
O Shader Counts é uma nova ferramenta para criar shaders em uma unidade. Ele permite que você crie shaders para pessoas sem habilidades de escrita de código. O resultado de cada operação é visível durante a edição. Uma ferramenta ideal para iniciantes e experimentadores.
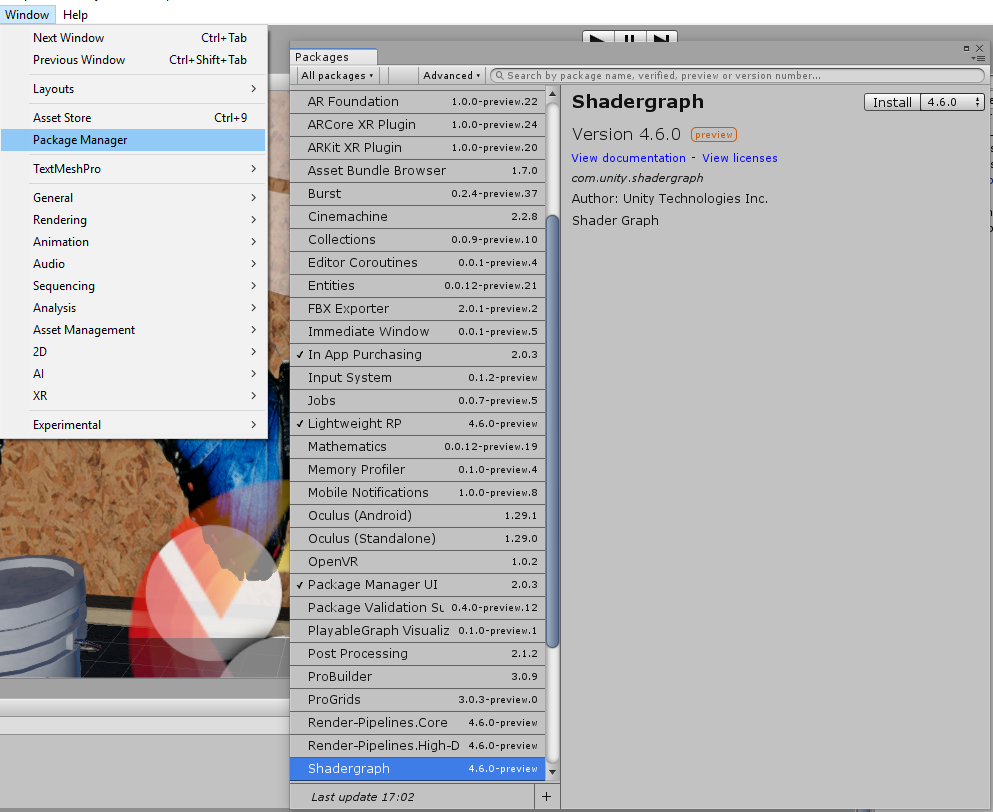
A adição de um gráfico Shader a um projeto é feita usando o Gerenciador de Pacotes.

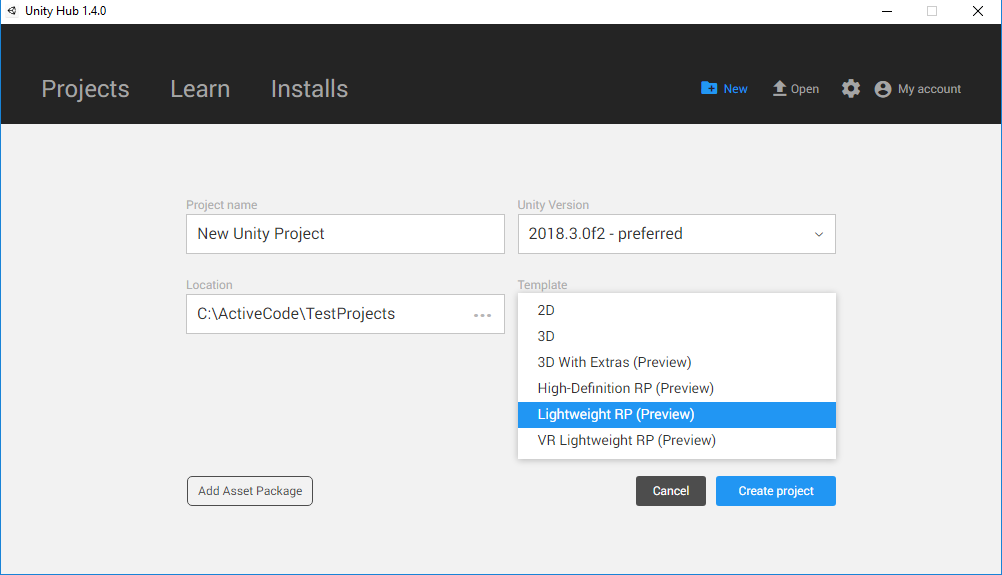
Mas hoje, apenas a versão do Lightweight Render Pipeline está disponível; portanto, para experimentos, você precisa criar um projeto como este:

