No final de 2018, o
Panda-Meetup # 9 Frontend ocorreu em Samara. Nesse evento, tentei assumir um novo papel e fiz uma apresentação. Meu nome é Evgeny Kholmov. Eu vim para programar há mais de 10 anos, como estudante. Nos últimos 5 anos, desenvolvo sistemas de serviços remotos nos principais bancos russos, dos quais dois anos como gerente. Durante esse período, participei da criação de vários aplicativos corporativos russos, passando por espinhos de soluções pesadas de arquitetura, integração e processos. Com base na minha experiência no desenvolvimento de vários grandes bancos da Internet, eu disse aos convidados do mitap que benefício seria se você seguisse as regras de um bom estilo de desenvolvimento. As figuras dubladas impressionaram a platéia. Os participantes da reunião literalmente me sobrecarregaram de perguntas. É possível que entre os leitores de Habré este tópico encontre uma resposta animada.

Você pode assistir ao vídeo da minha apresentação no Youtube.
E para os cidadãos de Khabrovsk, preparei uma versão em texto do meu relatório.
Estudando problemas de legibilidade do código, deparei-me com o StackOverflow sobre um tópico curioso. Ele discutiu a importância do código legível para os negócios e se o desempenho e a correção são mais importantes. Como resultado, de acordo com os membros da comunidade, o critério mais importante foi a legibilidade do código.
Naquela época, eu não estava interessado em problemas de legibilidade de código - estava desenvolvendo o próximo banco da Internet. O frontend usou HTML5, AngularJS, LESS. O projeto foi desenvolvido para um dos maiores bancos da Rússia. Eu mudei para esse projeto no Promsvyazbank, onde desenvolvi um banco de Internet muito semelhante: o mesmo segmento de clientes, o mesmo número de usuários, quase a mesma pilha de tecnologia (HTML5, AngularJS, SCSS). Mas, apesar da forte semelhança dos projetos, a transição para mim foi muito difícil. É tudo sobre estilo. O código para esses projetos era muito diferente em design e legibilidade geral. Se no Promsvyazbank os desenvolvedores seguiram rigorosamente as diretrizes, no novo projeto não havia regras de estilo claras.
Foi então que eu pude entender (e até calcular) quais benefícios um grande projeto traz para guias rígidos de estilo. Após analisar os custos de desenvolvimento do meu novo projeto, cheguei à mesma conclusão que os leitores do StackOverflow: a legibilidade é o critério mais importante.

Regras de bom estilo
Para o AngularJS e o Angular 2+, um especialista bem conhecido no mundo do desenvolvimento de front-end, John Papa, criou guias de estilo que descrevem as regras de bom estilo ao desenvolver aplicativos Angular. Trabalhando no Promsvyazbank, aprendi sobre esses guias de estilo. A equipe os seguiu claramente em todos os projetos. Mas no novo projeto, o código veio de empreiteiros que não pensavam tão seriamente sobre o estilo de programação. Com minha nova equipe, me deparei com tarefas diárias que eu já havia resolvido anteriormente. No entanto, isso não me deu nenhuma vantagem, mas apenas dor e sofrimento.
Uma história de tempo perdido ou por que precisamos de todas essas regras
O guia de estilo de John Papa lista muitas regras. Listá-los repetidamente não faz sentido, eles estão perfeitamente definidos na
fonte original . Limitarei-me a apenas alguns exemplos que demonstram de maneira colorida os benefícios das recomendações de especialistas.
Vamos começar com um simples
Estudo de caso. Os usuários do banco da Internet exibiam taxas de câmbio irrelevantes. Foi-me dada a tarefa de carregar os cursos atuais no momento da operação. Eu esperava ver o código responsável pelo carregamento das taxas de câmbio em serviços e componentes. Mas, é claro, ele não estava lá (caso contrário, eu não teria nada para escrever). Verificou-se que as taxas de câmbio foram extraídas e filtradas no nível inicial do aplicativo, no arquivo app.run, após o qual foram colocadas no Session Storage. Claramente, essa não é a melhor abordagem. Além disso, para resolver o problema, o código precisava ser retirado de lá. Demorou um dia inteiro para concluir uma tarefa simples.
