Na idade das trevas, os tipógrafos construíram sites nas mesas. Então eles dominaram o carro alegórico e a caixa flexível, e a escuridão recuou. Em 2017, o Iluminismo começou com o advento do CSS Grid Layout.
A grade leva em consideração o espaço horizontal e vertical, com isso você pode alterar o layout sem tocar no layout e tudo isso sem consultas de mídia. Com o Grid, você pode esquecer números mágicos, hacks, soluções alternativas e estruturas CSS.

Apesar de todo o seu poder, há uma pequena nuance que estraga a imagem - ela ainda é raramente usada pelos designers de layout. Há uma especificação de grade, suporte a navegadores, mas poucos projetos reais.
Sobre isso, está a transcrição
do relatório de
Sergey Popov sobre o
Frontend Conf : sobre a especificação, sobre por que os designers de layout têm medo do Grid e como decidir usar a grade em seus projetos para "Tornar seu site ótimo novamente!".
Sobre o Orador : Sergey
Popovsergey, Diretor Geral de
Terceirização de Desenvolvimento de Frontend A. Liga da HTML Academy, desenvolvedor front-end, organizador da comunidade moscowcss, co-organizador do WSD e
pitercss_conf . Até que ele se tornou um líder na empresa, ele se envolveu em tipografia por muitos anos.
No ano passado, muitos cursos e relatórios apareceram sobre o Grid, sobre como usá-los e escrevê-los. Se você está cansado de relatórios técnicos, adicionarei mais um à sua lista.
Piada - vamos falar sobre quadrinhos. Ou não?Nota : em vez do longo “CSS Grid Layout”, simplesmente haverá “Grid”.
O que há com o CSS Grid Layout?
Tecnicamente, a grade é uma grade bidimensional simples.

Desenhar e usar uma grade é bastante simples, mas os desenvolvedores ainda a estão evitando. Eu vejo duas razões para isso.
- Muitos simplesmente não entendem o que está acontecendo com a Grade. Um grande número de mitos sobre essa ferramenta dificulta sua compreensão.
- Nós, como tipógrafos e fornecedores front-end, não entendemos como e onde usar o Grid nas tarefas diárias.
Vamos começar a análise desde o primeiro ponto.
Especificação
A primeira versão da especificação foi lançada em 2012, mudou muito, correspondeu e, cinco anos depois, começou a ser ativamente introduzida. Em 2017, o mesmo boom ocorreu quando, durante seis meses, o Grid, do estado do primeiro rascunho publicado, chegou à conclusão de que o Chrome o implementou pela primeira vez sem uma bandeira e, em seguida, todos os outros navegadores. Devido ao fato de a implementação ter ocorrido às pressas, a especificação não se acalmou e alguns problemas controversos foram deixados para que os navegadores não precisassem reescrever metade do mecanismo.
A especificação é estável, embora ainda esteja no status Recomendação do Candidato. Se eu pudesse, já o teria lançado há muito tempo, mas os desenvolvedores da especificação não estão com pressa, mas complementam e alteram as palavras.
Vamos aplicar a especificação de layout de grade não recomendada - isso não é uma contradição, porque o Grid foi implementado e depois descrito.
A segunda declaração incorreta é que a grade não faz sentido sem o segundo nível.
Especificação de segundo nível
Quando eles escreveram a especificação, ela acabou sendo muito grande; portanto, parte foi alocada para o segundo nível.
Para 2018, a especificação de segundo nível no estado do Primeiro Rascunho Público de Trabalho é a primeira publicação de um rascunho de trabalho.
A especificação está sendo ativamente trabalhada e, em um futuro próximo, entrará no estado Rascunho de Trabalho - um rascunho de trabalho. Os desenvolvedores estão aguardando o lançamento do Grid, mas esse é um processo longo que pode durar 5 anos.
Segundo a lenda, a especificação de segundo nível resolve os problemas do primeiro nível. Na verdade, ele adiciona recursos que você pode dispensar e nada impede que você use o primeiro nível sem o segundo.
display: subgrid;
Antes de sabermos o que era a grade, como a sub-grade aparecia. Vamos descobrir o que é isso.
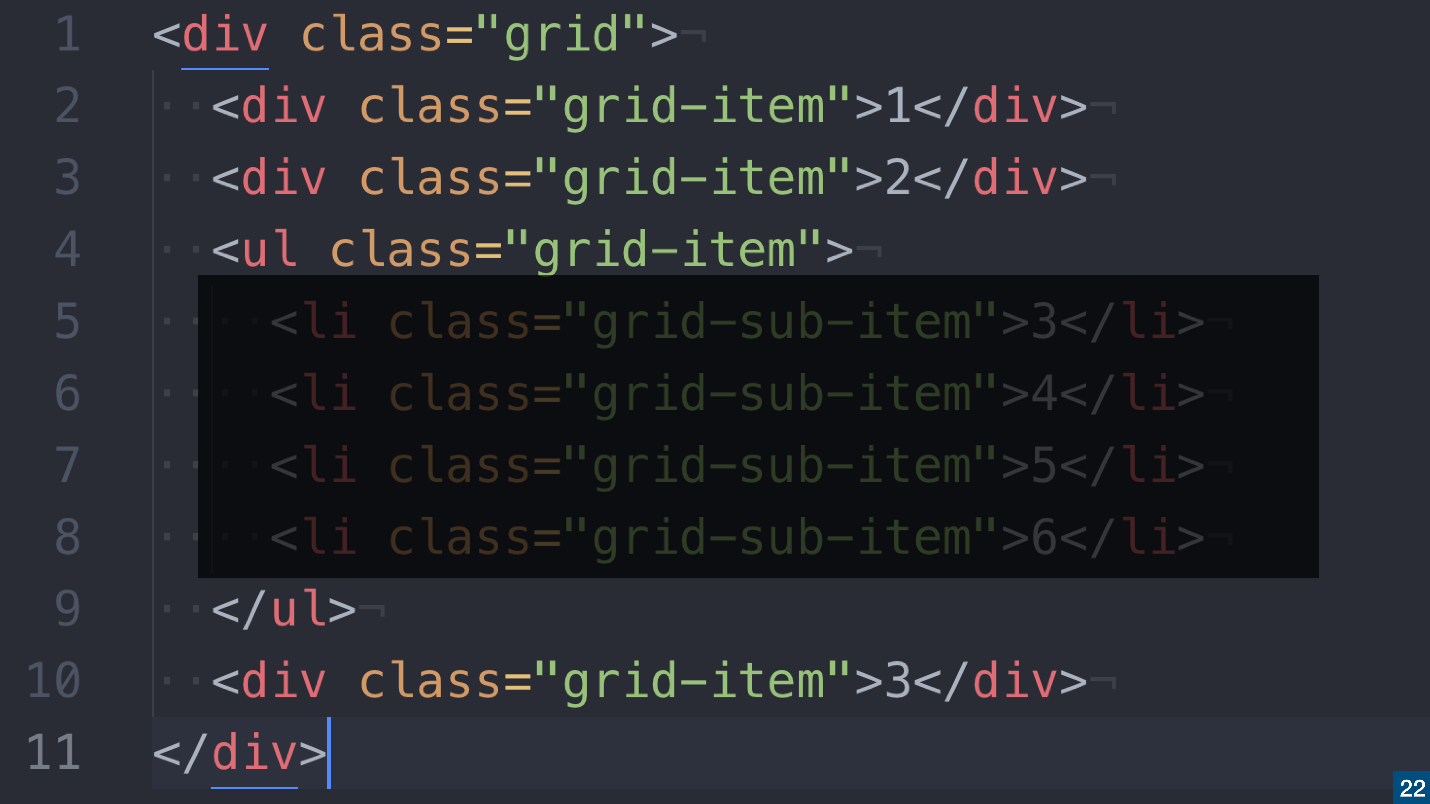
Imagine essa marcação.

