Após um breve intervalo com as palestras, começamos o sprint de Ano Novo. Há um ano, ele consistirá inteiramente de materiais da grande conferência FrontTalks, realizada pela Yandex em Yekaterinburg. Vamos começar com um discurso de Anton Kastritsky - desenvolvedor da Yandex.Market. Anton mostrou por exemplos como e de quais interfaces são montadas e também falou sobre textos, seu design, acessibilidade e desempenho no contexto de aplicativos da web modernos.
- Meu nome é Anton, trabalho como desenvolvedor de interface na equipe de interface do parceiro Yandex.Market. Hoje eu quero falar sobre tipografia na web.
Antes disso, quero contar uma pequena história sobre como esse tópico é próximo e interessante para mim.
Uma vez, pensei no fato de que talvez nem todos entendam como trabalhar com texto, fontes e exibição na web. E talvez a primeira vez que pensei sobre isso fosse quando eu queria entrar no Yandex. Fui entrevistado, tinha uma seção com layout. Eu amo layout, nada complicado, eu gosto. Era necessário compor o componente, eu fiz tudo, ótimo. Na descrição da tarefa estava escrito que era necessário definir as fontes, havia Arial, Helvetica. Bem, não há problema, escrevi Helvetica, Arial, sans-serif. Tudo é como deveria ser. Mas o entrevistador não concordou, disse que escrevi incorretamente. Isso me confundiu, pensei que a Yandex é uma grande empresa, provavelmente eles esperam muito de mim. Saiba o que são fontes do sistema, quais são as fontes seguras. Eu disse como eles funcionam e por que escrevi tudo como está.
O entrevistador não concordou imediatamente comigo, mas, como resultado, passamos a entender que deveríamos escrever Helvetica, Arial e não vice-versa. Então eu cheguei ao Yandex. Comecei a entrevistar, encontrei esse problema, resolvi-o. Então venha trabalhar conosco, é ótimo conosco.
Antes de passar para a tipografia, vamos falar sobre o que é texto.
Text
O texto é uma ferramenta que nos ajuda a dizer algo ao usuário sobre suas próximas ações. Uma grande parte do conteúdo da Internet é texto. Apesar de serviços como Instagram e YouTube serem populares agora, as pessoas consomem muito conteúdo multimídia, o texto também ocupa um espaço enorme na Internet e as pessoas ainda o lêem. Isso é muito importante.
Quem trabalha em empresas onde existe um redator ou redator, que está envolvido em textos? Quase metade. E quem vem com o texto para o próprio aplicativo? Também metade.
Às vezes acontece que o designer deu o design, você começou a fazê-lo. Mas havia várias condições imprevistas, e você deve pensar no texto. Quase tudo uau. Em tais situações, deve ser uma vergonha. Tive a impressão de que os desenvolvedores subestimam o papel dos redatores na empresa, os desprezam e os apresentam de alguma forma.

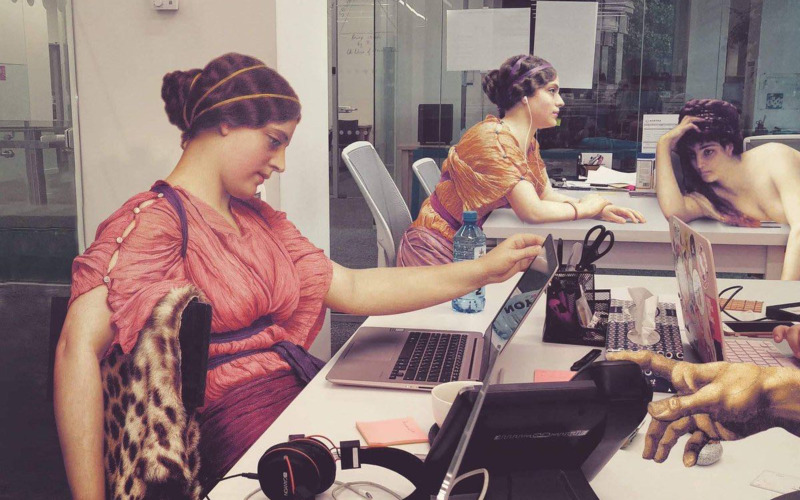
Apenas um grupo de damas de arte que se sentam no escritório e simulam muito habilmente o trabalho. Este não é realmente o caso.
Redatores - como esse profeta que está tentando mostrar à garota desenvolvedora como deve ser na realidade, e ela faz o possível para ignorá-lo.

O papel dos redatores é muito importante. Eles podem ter um impacto direto no produto, oferecer soluções mais harmoniosas, interações, mecânica. Uma pessoa, depois de ler o texto na página, pode perceber seu produto de uma maneira completamente diferente. O papel deles é realmente muito importante; eles sempre devem ser ouvidos, e não como essa garota, que tenta trabalhar e não presta atenção ao que esse profeta está transmitindo para ela. Tente ouvir seus redatores e sinta-se à vontade para fazer perguntas.
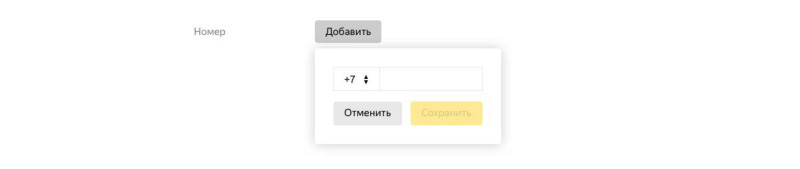
Também é muito importante não apenas o que você escreve, mas geralmente escreve em geral. Eu quero mostrar um exemplo da vida real. Tínhamos um componente em que o usuário precisava adicionar um número de telefone.

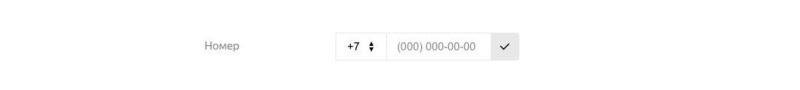
Uma página enorme com configurações, tudo está como de costume. Havia um rótulo, número, botão "Adicionar", o usuário clicou nele e uma entrada de telefone apareceu.

