Enquanto o olivier está sendo cozido na sala ao lado, estou escrevendo um pequeno tutorial sobre como desenhar com código. Linhas de código apresentadas imediatamente com números fracionários, onde traçamos uma linha ao longo dos pontos. E para calcular o raio do círculo, tomamos veneno de cobra, a
confiabilidade de armazenar fotos no iCloud e sussurrar um feitiço. Assustador, eu entendo. Mesmo no
vídeo do YouTube, inseri uma piada:
- “
Aaastanovite, por favor, aqui na loja ” - gritou o herói da série russa.
Em suma, querido amigo, você está certo. Haverá números fracionários e várias linhas de código. Mas será muito mais fácil. Interessante? Vamos aos negócios.
Para funcionar, você precisa do utilitário
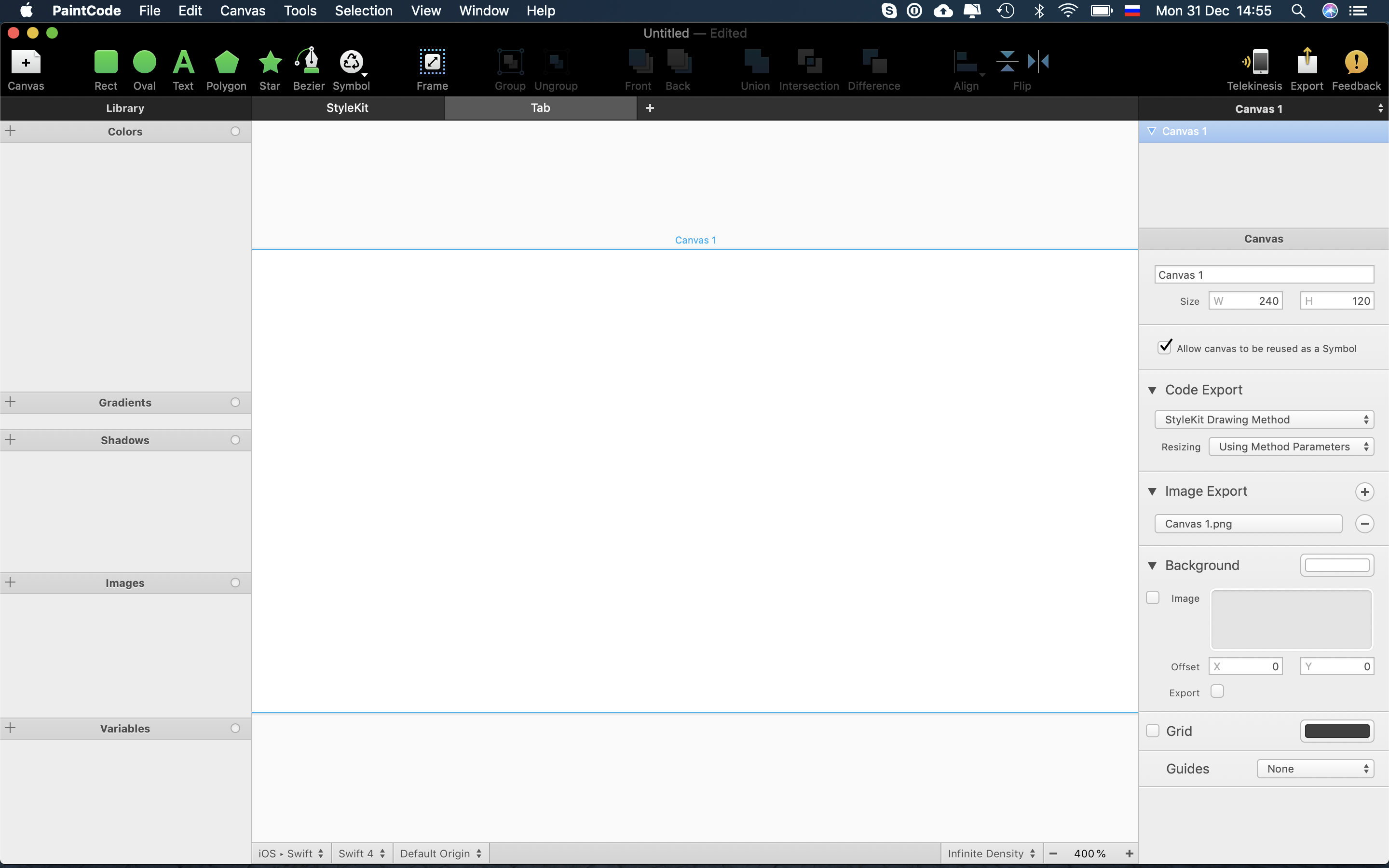
PaintCode . Abra o aplicativo e veja uma interface semelhante ao Sketch:

Eu gosto dessa continuidade.
