Há cerca de um mês, o React Hooks foi lançado e imediatamente ficou claro que o React-Hot-Loader estraga tudo de framboesas e não só não é muito compatível com elas, como também quebra o resto do código. Em geral, foi um mês quente ...

O que tem dentro?
- Nova API para HMR
- Suporte completo ao React 16.6 - React.lazy, React.memo e forwardRef
- Claro ganchos
- React - dom (o que isso significa)
- Plug-in do Webpack
- Automagic ErrorBoundaries
- Renderização pura
- "Princípios"
Nova API para HMR
Aqui, quase nada mudou - estava hot - permaneceu hot . Apenas ficou mais curto e inteligente:
Antes de
import {hot} from 'react-hot-loader'; .... export default hot(module)(MyComponent)
Agora
import {hot} from 'react-hot-loader/root'; .... export default hot(MyComponent)
De fato, o novo hot é apenas o antigo, dividido em duas partes. Como resultado, é possível detectar situações quando a primeira parte foi chamada e a segunda não ( detalhes ).
Suporte ao React 16.6
forwardRef simplesmente funciona (ninguém disse que não funcionava antes), o memo será atualizado apesar de ser um memo , mas lazy aprendeu a reimportar seus componentes internos.
E, claro, tudo funciona diretamente do caixão.
Suporte de ganchos de reação
Após o lançamento de 16.7, ficou claro que o problema com Hooks. Infelizmente, projetos grandes como o StoryBook ( problema ) e Gatsby ( problema ) foram afetados por esse desastre.
O problema surgiu da própria natureza do React-Hot-Loader - para enganar o React e impedir a destruição da versão antiga da árvore, o HotLoader envolve cada componente em um invólucro que altera apenas o link para o componente "real" em si.
Obviamente, os SFCs estavam envolvidos em Componentes e tudo quebrou.
De fato, os SFCs se alternaram com os SFCs que retornaram uma instância da Classe. Um recurso "React" não documentado da "fábrica".
A comunidade rapidamente encontrou uma saída (na qual eu não pensei {pureSFC: true} ), felizmente, só tive que mudar uma opção - {pureSFC: true} , e o RHL entraria em um modo mais simples de operação, que foi desativado anteriormente devido a um problema profundo. force-update, que também atualizamos agora.
React-hot-dom
O Hot-Loader sempre tratou de hackear o React, e fez isso sobrecarregando createElement e retornando componentes "proxy" para enganar a verificação dentro do React-Dom . Agora, o Hot-Loader cortará exatamente essa verificação :) Funciona de maneira incrível.
Infelizmente, o react em si não fornece nenhuma API para isso, então lançamos um pacote especial - hot-loader / react-dom com todos os patches necessários.
Colocar o patch é simples:
// this would always work yarn add @hot-loader/react-dom@npm:react-dom // or change your webpack config alias: { 'react-dom': '@hot-loader/react-dom' } // or do the same with package.json to enable it in parcel
Para aqueles que não desejam instalar pacotes para canhotos, o pacote vem com o webpack-loader, que corrigirá especificamente sua versão do react-dom.
