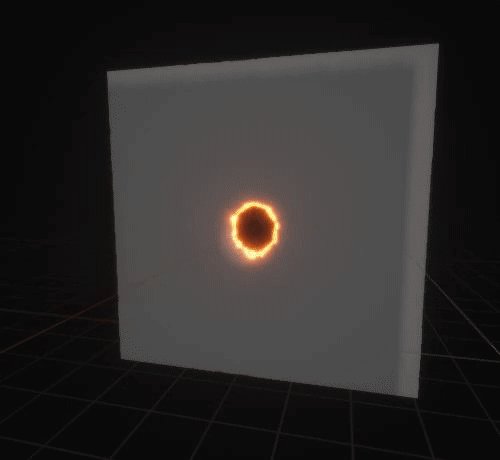
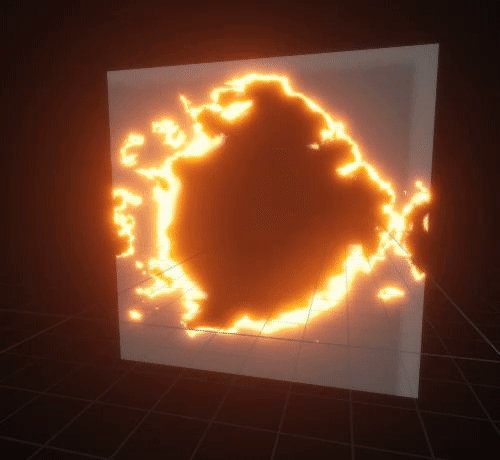
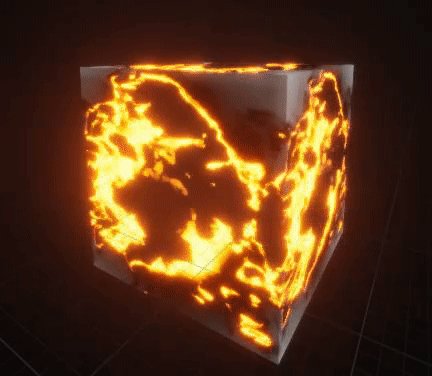
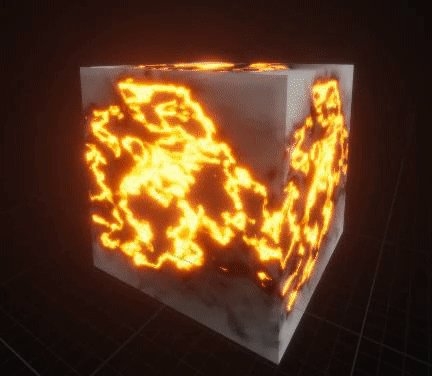
Este é um pequeno sombreador que apareceu quando eu estava pensando em vários métodos de aplicação do fluxograma. Existem muitos efeitos de transição / dissolução, mas a maioria deles parece bastante estática, pois usa texturas estáticas. Este shader está longe de ser perfeito, mas o movimento suave o torna visualmente atraente como um efeito de gravação suave.
O shader em si é extremamente simples, abaixo descreverei o processo de criá-lo. Como na maioria dos meus shaders, envolvi-o em uma função de material para que ele possa ser usado com qualquer material existente.
Nota Você pode abrir imagens em uma nova guia para visualizá-las em alta resolução.
Texturas
Usei as seguintes texturas no shader, a primeira é o ruído simples gerado no Substance Designer, a segunda é o fluxograma que eu pintei usando o
FlowMap Painter .


Configurar o FlowMap
O fluxograma é um método pelo qual usamos vetores 2D armazenados como texturas para distorcer as texturas UV ao longo do tempo. Essa animação então faz um loop para criar a ilusão de fluxo. Normalmente, isso é usado em correntes de água para criar a impressão de que a água flui em torno de pedras, etc. Mas, é claro, pode ser usado para muitas outras coisas. No meu shader, eu o uso para criar o efeito de queima de material. Se você quiser entender mais sobre o fluxograma, recomendo ler
um artigo sobre o Polycount e assistir a uma
lição de Simonschreibt , na qual ele explica perfeitamente o trabalho com o fluxograma.
Minhas configurações abaixo

Como você pode ver, temos opções para controlar a força da distorção, o mosaico da textura e também a direção do fluxo.
Para controlar o efeito, eu uso a saída do canal vermelho do mapa de ruído. Se você olhar para o nó Lerp, verá o seguinte resultado:

Spheremask
Esta etapa pode ser implementada de várias maneiras; no final, tudo o que ele precisa é de um valor de escala de gradiente para controlar nosso efeito. Nesse caso, eu uso o SphereMask controlado pela posição do blueprint para mover nossa máscara. Movendo o projeto, posso influenciar quais áreas são queimadas, bem como animar o raio da esfera para criar um efeito de combustão. Se você quiser aprender como configurar um conjunto de parâmetros de material para transferir a posição da BP para um sombreador, recomendo a leitura sobre o
sombreador Wormhole , onde descrevo isso em detalhes.
