Apresentamos a você a tradução de um artigo de Nwose Lotanna, publicado no blog.bitsrc.io . Ele contém uma seleção das melhores estruturas e informações úteis para iniciantes e profissionais experientes.O próximo relatório do Estado de JS e nossa previsão para o ano novo estão aqui!
Vamos dar uma olhada no incrível caminho do desenvolvimento, no JavaScript perfeito no ano passado e refletido nas visualizações de mais de 20 mil desenvolvedores da Web de todo o mundo. Veremos quais estruturas javascript para desenvolvimento front-end, manipulação de dados e desenvolvimento de back-end foram as mais exigidas e também tentaremos ver possíveis favoritos futuros.
 Estado de js
Estado de jsNeste artigo, contaremos com dados e insights do State of JS, bem como insights compartilhados pelo JetBrains em seu relatório anual The State of Developer Ecosystem.
Qual é State of JS?
Uma pesquisa anual sobre tudo sobre JavaScript. As respostas lindamente visualizadas dos desenvolvedores envolvidos refletem o estado atual do JavaScript. A pesquisa aborda os seguintes tópicos: estruturas front-end, bancos de dados, ferramentas de estado, relacionamentos entre estruturas, a escolha de uma estrutura pelos desenvolvedores e a facilidade de uso, linguagens compiladas em JavaScript, estruturas móveis, sistemas de construção, sistemas, ferramentas de teste de código para JavaScript e muito mais outro.
Por que estado de JS?
Esta é a primeira pesquisa cujos respondentes são exclusivamente desenvolvedores de JavaScript. Foi organizado por Sasha Greif e seus assistentes em 2016. Agora ele goza de grande respeito do público-alvo. Existem outras pesquisas igualmente populares - do Stack Overflow (mais de 100 mil participantes) ou do JetBrains (mais de 6 mil participantes). No entanto, hoje vamos nos concentrar em uma pesquisa do Estado do JS - também por causa da beleza da visualização que não tem igual.

Parte 1. Estruturas de desenvolvimento de front-end
