Examinamos as falhas épicas do redesenho e sacudimos o bigode.
O gerente de produto entra no departamento de design e solicita um novo design do site. “Nosso site parece tão antigo! Todos os nossos concorrentes têm sites mais brilhantes. Vamos redesenhar isso. Botões com sombras coloridas são o futuro! ”
Designer: "Ok, vamos começar testando a usabilidade."
PM: "Você tem três semanas e quero que todas as cores sejam substituídas por rosa quente, azul brilhante ou laranja".
Veja como você reduz sua taxa de conversão . Embora o cenário acima possa ser um exagero, vendo o número de empresas que reprojetam radicalmente sua marca todos os anos, verifica-se que não é assim. Basta olhar para o Facebook, que parece novo quase toda vez que eu o abro. Há um grupo inteiro no Facebook composto por
3 mil membros que rastreiam qualquer detalhe que a empresa tenha alterado .
 Redesenho do Skype 2018
Redesenho do Skype 2018Qualquer produto encontrado pelos usuários deve inevitavelmente permanecer relevante e atual em um mercado em constante mudança. O redesenho é vital para sites, aplicativos ou qualquer produto que interaja com qualquer tipo de usuário ou parte interessada. Se tudo for feito corretamente através do processo de gerenciamento de dados e
indicadores-chave de desempenho claramente definidos
para o design , o produto desenvolvido poderá aumentar a conversão, obter mais vendas e fazer seus usuários felizes.
Mas na maioria das vezes, o redesenho parece bastante indesejável, com conversões caindo, usuários irritados e críticas negativas sobre o aplicativo. Sejam jogadores pequenos como Snapchat ou grandes como Microsoft com
Windows 8 e
Skype , ninguém parece estar imune a reprojetar falhas.
Por que o reprojeto falha
Um novo design, visual ou funcional, é uma mudança na forma como o usuário se lembra do seu produto. As pessoas não gostam de mudanças. Quando você altera a maneira como um usuário acessa a página de configurações do seu aplicativo, solicita que ele se livre do hábito. Os usuários que anteriormente podiam acessar a página de configurações no seu aplicativo sem pensar nisso agora estão tentando encontrá-lo. Isso leva à microagressão. Seu trabalho como designer é minimizar essas micro-agressões e motivá-las a criar novos hábitos.
Redesenho de navegação do Snapchat

Vamos dar uma olhada em como o Snapchat redesenhou uma de suas principais funções definidas pelo usuário - visualizar histórias de amigos.
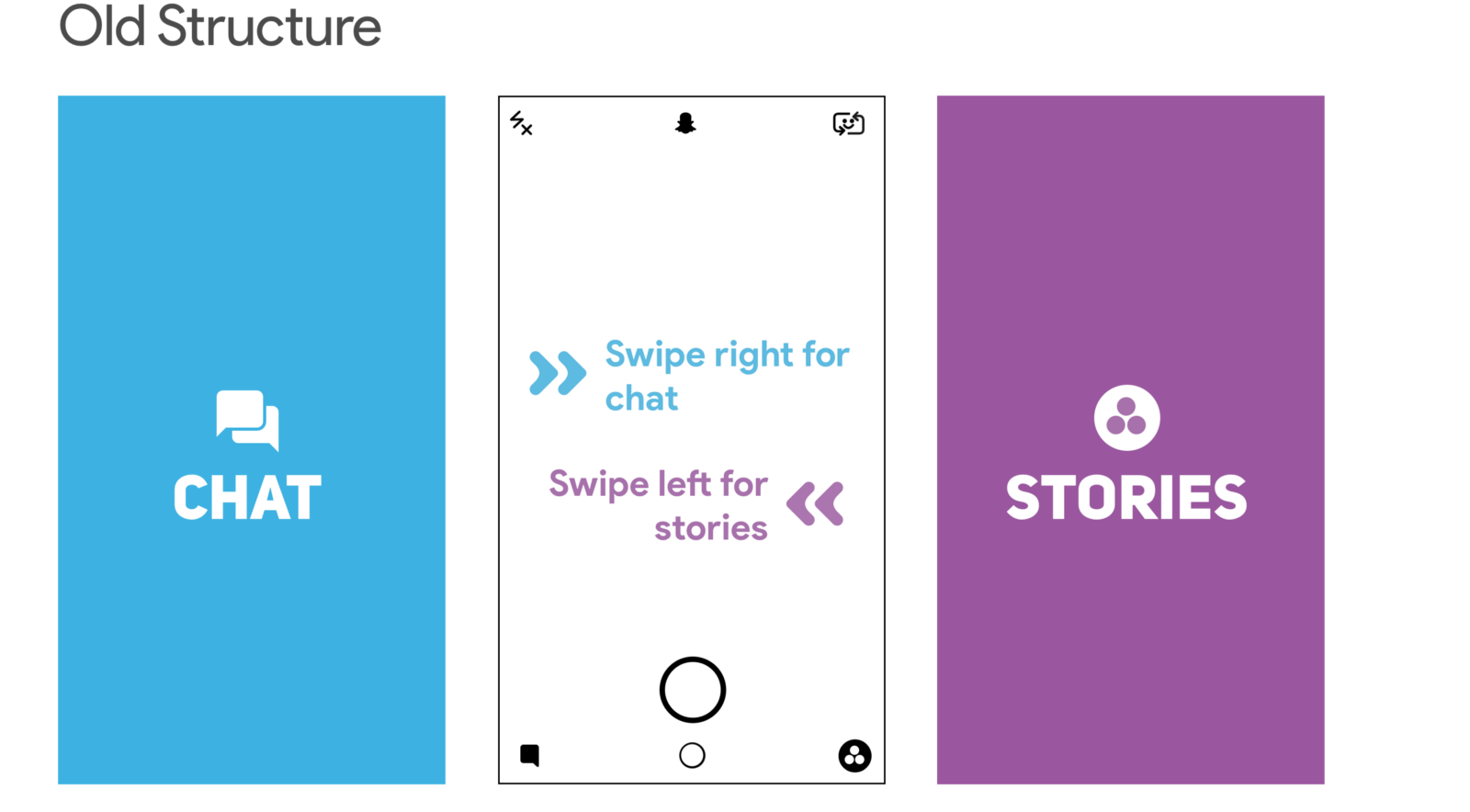
Na versão antiga do Snapchat, a seguinte estrutura de navegação foi configurada: deslize para a esquerda para visualizar histórias e deslize para a direita para conversar com amigos. Para visualizar as histórias de seus amigos, deslize para a esquerda com o dedo e toque na história de seu amigo.
