Não importa se você é iniciante ou profissional, ferramentas de programação convenientes são importantes para qualquer pessoa que queira escrever código produtivamente.

Eu preparei uma pequena seleção de dicas, truques e extensões úteis para um desenvolvedor web moderno.
Melhorando a aparência
1. Tema e ícones dos materiaisEsta é uma fera nos temas do VS Code. Eu acho que o tema do material é o mais próximo a escrever com uma caneta no papel no editor (especialmente quando se usa um tema sem contraste). Seu editor parece quase suave, passando de ferramentas internas para um editor de texto.
Imagine um tema épico combinado com ícones épicos.
Ícones de temas de
materiais é uma ótima alternativa para substituir os ícones VSCode padrão. Um grande catálogo de ícones se encaixa perfeitamente no tema, tornando-o mais bonito. Isso ajudará a encontrar facilmente arquivos no Explorer.
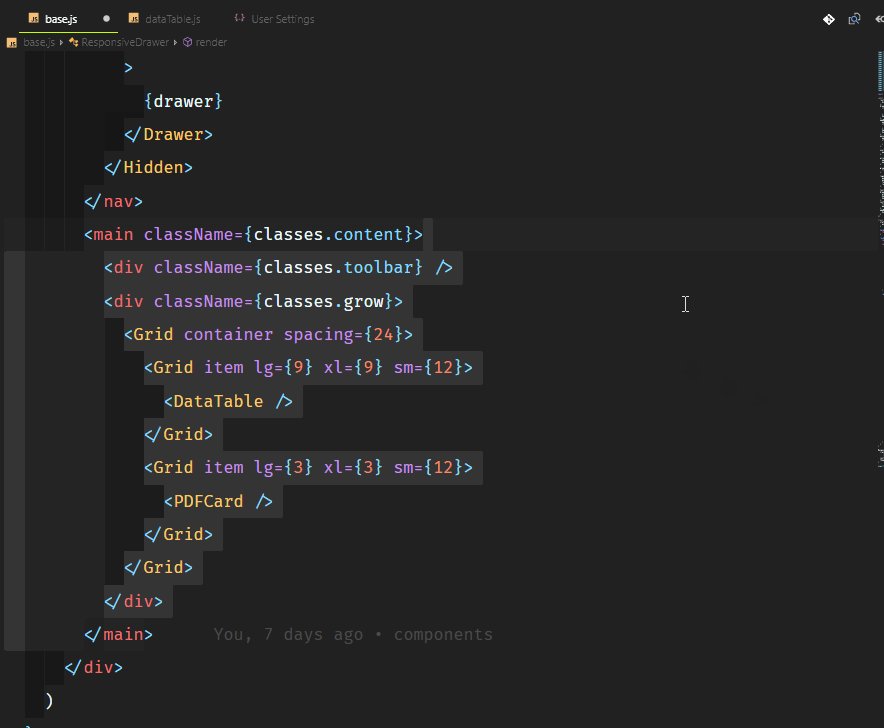
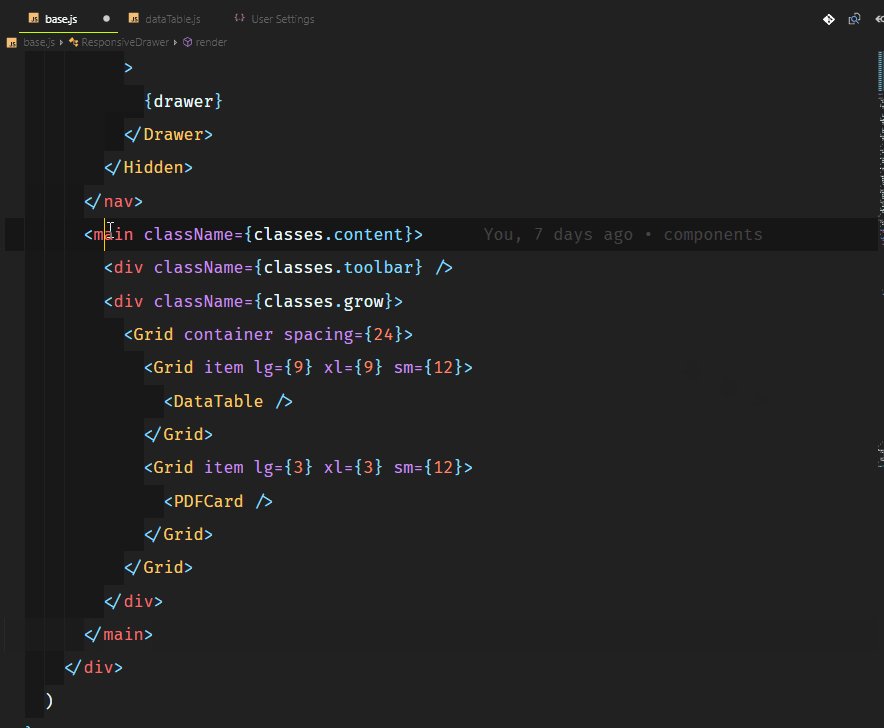
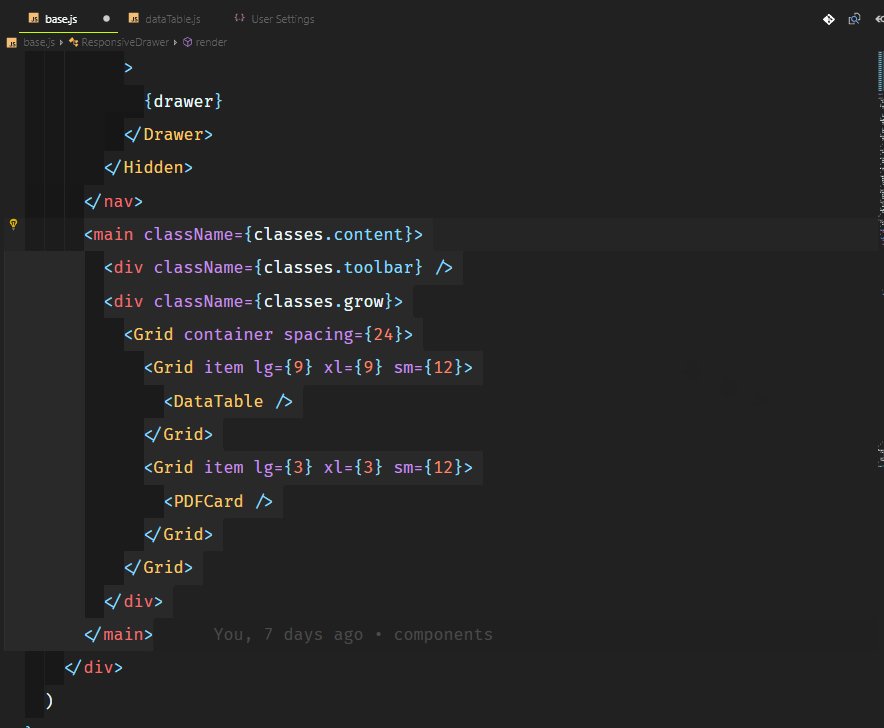
 2. Modo Zen com centralização
2. Modo Zen com centralizaçãoVocê já deve conhecer o modo de exibição Zen, também conhecido como Modo de exibição livre de distração (para quem conhece texto sublime), onde tudo (exceto o código) é excluído para que nada distraia o editor de código. Você sabia que pode centralizar o local para ler o código, como se estivesse usando um visualizador de PDF? Isso ajuda a focar nas funções ou aprender o código de outra pessoa.
