Anteontem, 4 de dezembro, foi realizado um evento significativo para desenvolvedores de dispositivos móveis: a apresentação do Flutter versão 1.0 .

Se você não ouviu falar sobre essa nova tecnologia, vale a pena dizer algumas palavras sobre ela.
Flutter é um conjunto de ferramentas do Google para criar aplicativos nativos para iOS e Android a partir de uma base de código. Ou seja, escrevemos o código no Dart e o compilamos em um aplicativo iOS e em um aplicativo Android. A idéia de compilar para diferentes plataformas a partir da mesma base de código não é nova por si só. Reagir Native, Xamarin, PhoneGap ... Mas apenas o Flutter promete tornar os aplicativos tão rápidos e bonitos quanto os aplicativos nativos para esses sistemas operacionais podem ser rápidos e bonitos. E talvez ainda mais bonita. Pelo menos o que foi mostrado na apresentação de ontem foi muito eficaz.
Vou tentar falar sobre o que mais gostei nesta apresentação.
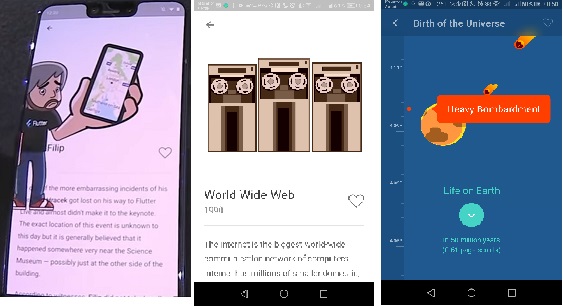
- O aplicativo História de Tudo .

Eles mostraram como a aplicação pode ser animada e ao mesmo tempo funcional. Gerenciar a lista não apenas rolando, mas também alterar o próprio conteúdo usando o gesto de zoom - era lindo. Lembrar a história e olhar a maçã caindo sobre Newton é engraçado. E o cartão do Google em funcionamento dentro do telefone, movendo-se na animação (que pode ser girada e reduzida, aumentada) causou aplausos. Depois disso, parece que simplesmente não há limites para a concretização do que o designer desenhou. - Uma história sobre como nós, desenvolvedores, geralmente implementamos o design no aplicativo.

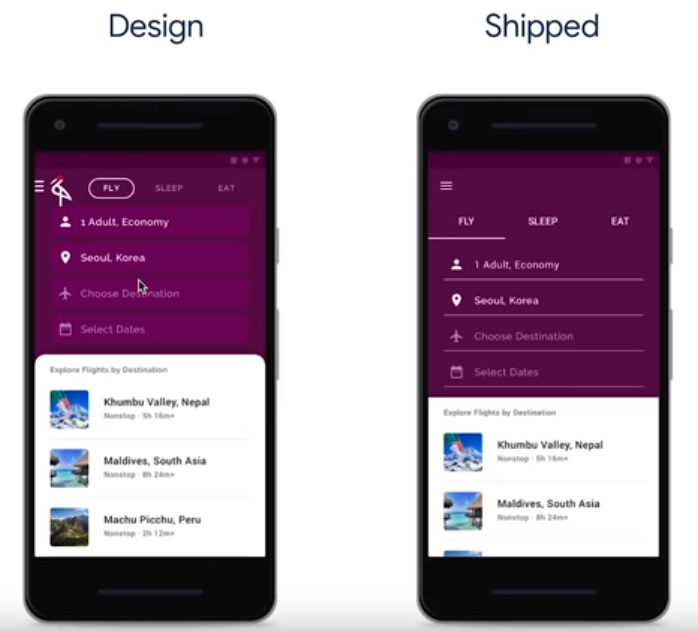
Frequentemente, não podemos fazer a aplicação imediatamente da maneira que o designer a desenhou. Com bordas arredondadas, controles não padrão (também estou sofrendo agora - não consigo escolher um controle deslizante para que haja duas opções de mínimo mínimo e uma imagem personalizada da opção no aplicativo Android). Simplificamos, pensamos: sim, um dia vou reescrever esse controle para que seja assim ... e isso ocorre muito raramente. Somos obrigados a funcionar, cumprir prazos e qualquer coisa e, na maioria das vezes, não resta tempo para um acompanhamento detalhado do design. Com o Flutter, isso não acontecerá, primeiro, devido à maneira como o sistema de widgets subjacente a todos os elementos visuais é construído. E segundo, porque o designer pode fazer parte do trabalho para o programador. É necessária uma animação complexa no aplicativo - o designer a adiciona ao Flare (esta ferramenta também foi apresentada em 4 de dezembro) e o programador pode usá-la com o mínimo de esforço. - Criando um aplicativo com um timer, usando as duas câmeras, fontes personalizadas. Tudo isso junto com a história de como e o que está escrito no código em 10 minutos. Foi apenas emocionante. Talvez eu até tenha pensado em começar a assistir o Twitch com os programadores do Flutter. E, é claro, os prazos para a criação de uma inscrição completa do zero são impressionantes: 3 meses em média.
E alguns pontos importantes de que a verdade não foi incluída no lançamento, mas foram claramente chamados de planos imediatos:
- Adicione plataformas não móveis à lista de plataformas cruzadas. Ou seja, pelo menos Mac, Linux e Windows, embora também tenha sido nomeado Raspberry Pi . Este será o projeto Flutter Desktop Embedding.
- Adicione suporte da web. Ou seja, novamente - o código é o mesmo, mas você pode abri-lo no navegador. Este será um projeto do Hummingbird.
- Adicione a capacidade de usar peças flutuantes (inserções?) Em projetos existentes. Isso é para aqueles que já têm um projeto, mas desejam melhorá-lo com os benefícios que o Flutter oferece.
E, finalmente, minhas próprias conclusões desta conferência.
O Flutter ficou muito saboroso para os clientes de aplicativos móveis. Os termos de criação do aplicativo são mais curtos, o design está no seu melhor, os testes estão totalmente presentes.
Há cerca de um ano e meio, o Google adicionou o suporte Kotlin para o Android studio. Hoje, quase todas as vagas de desenvolvedor Android mencionam Kotlin. Mas e se em um ano todo desenvolvedor de aplicativos móveis nos requisitos para a vaga atender ao requisito de criar e implementar uma interface de usuário no Flutter?