Tudo é bem simples: temos uma grade, três elementos não-semânticos e um semântico estão embutidos nela. Grade funciona como flexbox: quando você usa
display: grid; para um wrapper, ele se aplica apenas a elementos no primeiro nível de aninhamento.

No exemplo 1, 2 e 3,
<div> ocupará um lugar na grade e tudo o que estiver dentro da lista será recolhido. Você perderá todos esses elementos porque é assim que a Grade funciona.
Se você deseja que esses elementos permaneçam parte de sua grade, existem duas opções:
- A primeira opção é se livrar do invólucro . Exclua
<ul> e substitua <li> por <div> . Matamos a semântica, mas deixamos a grade.

- A segunda opção é usar
display: subgrid; .

Se você aplicar
display: subgrid; para a lista, os elementos
<li> se tornarão parte dessa grade,
<ul> , como um invólucro, serão ignorados. Você obterá uma grade completa e a semântica completa permanecerá - o HTML é bom e o CSS é bom.
Um problema é que o
subgrid não é suportado , está em algum lugar atrás dos sinalizadores e o lançamento pode ser esperado por um longo tempo.
display: conteúdo;
Em geral, não é
necessário esperar , pois há
display: contents; - uma propriedade maravilhosa que funciona da mesma forma que a
display: subgrid; . Se para elementos da lista se aplicar,
display: contents; , os elementos
<li> se tornarão parte da grade.
Há uma nuance -
display: contents; Não é suportado em todos os navegadores.

Emulação de sub-grade CSS
Durante a
display: contents; Para resolver o problema de suporte, os designers de layout criaram uma saída - eles fizeram uma emulação de sub-grade.
No slide, há
um exemplo de Pasha Lovtsevich .

No exemplo acima, há um comportamento de sub-grade, mas seu comportamento não é emulado através de
display: subgrid; ou
display: contents; e devido a expressões personalizadas, que são convertidas em variáveis.
Propriedades hifenizadas são propriedades customizadas em CSS.O segundo nível não é necessário
Se alguém lhe disser para não usar a Grade até o segundo nível sair, não a ouça. O segundo nível resolve certos problemas que já foram resolvidos de outras maneiras.
Nem todo lugar que você precisa de uma sub-grade. A grade em conjunto com o Flexbox às vezes é muito mais legal do que com a sub-grade.
Portanto, não espere pelo segundo nível, fique à vontade para fazer o primeiro. Além disso, ele já é.
Suporte de grade em navegadores
Esta imagem pode ser mostrada se alguém lhe disser que a grade não é suportada.