Modo Zen :
[Exibir> Aparência> Alternar modo Zen]Layout do centro :
[Exibir> Aparência> Alternar layout centralizado] 3. Fontes com ligaduras
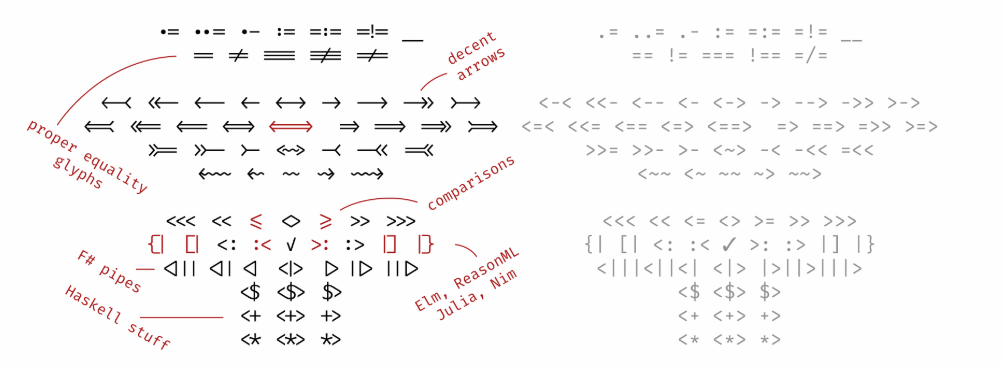
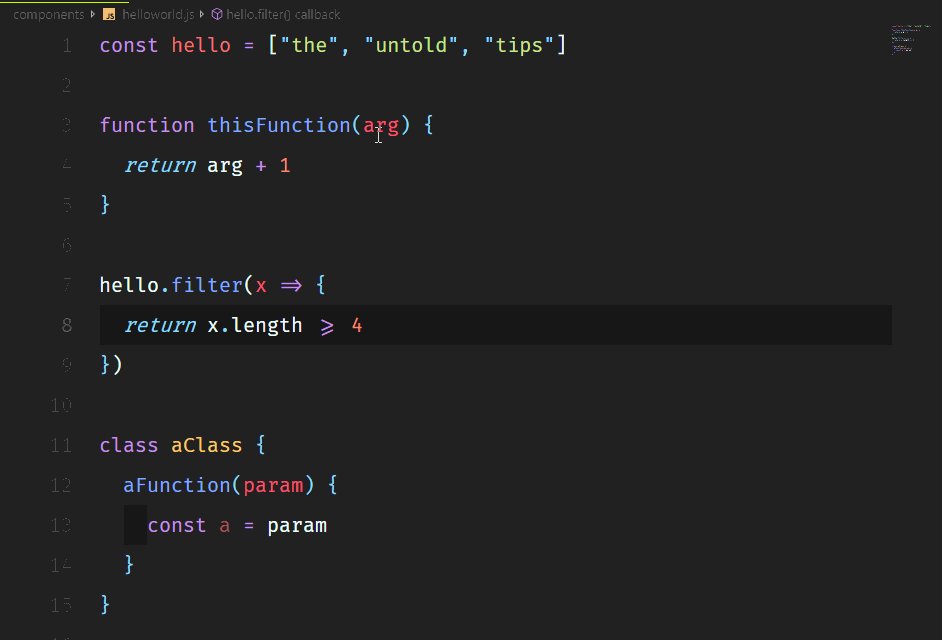
3. Fontes com ligadurasO estilo de escrita torna a leitura fácil e conveniente. Você pode melhorar o seu editor com fontes e ligaduras incríveis. Aqui estão as
6 melhores fontes que suportam ligaduras.

Tente usar o
código Fira . É incrível e de código aberto.
Assim, você pode alterar a fonte no VSCode após a instalação:
"editor.fontFamily": "Fira Code", "editor.fontLigatures": true
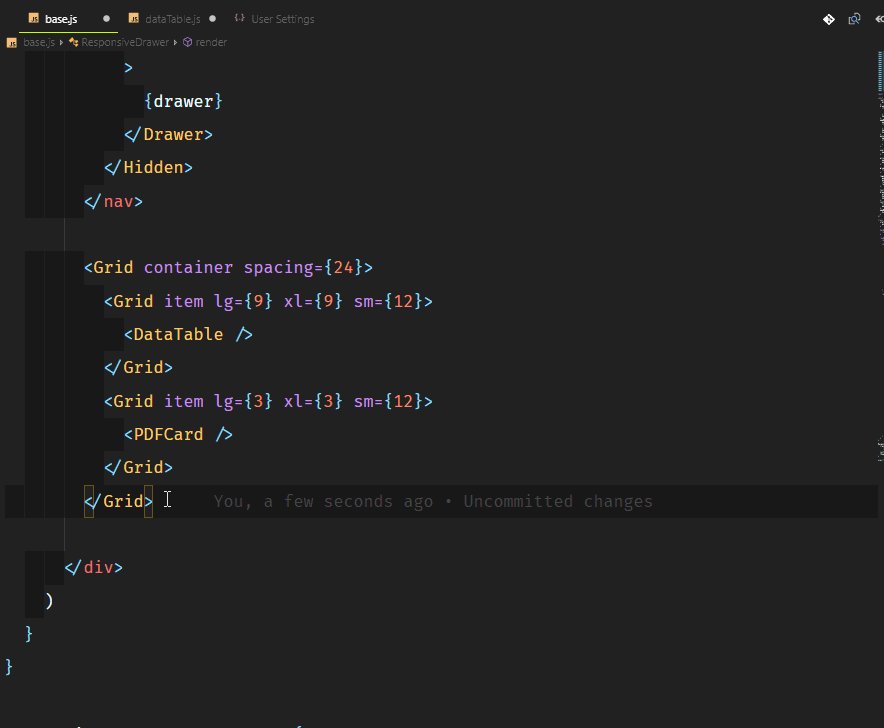
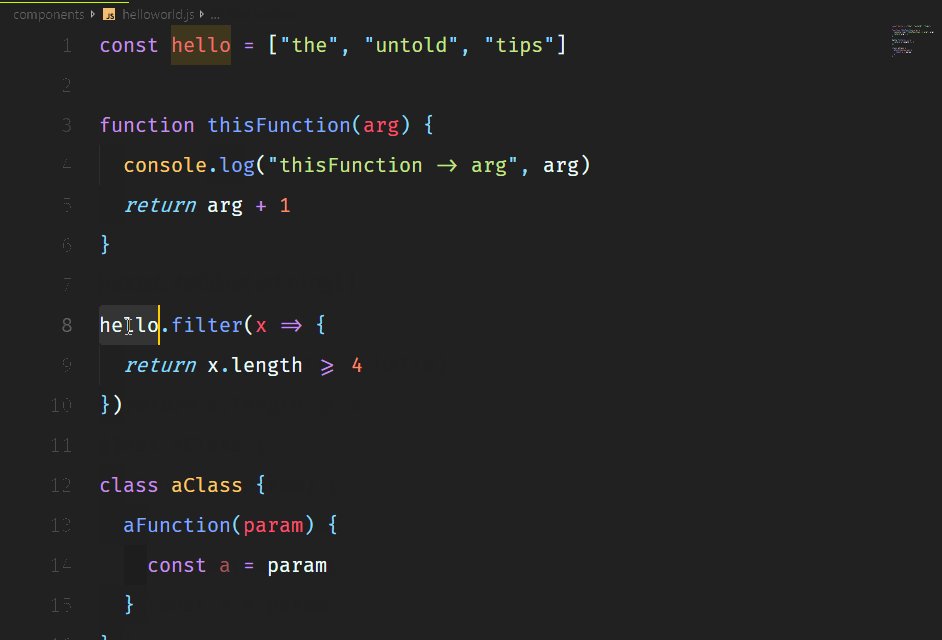
 4. Recuo do arco-íris
4. Recuo do arco-írisRecuar com estilo. Essa extensão colore a indentação do texto, alternando quatro cores diferentes em cada etapa.