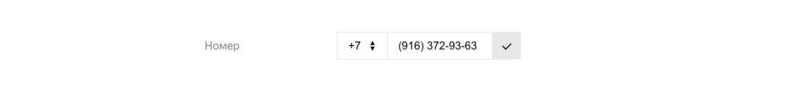
Depois que ele digitou o número de telefone com sucesso, ele precisou clicar na marca de seleção cinza para salvar.

Quando começamos a realizar os testes de experiência do usuário, descobrimos que um número muito pequeno de usuários achava que era necessário clicar no botão cinza para salvar o número de telefone. O que fizemos? Depois que o usuário digitou o número do telefone com sucesso, pintamos a marca de seleção em amarelo e o usuário pode salvá-lo.

Realizamos testes UX repetidos. Um pouco mais de pessoas descobriram como salvar um número de telefone.
Neste ponto, pode parecer que nossos usuários têm alguns problemas ao interagir com nossas interfaces, eles os usam de alguma forma.

Mas, na verdade, o problema não está nos usuários, mas em nós, porque não conseguimos transmitir claramente a eles exatamente o que queremos deles. Portanto, hoje esse componente parece um pouco diferente: tudo também clica no botão, mas agora possui um pop-up com os botões explícitos “cancelar” e “salvar”.



Depois que ele digitou o número do telefone com sucesso, o botão "salvar" acende e o usuário pode decidir independentemente se deseja salvá-lo ou não. Se ele clicar fora do pop-up, o pop-up desaparecerá e ele ainda não adicionou o número.
A partir disso, podemos concluir: não tenha medo de escrever coisas óbvias. Nós desenvolvedores gastamos uma quantidade enorme de tempo na Internet, vemos muitas opções diferentes de GUI sobre como fazer a mesma coisa. Mas nem todos os nossos usuários têm essa experiência. Então, vamos criar interfaces mais simples e intuitivas para facilitar o entendimento do usuário por conta própria.
Exibição
Vamos falar sobre mapeamento em geral. É fácil adivinhar que todas as regras de exibição vieram até nós da impressão.
É importante substituir o fato de eu ser um desenvolvedor e não posso fazê-lo lindamente. Eu sei como fazê-lo funcionar, e quando está tudo bem, e funcionou produtivamente. Portanto, não falarei sobre serifas ou tipos diferentes de fontes. Eu vou, mas depois.
Existem muitos conteúdos e serviços de texto na Internet, onde os usuários vão exclusivamente para ler alguma coisa.

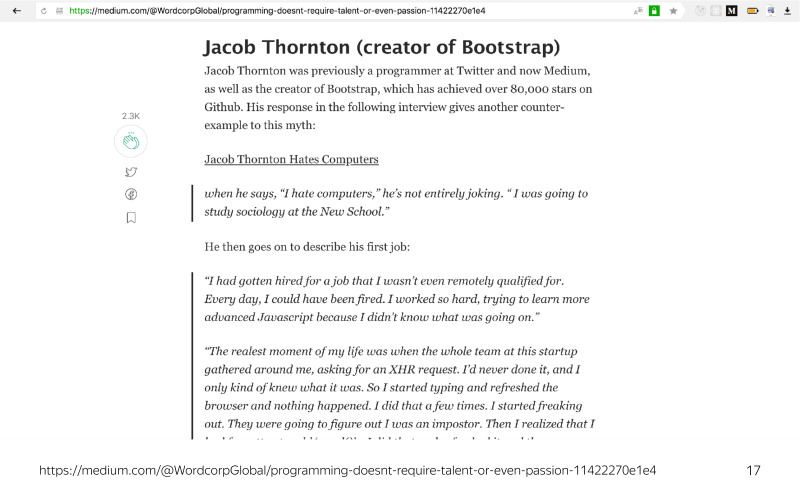
Parece-me que um dos serviços mais convenientes é o Médio. Acho que todo mundo o conhece, eles entram, leem as notícias, principalmente sobre o tópico do frontend. O serviço realmente apresenta conteúdo fácil de ler. Mas darei um contra-exemplo, que todos nós usamos.

