O resumo coleciona novos artigos sobre design de interface, bem como ferramentas, padrões, casos e histórias históricas desde 2009. Filtro cuidadosamente um grande fluxo de assinaturas para que você possa atualizar suas habilidades profissionais e resolver melhor as tarefas de trabalho. Edições anteriores:
abril de 2010 a outubro de 2018 .
Padrões e melhores práticas
A dicotomia entre usabilidade e segurança é uma das mais antigas da profissão e geralmente perde uma ou outra. Serena Chen descreve maneiras de ajudá-lo a encontrar o equilíbrio - como tornar a opção mais segura a mais conveniente para você seguir.

Duncan Campbell, do Gorilla Arm, analisa as melhores práticas para telas de abertura no lançamento do aplicativo. Aconselhamento inteligente para diferentes situações, permitindo reduzir a espera real ou percebida pelo download.

Raluca Budiu fala sobre a pesquisa de usuários em bots do Nielsen / Norman Group. Excelente descrição de cenários comuns e problemas comuns.

Yuxuan (Tammy) Zhou do Nielsen / Norman Group descreve como usar campos de entrada com valores incrementais.
Alita Joyce, das dicas da Nielsen / Norman Group para trabalhar com notificações móveis de forma competente. Como configurar corretamente a frequência e o horário do envio.
Page Laubheimer do Nielsen / Norman Group descreve várias maneiras de armazenar produtos na loja online para o futuro e ajuda a escolher o melhor.
Sistemas e diretrizes de projeto
O poderoso Benjamin Martin da TeleTracking fala sobre como o sistema de design cria componentes e modelos no Sketch a partir de tokens. Este artigo é um excelente diagrama de seqüência de montagem com uma menção de todas as ferramentas necessárias.

Brad Frost, Dan Mall e Josh Clark produziram uma série de vídeos educacionais sobre o trabalho em sistemas de design para o InVision.
Anúncio .
Aparentemente, os temas sombrios serão um sucesso no próximo ano. Andy Clarke mostra como apoiá-la no site através de consultas de mídia.

Amy Hupe, do GOV.UK, fala sobre como a equipe descreve componentes e padrões em um sistema de design.
Gerador de paleta de cores. Você dá a ele a cor principal; ele lhe dá cores auxiliares.
Design Fluente da Microsoft
Jon Friedman, da equipe do MS Office, fala
sobre o trabalho em novos ícones de aplicativos . Este é um dos exemplos mais poderosos de como expressar uma linguagem visual - eles estão muito bem conectados ao Fluent Design System, que é baseado em materiais 3D, acrílico e renderização de argila.

Compreensão do usuário
Recurso inteligente para otimizar interfaces para pessoas com deficiências de cores (300 milhões de pessoas no mundo). Casos, artigos, ferramentas.
J. Henry McKeen, da The Home Depot, fala sobre o atlas Jobs to be Done. Ajuda a analisar os principais componentes - drivers, comportamento atual, pontos problemáticos e critérios de sucesso.
Uma série de vídeos de Mikhail Rudenko, do
Service Design Bureau , descrevendo os conceitos básicos do método Trabalhos a serem realizados.
Parte 2 e
3 . Eles também publicaram uma
lista de verificação para descrições de cargo .
Arquitetura da informação, projeto conceitual, estratégia de conteúdo
Ksenia Ilinykh, da Kontur, fala sobre o formato de transmissão das especificações da interface aos desenvolvedores na forma de storyboards.
Stanislav Khrustalyov, do Hard Client, descreveu um lembrete adequado para a criação de um mapa de jornada do cliente. O blog da empresa tem muitos outros materiais excelentes sobre o assunto de design de serviço:
Métodos de coleta de feedback .
Implementar melhorias .
Construindo programas de fidelidade .

Design e design de telas de interface
Nova ferramenta de design e desenvolvimento. Você pode obter o código para a Web ou Android / iOS (e até publicá-lo em lojas de aplicativos).

Figma
Dylan Field
revisou as principais atualizações do ano . A velocidade de desenvolvimento da ferramenta, é claro, é fantástica.
Leia também
dicas para trabalhar de maneira eficaz com Tom Johnson .
Framer
Eles receberam outro investimento de US $ 24 milhões na série B.Bibliotecas de componentes comuns, interface e desempenho aprimorados.
Kit de interface do usuário para iOS e
Android .