Primeiro, defina o tamanho da tela. Eu recomendo usar um valor de 100 a 1000 pixels. Não faz sentido colocar mais e, definindo menos de 100 pixels, você pode obter uma grande parte fracionária e, como resultado, frisa ao renderizar. Definiremos 400x400 pixels e nomearemos a tela
Apple Icon :

Eu recomendo usar os nomes corretos para as telas, no final do tutorial, ficará claro o porquê. Mas para as camadas os nomes não são importantes, eles podem ser ignorados.
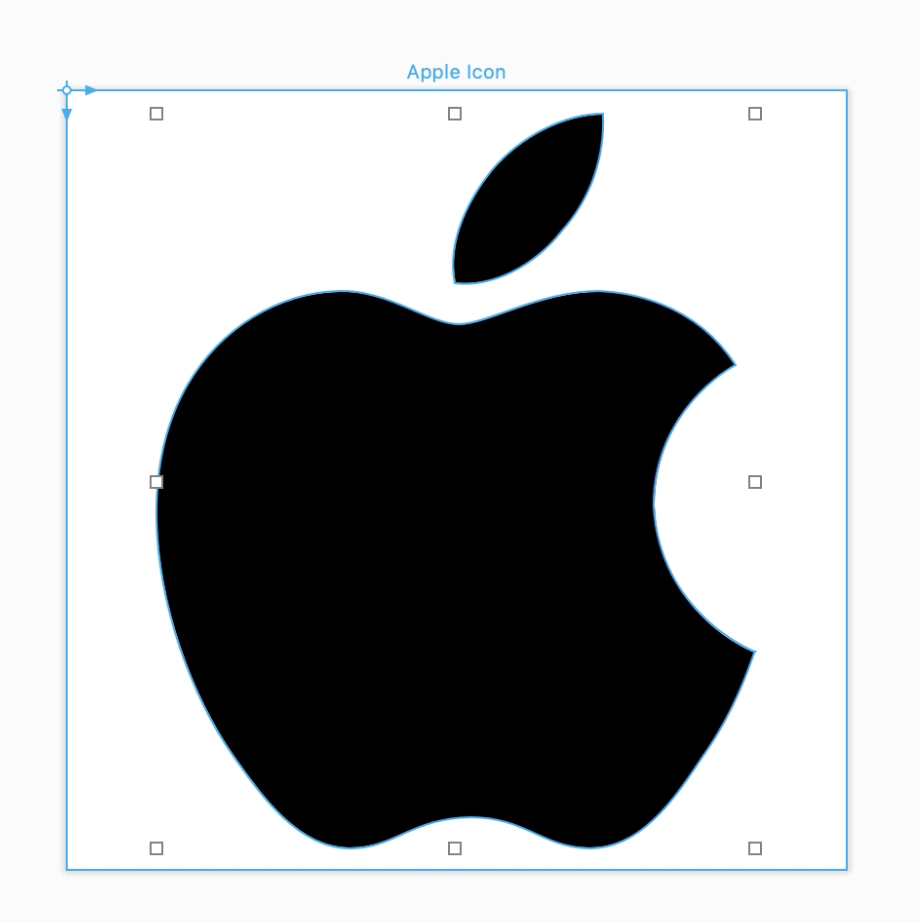
Adicione um ícone à tela, defina o tamanho e coloque-o no centro. Deve ficar assim:

Você pode pegar qualquer ícone para experimentos, o principal não é a varredura. Se você estiver satisfeito com este resultado, poderá exportar e ir para o Xcode.
