No JavaScript baseado em navegador, as interfaces são previsíveis. "Single-threaded", com um script de renderização transacional: tela em branco - carregamento - interface. O desenvolvedor Artyom Belov, da Cxense, com foco na lei de Pareto, contou como, gastando 20% do tempo, tornando o aplicativo 80% mais rápido devido às técnicas de "design reativo" - ainda não formuladas, mas já utilizadas em produtos com prioridade no UX.
Mas, quanto aos caras mais experientes que não saem do Webpack e fazem com que o Webpack sofra, e não vice-versa? Eles conectam plugins. Mas como estamos no início do desenvolvimento dessa técnica, o ecossistema nos oferece um plug-in que pega seu HTML, gera HTML com CSS embutido, fornece um código QR para publicidade ... Sério? Depois disso, você pode ver e interromper os estilos "! Important" ... Talvez valha a pena fazer uma pergunta: por que ainda estou no front-end?
- Olá pessoal, sou Artyom Belov. Atualmente, a palavra reativo pode ser mal compreendida: há uma grande porcentagem de pessoas que aprenderam a reagir antes de aprender JavaScript. Portanto, pronunciar essas palavras-raiz é um pouco ambíguo. Mas para mim ainda é a física, a lei da conservação do momento.
Vamos começar com o problema. Este é o nosso perfeccionismo profissional. Afinal, não mostramos a interface antes que ela não seja "perfeita" - em nossa opinião. E não sei o que ganhará na indicação de conteúdo informativo: uma tela branca do navegador ou um botão giratório com a inscrição "Sinta-se à vontade para esperar para sempre"; não está claro para mim.

Mas uma coisa é certa: a renderização, como a resposta de um aplicativo, não é uma transação. A exibição de uma interface não é uma unidade lógica, portanto você precisa vencê-la em lotes.

E no front-end, em geral, ajudamos a nós mesmos, mentimos.

Basicamente, quando falamos sobre o "tempo de carregamento" de nosso aplicativo, não dizemos a frase completamente - "tempo médio de carregamento". Embora você não precise ter sete extensões na testa para fazer o download do segundo aplicativo instantâneo, usando o Service Worker.
E é triste que o Lighthouse incentive o fato de o aplicativo não mostrar sinais de vida e apenas nos últimos dois ou três quadros da auditoria dizer: "Eu realmente me preparei para desenhar".

E obter menos de 100 pontos no teste de desempenho para aplicativos agora não é o mais difícil. O Google percebeu isso, obrigado.

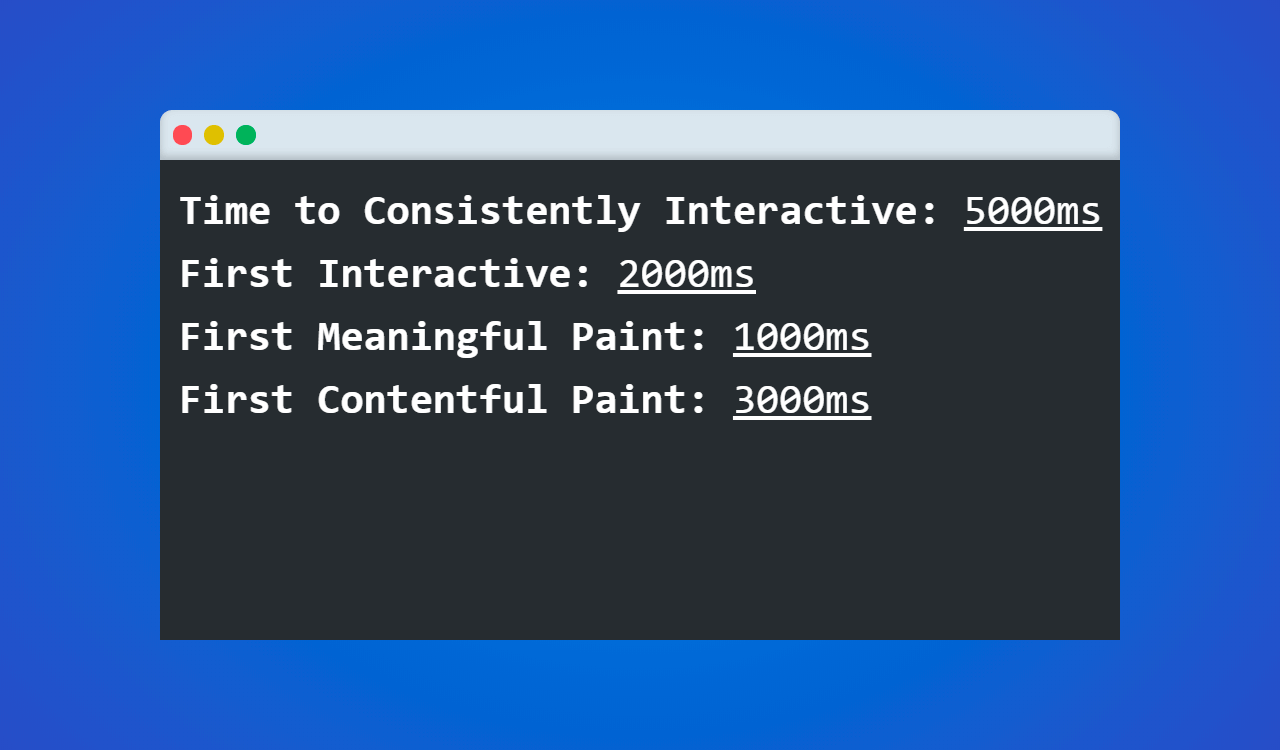
E um conceito tão abrangente como "Tempo para interativo" foi dividido em etapas, a saber: "Primeiro interativo", "Tempo para interatividade consistente" e "Primeiro atraso na entrada". Se, com os dois primeiros termos do Google Tradutor, você entender como interagir e melhorar, o último poderá ser explicado na seção principal do navegador.