Carregador de Webpack
O mesmo carregador de webpack que pregamos na versão 4 retornou para nós novamente. Porque
- Para obter rapidamente o node_modules e fornecer mais informações de código
- Para corrigir o react-dom
- Para quem não gosta de babel
Automagic ErrorBoundaries
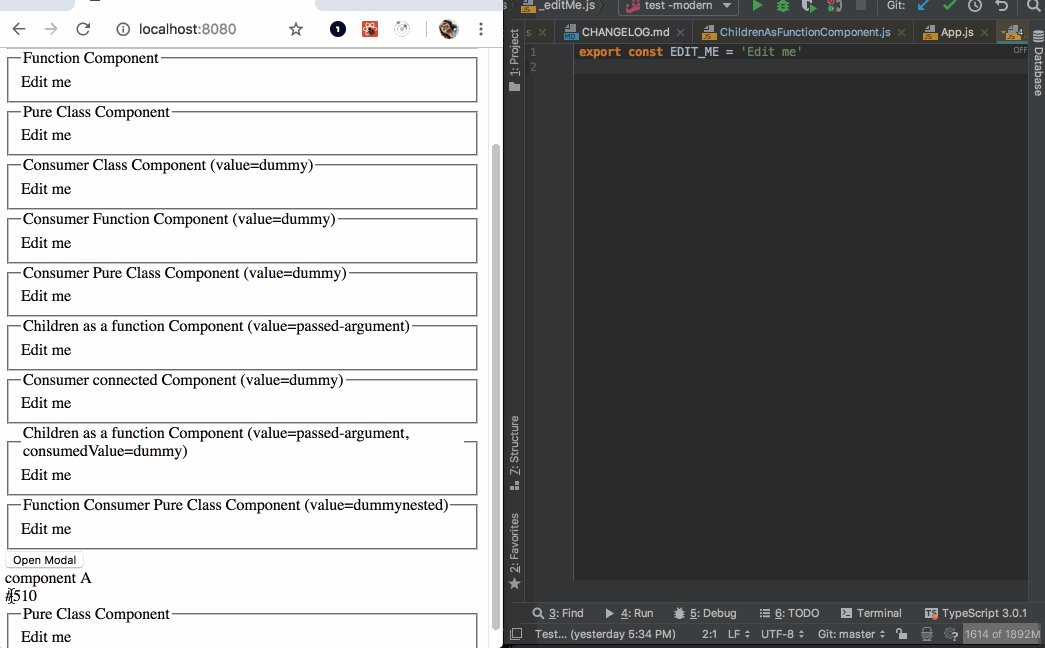