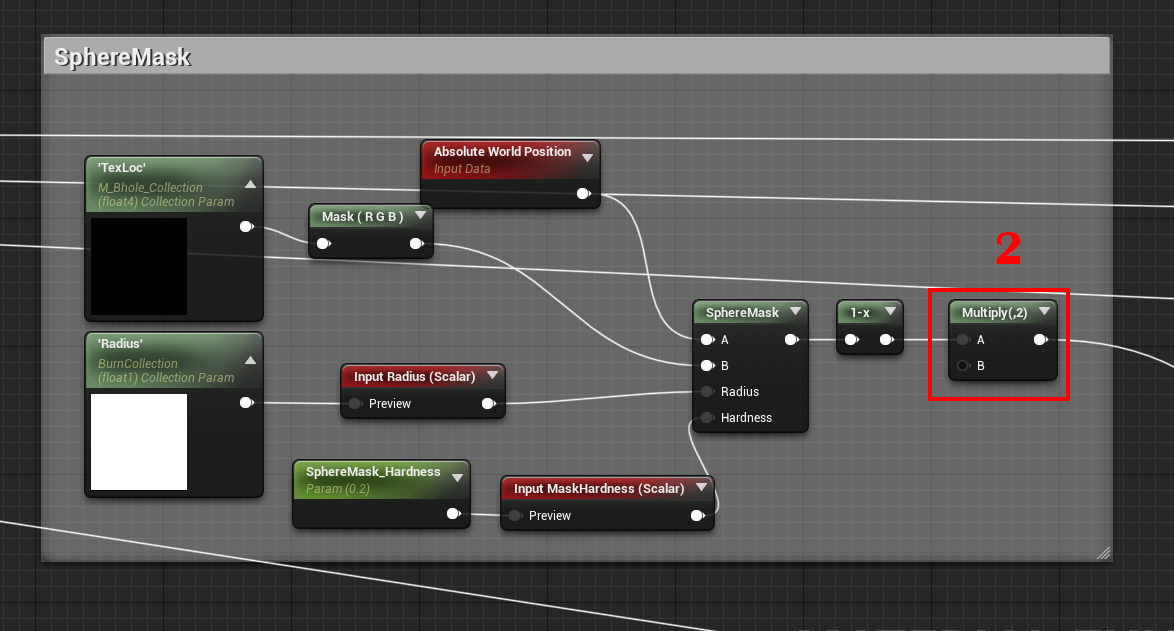
Criar o SphereMask é fácil, pois o UE4 já possui uma função interna.

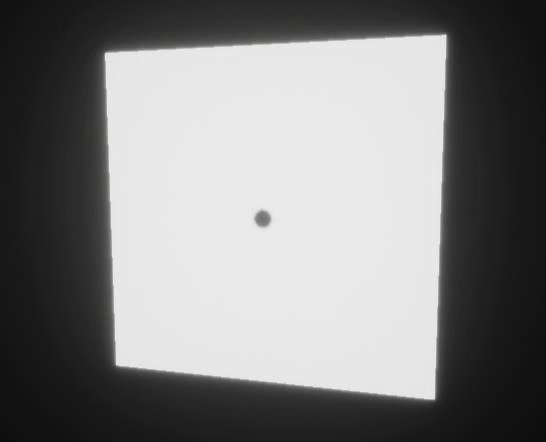
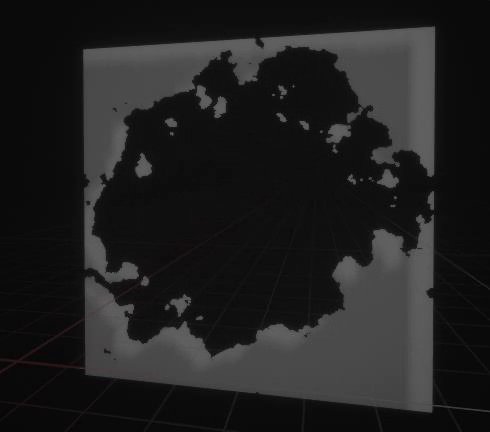
Nesse caso, o raio é indicado nas coordenadas do mundo (World Space); para ver isso, tente alterar o valor do raio. Por padrão, o local do SphereMask é {0, 0, 0}; portanto, você notará que a esfera aparece no centro da malha.

