
Já existem muitos serviços de mídia, mas as pessoas continuam a criá-los. Decidi retomar a invenção da minha bicicleta.
Tendo encontrado o projeto
Kurento , percebi que era disso que eu precisava. Este artigo é parcialmente uma tradução da
documentação do
Kurento , em parte observa minhas experiências com o Tutorial do Kurento. Espero que os desenvolvedores que estejam começando a estudar esta questão, este material ajude a dominar rapidamente o tópico de criação de serviços de mídia.
Kurento c Esperanto traduz para "fluxo". Desenhado pela
Rey Spanish University
Juan Carlos Universidad . Kurento é o WebRTC Media Server e um conjunto de APIs clientes que simplificam a criação de aplicativos para a Web e smartphones. Pode ser telefonia por vídeo, serviços de videoconferência, monitoramento de imagens de câmeras com reconhecimento de movimento, pode reproduzir conteúdo de áudio e vídeo de um arquivo ou de uma rede, reconhecer números de pessoas ou carros e muito mais. O código Kurento é de código aberto, distribuído sob os termos da
Apache License Versão 2.0 e está disponível no
github . Segundo os criadores do Kurento, é semelhante ao Lego, muitos aplicativos úteis podem ser feitos a partir de seus blocos de programas. Os blocos podem ser usados diretamente "prontos para uso", mas você também pode desenvolver seus próprios plugins, se desejar.
Exemplos de aplicativos da Web são fornecidos em Java, Node.js, JavaScript, embora possam ser desenvolvidos em qualquer idioma, o principal é que a troca com o Kurento Media Server deve ocorrer no protocolo Kurento que ele entende. É verdade que as bibliotecas já foram inventadas para os idiomas acima, portanto haverá menos problemas. E como estou aprendendo Java e Spring, meus comentários serão para esses exemplos.
