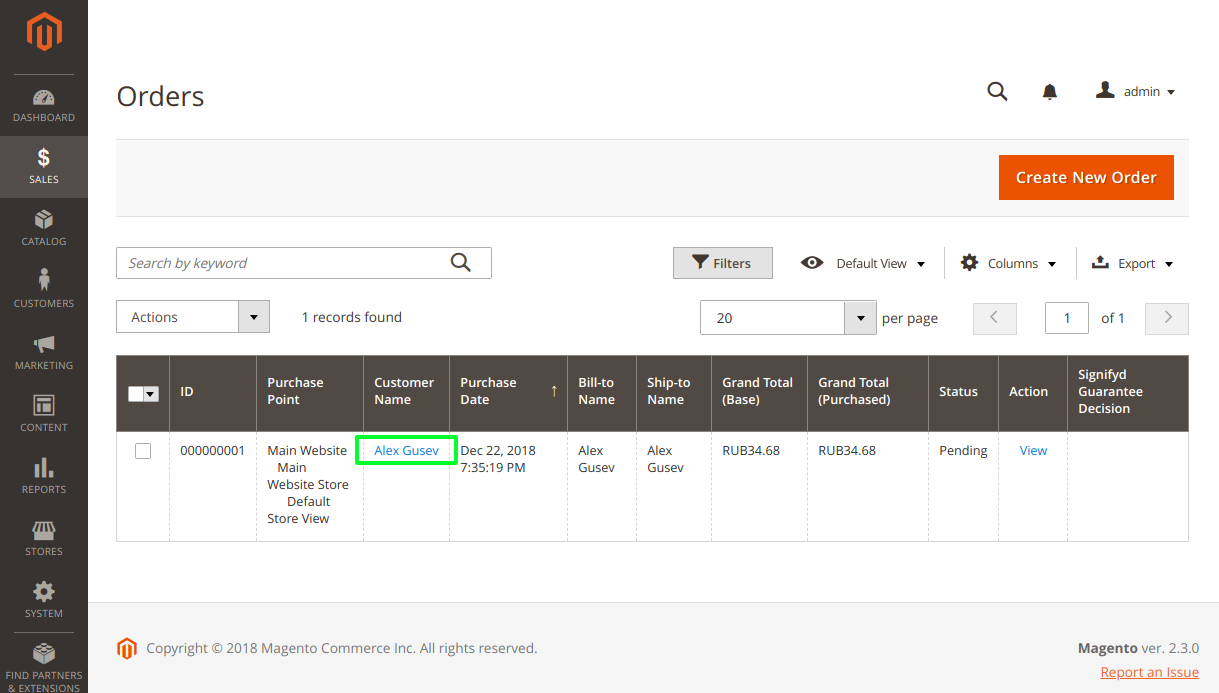
O lançamento da versão 2.3.0 aproximou o uso do PWA na frente dos aplicativos Magento ao alcance de um braço. E se algumas mudanças nas tecnologias usadas estiverem visíveis à frente, no painel de administração tudo ficará muito mais estável - o bom e velho labirinto de vários tipos de arquivos que precisam ser editados para que algo útil apareça na interface do usuário não seja planejado para ser melhorado. Neste artigo, descrevo a criação de meu próprio renderizador para a coluna da grade no painel de administração - as coisas são bastante simples e, ao mesmo tempo, bastante úteis se usadas corretamente. Por exemplo, um representante para gerar links em uma grade de links para o cartão do cliente que fez o pedido:

Componentes básicos do renderizador
O renderizador nativo para links no Magento consiste em dois arquivos:
No processo de processamento do modelo, são utilizadas as funções fornecidas pelo código (objeto $col ). Os dados de entrada para processamento também são a linha de grade atual (objeto $row ):
<div class="data-grid-cell-content" if="!$col.isLink($row())" text="$col.getLabel($row())"/> <a class="action-menu-item" if="$col.isLink($row())" text="$col.getLabel($row())" attr="href: $col.getLink($row())"/>
Os dados da grade são baixados através do provedor de dados. Uma consulta típica é algo como isto: " http: //.../admin/mui/index/render/? Namespace = sales_order_grid ... ". A estrutura de dados pode ser vista na barra de ferramentas do desenvolvedor no navegador. Para uma grade de pedidos, é algo como isto:
{ "items": [ { "id_field_name": "entity_id", "entity_id": "1", "status": "pending", "store_id": "Main Website<br\/> Main Website Store<br\/> Default Store View<br\/>", "store_name": "Main Website\nMain Website Store\n", "customer_id": "1", "base_grand_total": "RUB34.68", "base_total_paid": null, "grand_total": "RUB34.68", "total_paid": null, "increment_id": "000000001", "base_currency_code": "RUB", "order_currency_code": "RUB", "shipping_name": "Alex Gusev", "billing_name": "Alex Gusev", "created_at": "2018-12-22 19:35:19", "updated_at": "2018-12-22 19:35:20", "billing_address": "Street,Riga,R\u012bga,1010", "shipping_address": "Street,Riga,R\u012bga,1010", "shipping_information": "Flat Rate - Fixed", "customer_email": "alex@flancer64.com", "customer_group": "1", "subtotal": "RUB24.68", "shipping_and_handling": "RUB10.00", "customer_name": "Alex Gusev", "payment_method": "checkmo", "total_refunded": "RUB0.00", "signifyd_guarantee_status": null, "orig_data": null, "actions": { "view": { "href": "http:\/\/sample.local.flancer64.com\/admin\/sales\/order\/view\/order_id\/1\/", "label": "View" } } } ], "totalRecords": 1 }
Próprio renderizador
Portanto, para criar nosso próprio renderizador, precisamos especificar um componente de interface do usuário que consiste em dois arquivos:
- Código JS do componente;
- Modelo de nocaute do componente;
Minha tarefa atual é criar um representante que exiba um link para o cliente que fez o pedido na célula da grade de pedidos. Para criar um link para um cliente, preciso usar o identificador do cliente correspondente - customer_id . Você pode escrever seu próprio modelo para renderização, mas, neste caso, estou bastante confortável com o modelo existente ( ./module-ui/view/base/web/templates/grid/cells/link.html ). Basta reescrever o código JS que retornaria o resultado desejado ao chamar as funções $col.getLink($row()) e $col.isLink($row()) .