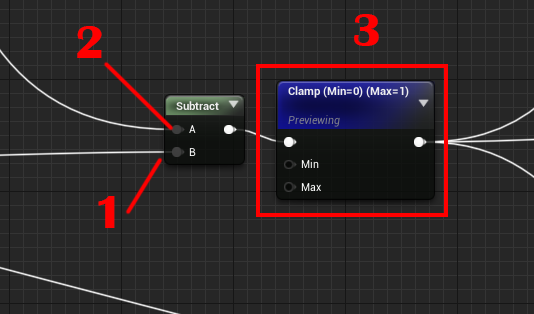
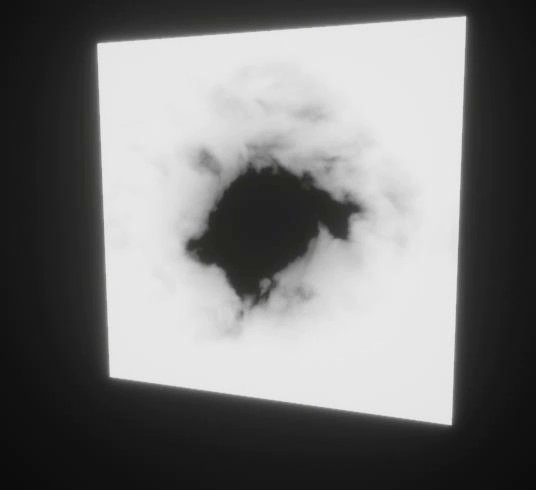
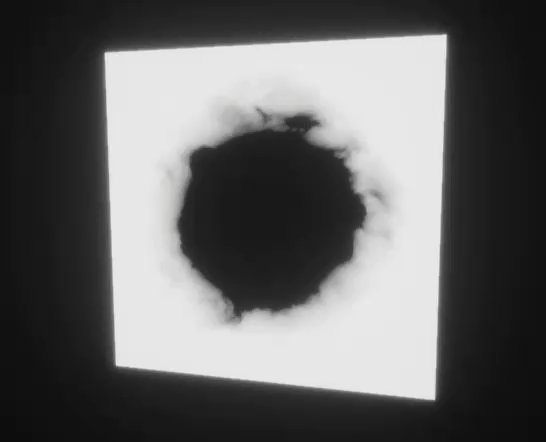
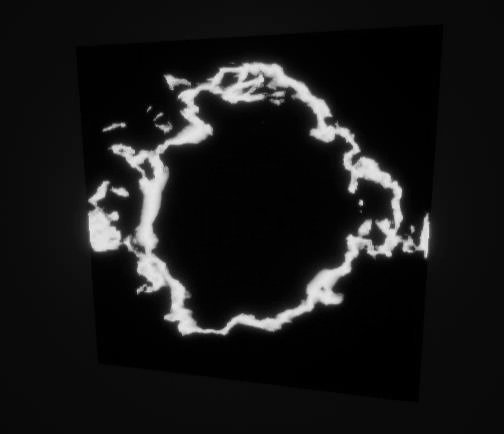
O próximo passo é subtrair o resultado do ruído do fluxograma do SphereMask, para obter um padrão de queima à medida que a máscara aumenta.

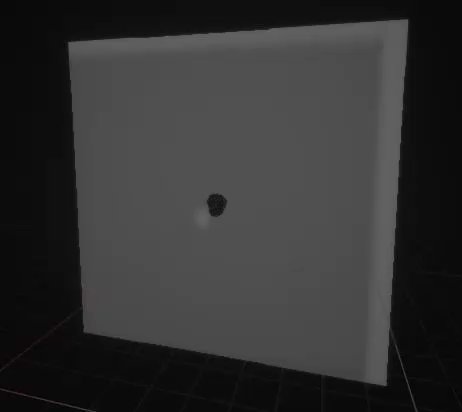
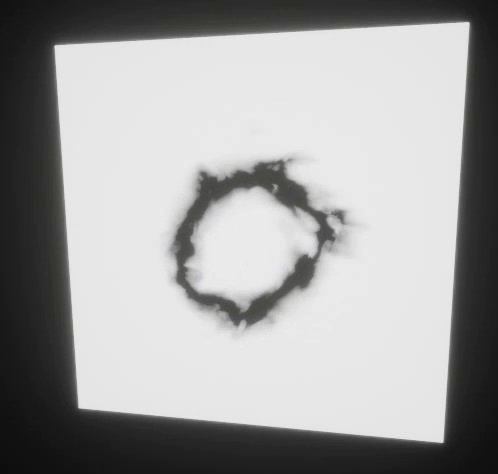
Observe que você pode configurar o parâmetro Dureza do SphereMask para controlar a propagação na transição.
