
Oi, habrozhiteli! O livro React in Action apresenta aos desenvolvedores front-end a estrutura do React e as ferramentas relacionadas. Primeiro, você se familiarizará com a biblioteca React, depois atualizará o material sobre algumas idéias fundamentais neste contexto e aprenderá sobre o trabalho com componentes. Na prática, você domina o React puro (sem transpilação, sem auxiliares de sintaxe), passa dos componentes estáticos mais simples para os dinâmicos e interativos.
A segunda metade do livro discute várias maneiras de interagir com o React. Você aprenderá os métodos básicos do ciclo de vida, aprenderá a criar um fluxo de dados, formulários e também testar aplicativos. Para iniciantes, você encontrará material sobre a arquitetura do aplicativo React, interação com o Redux, uma excursão na renderização do servidor e uma revisão do React Native.
Trecho. Capítulo 11. Integrando Redux e React
- Redutores são uma maneira do Redux determinar como o estado deve mudar.
- Usando Redux com React.
- Convertendo Letters Social para usar a arquitetura do aplicativo Redux.
- Adicionando gostos e comentários ao aplicativo.
Aqui você continua o trabalho que você fez no capítulo anterior para criar os elementos básicos da arquitetura Redux. Você estará trabalhando na integração do React com ações e repositórios do Redux e aprenderá como os redutores funcionam. O Redux é uma variante do modelo de fluxo projetado com o React em mente; ele funciona bem com o fluxo de dados unidirecional e a API do React. Embora essa não seja uma escolha universal, muitos aplicativos grandes do React veem o Redux como uma das melhores opções para implementar uma solução de gerenciamento de estado. Siga o exemplo e aplique-o em Letters Social.
Obtendo o código fonte
Como antes, você pode obter o código fonte dos exemplos deste capítulo, acessando o repositório GitHub em github.com/react-in-action/letters-social . Se você planeja começar a trabalhar por conta própria do zero, pegue o código-fonte dos exemplos dos capítulos 7 e 8 (se você os estudou e concluiu os exemplos você mesmo) ou consulte o ramo relacionado a este capítulo (capítulo 10-11).
Lembre-se de que cada ramificação contém o código final do capítulo (por exemplo, o capítulo 10-11 contém o código obtido no final dos capítulos 10 e 11). Você pode executar um dos seguintes comandos de sua escolha no shell da linha de comandos para obter o código de amostra do capítulo atual. Se não houver nenhum repositório, execute o comando:
git clone git@github.com:react-in-action/letters-social.git
Se você já clonou o repositório, faça o seguinte:
git checkout chapter-10-11
Talvez você tenha se mudado para cá de outro capítulo, vale a pena verificar se você possui todas as dependências necessárias instaladas usando o comando:
npm install
11.1 As caixas de engrenagens determinam como o estado deve mudar
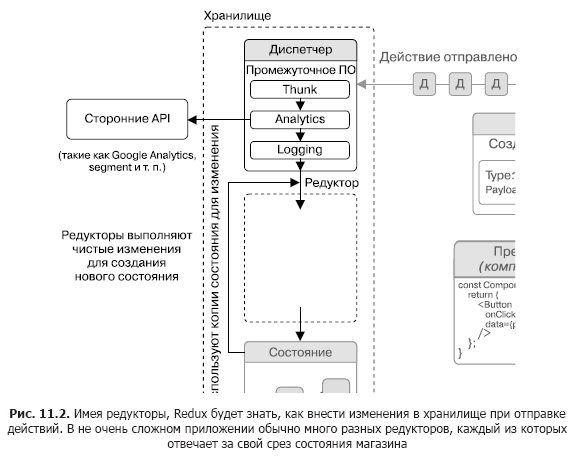
Você pode criar e enviar ações e manipular erros, mas eles não afetam o estado de nenhuma maneira. Para lidar com as ações recebidas, as caixas de engrenagens devem ser configuradas. Lembre-se de que ações são simplesmente maneiras de relatar que um evento ocorreu e de fornecer algumas informações sobre o que aconteceu, nada mais. A tarefa dos redutores é indicar como o estado da loja mudará em resposta a essas ações. Na fig. 11.1 mostra como as caixas de velocidades se encaixam na imagem mais geral do Redux que já vimos.
Mas o que são caixas de velocidades? Se você ainda gostou da simplicidade do Redux, não ficará desapontado: estas são apenas funções simples que têm um objetivo. Caixas de velocidades são funções puras que tomam o estado e a ação anteriores como argumentos e retornam o próximo estado. De acordo com a documentação do Redux, eles são chamados de redutores porque sua assinatura de método se parece com os dados transmitidos para Array.prototype.reduce (por exemplo, [1,2,3] .reduce ((a, b) => a + b, 0).