Agora, observe a regra de Bootstrapping (estilo 02-05) no guia de estilos.
Coloque o código que serve para iniciar o aplicativo em um arquivo separado e não coloque a lógica do aplicativo nesse arquivo. A lógica deve ser colocada em serviços e componentes.
Milhões de exemplos
Como você pode ver acima, negligenciar apenas uma regra pode causar problemas. Mas teremos consequências realmente sérias se não ouvirmos várias recomendações ao mesmo tempo.
Estudo de caso. Nossa equipe recebeu a tarefa: para pagamentos de moradia e serviços comunitários, adicione a possibilidade de incluir valores de seguro voluntário no pagamento. No frontend, isso se resumia a uma tarefa simples: colocar uma caixa de seleção no formulário, cuja inclusão adicionaria um custo de seguro ao valor do pagamento. No Promsvyazbank, lidamos com uma tarefa semelhante muito rapidamente. Mas no novo projeto, tudo deu errado.
Devido ao fato de o código do módulo de pagamento ter sido extremamente mal organizado, a decisão durou meses. Em busca da opção mais adequada, adiamos essa tarefa várias vezes e a realizamos novamente. E o banco, entretanto, teve dificuldades com os pagamentos em favor da habitação e dos serviços comunitários. Por fim, é claro que lidamos com o problema. Mas eu queria saber quanto código ruim pode custar uma organização pelo exemplo de uma tarefa tão simples. Calculei quanto tempo todos os especialistas envolvidos na solução do problema foram gastos. Armado com estatísticas sobre salários médios. Eu calculei e arredondei as perdas associadas. Como resultado, cheguei à conclusão de que, se tivéssemos um código inicialmente bom no módulo de pagamento, economizaríamos pelo menos 5 milhões de rublos.
Verificando o guia de estilo de John Papa, vi que nosso módulo violou várias regras de bom código de uma só vez. Tendo estimado o grau de influência de cada uma dessas regras, identifiquei três, cuja violação, acima de tudo, atrasou nosso trabalho:
- Regra Única - Reduzi 25% do tempo perdido por violar essa regra;
- Responsabilidade única - o desvio desse princípio contribuiu para a perda total de 35%;
- LIFT - violação deste grupo de abordagens, acho que 40% de nós fomos os que mais desaceleraram.

Regra de um
Nosso banco on-line suportava muitos pagamentos, alguns dos quais em seu modelo eram completamente diferentes. No entanto, os programadores tentaram criar um formulário de pagamento "universal" que possa funcionar com todas as opções de pagamento.
No próprio formulário, muitos blocos diferentes foram criados, que foram mostrados em algumas condições e nunca em outras. Ao mesmo tempo, eles eram atendidos por uma lógica comum, que inflava bastante o ViewModel'i.
Como resultado, tudo isso levou ao fato de que, se algo foi adicionado em um lugar, inevitavelmente caiu em outro. A princípio, verificou-se que a escolha da caixa de seleção não alterou o valor. Tentamos corrigir o campo da quantidade. Mas tornou-se não editável em todos os outros tipos de pagamento. Tentamos substituir o campo da quantidade por um novo. Mas a lógica geral da validação caiu: a caixa de seleção funciona, mas o botão de pagamento não está disponível. Entrou em uma situação semelhante?
Agora vamos ver o que a regra da regra de um diz.
Cada elemento individual, como um componente ou serviço, deve ser colocado em um arquivo separado. Você precisa garantir que o arquivo não cresça. Se o número de linhas de código exceder um número mágico de 400, este é um sinal claro de que vale a pena quebrar o componente.
Responsabilidade única
Quando terminamos com o próprio formulário, as funções que estavam fora do formulário pararam de funcionar. Por exemplo, o trabalho com rascunhos de pagamento foi danificado. Erros apareceram no histórico de operações. E isso aconteceu porque outros componentes além do formulário de pagamento estavam vinculados ao modelo e ao controlador de pagamento do formulário. Pior ainda foi o fato de uma tentativa de reparar essa funcionalidade nos devolver um formulário de pagamento quebrado.
Estávamos lidando com o caso clássico de violação de responsabilidade única. Esse princípio há muito foi incluído no conjunto de programadores experientes do cavalheiro. E seu guia de estilo recomenda explicitamente usá-lo no desenvolvimento de aplicativos Angular.
