Olá pessoal, queridos Habravites!
Esta é uma história curta - um exemplo de aplicação de habilidades técnicas para contornar o sistema para seus próprios propósitos.
Moderador: Atenção! Este texto é uma descrição das possibilidades para fins experimentais. Lembramos que a repetição de tais ações pode levar a uma violação da lei.
O breve histórico é que eu sou bielorrusso, moro em São Petersburgo e decidi substituir minha carteira de motorista russa existente. Tendo aprendido sobre o desconto de 30% ao substituí-lo no site do Serviço de Estado, eu, como um ávido bielorrusso, decidi tirar proveito dele imediatamente.
Devo dizer imediatamente que nada ilegal foi cometido, caso contrário, este artigo não teria aparecido.
Fui aos Serviços do Estado, escolhi no menu do aplicativo
" Substituição da carteira de motorista " .
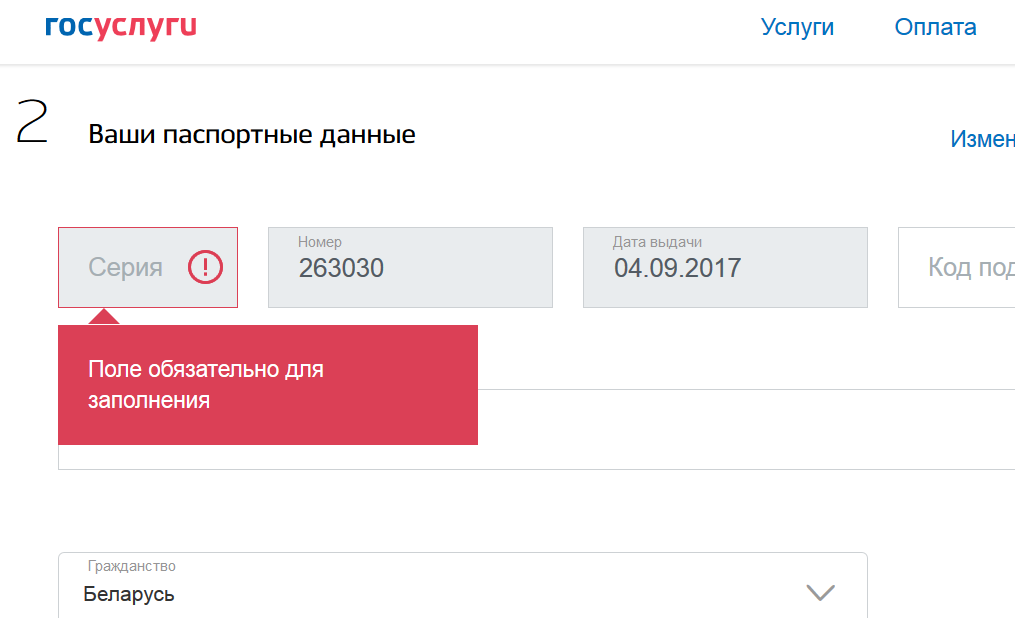
Eu preencho todos os campos, clique em "Enviar" e bam - um erro. "O campo é obrigatório."

