
Em março, o JotForm contou a um blog como eles tentaram "reinventar" os formulários por um ano e torná-los realmente amigáveis. Aqui estão os nove princípios de beleza, simplicidade e conveniência no UX que eles formaram ao longo desse tempo.
Princípios de beleza
1. Beauty é o segundo UX
Adoramos quando é bonito. E também achamos que um design bonito é melhor que um feio, independentemente de ser verdadeiro ou não.
Design em primeiro lugar deve funcionar, deve ser conveniente e atencioso. Mas sua atratividade não é a última coisa.

C belo design mais agradável de usar o site. Também melhora a sensação de interface amigável, mesmo se houver algum problema no design.
Parte do papel do design é despertar sentimentos de afeição, lealdade e paciência. E esses são pontos cruciais no uso e sucesso a longo prazo do produto. Com lógica e beleza, muito pode ser alcançado.
2. O efeito do progresso
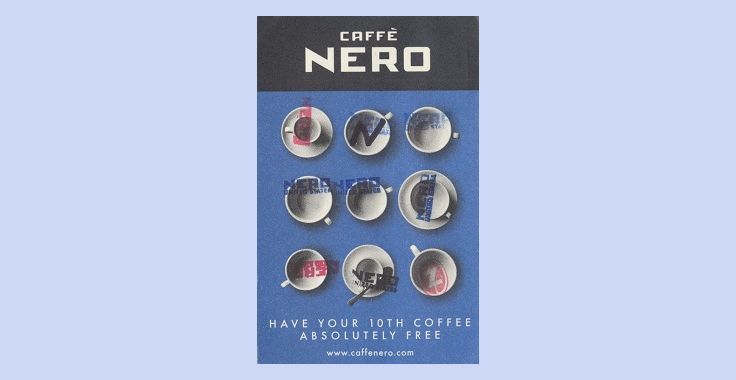
Quase todas as cafeterias têm um cartão de fidelidade que se assemelha às conquistas dos jogos e reflete o progresso:

Cada vez que você toma outro café, chega perto de preencher um cartão. E, embora você possa não estar ciente disso, a própria existência do cartão aumenta a probabilidade de você tomar café novamente na próxima vez.
O efeito do progresso visível faz as pessoas pensarem que terão que fazer menos esforço para atingir seu objetivo. Quanto mais próximos estiverem desse objetivo, maior a probabilidade de persistência.

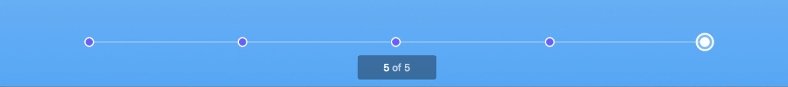
O indicador de progresso JotForm motiva os usuários
Tornar o progresso visível. Isso tornará mais fácil para os usuários entenderem a rapidez com que estão se aproximando da meta e se vale a pena mudar alguma coisa.
Os princípios da simplicidade
3. Navalha de Occam
Se houver várias respostas ou soluções, a opção mais simples estará correta.
No design, essa ideia ajuda a optar por "menos, mas melhor". Não complique a funcionalidade ou as informações. Um produto sobrecarregado com idéias é mais difícil de criar, usar e gerenciar.

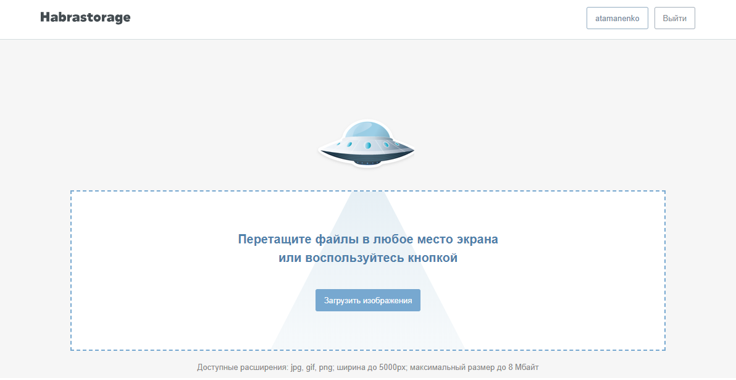
No principal "Habrastoreydzh" apenas um botão
4. Lei de Hick
Se os restaurantes oferecessem 500 pratos no cardápio, poucos clientes teriam feito a escolha. E quando todas as opções forem reduzidas a algumas das melhores (como costumam fazer os restaurantes), será mais fácil se concentrar e fazer uma escolha .
Quanto maior o número de opções disponíveis, mais tempo e esforço gastamos na tomada de decisão. Para que o usuário possa se concentrar em uma tarefa específica, vale a pena ajudá-lo a se livrar de escolhas desnecessárias.
Removemos as páginas secundárias, links redundantes e sobrecarregamos os detalhes da interface.

Uma pergunta por layout de página JotForm Cards reduz a carga semântica
5. Fragmentação
Uma longa sequência de elementos idênticos é mais difícil de lembrar do que uma curta sequência de diferentes elementos. Portanto, muitas vezes é mais fácil para as pessoas memorizarem números de telefone em "pedaços", do que em uma grande pilha de números.
A fragmentação é um mecanismo de memorização. Se você dividir as informações em pequenos pedaços, é mais fácil e rápido perceber e lembrar.