Shader simples
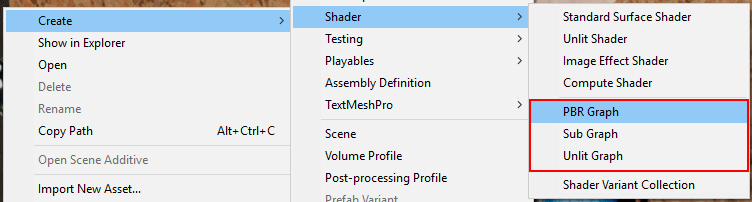
O Gráfico de sombreamento permite criar dois tipos de sombreadores Apagado (sem iluminação) e PBR (renderização fotorrealista), bem como sub (nó do sombreador). O último pode ser usado dentro dos shaders Unlit e PBR.

O Unlit não usa os recursos internos da unidade para iluminar e sombrear o modelo, ele exibe apenas a textura na parte superior do modelo e, portanto, é muito mais fácil se familiarizar com ele.
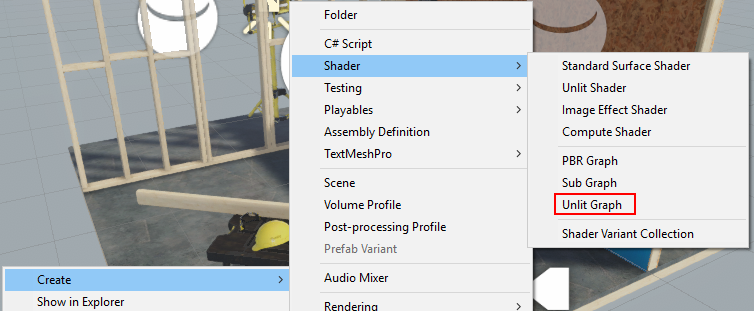
Crie material e crie Unlit Graph. Ao arrastar, atribuímos um sombreador ao material.