Globalmente,
87% dos navegadores são suportados
, exceto o Opera Mini - ele não suporta nada.
Escrevi para CanIuse , pedi para removê-lo da coluna, para não estragar a imagem, mas até agora sem sucesso;)Se você adicionar
@supports , tudo funcionará, até o Opera Mini. Não sei se o Opera Mini suporta flexbox, mas você pode fazer o fallback.
Há um problema com o IE. Como sempre, ele está aqui conosco e não foi a lugar nenhum.
IE e Grade
Se o seu aplicativo suportar o IE, você poderá dizer que não pode usar o Grid. Não é assim - o
Grid funciona no IE , desde que a especificação nasceu na Microsoft e apareceu pela primeira vez no IE. Ninguém o usou até que pessoas normais viessem reescrever a especificação.
O IE está lidando com o Grid, mas precisa explicar como fazê-lo.
O IE suporta Grid na versão antiga da especificação , na qual nem todas as propriedades são suportadas, mas parte é chamada de maneira diferente.
Você não precisa aprender a especificação da versão para o IE, porque a maior parte do trabalho será feita pelo
Autoprefixer , um plug-in que transfere a nova versão da especificação para a antiga. Portanto, para fornecer suporte à grade no IE, usar o Autoprefixer é suficiente.
O resto você só precisa saber e lembrar. Basta abrir o artigo
“Supporting CSS Grid in Internet Explorer” , ler quais propriedades são suportadas no IE e quais não são e decidir qual delas você usará.
Lembre-se de "degradação graciosa" quando elementos de novos desaparecem em versões mais antigas do navegador. Por exemplo, em navegadores que não oferecem suporte ao raio da borda, as formas terão cantos quadrados. Os designers de layout foram forçados a cortar imagens de formulário em vez de CSS, e em algumas situações isso foi considerado normal.
Por que não converter Grade em colunas regulares em versões mais antigas de navegadores? Se você estiver desenvolvendo para um navegador antigo, não use tecnologias modernas ou aceite o fato de que o conteúdo nelas será diferente.
O Internet Explorer funciona bem com o Grid, você só precisa de um pouco de prática. Se você não usa o Grid, porque tem medo do IE, tenho que surpreendê-lo - não vai funcionar.
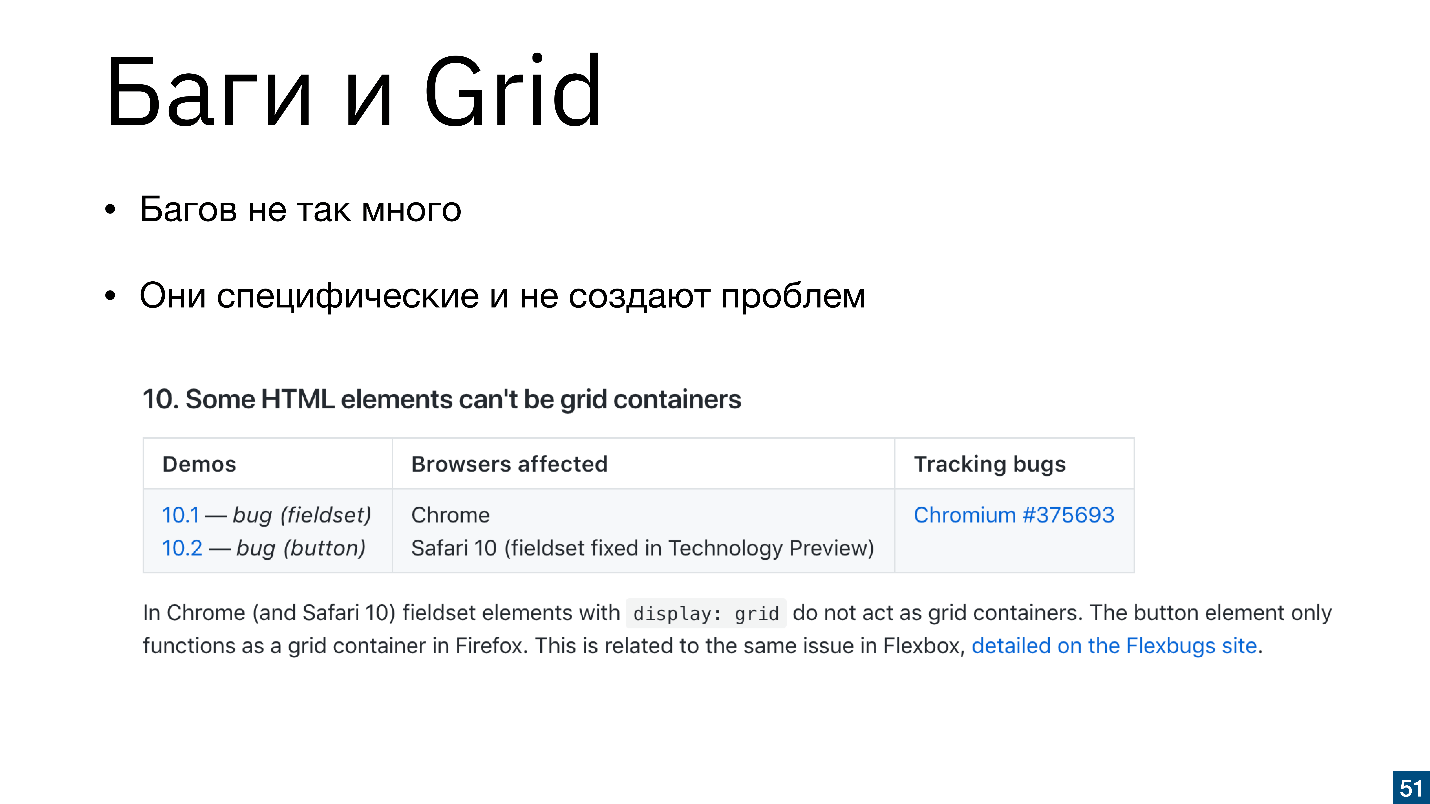
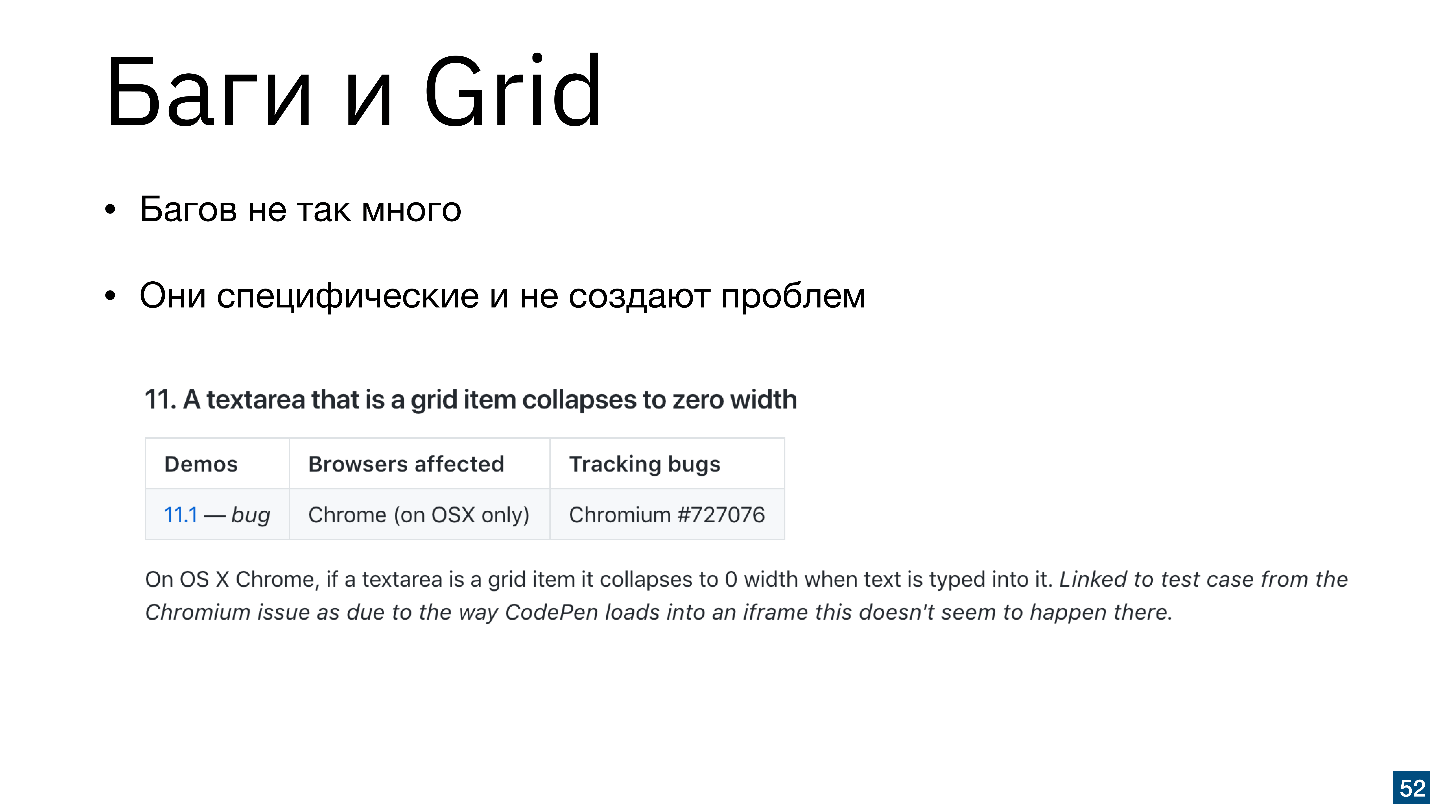
Bugs and Grid
Você pode dizer que há muitos bugs no Grid, mas não existe.
Rachel Andrew encontrou
todos os erros na Grade CSS -
são 14 no total , e é tudo o que existe. Ninguém usa CSS de layout de grade mais do que Rachel, então você pode confiar nela.
Bugs são bastante específicos. Lembramos que quando o flexbox chegou, eles também tinham bugs, mas isso não nos impediu. Erros no Grid também não nos impedem, especialmente isso.

"Alguns elementos HTML não podem ser um contêiner de grade." Há um esclarecimento imediato de que o botão não pode ser um contêiner de Grade,
mas não queríamos isso .

"A área de texto, quando é um elemento da Grade, entra em colapso." O problema é facilmente resolvido se você colocar a largura e a altura em porcentagem.
Esses erros são bastante específicos e não aparecem em todos os navegadores. Se você sabe que um erro pode ocorrer, basta pegá-lo e corrigi-lo - é fácil.
Não há muitas razões técnicas para não usar uma grade. Os navegadores suportam e, em navegadores antigos, usam "degradação graciosa". Razões teóricas também são poucas, porque existem mais materiais que o flexbox.
Teoria, ou um pequeno programa educacional
Grade está aqui! Podemos dizer por um longo tempo por que não usamos o Grid, mas enquanto você lê o artigo, o Grid já está implantado na produção.
Sites já usam Grade. Por exemplo, fui ao site da Russian Internet Week e este é o último lugar em que esperava ver o Grid. Normalmente, os sites de conferências de negócios se reúnem em Tilda.

Além disso, eles usam mais ou menos corretamente a grade. RIW tentou, e eles fizeram isso, e sem fallbacks. Eles visam claramente os usuários de navegadores modernos.