Vivemos em uma era de componentes, e isso não se aplica apenas ao front-end. Ferramentas como
Bit estão crescendo em popularidade, facilitando o compartilhamento de componentes, a reutilização e a criação de novos aplicativos mais rapidamente,
reunindo-os e sincronizando-os com outros projetos. O futuro é definitivamente para plataformas orientadas a componentes.
Aqui, consideraremos as estruturas para o desenvolvimento front-end na ordem dos mais exigidos - devido à sua acessibilidade, bem como ao prazer e facilidade do trabalho.
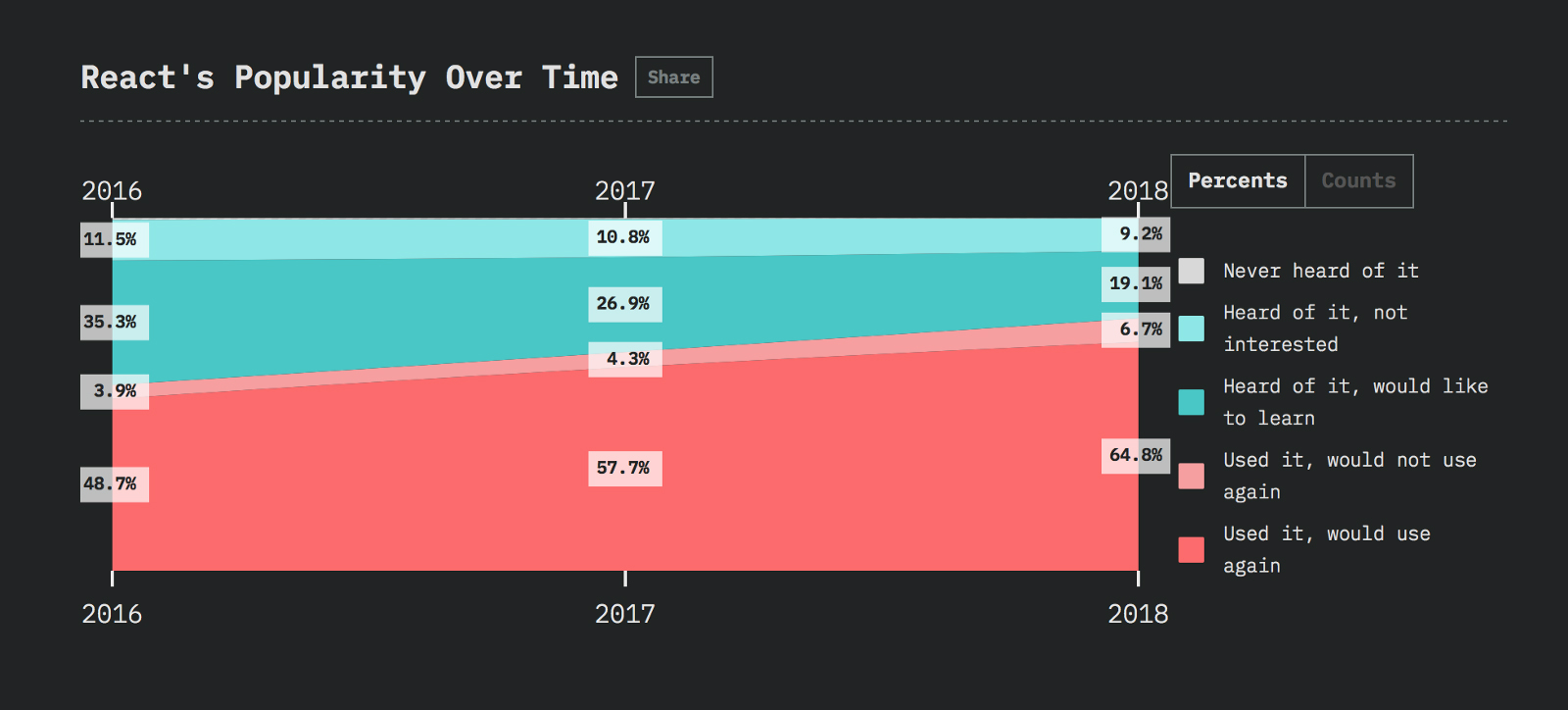
1. Reagir
O React (mais de 110.000 estrelas no GitHub) é uma biblioteca JavaScript declarativa eficiente e flexível para a criação de UI da equipe do Facebook. Permite criar sem esforço uma interface de usuário interativa. O React não suporta apenas a criação de aplicativos centrados em objetos - ele o incentiva. Além disso, os criadores da estrutura levaram a sério a compatibilidade com versões anteriores, para que você possa ter certeza da durabilidade do seu aplicativo. O gráfico acima mostra claramente que, nos últimos anos, o nível de conhecimento do React aumentou significativamente. É por isso que a biblioteca será um excelente ponto de partida para sua jornada para o desenvolvimento front-end.
Os desenvolvedores do React são um dos desenvolvedores de javascript mais bem pagos em 2018.Você pode criar um novo aplicativo no React usando a cadeia de ferramentas create-react-app destinada a isso, que atualmente é a mais popular das existentes. Para começar a trabalhar com ele, execute as seguintes linhas na linha de comando da pasta do projeto:
npm create-react-app my-app cd my-app npm start
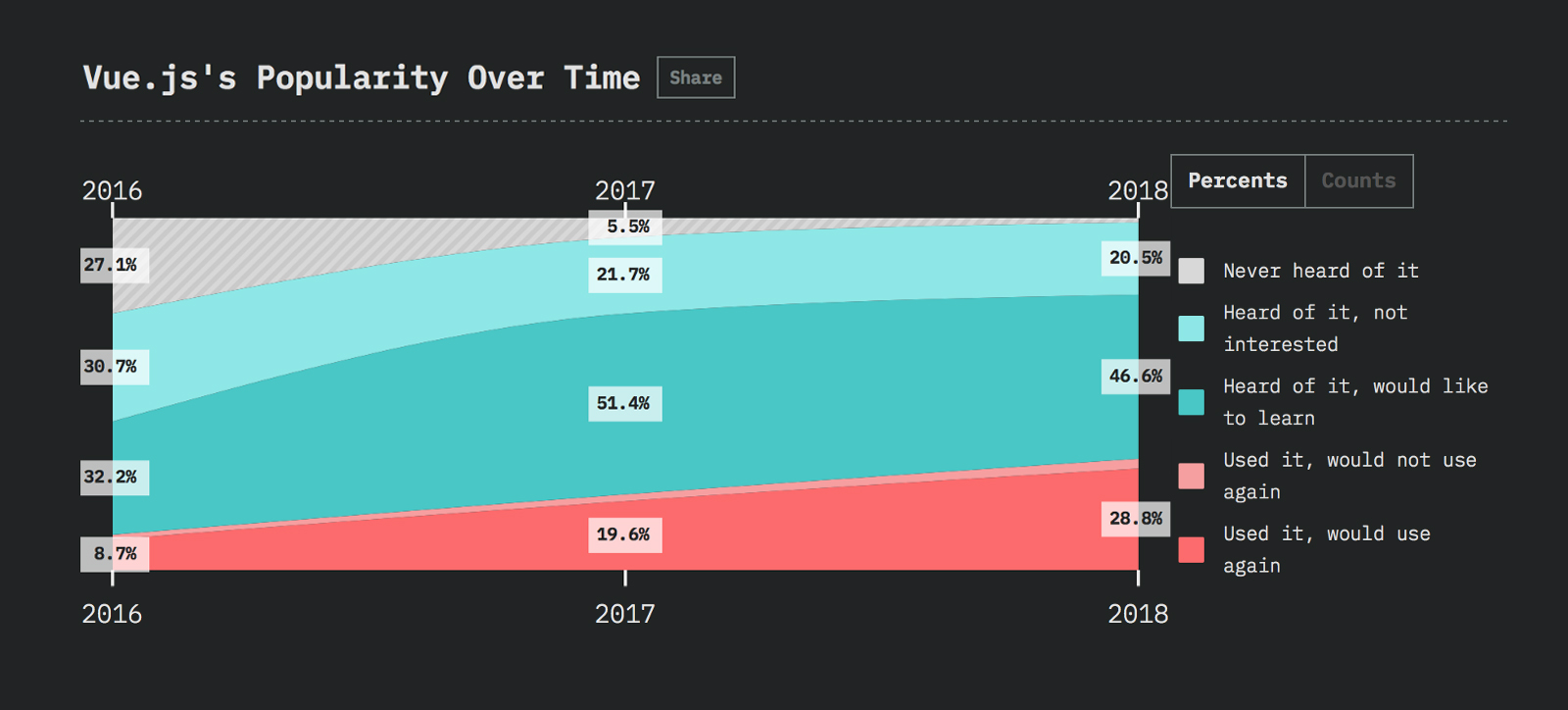
2. Vue
O Vue.js, uma estrutura progressiva para a criação de interfaces de usuário, criada por Evan Yu e mais 234 entusiastas, ganhou mais de 121 mil estrelas no GitHub. Ele inclui uma biblioteca raiz acessível, que resolve principalmente tarefas no nível da apresentação, e um ecossistema de bibliotecas adicionais que permitem criar aplicativos complexos e volumosos de página única (aplicativos de página única).