O Bureau é um ótimo exemplo de fragmentação de todo o layout com uma abordagem de design
6. O trade-off entre flexibilidade e usabilidade
As pessoas pensam nos casos de uso quando criam um produto (bem, espero;). E quanto mais cenários eles cobrirem, mais flexibilidade se tornará funcional.
Se a flexibilidade do sistema aumenta, também aumenta sua complexidade. E por isso, usabilidade e eficiência, respectivamente, são reduzidas.
Lembre-se das famosas facas suíças. Agora já existem algumas dezenas de instrumentos diferentes e, se você estiver no topo do Himalaia, obviamente será útil. Mas se você precisar cortar uma etiqueta de um suéter, usará um canivete ou uma tesoura comum?
Sem sacrifício da simplicidade por recursos desnecessários.

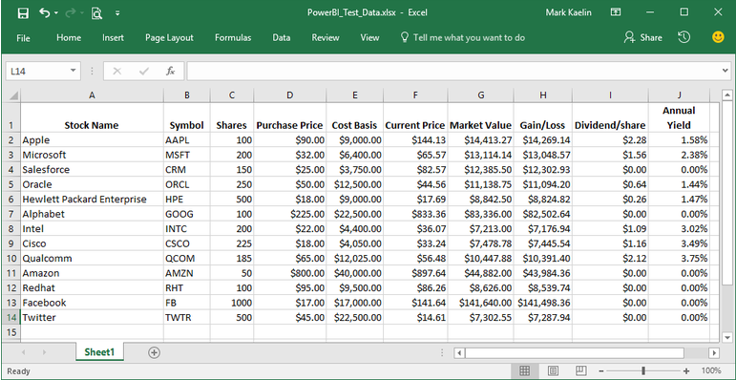
Muitos usuários do Excel nem sequer estão cientes da existência da maioria de suas funções.
Princípios de cuidado
7. Direito de cometer um erro
Todas as pessoas estão enganadas, e é muito importante que haja sempre a oportunidade de corrigir esses erros.
Como o sistema deve se comportar quando o usuário está prestes a pressionar uma tecla, e isso levará a consequências não intencionais (e provavelmente negativas)? Definitivamente, não vale a pena permitir essas consequências.
Você pode pedir ao usuário com antecedência ou, melhor ainda, dar a oportunidade de dar um passo atrás.

Tratamento conveniente de erros e preenchimento automático em cartões JotForm
Organize as informações de forma a minimizar possíveis erros. Por exemplo, você pode tornar os itens mais usados os mais acessíveis em termos de tamanho ou localização.
8. Lei Fitts
Antes de clicar, uma pessoa mira em objetos em uma tela bidimensional. Aqui, a lei de Fitts será mais ou menos assim: quanto mais longe o objeto, maior o tempo de mira; quanto maior o assunto, menor o tempo de mira.
Preste atenção ao tamanho dos elementos, áreas clicáveis e sua localização. É claro e detalhado sobre a lei Fitts, escrita por Ilya Birman.
O teclado do iPhone ajusta dinamicamente o tamanho dos botões do teclado, para que seja mais fácil escrever uma palavra existente do que digitar um erro de digitação - assista ao vídeo {mp4, 0,9MB} .
9. Visibilidade
A forma dos objetos nos faz entender como eles podem ser usados. Um recipiente com bico nos convida a derramar líquido, e um cinto longo preso à bolsa, como se sugerisse carregá-lo por cima do ombro. Essa visualização é um termo que Don Norman popularizou em The Design of Familiar Things.
Um objeto é ilustrativo se não precisar ser estudado em detalhes para entender o que fazer com ele.
As dicas sobre como usar isso ou aquilo devem ser claras e corretas. Se a porta precisar ser empurrada, o designer deve fornecer instruções que indiquem qual lado deve ser feito. Isso não destrói a estética. Prenda a placa vertical do lado que você deseja empurrar. Ou torne os suportes visíveis. A placa vertical e os suportes visíveis são pistas naturais que são naturalmente percebidas e nas quais ninguém pensa.
É isso que Norman escreve sobre como as pistas naturais do design melhoram a visibilidade.
O design deve ser visual. Quanto mais simples e claro o produto, maior será a eficiência de seu uso. O usuário poderá agir mais rápido e cometer menos erros.

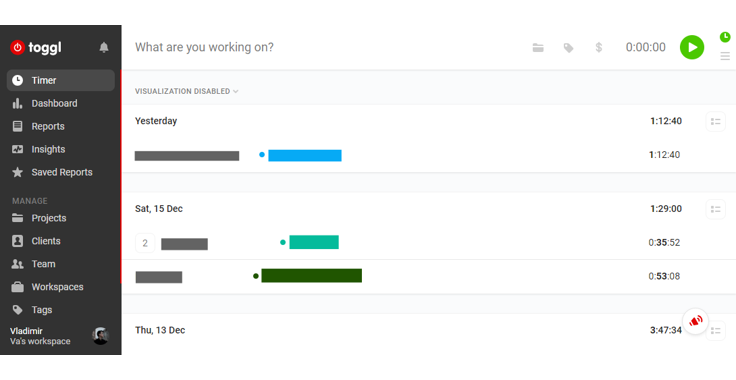
Para alterar o formato da hora em Alternar, você precisa adivinhar que o menu está escondido atrás da minha pequena foto no canto inferior esquerdo. Não está claro
Baseado em Hacking usabilidade com princípios psicológicos .