Histórias promovidas por celebridades e pela mídia faziam parte desta página. Eles apareceram ao lado das histórias de seus amigos.

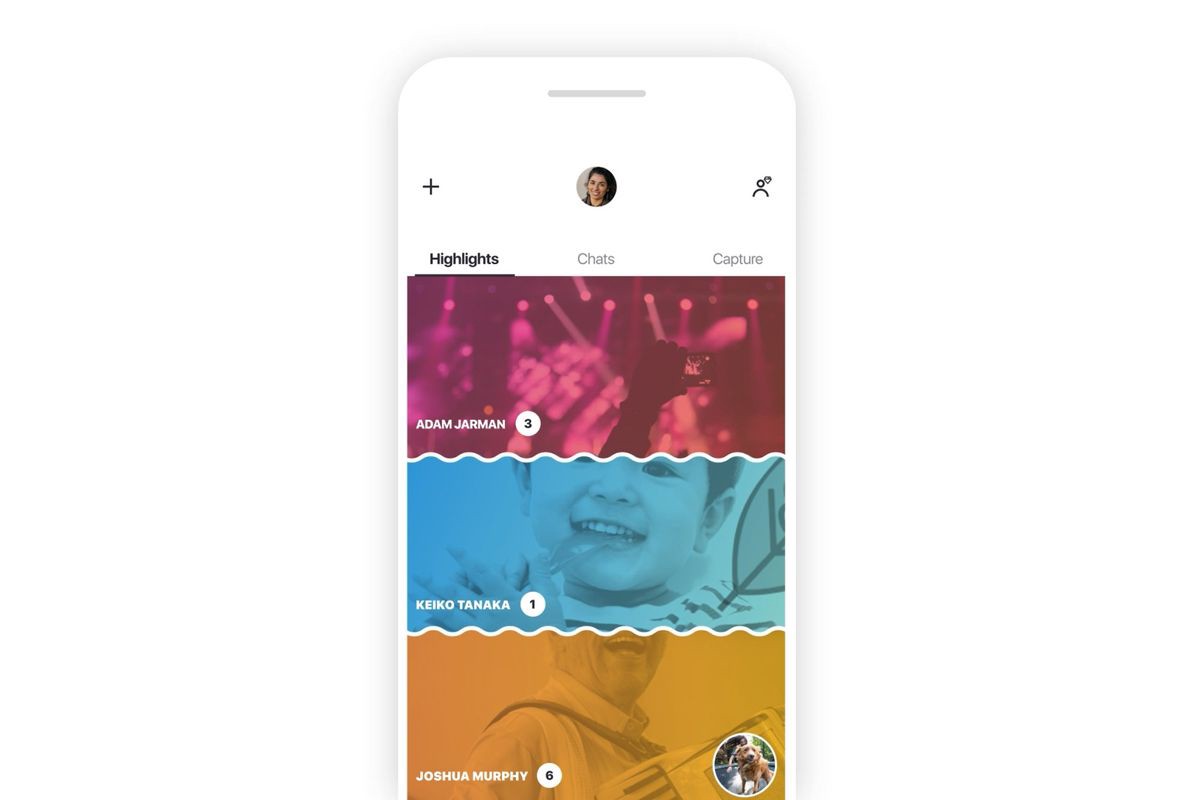
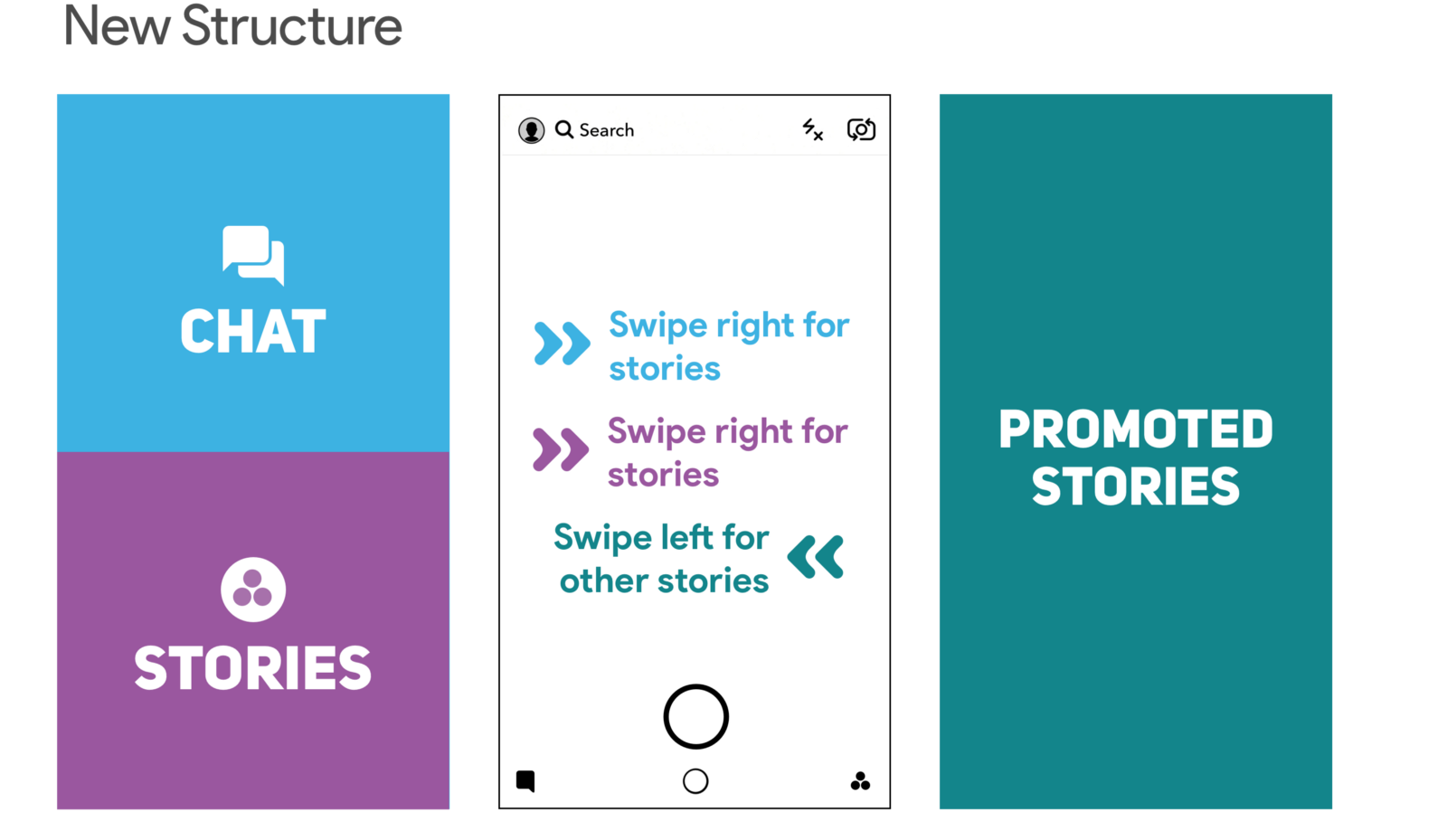
Com o redesenho, as histórias dos amigos foram movidas para a esquerda e combinadas com o bate-papo. As histórias em destaque receberam sua página. Essa reformulação levou o Snapchat a se afastar de sua separação anterior entre bate-papo e histórias. O foco estava no compartilhamento entre amigos e