O Vue.js é pronunciado exatamente como a palavra view e possui 4.000 estrelas a mais no GitHub do que React.Como você pode ver no gráfico, o Vue conseguiu pular o abismo de marketing: quase todos os desenvolvedores ouviram falar sobre isso. Pode-se supor que isso ocorreu devido aos tremendos esforços que Evan e sua equipe vêm fazendo desde 2017, participando de várias reuniões e conferências, além de organizar seus próprios. No entanto, a lacuna de conhecimento dos desenvolvedores ainda existe e, para fechá-la, em 2019 é necessário criar mais materiais de treinamento sobre o trabalho com o Vue.js. Instale esta estrutura usando o npm:
npm install vue
3. Angular
Angular é uma estrutura do Google, que recebeu quase 44 mil estrelas no GitHub. É uma plataforma que simplifica a montagem de aplicativos na web. Angular combina padrões declarativos, injeção de dependência, ligação de dados bidirecional e práticas recomendadas para resolver problemas de desenvolvimento. Essa plataforma permite criar aplicativos para a Web, dispositivos móveis e PCs de mesa. Ele oferece o mais conveniente e compreensível para a interface de linha de comando (CLI) para iniciantes e até para o console (console) - um cliente com uma interface gráfica.
Olhando para o gráfico, você pode ver uma enorme diferença em comparação com os gráficos das estruturas descritas acima. O ponto é o viés nos dados que surgiram da redação das perguntas, que exclui o AngularJS, uma estrutura angular independente. É por isso que é melhor não levar essa visualização em consideração. Para instalar a CLI usando o npm, abra um prompt de comandos ou uma janela do console e digite o seguinte comando:
npm install -g @angular/cli
Parte 2. Estruturas de Dados
Nesta parte, consideraremos as tecnologias de transmissão e gerenciamento de dados.