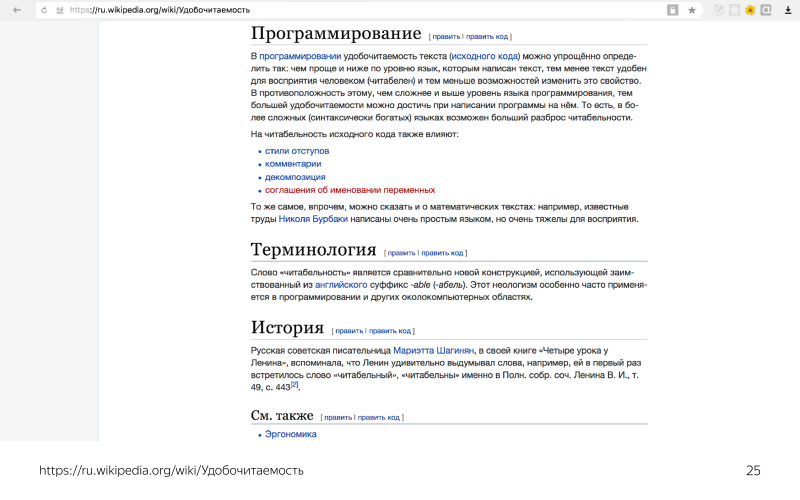
Não conheço uma única pessoa que visite a Wikipedia e leia qualquer coisa com prazer. Parece-me que essa não é uma opção legível, embora possa ser corrigida seguindo apenas duas ou três regras.
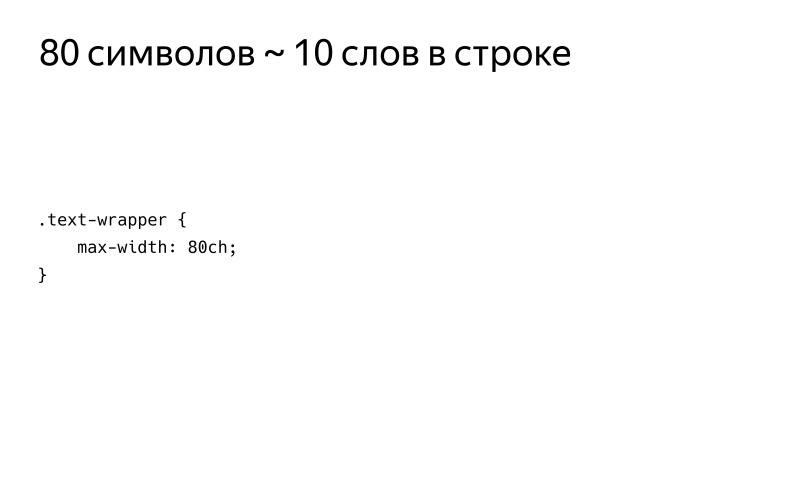
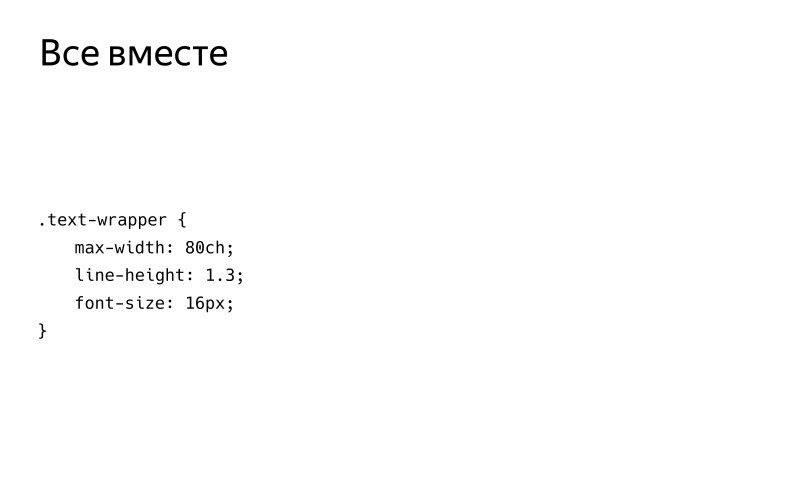
O primeiro é ter cerca de 10 palavras por linha.

Precisamos limitar a largura do conteúdo do texto para cerca de 80 caracteres. Essa regra pode se parecer com as configurações do seu linter, porque a exibição do código e o próprio código, bem como o texto nos sites, são escritos para que possam ser facilmente percebidos por uma pessoa, não por um computador.

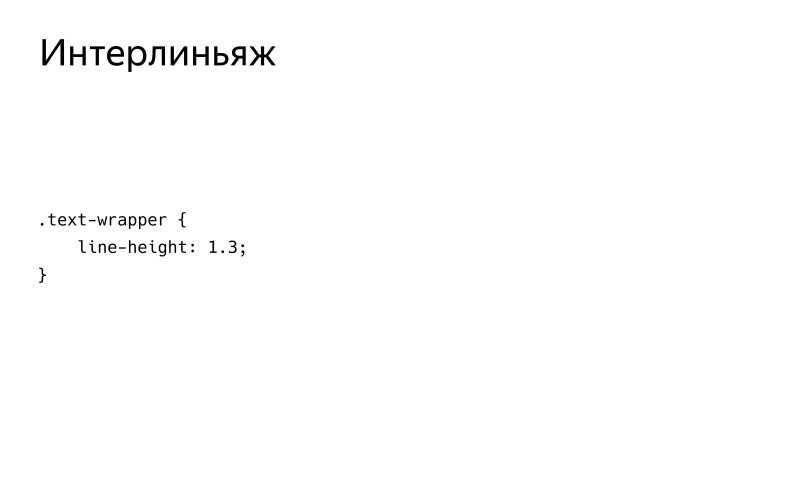
O segundo é o espaçamento entre linhas. Quando suas linhas estão muito próximas umas das outras, os usuários já começam a ter dificuldades com a percepção disso.

E torne a fonte um pouco maior, para facilitar a percepção. Agora, a Wikipedia está assumindo uma forma que já é visivelmente mais fácil de perceber.


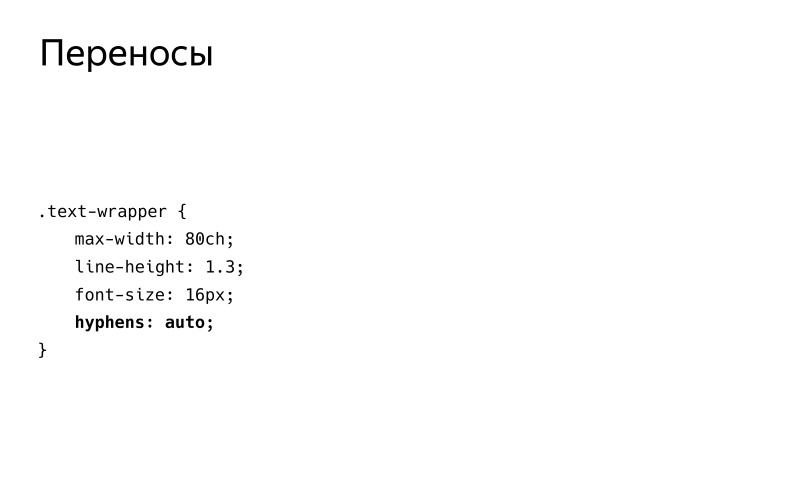
E também, se o espaço da tela for muito importante para você, você pode adicionar hífens.


Isso nem sempre funciona corretamente com texto em russo, mas pode ajudar a salvar algumas linhas.
Não esqueça que no idioma russo existem muitas regras de ortografia. Precisamos nos livrar de coisas como pretextos pendurados, garantir que, sempre que necessário, haja hífens grandes e assim por diante. Ferramentas como
o Typographer podem ajudá-lo com isso. Basta executar o seu texto através dele e é isso.
Se você tiver texto estático, poderá adicionar um
plug -
in babel para convertê-lo quando criar seu aplicativo. Se o seu texto estiver armazenado em armazenamento externo, esse
pacote npm poderá ser útil; com ele, você poderá converter o texto antes de enviá-lo ao cliente.
Fontes da Web
Como aconteceu que podemos usar fontes diferentes na web?
Os desenvolvedores adultos podem se lembrar de que durante muito tempo tivemos que adicionar imagens diferentes se quiséssemos transformar a aparência do texto nas páginas. Mais tarde, recebemos uma tag de fonte. E hoje usamos a propriedade font-family, na qual listamos as fontes na ordem em que queremos que elas sejam aplicadas. Se de repente o navegador não encontrar e não reconhecer um, ele simplesmente irá mais longe nesta lista e usará o seguinte.

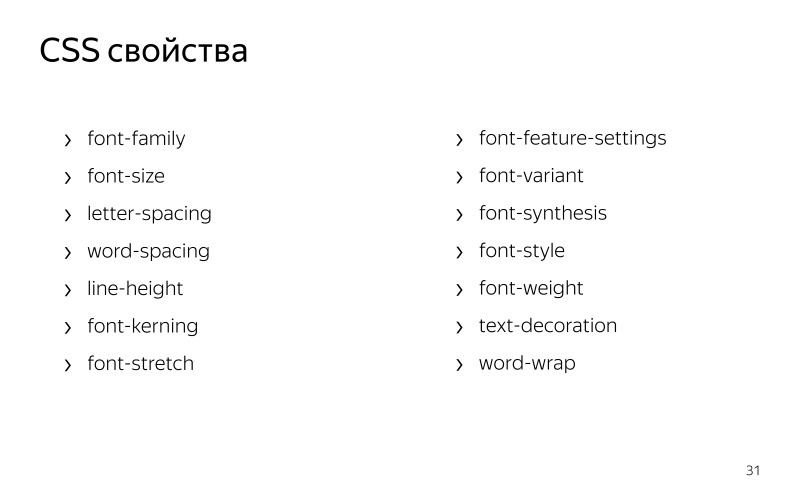
Hoje já temos um grande número de propriedades para transformar a exibição do texto.

E não posso deixar de mencionar coisas como fontes variáveis.

Isso nos ajuda a transformar ainda mais a exibição de nossas interfaces. Hoje, o suporte já é bom o suficiente.

Uma quantidade enorme de informações foi escrita sobre essa tecnologia na Internet nos últimos dois anos, que não iremos abordar agora.
Fontes
Há um grande número de fontes. Mas eu queria abordar do ponto de vista da engenharia e dividi-los em vários tipos.

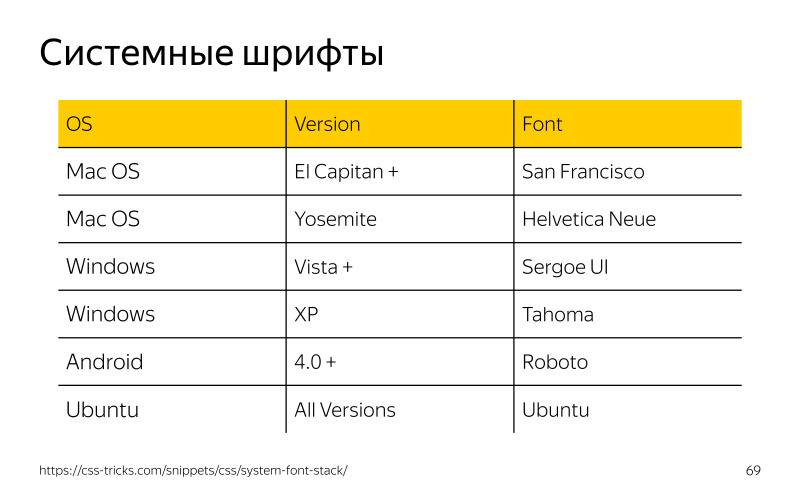
Acho que todo mundo que lê as especificações, e não apenas, sabe que existem fontes de sistema pré-instaladas no sistema operacional a partir da caixa; Existem fontes instaladas que o usuário instalou independentemente; além de fontes para download ou da Web, é tudo o que o usuário baixa, acessando seu aplicativo.
Não posso deixar de mencionar fontes seguras. Como é que os tínhamos? Anteriormente, não podíamos esperar que o usuário tivesse essa ou aquela fonte, portanto, no início dos anos 2000, a Microsoft ofereceu uma lista de seis fontes que estavam presentes em todos os sistemas desde o início da última década, e os desenvolvedores poderiam usá-las com a consciência limpa, sabendo essas fontes já estão presentes nos usuários e não precisam enviar solicitações extras.

E aqui vemos o mesmo Arial. Olhando para o futuro: alguém já sabe que o Helvetica é uma fonte de sistema no macOS, está presente há muitos anos. Portanto, na história que mencionei no começo, eu disse que deveríamos gravar Helvetica, Arial e não vice-versa.
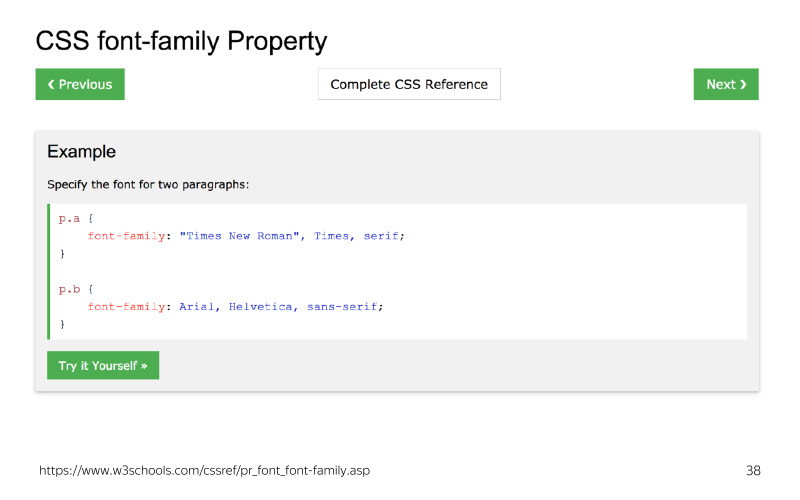
Depois disso, notei bastante esse registro em uma variedade de recursos e fiquei imaginando de onde veio, como as pessoas podem cometer um erro tão básico. Afinal, aprendemos quando começamos a aprender CSS.
Fiquei muito surpreso quando percebi que ele vinha de um recurso tão respeitado como o w3schools, enviei a eles um relatório de bug, mas eles ainda não o consertaram, hein.