Todo tutorial que se preze começa com o aplicativo HelloWorld. Isso não foi exceção. Mas antes de escrever o primeiro aplicativo, você precisa instalar o KMS - Kurento Media Server, que é escrito em C ++ e instalado apenas no Ubuntu ou Linux Mint, e a versão (no momento da escrita) deve estar entre 14 e 18. Instalei imediatamente a versão do Linux Mint 19 e o KMS não foi instalado, tive que reverter para o dia 18.
Bem, instalamos o sistema, Intellij Idea, adicionamos o repositório Kurento e instalamos o KMS:
sudo apt-key adv --keyserver keyserver.ubuntu.com --recv-keys 5AFA7A83
sudo tee "/etc/apt/sources.list.d/kurento.list" >/dev/null <<EOF # Kurento Media Server - Release packages deb [arch=amd64] http://ubuntu.openvidu.io/6.7.1 $DISTRO kms6 EOF
sudo apt-get update
sudo apt-get install kurento-media-server
Iniciamos a equipe KMS:
sudo service kurento-media-server start
Clone o tutorial inteiro para Java:
git clone https://github.com/Kurento/kurento-tutorial-java.git
Vá para o diretório desejado
cd kurento-tutorial-java/kurento-hello-world
Iniciamos o aplicativo no Maven ou, como no meu caso, através do Idea. Depois de iniciar o aplicativo Web, passamos pelo navegador Firefox em
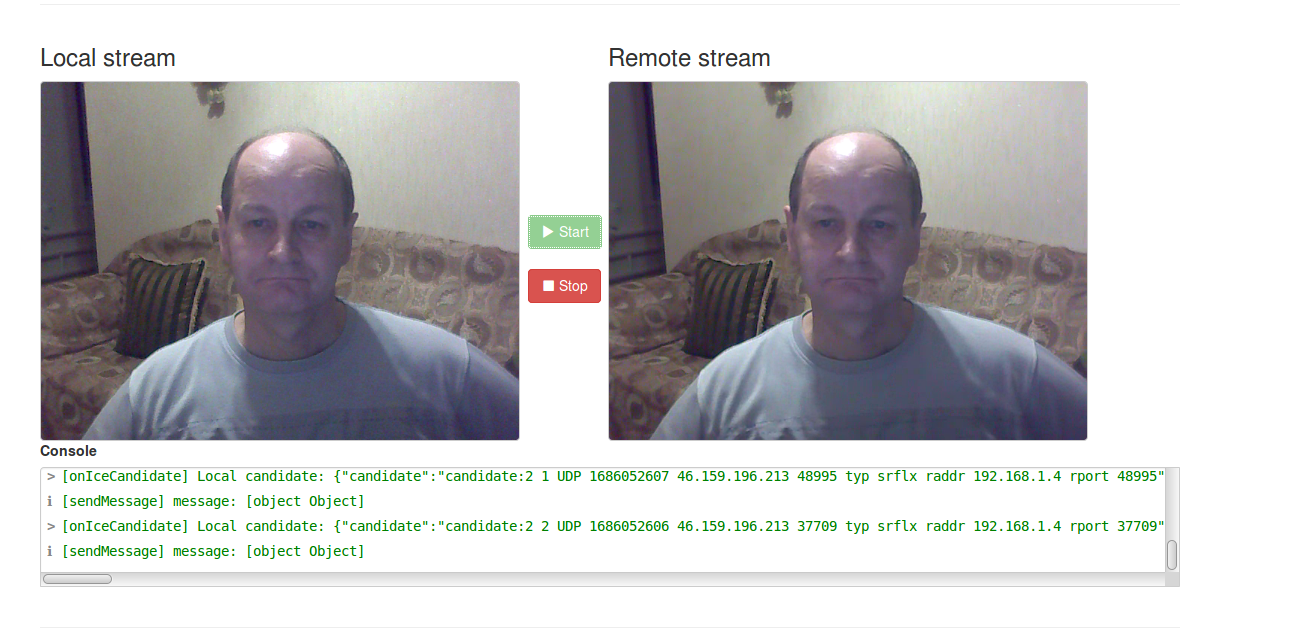
localhost : 8443 / vemos uma página em que, depois de clicar no botão "Iniciar", obtemos algo semelhante a este

No elemento de vídeo esquerdo, uma imagem da câmera da Web é exibida e, à direita, a mesma imagem, mas a imagem é passada pelo loop de retorno do KMS.
Com base nessa experiência, concluímos: o HelloWorld funciona quase sempre.
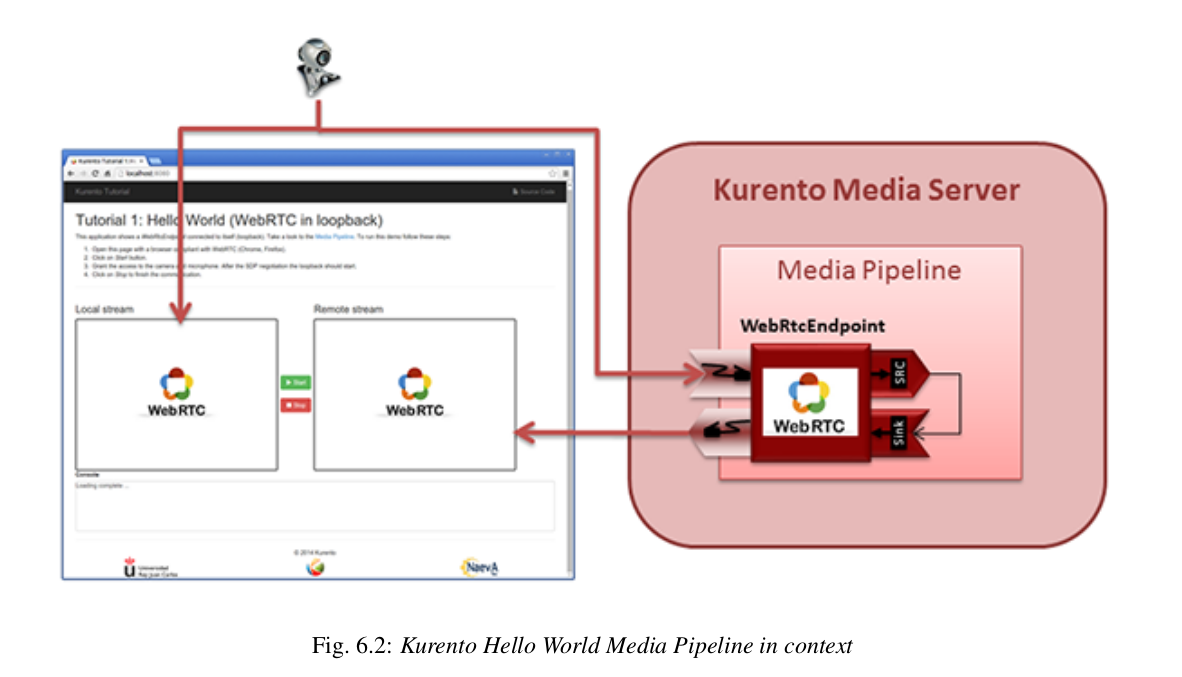
Agora vamos ver como isso funciona. Esta figura mostra o diagrama de conexão de partes de nossa experiência.