1. Redux
O Redux, com 45.000 estrelas no GitHub, é um contêiner de estado previsível para aplicativos javascript. Ajuda a escrever aplicativos de comportamento estável que são executados no cliente, servidor e ambiente nativo e são fáceis de testar. O Redux pode ser usado com o React ou qualquer outra biblioteca para apresentação.
No gráfico, você pode observar as mesmas tendências de reconhecimento de marca como no caso do Vue: quase todos os desenvolvedores de javascript ouviram falar do Redux. Ao mesmo tempo, alguns deles se queixam da complexidade de trabalhar com essa estrutura, portanto, para torná-la mais atraente para desenvolvedores e, conceitos mais acessíveis, mais materiais de treinamento são necessários. Para instalar, use o seguinte comando:
npm install — save redux
2. GraphQL
O GraphQL do Facebook, com uma classificação no GitHub de mais de 10 mil estrelas, é a linguagem para a formulação de consultas na API (interface de programação de aplicativos) e o ambiente para a execução dessas consultas usando os dados existentes. Com ele, você pode fornecer uma descrição completa e compreensível dos dados na API, permitindo que os clientes solicitem apenas o que precisam e nada mais. Graças a isso, com o tempo, fica mais fácil desenvolver interfaces de programação de aplicativos e usar poderosas ferramentas de desenvolvimento.
Obviamente, em 2019, haverá um nicho de mercado para trabalhar com o GraphQL, porque muitas pessoas estão interessadas em estudá-lo. Além disso, o gráfico mostra que a falta de reconhecimento da marca em 2018 foi quase completamente eliminada. Para instalar o GraphQL, use o npm:
npm install graphql
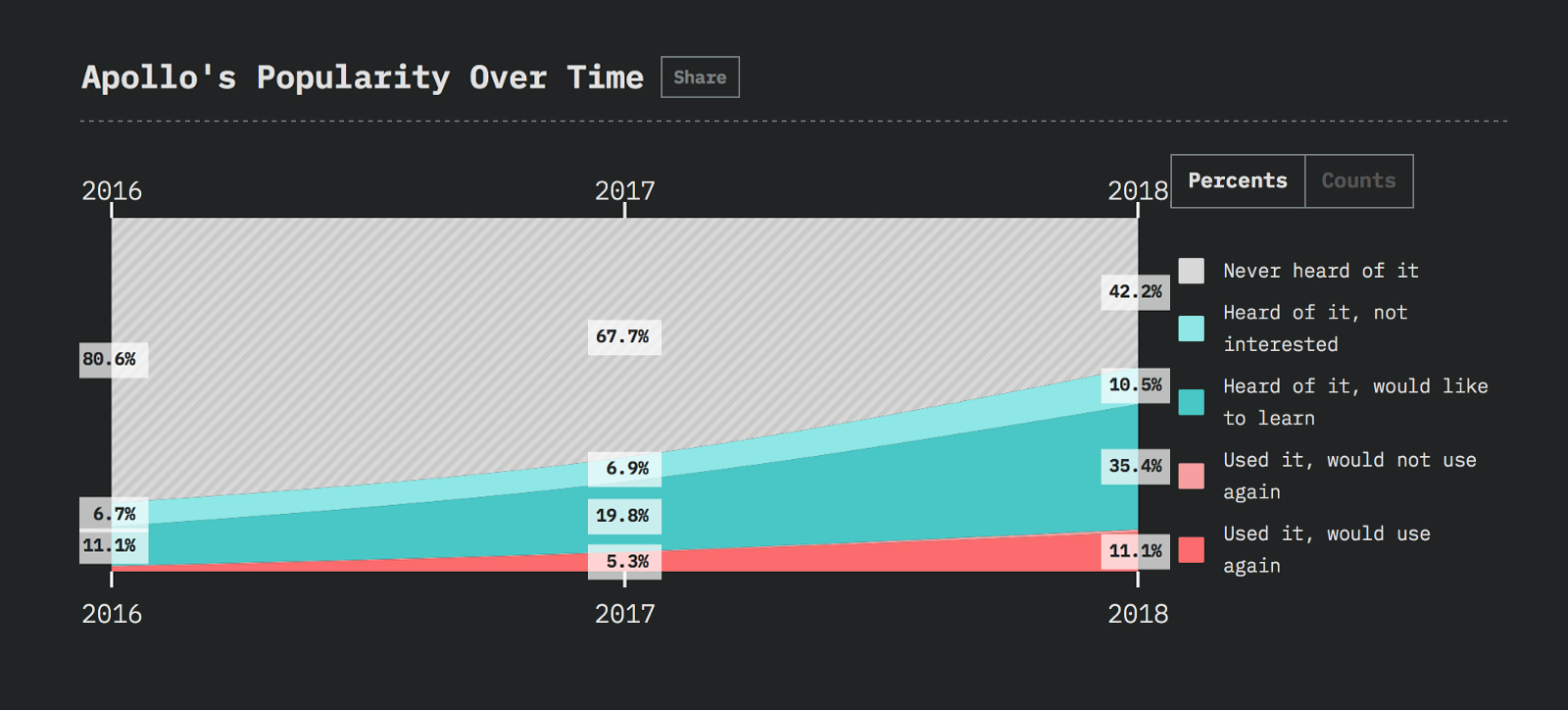
3. Apollo
A plataforma Apollo é uma implementação do GraphQL que permite direcionar dados da nuvem para a interface do usuário. É adequado para implementação gradual e pode atuar como uma camada adicional para serviços existentes, incluindo APIs e bancos de dados criados com o REST em mente. Além do kit de ferramentas do desenvolvedor, que fornece tudo para executar a API do gráfico com segurança, o Apollo inclui duas bibliotecas de código aberto para o cliente e o servidor.