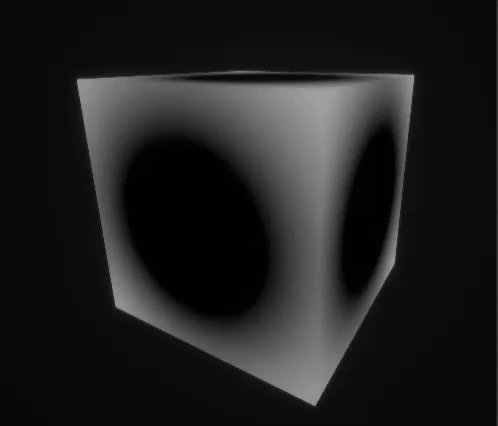
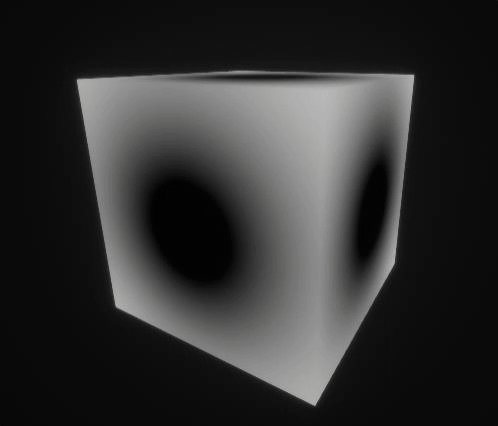
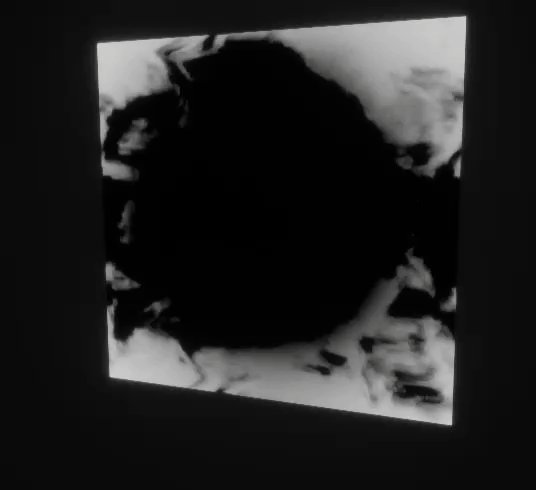
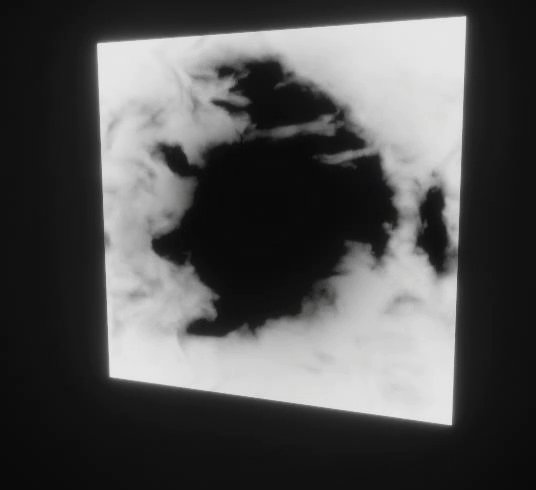
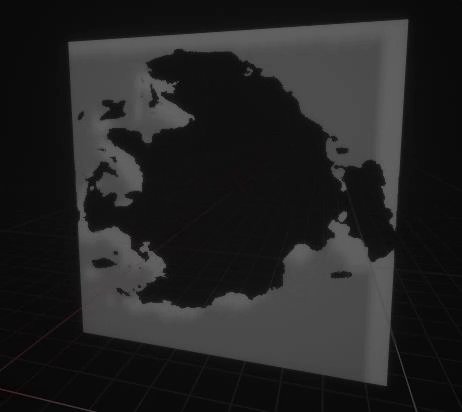
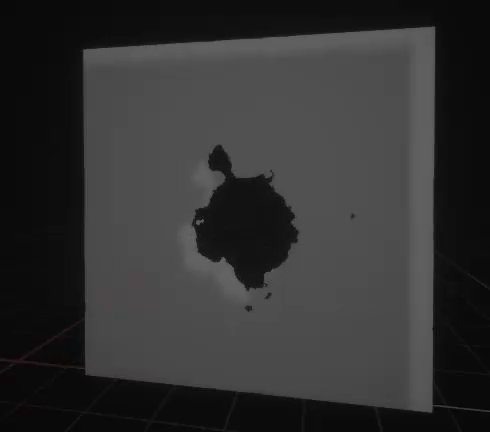
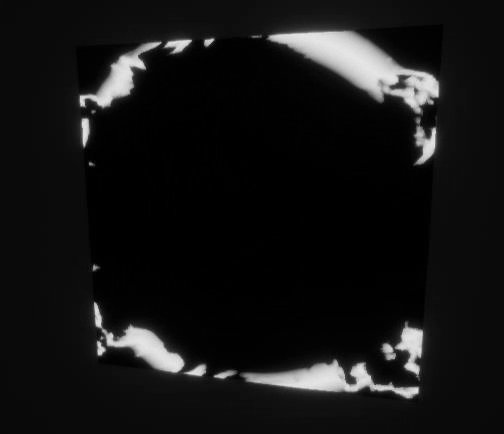
| Dureza: 0,2 | Dureza: 0,5 |
|---|
 |  |
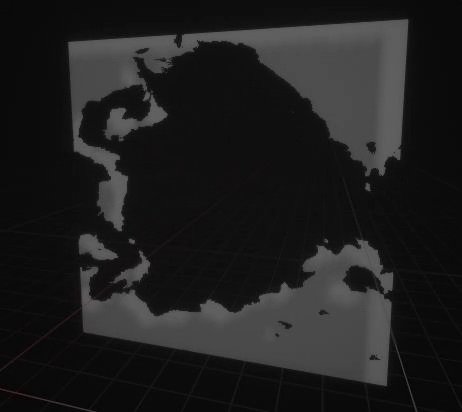
Agora podemos pegar o resultado e multiplicá-lo pelo Opacity_Mask e devolver o Opacity do material ao nosso canal para obter a máscara final.