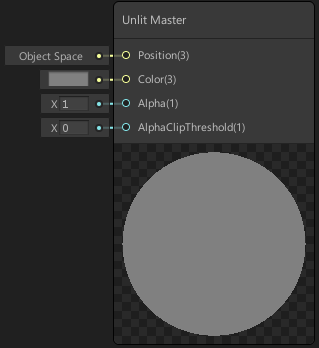
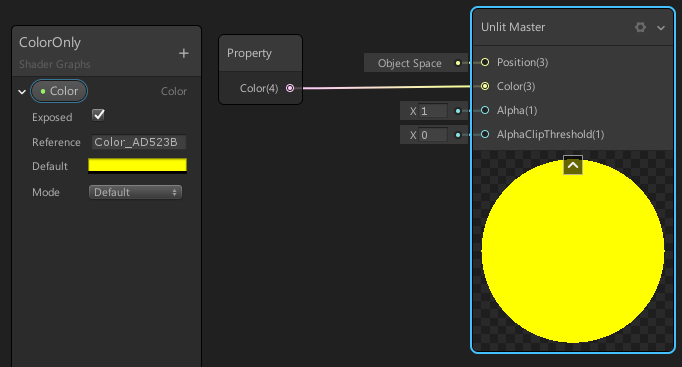
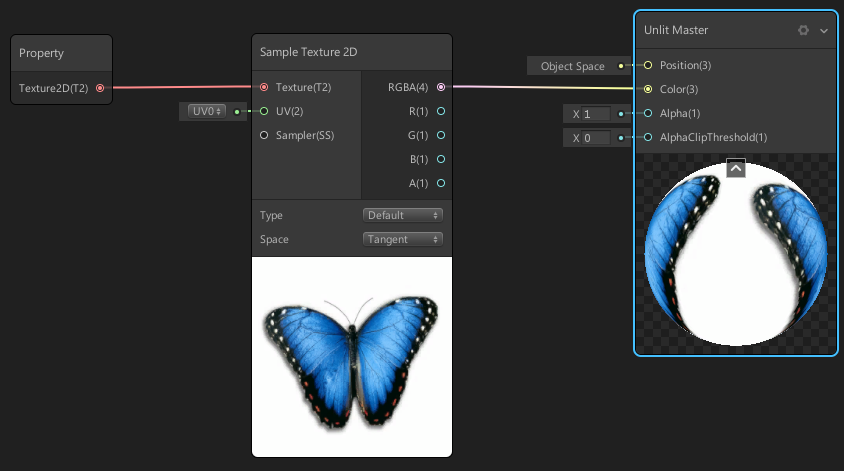
Ao abrir o shader com um clique duplo, veremos o nó principal

Na saída desse shader, podemos controlar:
- Position - posição do vértice
- Cor - cor de cada pixel da superfície
- Alpha - sua transparência
- AlphaClipThreshold - limite de transparência se não usarmos translucidez
A grande maioria dos shaders não usa translucidez devido à complexidade e limitações computacionais que se aplicam a esses shaders. E onde a translucidez pode ser dispensada, é necessário dispensá-la.
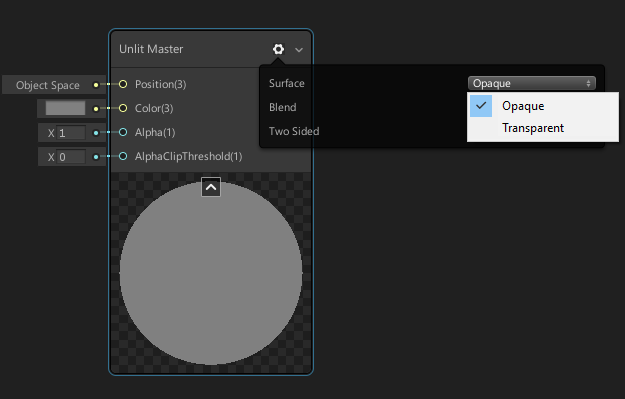
Se seu shader usará translucidez ou não, você pode configurá-lo no nó principal:

- Opaco - Opaco
- Transparente - Translúcido
Para colorir o modelo, podemos enviar um vetor ou cor tridimensional à entrada (cor) do nó principal, que é essencialmente o mesmo para o sombreador, mas exibido de forma diferente no gráfico.
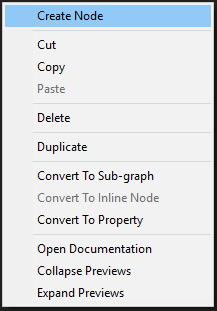
Novos nós são criados através do menu de contexto.

Nesse caso, podemos usar dois nós Color ou Vector4

mas para poder configurá-los a partir do inspetor, precisamos criar uma propriedade

e arraste-o para o gráfico com o mouse, criando um nó.

- Exposta - permite que essa propriedade seja vista no inspetor ao editar material
- Padrão - define o valor padrão da cor
- Modo - permite selecionar uma faixa de brilho (o HDR permite ir além do brilho usual)
Para que a propriedade criada afete a cor do material, sua saída deve ser conectada à entrada Cor do nó principal.