A configuração de indentação padrão colore a indentação de acordo com o padrão do arco-íris. No entanto, configurei o meu próprio para seguir diferentes tons de cinza. Se você deseja que seu exemplo seja assim, copie e cole o seguinte trecho em suas
configurações.json "indentRainbow.colors": [ "rgba(16,16,16,0.1)", "rgba(16,16,16,0.2)", "rgba(16,16,16,0.3)", "rgba(16,16,16,0.4)", "rgba(16,16,16,0.5)", "rgba(16,16,16,0.6)", "rgba(16,16,16,0.7)", "rgba(16,16,16,0.8)", "rgba(16,16,16,0.9)", "rgba(16,16,16,1.0)" ],
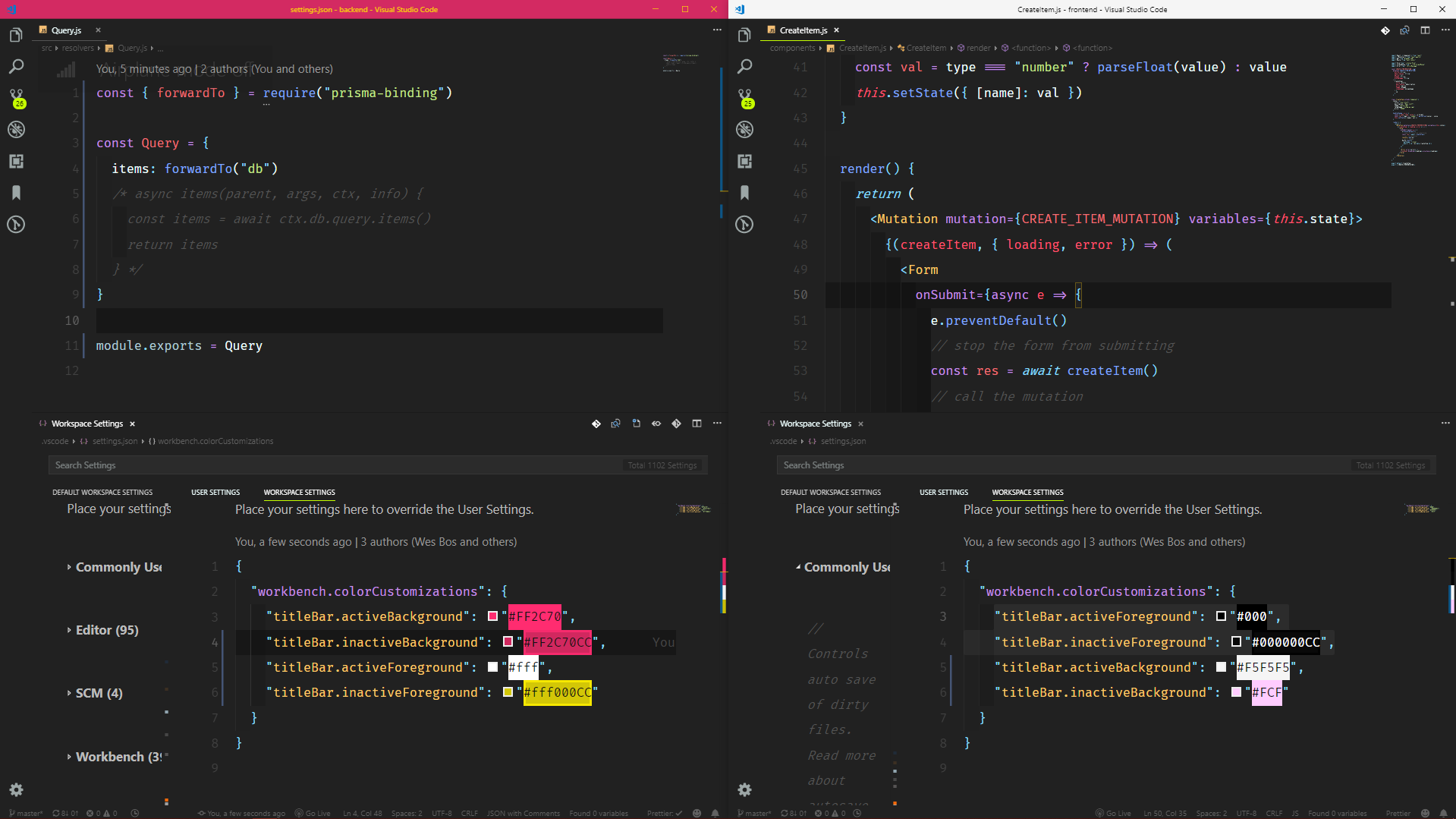
5. Definindo a barra de títuloAprendi sobre esse truque em uma das
lições do
React & GraphQL que Wes Bos ensinou. Basicamente, ele mudou as cores dos cabeçalhos em diferentes projetos para reconhecê-los facilmente. Isso é útil se você estiver trabalhando com aplicativos que podem ter o mesmo código ou nome de arquivo, por exemplo, o aplicativo móvel react-native e o aplicativo web react.

Isso é feito editando as configurações da barra de título nas configurações da área de trabalho de cada projeto no qual você deseja usar cores diferentes.
Acelerando a escrita de código
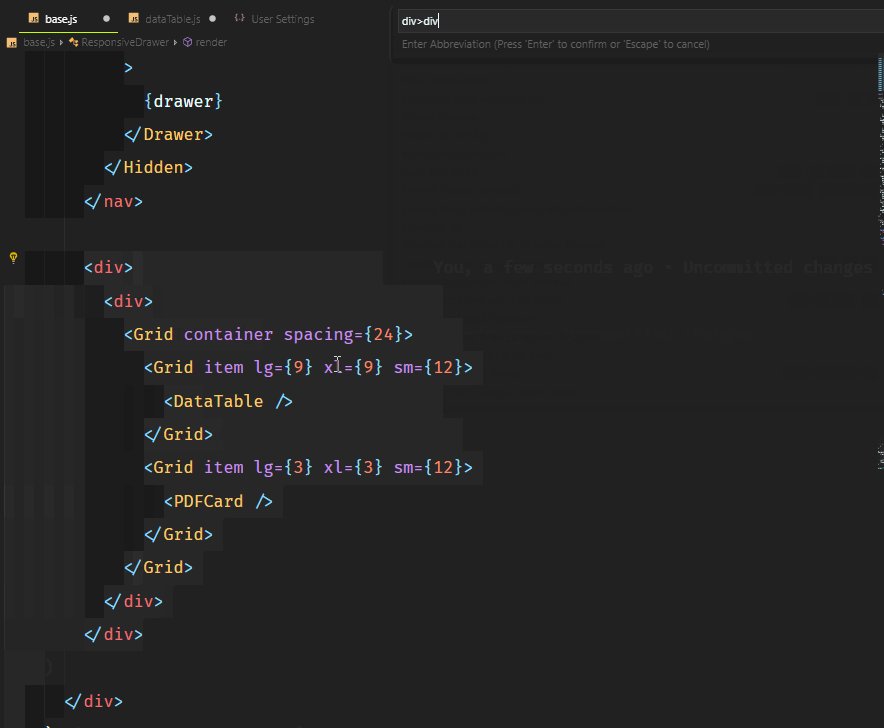
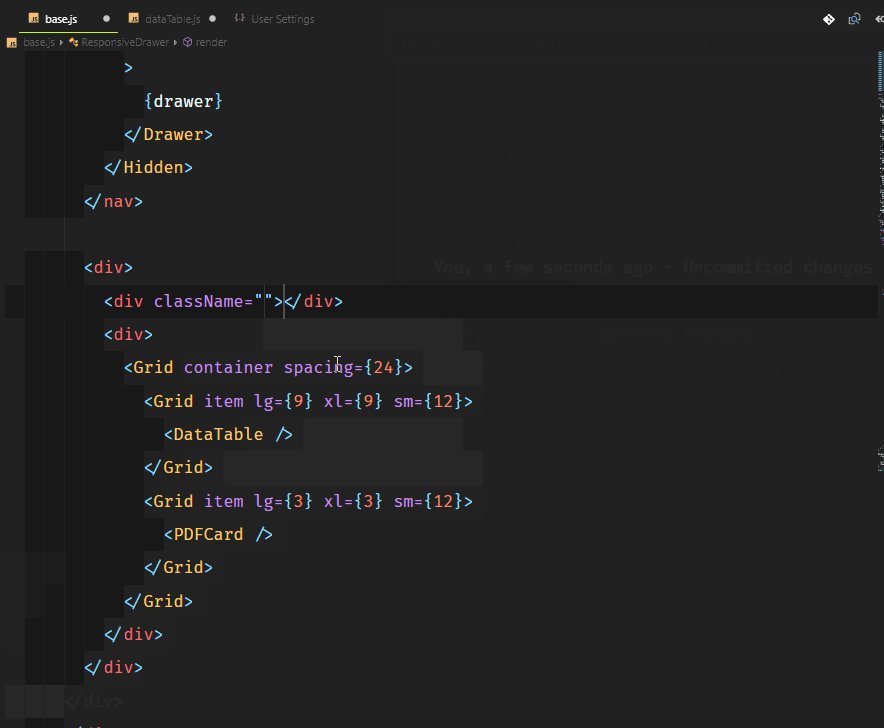
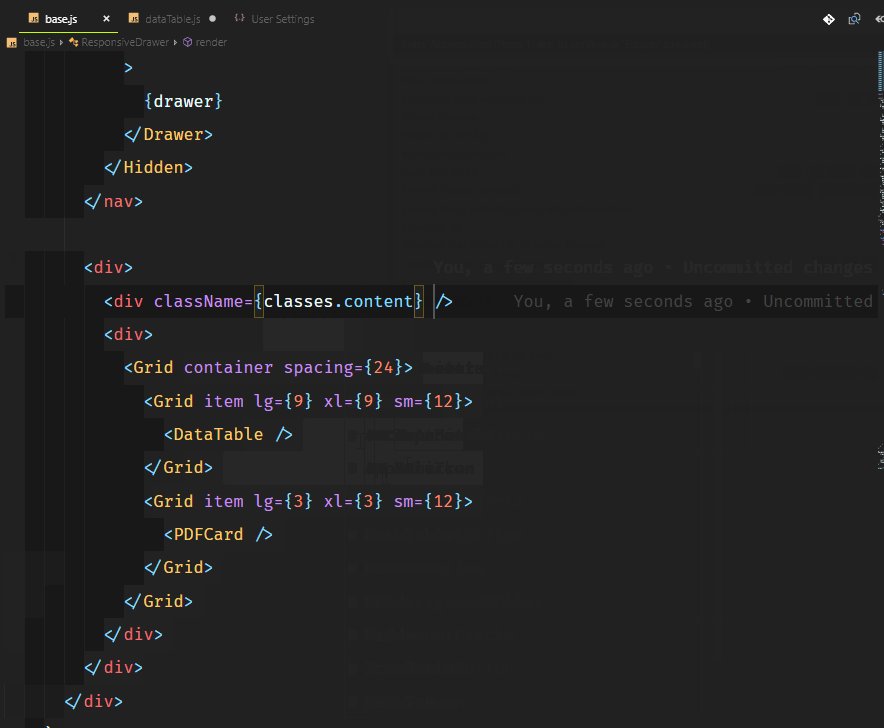
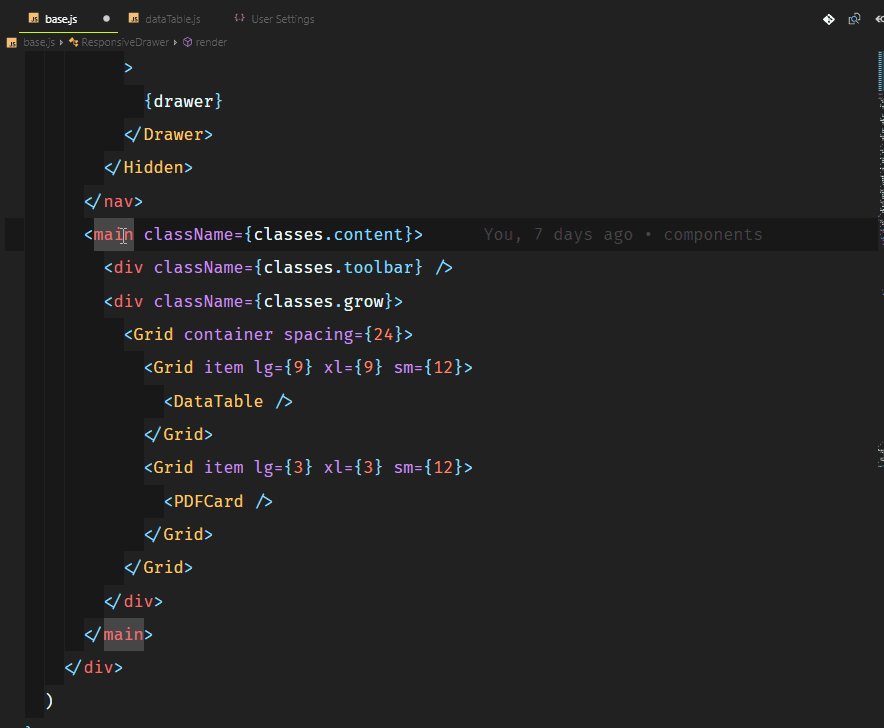