editores de conteúdo. O Snapchat pode promover conteúdo pago agrupando tudo conectado com amigos em um só lugar.

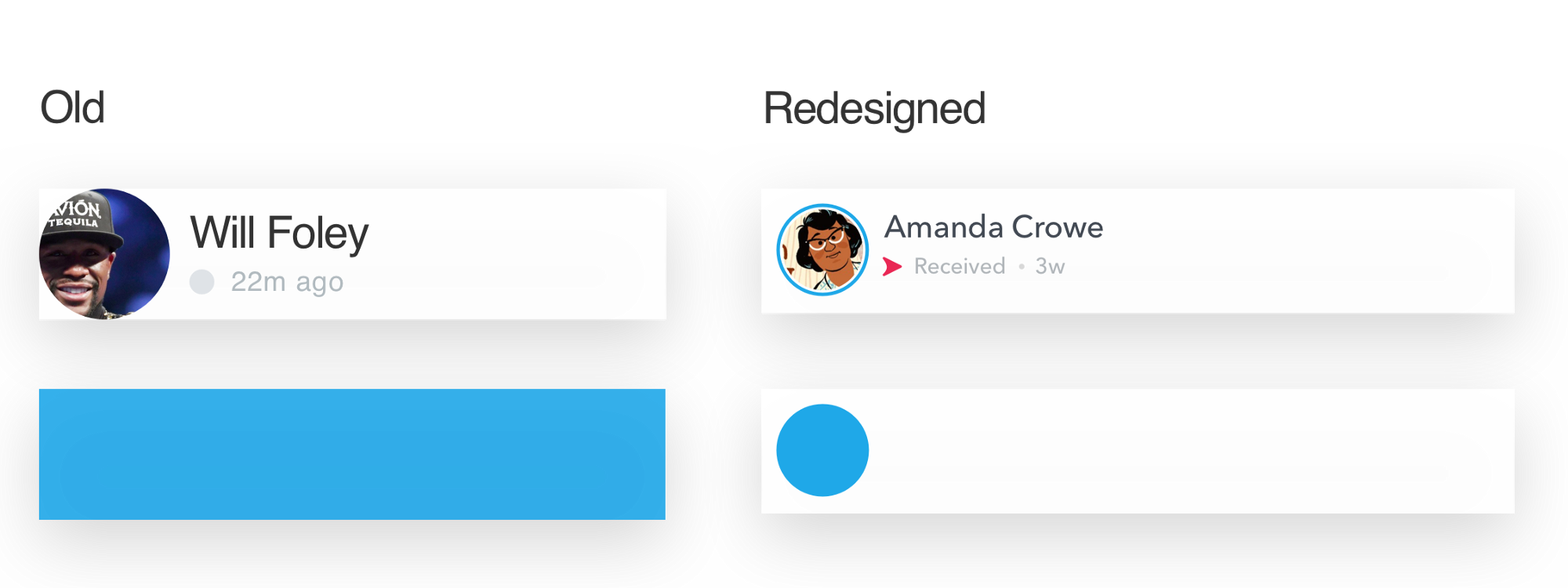
A área principal em que você precisa clicar para visualizar a história também foi reduzida durante o processo de reformulação. Anteriormente, os usuários tinham uma área retangular na qual podiam clicar para visualizar a história de seus amigos. Após o redesenho, ele foi reduzido a um círculo muito menor, que foi empurrado totalmente para a esquerda, na tela.

