Olá novamente.
Estamos nos aproximando da data de lançamento do nosso novo curso
"Desenvolvedor Android" , não há mais nada e existem poucos materiais interessantes que compartilhamos com todos, incluindo possíveis ouvintes.
Vamos lá
Recentemente, a 28ª versão da Biblioteca de Suporte Android foi anunciada. Na versão alfa atual, agora temos acesso a um conjunto de novos componentes interessantes. Neste artigo, quero dar uma olhada nas adições que foram feitas na Biblioteca de Suporte como componentes da Visualização de material.
 Botão de material
Botão de materialO MaterialButton é um widget que pode ser usado para exibir botões em um estilo de material na interface do usuário dos aplicativos. Essa classe é herdada da classe AppCompatButton, que você provavelmente já usa em seus projetos, mas quais são as diferenças? Por padrão, este botão já estará decorado com uma aparência material, sem a necessidade de configurá-lo você mesmo usando a bandeira de estilo. Podemos usar a classe MaterialButton como ela é, porque ela já terá a aparência de que precisamos - considere-a como uma classe mais conveniente.

Podemos adicionar este botão ao nosso arquivo de layout da seguinte maneira:
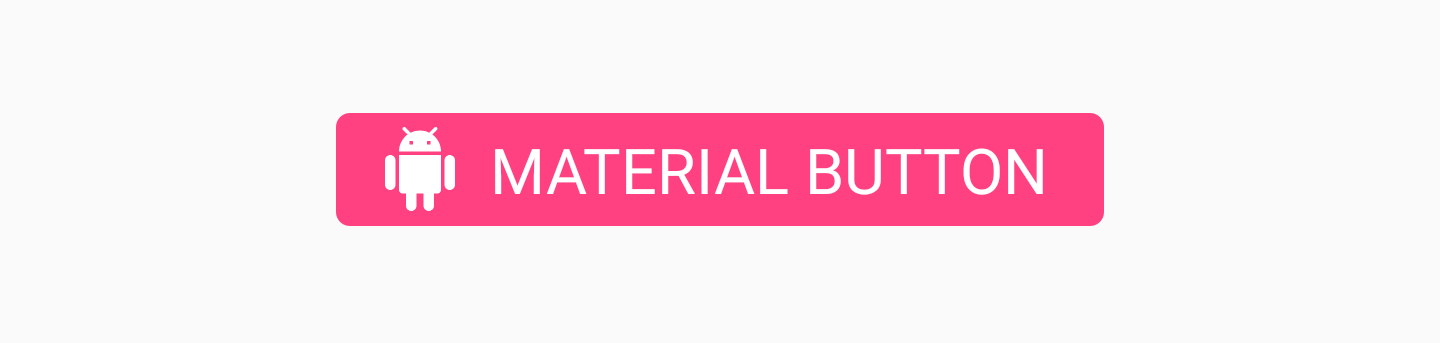
<android.support.design.button.MaterialButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="MATERIAL BUTTON" android:textSize="18sp" app:icon="@drawable/ic_android_white_24dp" />
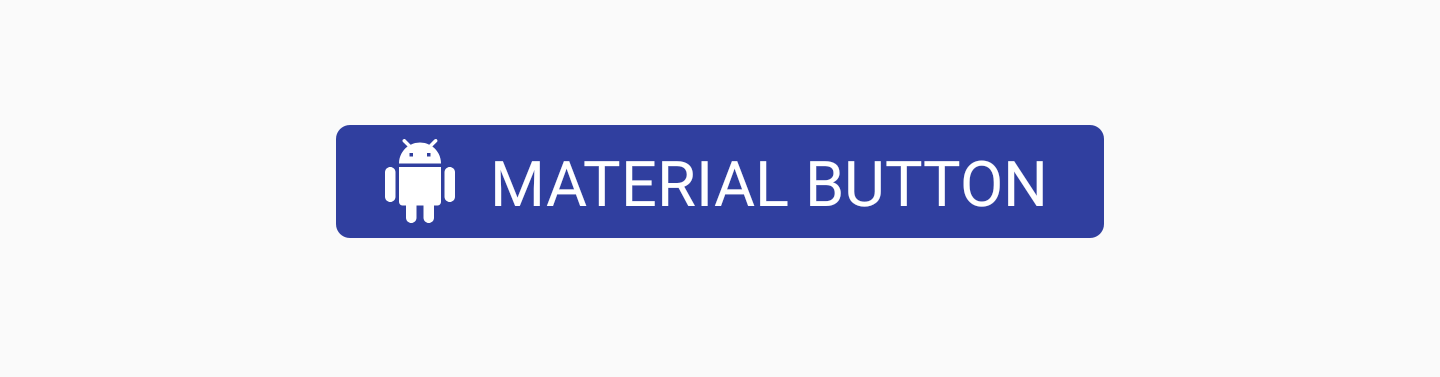
Por padrão, essa classe usará a cor de destaque do seu tema para preencher o plano de fundo dos botões e o branco como texto. Se o botão não preencher, a cor de destaque será usada para a cor do texto no botão junto com um fundo transparente.
Se queremos adicionar alguns estilos adicionais ao botão, podemos fazer isso usando o conjunto de atributos de estilo
MaterialButton .
- app: icon - Usado para determinar a imagem exibida no início do botão.