Atomic
A ferramenta fecha . A equipe planeja enfrentar uma ferramenta mais geral de desenvolvimento de produtos.
Adobe xd
Esboço
Plugins
- Timelapse : permite gravar um screencast do trabalho no layout.
- Anima : controla a indentação de caracteres aninhados.
- Felipe : permite transformar formas primitivas em caracteres do Sketch. Anúncio do autor .
- Dados VK : permite inserir vários dados do seu perfil VK: avatares de amigos, comunidades, capas de vídeo.
Viva! Outro designer de uma página.
Parar Outro!
Modelos de ilustração de estilo frouxo.

Avocode
Agora eles também
mostram várias telas carregadas como um protótipo .
Serviço de otimização de imagens do Google.
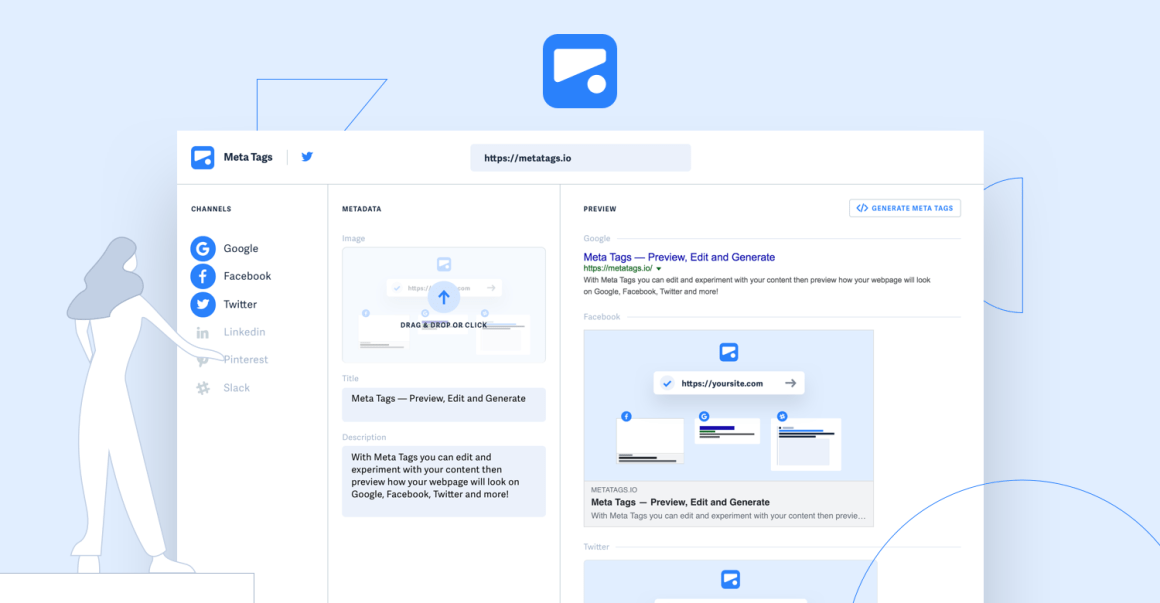
O serviço ajuda a experimentar rapidamente as meta tags do site e como o link é exibido no Google, Facebook, Twitter, LinkedIn, Pinterest, Slack.

Hadron
A ferramenta adicionou um
conjunto separado de recursos para os desenvolvedores , para que eles possam trabalhar juntos com o designer em um projeto.
Readymag
Anunciou uma versão beta da
divisão de páginas longas em seções . Isso simplificará a alteração do conteúdo no meio (você não precisa se mover e verificar duas vezes o que é mais baixo).
Taras Brizitsky faz sua ferramenta para projetar interfaces no iPad. Uma
versão beta apareceu recentemente. Um anúncio anterior descrevendo a
ideia original .
A AIC criou seu caderno para desenhar interfaces.
Pesquisa e teste de usuários, análises
Duyen Mary Nguyen fala sobre os métodos quantitativos de pesquisa que o Facebook usa.
Jeff Sauro realizou uma pesquisa regular entre profissionais de UX sobre os métodos de pesquisa de usuários que eles usam. Nas estatísticas do artigo para 2018.
Memorando de Jim Ross sobre como determinar o escopo do trabalho ao realizar pesquisas com usuários. Quantos e que tipo de respondentes procurar, que tarefas incluir, como construir logística, de que forma analisar e apresentar os resultados.
Programação visual e design no navegador
Novos scripts
Charlie Gerard aprendeu a gerenciar sites em um navegador através de um dispositivo de cérebro-computador usando JavaScript.
Craig Morey experimentou o iPad Pro como uma ferramenta de desenvolvimento web. Não funciona para trabalhos sérios, não importa como a Apple vende o futuro.
Métricas e ROI
O NPS, como qualquer outro método, tem suas próprias características e limitações, além de críticos que não leram livros, mas precisam se manifestar. Jeff Sauro repetiu o experimento do autor da métrica Fred Reichheld e mostrou a distribuição das classificações e a vontade de recomendar o produto. Spoiler: quase tudo funciona como prometido.
Gerenciamento de design
Minha apresentação é sobre nossa nova abordagem ao planejamento de longo prazo das mudanças de design na empresa. No início do ano, lançamos uma nova versão da abordagem com a qual aprimoramos sistematicamente o design do produto e introduzimos novos métodos de trabalho. Baseia-se na pirâmide clássica do planejamento estratégico, da visão e missão a etapas específicas baseadas no OKR (Objetivos e Principais Resultados).