Pelo menos duas regras práticas foram alteradas: a estrutura de navegação e a área em que você precisa clicar para visualizar a história. Escusado será dizer que os usuários realmente não gostaram dessas mudanças. Em uma semana, a classificação média do Snapchat caiu de 3,1 para 2,4.
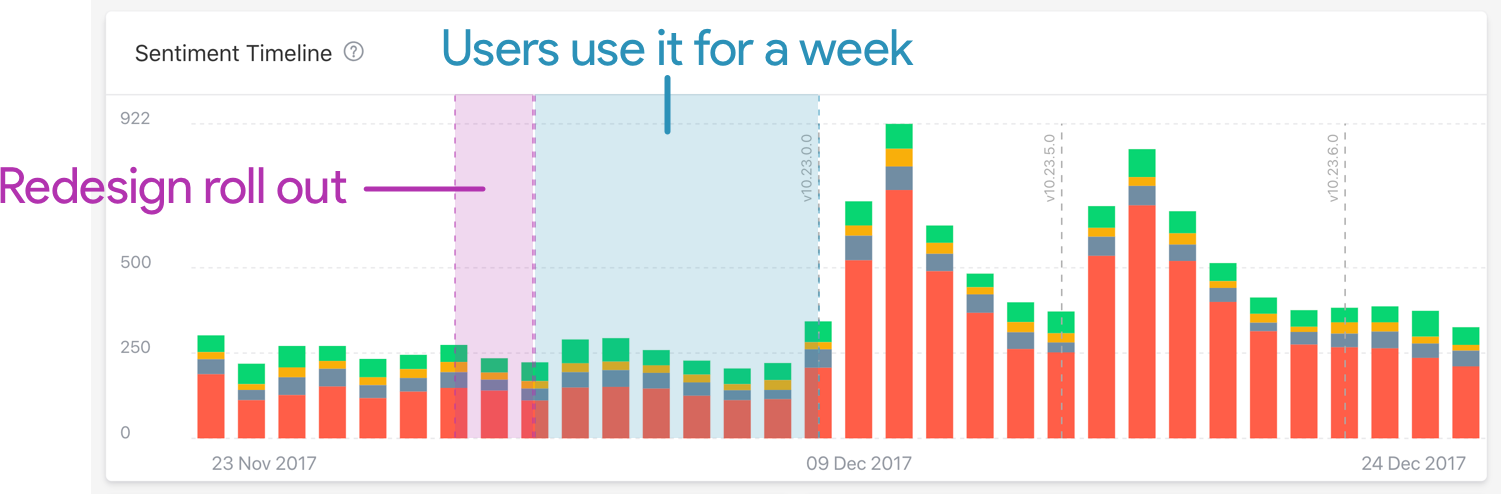
Fiz uma análise inteligente das análises de usuários usando o
Appbot . Podemos ver claramente uma onda de críticas negativas depois que o novo design foi apresentado aos usuários.


 Esse tweet valeu o Snapchat bilhões de dólares
Esse tweet valeu o Snapchat bilhões de dólaresO redesenho do Snapchat foi um desastre. A participação diária diminuiu
2%, passando de 193 milhões para 188 milhões . As impressões e a receita de anúncios caíram 36%. Muitos editores de conteúdo mudaram a plataforma e começaram a chamar o Instagram de sua nova casa.
Seis meses após a introdução do novo design, o Snapchat fez alterações e anunciou uma remodelação. As histórias de amigos foram movidas junto com as histórias do editor. Citação:
Aprendemos que combinar histórias e conversar com amigos em um só lugar dificulta a otimização para os dois comportamentos concorrentes. No momento, estamos lançando uma atualização para resolver esse problema, movendo as histórias de amigos para o lado direito do aplicativo - Evan Spiegel, CEO do Snapchat
Editando o menu Iniciar no Windows 8
Agora vamos ver como a Microsoft redesenhou o menu Iniciar no Windows 8. Vamos tentar abrir o painel de controle no Windows 7 e 8.