As conferências que falam sobre CSS, em qualquer caso, tentam usar novas ferramentas. Criamos crachás no site pitercss_conf, e os caras de Minsk têm metade do site no Grid.
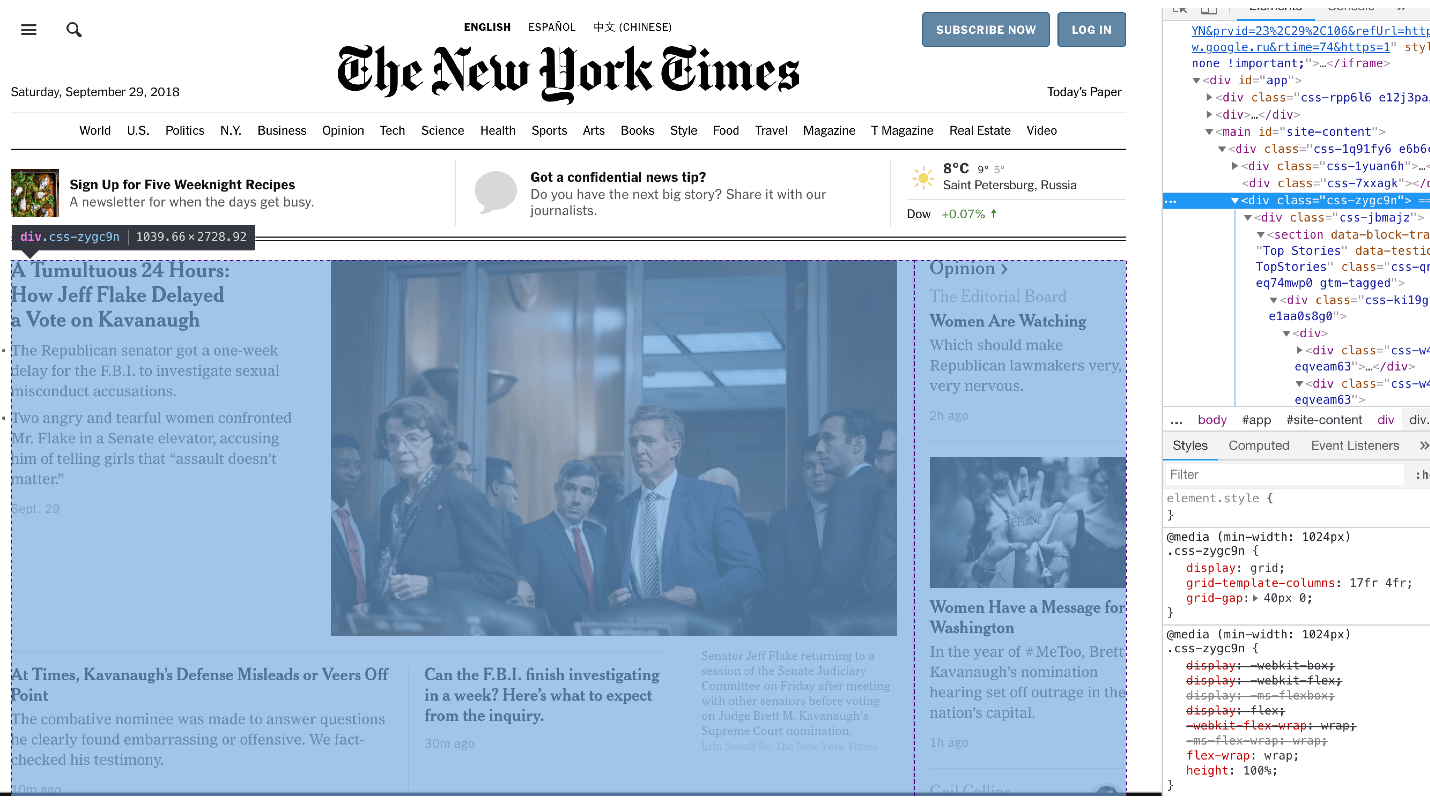
A Semana da Internet na Rússia é um público bastante restrito de visitantes. O New York Times lê mais pessoas.

Estou certo de que, entre os leitores, existem proprietários de dispositivos mesmo com o IE 9, 10, 11, mas metade do site está no Grid.
Fiquei surpreso ao ver que projetos tão grandes usam o Grid.
Por que o Grid não é usado em todos os lugares?
Percebemos que existe uma especificação, ela pode ser usada e nenhuma desculpa funcionará. Então, qual é o problema?
Existem certas razões para não usar malhas:
- Designers não apresentam tarefas insolúveis para designers de layout.
- Os designers de layout não entendem como aplicar o Grid a projetos reais. Provavelmente, seu designer não desenhou uma grade complexa e você não entende como anexar uma grade ao layout.
Em termos de design
Agora vou proteger os designers.O design está se desenvolvendo lentamente, de acordo com suas tendências, não relacionado ao desenvolvimento de tecnologias da web. Muito pelo contrário - os tecnólogos da web precisam se adaptar às tendências do design. É improvável que os programadores digam: "Designers, e nós temos uma grade, você pode trabalhar com ela", e eles diziam: "Ah, sim!" e começou a desenhar layouts para eles.
Portanto, a maioria dos sites fica assim.