Compreender o valor do design para os negócios ajuda os dois lados. Foram coletados vários índices que tentam calcular a polinização: McKinsey Design Index, Design Value Index; Relatórios da Forrester para a IBM, o British Design Council e o mercado finlandês de design. O artigo discute se eles podem ser confiáveis.

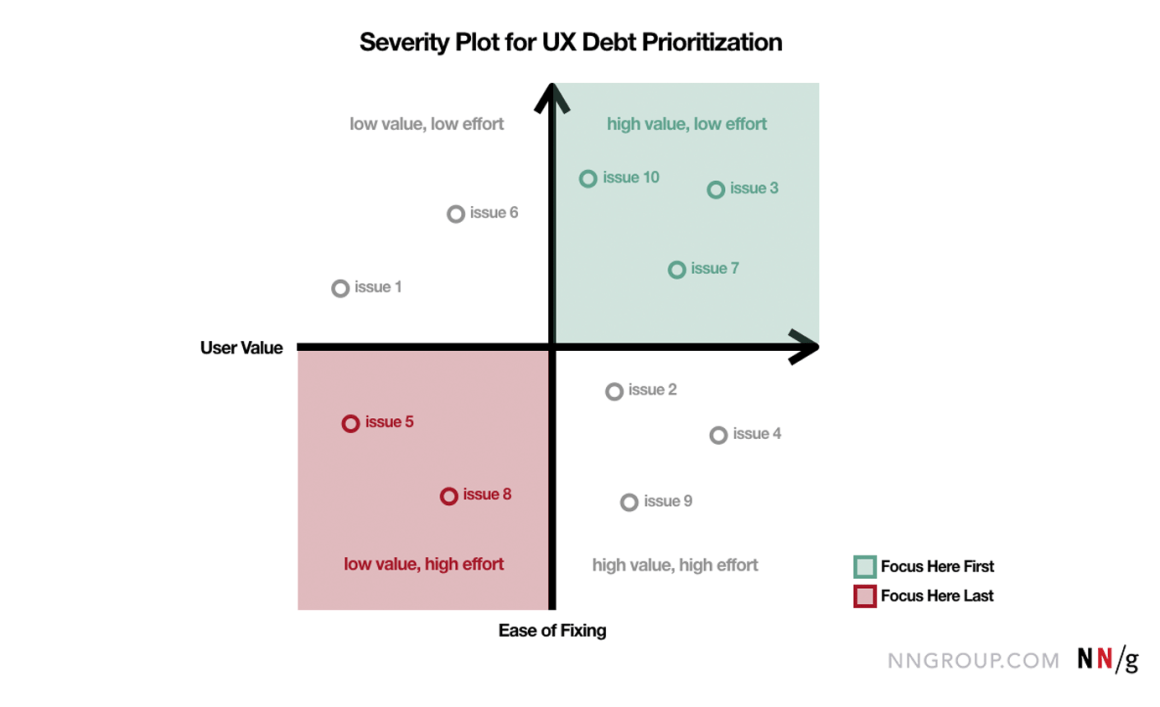
Dívida acontece cartão, técnico, organizacional e interface. No primeiro, você pode sofrer pessoal e fisicamente, pelo resto - pegue problemas como uma empresa de alimentos. A dívida de projeto é um problema de usabilidade acumulado intencionalmente ou não, cuja solução é adiada para versões futuras. Como resultado, os usuários sofrem e, embora sejam pacientes, saltam com o tempo e não retornam. Existem vários exemplos de uma abordagem sistemática: Nielsen / Norman Group, Truven Health, Athena Health, Salesforce, Optimizely.

Uma ferramenta para avaliar as competências dos designers e seu desenvolvimento. É dividido em três categorias - habilidades universais, profissionais e de liderança.

Jonny Burch compilou uma coleção de cartões de competência para designers e desenvolvedores de diferentes empresas.