Agora, de volta às fontes. Como podemos conectar fontes? Temos CSS e JavaScript.

Podemos declarar uma fonte personalizada e especificar vários formatos a partir dos quais o navegador selecionará e fará o download do primeiro que ele conhece.
- WOFF2 é melhor compactado e suportado por todos os navegadores modernos.
- WOFF comprime um pouco pior, mas tem excelente suporte.
- A EOT é necessária exclusivamente para o IE mais antigo. - TTF, também possui um bom suporte e, ao fazer o download, podemos instalá-lo no sistema operacional.
- SVG, que preterido, na minha opinião, é suportado apenas em um ou dois navegadores hoje.
Também temos uma função CSS interessante como local, com sua ajuda, podemos verificar se a fonte está presente no sistema operacional do usuário. Mas você realmente não precisa confiar nela. Mesmo que as fontes tenham o mesmo nome, isso não significa que sejam da mesma fonte. Portanto, se você usá-lo, tenha cuidado.

Depois de anunciar a fonte, não se esqueça de especificar alguns substitutos, caso o navegador não faça o download.
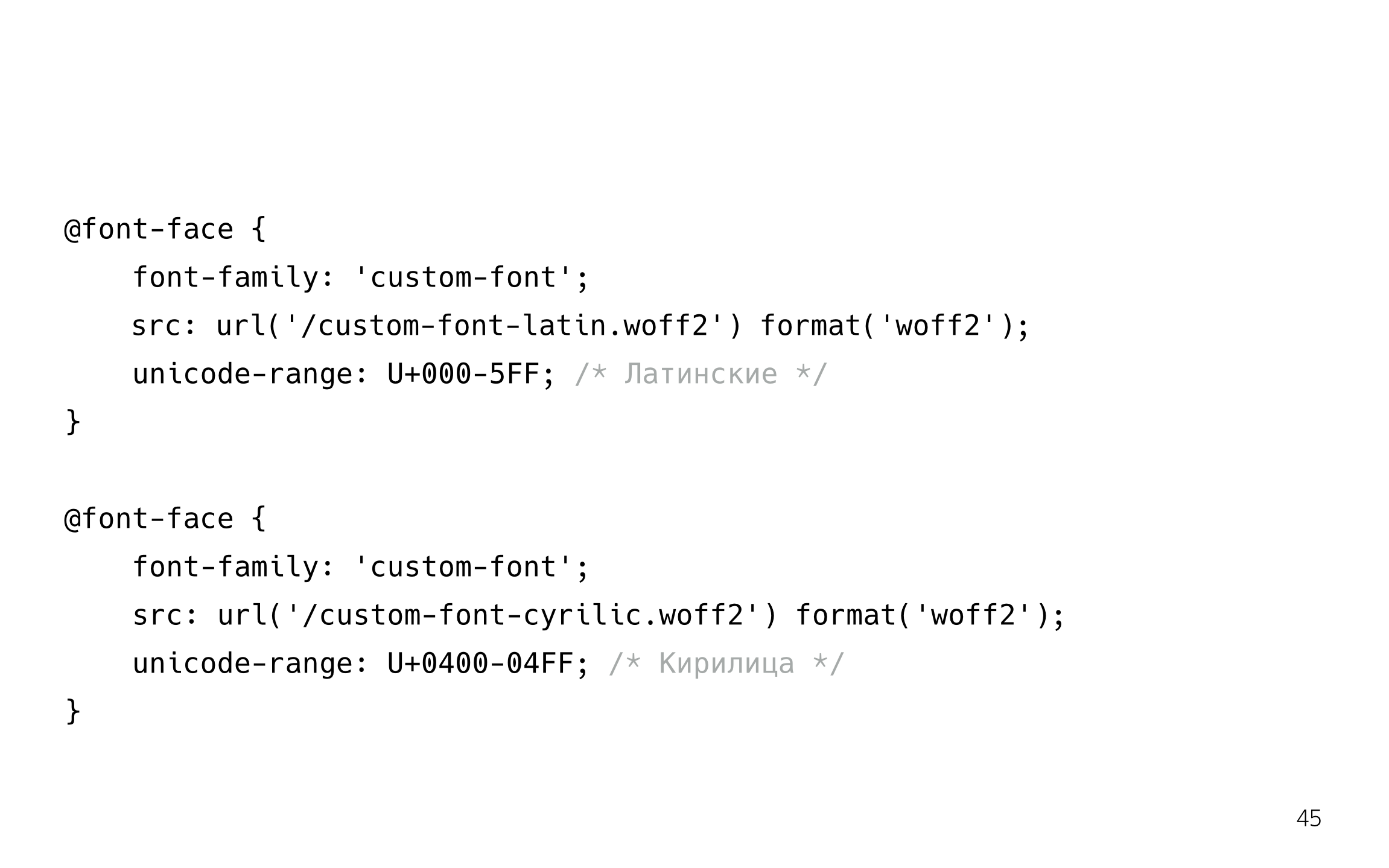
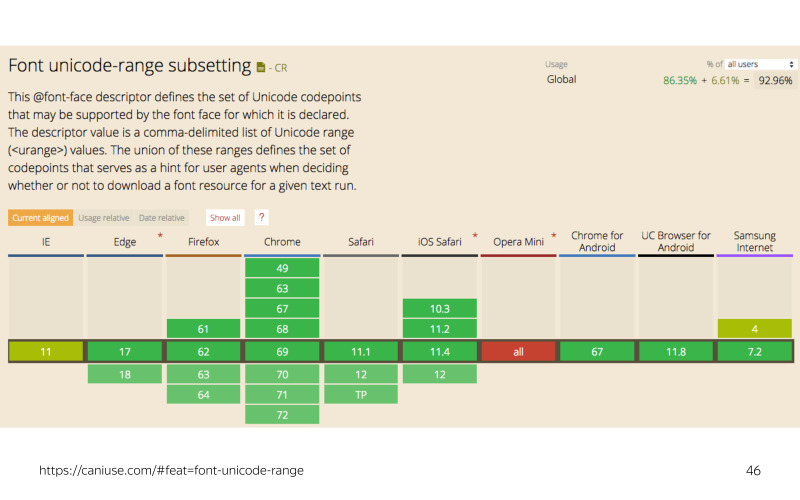
Acho que muitas pessoas sabem que podemos especificar um intervalo Unicode para fontes e, após o download da fonte, ela será usada exclusivamente para os caracteres especificados. Por exemplo, você deseja exibir apenas texto em inglês nesta fonte ou apenas números, etc.