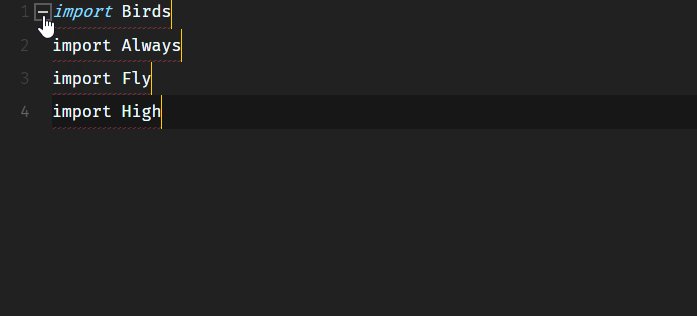
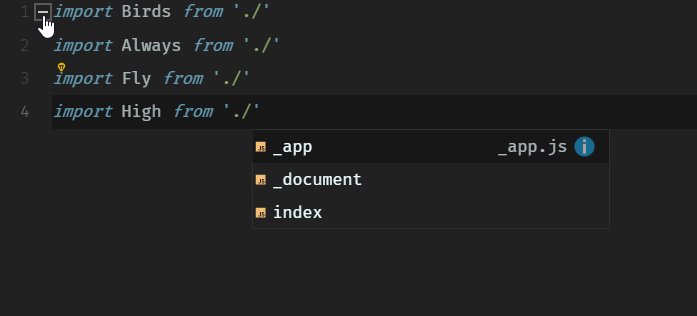
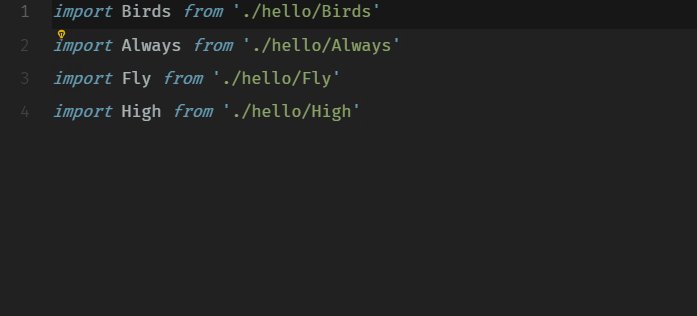
1. MarcaçãoSe você não conhece o
Emmet , provavelmente provavelmente gosta de digitar. O Emmet permite que você digite um código abreviado e obtenha as tags apropriadas. Isso é feito selecionando um grupo de códigos e inserindo o comando
Quebra com Abreviado , que vinculei usando
shift + alt + .
Dê uma olhada.

Imagine que você deseja encerrar tudo, mas como linhas separadas. Você usaria quebra automática com linhas individuais e, em seguida, insira * após a abreviação, por exemplo,
div*2. Saldo interno e externoEu recomendo assistir
vscodecandothat.comVocê pode selecionar uma marca inteira no código VS usando os comandos de
balance inward e
balance outward .
balance outward útil associar esses comandos a atalhos de teclado, como
Ctrl+Shift+Up Arrow para
Ctrl+Shift+Up Arrow para Equilíbrio externo e
Ctrl+Shift+Down Arrow para
Ctrl+Shift+Down Arrow para Equilíbrio interno.
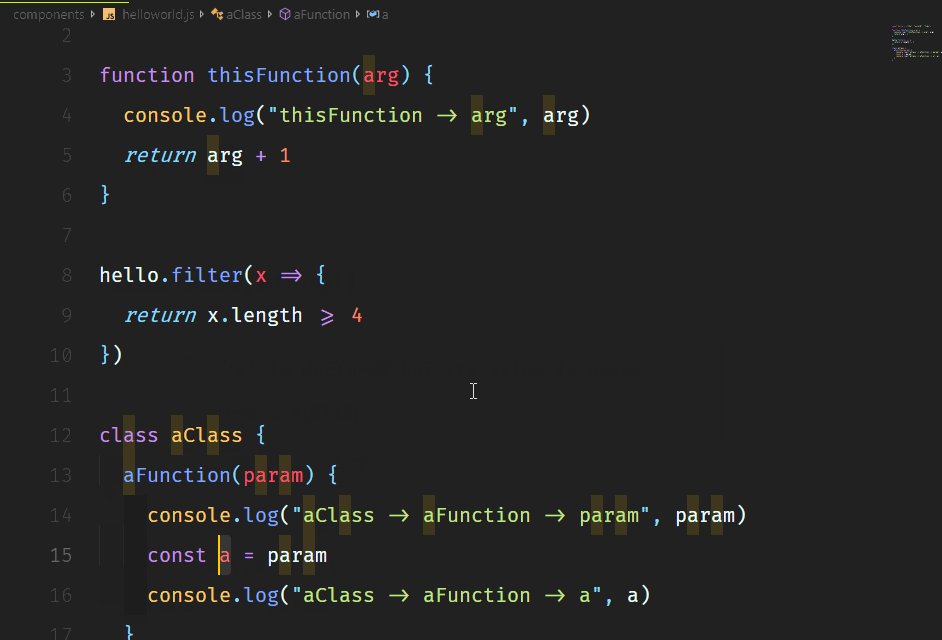
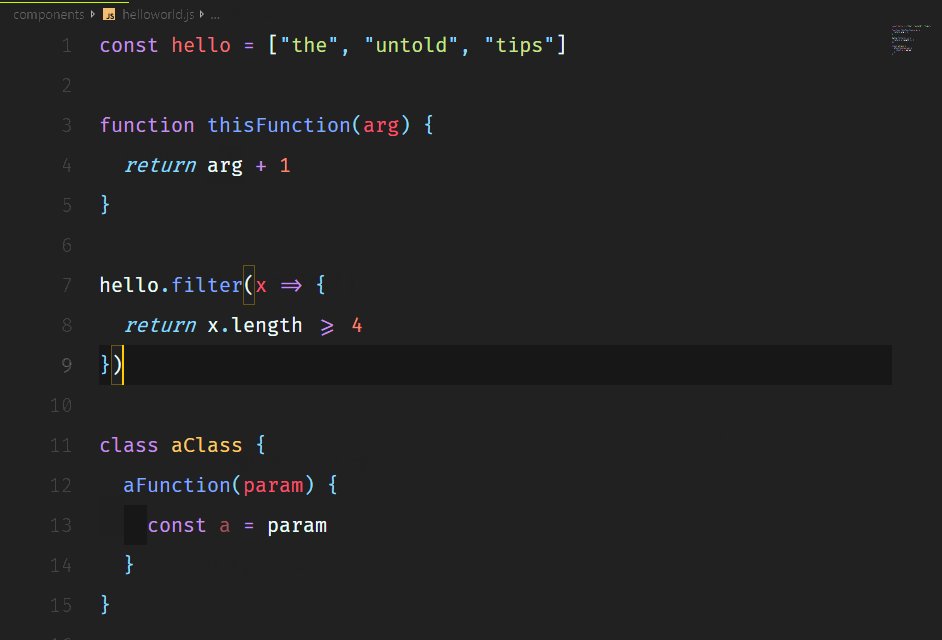
 3. Turbo Console.log ()
3. Turbo Console.log ()Ninguém gosta de imprimir funções longas como console.log (). Isso é realmente irritante se você deseja produzir algo rapidamente, ver o valor e continuar escrevendo o código.