Stephen Olmstead, da InVision, fala sobre como a equipe de design da empresa trabalha. No total, a organização possui 750 funcionários distribuídos, dos quais cerca de 30 estão envolvidos em design.
Alastair Simpson, de Atlassian, descreve os principais pontos de seu discurso na Leading Design 2018. Ele diz que os designers há muito tempo se sentam na mesa principal de tomada de decisão, mas têm medo de tirar o máximo proveito disso. Além disso, a auto-presunção, no espírito de "somos os únicos cientes dos usuários", dificulta a compreensão de que existem muitas funções na equipe moderna de produtos e elas não são menos valiosas.
Kelly Churchill, da IBM, continua a história de como o design thinking ajudou os desenvolvedores de front-end. Eles medem o NPS em pessoas da empresa que trabalham com novos desenvolvedores e ele cresceu graças às melhorias propostas.
O Athenahealth Dani Nordin mostra como incorporar a tomada de decisões em uma organização. Ela aconselha as equipes de design de cada um dos quatro.
Oleg Yakubenkov trabalhou no Facebook e falou sobre a cultura alimentar da empresa.
Entrevista com o chefe da Microsoft Satya Nadella sobre as mudanças na cultura e organização da empresa necessárias para um novo salto. É mais do que visível -
no final de novembro, a capitalização ultrapassou a Apple . O artigo não é sobre design, mas sobre a importância de reestruturar a organização para um novo salto, que, no caso da Microsoft, também afetou as interfaces.
Um memorando para Kara Pernice, do Nielsen / Norman Group, sobre a integração das intranets da empresa após a fusão. O problema não é tão frequente, mas a situação é complicada e a análise é bastante detalhada.
Interação da equipe
O serviço ajuda a realizar brainstorms online - registre idéias e vote nelas para escolher a mais adequada.

Metodologias, Procedimentos, Padrões
A McKinsey adotou a metodologia de design sprint e renomeou o conceito de sprints para sua abordagem. Existem poucas diferenças, exceto que o link para tarefas de negócios e o cálculo do ROI da implementação são mais claramente explicitados.
Estojos
Jordan Amblin, da MetaLab, fala sobre como eles criaram o conceito de apresentação de vídeos no aplicativo móvel do Facebook.
Tendências
Estatísticas do mercado (terceiro trimestre de 2018)
o crescimento das vendas de relógios inteligentes no mundo - 67%
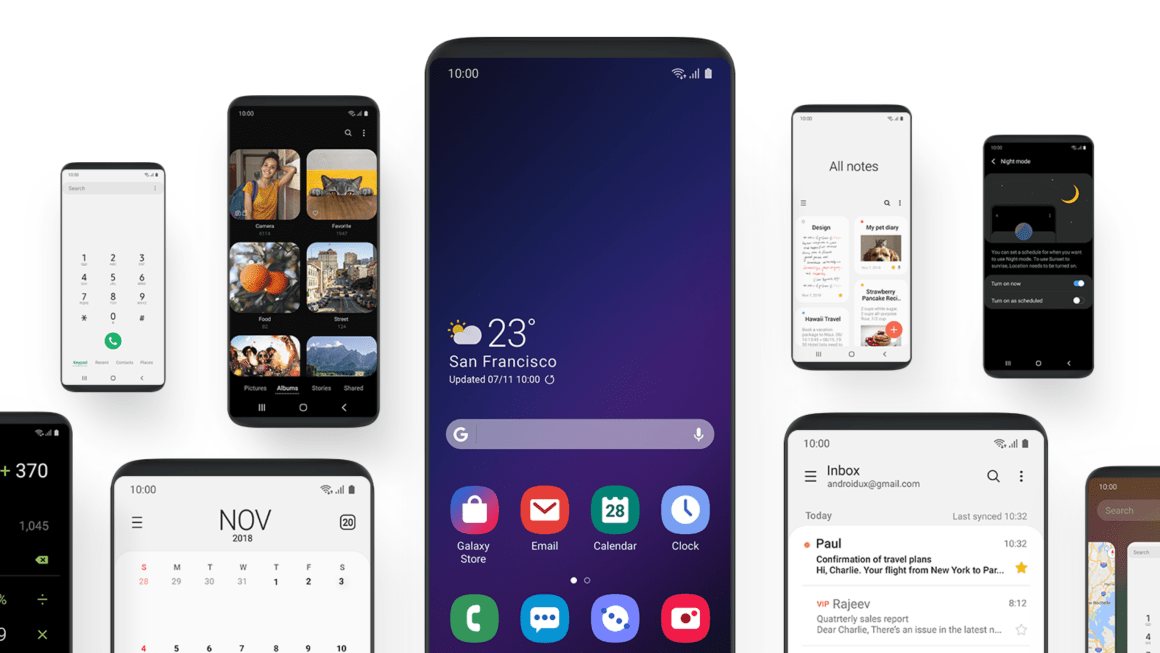
A Samsung há muito tempo mostra a tecnologia de telas flexíveis e, no início de novembro, mostrou o conceito do telefone. Na primavera, um modelo comercial será lançado. Parece que finalmente um movimento interessante começará nas interfaces móveis, onde tudo se tornou muito previsível.
O Android suportará esse recurso em breve.
Acabamos de anunciar o suporte para dobráveis no #AndroidDevSummit , um novo formato que será lançado no próximo ano pelos parceiros do Android.
Os aplicativos para Android funcionam perfeitamente à medida que o dispositivo se dobra, atingindo a principal característica desse fator de forma: continuidade da tela. pic.twitter.com/NAfOmCOY26
- Android Developers ( AndroidDev ) 7 de novembro de 2018
Além disso, eles anunciaram uma
nova interface de interface do usuário One UI . Curiosamente, eles dividiram a tela em partes superior (conteúdo) e inferior (controles).