Os passaportes bielorrussos, diferentemente dos russos, têm uma série de duas letras latinas.
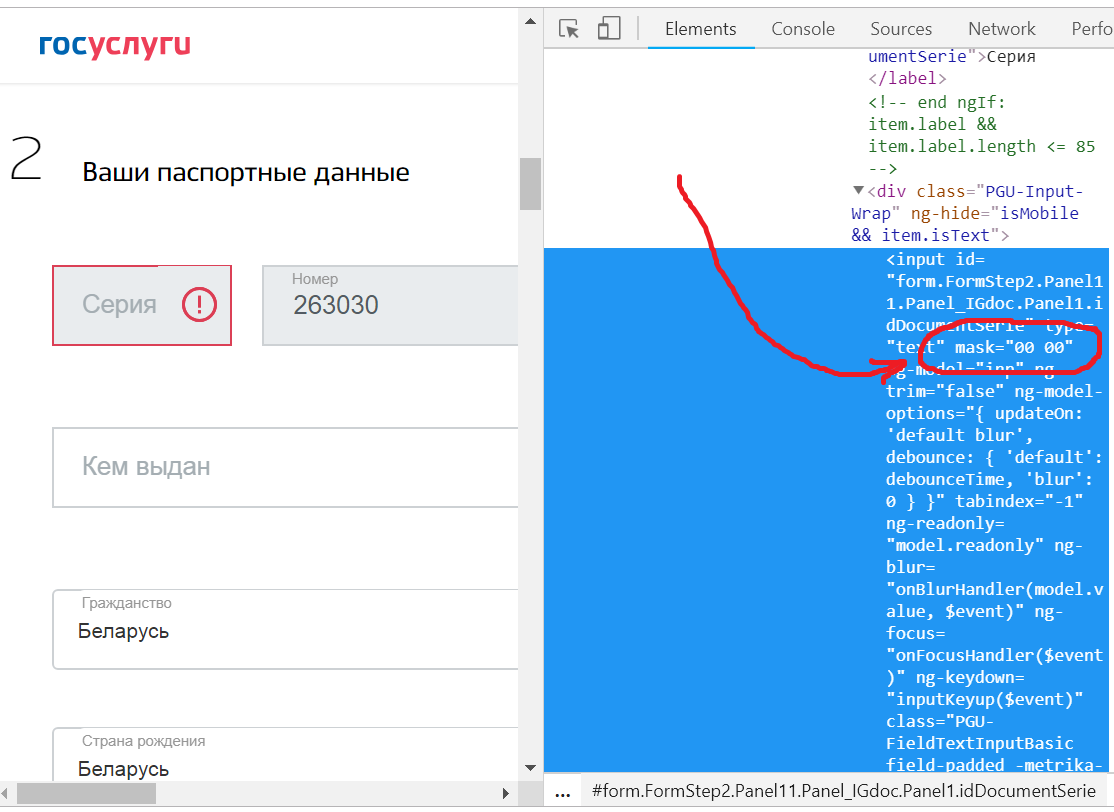
Obviamente, a série não foi coletada dos dados em Minha conta em uma declaração por esse motivo. O que eu estava convencido ao abrir o Painel do desenvolvedor no navegador e ver a máscara deste campo de texto:
mask = "00 00" .

E o campo é
somente leitura . E não se esqueça de preencher! E minha série de "
PP " nele eu não posso entrar.
No início, como um usuário respeitável, tentei resolver esse problema de maneira civilizada.
Minha correspondência com o apoio dos Serviços de Estado durou algumas semanas, e vou descrevê-la apenas brevemente. Minhas sugestões eram remover o atributo
somente leitura do campo passport series ou remover a
máscara dos números e buscá-la corretamente em Minha conta. No começo, eu simplesmente expliquei a essência do problema para apoiar, o que levou muito tempo. Então, recebi as respostas padrão sobre limpeza de cookies, cache do navegador etc. Recebi uma resposta de que a revisão é impossível, porque o formulário de inscrição é fornecido pelo Ministério da Administração Interna e, portanto, é necessário entrar em contato com o Ministério da Administração Interna. Então, em resposta à minha perseverança, recebi uma carta afirmando que eu era um cidadão estrangeiro e não tinha o direito de usar este serviço.
Já havia uma questão de princípio, eu decidi ir até o fim e continuei a atacar o suporte, e naquele momento pensei - por que não tentar preencher esse campo manualmente. Não insiro dados de outras pessoas. Pelo contrário, certifico-me de que o que não funciona corretamente funcione corretamente.
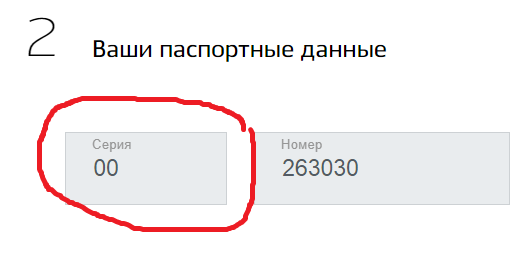
Então, abro o aplicativo, abro o painel do desenvolvedor no navegador, localizo o elemento desejado, apago todos os atributos relacionados à máscara e somente leitura, e tento inserir uma série nela:

Pa-pam! Os números no campo são inseridos e as letras não.
Eu até tentei apagar todos os atributos que esse elemento possui e tente inserir letras lá. Não deu certo. A partir do qual concluí que a entrada de caracteres nos campos é processada em algum lugar do Javascript.
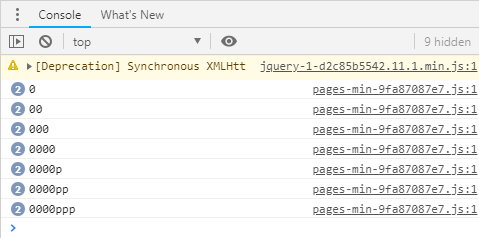
Sou programador de aplicativos para desktop, não sou desenvolvedor web e não tenho habilidades sérias de depuração para scripts da web (além de algumas ferramentas de depuração que não sejam o Painel do desenvolvedor). E vendo quanto código essa página usa, decidi não perder tempo, mas uma circunstância me ajudou. Na guia Console, vi que quando você digita qualquer caractere nos campos de texto, ele é registrado.

Eu fui ao link especificado do
script pages-min-9fa87087e7.js e vi o seguinte código (depois de formatá-lo com o botão
{} 
para legibilidade).
window.addEventListener("keyup", function(e) {
e.which <= 90 && 48 <= e.which && (i += e.key.toLowerCase(),
n.forEach(function(e) {
console.log(i),
-1 != i.indexOf(e) && (r = !1,
l(),
i = "")
}));
if (13 === e.keyCode) {
s++;
var t = new Date;
t - a <= o && 3 === s && (r = !1,
l(),
t = s = 0),
window.setTimeout(function() {
s = 0
}, o),
a = t
}
});
.
window keyup , , . , .
– . - , input . , , ?
removeEventListener(), , .
, , – , ( , ) , :
var el = document.getElementById('mydiv'),
elClone = el.cloneNode(true);
el.parentNode.replaceChild(elClone, el);
onkeyup input’. , :
<input
id="form.FormStep2.Panel11.Panel_IGdoc.Panel1.idDocumentSerie"
type="text"
ng-model="inp"
ng-trim="false"
ng-model-options="{ updateOn: 'default blur', debounce: { 'default': debounceTime, 'blur': 0 } }"
tabindex="-1"
ng-blur="onBlurHandler(model.value, $event)"
ng-focus="onFocusHandler($event)"
ng-keydown="inputKeyup($event)"
class="PGU-FieldTextInputBasic field-padded -metrika-nokeys ng-valid ng-isolate-scope ng-valid-maxlength ng-dirty ng-valid-parse ng-touched"
change="changeByUser()"
model="item"
idinp="form.FormStep2.Panel11.Panel_IGdoc.Panel1.idDocumentSerie"
style=""
onkeyup="
document.getElementById('form.FormStep2.Panel11.Panel_IGdoc.Panel1.idDocumentSerie').value='PP';
var el = document.getElementById('form.FormStep2.Panel11.Panel_IGdoc.Panel1.idDocumentSerie'), elClone = el.cloneNode(true);
el.parentNode.replaceChild(elClone, el);
"
>
– ,
onkeyup, input’
PP. !
«» - . Input - .

– -, - . – , , , input’, , . .
, .
. – -, . , . - . , . .
-, . - - .
, , , .