As caixas de engrenagens devem ter funções puras, o que significa que, dada a entrada, elas sempre produzirão a mesma saída correspondente. Isso contrasta com ações ou middleware onde os efeitos colaterais são gerados e as chamadas de API geralmente ocorrem. Fazer algo assíncrono ou impuro (por exemplo, chamar Date.now ou Math.random ()) em redutores é um antipadrão que pode prejudicar o desempenho ou a confiabilidade do aplicativo. Os documentos do Redux contêm esta cláusula: “Tendo recebido os mesmos argumentos, ele deve calcular o próximo estado e devolvê-lo. Sem surpresas. Sem efeitos colaterais. Nenhuma chamada de API. Nenhuma mudança. Apenas um cálculo. Veja
redux.js.org/basics/reducers para mais informações.
11.1.1 Forma do estado e estado inicial
Os redutores começarão a trabalhar na alteração da única loja Redux, portanto, é hora de falar sobre a forma que a loja assumirá. O design da forma de estado de qualquer aplicativo afetará o funcionamento da interface com o usuário (e ao mesmo tempo será influenciado por este trabalho), mas, como regra, é recomendável armazenar dados brutos o mais longe possível dos dados da interface com o usuário. Uma maneira de fazer isso é armazenar valores como identificadores separadamente de seus dados e usar identificadores para procurar dados.
Você criará um arquivo de estado inicial que ajuda a determinar a forma e a estrutura do estado. Na pasta constantes, crie um arquivo chamado initialState.js.
Esse é o estado do aplicativo Redux antes que quaisquer ações sejam enviadas ou que sejam feitas alterações. Você inserirá informações sobre erros e estados de download, além de algumas informações sobre mensagens, comentários e o usuário. Você armazenará identificadores para comentários e mensagens em matrizes e informações básicas para eles em objetos fáceis de consultar. A Listagem 11.1 mostra um exemplo de configuração inicial do estado.
11.1.2 Configurando caixas de velocidades para responder às ações recebidas
Ao configurar o estado inicial, você deve criar vários redutores para lidar com as ações recebidas, para que o repositório possa ser atualizado. As caixas de engrenagens geralmente usam a instrução switch para atualizar o estado de acordo com o tipo de ação de entrada. Eles retornam uma nova cópia do estado (não a mesma versão com alterações), que será usada para atualizar o repositório. As caixas de câmbio também seguem o princípio geral para garantir que ações desconhecidas simplesmente retornem ao estado existente. Já observei isso, mas é importante dizer mais uma vez que as caixas de engrenagens realizam cálculos e devem retornar o mesmo resultado todas as vezes com base em uma determinada entrada - não deve haver efeitos colaterais ou processos obscuros.
As caixas de engrenagens são responsáveis por calcular como o armazenamento deve mudar. Na maioria dos aplicativos, você terá muitos redutores, sendo cada um deles responsável por parte do armazenamento. Isso ajuda a manter os arquivos concisos e focados. No final, você usará o método combineReducers disponível no Redux para combinar redutores em um. A maioria dos redutores usa uma instrução switch com casos para diferentes tipos de ações e um comando abrangente por padrão para todo o resto, para garantir que tipos desconhecidos de ações (provavelmente criados por acaso, se houver) não afetem o estado.
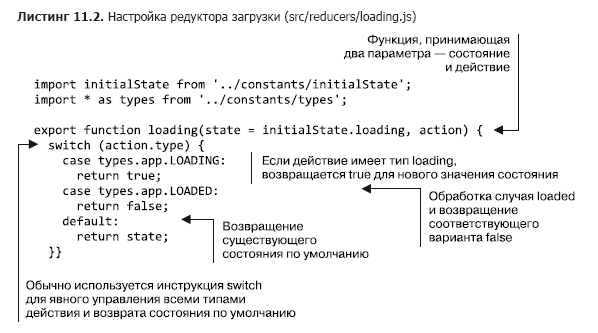
Os redutores também fazem cópias do estado e não modificam diretamente o estado existente do repositório. Se você olhar para a fig. 11.1, você verá que as caixas de engrenagens usam o estado ao realizar seu trabalho. Essa abordagem é semelhante à maneira como estruturas de dados imutáveis geralmente funcionam: em vez de alterações diretas, são criadas cópias modificadas. A Listagem 11.2 mostra como configurar o redutor de carga. Observe que, nesse caso, você está lidando com uma fatia plana do estado - o carregamento da propriedade booleana; portanto, retorne verdadeiro ou falso para o novo estado. Você geralmente trabalha com um objeto de estado que possui muitas chaves ou propriedades anexadas; nesse caso, o redutor precisará fazer mais do que apenas retornar verdadeiro ou falso.