Também permite reduzir significativamente o tráfego que enviamos aos usuários.

Acima, podemos dividir a fonte em dois arquivos separados, em um só existem caracteres latinos e no segundo - cirílico. Atribuímos a eles o mesmo nome de família de fontes para que o navegador entenda que essas são partes de uma única fonte. Agora, se tivermos apenas caracteres cirílicos na página, o usuário fará o download apenas do segundo arquivo, o que reduz o tráfego baixado pelo usuário.
Como resultado, não é tão difícil fazer subconjuntos, existem ferramentas GUI e CLI para isso, não é difícil encontrá-los e lidar com eles.

O suporte é muito bom hoje. Não tenha vergonha de usá-lo.

Não se esqueça do grande provérbio “meça sete vezes - sabe uma vez”; caso contrário, você poderá entrar em uma situação bastante desconfortável.

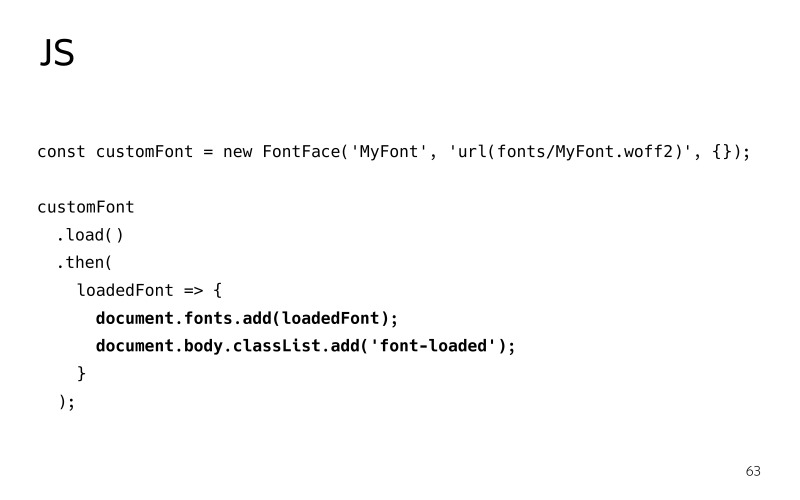
Também podemos baixar fontes usando JS, temos uma API FontFace para isso, parece bastante semelhante.

Declaramos uma nova fonte, carregamos, carregamos assincronamente. Após o carregamento, podemos adicioná-lo à página.
À primeira vista, essa abordagem pode parecer inútil, a menos que você esteja envolvido em um serviço de fonte. Mas até o final do relatório, você pode mudar de idéia.
Bem, nós temos um serviço, nós adicionamos várias fontes a ele. E nosso usuário chega à nossa página e encontra essa imagem.

Como isso aconteceu? Chegou o HTML, os estilos foram carregados e as fontes ainda não chegaram, e aqui o comportamento do navegador pode variar. Alguns navegadores bloqueiam a renderização do texto, parece que não há texto, mas, na verdade, os navegadores desenham o texto com sua própria fonte transparente, porque precisam saber quanto espaço na página o texto ocupa para que todo o recuo seja semelhante. Quando a fonte é carregada, o texto é redesenhado com a fonte e exibido no navegador.
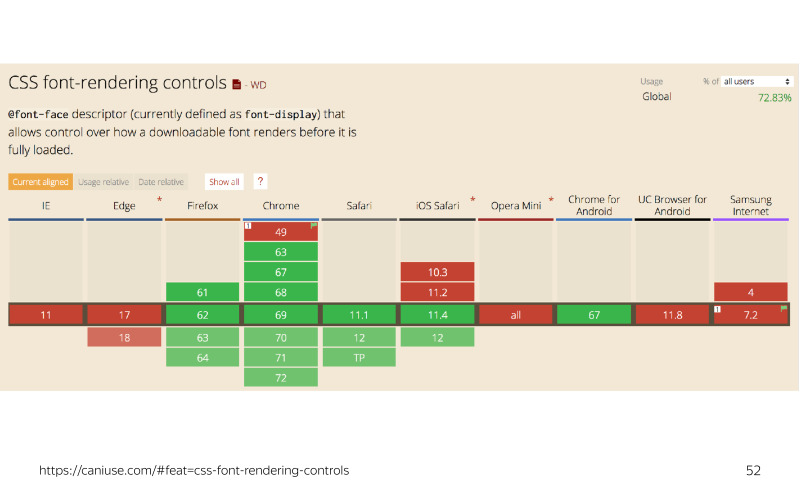
Seria ótimo se pudéssemos unificar o comportamento do navegador nesses casos. De fato, alguns navegadores podem renderizar texto com uma fonte transparente, enquanto outros com uma fonte dobrada. Para isso, temos apenas uma linha de código.

