Uma das questões importantes ao trabalhar com os serviços de um provedor de IaaS é a conveniência do pagamento. Desde o primeiro dia do início do nosso projeto, tentamos simplificar o processo de efetuar pagamentos usando cartões bancários e continuamos a melhorar esse mecanismo. Hoje decidimos conversar sobre onde começamos e compartilhar nossa experiência.
 / Flickr / Muhammad Ashiq / CC BY-SA
/ Flickr / Muhammad Ashiq / CC BY-SAAntecedentes
Fornecemos serviços de IaaS na
1cloud desde 2012. Durante esse período,
conseguimos trabalhar com um grande número de gateways de pagamento. Um dos primeiros foi o Money Online. Trabalhamos com ele por dois anos e, em seguida, começamos a conectar serviços alternativos em caso de possíveis dificuldades técnicas.
Como alternativa, o PayPal e o Robocassa foram considerados. Como resultado, as duas plataformas foram conectadas, embora
houvesse algumas dificuldades com
isso . No primeiro caso, para importar o ID do cliente para a forma de pagamento, tivemos que ajustar as regras de CSS e modificar os elementos padrão na página da web. Na situação com Robocassa, várias solicitações na API não correspondiam à sua descrição, mas com a ajuda do suporte técnico, a situação também foi resolvida. Não paramos com essas decisões e consideramos outras opções que os possíveis parceiros nos ofereceram.
Então, começamos a trabalhar com o sistema de pagamento PayMaster (que substituiu "Money Online"), que nos oferecia condições favoráveis de comissão e uma API conveniente. Durante muito tempo, esse gateway de pagamento atuou como principal. No entanto, recentemente decidimos redesenhar a usabilidade do nosso serviço e simplificar o processo de pagamento por serviços com cartão bancário para pessoas físicas. Para que o UX atenda aos nossos requisitos, integramos outro gateway de pagamento - CloudPayments.
Como posso melhorar o processo de pagamento UX?
Estamos trabalhando no modelo de pré-pagamento. O cliente reabastece sua conta em sua conta pessoal e, em seguida, os fundos são debitados dessa conta à medida que os serviços IaaS são consumidos (debitados a cada dez minutos).
Para reabastecer o saldo com um cartão de crédito, no caso do PayMaster, o cliente teve que passar por um processo de quatro etapas:
- Digite o valor para pagamento no formulário no painel de controle, clique no botão "Pagar" e vá para a página do gateway de pagamento.
- Indique o telefone ou endereço de email para receber a verificação e clique em Continuar.
- Digite os detalhes do cartão e pressione o botão "Pagar" novamente.
- Indique o código de confirmação da transação que o banco enviou como parte do procedimento 3D Secure.
Isenção de responsabilidade: o algoritmo descrito acima se aplica aos pagamentos com cartão de banco feitos por indivíduos. As entidades legais pagam pelos serviços do provedor de IaaS nas contas. Enquanto melhoramos a usabilidade, finalizamos os mecanismos de faturamento automático dessas faturas, mas não as consideraremos na estrutura deste material, pois as entidades legais não interagem com um gateway de pagamento.
Decidimos simplificar o processo de pagamento para os usuários e, geralmente, melhorar a aparência e a usabilidade dos formulários para preencher os dados do cartão bancário. Para isso, identificamos duas tarefas para nós mesmos, as quais discutiremos abaixo.
Tarefa 1: excluir a passagem para a página do gateway de pagamento
Como observamos acima, quando um usuário paga por nossos serviços, a fim de preencher os detalhes do cartão, ele é forçado a ir ao site do gateway de pagamento. Portanto, uma pessoa precisou pressionar muitos botões de confirmação e aguardar o carregamento de páginas com informações sobre o reabastecimento da conta.
Nesse caso, surgiu outro problema - após o usuário depositar dinheiro na conta, ele permaneceu na página do gateway de pagamento até clicar em um link especial para retornar ao 1cloud.ru. Isso dificultou o trabalho com nosso painel de controle, por exemplo, se, após o pagamento, o usuário quisesse adicionar capacidade à sua infraestrutura de TI.
"Segundo a análise, apenas alguns clientes seguiram o link e retornaram ao nosso site", disse Sergey Belkin , chefe de desenvolvimento do 1cloud.ru. - Isso ocorreu em parte pelo fato de o cliente ter que clicar no link "Voltar à loja online". Isso apesar do fato de nosso serviço não ser uma loja on-line. ”
Além disso, queríamos reduzir ao mínimo o número de campos preenchidos pelo usuário, deixando apenas os realmente necessários para a operação. Para realizar essa tarefa, escolhemos o gateway de pagamento do CloudPayments, cujos funcionários inicialmente atraíram nossa atenção com respostas rápidas e completas do suporte técnico.
Além disso, esse gateway de pagamento tinha um escritório de representação no Cazaquistão. Isso possibilitou a implementação de um novo método de pagamento para o serviço de hospedagem
oblako.kz . Caso contrário, todas as nossas transferências do Cazaquistão para a Rússia (ou vice-versa) estarão sujeitas a uma comissão adicional.
CloudPayments sugerido usando um
script de chekout especial. Permite implementar o formulário de pagamento diretamente em nosso painel de controle e transferir os dados completos para o gateway de pagamento sem salvá-los do nosso lado.
Para implementar o script, tivemos que passar por uma verificação de segurança do
PCI DSS em uma das organizações credenciadas - que era o requisito do CloudPayments. A digitalização é necessária para confirmar a conformidade técnica com o padrão e excluir a possibilidade de roubo de dados do usuário durante o preenchimento de formulários no site.
