
Ambiente móvel desconhecido
Eu, talvez, como você, vim para o React Native como desenvolvedor de JavaScript, e não como desenvolvedor de aplicativos móveis nativos. Um mundo completamente novo, com suas próprias nuances e truques.
Um dos tópicos mais importantes a serem estudados será o teste. Quando tudo é mais ou menos claro nos testes de unidade, o que fazer com os testes de interface e de ponta a ponta? iOS Android Há uma mistura de diferentes tipos de dispositivos no mercado.
Apesar do fato de a própria tecnologia ser relativamente nova, ainda é um ambiente móvel e muitos precisam pedir emprestado e aprender do lado nativo.
Vou considerar brevemente duas estruturas que merecem atenção, a fim de tornar a vida mais fácil para mim como desenvolvedor.
Appium
Usando o Selenium WebDriver nos bastidores, o Appium é uma estrutura poderosa com uma enorme comunidade de desenvolvedores de aplicativos móveis nativos. Lançado antes do React.js, é um líder e não tem igual.
É fácil começar com o Appium. Usando o npm, instalamos os pacotes “appium” e “appium-doctor”, podemos globalmente, como parte do projeto. A equipe “appium-doctor” nos dirá o que mais precisa ser instalado e configurado antes de iniciar o trabalho e, se possível, ajudará a corrigir defeitos. Quando tudo é decidido, os pacotes são instalados e a configuração do Jest está pronta, podemos executar o servidor e os testes do Appium.
Não vou entrar em detalhes da configuração, mas aqui está como é um teste simples com a configuração (comentários adicionados):
import wd from 'wd' jasmine.DEFAULT_TIMEOUT_INTERVAL = 60000 const URL = 'localhost' const PORT = 4723 const driver = wd.promiseChainRemote(URL, PORT) const capabilities = { platformName: 'iOS',
O teste em si, estas são as últimas linhas que verificam se o texto “OK” e “tela principal” estão na tela. Como você pode ver, nada de especial no teste, o mesmo gracejo. A documentação no site da Appium descreve todos os recursos da estrutura, incluindo exemplos de JavaScript.
Não gosto apenas de
await driver.sleep(4000) . Infelizmente, os testes não têm idéia do que está acontecendo no aplicativo. A chamada "caixa preta" ou Blackbox. Imagine se você estivesse escrevendo código no Node e, antes da solicitação de http, você configuraria um timer em vez de usar promessa ou retorno de chamada. Aqui está, a fragilidade dos testes de interface do usuário.
Neste teste simples, esperamos 4 segundos para iniciar o aplicativo. Com o tempo e com um aumento no número de testes, definiremos temporizadores com mais frequência - solicitações de HTTP, animação, o próprio React Native - a ponte entre código nativo e JavaScript apenas complica a situação.
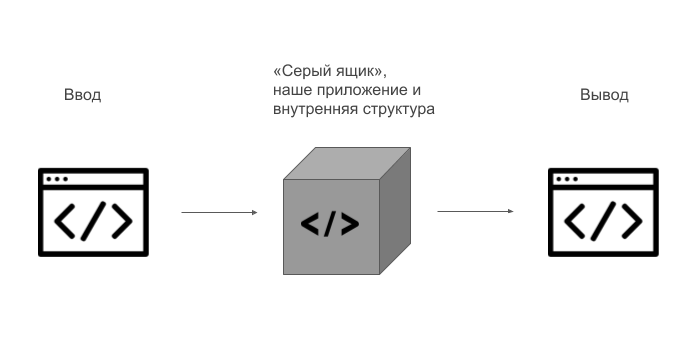
"Black Box", temos a montagem do aplicativo sem acesso a estruturas internas. O que você gosta no Appium?
O que você gosta no Appium?- Mais de 7 anos na indústria.
- Recursos abrangentes da API.