Um exemplo abstrato com uma grade e colunas simples, nada de incomum. O site é fácil de construir sem o flexbox, no float, você pode até se dar bem com o layout da tabela.
Os designers deixaram de representar tarefas complexas para os designers de layout, porque uma vez nós mesmos os levamos a um canto pelo fato de que paramos de fazer o que eles querem.
O designer vem até nós e diz:
Quero uma grade complicada!Eu não posso. Ela é complicada .-
Não faça isso .Eu não posso!Então vamos ao gerente, reclamamos, e o designer é atingido na cabeça.
É isso aí, o designer não mais desenha grades complexas. Anteriormente, não era possível criar interfaces complexas, mas agora podemos - temos muitas ferramentas. Agora, o designer não quer, ele parou de pedir layouts complexos. O designer desenha uma interface para que o designer de layout possa implementá-la, e com a maior frequência possível de forma primitiva.
O blog
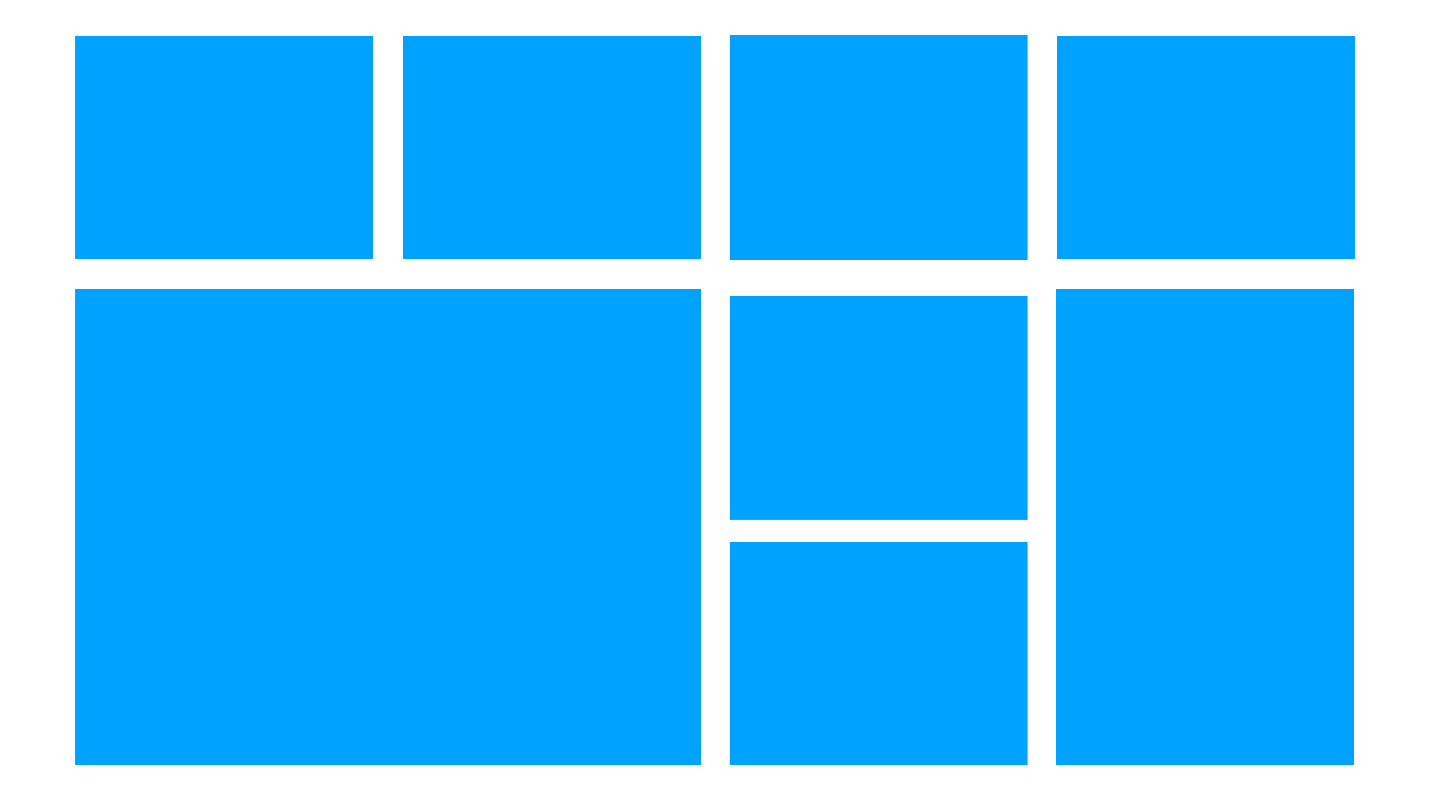
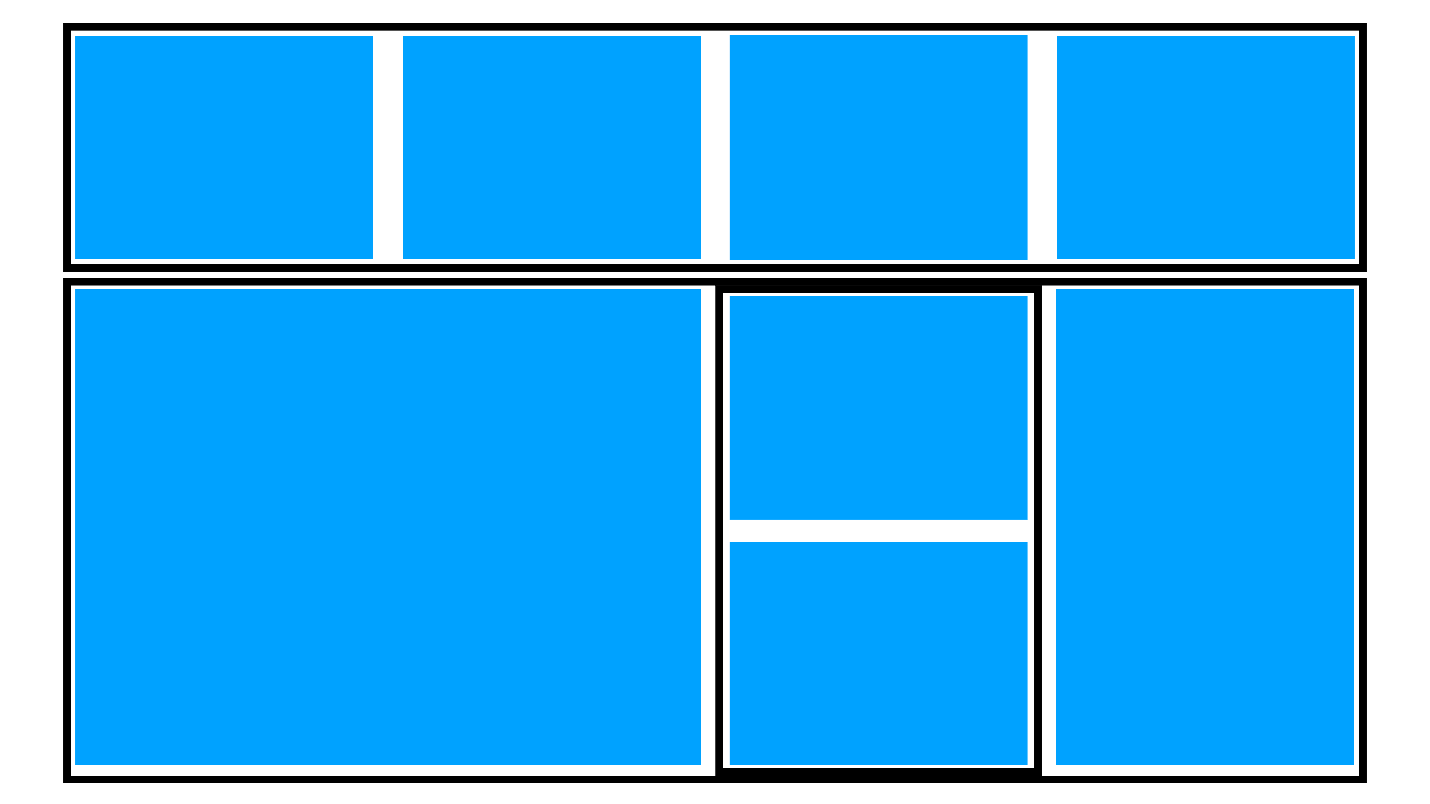
Vou dar um exemplo comum de nossa terceirização. O designer recebeu a tarefa de desenhar um blog e liberou todos os seus impulsos na grade. Desenha um bloco grande, largo, 3 pequeno, médio, fantasia. Parece legal e moderno.

O compositor vê o layout, escreve um invólucro, um segundo e um terceiro no flexbox e obtém uma imagem.