Agora que a ação de download foi enviada, o repositório Redux poderá fazer algo com ela. Quando uma ação chega e passa por qualquer middleware existente, o Redux usa redutores para determinar qual novo estado deve ser criado a partir da ação. Não havia como o repositório descobrir as informações de mudança contidas na ação antes de configurar qualquer redutor. Para mostrar isso, na fig. 11.2 caixas de engrenagens removidas do fluxo; veja por que as ações falham ao alcançar o repositório.

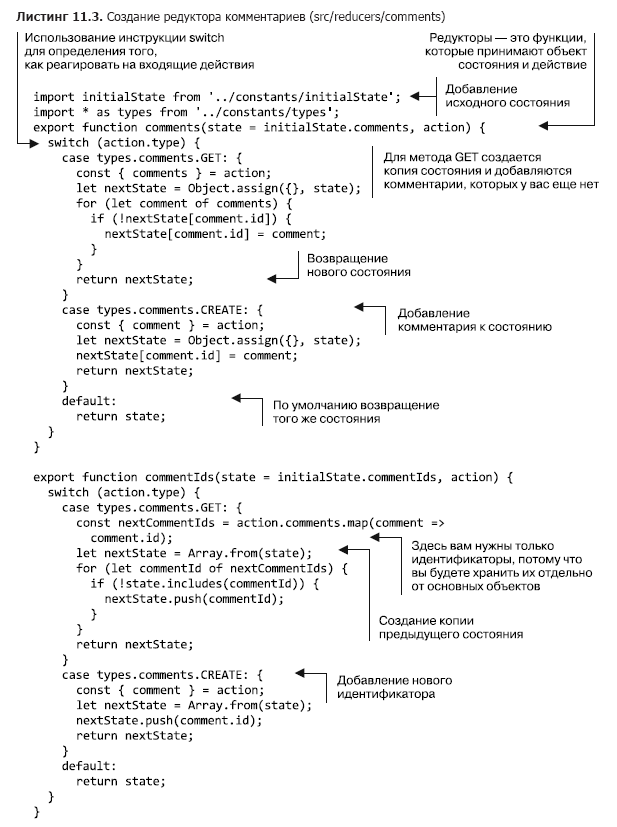
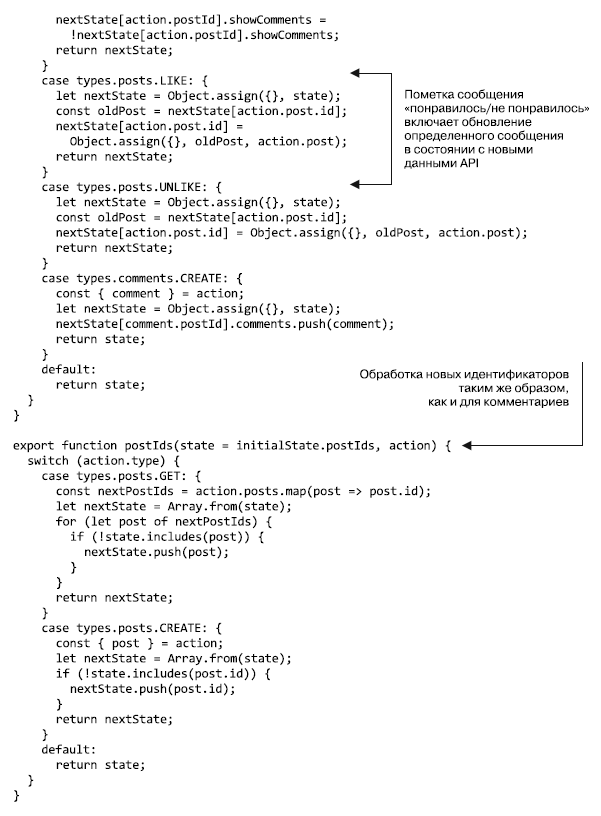
Você criará outro redutor para aplicar suas habilidades de Redux. No final, muitos redutores não retornarão simplesmente verdadeiro ou falso. Ou pelo menos nos cálculos, haverá mais do que apenas verdadeiro ou falso. Outra parte importante do aplicativo Letters Social é mostrar e criar mensagens, e você precisa portá-lo para o Redux. Você deve salvar a maior parte da lógica existente usada pelo aplicativo e convertê-la em um formato compatível com Redux, como se você tivesse adaptado um aplicativo React real para usar o Redux. Crie dois redutores para processar as próprias mensagens e um para rastrear identificadores de mensagens. Em um aplicativo maior, você pode combiná-los com uma chave diferente, mas agora é bom armazená-los separadamente. Este também é um exemplo de como você pode configurar várias caixas de velocidades para lidar com uma única ação. A Listagem 11.3 mostra como escrever um redutor para comentários. Aqui você criará muitos redutores e, assim que isso for feito, o aplicativo receberá não apenas uma descrição detalhada dos eventos que podem ocorrer, mas também maneiras de alterar o estado.

