Esta foi provavelmente a coisa mais difícil para mim.

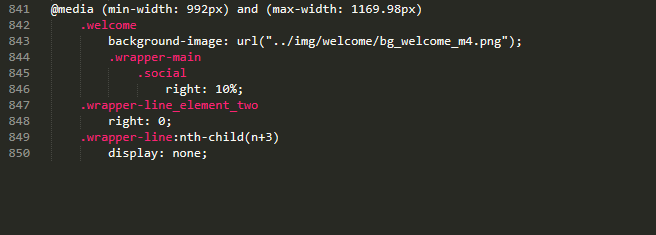
Essa imagem demonstra bem meu projeto e, de fato, qualquer projeto. Quando você escreve as primeiras cem linhas, tudo parece simples e você não percebe problemas. Assim, você termina o projeto, com um comprimento de 900 linhas e, inesperadamente, decidiu percorrer o arquivo, bem, ou adicionar consultas de mídia.

Você escreve estilos para um elemento na mídia, analisa o site e não entende por que os estilos não funcionam conforme necessário. Em busca de um problema que você já passou 15 minutos, verificou as tarefas no gulp e folheou o arquivo css compilado.
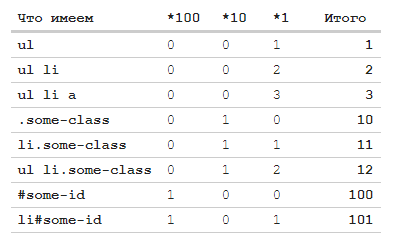
Por acaso, por acidente ... você encontra o problema em uma folha de estilos em cascata, ou melhor, na maneira como os estilos são aplicados aos elementos. No começo do meu caminho para a web, eu certamente li que os seletores têm prioridades de aplicativos diferentes. Em resumo, para um seletor comum (div, ul, a, p, etc.) -1 ponto, para a classe 10, para o identificador 100.

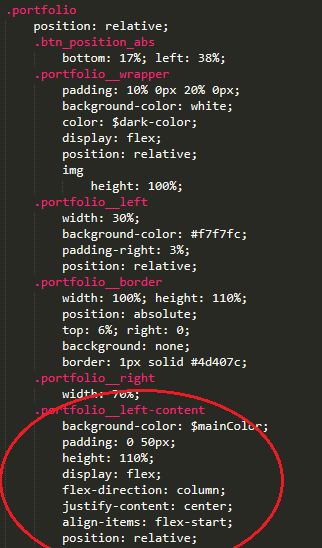
Depois de verificar cuidadosamente todo o aninhamento, ainda encontrei um erro. Acontece que você precisa monitorar o aninhamento de elementos e atribuir esse não ao último significado.
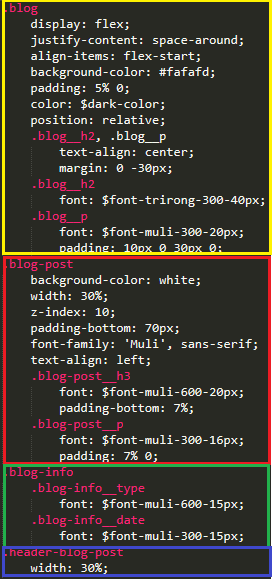
Isso pode incluir a estrutura do arquivo css (sass). Existe um bloco de "portfólio", ele tem vários elementos do tipo "portfólio __ *", mas duas classes nesse aninhamento são supérfluas, na minha opinião.
Este foi o primeiro projeto em que tentei aderir estritamente ao BEM, mas não gastei um minuto em projetar desde o início, mas criei aulas em movimento, o que levou ao fato de que o apoio é dado com dificuldade.

Mas isso, na minha opinião, é um bom exemplo do BEM