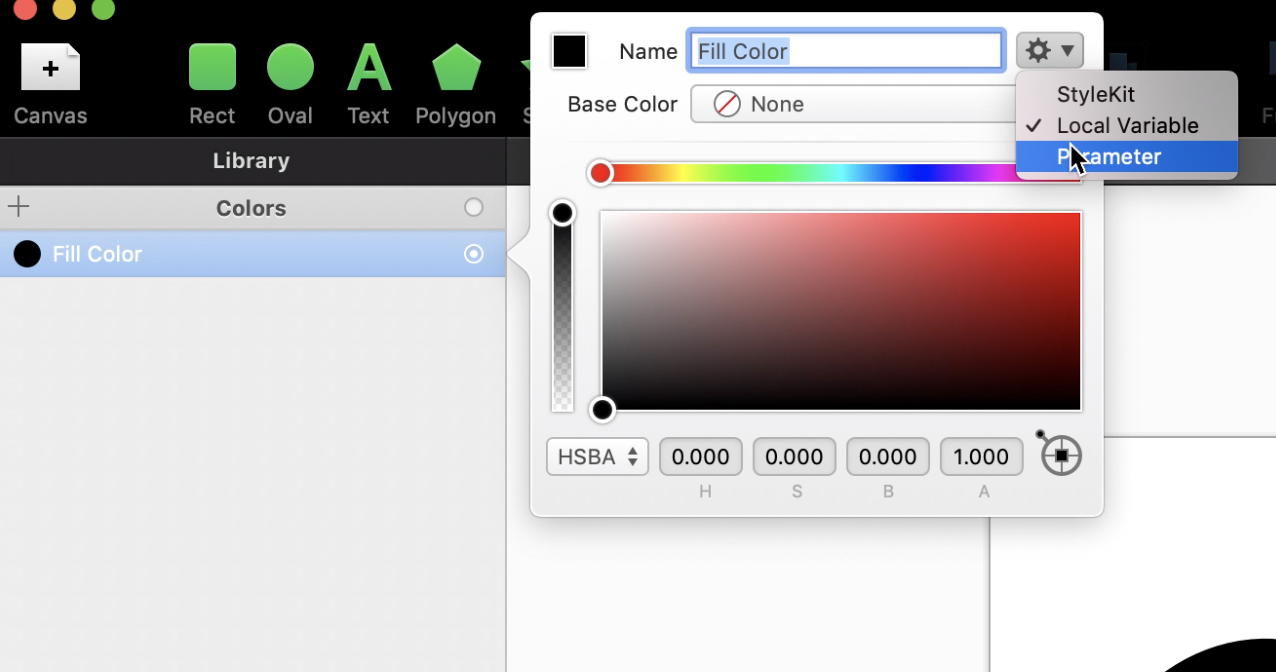
Mas vou mostrar um recurso útil. Agora, o ícone está preto e você deseja alterar a cor. Para fazer isso, olhe no canto superior esquerdo e veja todas as cores obtidas no objeto. Renomeie a cor para
IconColor e defina o modo
Parâmetro .

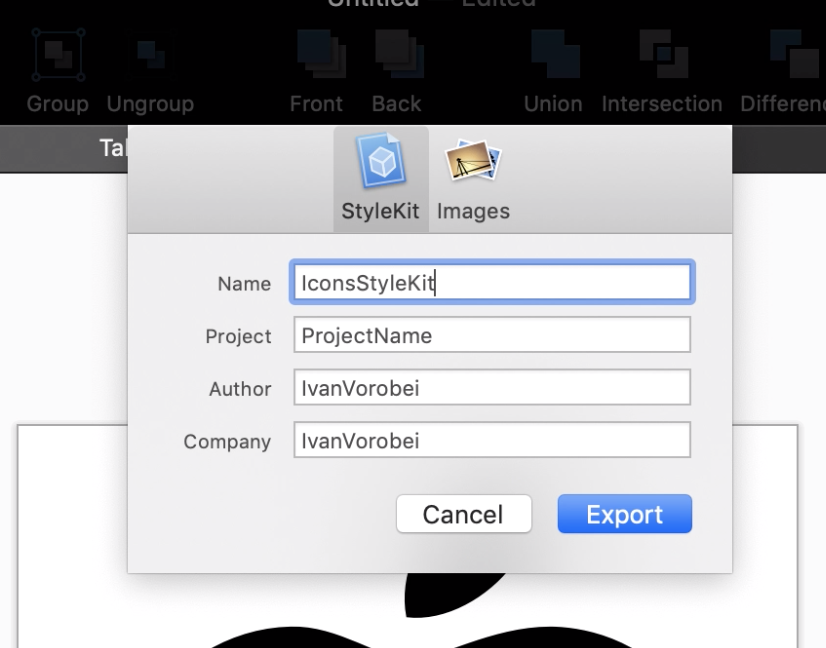
Isso é tudo. Resta exportar o código gerado. No canto superior direito, você encontrará o botão
Exportar . Preencha o nome e outros campos conforme desejado e salve o arquivo:

Vamos para o Xcode
Importe o arquivo para o projeto que foi exportado do
PaintCode . Por curiosidade, você pode rolar por ele, mas pouco é interessante.