Basicamente, apenas o bloqueio ou a troca serão úteis para você. O bloco fará com que o navegador aguarde e renderize o conteúdo da página com uma fonte transparente, porque é bem possível que você tenha uma fonte personalizada muito bonita que não se pareça com nada. Portanto, você não deseja que o usuário veja o texto; portanto, espere. Ele não esperará para sempre, apenas três segundos, após o qual usará a fonte a seguir e aguardará o infinito completo até sua chegada.
Ou troque, quando o navegador pegar imediatamente a próxima fonte dobrada, desenhar o conteúdo com ela e aguardar um tempo infinito para que sua fonte chegue.

Hoje o suporte é muito bom, isso já pode ser usado. Afinal, CSS não é JS, se de repente o navegador não entender alguma coisa - tudo bem, ele ignorará essa regra e vai além. Nesses casos, temos o mesmo comportamento de antes.
Ótimo, solicitamos ao navegador, agora temos o mesmo comportamento em quase todos os navegadores não herdados.
Mas não resolvemos o problema em si. Como aconteceu que as fontes demoraram tanto? Há muito tempo, quando eu ainda não estava trabalhando no Yandex, fiz um pouso, nada de especial, mas muitas fotos e um pouco de estilo.

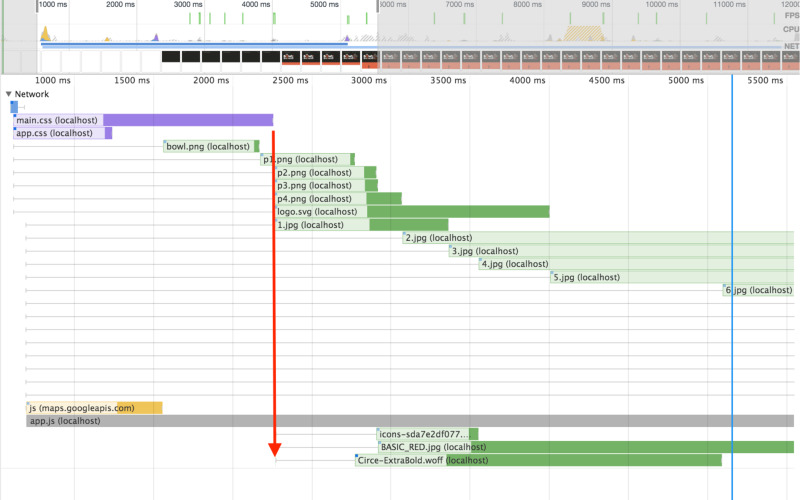
Eu encontrei um problema tão grande que a fonte chegou literalmente de 6 a 7 segundos, e isso foi apenas com a otimização da rede para 3G rápido, embora a primeira renderização já estivesse sendo exibida em algum lugar por 2,5 segundos, e o usuário simplesmente olhou para uma página em branco.
O HTML azul é carregado na parte superior e os estilos roxos são exibidos. Onde está a nossa fonte?

Lá está ele. Como isso aconteceu? Temos um pouco de esclarecimento, mesmo se declararmos nossa fonte no início de nossos estilos, o navegador enviará uma solicitação apenas depois de baixar todo o CSS, analisá-lo completamente e ver que há texto na página que precisa ser desenhado com essa fonte .
Seria ótimo se pudéssemos dizer ao navegador: ouça, definitivamente vou usar essa fonte e fazer o download agora.

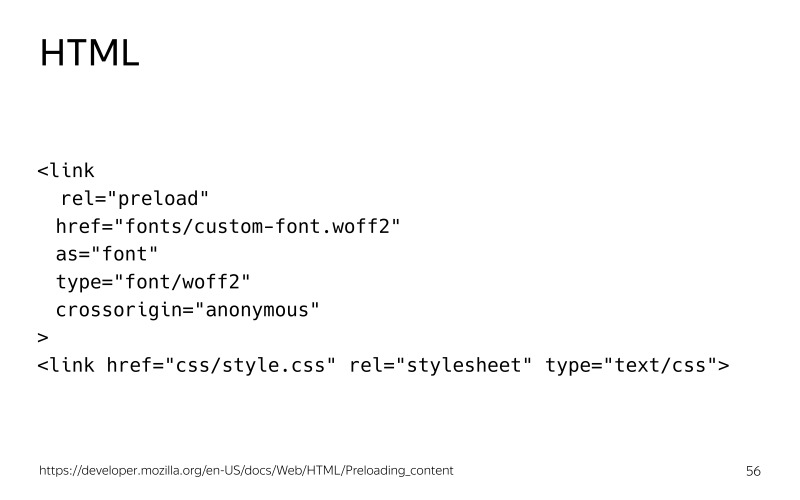
Então nós podemos. Isso é chamado de carregamento de fonte. Podemos dizer ao navegador em apenas uma linha que precisamos fazer o download dessa fonte em particular e enviar uma solicitação antes de enviar a solicitação de estilos. Agora, a cascata de solicitações parece diferente.

Nosso texto com a fonte correta aparece com todo o conteúdo por aproximadamente 3 segundos. Isso não acelera nosso site, mas o usuário pode começar imediatamente a navegar nesse conteúdo. E isso é bom.

O pré-carregamento de link funciona apenas em navegadores bastante modernos, e vale a pena usá-lo principalmente com o woff2, se não for, apenas o woff. Porque a solicitação é sempre enviada.
Outra boa prática com o pré-carregamento: você só precisa especificar um arquivo que o navegador entenderá. Se você começar a ler sobre isso no MDN, verá algo semelhante.

Isso nunca vale a pena, porque é assim que enviamos muitos pedidos de fontes de cada formato, embora o navegador use apenas um. Por que eles adicionaram o formato eot aqui, usado apenas para o IE, que não é mais desenvolvido e nem é suportado pela Microsoft? É improvável que eles nos digam isso.
Código semelhante deve parecer mais provável.

Talvez você tenha outras tarefas que você precisa concluir ao inicializar seu aplicativo? , , , , , .
— . JS, , , , , .