Aplique o princípio de responsabilidade única (SRP).
ELEVADOR
A coisa mais inconveniente com a qual tive que lidar foi navegar no próprio projeto. A lógica estava espalhada por vários arquivos, combinados em uma hierarquia incompreensível de herança e delegação. Dos nomes desses arquivos, seu objetivo não foi seguido. Os arquivos estão em pastas diferentes. Em algumas pastas, por exemplo, Controladores, entre dezenas de outros arquivos, o tempo todo eu precisava procurar aqueles que são necessários no momento. O número de guias abertas no ambiente de desenvolvimento não se encaixava na tela do computador e na minha cabeça. Durante a depuração, atingindo o enésimo componente da conta, já esqueci o caminho e por que vim aqui. De tempos em tempos, era necessário realizar uma engenharia reversa completa com o depurador ativado para descobrir em qual pasta do projeto o arquivo com qualquer funcionalidade específica estava localizado. A sensação acumulada de ódio pelo código embaçou seus olhos e o distraiu do trabalho.
O guia de estilo inteligente também conhece esse problema. Para resolvê-lo, um grupo de regras LIFT foi criado. LIFT significa localizar, identificar, plano e tentar ficar seco. De acordo com os princípios do LIFT, é necessário organizar a estrutura do projeto de forma que:
- ficou claro onde colocar novos componentes e onde procurar por componentes existentes (Localize);
- ficou claro o objetivo do componente pelo nome do arquivo (Identify);
- foi fácil navegar pelas pastas, use a estrutura mais plana para elas (Flat);
- Tente não repetir seu código, mas não à custa de outras regras (tente ficar SECO).
A abordagem LIFT é complementada por mais duas regras.
As diretrizes estruturais gerais oferecem a criação de uma pasta para cada componente individual e agrupam todos os arquivos relacionados a esse componente. Por exemplo, é mais conveniente quando o arquivo payment-form.controller.js não está na pasta Controllers, mas na pasta da forma de pagamento, juntamente com payment-form.html e payment-form.css.
A estrutura de pastas por recurso recomenda criar pastas separadas com os nomes correspondentes para recursos e áreas de assunto do projeto. De acordo com essa regra, a pasta da forma de pagamento mencionada acima deve estar na pasta de pagamentos, juntamente com outros componentes necessários para trabalhar com pagamentos.
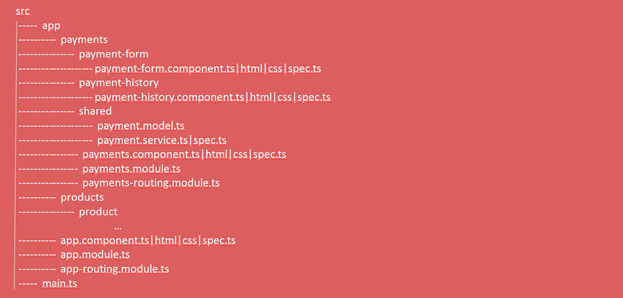
Como resultado, se os autores do código seguissem as regras LIFT, a estrutura do projeto seria algo como isto:

Concordo, esta opção para organizar o código é muito mais conveniente para o leitor. E ele economizaria muito tempo para toda a equipe.
Bons programadores vão ao bar
Espero que os exemplos acima pareçam convincentes o suficiente para que o leitor, que ainda não havia pensado no estilo de programação, desejasse examinar a diretriz. Em geral, o código bem lido e mantido beneficia não apenas o orçamento do projeto, mas também o próprio programador. O código legível é mais fácil de revisar. Se você precisar da ajuda de colegas, eles entenderão rapidamente o código legível. Se você é apenas um especialista iniciante, a legibilidade do código é a primeira coisa em que você precisa trabalhar. Mesmo se você escrever um código super-correto e perfeitamente otimizado, mas absolutamente ilegível e sem suporte, certamente será respeitado na equipe, mas não será convidado para o bar depois do trabalho.
Se esse texto fez você pensar em algo ou lembrou algo dolorosamente familiar, ficarei feliz em vê-lo nos comentários do post.