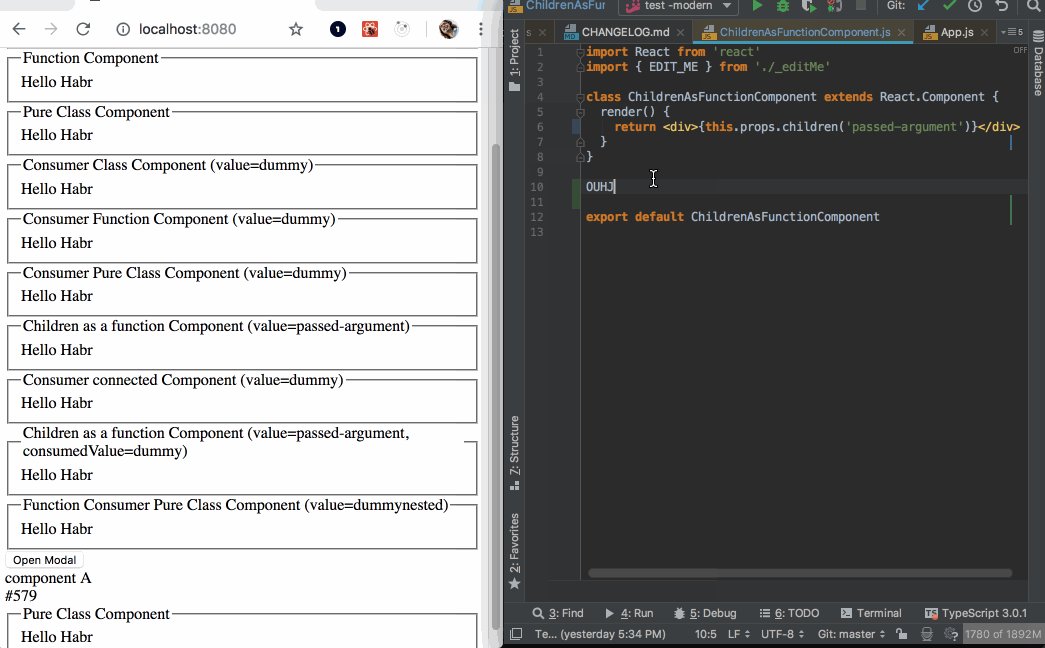
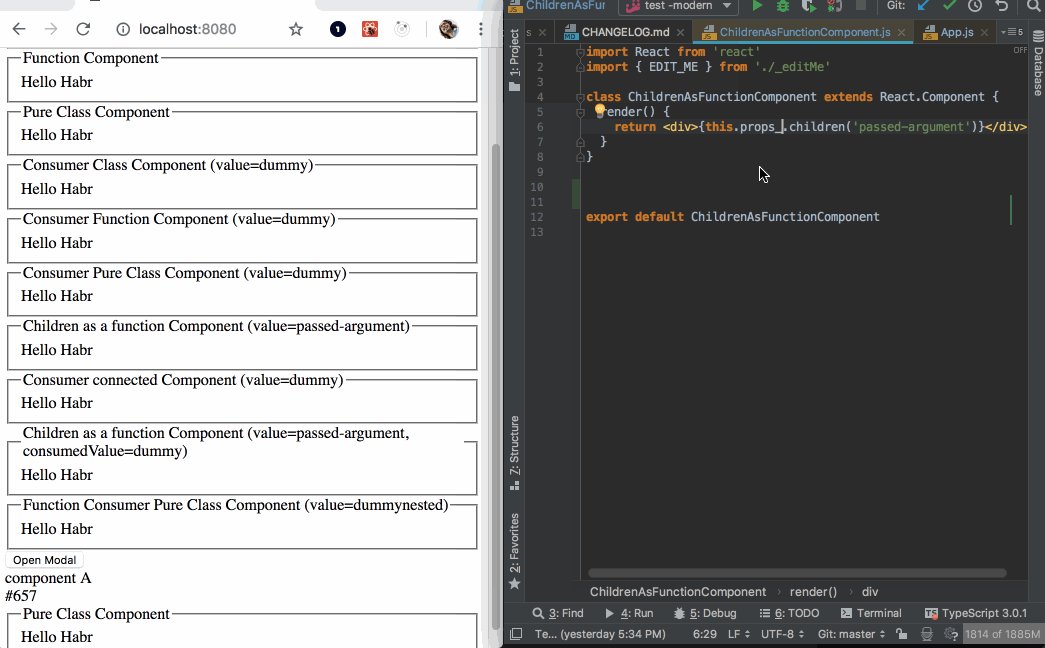
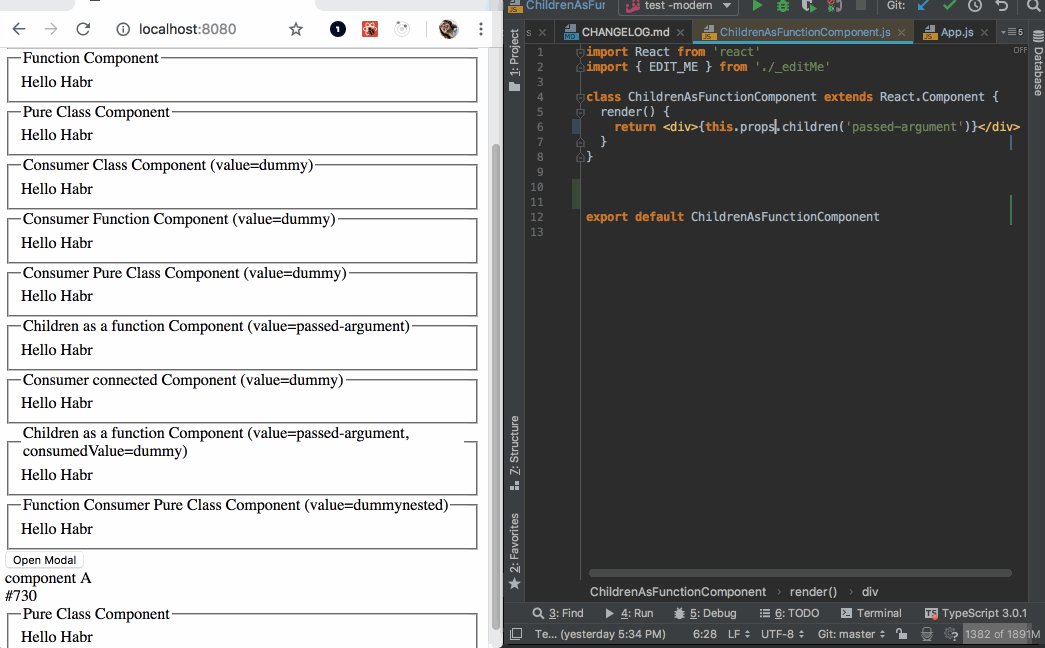
Erros durante o desenvolvimento são as coisas favoritas, mas ninguém gostava de erros + react-hot-loader - simplesmente não funcionava muito bem e, às vezes, não funcionava.
