
Com que frequência você realiza a mesma tarefa todos os dias? Aposto mais do que você pensa. Ações simples, como criar propriedades, observadores ou novos métodos, são executadas repetidamente quando você cria o aplicativo.
Essas ações aparentemente pequenas formam um longo período de tempo. Nosso objetivo é fazer o máximo possível com o mínimo de ações possível.
Editor de código
A eficiência começa com sua caixa de ferramentas. Se você tem ferramentas ruins, fazer coisas simples será mais difícil. Às vezes, as ferramentas que temos apenas precisam ser removidas e, às vezes, precisamos tentar algo novo. Lembre-se, trabalhe de maneira mais inteligente, não mais.
Código do Visual Studio - Download
Embora muitos editores de código estejam disponíveis, vou me concentrar no uso dos recursos do editor do Microsoft VS Code . Possui suporte nativo ao TypeScript, além de uma comunidade de modificadores de extensão muito grande. Use o link de download e selecione seu sistema operacional.

Após a conclusão da instalação, execute o vscode. Agora você está pronto para continuar instalando a extensão.
Extensões / Plugins
Abaixo está uma lista de extensões recomendadas. O objetivo deles é melhorar o tempo de desenvolvimento com o vscode, eles são fáceis de instalar, basta clicar em Instalar na página de extensão.

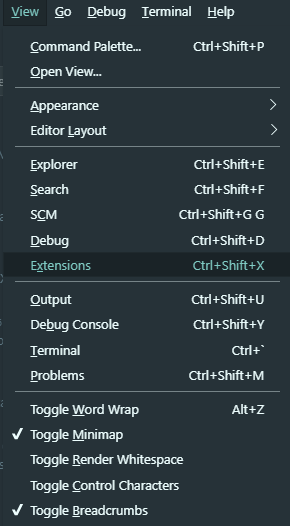
Você também pode fazer isso na interface Código VS, clicando em Exibir> Extensões no painel superior. O painel de extensão é aberto.

Sincronização de configurações - instalar
Esta extensão permitirá que você mantenha uma cópia sincronizada das configurações locais, bem como importe as configurações de outras pessoas. Isso é extremamente útil, especialmente se você estiver desenvolvendo a partir de mais de um computador e (espero) fazê-lo apenas uma vez!
Ao trabalhar no Vue, não faltam extensões úteis que você pode conectar. De todas as extensões, vetur é uma obrigação. Ele o ajudará com destaque de sintaxe, snippets, intellisense, depuração e muito mais.
Adiciona automaticamente uma tag HTML / XML de fechamento, assim como um IDE do Visual Studio ou Texto sublime.
Importação automática - instalar
Localiza, analisa e fornece automaticamente execução e conclusão de código para todas as importações disponíveis. Trabalha com texto datilografado e TSX.
Renomeie automaticamente uma marca HTML / XML emparelhada, como no IDE do Visual Studio.
Bracket Pair Colorizer - Instalar
Essa extensão permite identificar os colchetes correspondentes usando cores. O usuário pode determinar quais caracteres correspondem e quais cores usar.
Integra o ESLint ao VS Code. Se você não estiver familiarizado com o ESLint, poderá ler a documentação .
O GitLens estende os recursos do Git incorporados ao Código do Visual Studio. Ele ajuda a visualizar facilmente a autoria do código com anotações de culpa do Git, navegar e explorar facilmente os repositórios do Git, obter informações valiosas com poderosos comandos de comparação e muito mais.
Se você já trabalhou remotamente, percebe como a depuração é complicada com outros desenvolvedores. O Visual Studio Live Share permite editar e depurar colaborativamente com outras pessoas em tempo real.
Temas
Este é um complemento subjetivo e você deve sempre escolher o que melhor lhe convier.
Trabalhar no Material Design todos os dias me deixava indiferente ao amplamente popular Material Theme. Tem cores suaves e os olhos não fluem olhando o código por muitas horas seguidas. Ele vem com variações de 8 temas e opções de grandes opções.

Tema Ícone Tema - instalar
Enquanto o Tema do material tem a capacidade de personalizar os ícones da pasta, o Tema do ícone do material tem mais opções e opções personalizadas para muitos novos tipos de arquivos, como o novo vue-cli-3 vue.config.js .

fontes
Outro aspecto importante do nosso desenvolvimento são as fontes do editor.
Mono-fonte de código aberto muito bem feita e grátis !

uma fonte que combina a fonte Mono do FiraCode (também possui uma fonte em negrito em negrito), incluindo Ligaduras de fontes com FlottFlott como fonte em itálico.
Uma das únicas fontes pagas que eu recomendaria. Muito limpo com ótimos itálicos.

Para alterar a fonte, vá para Arquivo> Preferências> Configurações e digite a fonte na barra de pesquisa.

Dicas adicionais
Embora plug-ins como o vetur já contenham alguns trechos úteis, como o andaime , ainda há espaço para melhorias.
Reduza o número de tarefas repetitivas, transformando-as em trechos. Eu gosto de diminuir as propriedades do Vue, como dados , computados etc.

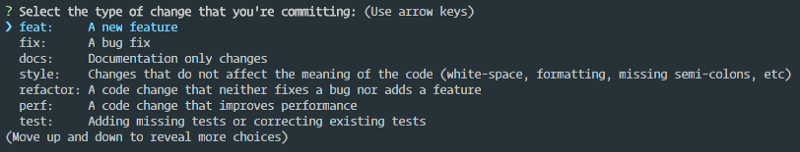
Se você seguir sempre , precisará colocar isso, o commitizen assume a gravação das mensagens de confirmação e permite automatizar coisas como escrever um comentário em um release.

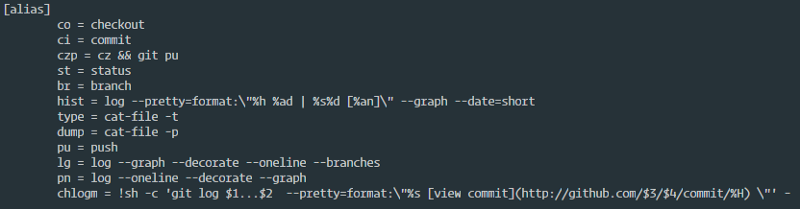
Aliases do Git - instalar
Apesar de existirem ótimas opções para trabalhar com o git com uma interface gráfica e suporte interno ao vscode, eu ainda uso frequentemente o cli.Para otimizar meu tempo, tenho alguns aliases para melhorar minha experiência.

Conclusão
Neste artigo, discutimos as condições básicas para criar um fluxo de trabalho eficaz. Essas dicas são para você pensar sobre seu processo e como melhorá-lo.
No próximo artigo, ensinarei como usar novas ferramentas e como usá-las usando padrões de codificação, integração contínua, testes e muito mais.