Um exemplo Se, imediatamente após carregar a interface, o usuário clicar no campo de texto, poderá ocorrer uma pausa antes que o campo de texto exiba um cursor com a capacidade de entrar. Isso ocorre porque o segmento principal estava ocupado e a interface no momento do clique parecia pronta para a interação.

Tudo se resume ao fato de que as métricas em Lighthouse têm quase o mesmo tempo de conclusão - enquanto devem ser equilibradas.

A "primeira pintura significativa" deve ser o mais rápida possível, a "primeira pintura com conteúdo" deve estar por trás dela e o "Time to consistentemente interativo" não deve ter um delta tão grande da tela branca do navegador até a prontidão da interface.
Obviamente, existem especialistas que dirão que isso é alcançado simplesmente:
“Precisamos dividir o aplicativo em rotas no Webpack e fazer a renderização no servidor. Sim, há trabalho por meia hora! "
Mas isso não é inteiramente verdade ... Caro especialista, não menciona que cada nova rota faz a mesma coisa - carregando. E, novamente, todas as métricas em Lighthous têm um pequeno delta entre si, porque a rota geralmente é significativa.
E às vezes você não trabalha em uma grande empresa de sucesso, e a renderização do lado do servidor não existe. E, aproveitando sua posição oficial, você inicia a pesquisa e desenvolvimento com um objetivo claro - obter renderização progressiva. Como um JPEG progressivo, que está no parágrafo 167 do “Covodry” de Lebedev.
Em princípio, o plano de P&D parece muito simples ... Você precisa obter algum lucro. E não se esqueça da coisa principal - sobre a hora e as datas que gostam de queimar. E, com o manifesto de um programador minimalista em suas mãos, lembre-se: gaste 20% do tempo em 80% do resultado.
Eu tenho ferramentas. Por exemplo, lag-radar.

É verdade que eu não entrei em Santa Barbara, que roubou a idéia, Dan Abramov, de alguém ou vice-versa ... Na última apresentação do JSConf Iceland 2018, um conceito bastante interessante foi mostrado: o radar é verde até detectar um atraso na banda de rodagem principal e quando são sensíveis, o radar fica amarelo e, quando crítico, fica vermelho.
E pressionando Cmd + Shift + P no Mac - ou Ctrl + Shift + P no Windows - observei a porcentagem de cobertura do código. E então ele olhou para o pacote.


E novamente para cobrir e novamente para agrupar. E ele simplesmente decidiu aceitar a situação. Não preciso tirar nada daqui. De fato, em projetos, muitos usam ferramentas que são padrões de fato. Por exemplo, Ivan Akulov, junto com o Google Chrome Labs, há muito tempo criou um repositório para otimização de webpack, webpack-libs-optimizations. E por que devo repetir isso, falar sobre Code Split, sobre carga preguiçosa? É isso que é conhecido e padrões progressivos em 2018.

