Este artigo é destinado a iniciantes no desenvolvimento do Android e foi desenvolvido para ajudar a criar a estrutura mínima de aplicativo necessária.
Aconteceu que, relativamente recentemente, comecei a programar para Android - depois de um mês sem um projeto na empresa em que trabalho, fui designado para a equipe de desenvolvimento móvel no escritório uruguaio da Tata Consultancy Services. Ao conversar com o líder da equipe, fui dublada uma pilha com a qual eu tinha que me familiarizar primeiro e depois dominar. Entre outras coisas, havia a estrutura do Dagger 2 para DI e MVP como um padrão arquitetural. E Kotlin. Mas sobre ele outra vez :)
Então, comecei a estudar primeiro o básico do Android SDK e, em seguida, toda a pilha que o acompanha. Não houve problemas com o SDK em si - há informações exaustivas mais do que suficientes na rede, começando com a documentação oficial e terminando com os tutoriais (o projeto startandroid ajudou especialmente nisso), mas houve algumas dificuldades com o Dagger 2 e o MVP em relação ao desenvolvimento do Android devido a um curto documentação do primeiro e, naquele momento, entendimento insuficiente do segundo. O fato é que, antes do desenvolvimento móvel, eu fazia microsserviços em Java usando o Spring Boot / MVC e já tinha uma boa idéia do que é Injeção de Dependência e o que é MVC. Além disso, até o próprio nome “Spring MVC” sugere que esse padrão está incorporado na arquitetura do projeto e seu uso é óbvio. No Dagger 2, eu esperava a mesma “mágica” da primavera e a mesma documentação e tutoriais elaborados. E interrompeu: P
No entanto, com perseverança e perseverança suficientes, nada é impossível, e o resultado da pesquisa foi a implementação da minha ideia de longa data que surgiu mesmo naqueles dias em que eu nem pensava no desenvolvimento do Android. Você pode avaliar a ideia instalando o aplicativo na Google StoreNeste artigo, gostaria de apresentar um resumo do resultado de minhas pesquisas - um guia passo a passo sobre a criação do esqueleto de um aplicativo Android usando o MVP e o Dagger 2. Então, vamos começar.
1.1 Resumos
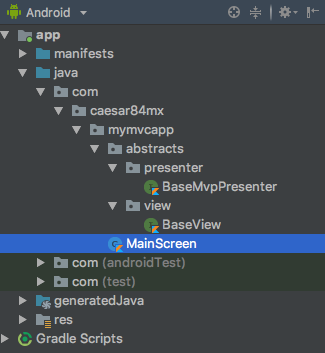
Primeiro, crie o pacote de resumos na raiz do projeto, seja com.caesar84mx.mymvcapp.abstracts. Vamos criar duas interfaces: view.BaseView e presenter.BaseMvpPresenter. Como segue:

Esses são os elementos arquiteturais básicos que serão usados posteriormente no aplicativo. Em seguida, abra o BaseView e declare os métodos showView () getContext () nele:
interface BaseView { fun showView(view: View, isShown: Boolean) { view.visibility = if (isShown) View.VISIBLE else View.GONE } fun getContext(): Context }
Agora abra o BaseMvpPresenter e edite-o da seguinte maneira:
interface BaseMvpPresenter<V: BaseView> { var isAttached: Boolean fun attach(view: V) fun detach() }
No pacote de exibição, crie uma classe abstrata BaseCompatActivity, herda-a de AppCompatActivity e implemente a interface BaseView recém-criada. Dentro da classe, declaramos o método init abstrato (savedInstanceState: Bundle?) E implementamos o método getContext () no BaseView:
abstract class BaseCompatActivity: AppCompatActivity(), BaseView { override fun onCreate(savedInstanceState: Bundle?, persistentState: PersistableBundle?) { super.onCreate(savedInstanceState, persistentState) init(savedInstanceState) } protected abstract fun init(savedInstanceState: Bundle?) override fun getContext(): Context = this }
A partir desta aula, herdaremos todas as atividades.
Agora vamos ao apresentador - crie uma classe BasePresenter que implemente a interface BaseMvpPresenter e implemente os métodos da interface da seguinte maneira:
open class BasePresenter<V : BaseView> : BaseMvpPresenter<V> { protected var view: V? = null private set override var isAttached = view != null override fun attach(view: V) { this.view = view } override fun detach() { this.view = null } }
Bem, identificamos os elementos arquiteturais básicos, agora vamos aos componentes a partir dos quais nosso aplicativo será construído.