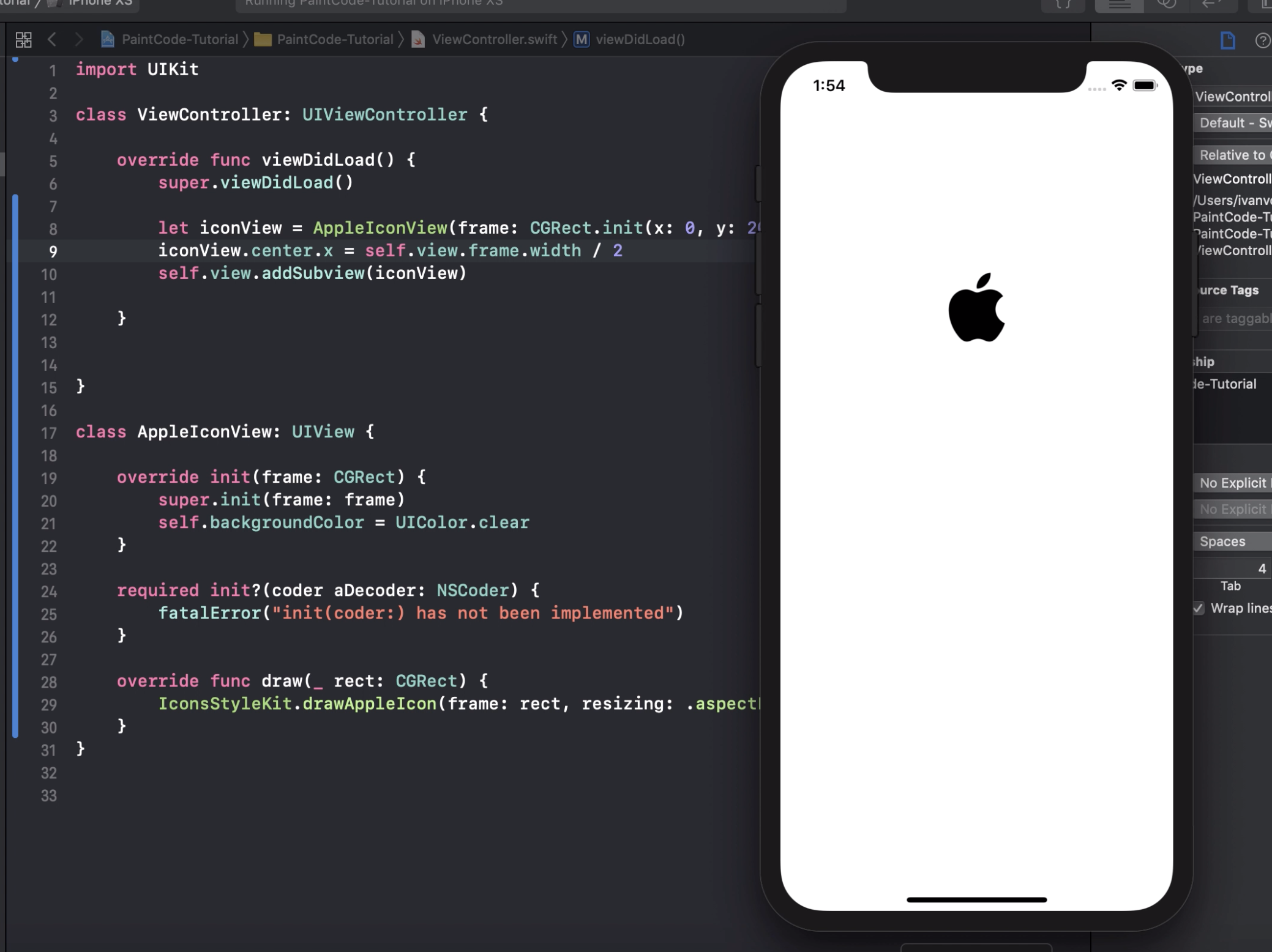
No Xcode, crie a classe
ApppleIconView , herdada do
UIView . Redefina também o método de
desenho :
class AppleIconView: UIView { override func draw(_ rect: CGRect) { IconStyleKit.drawAppleIcon( frame: rect, resizing: .aspectFit, iconColor: UIColor.black ) } }
IconStyleKit - o nome especificado durante a exportação.
drawAppleIcon - o nome do método gerado, com base no nome da tela. E
iconColor é a cor que agora está definida como um parâmetro. Como você pode ver, o
PaintCode gerou métodos convenientes.