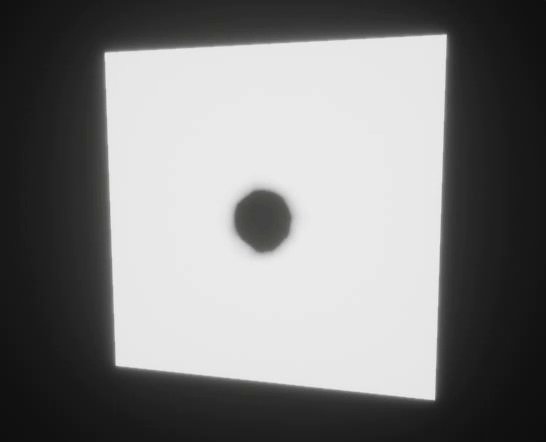
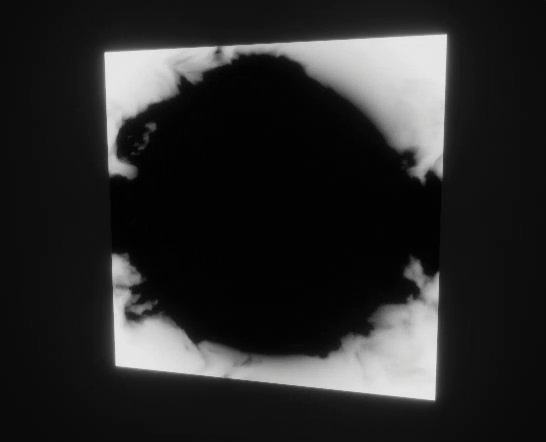
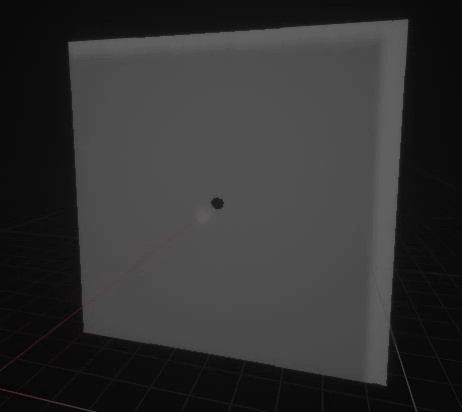
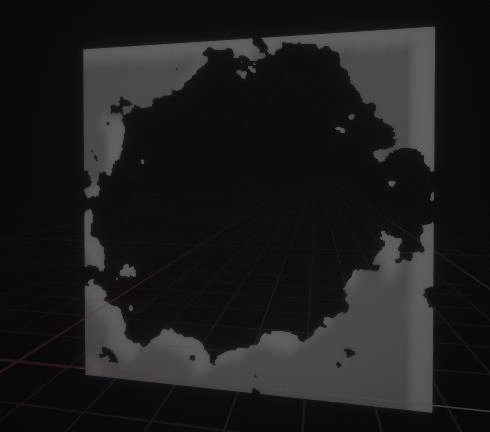
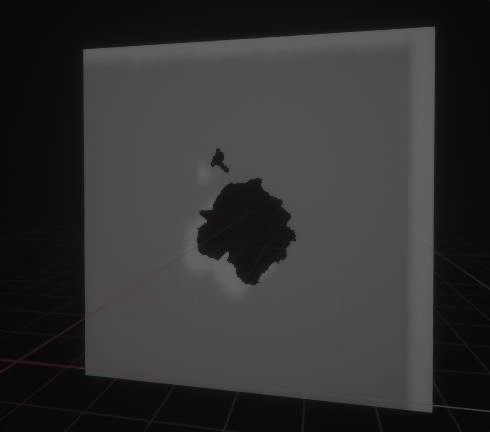
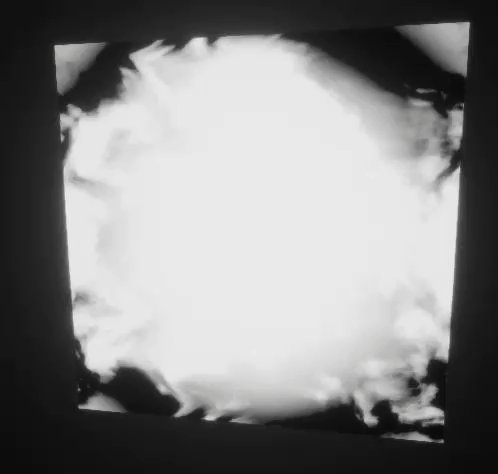
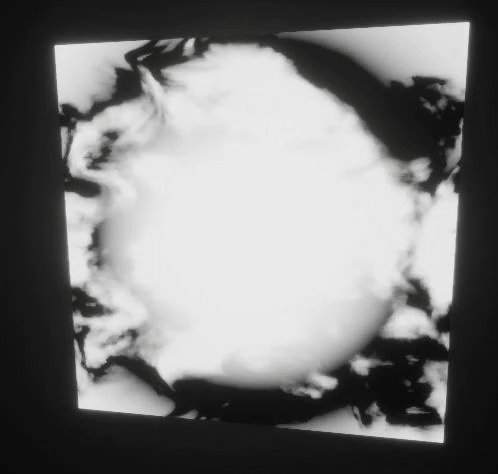
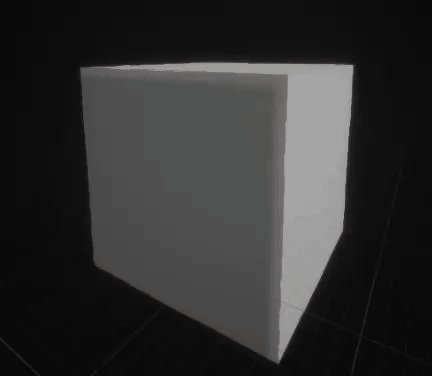
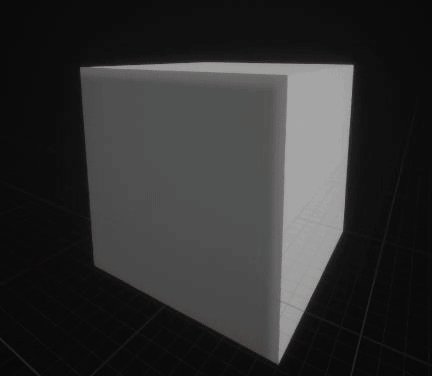
Você também pode fazer isso sem ajustar o fluxograma usando apenas uma textura estática. A única diferença é que, usando o fluxograma, você obterá uma animação mais suave. Abaixo você pode ver a diferença.