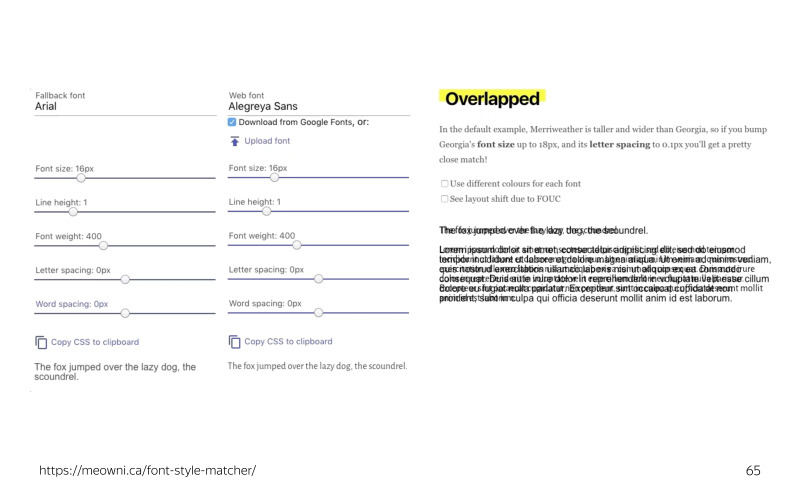
. , , . . Font style matcher, , CSS , , , , , , “”.


-? , , .
, . ? , , , Yandex Sans. , . , ? , , ?
«», -. , . ? , . .

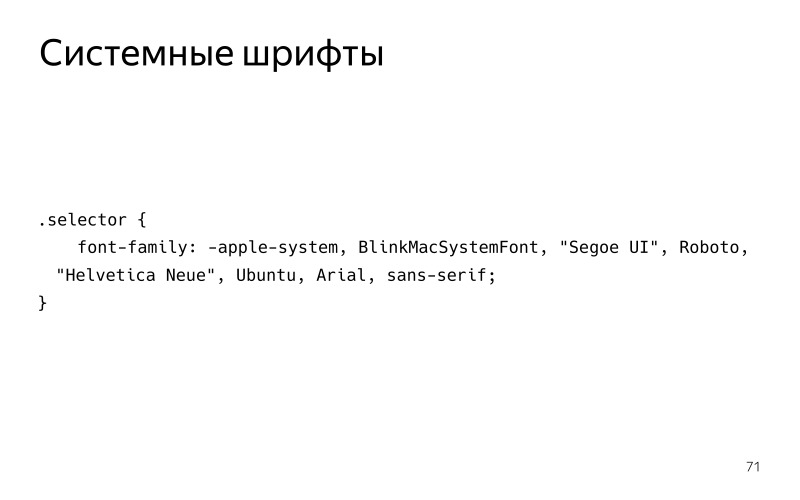
, system-ui, , stage 2, , Windows, .

, , . , , . , github, Twitter, Medium. , .

, , , , bootstrap. .
, , accessibility, , , , .
? , - ?

, , -, , . , , .
,
axe pa11y , accessibility test runners, CI-. . pa11y .
- . , , ? .

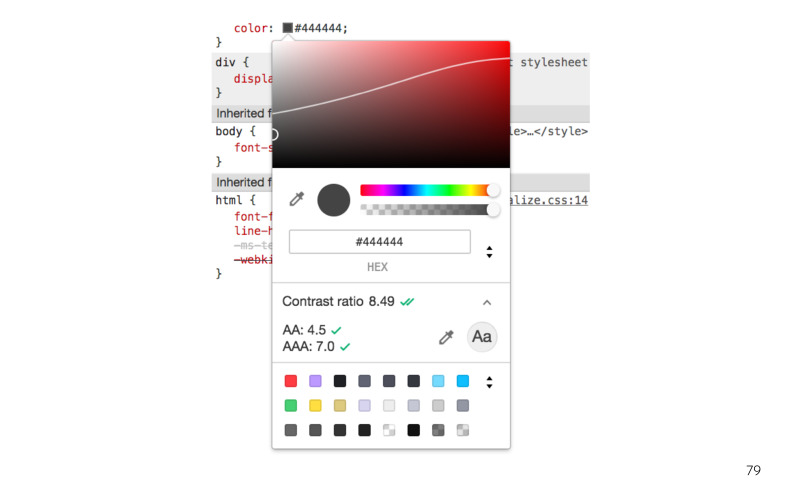
, , . , color picker dev tools, Chromium- — .



, , , , . , , , , , , .


, , , .
.

, localStorage, . , , . , , , - , .
, : localStorage , key-value-, — . - , , .
— . head HTML- . , . , , bounce rate. , — , , .
, , . : , 200 , . — , . , — , , svg. , . svg CSS- .
, . . , , . — svg.

. , , . — : , , , . .
. , . . , . , , .
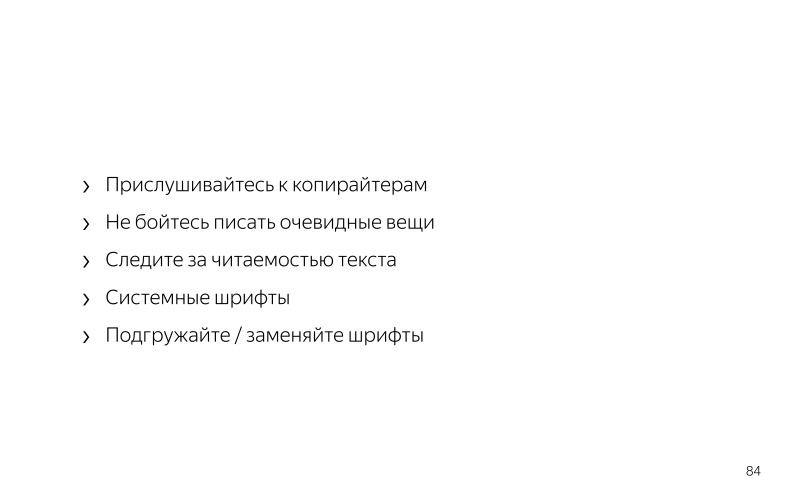
Provavelmente, você pode optar por não usar suas fontes personalizadas, reduzir o tráfego e acelerar a exibição do seu conteúdo no site. Mas se de repente você não puder, veja opções como carregar e substituir fontes. Obrigada