O layout é direcionado para o back-end.O backender diz ao designer de layout que ele tem uma conclusão do banco de dados e, lá, os cartões vão um após o outro, eles não podem ser expandidos.
Isso encerra a história feliz e voltamos ao designer.
Quando o designer desenhou o layout, ele apresentou outras opções. Nas opções, houve um vôo de fantasia, e o back-end quebrou rajadas de vento em um momento. O plano de criar um blog bonito falhou.
Existem diferentes opções de saída:
- O designer é enviado para um canto distante e eles dizem: "Teremos tudo apenas um após o outro, podemos fazer sem o seu show, fazer o que pode ser implementado no flexbox". O designer sofrerá , mas publicará um portfólio com uma bela grade no Behance. No layout, haverá um link para a produção e existem apenas quadrados.
- O tipógrafo desliga um plugin jQuery que organiza automaticamente os elementos em uma grade com posicionamento absoluto - está tudo bem! Além disso, o plug-in carregará adicionalmente a página e ficará desavergonhadamente atrasado no IE. No entanto, o designer e o back-end ficarão satisfeitos .
- O designer e o designer de layout concordam e implementam uma história incrível e comprometem o design, o back-end e o layout .
Caso real
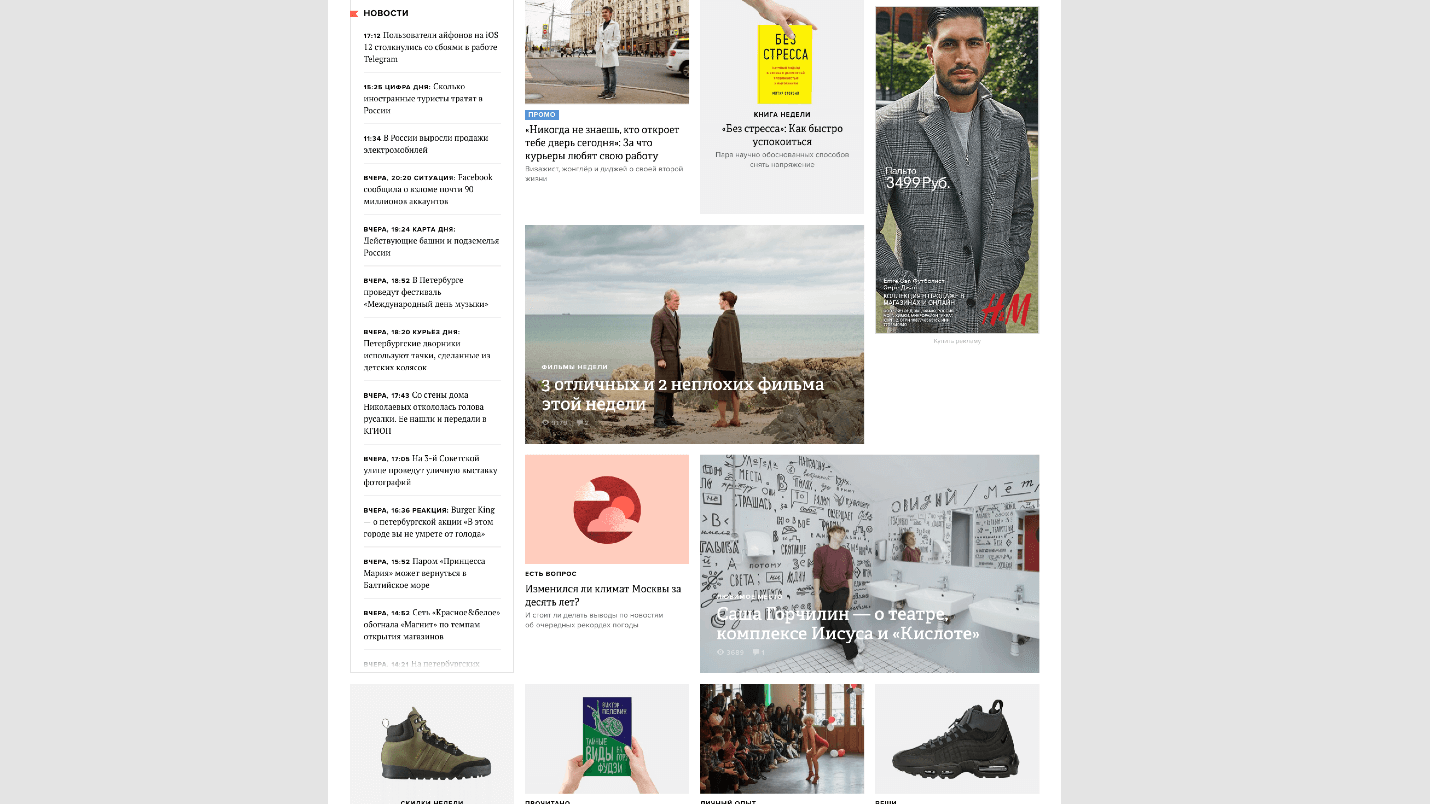
Há uma grade complicada na página principal da revista The Village. É feito intencionalmente para diferentes tipos de materiais. Eu sei disso, pois trabalhei em uma publicação.

"The Village" escreveu um enorme algoritmo que gera uma grade no back-end. É uma mistura de flutuação, posicionamento absoluto e outras coisas assustadoras, mas funciona!
Às vezes, quebra, mas quando isso acontece, os blocos são simplesmente reorganizados e tudo funciona novamente.
Não consigo imaginar quantas horas foram necessárias para projetar esse sistema, depurá-lo e fazê-lo funcionar quase sem erros. Quanto tempo levaria para implementar a mesma grade se você usar
display: grid; ou
grid-auto-flow: dense; ? Dentro da grade, há uma especificação separada que organiza automaticamente os elementos na página, ela mesma obstrui os espaços vazios e implementa uma grade semelhante. Você não precisa de dez mil linhas de código de back-end - tudo funciona com apenas uma propriedade.
No momento da criação do algoritmo, essa tecnologia não estava lá, mas quando se tratou de redesenhar, sugeri usar imediatamente o Grid.
"The Village" ficou confuso para fazer o que quer, mas a maioria não. Portanto, vemos uma web comum, padronização, tudo se resume a um layout. Costumávamos ter o Bootstrap, que descreve a maior parte do código. Agora, os designers já têm suas próprias ferramentas, como o Bootstrap, com as quais constroem sites.
Que bobagem - onde está o criativo ?!Nossa tarefa não é concordar em usar o Grid dentro da comunidade, mas contar aos designers sobre isso.
Meu sonho é falar em uma conferência de design e dizer: “Olá! Nós nos tornamos melhores! Somos espertos novamente ”, mas eles não têm permissão para criar codificadores em conferências de designers. Dizer aos designers que ficamos melhores não é tão difícil. Uma grade simples veio até você, você pergunta: “Por que é simples e não é complicado? Eu posso fazer qualquer coisa!
Em termos de implementação
Grade parece difícil de encontrar. Quando eles me dizem: “Eu tenho 3 colunas e posso fazê-lo no flexbox. Por que eu preciso de uma grade? ", Então eu respondo:" De fato, não. " Portanto, há dificuldades com onde aplicar a Grade.
Grade não é apenas uma grade complexa

Esse é um layout simples que pode ser feito na grade e mais fácil do que no flexbox, porque não é necessário nenhum invólucro adicional. Abaixo está um exemplo no Grid, que também pode ser feito no flexbox, mas você precisa de muitos invólucros ou fluxos adicionais e terá uma verdadeira bagunça.
Grade - não para elementos pequenos : para pequenos muito complexos ou para grandes.
Grade para layout
Não conheço um único site em que não seja possível reescrever o layout na Grade e salvar muitos invólucros adicionais inúteis.
- Grade pode ser aplicada ao layout global.
- Grade pode ser aplicada aos elementos da interface
Este é o emblema pitercss_conf-2, feito em uma grade.