- app: iconTint - Usado para alterar a cor do ícone definido no atributo app: icon
- app: iconTintMode - Define o modo que será usado para alterar a cor do ícone

- app: iconPadding - o recuo que será aplicado ao ícone definido no atributo app: icon

- app: additionalPaddingLeftForIcon - define o recuo que será aplicado à esquerda do ícone definido no atributo app: icon

- app: additionalPaddingRightForIcon - define o recuo a ser aplicado à direita do ícone definido no atributo app: icon

- app: rippleColor - Cor do efeito ondulação do botão
- app: backgroundTint - Usado para aplicar um matiz ao plano de fundo do botão. Se você quiser alterar a cor de fundo do botão, use este atributo em vez de em segundo plano, para não violar o estilo dos botões.
- app: backgroundTintMode - Usado para determinar o modo que será usado para alterar a tonalidade do plano de fundo

- app: strokeColor - Cor do traçado do botão
- app: strokeWidth - largura do traçado do botão

- app: cornerRadius - Usado para determinar o raio de suavização dos cantos dos botões
 Chip
ChipO componente Chip nos permite exibir chips em nosso layout. De fato, um chip é um texto em fundo arredondado. Seu objetivo é exibir ao usuário alguma forma de conjunto de texto, que pode ou não ser selecionado. Por exemplo, os chips podem ser usados para exibir uma lista de ofertas selecionáveis para o usuário com base no contexto atual do seu aplicativo.

Podemos adicionar Chip ao nosso layout, usando, por exemplo, o atributo
app:chipText para definir o texto a ser exibido no chip:
<android.support.design.chip.Chip android:id="@+id/some_chip" android:layout_width="wrap_content" android:layout_height="wrap_content" app:chipText="This is a chip" />
Há também um conjunto de outros atributos que podem ser usados para estilizar ainda mais o chip:
- app: checkable - Usado para declarar se o chip pode ser marcado como selecionado / não selecionado. Se desativada, a seleção de chips se comporta da mesma forma que com um botão.
- app: chipIcon - Usado para exibir os ícones no chip

- app: closeIcon - Usado para exibir o ícone de exclusão no chip

Também podemos pendurar ouvintes em nossas instâncias de chip. Eles podem ser úteis para rastrear interações do usuário. Se o nosso chip puder ser selecionado, é provável que desejemos descobrir quando esse estado foi alterado. Podemos fazer isso usando o ouvinte
setOnCheckedChangeListener :
some_chip.setOnCheckedChangeListener { button, checked -> }
O mesmo se aplica se queremos ouvir interações com o ícone de exclusão. Para fazer isso, podemos usar a função
setOnCloseIconClickListener para registrar eventos de remoção:
some_chip.setOnCloseIconClickListener { }
Grupo de fichasSe mostrarmos um conjunto de chips para nossos usuários, queremos garantir que eles estejam agrupados corretamente em nossa visão. Para fazer isso, podemos usar o
componente de exibição
ChipGroup :