- Ajuda fácil de encontrar (também é um sinal de menos, a lista abaixo)
- Suporte para diferentes idiomas, incluindo JavaScript.
- Um ambiente familiar de desenvolvedor JavaScript para Jest.
- Usado para testes de ponta a ponta no MS AppCenter, BrowserStack e AWS DeviceFarm.
- A capacidade de testar em dispositivos reais.
O que não gosto em Appium- As pesquisas na Web retornam resultados para diferentes linguagens de programação, a maioria delas Java.
- Teste de caixa preta (os testes não conhecem os processos dentro do aplicativo).
- Não há sincronização com o aplicativo, fragilidade, o React Native cria ainda mais problemas.
- testID, por algum motivo, não funciona no Android.
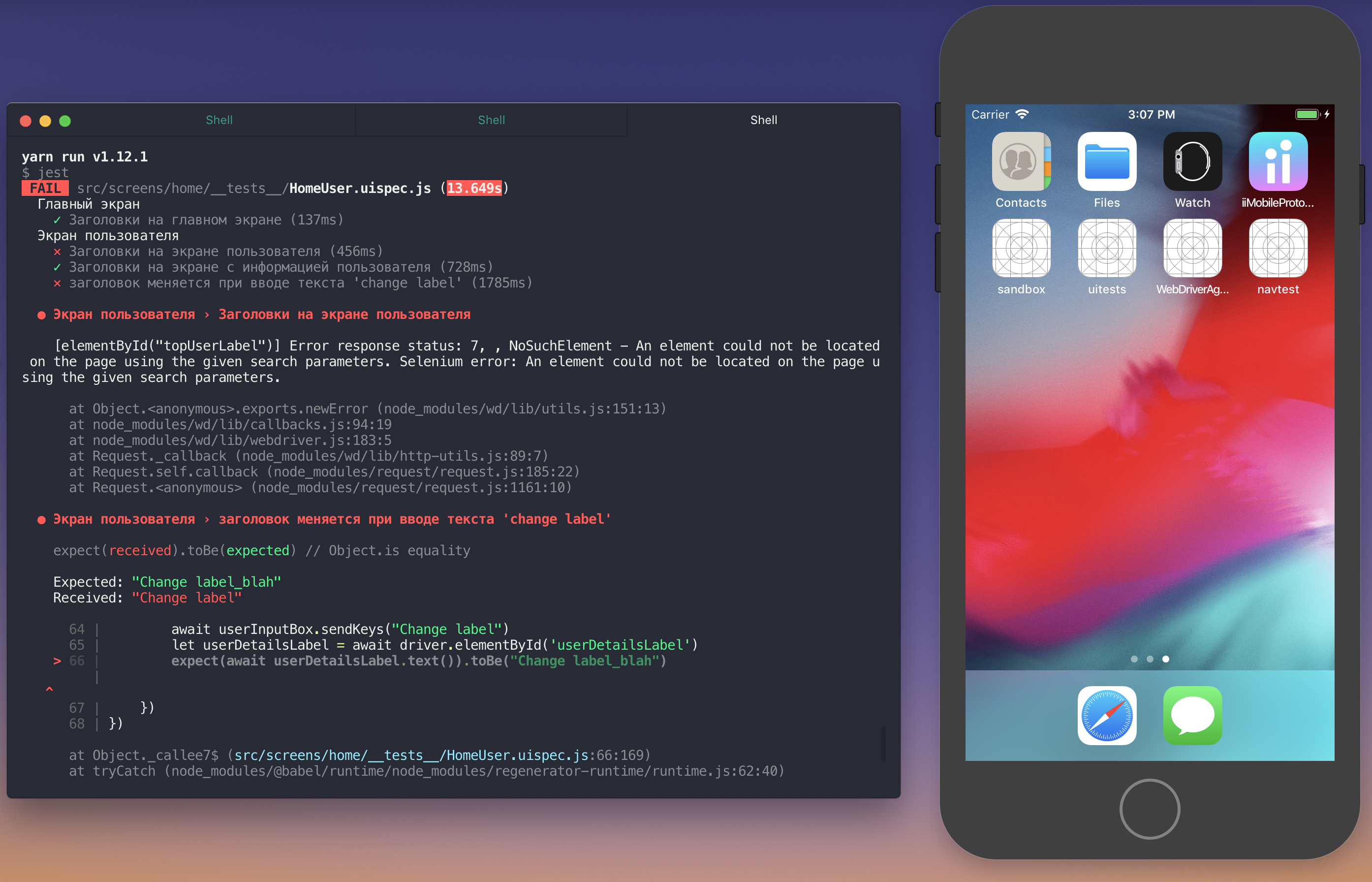
Observe três guias: logs do servidor Appium, empacotador de metro e o próprio teste.