O mesmo sombreador, mas o códigoShader "Tutorial/Simpliest"
O shader de textura mais simples
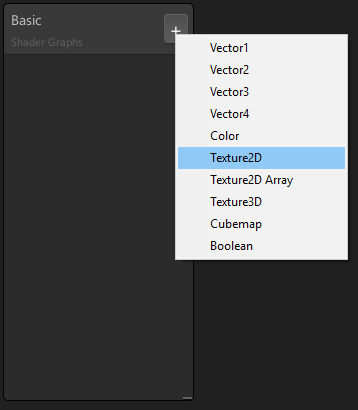
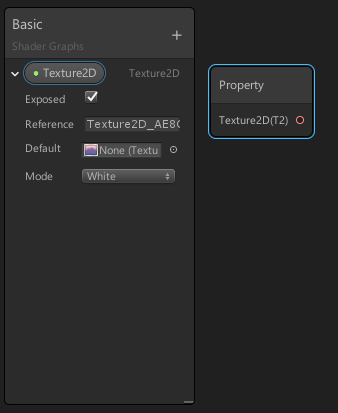
Para sobrepor nossa textura na malha, precisamos criar um nó que possa ser personalizado de fora do Shader Graph. Para fazer isso, crie uma propriedade

e esticá-lo, isso cria um nó de textura

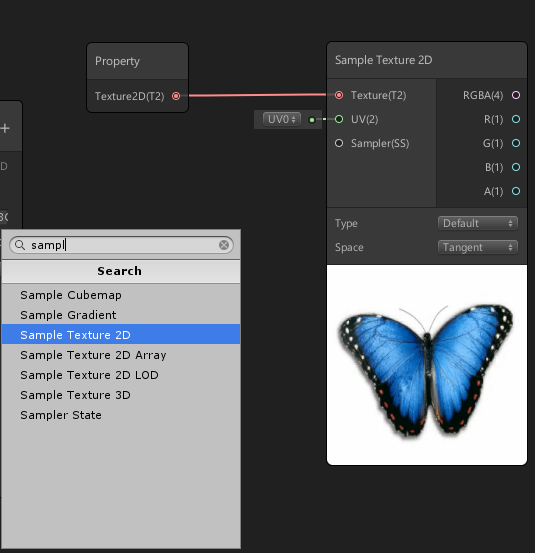
Depois disso, é necessário criar um nó do amostrador de textura que possa receber a textura e as coordenadas uv na entrada e dar a cor do pixel à saída.

Conectamos a saída do amostrador à entrada de cores do nó mestre.

O código mais simples do shader de textura Shader "Tutorial/Texture" { Properties { _MainTex("Texture", 2D) = "white" {}
Textura negativa
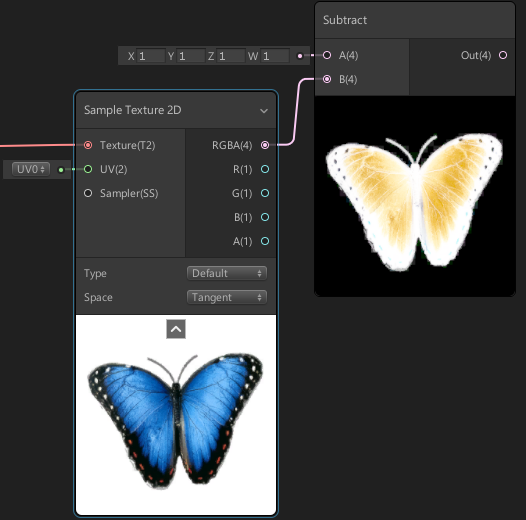
Antes de exibir a textura na tela, podemos alterá-la aplicando operações matemáticas. Por exemplo, crie um negativo por subtração simples.
Nós adicionamos o nó Substract a ser reduzido (1; 1; 1; 1) e subtraído pela saída da textura.