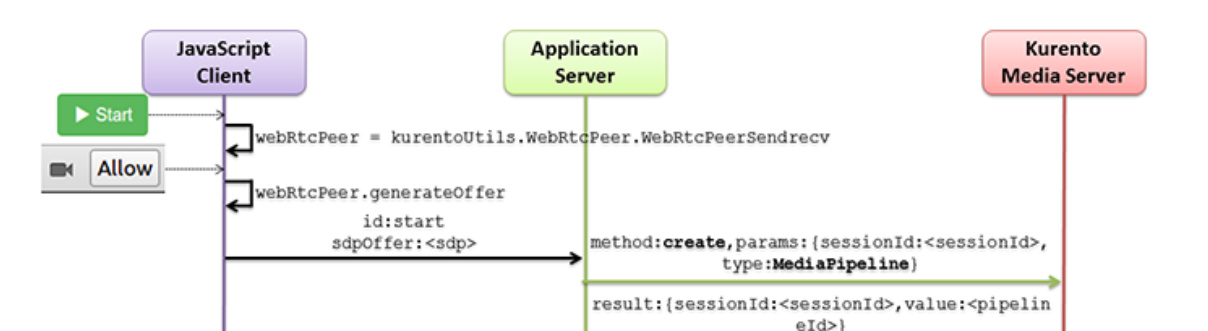
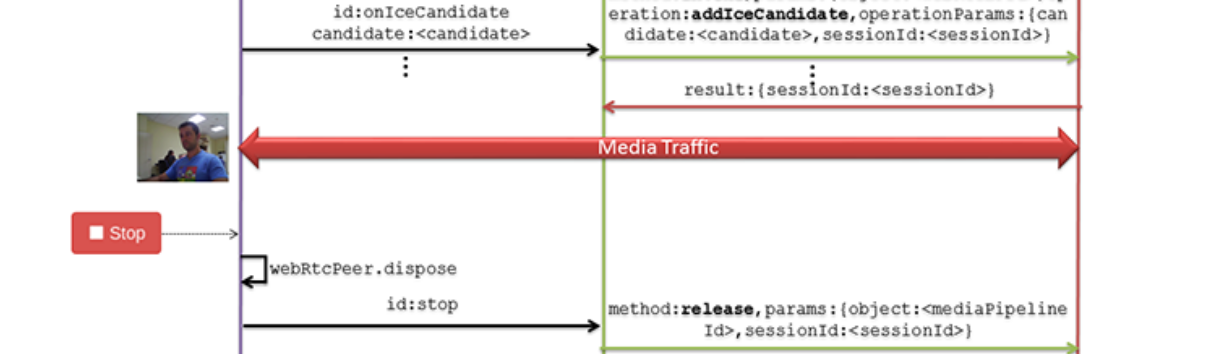
Esquematicamente parece que eu descrevi. Logicamente, nossa experiência consiste em três partes principais: hospedadas no navegador JavaScript Client, compilando o Application Server e instalando no início do Kurento Media Server. A interação dessas partes é mostrada na figura abaixo.


O cliente JavaScript envia ao servidor de aplicativos uma mensagem de texto "Iniciar". O Application Server executa três ações principais neste aplicativo:
final MediaPipeline pipeline = kurento.createMediaPipeline(); user.setMediaPipeline(pipeline); final WebRtcEndpoint webRtcEp = new WebRtcEndpoint.Builder(pipeline).build(); user.setWebRtcEndpoint(webRtcEp); webRtcEp.connect(webRtcEp);
Cria um MediaPipeline através do qual o tráfego de mídia será transmitido, cria um objeto WebRtcEndpoint que processa o tráfego de mídia e envolve a transmissão desse bloco para recepção.
Isso conclui minha breve introdução ao aplicativo HelloWorld usando o Kurento. Desejo-lhe a criação bem sucedida de serviços de mídia.
Artigo seguinte