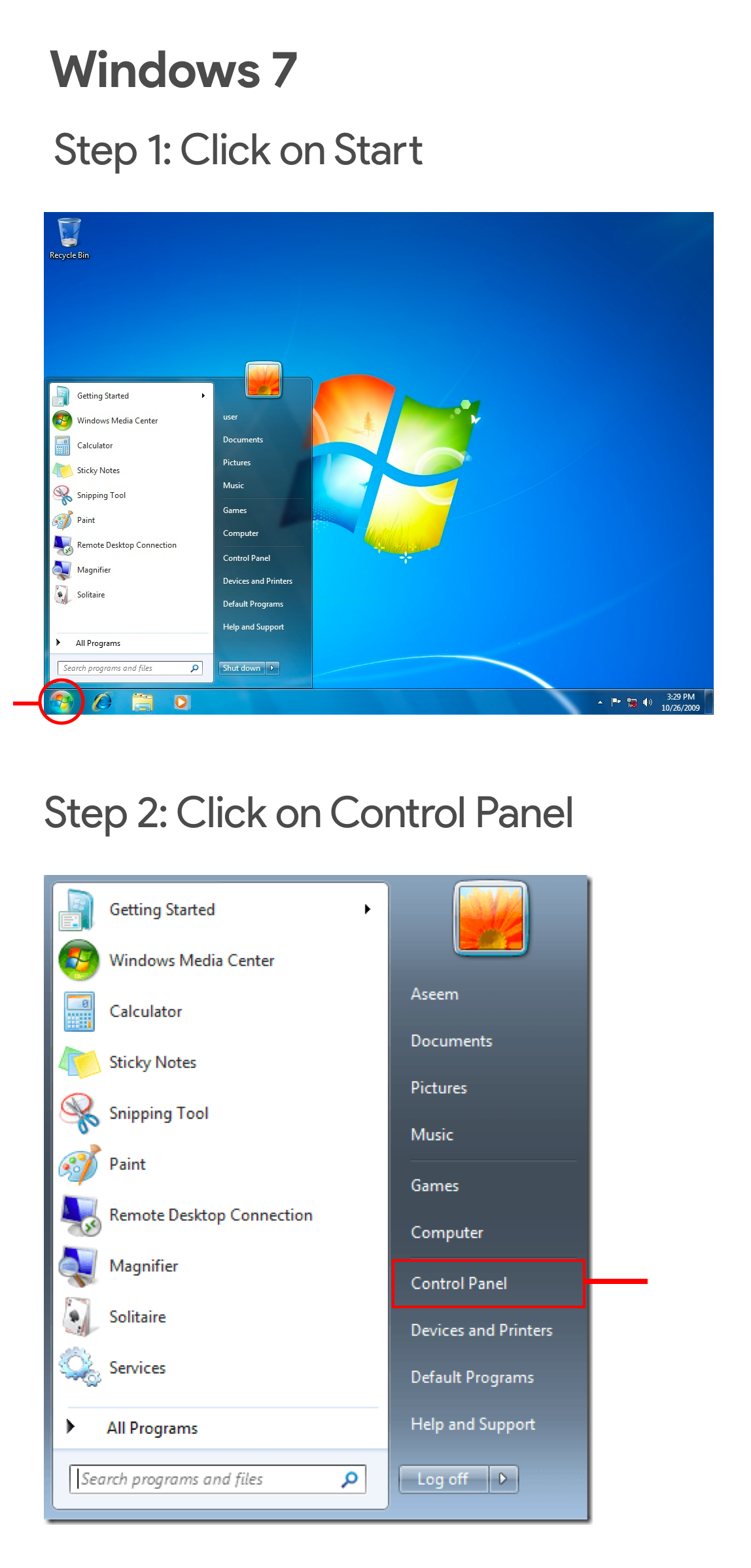
Para abrir o painel de controle no Windows 7, você precisa clicar no botão "Iniciar" para exibir uma lista de todos os aplicativos. E então você clica no painel de controle.

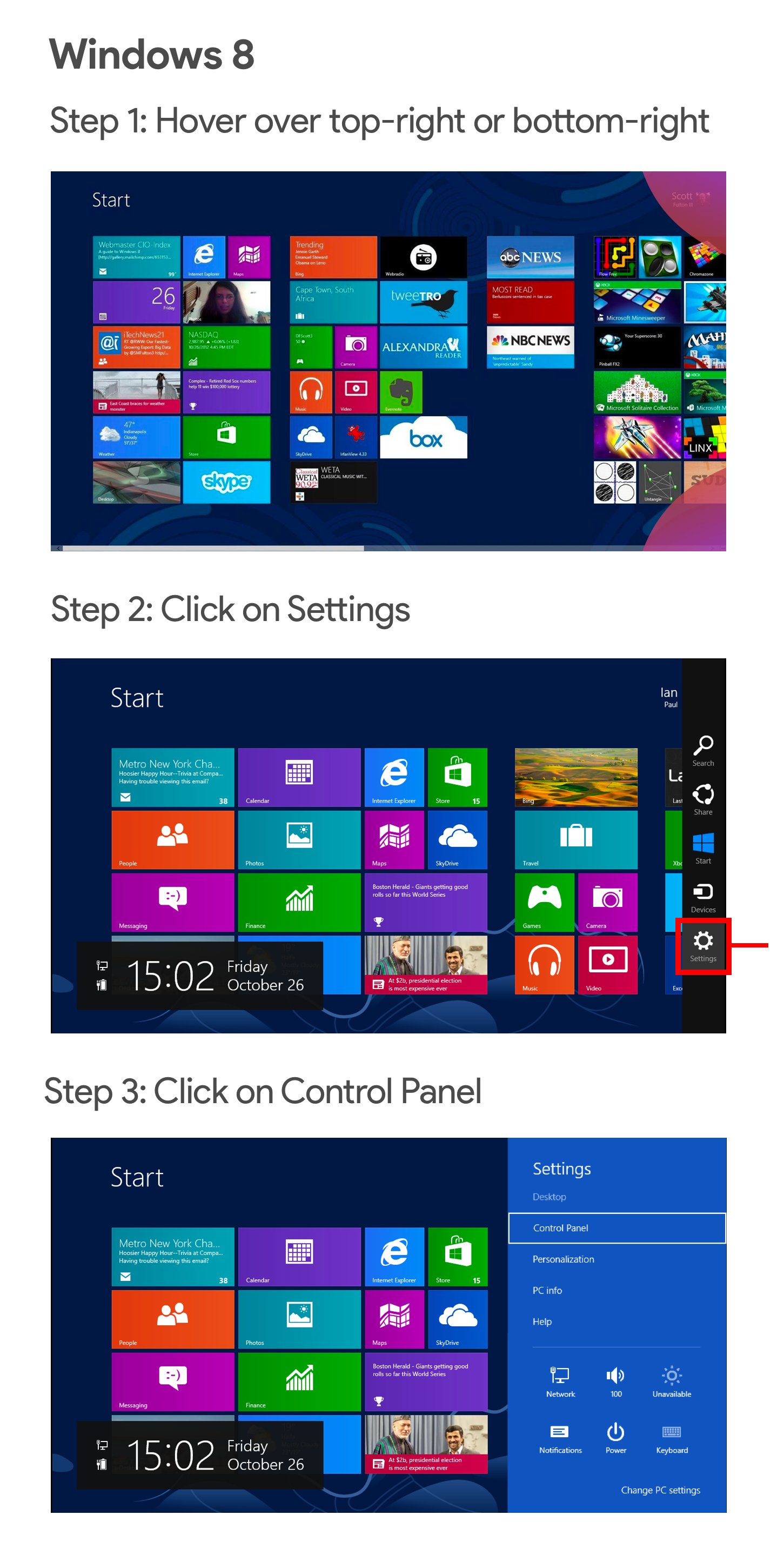
No Windows 8, você já inicia com o menu Iniciar. Bom começo, certo? Errado. Nos aplicativos listados, não há painel de controle. Também não há como listar todos os programas.
Para chegar ao painel, você precisa abrir o menu Charms. O menu pode ser aberto movendo o cursor do mouse para a parte superior direita ou inferior da tela. Depois de conseguir abrir o menu Charms, clique em "Configurações" e depois no painel de controle.

Esse processo de acesso ao painel baseado em gestos era completamente estranho aos usuários quando eles iniciaram o Windows 8. O Windows não forneceu nenhuma informação adicional para ajudar os usuários a abrir o menu de feitiços. Mesmo depois que os usuários encontraram o menu Charms, usando a ajuda do Google ou de seus amigos, eles ainda não se sentiam à vontade com ele. Gestos e congelamentos foram novos conceitos para o sistema operacional.
Todos os reprojetos são ruins?
Redesenhar é mudar, e as pessoas não gostam de mudar. A partir dos exemplos acima, é fácil adivinhar que gastar tempo reprojetando para alterar a maneira como seu produto funciona pode não ser um bom investimento para ele. Mas os produtos que não desenvolvem e mantêm o mesmo design para um "jogo seguro" desaparecem inevitavelmente devido aos concorrentes em rápida evolução.