Código de textura negativo Shader "Tutorial/Texture" { Properties { _MainTex("Texture", 2D) = "white" {} } SubShader { Cull Off ZWrite Off ZTest Always Pass { CGPROGRAM #pragma vertex vert_img #pragma fragment frag #include "UnityCG.cginc" sampler2D _MainTex; fixed4 frag(v2f_img i) : COLOR { fixed4 col = tex2D(_MainTex, i.uv); col = 1 - col;
Misturando duas texturas
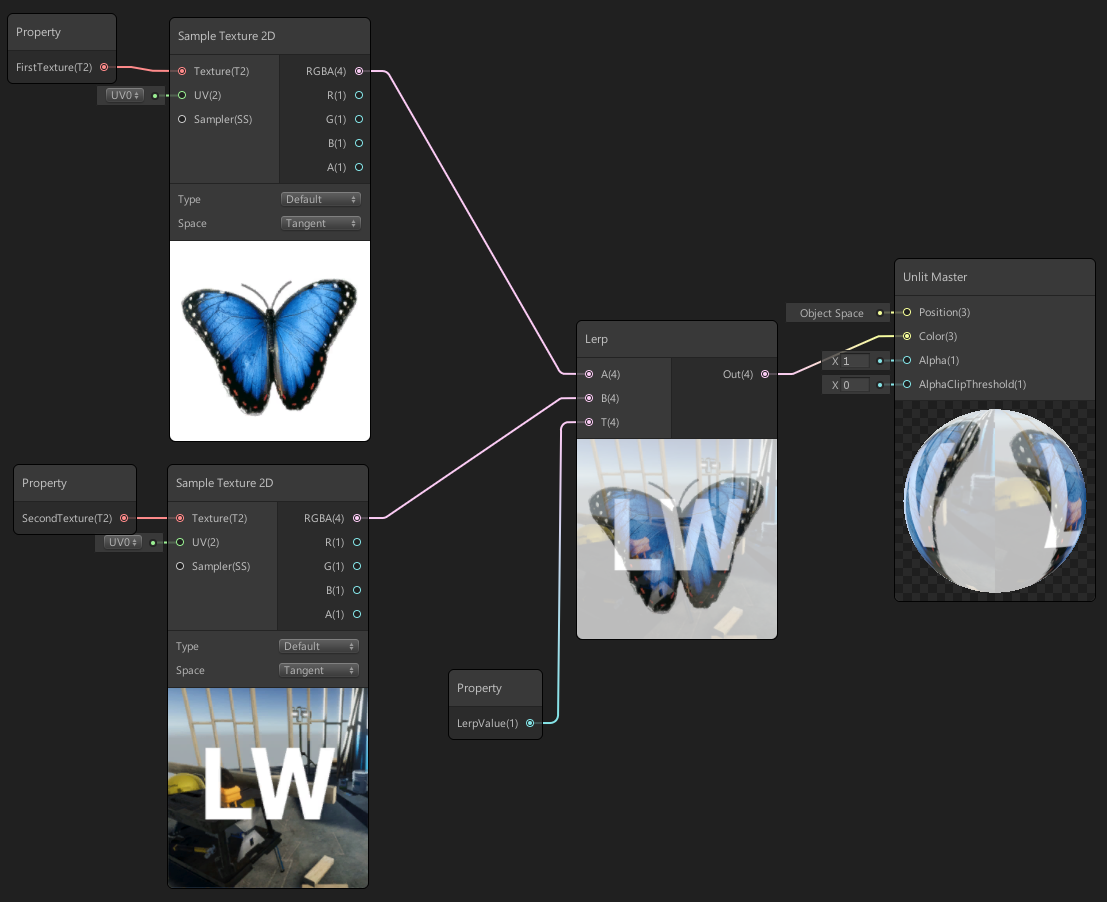
Para misturar duas texturas, precisaremos de três propriedades, duas das quais serão texturas e um terceiro número, que indicará o grau em que elas são misturadas.
E a própria operação de mixagem será realizada pelo nó Lerp.