Agora, quando você enviar ações relacionadas aos comentários, o status da loja será atualizado de acordo. Você já reparou como pode responder a ações que não são estritamente do mesmo tipo? As caixas de velocidades podem responder a ações que se enquadram na sua competência, mesmo que não sejam do mesmo tipo. Isso é possível porque, apesar do fato da fatia de mensagem de status controlar as mensagens, pode haver outras ações que podem afetá-la. Conclusão: a caixa de velocidades é responsável por resolver a questão de como um indicador de estado específico deve mudar, independentemente de qual ação ou tipo de ação ocorrer. Alguns redutores podem precisar conhecer os muitos tipos diferentes de ações que não estão relacionadas ao recurso (mensagens) que eles modelam.
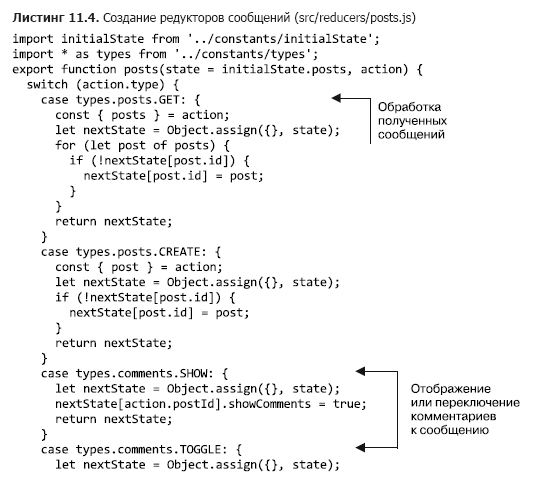
Agora, depois de criar o redutor de comentários, você pode executar um que processará as mensagens. Será muito semelhante a um redutor de comentários porque usa a mesma estratégia de armazená-los separadamente como identificadores e objetos. Ele também deve saber como lidar com mensagens com e sem gostos (você criou ações para essa funcionalidade no capítulo 10). A Listagem 11.4 mostra como implementar tudo isso.


Eu (o autor) incluí dois redutores nesses arquivos, porque eles estão intimamente relacionados entre si e atuam nos mesmos dados fundamentais (mensagens e comentários), mas você provavelmente deseja usar um redutor para simplificar o trabalho no arquivo Na maioria dos casos, a instalação da caixa de velocidades refletirá a estrutura do armazenamento ou, pelo menos, corresponderá a ela. Você deve ter notado que o desenvolvimento do formulário de estado de armazenamento (consulte o estado inicial que você definiu anteriormente neste capítulo) afeta muito a maneira como os redutores são definidos e, em menor grau, as ações. Uma conclusão disso é que é melhor gastar mais tempo desenvolvendo uma forma de estado do que dar uma olhada. Se houver muito tempo alocado para o design, pode demorar muito tempo para refinar o formulário de estado para aprimorá-lo, enquanto um design cuidadoso e os modelos Redux tornam a adição de novas funcionalidades uma ação simples.
Migração para o Redux: é necessário?
Mencionei várias vezes neste capítulo que o Redux pode exigir muito trabalho para a configuração inicial (você já deve ter experimentado isso), mas no final ele dará frutos. Isso é especialmente verdadeiro para projetos nos quais eu e outros desenvolvedores conhecidos trabalhamos. Um projeto do qual participei incluiu a migração completa de um aplicativo da arquitetura Flux para o Redux. Toda a equipe trabalhou por cerca de um mês, mas pudemos começar a reescrever o aplicativo, alcançando instabilidade mínima e reduzindo o número de erros ao mínimo.
E o resultado geral foi a possibilidade de uma reprodução iterativa mais rápida do produto usando modelos que o Redux nos ajudou a colocar no lugar certo. Alguns meses após a migração do Redux, concluímos uma série de reformulações completas do aplicativo. Embora tenhamos redesenhado a maioria do aplicativo React, a arquitetura Redux nos permitiu fazer muito poucas alterações no gerenciamento de estado e na lógica de negócios do aplicativo. Além disso, os modelos Redux facilitaram a adição ao estado do aplicativo, quando necessário. A integração do Redux justificou o trabalho de configurar e traduzir o aplicativo e continua a pagar dividendos.
»Mais informações sobre o livro podem ser encontradas no
site do editor»
Conteúdo»
TrechoCupom de desconto de 20% para vendedores ambulantes -
reagir