A parte mais difícil do Grid Layout é desenhar uma grade que combina com você. Nesse caso, isso não é apenas 6 * 6, mas 5 * 8, mas cada bloco tem uma altura e largura diferentes.
Vemos a tarefa e compomos o conteúdo, muito semelhante aos guias no Photoshop. O designer desenhou e transferimos o layout para a grade. Não há wrapper adicional aqui - apenas elementos semânticos que são incorporados à grade usando a Grade.
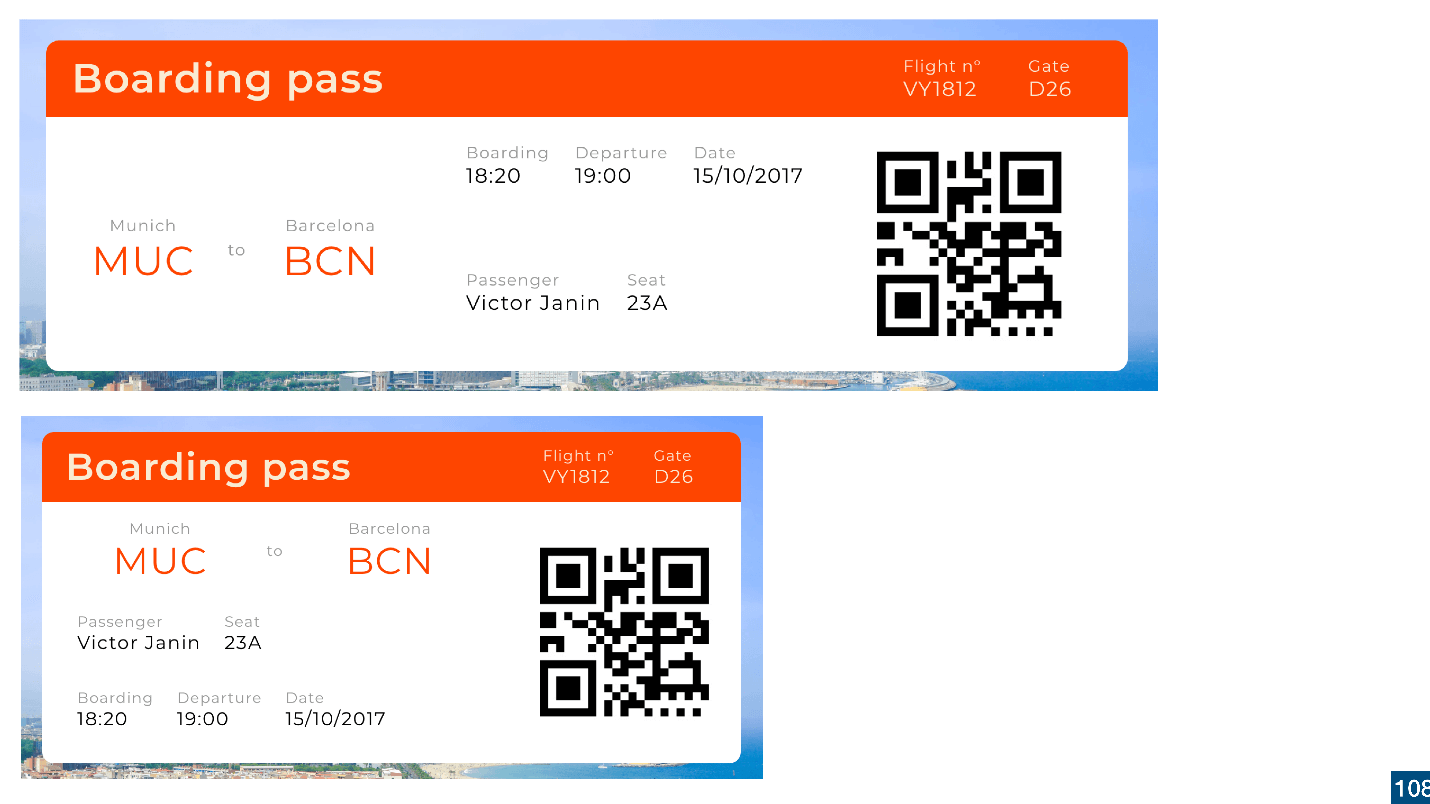
O cartão de embarque pode ser feito no flexbox.

E é possível no Grid e, na versão móvel, o cupom parece diferente.

Grade para estrutura
A segunda coisa importante a lembrar:
usando o Grid, você pode simplesmente mudar a estrutura .
Há uma ordem no flexbox, que permite alterar a ordem de todos os elementos. Essa é uma tecnologia complexa, e como com os índices Z você pode atirar no próprio pé se não souber como usá-la.
Grade é simples. Neste exemplo, se não houvesse uma grade, teríamos que mover a parte certa com o código QR para o posicionamento absoluto. E no Grid, são 13 linhas de código na versão móvel.
 Para começar a usar o Grid, você precisa começar a usar o Grid
Para começar a usar o Grid, você precisa começar a usar o Grid . Tente colocar alguns elementos da sua interface na grade. Você pode começar com os pequenos, pode começar com os globais para entender como isso simplifica a vida.
Ninguém lhe dirá: "Use a grade aqui, mas não aqui!" Você deve entender e aprender a si mesmo, mas, para isso, precisa preencher os inchaços. Se a implementação da tarefa no Grid demorar duas vezes mais que no flexbox, essas tarefas não precisarão ser resolvidas no Grid.