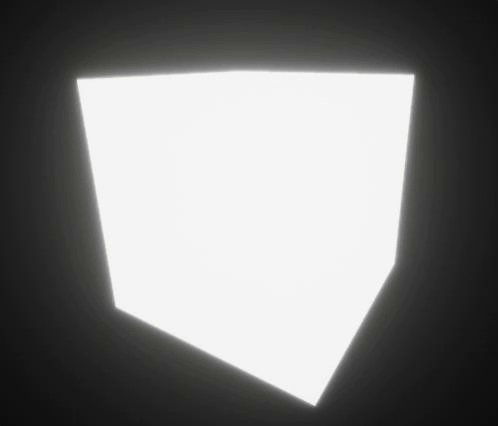
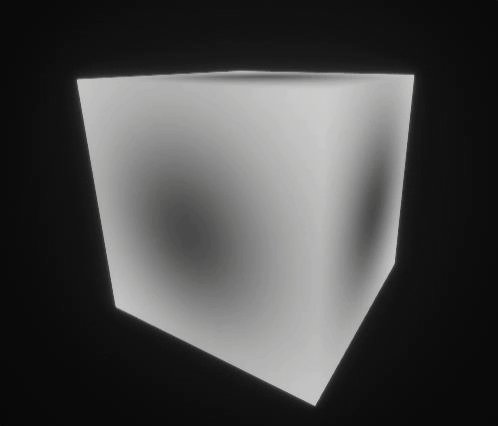
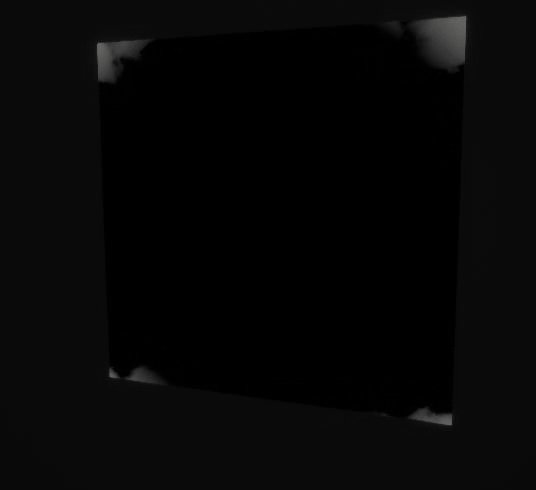
| com fluxograma | sem fluxograma |
|---|
 |  |
Brilho e carbonização da borda
Para criar bordas queimadas e obter um contorno preto carbonizado, usamos a técnica que usei em muitos dos meus shaders, onde definimos o gradiente da máscara como 0 e criamos uma máscara de borda usando a função de distância.