E respondendo à pergunta "O que pode ser baixado em meio segundo?" - JS e aqui está o vencedor. Por exemplo, você pode fazer upload de 100 kilobytes de JPG e gastar 0,04 em seu processamento, mas o JS faz isso porque leva muito mais tempo para processá-lo, 20 vezes.

Porque você precisa se lembrar do que acontece quando o aplicativo é iniciado.

Após o download, o que você deseja recompor começa: faça o download de uma só vez e analise, compile e execute o código em outro momento.

Eu olhei o que a tag <script /> nos oferece. Existem muitas opções, e pensei em usar uma dica.

Hmm, não há controles remotos na sala, nem telefone. Eu tomo 50:50. Ainda temos as opções "adiar" e digite = "módulo".

Eles carregam sem bloquear a análise, mas se processam e executam mais tarde, quando o aplicativo estiver mais pronto para isso - liberando o encadeamento principal.
Mas não há opção certa, e as palavras do grande homem Ben Schwartz são lembradas. Não que ele tenha dito isso em russo, mas:

Para evitá-lo, preciso de JS; portanto, a Solicitação inicial é o único método de como me livrar de solicitações desnecessárias.

Bem, você precisa configurar o Webpack novamente. Isso nem sempre é a conexão de plugins.

Observando o pacote no contexto, eu realmente não entendo como repito esses ou aqueles fragmentos de código entre arquivos.

Provavelmente, eles precisam ser retirados na solicitação crítica?

Usando ConcatenationPlugin (), limparemos o manifesto do Webpack, ou seja, uma lista de todos os arquivos dos módulos do Webpack e, em seguida, incorporaremos esse JSON, eliminando dessa solicitação desnecessária. Em seguida, determine se há código assíncrono que pode ser incorporado. E, finalmente, incorpore o cérebro do Webpack diretamente na página para não esperar o carregamento de todos os módulos. Sim, pegue o pedaço de tempo de execução e incorpore-o em HTML.

Em geral, a integração dos cérebros do Webpack não oferece o aumento mais encantador, mas agora vamos falar sobre CSS crítico.

Mas ... percebemos que o CSS crítico é para pessoas que não têm um aplicativo de página única. Afinal, sem uma rota HTML completa, as ferramentas não podem criar CSS crítico.

E é bom que haja um marionetista que possa.

Afinal, o que foi apresentado a ele - a pasta “exemplos de marionetistas” no GitHub foi incluída nos projetos. E assim o projeto Rendertron surgiu. É verdade que, para obter pelo menos algum tipo de erro dele, você deve inserir o endereço, pressionar Enter ... e é isso.

Ainda bem que existem outros pacotes npm que funcionam. Eles estão no mercado, aparentemente, por mais tempo.

Depois de instalar e criar o pacote, com a curvatura usual, posso renderizar novamente o HTML do meu aplicativo no servidor local e, assim, obter o HTML Crítico, necessário para criar CSS Crítico.

O HTML de autoinicialização, em vez de esperar uma renderização, deu um aumento, como esperado, mas é muito cedo para insistir nisso. Vamos continuar o caminho para CSS crítico.

Agradecemos novamente a Eddie Osmani por cuidar do ecossistema e criar o HtmlCriticalWebpackPlugin (), onde para a configuração você precisa responder apenas algumas perguntas: onde salvar CSS crítico e de que forma?

Ah, você pode ver a linha suspeita "painthouse". Este é um momento muito interessante quando Eddie Osmani usa um pacote de terceiros que possui, ao que parece, até uma interface web.

Mas, para ser sincero, tenho vergonha de usar a interface da Web, aparentemente isso é para designers de layout que não possuem uma linha de comando. Mas tudo é simples, como no anúncio do Yuppy dos anos 90: basta clicar em "Criar".

E isso não proporciona o crescimento mais encantador, mas é muito sensível à primeira coloração do aplicativo.