Dividi meu código em duas partes. O arquivo base.js contém a lógica básica de vinculação usada no modelo, e o arquivo customer_name.js permite configurar a lógica básica de vinculação de acordo com as tarefas de uma coluna específica.
Funcionalidade básica
Como base, tomo o componente da interface do usuário da column existente:
define([ "Magento_Ui/js/grid/columns/column", "mageUtils" ], function (Column, utils) { ... }
e (re) define seus atributos, indicando que o modelo de Magento_Ui do Magento_Ui ui/grid/cells/link (do módulo Magento_Ui ) é usado para renderizar:
return Column.extend({ defaults: { /** * Replace idAttrName & route in children. */ /* name of the identification attribute */ idAttrName: "customer_id", /* route part to the page */ route: "/customer/index/edit/id/", bodyTmpl: "ui/grid/cells/link" } });
e então (re) defina os métodos usados no modelo.
isLink (um link pode ser formado se os dados do record contiverem um atributo com o nome armazenado em this.idAttrName ):
isLink: function (record) { const result = !!utils.nested(record, this.idAttrName); return result; }
getLink :
getLink: function (record) { const id = utils.nested(record, this.idAttrName); const result = ROOT_URL + this.route + id; return result; }
Link do cartão do cliente
No arquivo customer_name.js , a funcionalidade básica é redefinida de forma que um link para o cartão do cliente seja formado " http: //.../admin/customer/index/edit/id/ ..." com base no ID do customer_id :
define([ "Flancer32_GridLink/js/grid/column/link/base" ], function (Column) { "use strict"; return Column.extend({ defaults: { idAttrName: "customer_id", route: "/customer/index/edit/id/" } }); });
Conexão do renderizador
O representante personalizado é conectado à grade no arquivo com a definição do componente de interface do usuário correspondente. No nosso caso, isso é ./module-sales/view/adminhtml/ui_component/sales_order_grid.xml . No módulo nativo, o arquivo ./view/adminhtml/ui_component/sales_order_grid.xml é criado no qual substituímos o representante da coluna correspondente:
<listing ...> <columns name="sales_order_columns"> <column name="customer_name" component="Vendor_Module/js/grid/column/link/customer_name"> <settings> <visible>true</visible> </settings> </column> </columns> </listing>
A opção settings/visible é necessária para que a coluna "customer_name" fique visível na grade (por padrão, não está visível).
Ordem de inicialização
Ao montar todos os descritores xml de várias partes do aplicativo no Magento (incluindo a descrição dos componentes da interface do usuário), é importante a ordem de processamento dos descritores relacionados aos mesmos componentes, mas localizados em módulos diferentes. No nosso caso, isso é ./view/adminhtml/ui_component/sales_order_grid.xml . Se a plataforma processar primeiro o descritor do nosso módulo e, em seguida, do módulo de vendas, ao mesclar descritores, a configuração do módulo de vendas substituirá nossa configuração nos locais em que os mesmos atributos forem definidos (por exemplo, o settings/visible será "false" ), embora nosso representante ainda seja usado (o módulo de vendas não define um representante para a célula "Nome do cliente").
A ordem de carregamento está ./etc/module.xml em ./etc/module.xml :
<config ...> <module name="Vendor_Module" setup_version="0.1.0"> <sequence> <module name="Magento_Sales"/> </sequence> </module> </config>
Nesse caso, nosso módulo será carregado após o módulo Magento_Sales e nossas configurações, se coincidirem com as configurações do módulo de vendas, substituirão as configurações do módulo de vendas.
Sumário
O conjunto de renderizadores fornecido pela plataforma Magento é bastante básico (por exemplo, não encontrou um renderizador para números inteiros com justificativa à direita), mas criar seus próprios renderizadores pode reviver a aparência padrão da grade Magento no painel de administração.
O código para esta publicação foi projetado como um módulo " mage2_ext_grid_column_renderer ".