Mudanças leves e progressivas que os usuários podem aceitar com segurança tornam o redesign suportável. Às vezes, isso pode levar a pular animações vívidas, gestos ou estruturas de navegação para usar alternativas mais simples com as quais o usuário já está familiarizado.
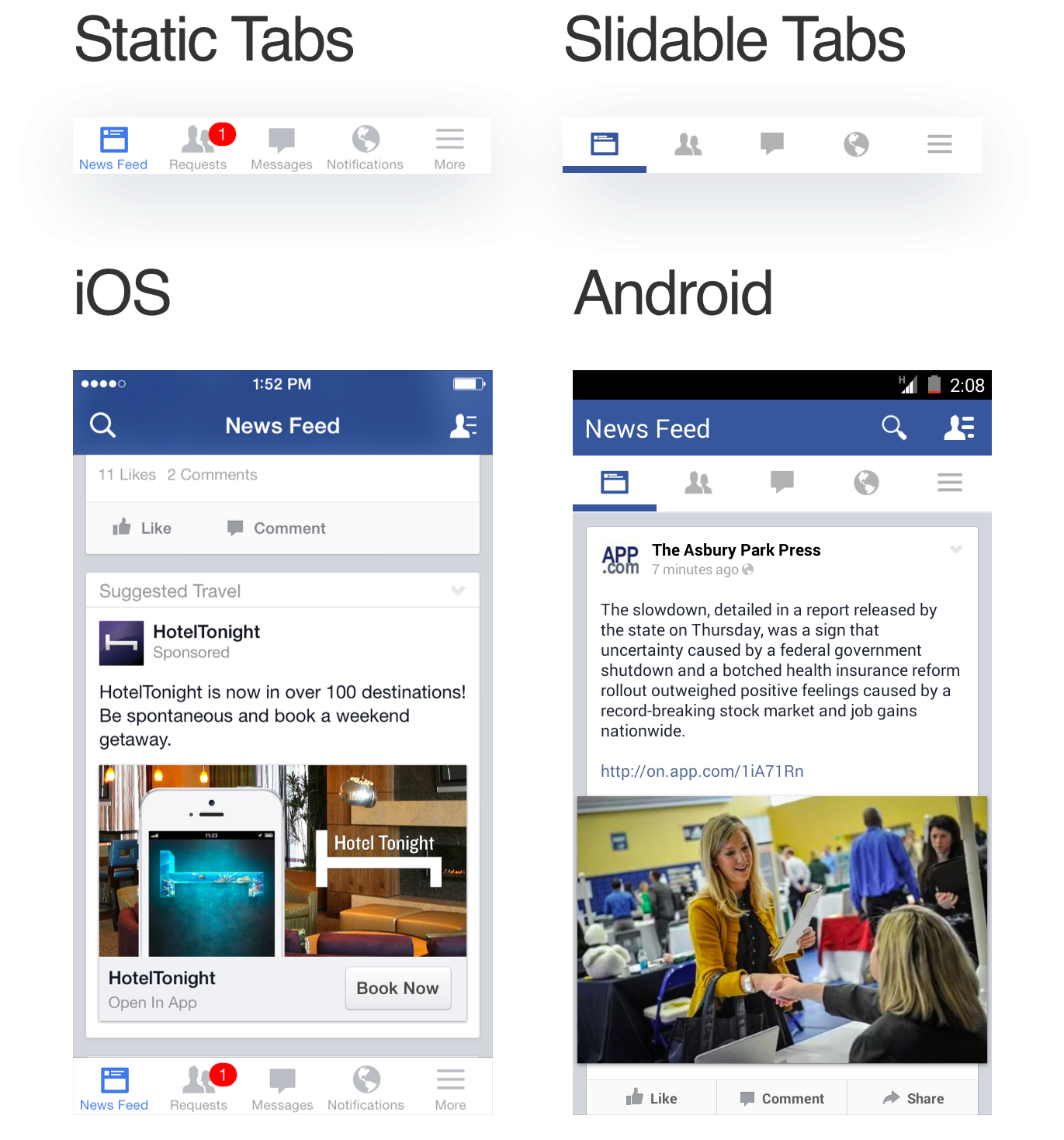
Redesenho de navegação no Facebook
Em 2012, o Facebook estava se preparando para redesenhar a navegação de seus aplicativos. Até agora, o caminho para as páginas, mensagens e notificações de amigos passou pela barra de ação azul na parte superior da tela. Essa barra de ação foi projetada para simular como os usuários navegam no site.

Android e iOS implementaram a navegação da mesma maneira com os mesmos painéis de ação.

Mas a base de usuários de dispositivos móveis estava ficando mais rígida, e os usuários que começaram com dispositivos móveis ofuscaram gradualmente os usuários usando a versão para computador. Redes sociais móveis, como Instagram, Snapchat e Vine (rip), ganharam popularidade. Ficou claro que, no futuro, as pessoas passariam mais tempo em seus telefones do que em computadores.
Portanto, quando o Facebook decidiu simplificar sua estrutura de navegação para dispositivos móveis, eles decidiram abandonar a consistência e considerar o Android e o iOS como dois produtos diferentes. O Facebook introduziu duas estruturas de navegação diferentes para os respectivos aplicativos. O aplicativo Android tem uma barra deslizante que fica na parte superior da tela e o iOS uma barra estática que fica na parte inferior.

Essas alterações eram novas para o aplicativo, mas não para os usuários. Embora o redesenho realmente exigisse que os usuários se livrassem do hábito de mudar para a barra de ação azul para navegação, os usuários já estavam familiarizados com a barra de guias de uma plataforma específica. Os slidebacks estão no ecossistema Android há vários anos. Não demorou muito para que os usuários passassem da barra de ação para a barra de guias. Da mesma forma, a barra de guias do iOS está presente desde a fundação da plataforma e não parecia estranha aos seus usuários.
A separação das abas do Facebook no Android e iOS desempenhou um papel muito bom para elas. Eles logo se tornaram o padrão da indústria. A maioria dos aplicativos implementa esse tipo de navegação.
As lições
O redesenho mais eficaz geralmente não é o mais bonitoRedesenhar não é um processo de decorar coisas. O aspecto visual faz parte do redesenho, mas não é um redesenho. Se você atualizar seu produto apenas para obter elementos visuais mais atraentes, inspirar-se nos layouts acabados do Dribble e implementar tendências de design sem nenhuma pesquisa para apoiá-lo, seu reprojeto está fadado ao fracasso.
Às vezes, o problema pode ser que sua linguagem de design desatualizada reduz o valor da sua marca. Seus clientes estão adotando um concorrente com um sistema de design mais atraente. E esse é um desejo perfeitamente normal de alterar o design do seu sistema para parecer melhor. Mas seguindo cegamente as tendências, projetar sem nenhuma estratégia ou pesquisa apoiando essa necessidade levará a resultados desfavoráveis.
O novo design foi projetado para resolver problemas com restrições e requisitos de negócios específicos.