O AppleIconView também precisa definir uma cor de plano de fundo transparente. Não se esqueça de fazê-lo.
Adicione um objeto
AppleIconView :
class Controller: UIViewController { override func viewDidLoad() { super.viewDidLoad() let iconView = AppleIconView( frame: CGRect.init( x: 0, y: 200, width: 70, height: 70) ) iconView.center.x = self.view.frame.width / 2 self.view.addSubview(iconView) } }
Resta iniciar o projeto. Se tudo for feito corretamente, você verá o logotipo desenhado pelo código:

Opinião tendenciosa do autor
Geralmente, uso PDF nos meus aplicativos para iOS. Por que usar o
paintcode ? Só assim - não faz sentido. Mas se você tiver o mesmo ícone, deverá ter várias cores - o
PaintCode ajuda (se o ícone for de uma cor, você poderá usar o suporte tintColor). Elementos desenhados também são mais fáceis de animar.
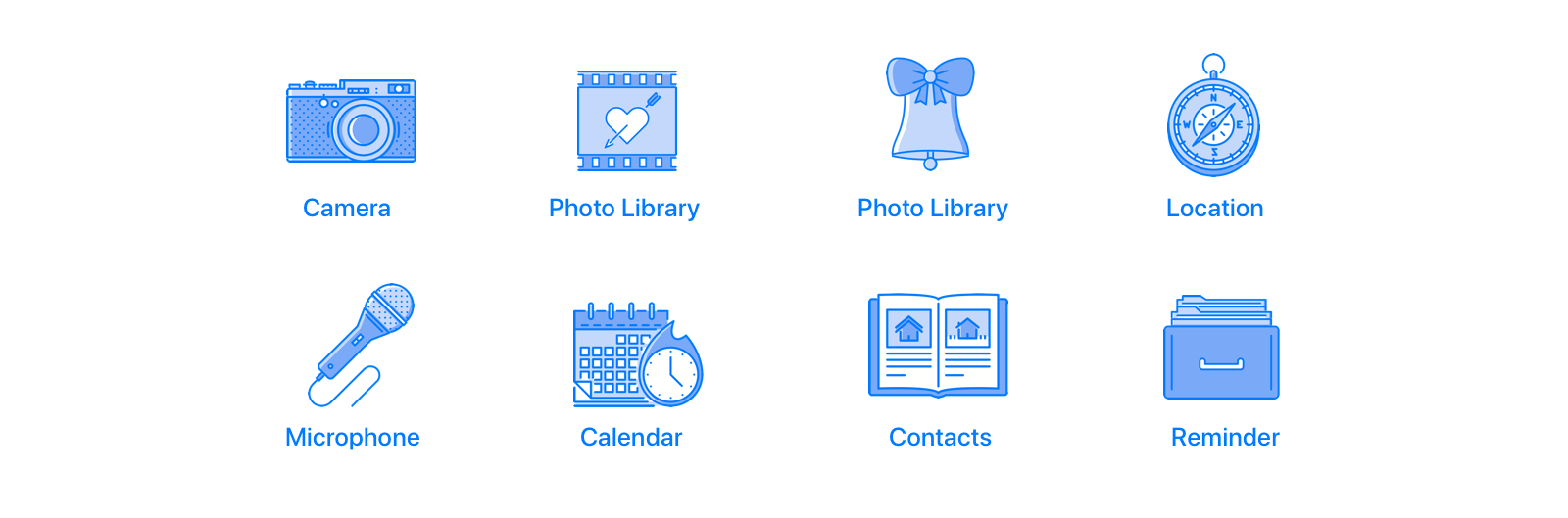
Um exemplo prático é a minha
biblioteca SPPermission :

Para cada resolução, eu uso um ícone desenhado usando o
PaintCode . O esquema de suas três cores pode ser alterado diretamente no código.
Para quem gosta de assistir a vídeos, vincularei mais uma vez ao
tutorial do YouTube :
Feliz Ano Novo!