Se queremos usar o
ChipGroup , precisamos apenas envolver nosso
ChipView no componente pai do
ChipGroup :
<android.support.design.chip.ChipGroup android:layout_width="wrap_content" android:layout_height="wrap_content"> <android.support.design.chip.Chip android:layout_width="wrap_content" android:layout_height="wrap_content" app:chipText="This" /> <android.support.design.chip.Chip android:layout_width="wrap_content" android:layout_height="wrap_content" app:chipText="is" />
Por padrão, seus
ChipViews podem parecer um pouco presos um ao outro. Nesse caso, você pode adicionar espaçamento às visualizações filho usando os seguintes atributos do ChipGroup:
- app: chipSpacing - Adiciona distância horizontal e verticalmente
- app: chipSpacingHorizontal - adiciona distância horizontal
- app: chipSpacingVertical - adiciona distância vertical

Também podemos declarar nosso Chip View filho exibido em uma única linha dentro do contêiner ChipGroup usando o
app:singleLine :

Nesse caso, você precisa agrupar o ChipGroup em uma exibição rolável, por exemplo,
HorizontalScrollView , para que seus usuários possam rolar pelos chips exibidos:
<HorizontalScrollView android:layout_width="wrap_content" android:layout_height="wrap_content"> <android.support.design.chip.ChipGroup android:layout_width="wrap_content" android:layout_height="wrap_content" app:singleLine="true"> <android.support.design.chip.Chip android:layout_width="wrap_content" android:layout_height="wrap_content" app:chipText="Some chip" />
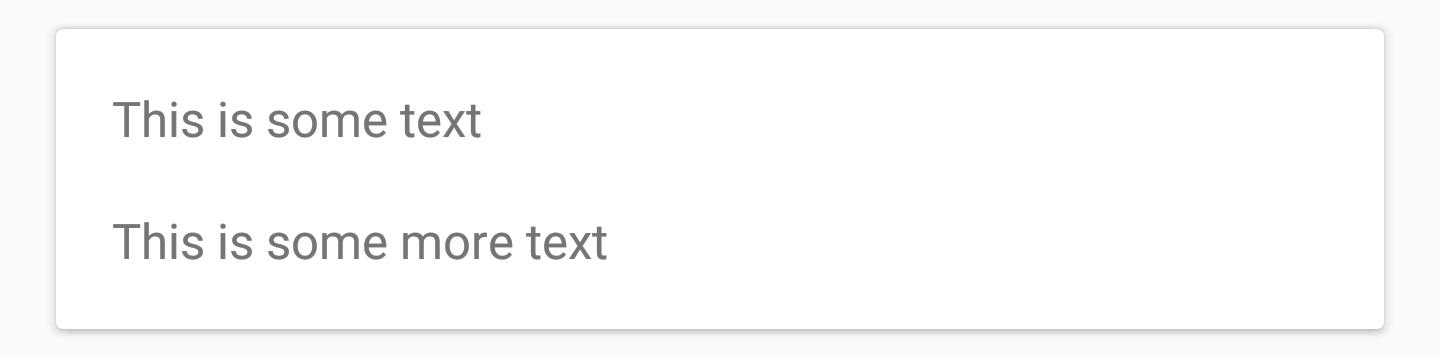
Visualização de cartão de materialEm nossos aplicativos, provavelmente já usamos o componente
CardView em algum momento. A Biblioteca de suporte agora possui um componente chamado
MaterialCardView que fornece uma implementação pronta para uso com estilo de design de material.