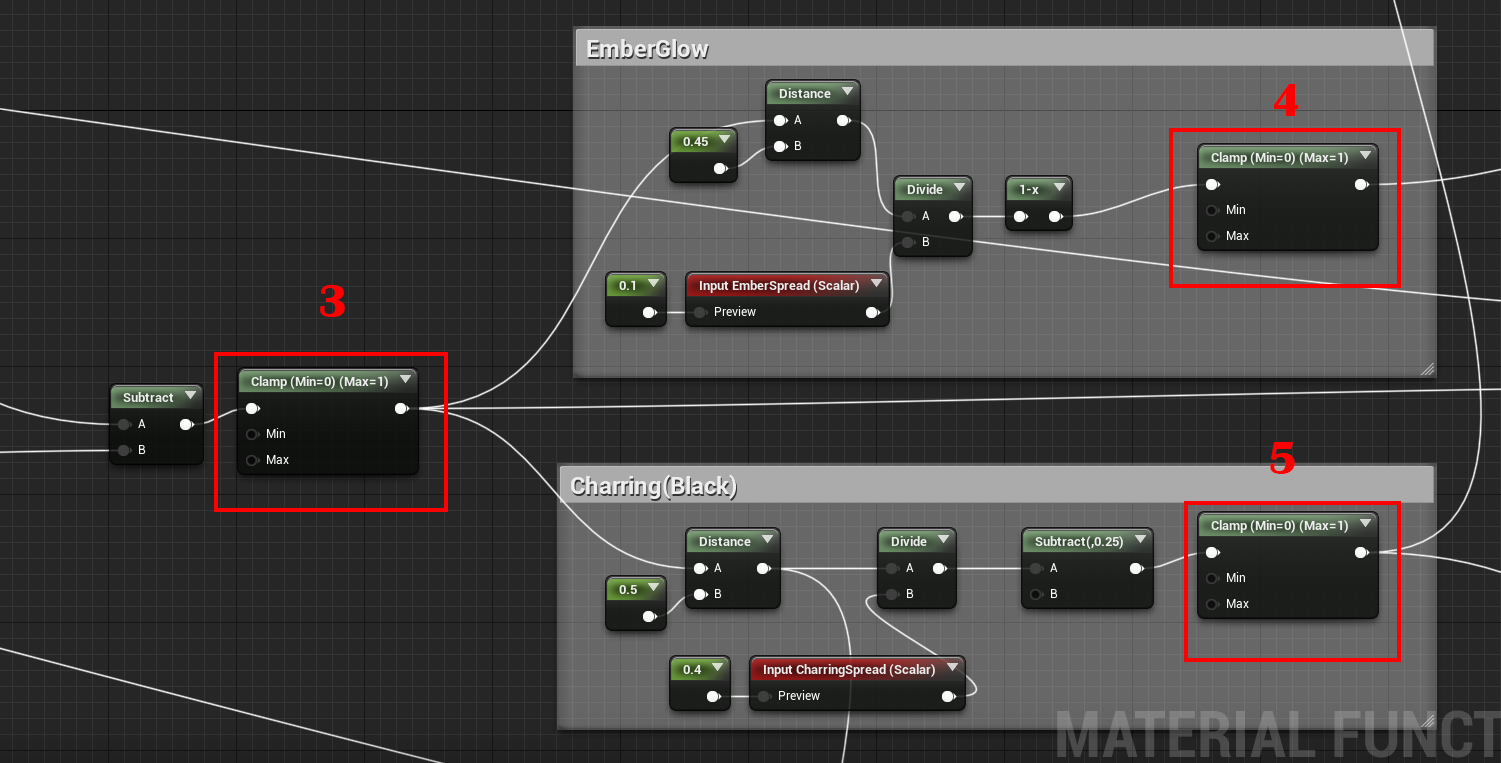
Abaixo você pode ver essas configurações. A única coisa que deve ser notada aqui é que escolhemos 0,45 para o contorno do brilho e 0,5 para o contorno da carbonização, para que eles sejam deslocados um em relação ao outro, e a carbonização aparece ao redor do brilho. Em seguida, criamos um parâmetro a partir da largura para controlar a propagação conforme necessário.

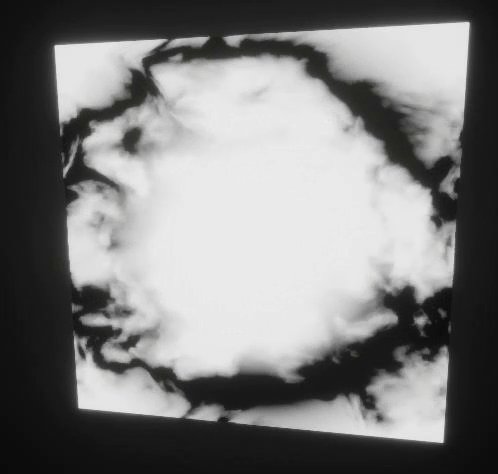
Se você colocar uma visualização em cada um desses nós, verá o seguinte
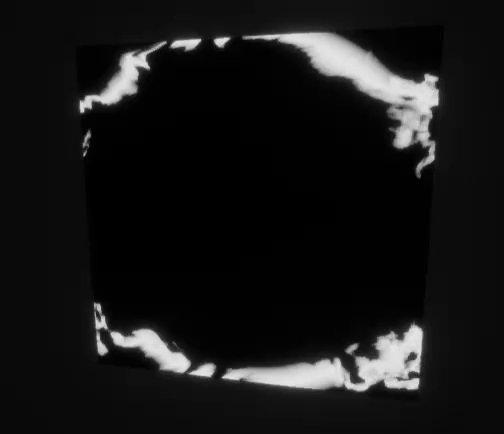
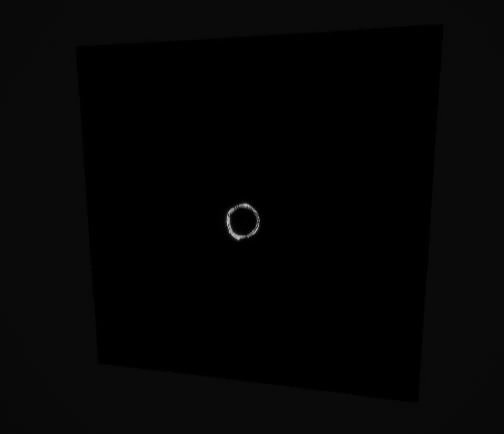
| Emberglow | Charring |
|---|
 |  |
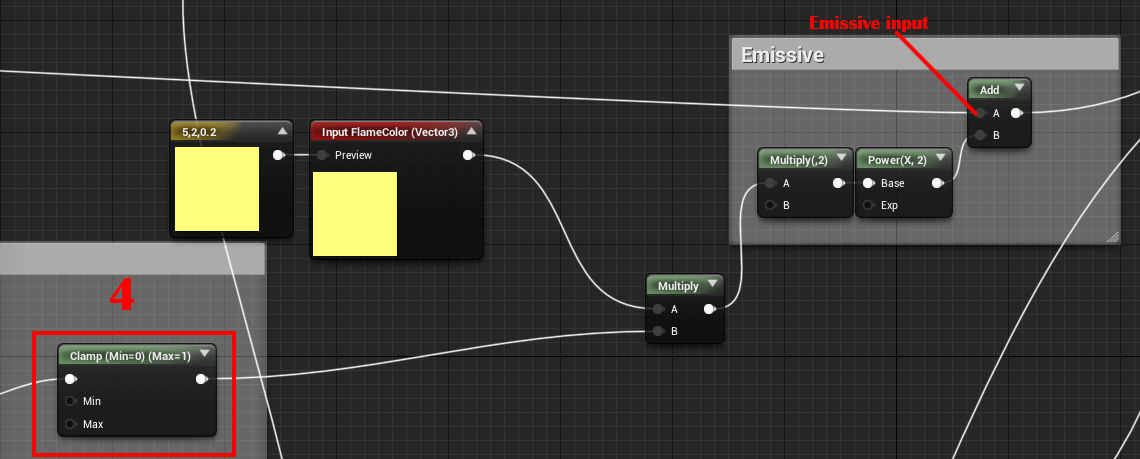
Agora pegue o resultado do EmberGlow e multiplique-o pela cor da chama, adicione-o à cor Emissiva e retorne-o à entrada do nosso material.

Como alternativa, você pode usar o resultado da seção EmberGlow como dados difusos para exibir cores com base no gradiente. Essa técnica é chamada de renderização de gradiente, e o UE4 agora tem uma função CurveAtlass que permite definir curvas de cores e acessá-las