Projeto Algorítmico
Em uma edição anterior, havia uma história sobre como o
Google usa abordagens de design algorítmico e extrai muitas informações úteis de imagens de satélite e panoramas de ruas . Parece que a Apple resolve esse problema manualmente.
Um gerador experimental de fotos de rosto realistas de Shaobo Guan. Você pode escolher sexo, idade, raça e outros detalhes.
A agência de notícias chinesa Xinhua lançou dois apresentadores algorítmicos. Sua voz, expressão facial e movimento labial são sintetizados.
Os assistentes de voz mostram um crescimento acentuado - no final do ano, eles prevêem 75 milhões de dispositivos vendidos em todo o mundo (estatísticas detalhadas abaixo). A China ultrapassará em breve os Estados Unidos e a Rússia também planeja um momento quente - o Mail.Ru Group será adicionado ao Yandex e ao Google. Para não ficar de fora, é hora de os projetistas bombearem o músculo das interfaces de voz.
A participação de vendas da Amazon é de 31,9%
29,4% das
vendas são na Chinaprevisão anual de vendas - 75M
em smartphones nos EUA - 90 milhões
em colunas nos EUA - 46M
50.000
habilidades no Alexa nos EUA ,
poucas avaliaçõesSiri em smartphones nos EUA - 44%
Siri em smartphones no mundo - 31%
Assistente do Google em smartphones no mundo - 51%
Ben Sauer compilou para a Clearleft uma coleção de princípios de design para interfaces de voz de diferentes empresas. Além deles, há livros, artigos e pensamentos gerais.
Guia útil para projetar interfaces de voz de Justin Baker da Intuit. A escolha do tipo de dispositivo, cenários e contextos de uso, limitações tecnológicas e pontos-chave de interação.
Tradução da primeira parte do estudo do Nielsen / Norman Group.
Dicas de prototipagem de voz de Cathy Pearl, do Google, Cassidy Williams, da Amazon, Susse Sønderby Jense, do Adobe XD, Ben Sauer, da Clearleft.
Designer on-line de bots de bate-papo e habilidades para assistentes de voz Google Assistant e Yandex Alice.
Para desenvolvimento geral e profissional
Arun Venkatesan discute as razões pelas quais as empresas criam suas próprias fontes. Recentemente, existem cada vez mais, apesar de isso nem sempre ser expresso em um resultado característico - muitos deles são muito semelhantes.
Anais da conferência
Realizamos muitas conferências e reuniões para designers, e a maioria delas é gravada em vídeo. Desde 2011, cento e cinquenta gravações de discursos e painéis de discussão sobre design de interface, design gráfico, pesquisa de usuários e outras áreas profissionais foram acumuladas. Finalmente, eles os reuniram em um único canal no YouTube e VK.

Cheguei a uma conferência relativamente recente sobre gerenciamento de design de produtos digitais DesignOps Summit (o segundo ano está ocorrendo). Acabou sendo muito adequado - um dos mais úteis que já estive. É poderoso que eles conseguiram coletar tanto conteúdo altamente especializado por dois dias - quase todas as performances foram sólidas ou legais (apenas alguns manequins). Já existem apresentações e um relatório de Natalie Hanson. Os organizadores prometem postar o vídeo.

Assine o resumo no Facebook , VKontakte , Telegram ou por e-mail - novos links aparecem toda semana. Obrigado a todos que compartilham os links do grupo, especialmente Gennady Dragun, Pavel Skripkin, Dmitry Podluzhny, Anton Artemov, Denis Efremov, Alexei Kopylov, Taras Brizitsky, Evgeny Sokolov e Anton Oleinik.