Você pode fazer isso usando a extensão
Turbo Console Log . Permite registrar qualquer variável na linha abaixo com um prefixo automático seguindo a estrutura do código. Você também pode descomentar / comentar
alt+shift+u/alt+shift+c todo o console após adicionar a extensão.
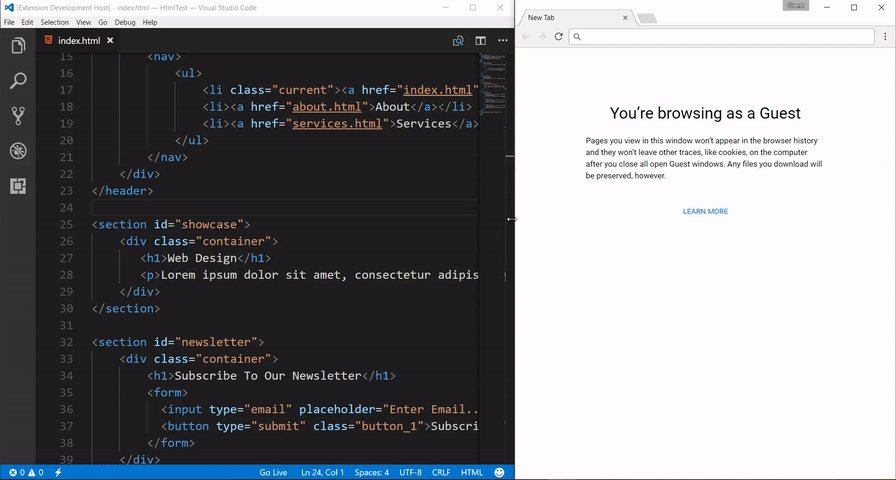
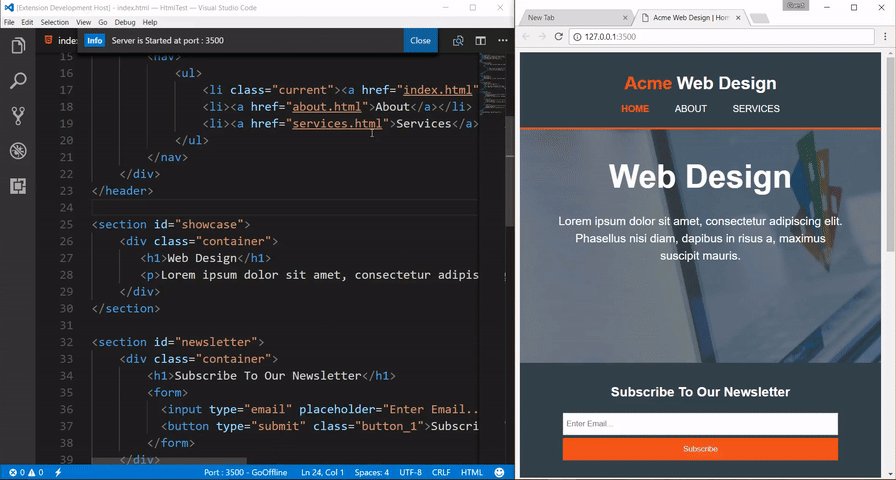
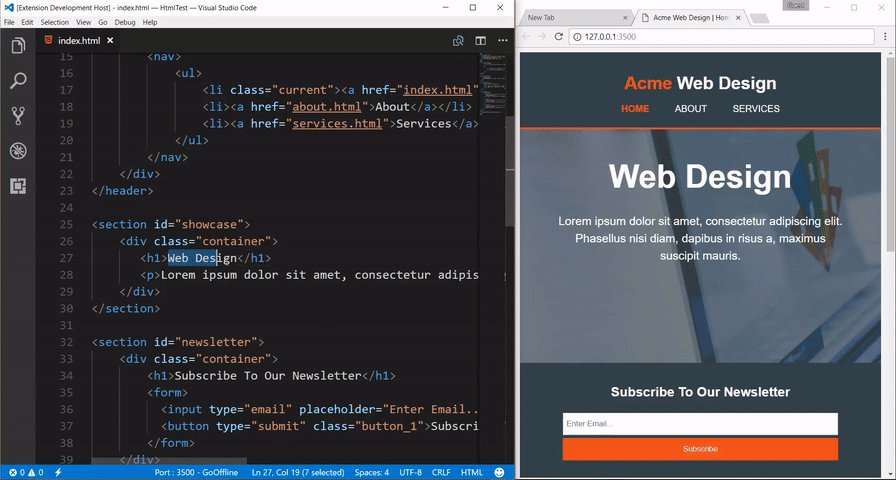
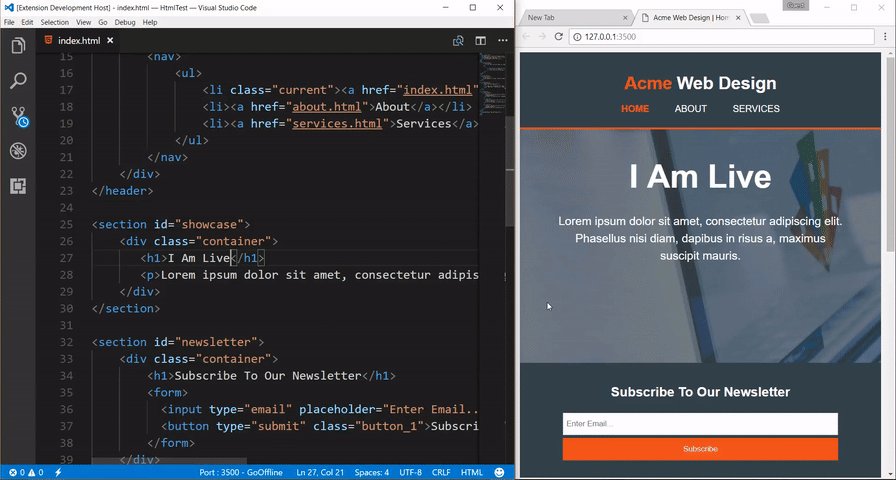
 4. Servidor ativo
4. Servidor ativoEssa é uma extensão incrível que ajuda a iniciar um servidor local com funcionalidade de recarga direta para páginas estáticas e dinâmicas. Possui excelente suporte para funções básicas como: HTTPS, CORS, endereços e porta de host local personalizados.
Você pode baixá-lo
aqui .
 5. Copie e cole com vários cursores
5. Copie e cole com vários cursoresA primeira vez que disse “
uau ” enquanto usava o VS Code, quando editei várias linhas, adicionando cursores em linhas diferentes. Logo eu encontrei um uso muito bom desse recurso. Você pode copiar e colar o conteúdo selecionado por esses cursores e eles serão colados exatamente na ordem em que foram copiados.