A auditoria de conformidade do PCI DSS foi realizada pela ARinteg. Enviamos a eles um aplicativo no qual indicamos o desejo de passar por uma auditoria, preenchemos um questionário e definimos uma data para verificação. No lado do ARinteg, a preparação para a varredura leva cerca de meio dia (ou seja, você pode varrer quase imediatamente), mas levamos mais quatro a cinco dias para preparar cuidadosamente nossa infraestrutura.
A verificação durou cerca de 15 horas, embora isso aconteça vários dias. Os especialistas da ARinteg verificaram o SSL e a proteção contra solicitações de injeção e outras vulnerabilidades em nosso site.
Não passamos no teste inicial e recebemos uma lista de problemas que precisavam ser corrigidos. Todos eles eram insignificantes, por exemplo, havia um pós-método usado quando o usuário avaliou nossas instruções passo a passo no site. Removemos todos os comentários e a segunda tentativa de auditoria foi bem-sucedida. Em seguida, poderíamos avançar para a implementação do script de chekout.
O script é registrado em nosso site, coleta dados do cartão no formulário especificado e compõe um criptograma para pagamento através da API CloudPayments. É assim:
this.createCryptogram = function () { var result = checkout.createCryptogramPacket(); if (result.success) {
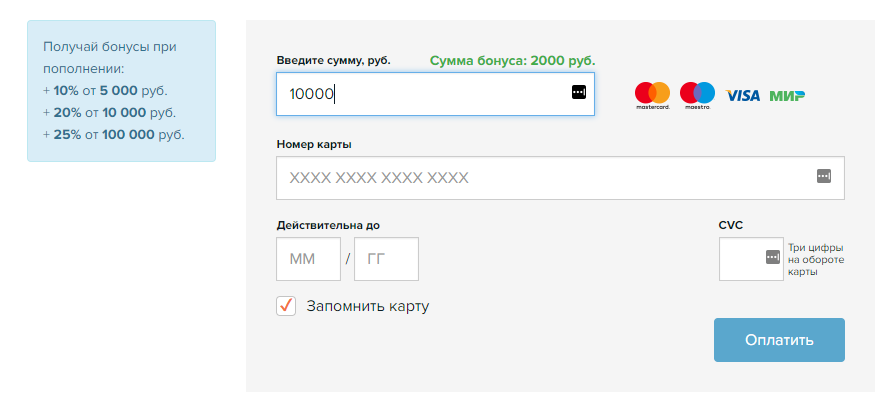
O formulário para inserir dados do cartão bancário é semelhante a este:

Durante a implementação do script e do formulário, conseguimos reduzir ao mínimo o número de campos preenchidos pelo usuário. Eles deixaram apenas aqueles que são realmente necessários para a operação. Por exemplo, os campos "Primeiro nome" e "Sobrenome" foram removidos. Como os representantes do gateway de pagamento nos explicaram, os bancos não verificam esses dados (apenas o número do cartão, a data e o CVV são importantes), por isso decidimos omití-los e simplificar todo o processo.
Além disso, deixamos mais claras as informações sobre nosso
programa de descontos : com uma reposição única da conta no valor de 5 mil rublos, 10% dela é creditada na forma de bônus, de 10.000 rublos - 20%, mais de 100.000 rublos - 25%. Também adicionamos a capacidade de salvar dados do mapa para os usuários. Todas essas informações são armazenadas no lado do gateway de pagamento do CloudPayments em forma criptografada.
Tarefa 2: realizar pagamento automático
Este é um pagamento que ocorre automaticamente sob alguma condição. Muitas vezes, esse recurso é usado pelos serviços de assinatura. No entanto, a maioria dos gateways de pagamento oferece apenas a opção quando o reabastecimento automático ocorre em uma programação (em uma determinada data). É importante para nós que a oportunidade de reabastecer a conta esteja disponível automaticamente a qualquer momento quando o cliente ficar sem fundos na conta (já que trabalhamos com pré-pagamento). Portanto, para implementar o pagamento automático, usamos o método usado ao pagar com um cartão "lembrado" (usando um token temporário).
Funciona da seguinte forma: após o primeiro pagamento bem-sucedido feito pelo usuário, o gateway gera seu token para o par de cartão de serviço e o envia em uma resposta de postagem. Esse token é salvo e, mediante pagamento repetido, já é transferido, e não os dados do cartão. Acontece que enviamos uma solicitação ao gateway no qual indicamos nossa chave de API (identificador de que a solicitação veio do 1cloud), token e quantidade. O gateway verifica se esse token foi criado e, se tudo estiver em ordem, processa o pagamento pelo valor especificado.
A data em que é necessário efetuar um pagamento automático, calculamos dinamicamente com base no consumo atual de serviços pelo usuário e no saldo da conta. Suponha que um cliente tenha mil rublos no balanço e ele tenha consumido dois rublos nos últimos dez minutos. É claro que a data aproximada do zeramento ocorrerá em quinhentos e dez minutos - isto é aproximadamente 34 dias. Assim, podemos efetuar um pagamento automático alguns dias antes do final dos fundos. O cliente escolhe o tamanho do pagamento automático de forma independente.
O que vem a seguir
Agora estamos testando essas soluções e avaliando os resultados da implementação. De acordo com uma votação entre os clientes, a maioria é bastante mutável. Estudaremos mais profundamente o feedback sobre o sistema, analisaremos os dados e, se necessário, faremos ajustes.
PS Materiais frescos do nosso blog corporativo: