Existem jogos com um visual tão memorável que é assustador considerar o tempo gasto em seu desenvolvimento, pelo menos o último God of War ou RDR2. E há projetos que subornam com sua atmosfera, mesmo que estejam longe da AAA. Como exemplo, o RiME foi elogiado mais de uma vez por estilo, som e história. E, recentemente, o designer de nível do jogo se
juntou à equipe CD Projekt Red para trabalhar no Cyberpunk 2077. O RiME também inspirou o artista 3D Math Roodhuizen a criar sua própria arte.
E no contexto de tudo isso, me deparei com uma ArtStation em um guia para criar água realista. Se da
última vez estávamos conversando sobre o rio, desta vez sobre uma cachoeira estilizada. Na primeira parte, veremos como criar um "efeito de onda" e até diretamente no mecanismo do jogo. Por conveniência, todas as etapas são acompanhadas de gifs e / ou imagens.
Primeiro, graças a Simon Trumpler, um artista da Tequila Games que trabalhou no
RiME . Eu ainda era novo no shaders e no VFX quando encontrei o
material dele e pensei: "Uau, posso fazer o mesmo?" Eu recomendo que você leia o relatório para aprender mais sobre maneiras de criar efeitos estilizados (como fogo, por exemplo).
Agora vamos falar sobre a criação de uma cachoeira. Isso será especialmente útil para pessoas que não estão familiarizadas com o sistema Shader Graph. Nosso objetivo: aprender novas maneiras de trabalhar e entender melhor os shaders.
Usarei o Unity como exemplo, mas a maioria dos métodos também é aplicável no UE4 - se você está acostumado a trabalhar lá, basta repetir depois de mim. Por conveniência, cada etapa é visualizada com um gif ou imagem.
Então você vai precisar de:
- Unity 2018.
- Amplify Shader Editor (plugin Unity). Mas se você não deseja gastar dinheiro com isso, instale o Unity 2017 e faça o download do Shaderforge gratuito da loja de ativos (a nova versão do mecanismo não suporta esse plug-in, mas ainda funciona no Unity 2017). Ambas as ferramentas são quase idênticas, exceto que alguns pontos são chamados de maneira diferente.
- Autodesk Maya.
- Qualquer coisa para criar ou editar texturas. Eu uso o Photoshop e, às vezes, até o Substance Designer (mas você definitivamente não precisa dele para essa cachoeira).
Primeiro, sobre o "efeito cascata" que ocorre quando uma cachoeira cai na superfície. Também pode ser usado para outros fins, por exemplo, para criar ondulações em torno de objetos na água.

Abra o Unity e verifique se você tem o plugin shader instalado. No momento da redação deste artigo, o Unity tinha seu próprio Shader Graph, que ainda está em desenvolvimento. E enquanto ele não estiver pronto, ainda recomendo usar o Editor de Sombras Amplify para Unity 2018 ou Shaderforge no Unity 2017.
Crie um novo material e dê um nome a ele (tenho MAT_WaterWrinkles). Em seguida, clique com o botão direito do mouse no material na guia Projeto e vá para Criar> Amplify Shader> Surface Shader. Nesse caso, o novo sombreador será aplicado automaticamente.
Você pode selecionar um sombreador a qualquer momento na guia Materiais> lista suspensa de sombreadores (para Shaderforge, haverá algo como um sombreador PBL). Lembre-se de que o sombreador deve ser nomeado na lista de pastas e no próprio sombreador após ser aberto.

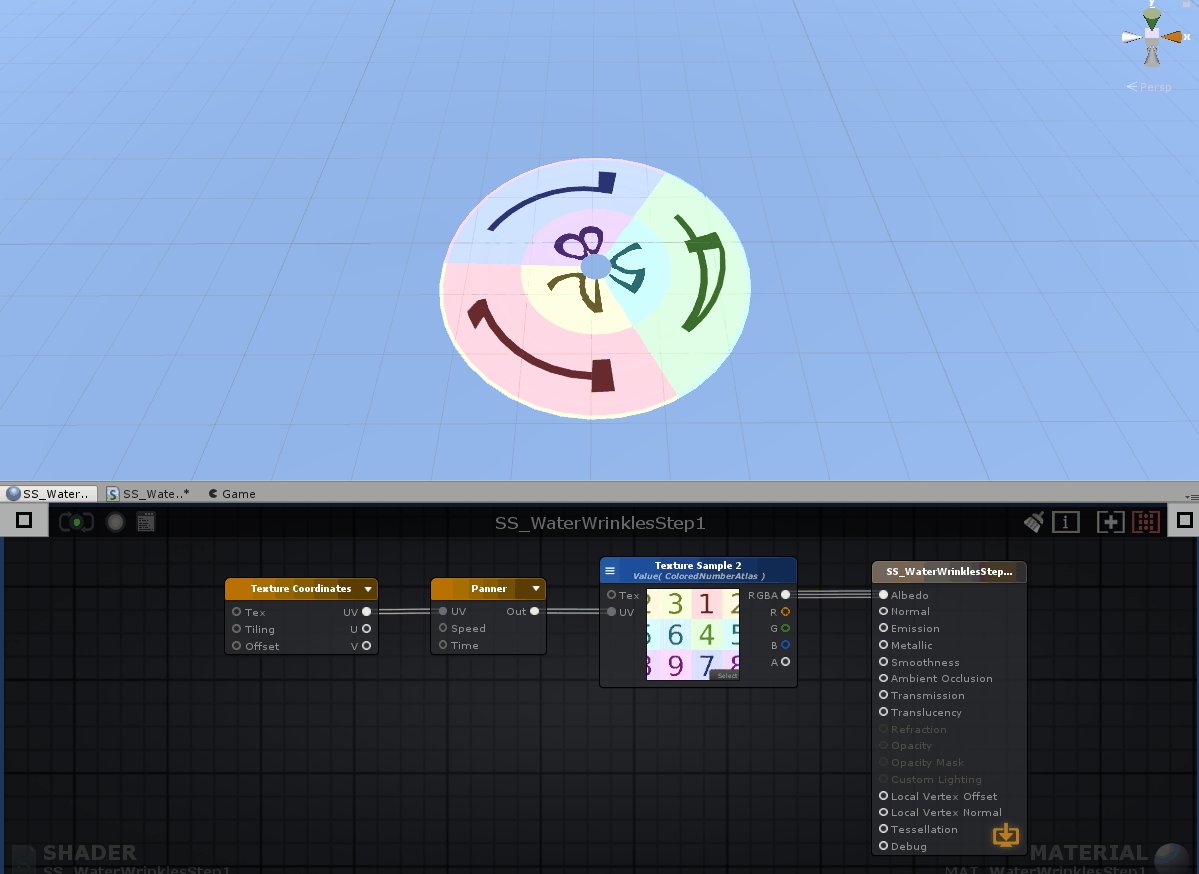
Assim que você abrir um novo sombreador, verá algo assim:

Não escreverei um guia detalhado sobre o uso do Shader Graph e, se você for completamente novo, leia primeiro os guias introdutórios.
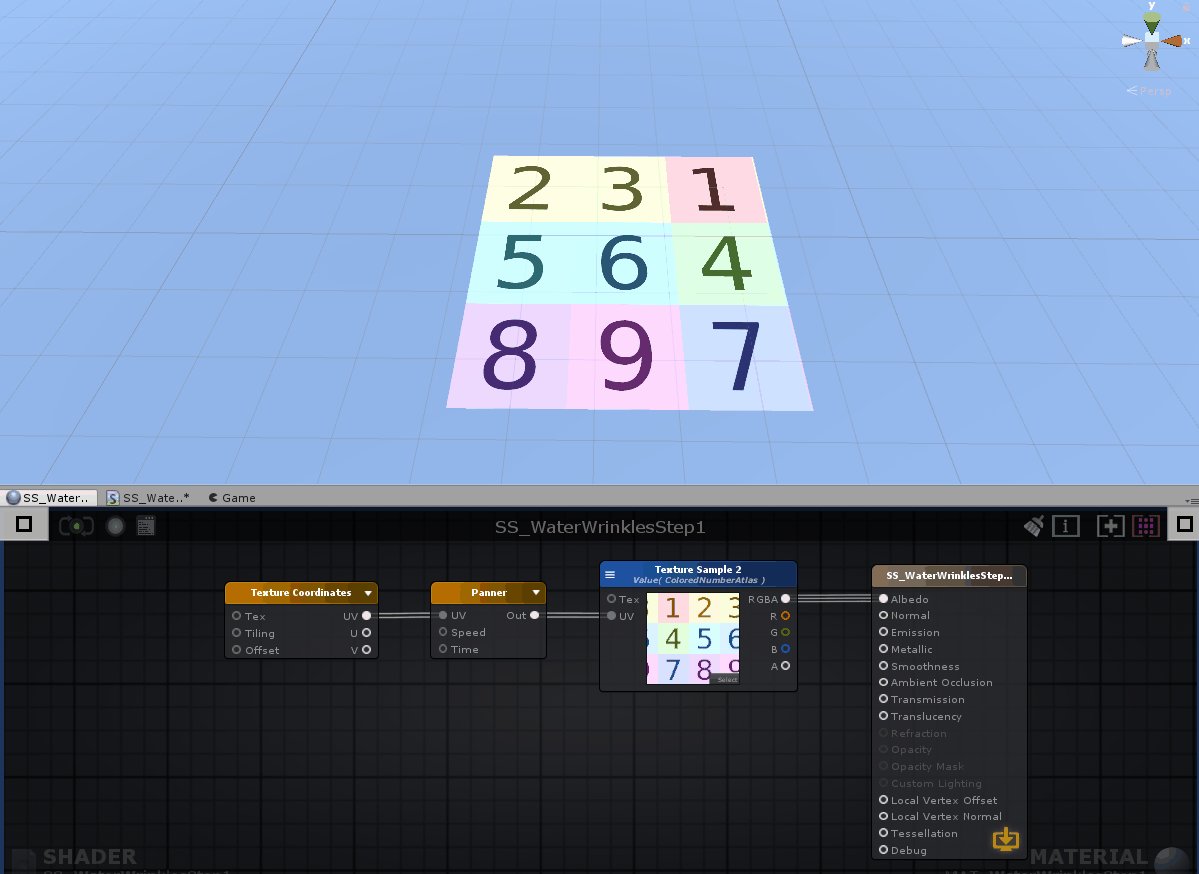
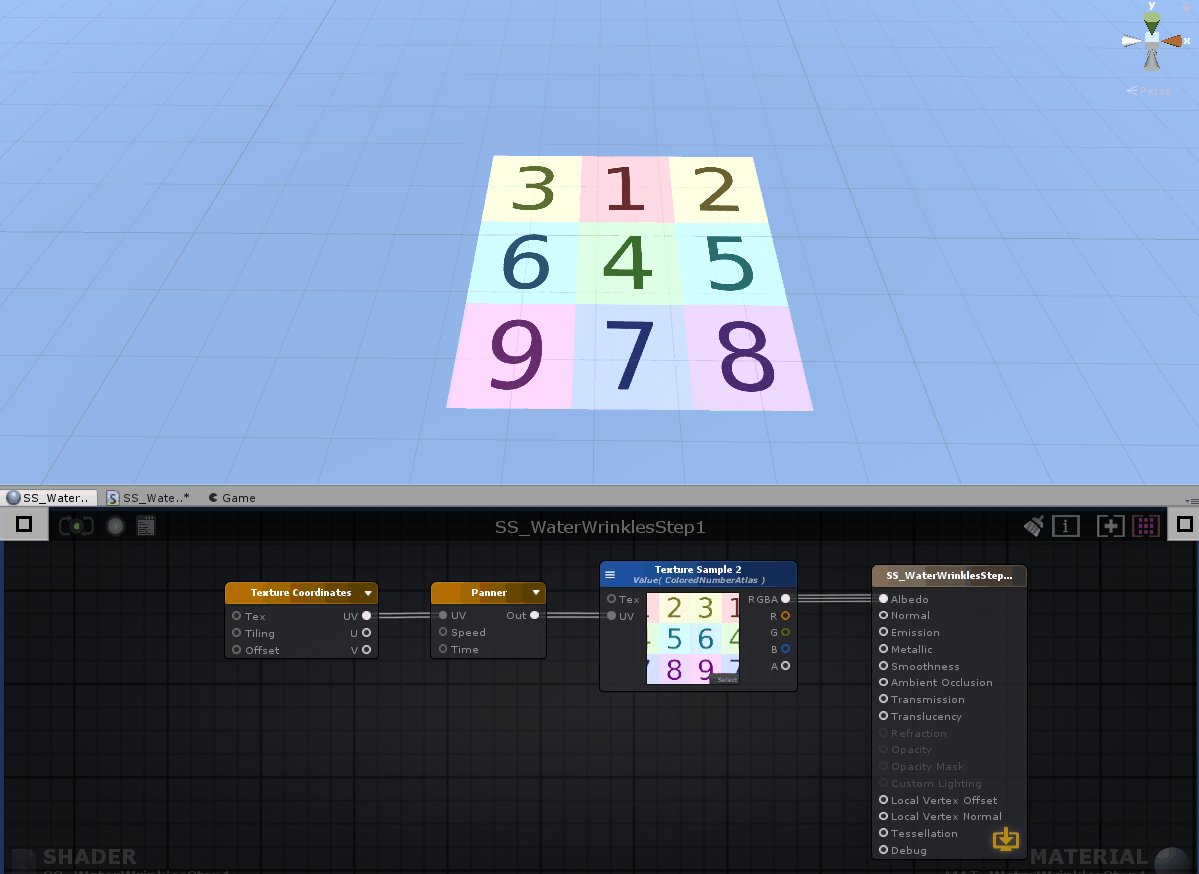
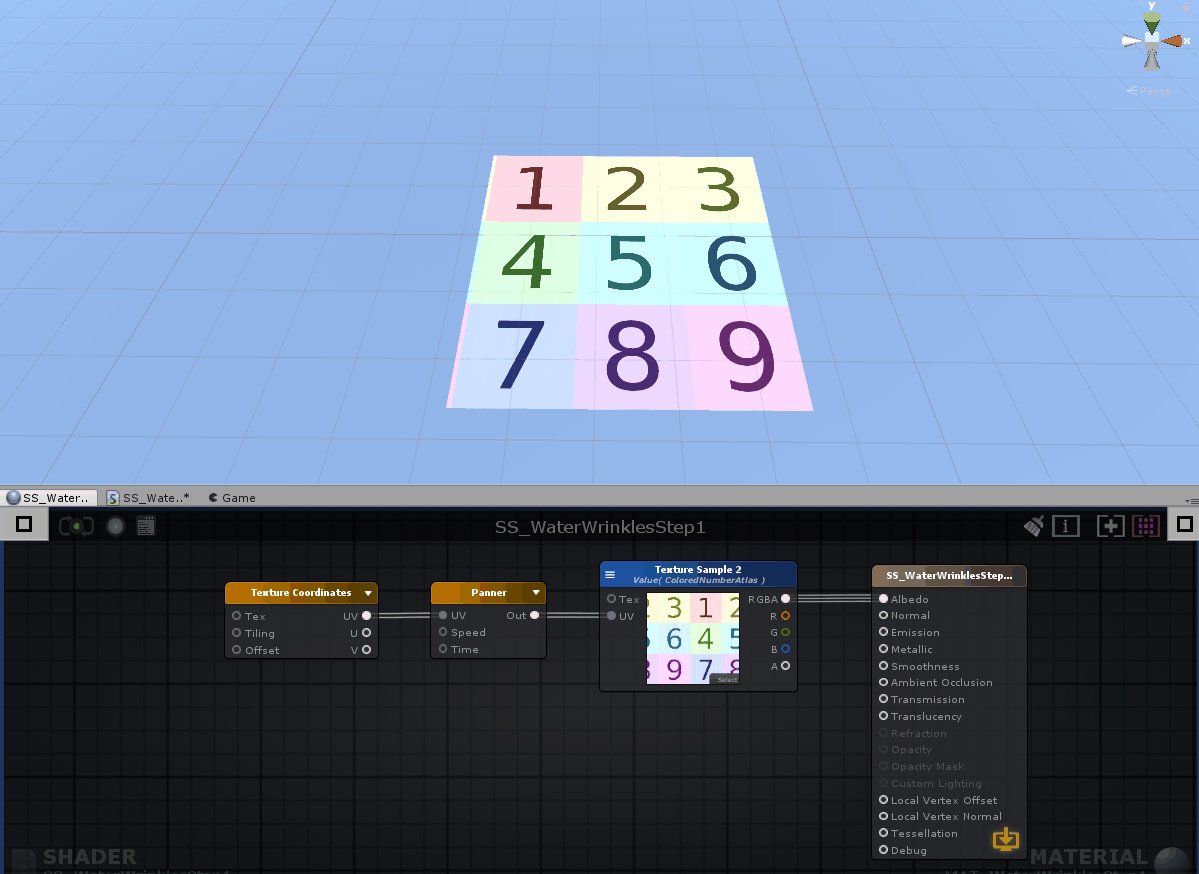
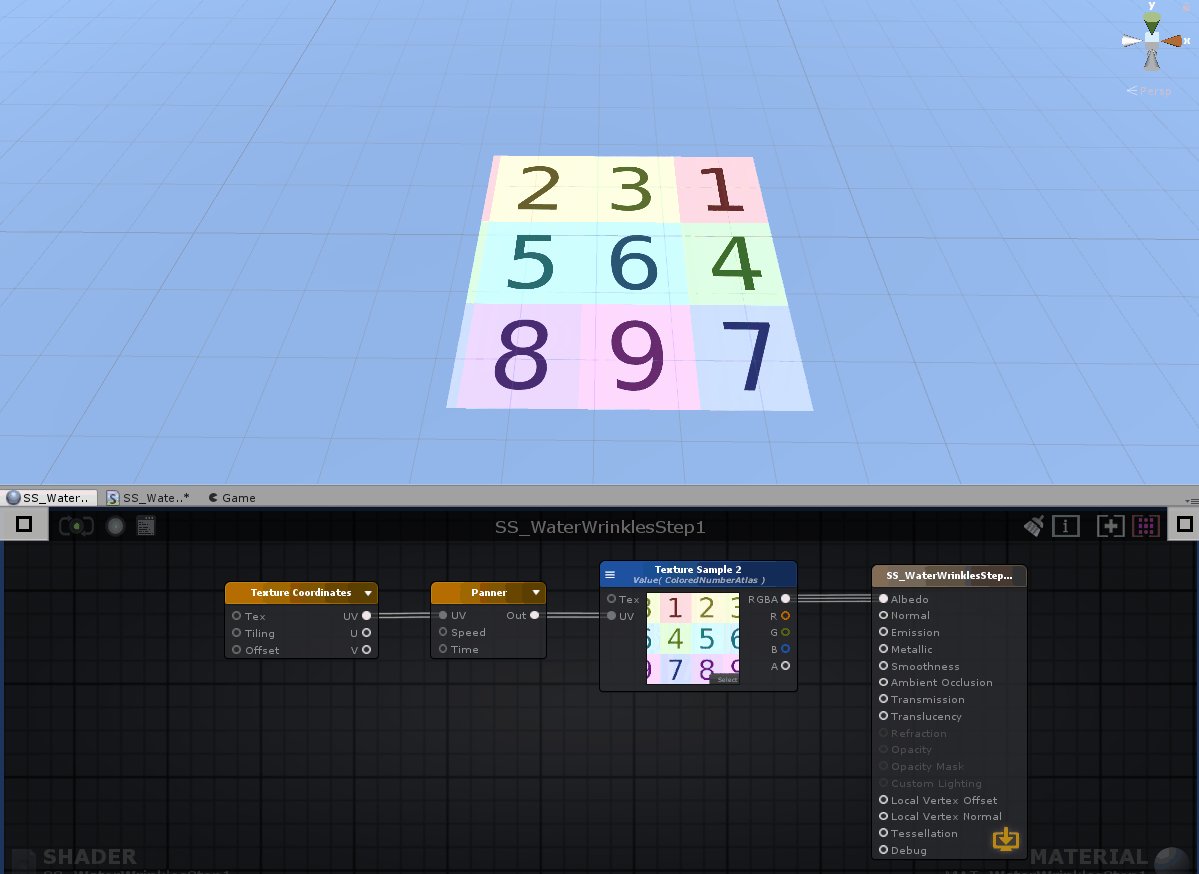
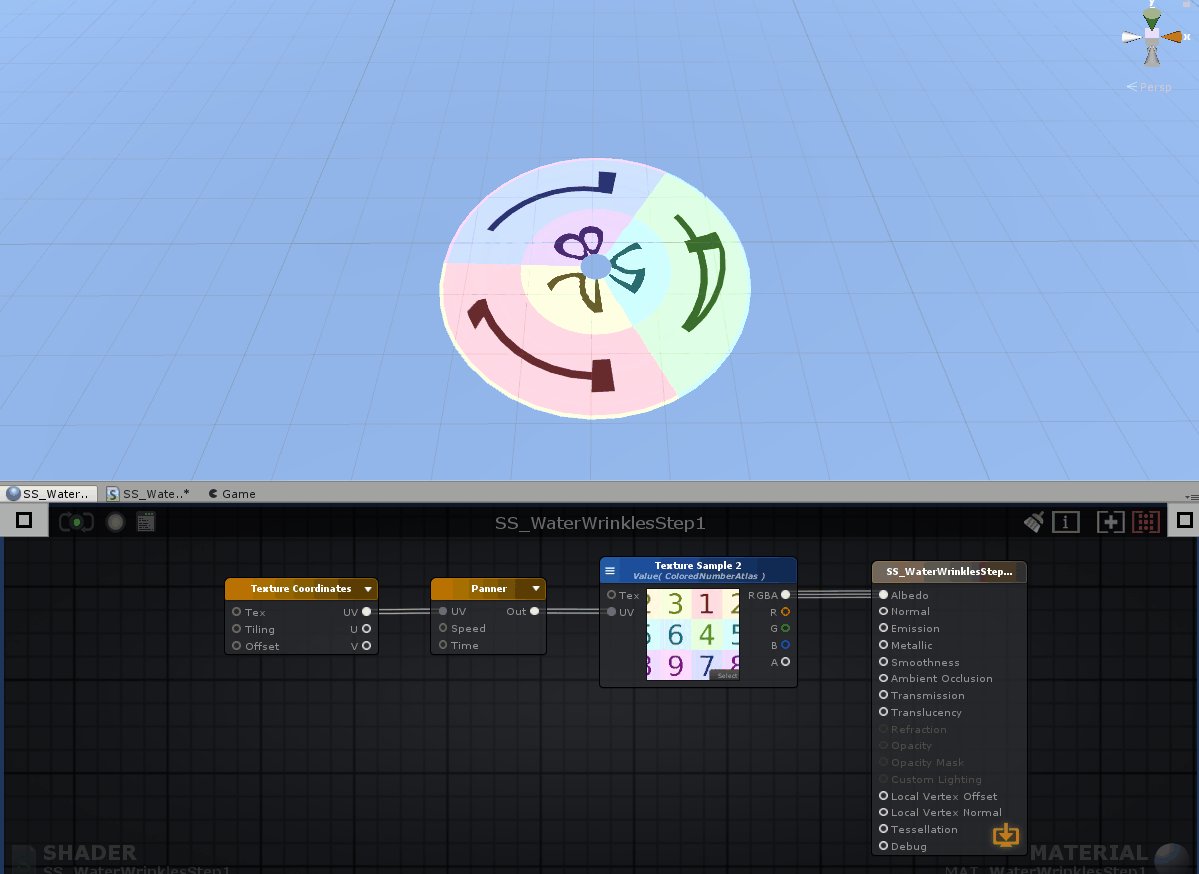
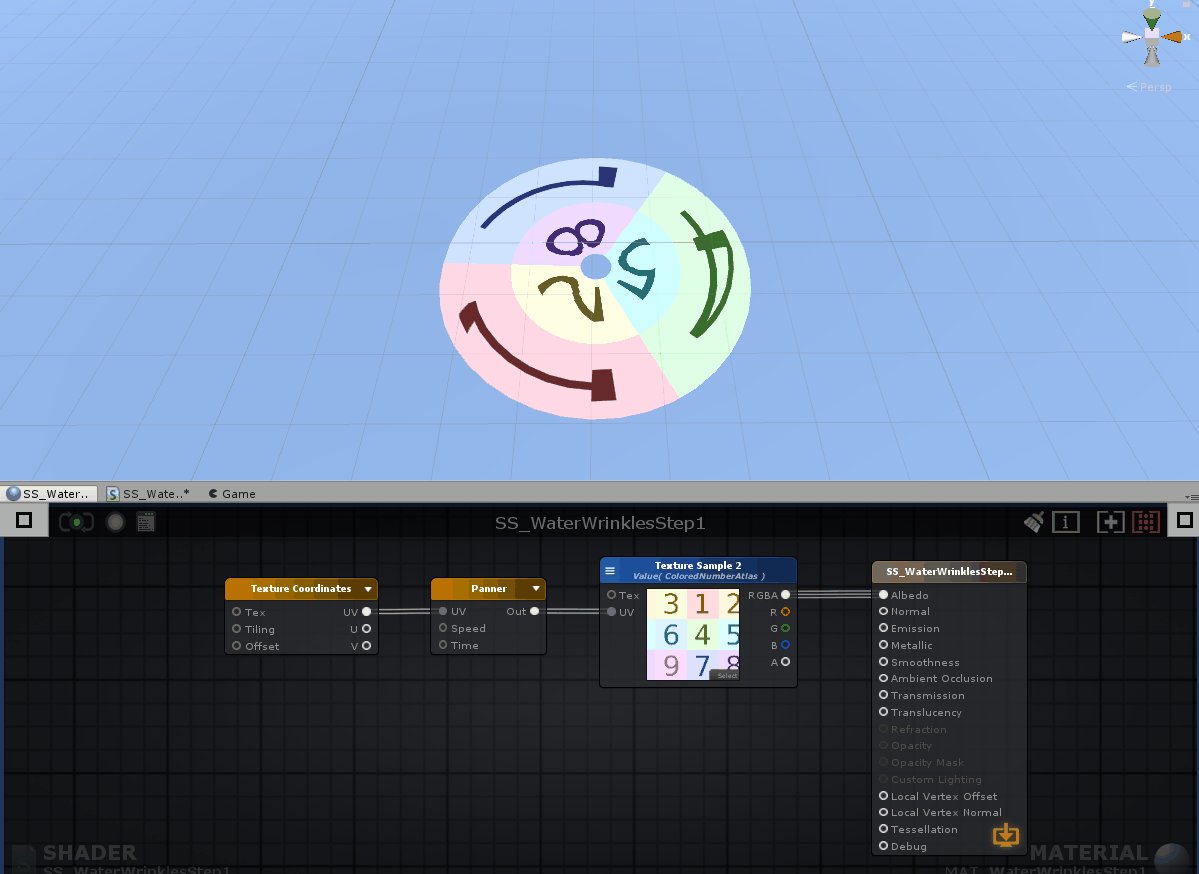
De qualquer forma, para obter o efeito desejado, primeiro precisamos de um Panner regular. Aqui está a textura de teste no avião:

Panner move as coordenadas UV. Verifique se a textura do modo de quebra automática está definida como repetir. No Shaderforge, pode ser necessário conectar um nó temporário à entrada Panner, pois o Amplify alguns desses valores básicos já estão incluídos no próprio nó.
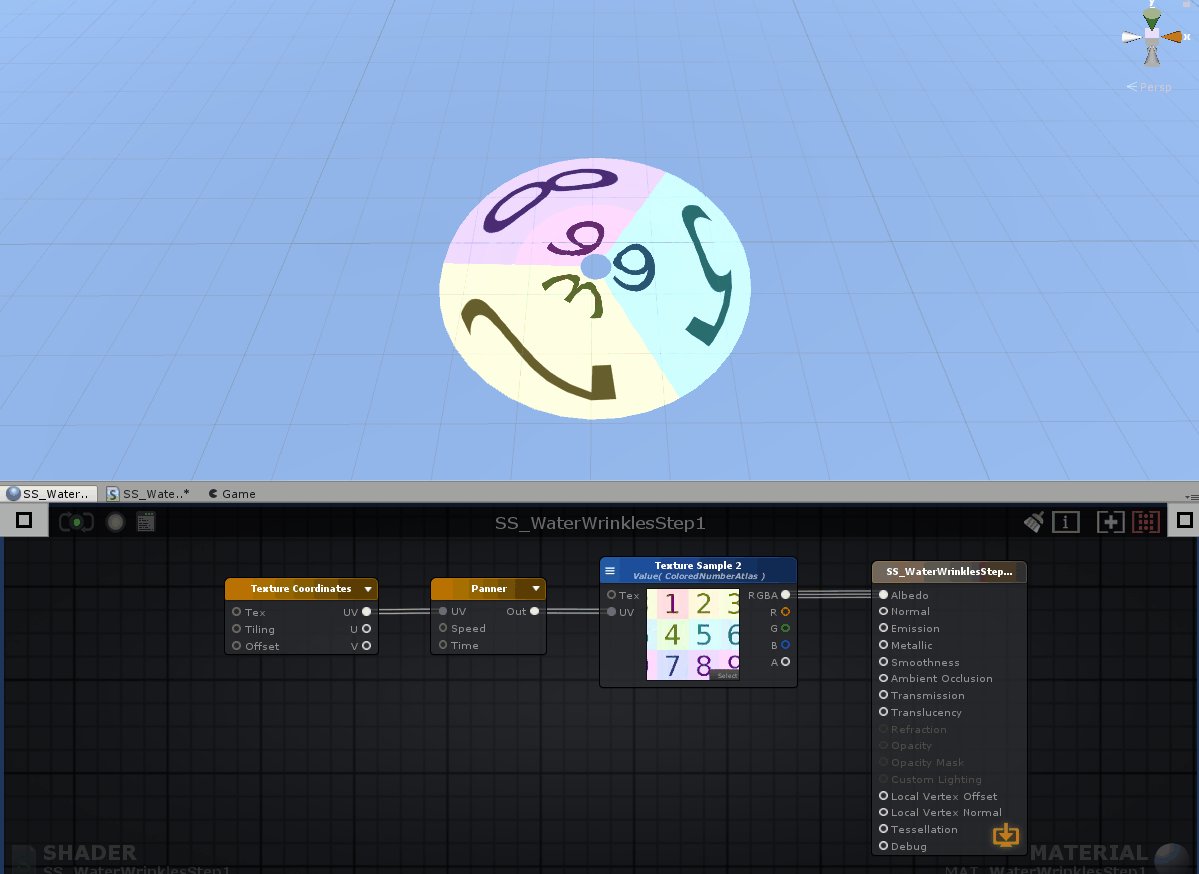
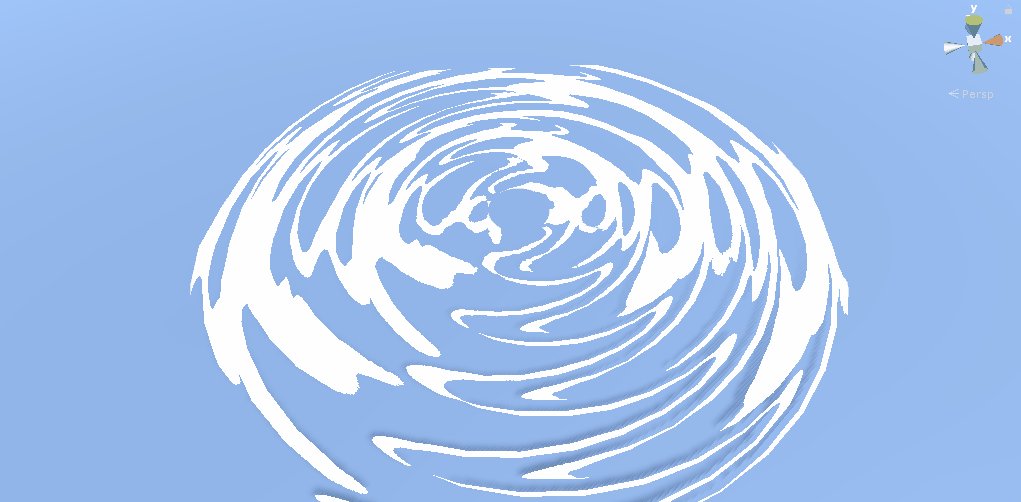
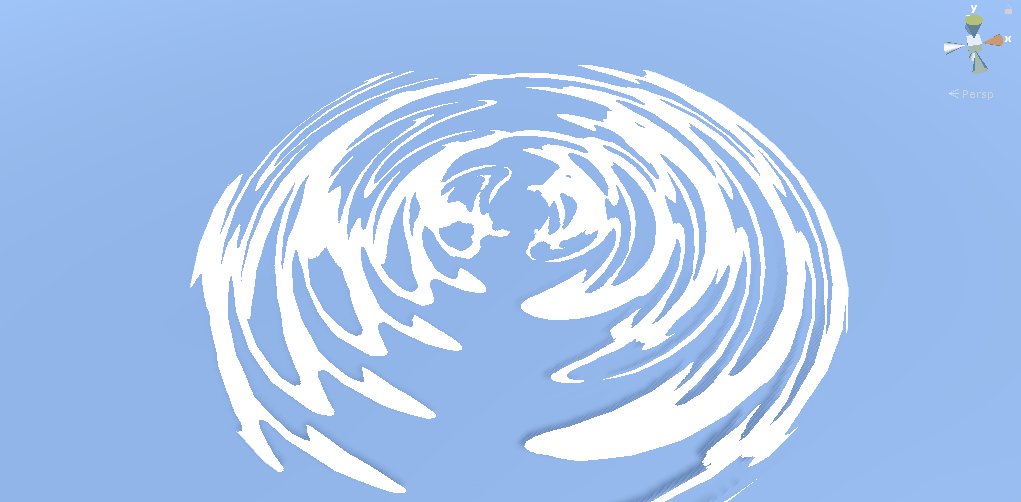
Portanto, temos uma textura em movimento. Mas queremos alcançar esse efeito:

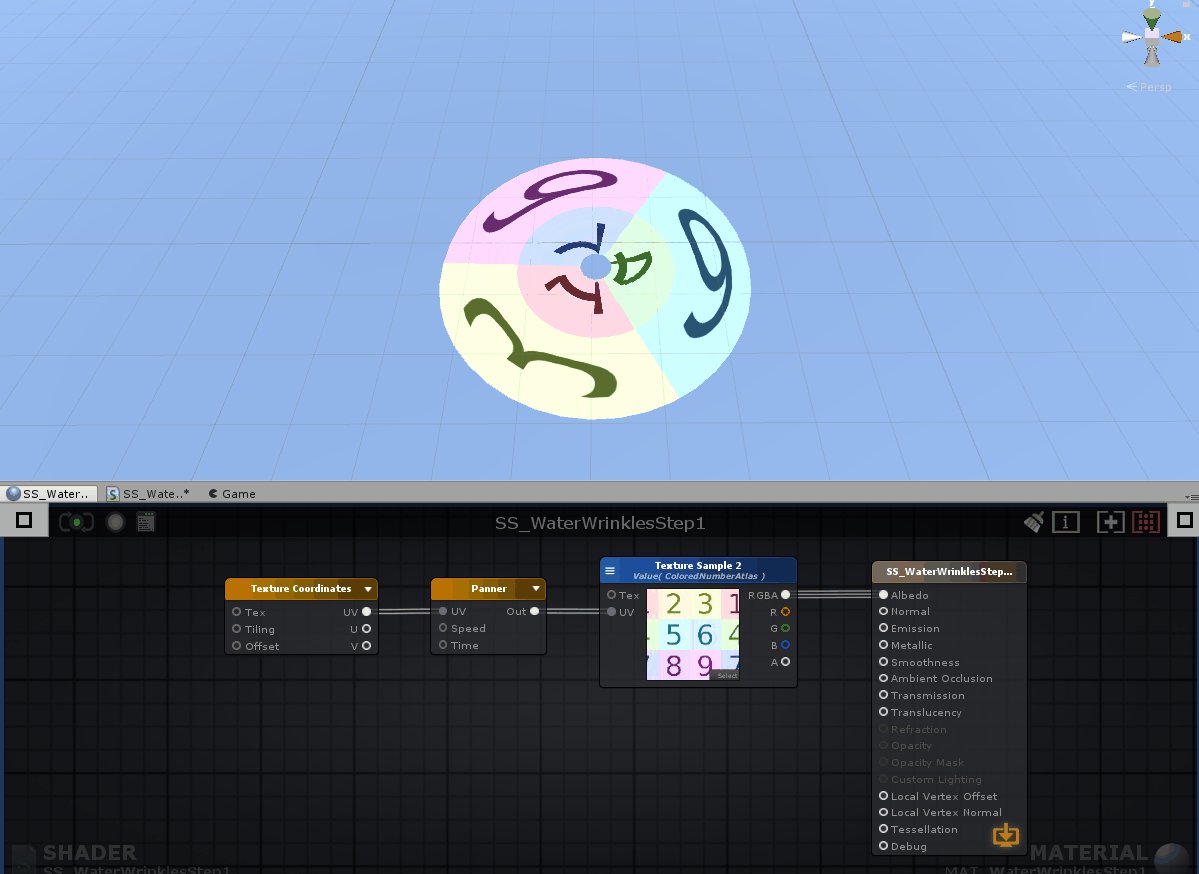
E para isso é necessário que ele role assim:

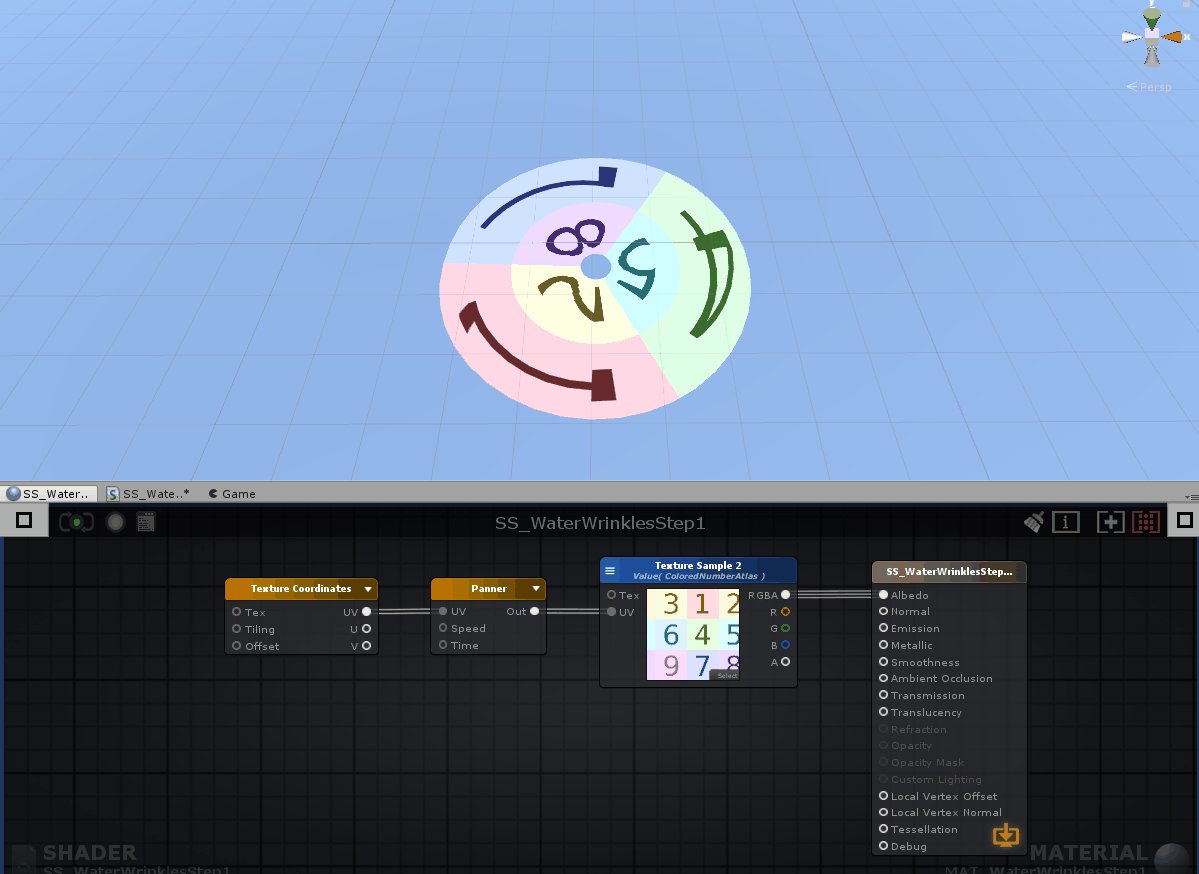
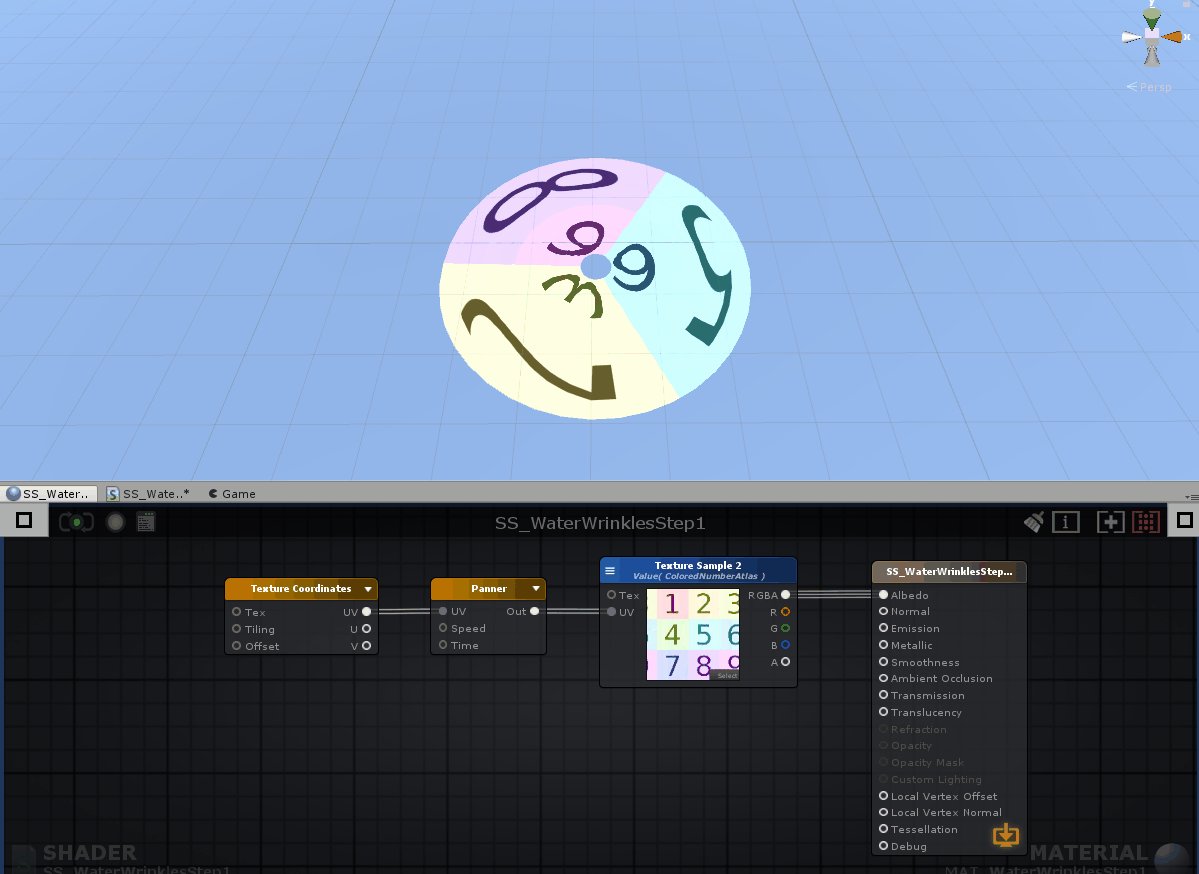
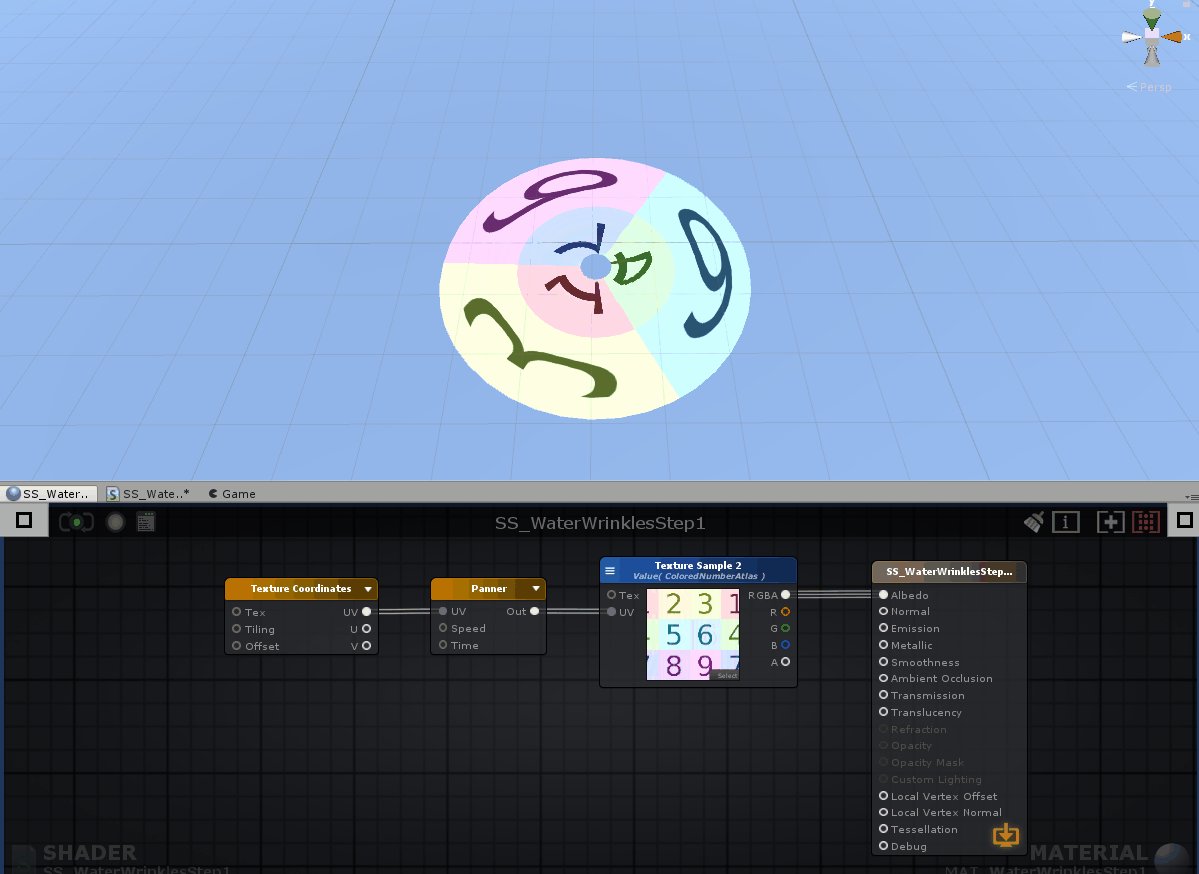
Como você pode ver, a estrutura do nó é a mesma - Panner simplesmente move as coordenadas UV nas direções U e V (ou X e Y). Para obter a direção desejada do pan, precisamos criar uma malha personalizada com UV. Gif para maior clareza:
Aplicando o mesmo material a outra malha, podemos controlar a direção da textura no espaço 3D quando ele se move no espaço UV.

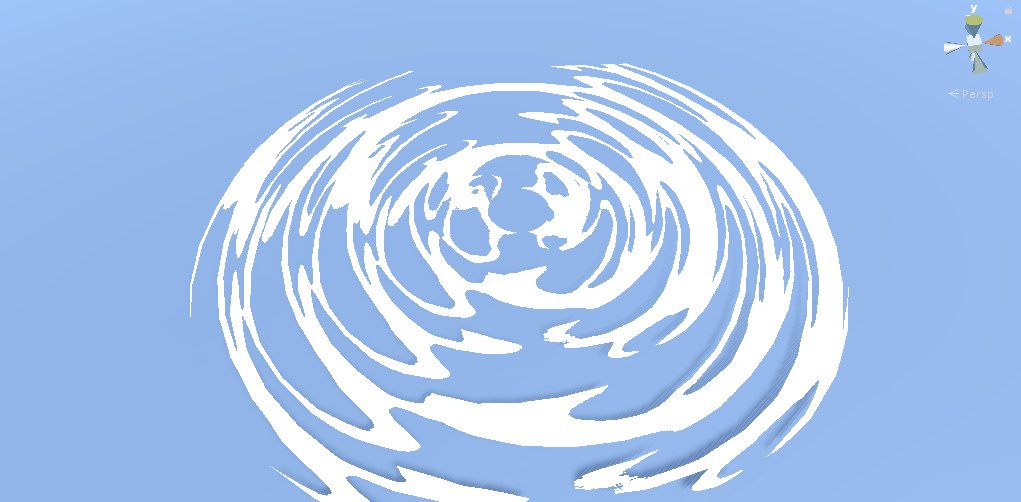
Para aprimorar o efeito, adicione mais alguns polígonos e distorça os UV, para que a textura no centro se mova mais rapidamente do que nas bordas. E coloque o UV para que a costura não fique visível.

Uma conclusão importante vem daí: bons efeitos raramente consistem em um sistema e geralmente são uma combinação de vários.
Temos uma textura se movendo na direção certa, na velocidade certa. A varredura UV é posicionada de forma que a movimentação da direita para a esquerda no espaço UV com o Panner se transforme em movimento interno e externo no espaço 3D. Para evitar costuras na textura no modelo 3D, é necessário fixar a varredura UV (tecla de atalho X para encaixar na grade) nos vértices do espaço de textura verticalmente. Como resultado, alcançamos o efeito desejado.
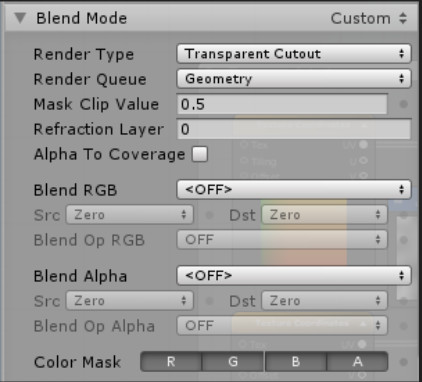
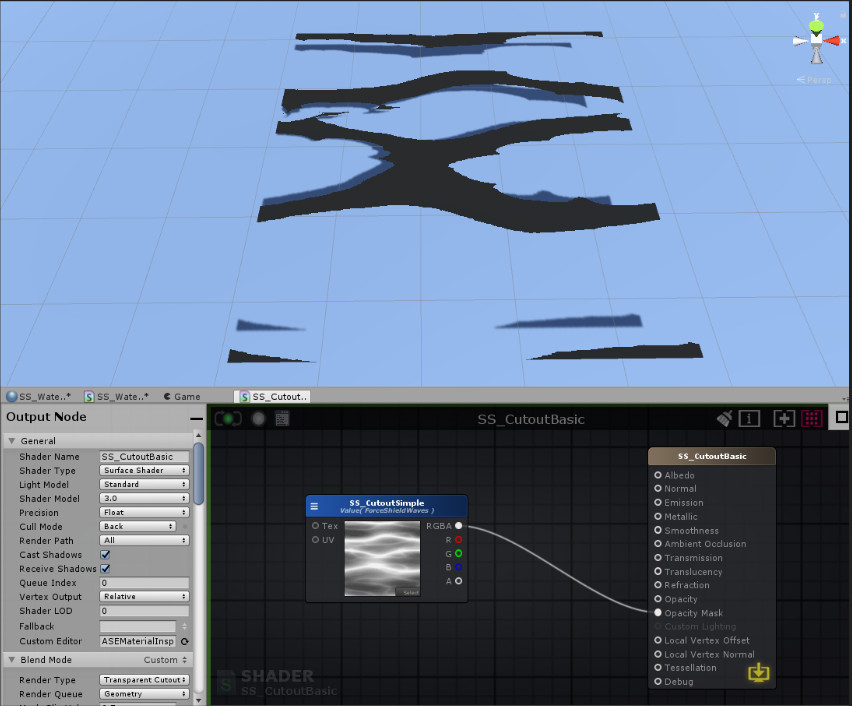
Agora transparência. Vamos começar com as coisas básicas. Muitos cálculos simples que você faz no sombreador variam de 0 (preto) a 1 (branco). Ou seja, 0,5 é um tom de cinza e 0,2 é um tom de cinza escuro. Ao aplicar esses valores (nesse caso, ao canal Opacity do nó principal de saída), você controlará o nível de transparência do material. Lembre-se de que você deve ativar esse recurso primeiro. No Amplify, você pode alterar o tipo de renderização (no modo de mesclagem) de opaco para, por exemplo, transparente. Nesse caso, usaremos o tipo de renderização de recorte transparente - o pixel exibido por esse material é completamente transparente ou totalmente opaco. Isso pode ser visto no gif acima - não há pixels "translúcidos" exibidos por esse shader.

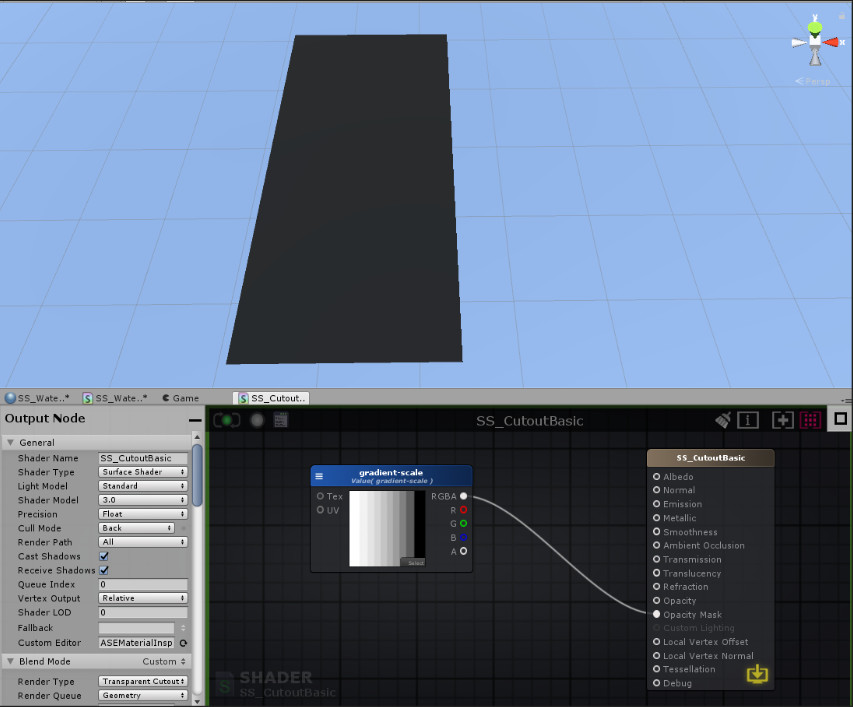
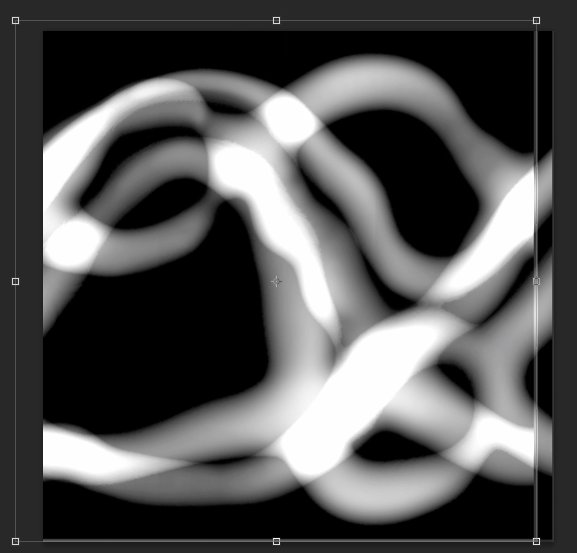
Pegamos uma textura gradiente com um passo e a colocamos no shader. Aqui, ele se conecta à saída albedo (cor) do nó principal.

E aqui está conectado à saída da Máscara de opacidade (este parâmetro é ativado quando o tipo de renderização é Recorte transparente).

Pode-se observar que a textura do gradiente usa valores de pixel preto e branco para determinar a transparência ou a opacidade. Tudo de 1 (branco) a 0,5 (cinza) se torna opaco e tudo de 0,5 (cinza) a 1 (preto) se torna completamente transparente (ou não é exibido). A Máscara de opacidade cria uma linha rígida e arredonda os valores para 0 ou 1, dependendo de qual número está mais próximo.
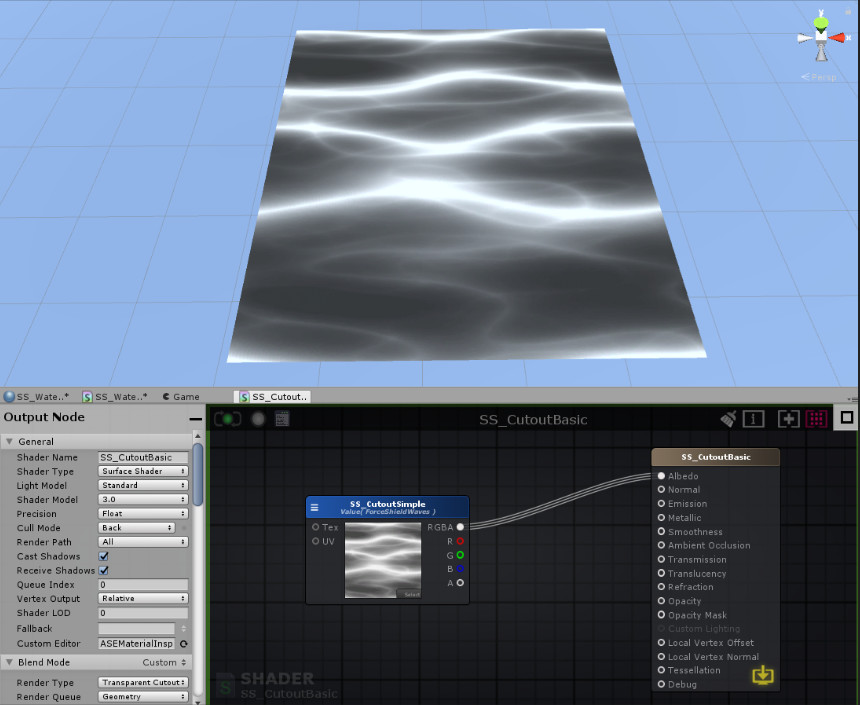
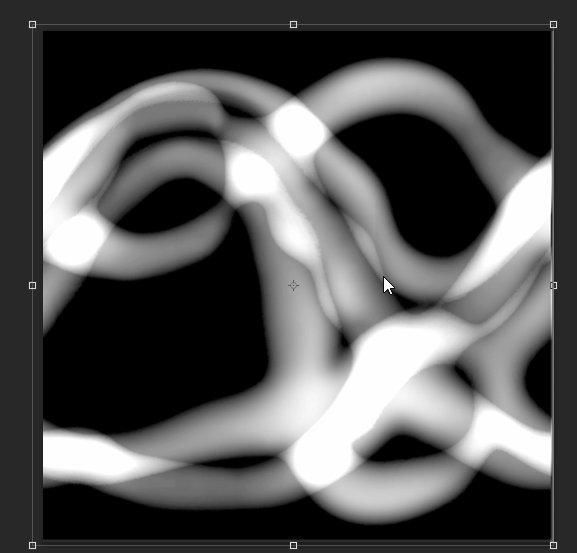
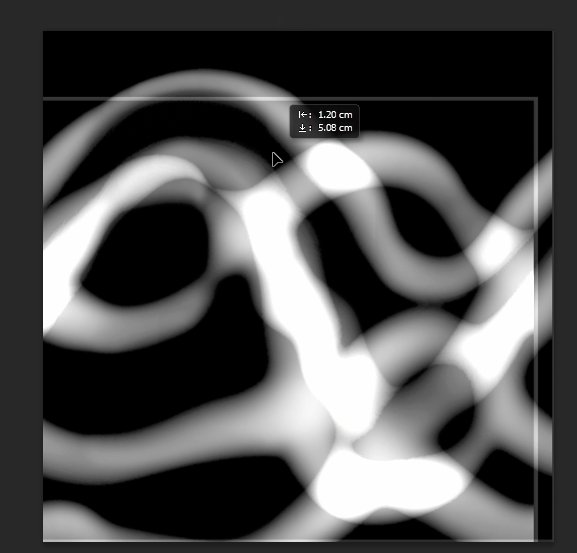
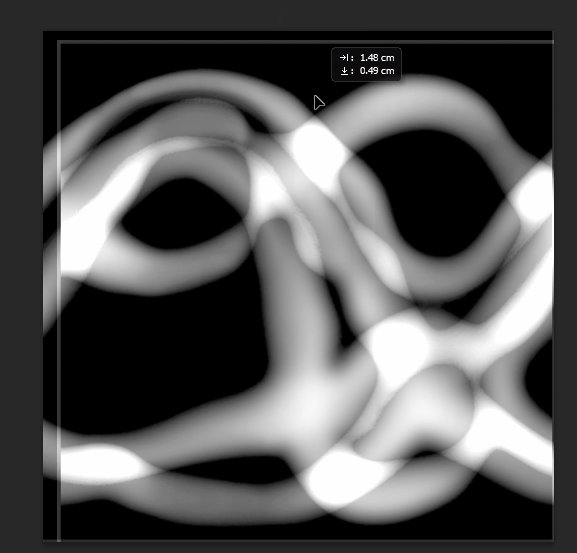
Outra textura em escala de cinza:

Conectado à máscara de opacidade:

Você entendeu a ideia. E você adivinha como pode ser usado:

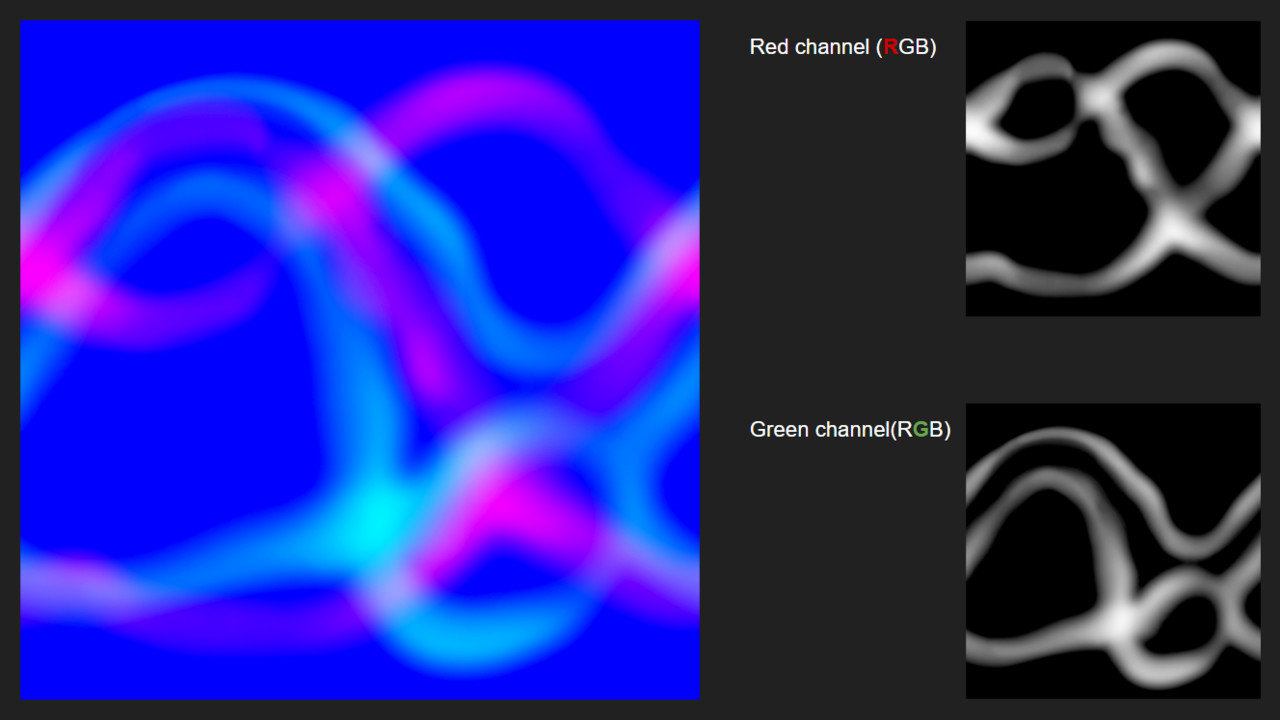
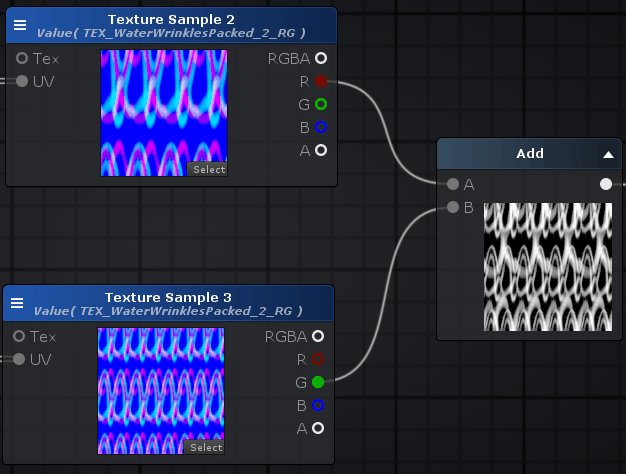
Você vê basicamente uma imagem azul rolando no Gráfico Shader. E o fato de eu usar apenas a saída R (vermelha) desse nó. Por uma questão de otimização, agrupei duas texturas em escala de cinza (texturas em escala de cinza) em um arquivo, mas isso não é necessário. Imagens semelhantes podem ser empacotadas usando o Photoshop ou o Substance Designer.

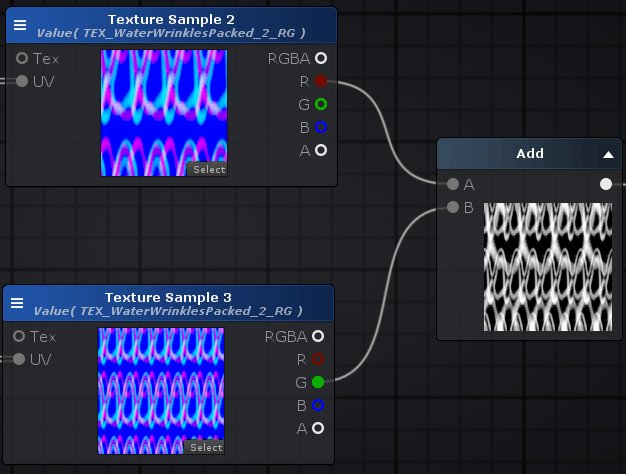
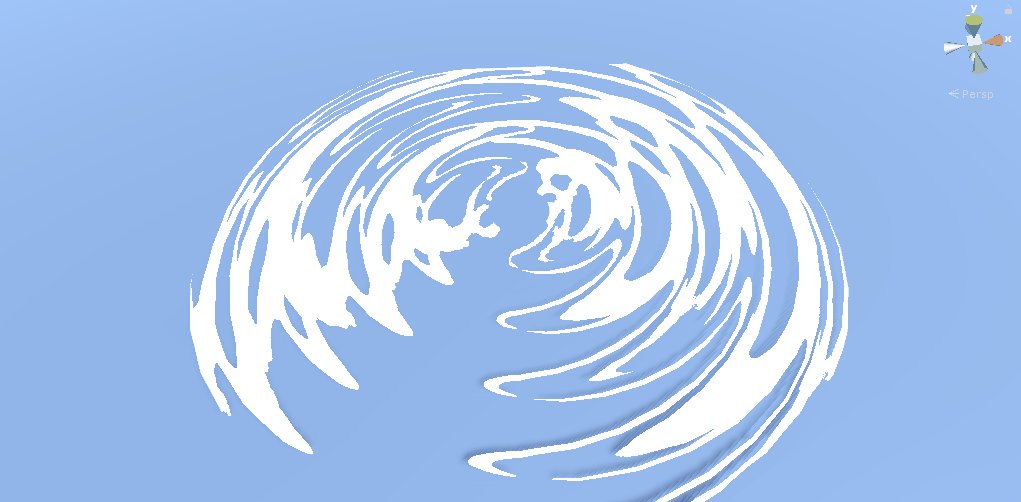
O efeito cascata é um bom começo, mas pode ser melhor. Por que não empilhar duas texturas em escala de cinza umas sobre as outras para tornar o efeito cascata mais aleatório?

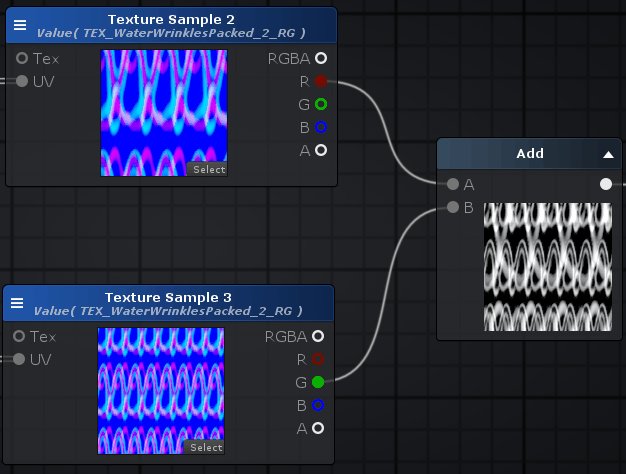
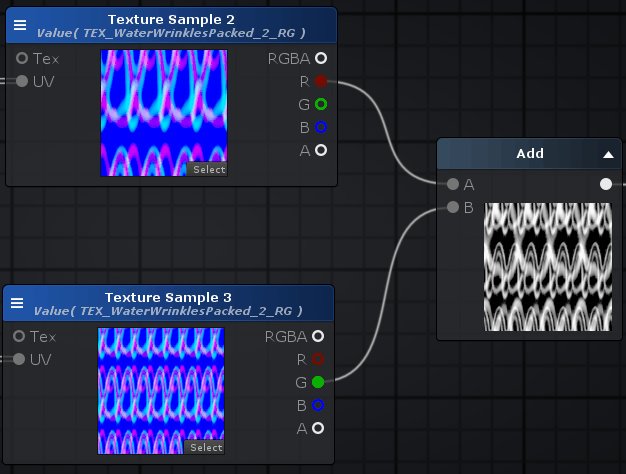
Eu uso a mesma textura, mas adiciono canais diferentes. Eu as rolo em velocidades diferentes e um pouco em direções diferentes. A textura possui um bom gradiente de valores de cinza, o que dá uma sensação de efeito de onda aleatória.
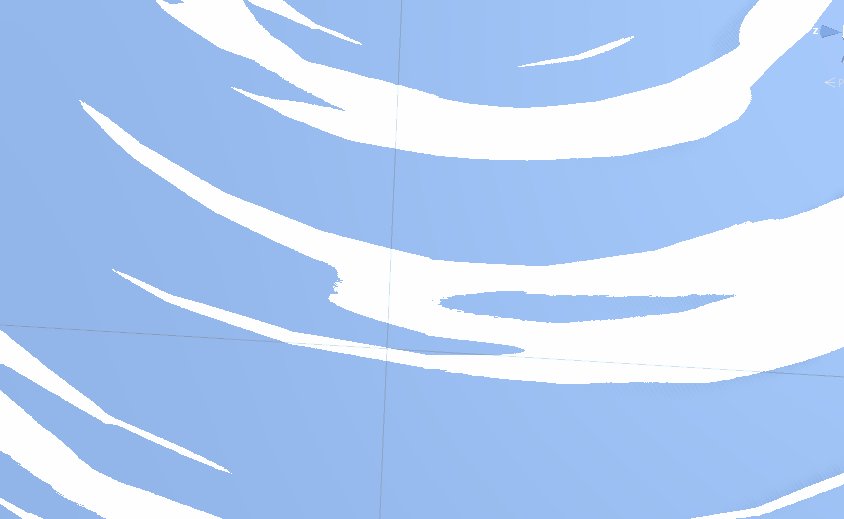
No próximo gif, há mais uma coisa que ainda não discutimos - portanto, sua versão pode parecer um pouco diferente:

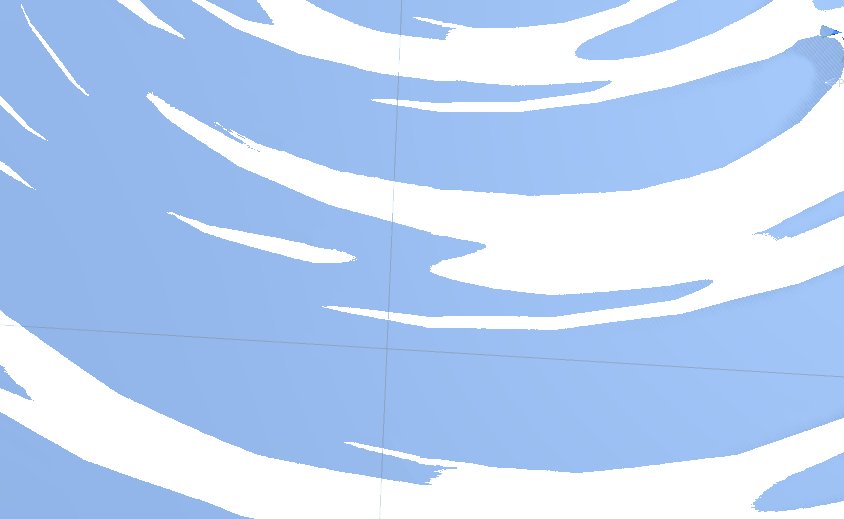
Você pode ver, por exemplo, que um pixel com um valor de 0,2 (que não é renderizado) passa sobre um pixel com um valor de 0,4 (que também não é renderizado) e de repente se torna um pixel com um valor de 0,6 - já que estamos usando um nó adicional (0,2 adicionado a 0,4 e 0,6). Adicionar essas duas texturas de escala de cinza em ondas umas sobre as outras em velocidades diferentes dá um efeito próximo ao desejado.

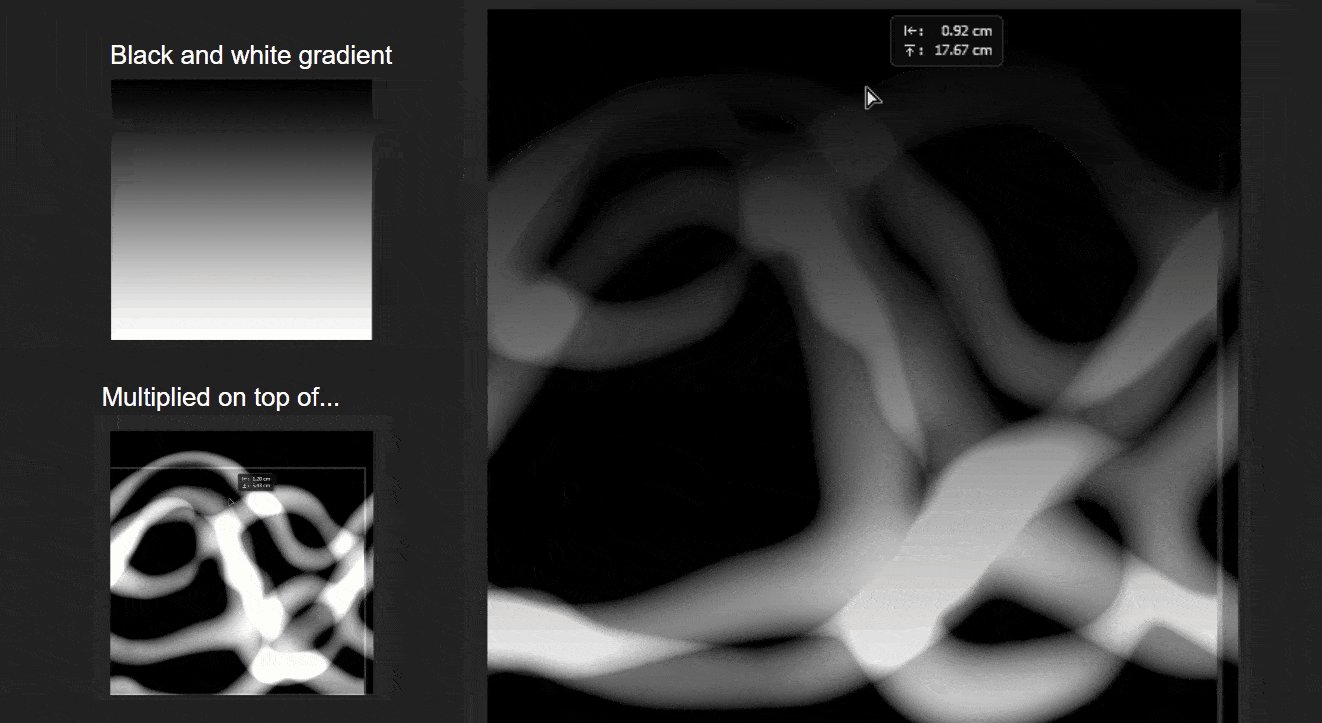
Aqui, para demonstrar o resultado, adicionei texturas em escala de cinza no Photoshop.

No entanto, a costura no final da malha ainda é distinta. E precisamos entender isso:

Em vez disso:

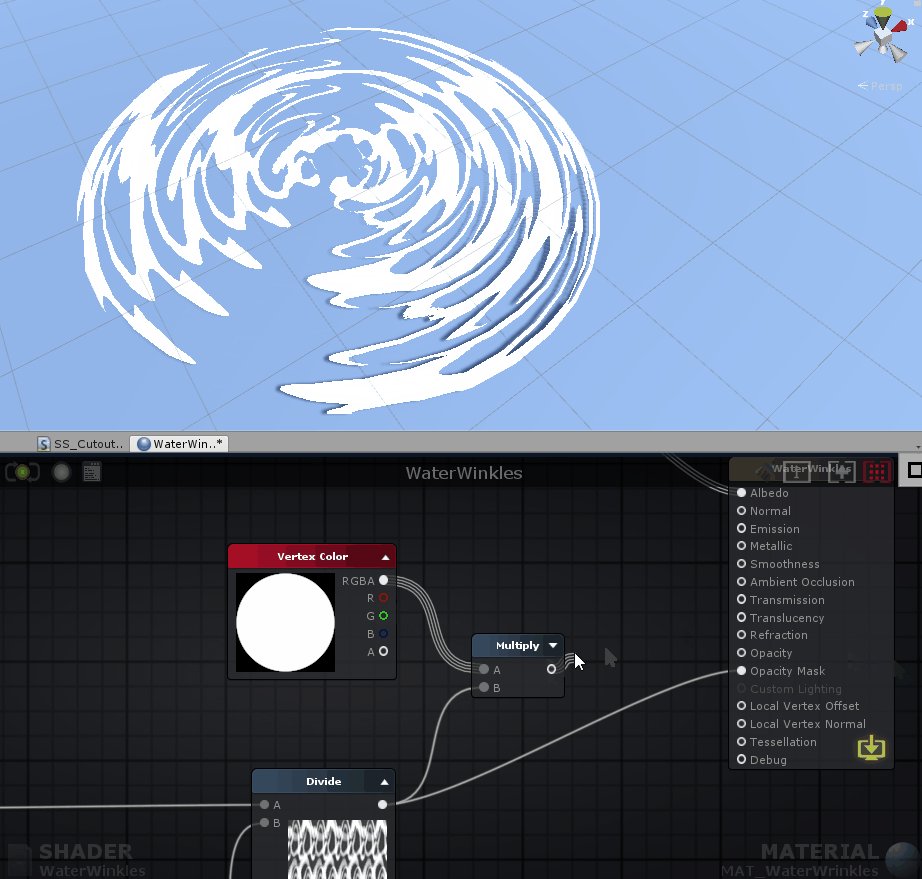
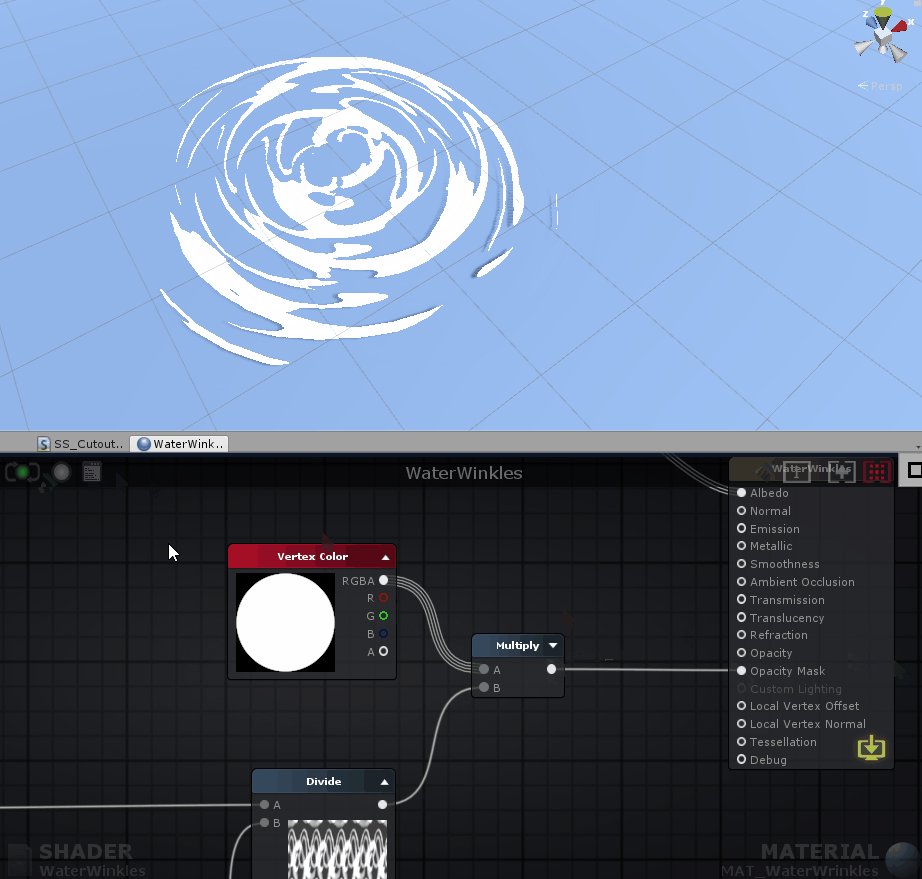
No primeiro dos dois GIFs, as ondulações diminuem lentamente e se tornam menores quando se aproximam da borda da grade. A maneira mais fácil de fazer isso é usar a cor do vértice (cor do vértice).
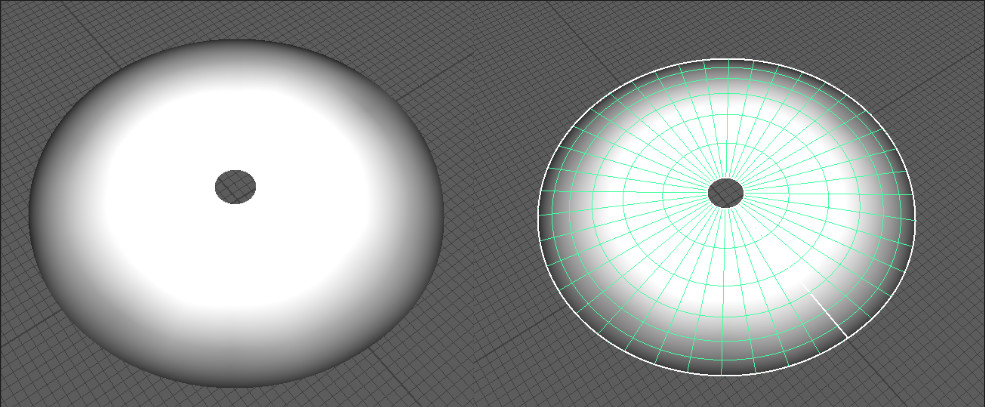
Cada vértice do modelo contém seus próprios dados (por exemplo, coordenadas X, Y e Z), além de uma cor que possui um valor de 0 a 1. A cor dos vértices também pode ser definida no editor 3D.
A maioria dos vértices externos é preta (ou seja, eles têm um valor de 0). Eles se tornam brancos (mais perto de 1) ao se aproximar do centro. Observe que você precisará de subdivisões adicionais para obter vértices que podem ser coloridos.

Por exemplo, no Maya, para colorir, você pode ir ao menu Exibição de malha> Pintar cor de vértice e clicar no campo Mais opções.
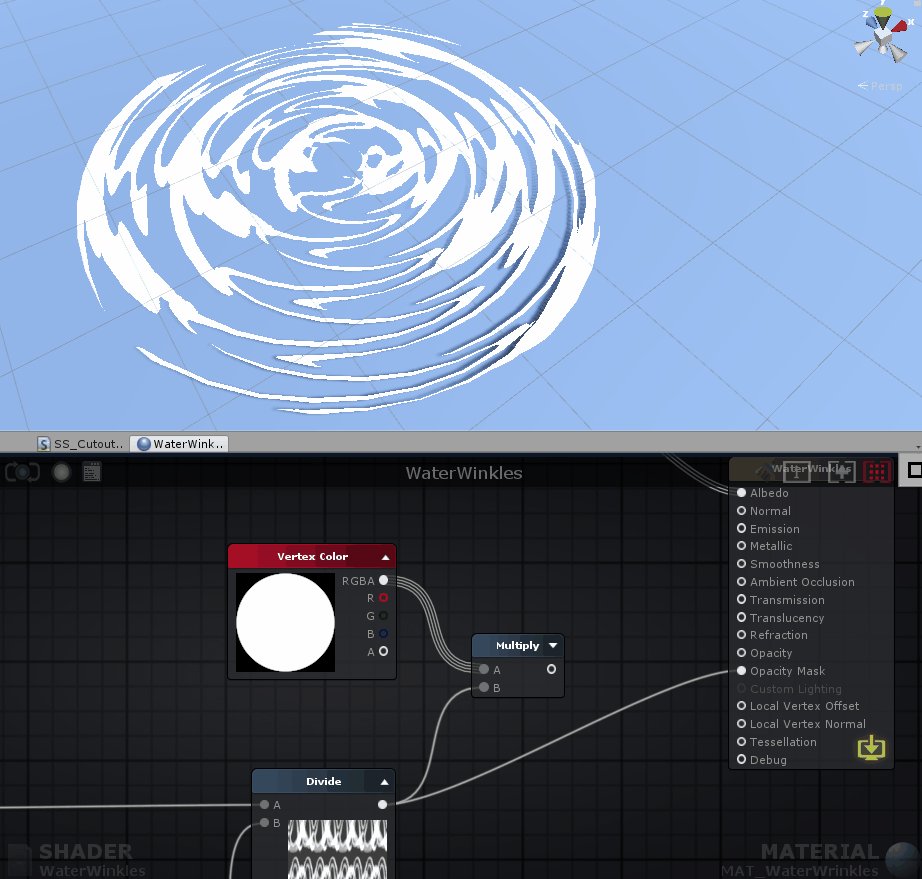
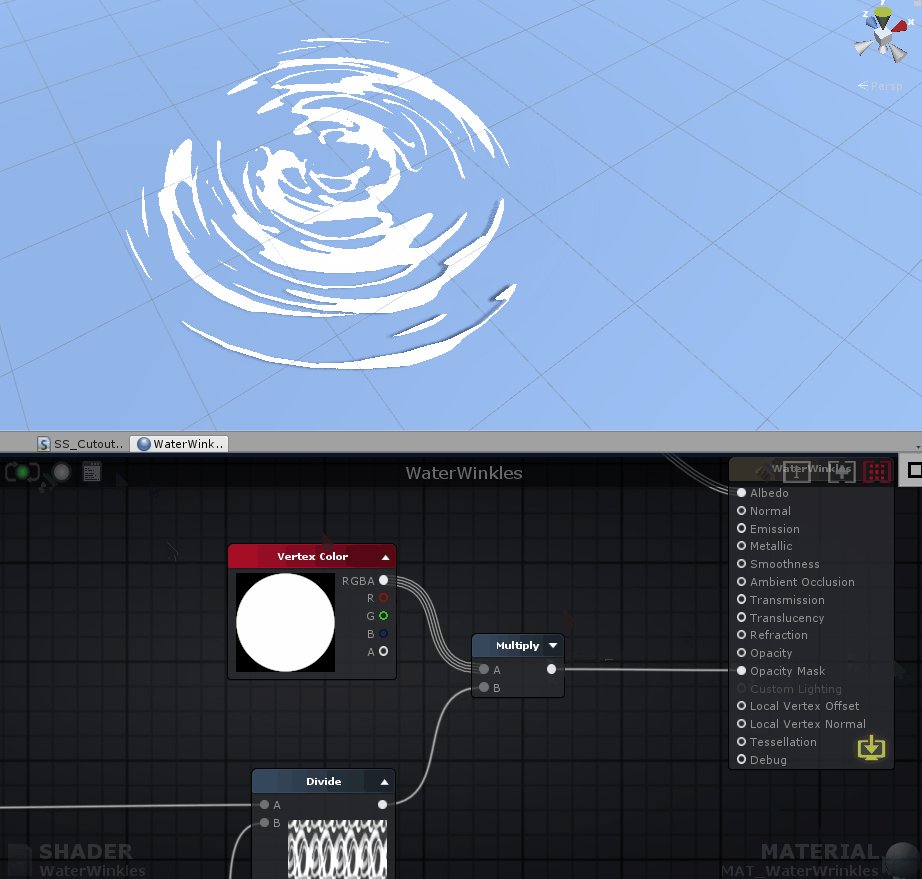
Agora podemos combinar o Vertex Color em nosso shader usando o Multiply.

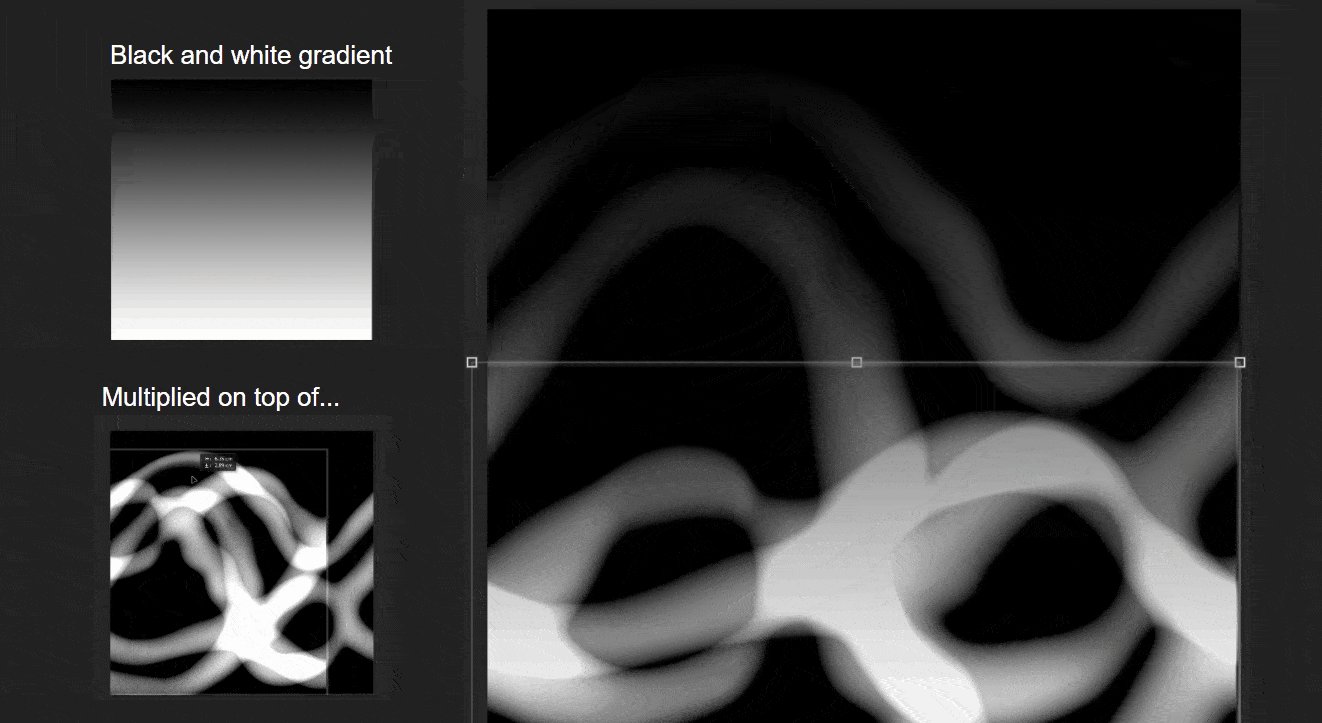
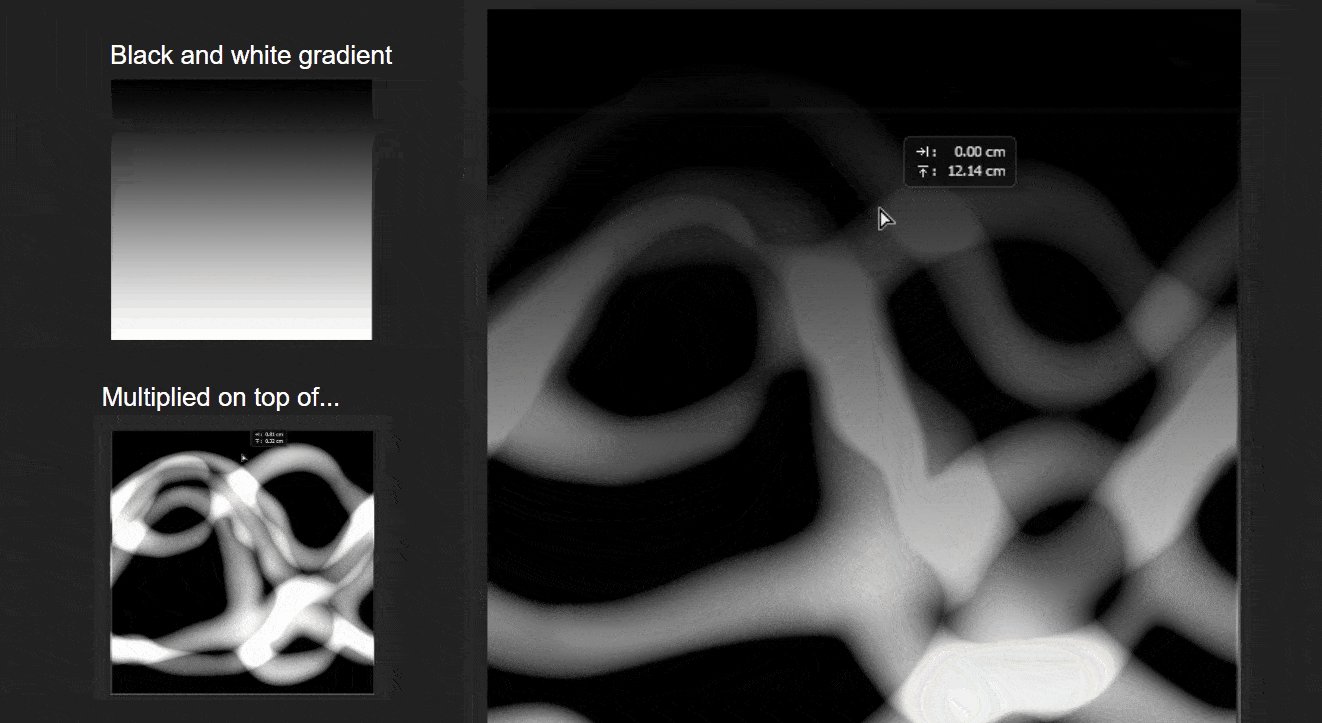
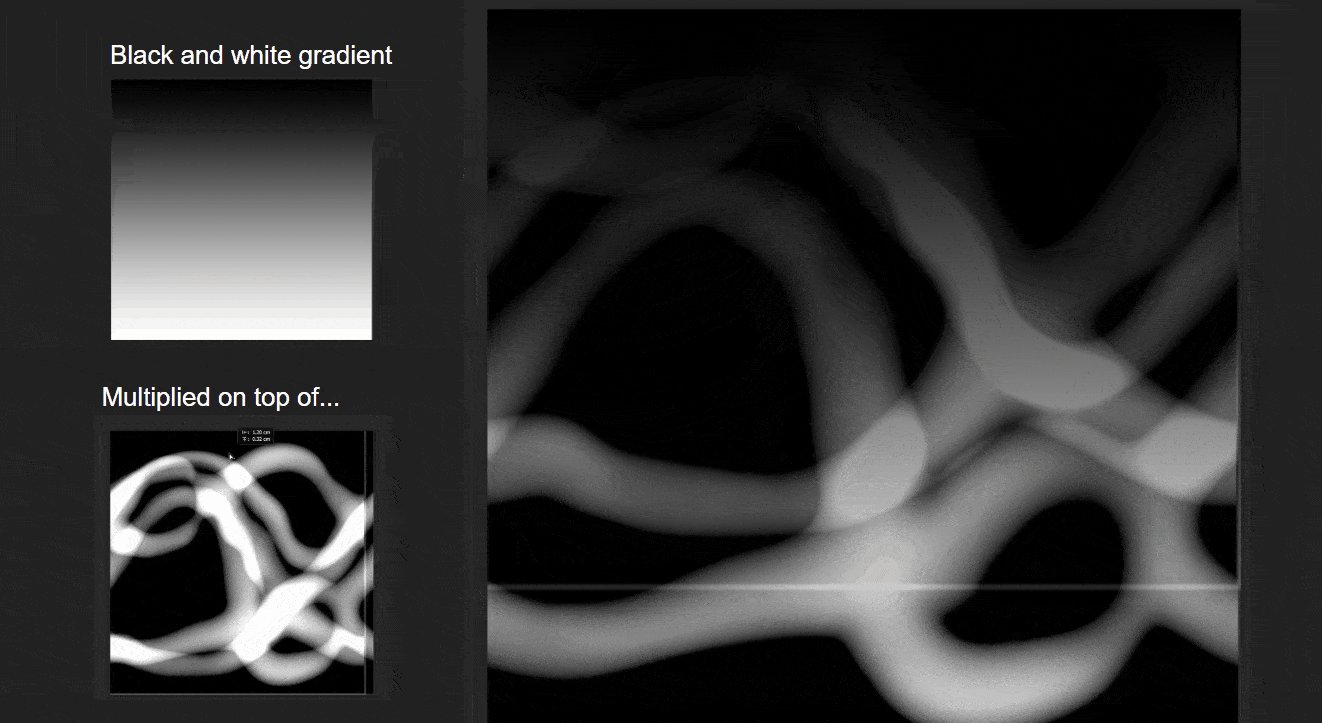
Eu apliquei um gradiente sobre as texturas usadas e configurei o modo de camada para Multiply.

O gradiente aumenta o valor de cinza para 0 (preto), portanto, os pixels de renderização serão mais difíceis (eles não aparecem abaixo do valor de 0,5). Isso leva ao fato de que as linhas de pulsações são comprimidas mais perto da borda (as cores dos vértices atuam principalmente como um gradiente).

Adicionei mais alguns nós para controlar a espessura das linhas onduladas. Aqui está o gráfico completo:

Apenas experimente a velocidade / direção da rolagem, ajuste a textura e tente alterar os ladrilhos para aproveitar ao máximo o efeito.
Isso nos ajudará a criar um shader mais complexo - uma cachoeira. Falaremos sobre ele na próxima parte.