Com um traço do mundo, o aplicativo muda levemente quando as fontes começam a dançar. Essa linha é conhecida como 3 segundos. E começa a seção em que nós, o front-end, raramente perdemos, a saber, o jogo com fontes.
Receitas para baixar fontes. Aqui, a exibição da fonte nos ajudará. Tendo entendido que aqui você não precisa sair do bastão, primeiro decidimos: flash de texto invisível, FOIT, ou flash de texto não estilizado, FOUT, é assustador para nós.

E - o spoiler - o mais terrível para nós é o flash de texto invisível, pois causa um número maior de redesenhos.

Em poucas palavras, olhando para quais propriedades de exibição de fonte existem, é certo escolher swap ou fallback para si mesmo. De um modo geral, das cinco propriedades que você pode escolher a certa, não há uma opção certa.

Além disso, ouvi dizer que existe um projeto do Font Style Matcher que me permitirá selecionar uma fonte decente do sistema de fallback para a minha fonte Comic Sans e não carregá-la com o Google Fonts. Embora isso não esteja certo ...
Existem pessoas como Zach Zezerman que inventaram o conceito FOFT.

O que praticamente não é visível no navegador.
Isso ocorre devido ao fato de que quando você baixa uma fonte romana de estilo padrão, e o navegador já é tão inteligente que pode criar uma fonte "falsa" em negrito, itálico, sublinhado e riscada, com base no estilo padrão. Isso dá um flash, mas quase nenhum. Para fazer isso, implemente a chamada fonte de pré-carregamento.

Mas e se eu disser que a fonte pode ser incorporada no CSS? E isso é verdade, e também dá um ganho!

Parece uma combinação de técnicas. Você só precisa incorporar a fonte roman diretamente no CSS. Assim, para obter crescimento com o primeiro conhecimento principal do usuário com o aplicativo e, em seguida, carregar os demais fones de ouvido quando necessário, mas não imediatamente.

E assim, depois de tantas manipulações, o "Tempo para Consistentemente Interativo" ainda possui um delta significativo de outros indicadores. Eu apenas melhorei a coloração do aplicativo. Isso não é ruim, mas não é o que eu estava lutando. Na minha opinião, eu preciso pegar algum tipo de problema. E ela foi pega e pelo rabo. Afinal:

É bastante óbvio por que isso não é implementado em muitos navegadores. Um pergaminho de salto e como determinar o que você precisa e o que não precisa carregar não é o mais fácil. Talvez dê uma carona.
Mas, novamente, os especialistas dirão a você - há uma carga preguiçosa.

Mas lembre-se de como você interage com ele. Você não pode cobrir 100% dos casos.

Sim, e se você seguir o caminho da otimização e concluir todos os pontos de verificação do livro de Eddie Osmani “Essential Image Optimization”, também ficará com problemas não resolvidos ...
Mas vi que Eddie Osmani gosta de mencionar o Reddit em seus almanaques e artigos no Medium. Lembrei-me de que um amigo trabalhava para mim lá e o chamava de aconselhamento, ele me lembrou que havia algo como desempenho percebido, e essa definição estava nos corredores da minha mente.

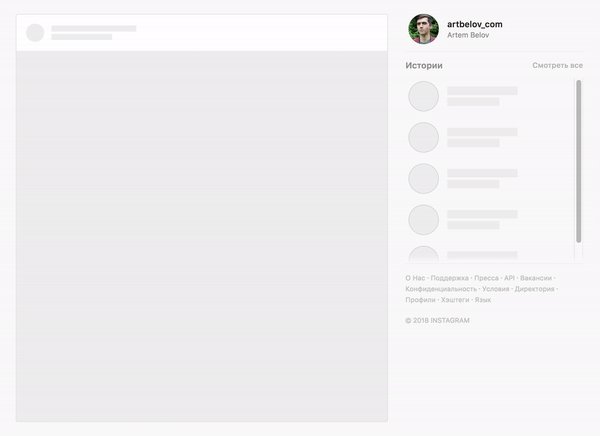
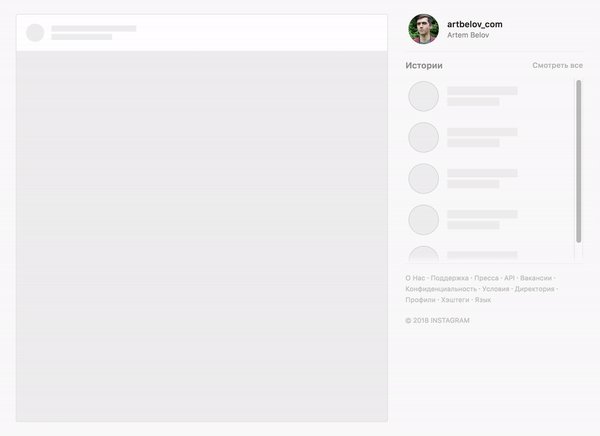
Aqui, a propósito, os designers nos ajudam. É quando não é hora de tocar, mas como você apresenta seu aplicativo. E a tática certa para isso é "marcadores de conteúdo".