O gráfico acima mostra quanto o reconhecimento da marca aumentou e quanto mais precisa ser feito nessa área. Também é visto que quase todo mundo que experimentou o Apollo está pronto para usá-lo novamente. No entanto, não faria mal adicionar novos materiais de treinamento para tornar a plataforma mais bem-sucedida em 2019. Use o npm para instalar:
Parte 3. Estruturas de desenvolvimento de back-end
Não há mudanças significativas nessa área: o Express ainda está à frente - nenhuma outra estrutura de back-end poderia agradar aos desenvolvedores da mesma forma.
1. Express
Dono de mais de 41 mil estrelas no GitHub, Express - uma estrutura da web rápida, flexível e minimalista para aplicativos Node.js.
Em 2018, o Express lidou com suas tarefas de maneira brilhante: não apenas manteve seu status de liderança, mas também deixou os concorrentes para trás. Ao trabalhar com JavaScript no back-end do aplicativo, selecione-o e você não perderá. Use o npm para instalar:
npm install express — save
2. Próximos js
Embora não haja dados suficientes para visualizar o crescimento ao longo da vida útil do Next, ainda podemos dizer que essa estrutura de back-end teve um bom ano, tornando-a a mais procurada depois do Express.
O Next, que recebeu mais de 32 mil estrelas no GitHub, oferece aos desenvolvedores um início fácil, porque usa o React para modelos. Desenvolvedores com experiência em React usando o Next podem obter resultados rápidos. Use o npm para instalar:
npm install --save next react react-dom
3. Koa
No ano passado, a popularidade de Koa aumentou, embora pareça que o nível de satisfação do desenvolvedor com essa estrutura não tenha mudado, porque o Express ainda é o líder. No entanto, olhando para os gráficos de outras estruturas de back-end (por exemplo, Meteor), podemos dizer que os assuntos de Koa não são ruins - e podem ser ainda melhores.
Esse novo framework da web, com mais de 24 mil estrelas no GitHub, foi criado pela mesma equipe do Express, como uma plataforma menos volumosa, mais expressiva e confiável para aplicativos da web e APIs. Usando ferramentas de programação assíncronas, o Koa permite abandonar as funções de retorno de chamada e processar erros com muito mais eficiência. O kernel do Koa não cria middleware. Essa estrutura possui um conjunto de técnicas de primeira classe que tornam os servidores de gravação rápidos e agradáveis. Use o npm para instalar:
npm install koa
Referências
- Todas as imagens e dados visuais são retirados do site oficial do State of JavaScript.
- Mais informações sobre o viés dos dados angulares estão disponíveis aqui . E aqui você pode ver a análise da pesquisa.
- Alguns dados da pesquisa Stack Overflow estão disponíveis aqui .
- Alguns dados da pesquisa JetBrains estão disponíveis aqui .
Conclusão
Examinamos as estruturas javascript, que eram as mais populares entre os desenvolvedores no ano passado e permanecerão assim no próximo. Se você é iniciante, é importante tentar de tudo em busca dos mais populares. É igualmente importante para os professores e autores do artigo saber quais recursos não são suficientes para preencher essas lacunas. Feliz Novo Código, e sinta-se livre para deixar comentários! :)