Desintoxicação
O Wix's Detox funciona de maneira semelhante ao Appium. A principal diferença é o teste de acordo com a estratégia da "caixa cinza". Uma das tarefas dos desenvolvedores do Detox era resolver problemas com fragilidade - a tarefa no aplicativo não será iniciada até que o anterior termine e até que o aplicativo seja gratuito. Isso foi possível graças a outra estrutura criada sob o nome EarlGrey.
Como no Appium, definimos as configurações.
const detox = require("detox"); const config = require("./package.json").detox; const adapter = require("detox/runners/jest/adapter"); jest.setTimeout(120000); jasmine.getEnv().addReporter(adapter); beforeAll(async () => { await detox.init(config); }); beforeEach(async function() { await adapter.beforeEach(); }); afterAll(async () => { await adapter.afterAll(); await detox.cleanup(); });
E configurando no package.json:
"detox": { "configurations": { "ios.detox": {
Escrever testes é tão fácil quanto escrever Appium, mas usando os recursos e limitações do Detox.
"Caixa cinza", temos a montagem da aplicação e acesso às estruturas internas. O que eu gosto sobre Detox
O que eu gosto sobre Detox- Criado pelo Wix para o React Native.
- Focado no JavaScript.
- Teste sobre a estratégia da "caixa cinza".
- Funciona de forma síncrona com o aplicativo.
O que você não gosta sobre Detox- As possibilidades não são tão amplas quanto as de Appium.
- Pequena comunidade.
Fragilidade
Embora o Detox use o princípio "caixa cinza", a fragilidade ainda está presente. O teste com entrada de texto e furto não funcionou como deveria em 1 caso de 10. Você não pode ter 100% de certeza nos testes de interface.
Velocidade
O Appium "desacelera" os temporizadores ".sleep" definidos manualmente, o Detox vence neste caso, pois tudo é síncrono. Em geral, não tirei conclusões da minha parte, pois não escrevi um grande número de testes idênticos em ambas as plataformas. Nos testes de 30 segundos e no teste simples criado para este artigo, o Detox foi executado segundos mais rápido. Se você olhar para duas plataformas diferentes, iOS e Android, os testes tiveram + - ao mesmo tempo. O principal a lembrar é que os testes de interface levam significativamente mais tempo de teste de unidade.
O que escolher
Ainda estou estudando as duas estruturas e levará algum tempo para entender todas as vantagens, mas por enquanto, como desenvolvedor de JavaScript, estou escolhendo o Detox.
Tente os dois, felizmente, existem apenas dois. Tudo depende do aplicativo em que você está trabalhando e da equipe.
Testes de interface na equipe de desenvolvimento - para desenvolvedores, tente o Detox. Testes de ponta a ponta mais complexos - talvez seja melhor dar uma olhada no Appium com seus ricos recursos de API e suporte nas plataformas BrowserStack, MS AppCenter e AWS DeviceFarm.
Referências
Existem muitos recursos e artigos úteis, mas infelizmente em inglês. A primeira coisa que eu recomendo. sites.
AppiumDesintoxicação