Misturando duas texturas com código Shader "Tutorial/NoiseOverlay" { Properties { _MainTex("Main Texture", 2D) = "white" {} _NoiseTex("Noise Texture", 2D) = "white" {} _LerpValue("Lerp Value", Range(0, 1)) = 0.5 } SubShader { Cull Off ZWrite Off ZTest Always Pass { CGPROGRAM #pragma vertex vert_img #pragma fragment frag #include "UnityCG.cginc" sampler2D _MainTex; sampler2D _NoiseTex; float _LerpValue; fixed4 frag(v2f_img i) : COLOR { half4 base = tex2D(_MainTex, i.uv); half4 overlay = tex2D(_NoiseTex, i.uv); return lerp(base, overlay , _LerpValue); } ENDCG } } }
Máscara de recorte
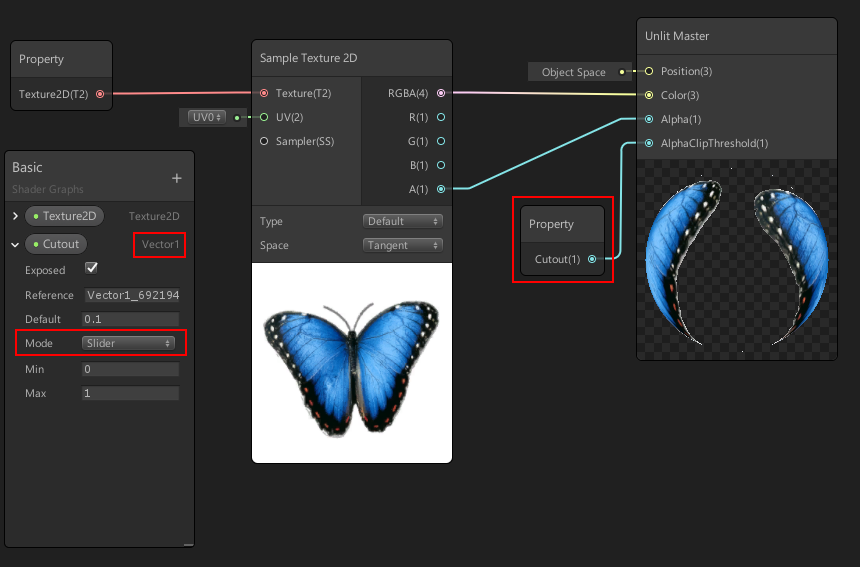
Para tornar a peça do modelo completamente transparente, você precisa enviar o valor Alpha do canal para a entrada do nó principal, criar uma propriedade deslizante e alimentá-lo com a entrada de AlphaClipThreshold

É necessário um controle deslizante para corrigir um erro no sombreador Graph, que não permite um recorte e, além disso, permitirá alterar o valor das configurações do material.
Inversão UV
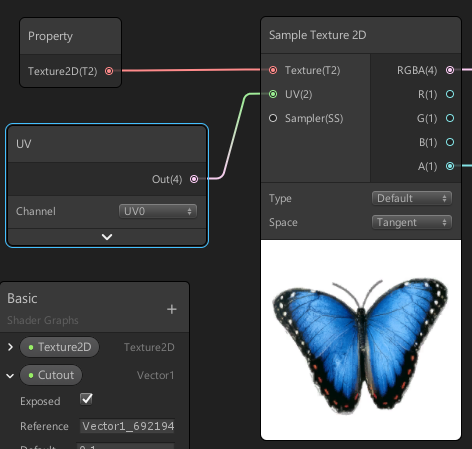
Para trabalhar com UV, você precisa criar um nó UV e conectá-lo ao amostrador de textura