O CardView pode ser adicionado ao seu layout assim:
<android.support.design.card.MaterialCardView android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_margin="16dp"> ... child views ... </android.support.design.card.MaterialCardView>
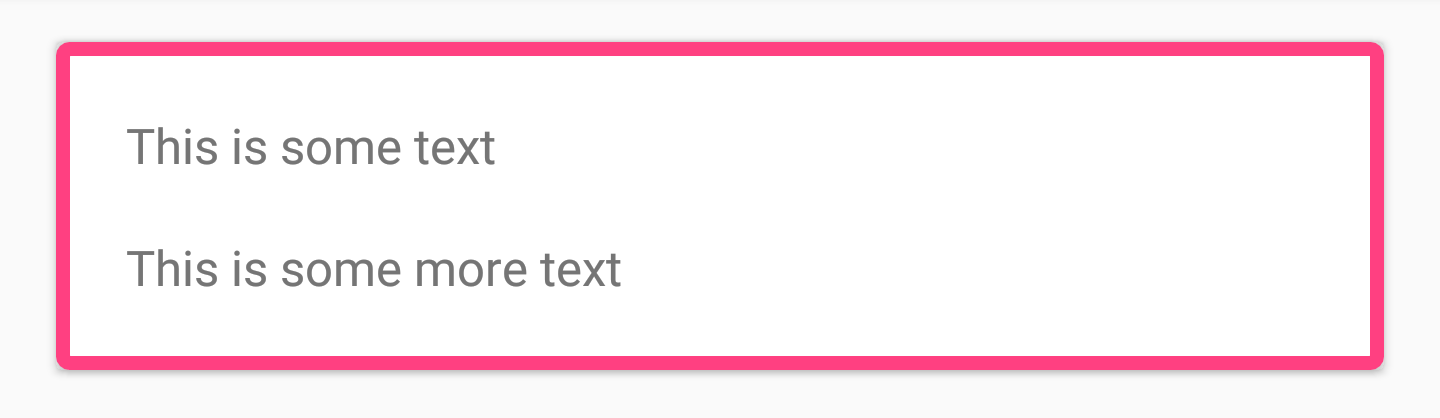
Como opção, você pode estilizar o CardView usando seus dois atributos:
- app: strokeColor - a cor que será usada para o traçado (deve ser configurada para exibir o traçado)
- app: strokeWidth - Largura do traçado

Juntamente com esses dois atributos, você também pode estilizar o CardView usando os atributos inicialmente disponíveis, como
app:cardBackgroundColor etc.
Barra de aplicativos inferiorBottomAppBar é um novo componente que nos permite exibir um componente parecido com uma barra de ferramentas na parte inferior do nosso layout. Isso nos permite exibir componentes para o usuário de forma que interagir com eles seja mais fácil do que possivelmente com uma barra de ferramentas padrão.

Você pode adicionar um
BottomAppBar ao seu arquivo de layout assim:
<android.support.design.bottomappbar.BottomAppBar android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_gravity="bottom" app:backgroundTint="@color/colorPrimary" app:popupTheme="@style/ThemeOverlay.AppCompat.Light" app:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar">
Parece que o BottomAppBar deve ter um menu atribuído a ele para ser exibido na tela. Isso pode ser feito programaticamente da seguinte maneira:
bottom_app_bar.replaceMenu(R.menu.main)
Quando se trata de estilizar uma BottomAppBar, existem vários atributos que você pode usar.
- app: fabAttached - indica se o FAB foi anexado ao BottomAppBar. Você pode ativar o FAB usando app: layout_anchor no componente FAB que deseja conectar usando o identificador BottomAppBar. Se o FAB estiver anexado, ele será inserido no BottomAppBar, caso contrário, o FAB permanecerá acima do BottomAppBar.

