
Cada vez mais, para a história de um evento / produto / serviço, as empresas criam sites com base em qualquer designer. Por conta própria, ou atraindo designers e sem a participação de um programador. Designers modernos permitem que você crie um site legal, brilhante e eficaz, mas estático. Quaisquer alterações devem ser feitas "canetas no editor" e republicar a página. Mas e se os dados forem alterados com frequência ou se você quiser adicionar um pouco de automação - é aqui que a Linguagem de Consulta de Tabelas e Gráficos do Google (e o programador são familiares) pode ajudar.
Alguns anos atrás, fui abordado por um amigo que precisava adicionar uma lista de preços em um site coletado no Tilda. E tudo ficaria bem, há um bloco de "tabela" - preencha os dados e publique, mas havia duas condições:
- os preços dependiam do dólar e mudavam quase todos os dias
- precisava de um preço comum e de suas partes nas páginas dos grupos de produtos
Conseqüentemente, muita rotina e alta probabilidade de discrepâncias de dados. Era necessário automatizar.
E a ajuda veio do Google Speadsheets. Eu acho que não faz sentido descrever os profissionais: o editor habitual, colaboração, fórmulas. Tudo que você precisa é alterar a taxa de câmbio uma vez por dia. Tudo o que restou foi a questão de como obter dados da tabela no site. E então
a API do Google Charts foi útil.
Permite o uso de solicitação ajax para receber dados na forma de jsonp.
A solicitação deve ser enviada para o endereço "
docs.google.com/a/google.com/spreadsheets/d/xxxxxx/gviz/tq?tq=yyyyyy "
onde:
xxxxxx - identificador de um link público para a tabela do Google
aaaaaa - consulta SQL para recuperar dados da tabela convertida (não esqueça de converter todos os caracteres em entidades HTML como: selecione% 20A% 2C% 20sum (B)% 20grupo% 20by% 20A).
Outra observação: o SQL é bastante familiar, exceto pelo fato de estar truncado (consulte a
documentação ), mas o bloco FROM é completamente cortado. Então, você precisa escrever algo como "selecione A, B, onde C = 'f' e B <30 ordenem por B"
O script resultante chamará o método google.visualization.Query.setResponse (data).
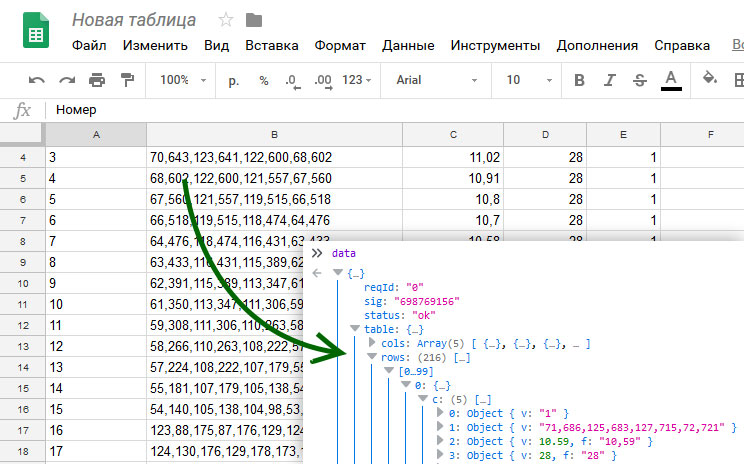
O objeto de dados contém os seguintes dados úteis:
{ status: "ok",
Bem, faça o que quiser com os dados: pelo menos insira-o na tabela, pelo menos gere svg (usado para gerar mapas no esquema de uma vila suburbana, notando os vendidos e os vendidos), pelo menos substitua espaços reservados no texto - o vôo da fantasia é ilimitado.
Naturalmente, esse método não é adequado para sistemas altamente carregados, o Google tem um limite no número de solicitações por dia, mas até agora nenhum site do automatizado que eu consegui descobrir.
E uma pequena dica, finalmente. A tabela na qual as consultas são feitas deve ser compartilhada por referência. E se de repente você precisar de campos ocultos aos olhos do público, existe uma função conveniente no Planilhas Google. É chamado de
IMPORTRANGE (chave., Faixa) . A chave é um link para qualquer tabela à qual você tem acesso e o intervalo é um grupo de células que você deseja mostrar. I.e. você cria uma tabela fechada com um conjunto completo de dados e uma tabela pública na qual importa apenas os intervalos de dados necessários (você ainda os mostrará no site).