 6. Pão ralado e contornos
6. Pão ralado e contornosBreadcrumbs (breadcrumbs) mostra a localização atual e permite mover-se rapidamente entre nomes e arquivos. Para começar a usar o Breadcrumbs, ative-o usando o comando Exibir> Alternar Breadcrumbs ou o parâmetro
breadcrumbs.enabled .
A Visualização de estrutura de tópicos é uma seção separada na parte inferior da árvore do Explorer. Quando expandida, a árvore de nomes do editor atualmente ativo é exibida.
A Visualização de estrutura de tópicos possui vários modos de classificação, rastreamento opcional do cursor. Também inclui um campo de entrada que filtra nomes à medida que você digita. Erros e avisos também são exibidos na exibição da estrutura, permitindo que você veja imediatamente o local do problema.

Outros hacks
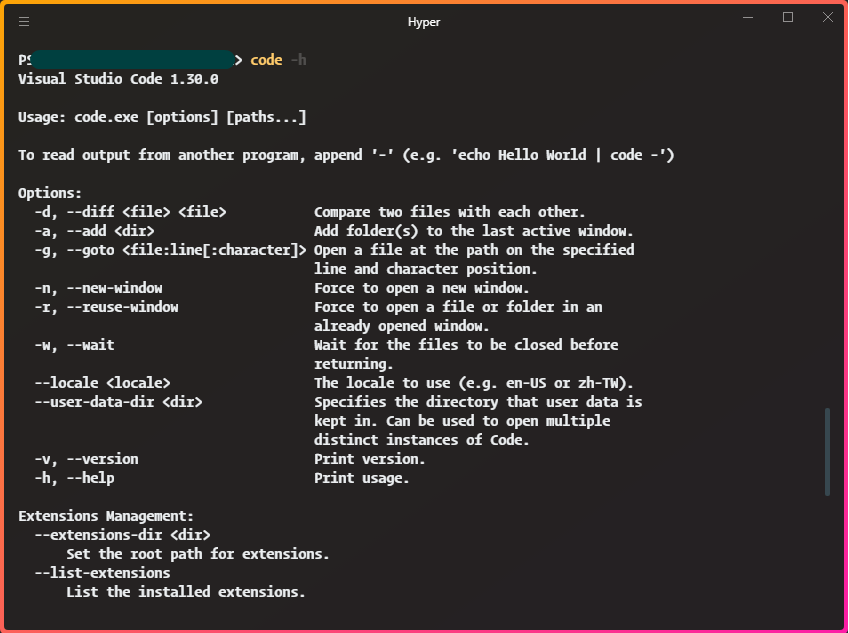
Pequenos truques que mudam tudo1. Código CLIO VS Code possui uma poderosa interface de linha de comando que permite controlar o lançamento do editor. Você pode abrir arquivos, instalar extensões, alterar o idioma de exibição e exibir diagnósticos usando parâmetros de linha de comando (comutadores).

Imagine que você só possui um repositório
git clone <repo-url> e deseja substituir a instância atual do código VS que está usando.
code. -r code. -r fará isso sem precisar sair da CLI.
2. PolacodeVocê geralmente encontra trechos de código atraentes com fontes e temas personalizados, como mostrado abaixo. Isso foi feito no VS Code com a extensão de