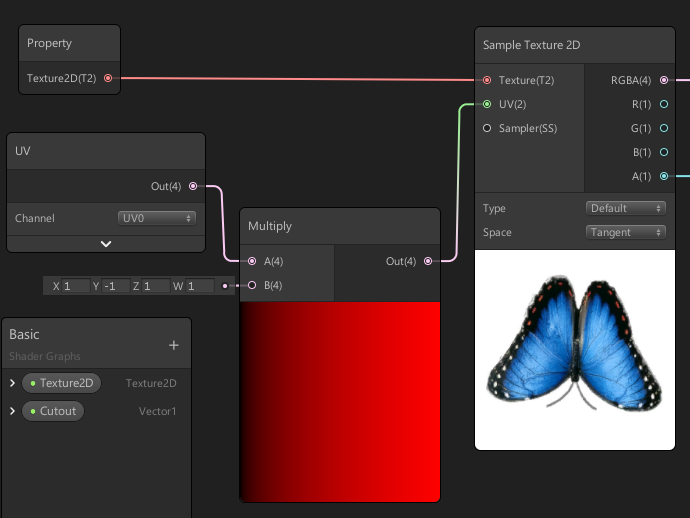
aqui você pode selecionar o canal UV, alguns modelos desses canais podem ter vários, no caso de texturas multicamadas. Com esta etapa, não alteramos nada e, para inverter a UV, precisamos criar um nó que inverta os valores de UV; a multiplicação usual por coordenadas -1 ao longo de Y é adequada para nós.

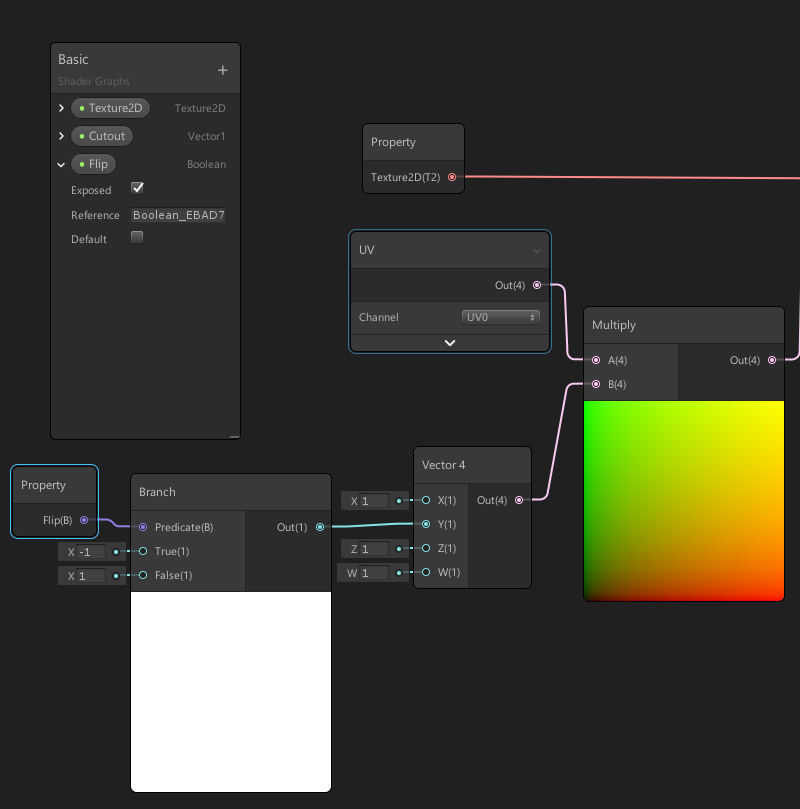
O espelhamento da textura pode ser personalizado do material, para isso precisamos do nó Filial, ele recebe um valor booleano na entrada e um dos dois valores na saída, no nosso caso 1 ou -1

Impressões
A criação de um sombreador usando o Gráfico de sombreamento simplifica muito a tarefa, apenas porque você pode observar a alteração no resultado após cada estágio do cálculo. O próprio princípio de criar através do editor de nós permite criar algo novo, mesmo para aqueles que não entendem nada em shaders. A ferramenta ainda está em bruto, mas já é muito útil. Como você pode experimentar no editor e reproduzir o código criado, na maioria dos casos os nomes das funções coincidem com o nome dos nós, portanto o Shader Graph também pode ser útil para programadores.
PS Agradeço a
Darkirius pela ajuda na preparação do artigo
PPS, você também pode aprender lições sobre como escrever shaders em uma unidade usando o link
Hit Book