dentro do shader. Lembre-se de que essa é uma função experimental e eu encontrei várias falhas na tentativa de usá-la em meus shaders; portanto, aconselho que você evite usá-la por enquanto.

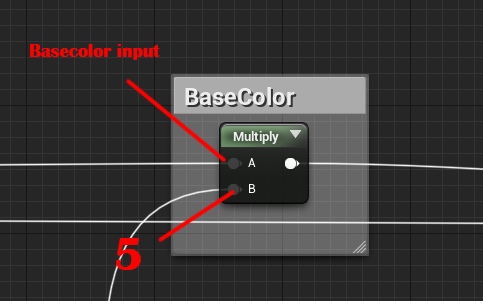
Depois, pegamos o resultado da seção Charring e multiplicamos por Basecolor a partir da entrada da função para obter o valor de Final Basecolor.

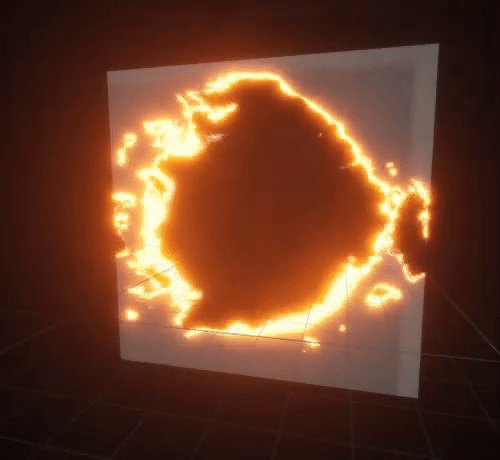
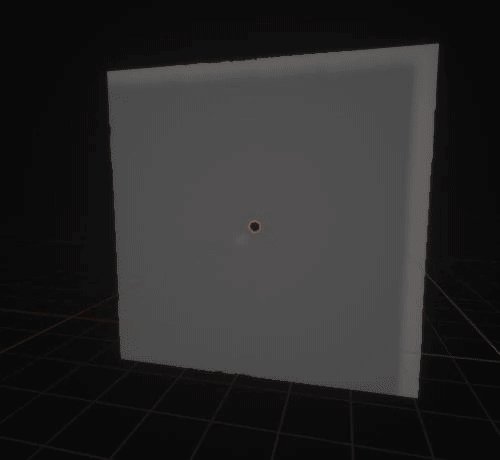
Agora você pode ver como as bordas ficam pretas antes de gravar

É aqui que terminamos.
Agora a parte mais legal - podemos mudar nossa planta para mudar a área de queima. Por exemplo, em um jogo, podemos usar a localização da tocha do jogador para controlar esse efeito. Como resultado, parecerá que está queimando alguma coisa. E podemos controlar o parâmetro e o raio SphereMask Hardness para obter a aparência de que precisamos. É assim que ficará com diferentes configurações.

Além disso, você pode animar o raio para que pareça queimar com o tempo.
Você pode usar um exemplo de projeto com esse shader
no repositório do github