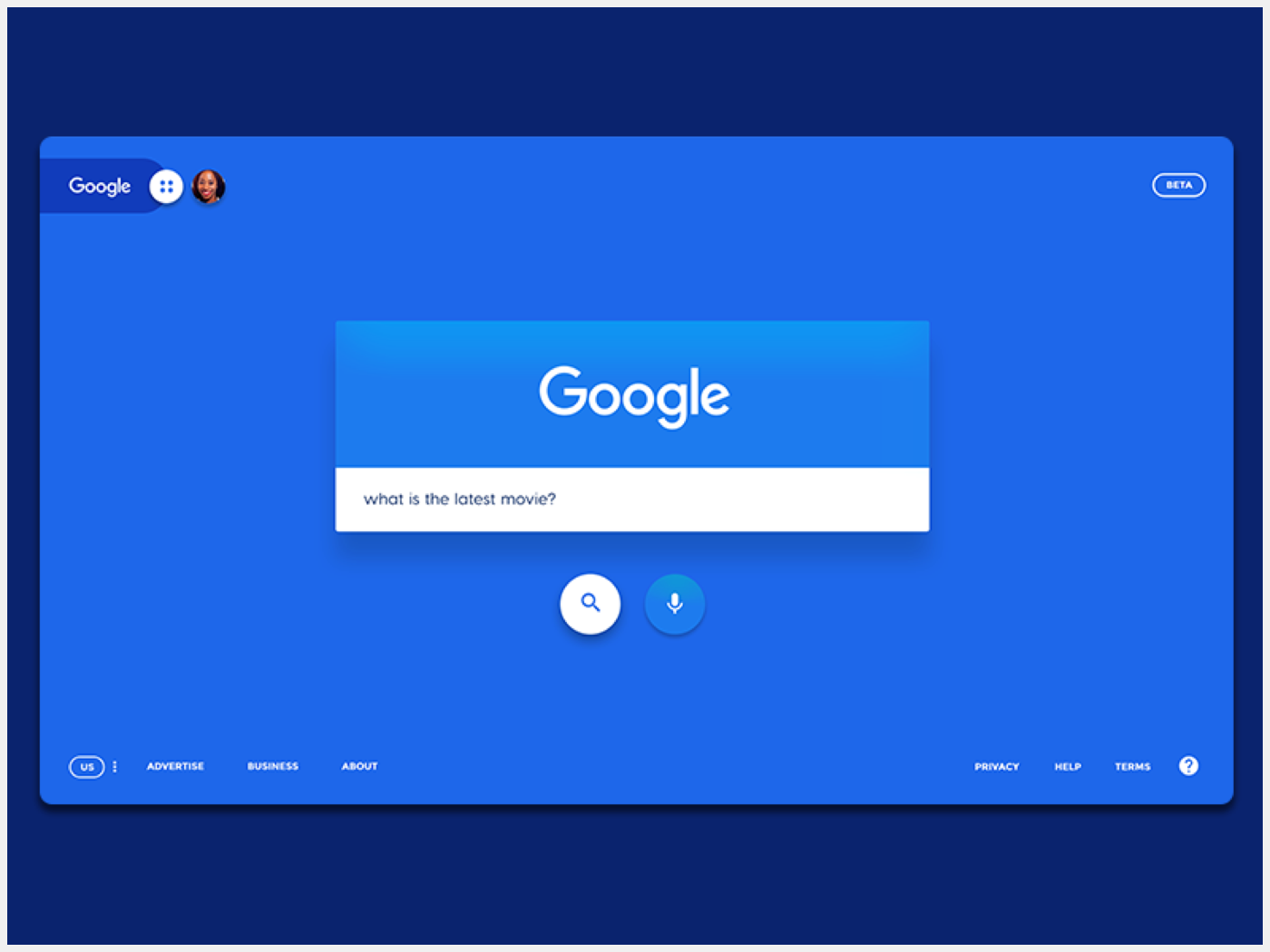
Este conceito de reformulação do Google Dribble Google usa cores vibrantes e sombras pesadas para chamar sua atenção. Apesar de esse design parecer volátil, ele apresenta algumas falhas sérias e nunca verá a luz no Google. Em primeiro lugar, não há marcas cult do Google, às quais a marca aderiu nos últimos 20 anos. Em segundo lugar, todos os sites do Google têm um avatar de perfil à direita e aqui à esquerda. Eu poderia continuar, mas espero que você entenda a essência do que estou tentando transmitir.
Redesign é um processo, não um destinoO design do produto é o processo cíclico de prototipagem, teste, análise e melhoria de um produto ou processo. O redesenho não significa que o produto está completo. Simplesmente significa que está "suficientemente implementado" para atender a quaisquer requisitos atuais. Nenhum produto ou interface do usuário está "pronto".
Concentre-se na microconversãoÉ importante ler nas entrelinhas para ajudá-lo a desenhar melhor uma imagem de seus usuários e de suas atividades. Como regra, quando falamos de conversões na vertical tecnológica, focamos no número de instalações de aplicativos, usuários registrados ou vendas geradas.
As microconversões são frequentemente esquecidas e, às vezes, não são rastreadas. As microconversões são frutos fracos, a saber, ações que levam os usuários ao seu objetivo final, ou seja, macroconversões. Exemplos de microconversões podem ser o número de usuários que usam a função de pesquisa, o número de usuários que atualizam suas fotos de perfil ou o número de usuários que verificam seu número de telefone. A microconversão atua como uma etapa do processo em um funil de conversão e afeta a etapa final ou a conversão de macro.
Como essas microconversões funcionam? Você vê uma queda em uma métrica específica de microconversão? Os usuários não podem adicionar seus amigos porque é difícil encontrar a nova barra de pesquisa? Sua chamada para se inscrever para uma avaliação gratuita foi encerrada para um novo layout e os usuários não conseguem mais encontrá-lo? Identificar e rastrear suas metas exatas de microconversão ajudará a avaliar pontos em comum ao longo do caminho do usuário em sua plataforma modificada.
A tradução foi apoiada pela EDISON Software , que aprimora constantemente seu design , além de investir em produtos e fornecer serviços de desenvolvimento terceirizados .