código Polar .
 O carbono
O carbono é uma alternativa boa e mais personalizável. No entanto, o Polacode permite que você permaneça no editor de código e use qualquer fonte personalizada.
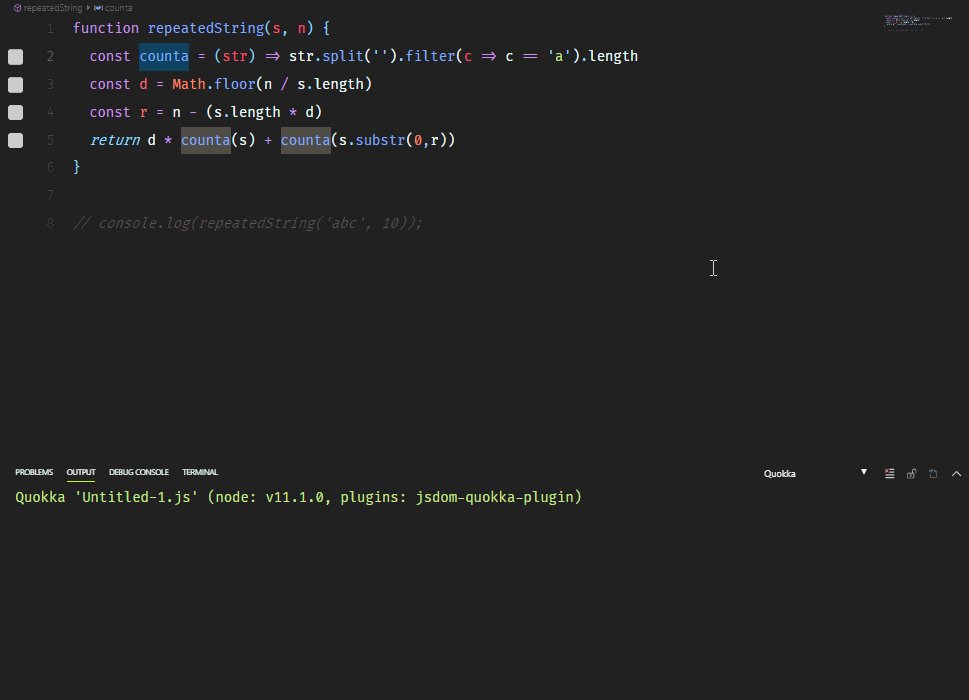
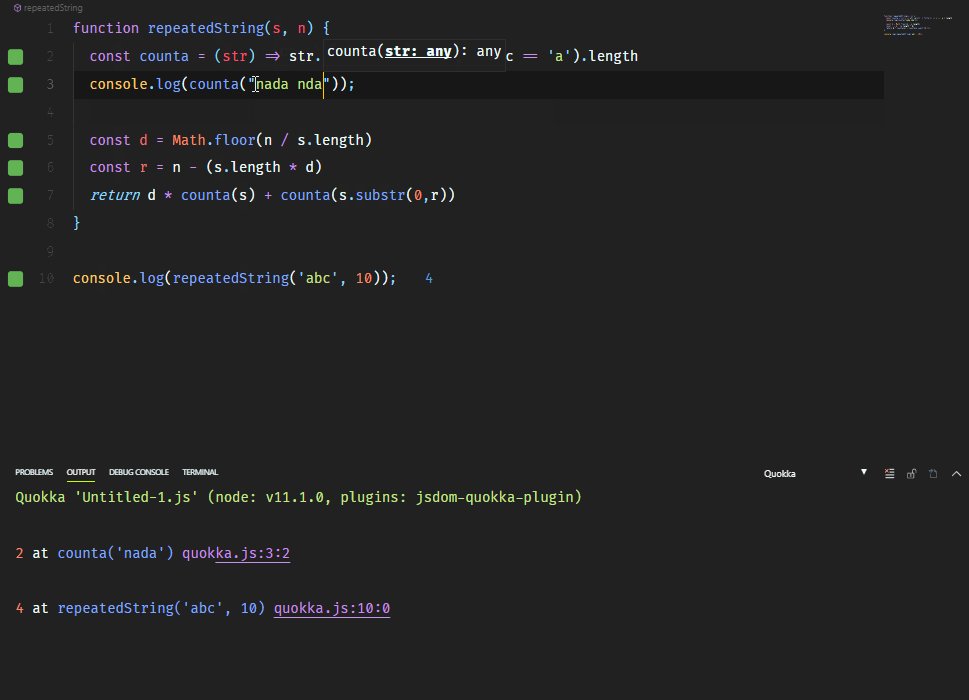
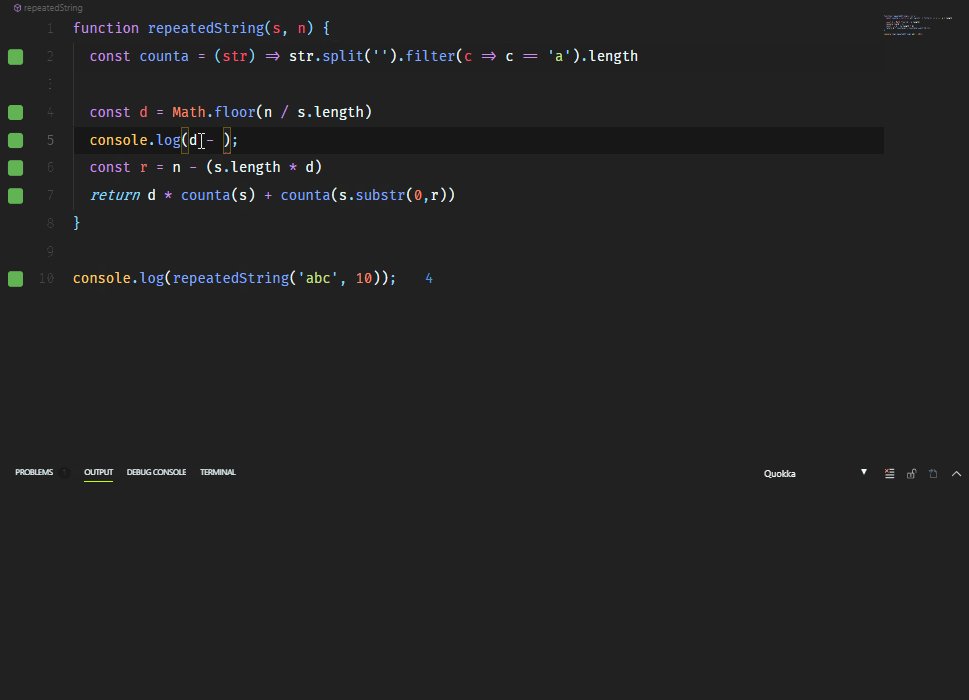
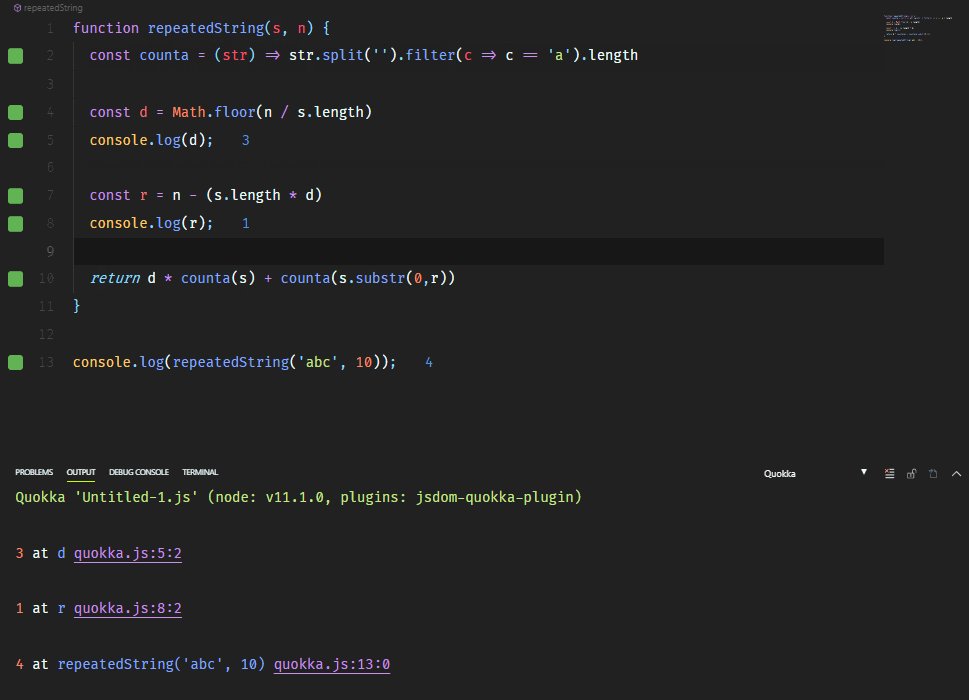
3. Quokka (JS / TS ScratchPad)Quokka é uma plataforma para prototipar rapidamente JavaScript e TypeScript. Ele executa o código imediatamente enquanto você digita e exibe vários resultados de execução e logs do console no editor de código.

Um ótimo exemplo do uso do Quokka é que, quando você está se preparando para uma entrevista técnica, pode executar cada etapa sem precisar definir pontos de interrupção nos depuradores.
Também pode ajudá-lo a aprender os recursos da biblioteca, como o Lodash ou o MomentJS, antes de chegar ao uso real.
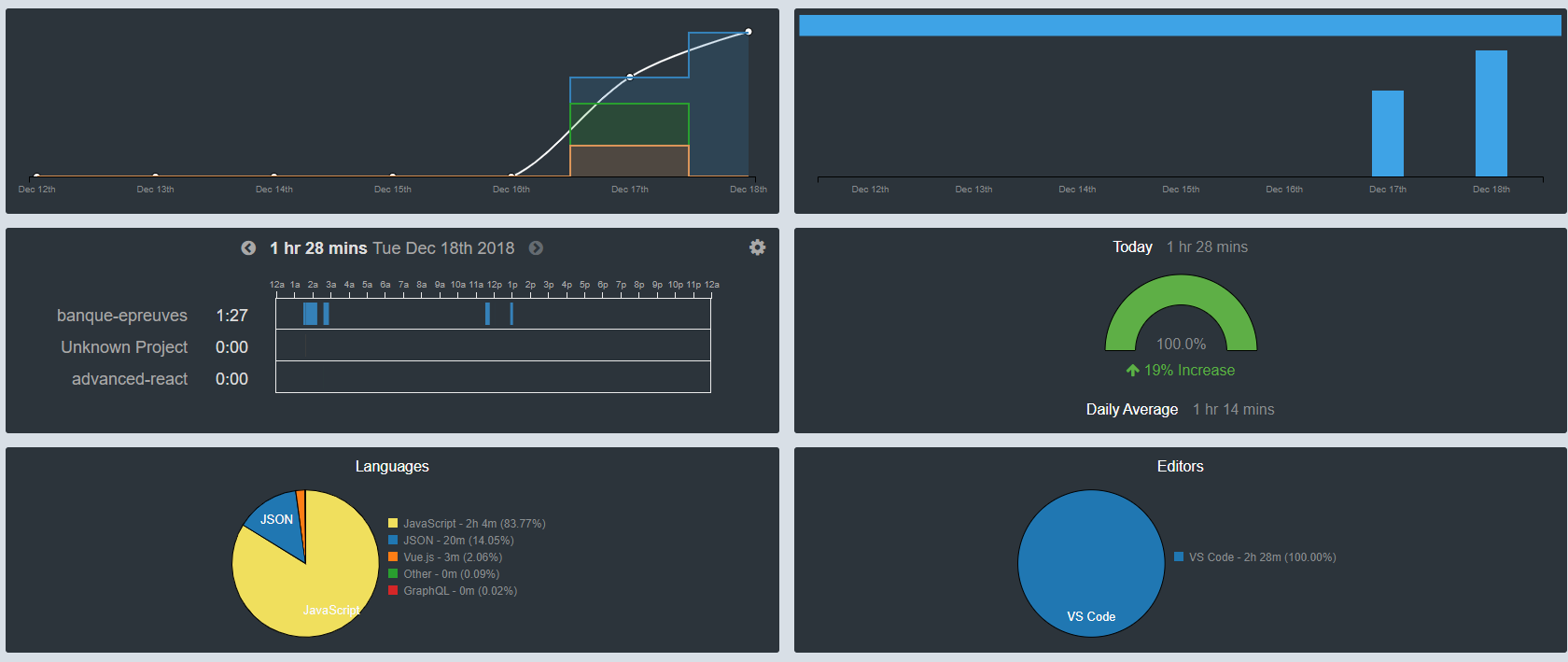
4. WakaTimeAmigos acham que você gasta muito tempo programando?
O WakaTime é uma extensão que ajuda a registrar e armazenar métricas e análises sobre sua atividade. Diga a eles que 10 horas por dia não é demais.


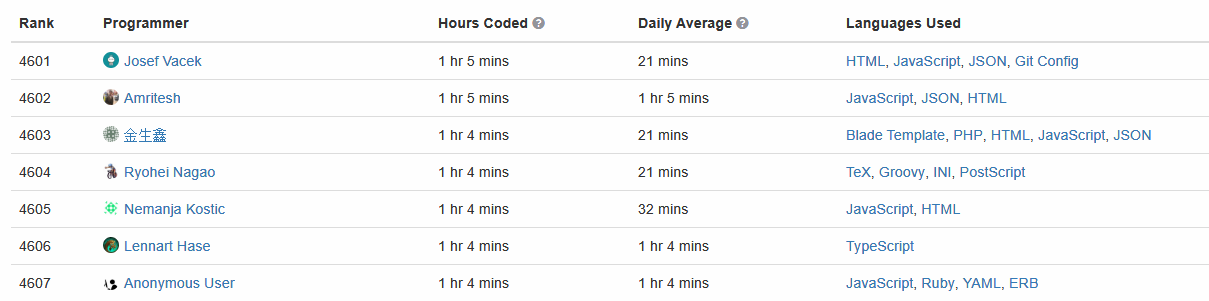
Você pode definir metas, navegar pelas linguagens de programação que costuma usar, até se comparar com outros ninjas no mundo da tecnologia.