Por exemplo, o YouTube pode fazer isso.

O YouTube consegue reproduzir o vídeo antes que todos os componentes de suporte tenham sido baixados. Isso é feito, olhando para o futuro, devido aos espaços reservados para conteúdo, como dados animados em cinza.

E o que o ecossistema nos oferece no momento? Nada de especial. CodePen Vamos ver suas implementações.

É um cartão que ocorre em qualquer padrão de design. Vamos ver ...

Precisamos declarar algumas variáveis em 30 linhas, declarar um grama de propriedade em 50 linhas, algumas animações e obter 100 linhas de código ... Isso é 10 em cada 10 na escala Lea Viru.
Mas, quanto aos caras mais experientes que não saem do Webpack e fazem com que o Webpack sofra, e não vice-versa? Eles conectam plugins. Mas como estamos no início do desenvolvimento dessa técnica, o ecossistema nos oferece um plug-in que pega seu HTML, gera HTML com CSS embutido, fornece um código QR para publicidade, aparentemente ... Sério? Depois disso, você pode ver e interromper os estilos "! Important" ... Talvez valha a pena fazer uma pergunta: por que ainda estou no front-end?

Mas há uma equipe de pessoas para quem as piadas sobre seus produtos simplesmente não são engraçadas. PostCSS.

Você sempre pode confiar neles. Em particular, você pode implementar essa técnica - "espaços reservados contant" - no conceito CSS "multi background". É quando uma única propriedade "segundo plano" pode conter vários valores em uma vírgula.

CanIUse apenas respostas, sim.

Parece o seguinte, familiar para nós. Familiar - graças ao Medium.

Um gradiente linear é aplicado à sua imagem, que é exibido o mais rápido possível, e uma imagem em tamanho real aparecerá acima dela mais tarde. No código, é algo parecido com isto.

A primeira solicitação de prioridade começa a carregar a imagem, é claro, pesada. E instantaneamente, quando você obtém CSS, um gradiente linear aparecerá. Mas o gradiente linear não é tão reto e suave quanto a flexibilização.

Portanto, o código deve ser escolhido por outro plug-in, o que tornará o gradiente linear mais suave.

Porém, com um pouco de gradiente, você fará sobreposições para que cubram todos os casos.

Nesse caso, isso não funcionará corretamente, pois a imagem é muito complexa para criar uma abstração com apenas um gradiente linear. Mas aqui o sqip funcionará.

Este é um módulo CLI para criar um espaço reservado para sua imagem e anexá-lo usando a técnica de vários fundos.

Obviamente, a imagem em tamanho normal será carregada por muito mais tempo, e o espaço reservado do sqip, devido ao seu peso, será exibido muito mais rapidamente.

Mas não é exatamente isso que estou buscando. Gostaria que imagens pesadas viessem quando eu precisasse, e não quando o navegador quiser. E eu preciso dividir isso em dois arquivos CSS, colocar um no <head>, onde estarão as imagens claras e carregar as imagens pesadas no <body>.

Mas e as imagens restantes, por exemplo, em JS?

A manipulação com SVG, em particular, parece decepcionante. Você parece querer redesenhar o SVG, mas por meio de CSS familiar, ele não está sob seu controle.

Aparentemente, de acordo com as novas tendências, o SVG terá que se tornar um componente.

Com a ajuda do pacote adotado por Dan Abramov no "create-react-app" - este é o "svgr".

Esta é uma ferramenta CLI que simplesmente insere SVG no seu JS e você pode trabalhar com ele como um componente. Essas são três linhas de código, de fato.

Mas os projetistas, aparentemente, não sabem que muitas estruturas devem ter um elemento raiz do componente. Não vou pedir para ele "exportar" SVG do Sketch de uma "maneira especial"?