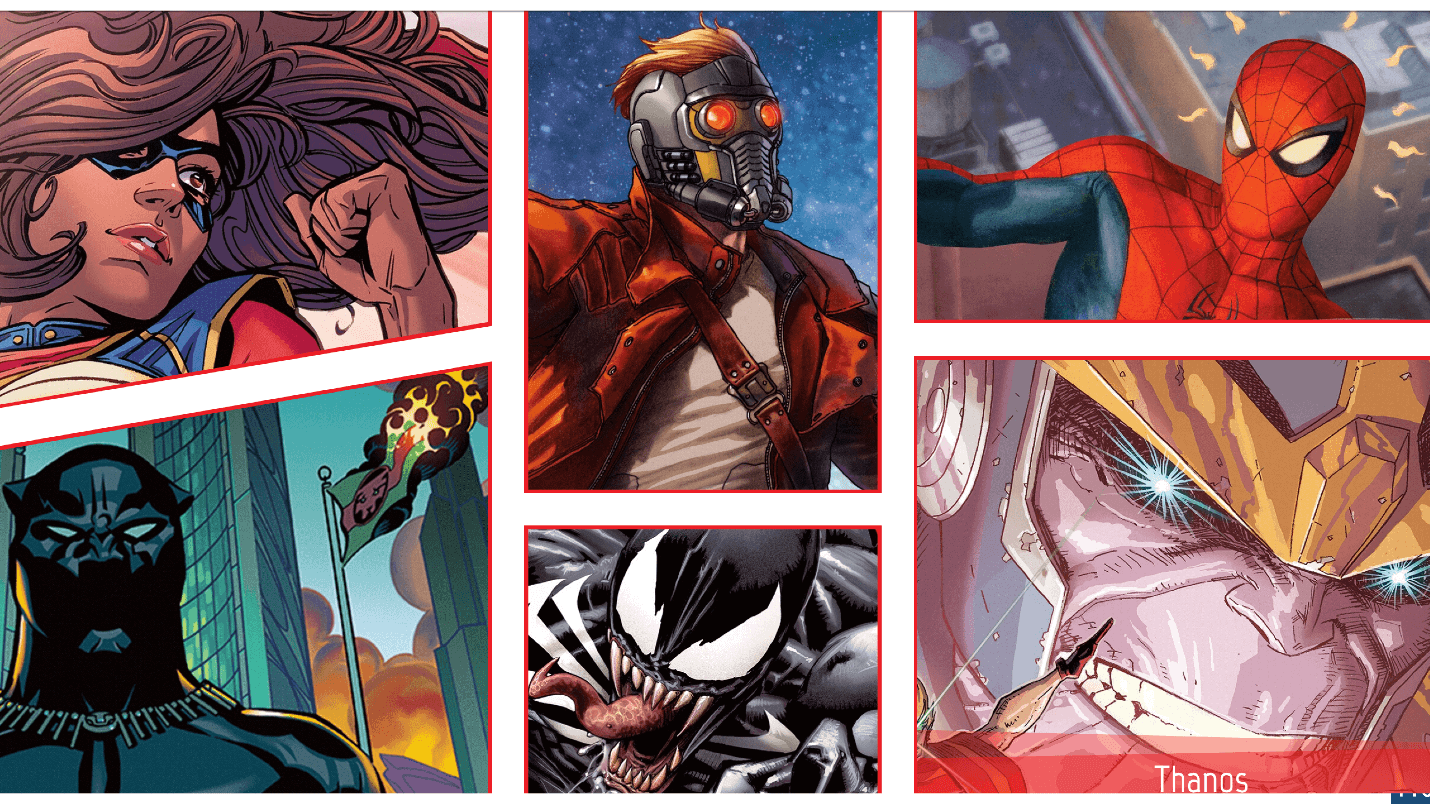
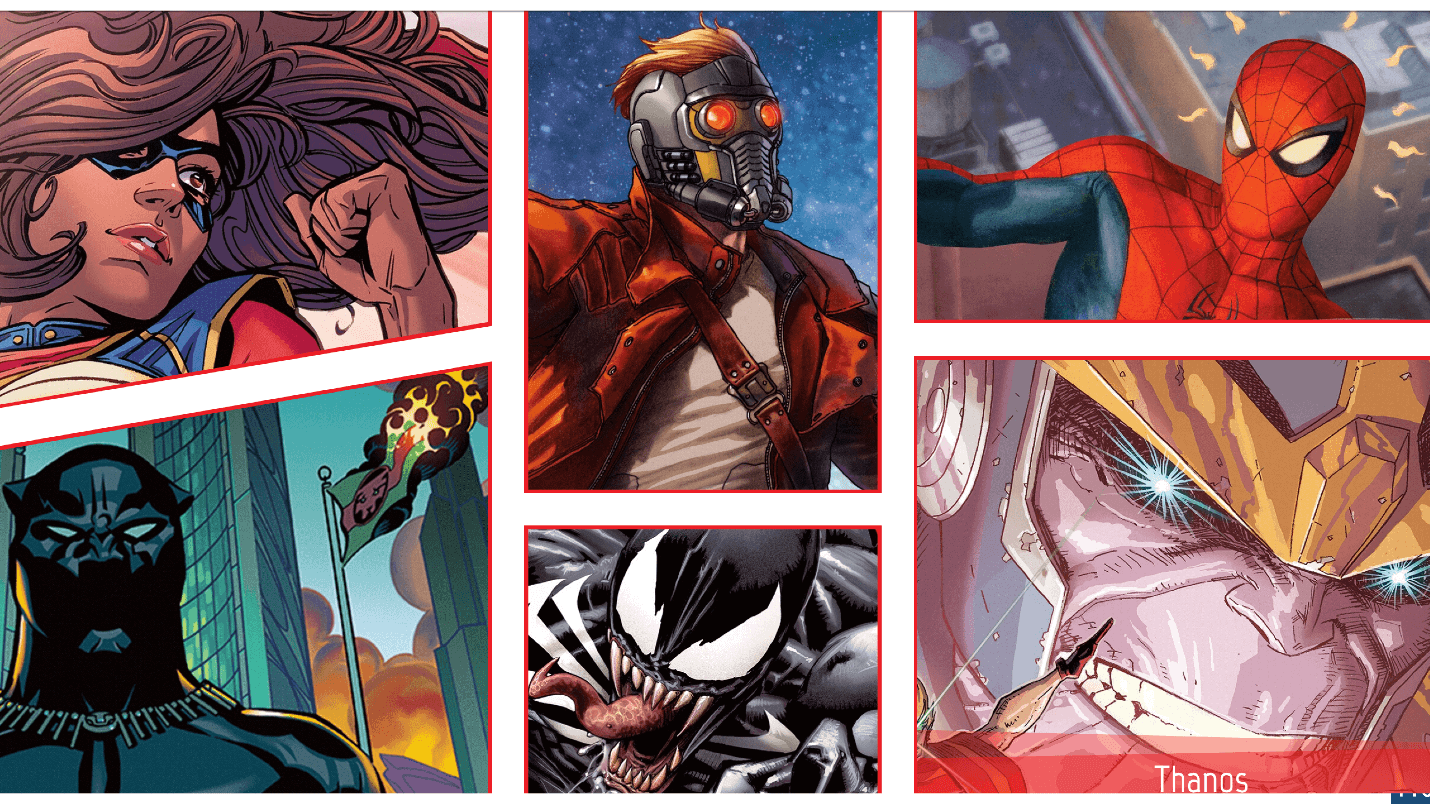
Aqui para quadrinhos, o Grid é perfeito.
Considere um problema não trivial.

Se você se aprofundar no código, fica claro como tudo funciona. Os caras programam em CSS e constroem as Áreas de Grade. Dependendo do papel do jogador, ele sobe automaticamente para a área desejada. O alinhamento vertical e horizontal cria construção. Esta é toda a programação CSS. O problema é resolvido com 50 linhas de código CSS, o que é muito mais fácil do que através de um back-end ou JS.
Quero que os designs e layouts sejam divertidos, como este.

Esse layout é muito complicado na Grade, porque a tarefa foi difícil. O designer de layout não conseguiu desenhar o layout no flexbox simples, apenas no Grid. Era possível produzir menos células, mas, como as células são construídas por repetição, não demorou muito tempo. O principal é que eles fizeram isso.
Ele é elaborado de maneira complexa, mas a interface é muito legal reconstruída no futuro.
O que vem a seguir?
Vamos parar de dizer para mim mesmo: "Eu não posso" em termos de Grade . Você pode - simplesmente não quer. Não há razão objetiva para não usar a grade, exceto a preguiça e a falta de vontade de tentar.
Grade é um sistema tão universal que é impossível criar uma estrutura para ele . Se você perceber que alguma estrutura usa o Grid Layout - isso não faz sentido, porque a própria grade é uma estrutura para a construção de grades. É improvável que o Bootstrap mude para o Grid. Imagine que haverá 20 milhões de aulas - uma perversão!
Portanto, você nunca terá uma solução pronta. Pode haver modelos, mas não haverá regras para aplicar a Grade e onde não.
Aprenda, veja exemplos, desenvolva . Não há nada errado em olhar para os exemplos de outras pessoas. Por exemplo, eu faço isso.
Trazer conhecimento para a equipe . Diga que você conhece a grade, sugira usá-la.
Vá para o designer e diga: "Vamos desenhar mais interessante, e eu vou perceber suas idéias!"
Diga ao gerente: "Podemos fazer mais com o Grid agora!"
Compartilhe seu conhecimento com a equipe e avance na Web. Por fim, temos um objetivo simples:
tornar a Web melhor e mais legal !

Se em algum momento tudo foi simplificado, agora existem novas tecnologias. Grid não são apenas máscaras SVG, animações, transformações. O problema não está na tecnologia, mas no fato de a maioria ainda não usar metade deles. Não sabemos tudo ou não queremos usar, e os designers não sabem o que podemos.
Contatos de Sergey Popov: e-mail ,
Fb ,
twitterEste relatório é um dos melhores do Frontend Conf . Gostei e quero mais - assine o boletim informativo no qual coletamos novos materiais e damos acesso ao vídeo e chegamos ao Frontend Conf RIT ++ em maio.
Você sabe mais e está pronto para compartilhar sua experiência - excelente! Envie resumos , os relatórios já estão abertos e continuarão até 27 de fevereiro.