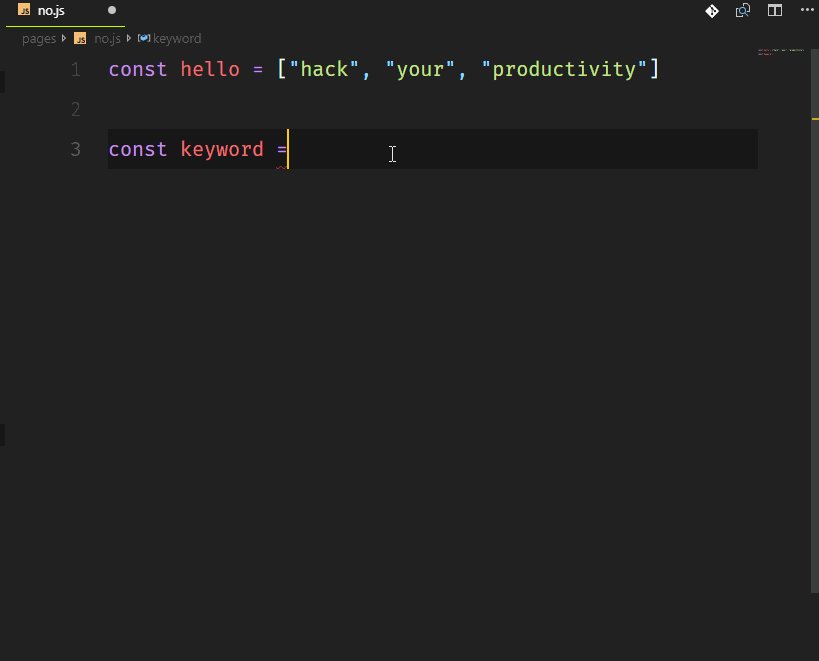
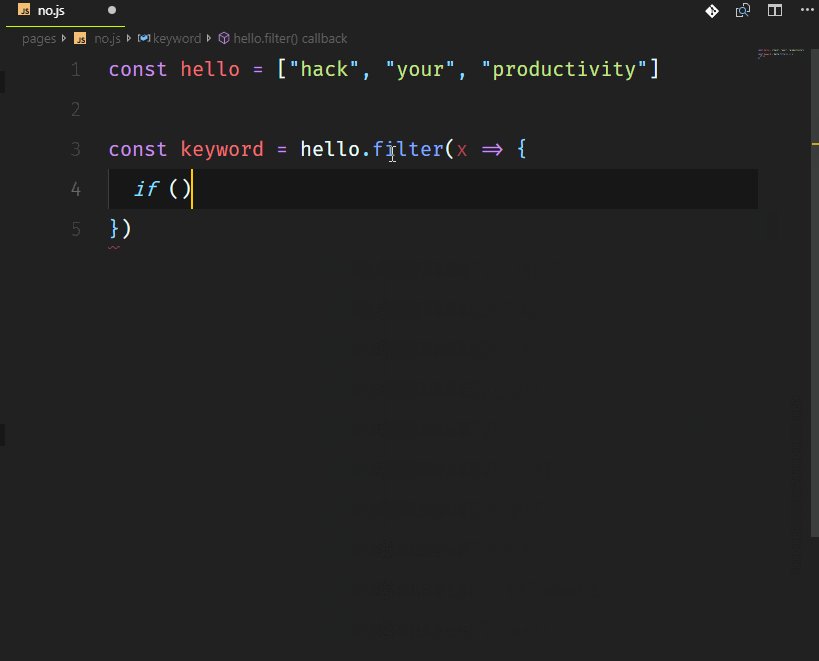
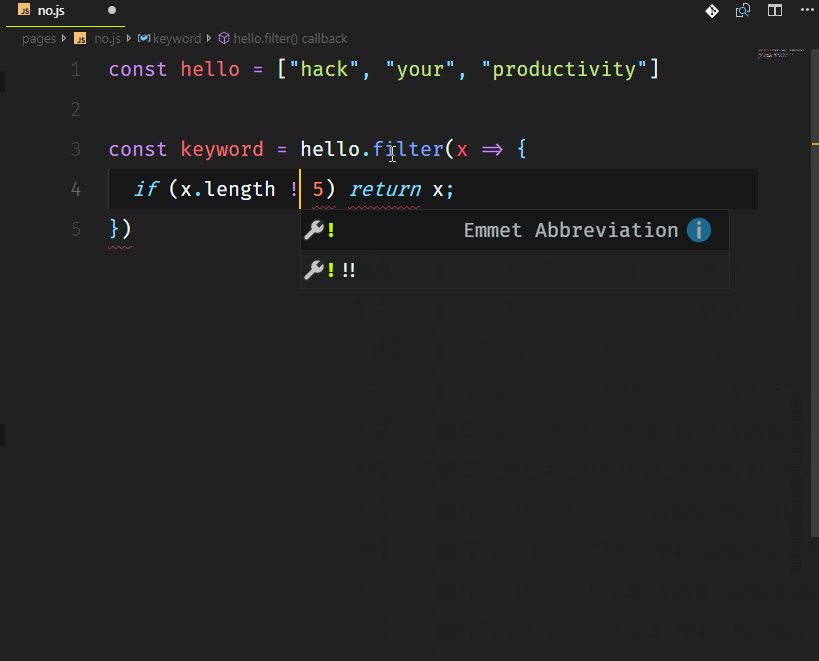
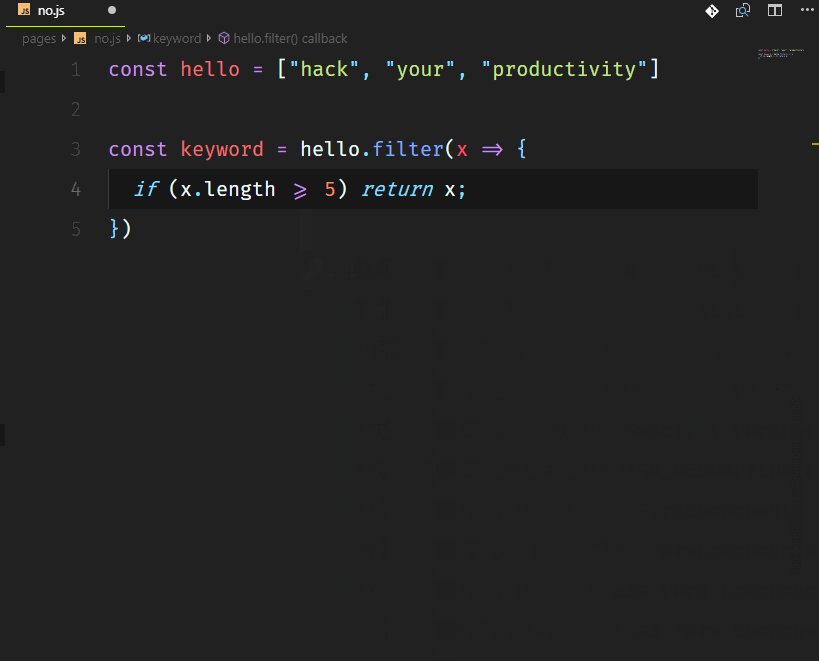
5. Hacker VSCode TyperVocê já digitou o código na frente de uma multidão? Muitas vezes imprimimos na máquina, conversamos em paralelo, por isso cometemos erros. Imagine o código pré-digitado que aparece apenas quando você simula a digitação, como no
geektyper .
Jani Eväkallio trouxe essa
extensão para o VS Code. Isso ajudará você a gravar e reproduzir macros (código escrito em seu editor), deixando você mais focado ao digitar para uma audiência.
6. Excluir pastasAprendi esse truque graças a um post no
StackOverFlow . Este é um truque rápido para excluir pastas como node_modules ou qualquer outra da árvore do explorer para ajudar a focar no principal. Pessoalmente, eu odeio abrir a pasta tediosa node_module no editor, então decidi ocultá-la.
Para ocultar node_modules, você pode fazer isso:
- Vá para Arquivo> Preferências> Configurações (ou em Código Mac > Preferências> Configurações )
- Encontre
files.exclude nas configurações - Selecione adicionar modelo e insira
**/node_modules - Voila! node_modules desapareceu da árvore do explorer
Esses foram meus truques para escrever código ainda melhor. Compartilhe o seu nos comentários.