1.2 Componentes
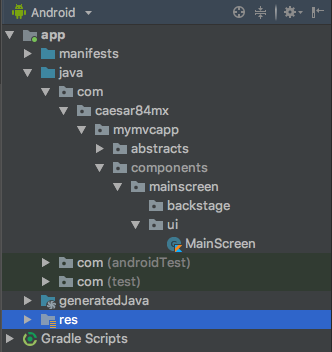
Primeiro, crie o pacote com.caesar84mx.mymvcapp.components, nele o pacote mainscreen, no qual, por sua vez, os pacotes da interface do usuário e dos bastidores e transfira a classe MainScreen para o pacote da interface do usuário:

Agora removeremos da classe MainScreen a implementação do método onCreate () gerado automaticamente quando o projeto foi criado, bem como a herança de AppCompatActivity e a herança de BaseCompatActivity. Agora, implementamos o método init () declarado anteriormente na classe base. Todo o código que colocaríamos no método onCreate () anteriormente, colocamos nele (como lembramos, o método init () é chamado no método onCreate () da classe base):
class MainScreen : BaseCompatActivity() { override fun init(savedInstanceState: Bundle?) { setContentView(R.layout.activity_main_screen) } }
Ótimo, o elemento view do padrão MVP foi criado, agora vamos para os bastidores do nosso componente - o pacote dos bastidores. Vamos criar a interface MainScreenContract - o chamado contrato através do qual implementaremos nosso padrão. Nesta interface, crie 2 subinterfaces - Presenter e View:
interface MainScreenContract { interface Presenter: BaseMvpPresenter<MainScreenContract.View> interface View: BaseView }
Agora, vamos para o apresentador e crie a classe MainScreenPresenter:
class MainScreenPresenter : BasePresenter<MainScreenContract.View>(), MainScreenContract.Presenter { }
O esqueleto da aplicação está quase pronto, restam alguns toques. Na classe MainScreen, adicione a implementação da interface MainScreenContract.View, crie e inicialize a variável apresentador: MainScreenPresenter e, no método init (), anexe a exibição ao apresentador da seguinte maneira:
class MainScreen : BaseCompatActivity(), MainScreenContract.View { val presenter: MainScreenPresenter? = MainScreenPresenter() override fun init(savedInstanceState: Bundle?) { setContentView(R.layout.activity_main_screen) presenter?.attach(this) } }
Assim, criamos um apresentador e adicionamos a ele nossa instância de exibição (não confunda com android.view.View), que no apresentador será usado para manipular a exibição.
1.3 Conclusão da primeira parte
Assim, criamos os elementos abstratos básicos do padrão MVP, que, no entanto, não são usados diretamente, na testa, mas através do chamado. contrato - o elemento básico de cada componente do aplicativo, que combina as ações do elemento view e as ações do elemento apresentador. Um contrato é um elemento bastante flexível, cuja composição varia de componente para componente, vinculando componentes de maneira discreta em uma única arquitetura.
Deve-se lembrar que, de acordo com o conceito de MVP, o elemento view deve ser o mais contundente possível, pois realizamos apenas ações elementares, como, por exemplo, mostrar / ocultar texto, alterar o plano de fundo ou a cor do texto, exibir / ocultar o ícone de download etc. d. Definimos os métodos correspondentes a esse elemento na subinterface do contrato View. Enquanto lidamos com a lógica em um apresentador - lógica de negócios, manipulação de dados (CRUD), iniciando tarefas em segundo plano etc. Nele, decidimos quando mostrar certos elementos na tela. Isso é diferente do conceito MVC implementado na primavera, onde, entre a lógica de negócios e a visualização, há um controlador burro que apenas recebe solicitações da visualização e chama um serviço que retorna dados ou executa outras ações definidas pela lógica de negócios. Os métodos correspondentes ao apresentador são definidos na subinterface do contrato do apresentador.
Ao implementar o apresentador, a visualização será manipulada através da variável de visualização da superclasse BasePresenter, enquanto os métodos correspondentes à visualização são implementados na classe de atividade.
Você pergunta, onde está o Dagger 2 aqui e por que ele se rendeu a nós, a implementação do DI no Android atrairá uma coruja para o mundo? A resposta para a segunda pergunta é não, não será. E por que e por que é necessário - na
segunda parte do meu artigo;)