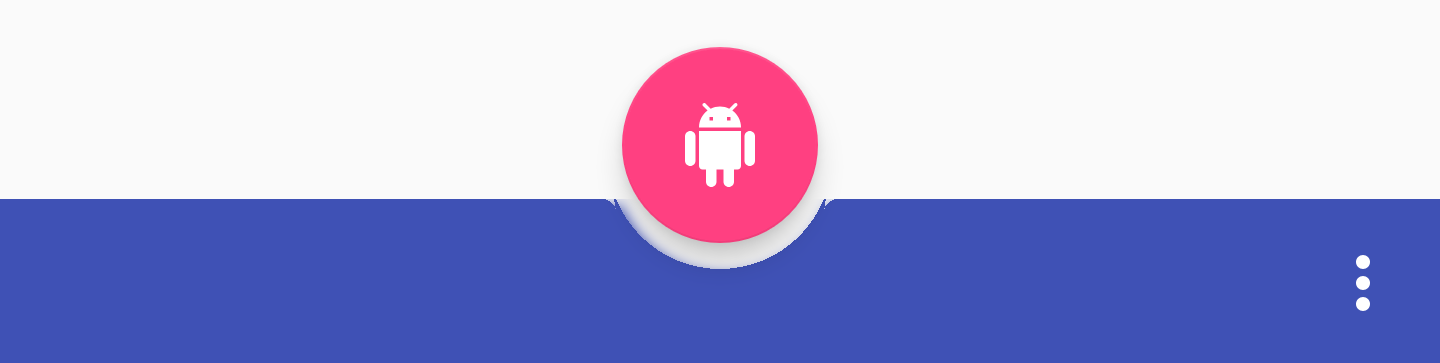
- app: fabAlignmentMode - Anuncia a posição FAB que foi anexada ao BottomAppBar. Pode ser o fim:

ou centro:

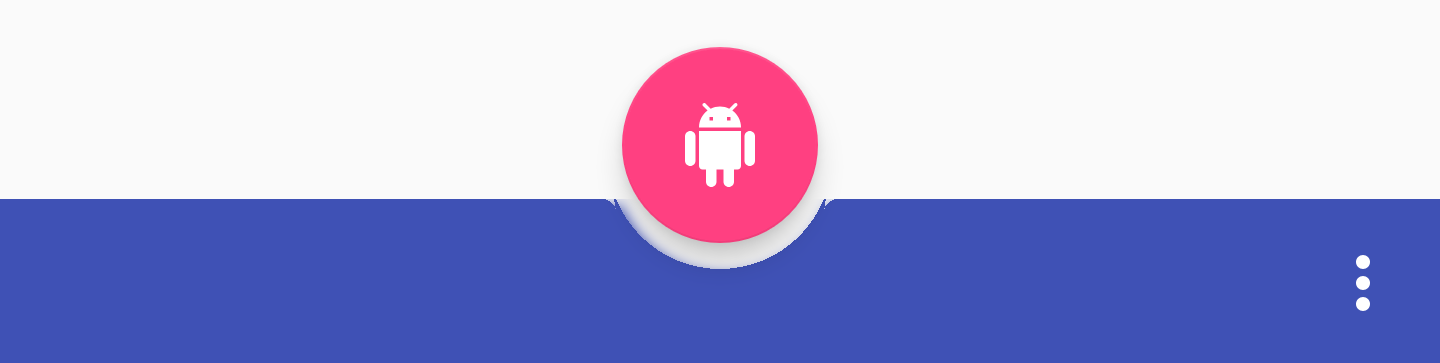
- app: fabCradleVerticalOffset - Declara o deslocamento vertical a ser usado para o FAB anexado. O padrão é 0dp

Definir o valor dp permitirá que o FAB suba verticalmente:

- app: backgroundTint - Usado para alterar a tonalidade do plano de fundo da exibição. Se você deseja definir a cor do plano de fundo na visualização, use o atributo
android:background . Isso garantirá a estabilidade da apresentação.
ConclusãoNa minha opinião, essas são adições elegantes à Biblioteca de suporte. Estou ansioso para usar componentes de estilo de material imediatamente e também estou feliz em encontrar um caso em que o BottomAppBar possa ser usado. Tenho certeza de que leva algum tempo para a Biblioteca de Suporte se tornar estável. Como sempre, gostaria de ouvir seus pensamentos ou comentários sobre esses novos componentes!
O FIM
Aguardamos seus comentários e perguntas que você pode deixar aqui ou pode ir a
Barbara em um
dia aberto .