A partir da versão 4.6, o React-Hot-Loader adiciona componentDidCatch a todos os componentes antes do início da atualização e o remove após a atualização. Os erros podem ser detectados e exibidos "just-in-place".
Parece um pouco, mas esse pouco muda todo o processo de desenvolvimento. E, claro, tudo está sintonizado com o seu gosto.

Renderização "pura"
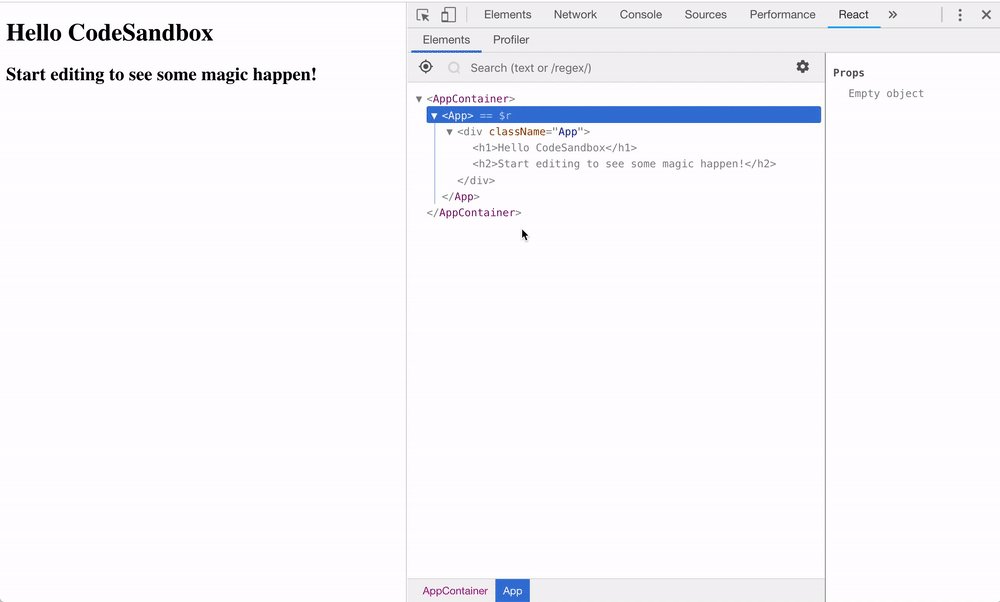
Esse problema sempre ocorreu com o Hot-Loader. Até que eles cutucaram o nariz . Em resumo - no React Dev Tools, você pode clicar com o botão direito do mouse no menu e pular diretamente para o componente ... Mais precisamente (era), não é possível fazer isso

Agora existe a opção pureRender , desde que esteja desativada por padrão, o que remove alguns efeitos colaterais do componente que levaram a esse problema.
Infelizmente, isso funciona apenas para componentes "baseados em classe", para SFC é necessário um patch no react-dom, mencionado acima.
Em princípio, agora existe uma oportunidade de praticamente esconder a presença do HotLoader no sistema.
Princípios
Há apenas uma semana, Dan Abramov publicou sua lista de desejos para hot-loader - 22 princípios que um hot-loader deve cumprir para estar “certo” se não for branco e fofo.
Atualmente, 14 pontos estão 100% concluídos e outros 4 a 50%. Total - 17 de 22. Em princípio, não é ruim, e está claro o que precisa ser feito para acabar com o resto.
Quem sabe, talvez depois disso, Dan retorne ao projeto.
Então o que
- basta atualizar seu carregador quente!
- substitua o velho
hot pelo novo hot , eu sei que soa estranho, mas você me entende. - tente corrigir a reação de alguma forma. Isso não é tão necessário, tudo funcionará bem sem essa etapa - mas será muito bom com ela.
- só isso. Deveria funcionar. Apenas tente.
Com você foi ️
https://github.com/gaearon/react-hot-loader