Devido a vários problemas menores, é preciso prestar atenção a projetos suspeitos de popularidade.

Por exemplo, alguns "react-icon-base" que se oferecem como um substituto para a tag <SVG>. Ou seja, o pacote, por assim dizer, nos diz: em vez da tag <SVG>, envolva seu código SVG em mim, após o qual aplicarei as propriedades: preenchimento, texto, traço e o que for, eu mesmo, porque tenho a lógica que serve " bridge "do CSS.

E com a ajuda de um comando simples, você pode criar o seu svgr-template para o seu projeto.


Para ser sincero, não sei por que esse projeto é apenas para o React.
Em seguida, você pode importar os ícones que não são cobertos com açúcar sintático, independentemente da sua conveniência.

E, finalmente, afaste-se da marca obsoleta, possivelmente <img>, em direção à abordagem componente que todo mundo está falando.

E a favor do que? Por exemplo, a favor de você tentar a pseudo-classe “: export” nos seus arquivos SCSS \ SASS.

Tenho certeza de que isso também funciona no Webpack da sua versão. A pseudo classe “: export” descarrega as variáveis que você declara no SCSS. Em seguida, você pode importá-los no código JS. E é isso, e você não precisa cultivar bicicletas, como algum tipo de arquivo JSON com todas as cores e tudo.

Svgr permite reduzir a primeira coloração do aplicativo. Mas não é tão honesto, porque o código simplesmente migrou de CSS para JS.
Mas segundo, esquecemos o sqip, qual será o crescimento após a sua aplicação?

Tendo habilidades simples de importação dinâmica, aplicamos a seguinte técnica. Carregamos a versão light da imagem, espaço reservado sqip e a exibimos na interface. Em seguida, na importação dinâmica, em .then (), aguardaremos o ícone em tamanho real sem bloquear a interação com a interface.

Isso leva ao fato de termos o assunto SVG, que podemos substituir por argumentos, como um componente JS real.

E, finalmente, aumenta as métricas necessárias do "interativo". E, assim, você responde à pergunta principal que se expressa nos artigos de Eddie Osmani: "Algo está acontecendo em geral?" Você responde muito antes: "Sim, está acontecendo."

Mas parece que tenho apenas ícones no aplicativo. Também existem campos de formulário, por exemplo.

Aqui está uma solução que você pode pesquisar no Google agora. Por exemplo, "react-content-placeholder" e "vue-content-placeholder". Mas pare, aqui é oferecido para desenhar espaços reservados SVG de componentes manualmente.

Há também uma versão da web em que você pode arrastar e criar espaços reservados via arrastar e soltar. Qual será exatamente como seus componentes reais.

Mas seja para carregar componentes estilizados cinco vezes - não! - e o sistema de estilo que eu uso.

E torne uma regra que você precisa aderir estritamente ao sistema de design. E não ícones e imagens devem ser exportados corretamente, mas um sistema de design deve regular esse processo. A largura do campo de texto não deve ser codificada, mas o sistema de design, em cima, deve regular isso.

E a coisa mais difícil, finalmente, é manter um operador ternário que exiba nosso espaço reservado mais fácil, o que permitirá que o usuário saiba que ele finalmente chegou ao endereço e faça o download do componente completo apenas quando for necessário.
Em geral, deve haver uma demonstração, mas eu não vim aqui para um relatório de publicidade. Mas os outros caras que vocês conhecem são dignos de respeito.

E se eu estivesse no Oscar, pegaria um envelope e diria algo como: “Pela incrível engenhosidade na implementação do espaço reservado para o conteúdo, ou seja, na implementação da animação usando um gif de 10x10 pixel, em vez de escrever estilos CSS, o título é concedido "especialistas em animação, com saudações do passado, Instagram!"

Espero que eles não recuem GIFs transparentes de um pixel e a propriedade border não seja uma tabela dupla.
E gostaria de lembrá-lo: conte com o monitoramento real do usuário, RUM.

Para usuários reais de seus projetos e métricas relevantes. , , , first input delay.
, , common-, .
, , .
, , JPG , .
, . , .

E o último. , , , , , - loadable-. ́, , . , — , . — , . , , , Webpack. , … great loading component? , - ? ?
, , , , . .
