Se você estudou a web recentemente, mas já conseguiu ver vários efeitos interessantes no site, como um sistema de partículas ou alguns jogos desenvolvidos em tela, ficou intrigado, mas é muito assustador aprender algo novo, estou pronto para demonstrar a você como em 50 linhas de código js, você pode fazer algo interessante em canvas'e.

Eu direi imediatamente, quero explicar a lógica de trabalhar com a tela. O código é muito simples, espero que isso incentive você a aprender ferramentas como a tela. Essa também é uma prática muito boa para um programador iniciante em JS.
Vamos seguir para o código. Vamos escrever uma simples geração de quadrados de cores diferentes na tela. Você pode ver o código inteiro de uma só vez, então eu explicarei.
O que precisamos fazer?
- Obtenha a tela e seu contexto 2D (se você nunca fez isso antes, não se preocupe, isso cria duas linhas de código)
- Vamos tornar nossa tela um pouco adaptável
- Defina as variáveis e propriedades que precisamos
- Desenhando um elemento na tela
- Ao redimensionar, altere o tamanho da tela
O trabalho em tela pode ser dividido em três etapas.
- Definir as propriedades necessárias (espessura da caneta, cor do preenchimento, cor da linha e outras propriedades)
- Desenhe um elemento
- Se fizermos algo dinâmico. Por exemplo, um jogo, animação, um sistema de partículas e outros elementos, criamos um ciclo e soltamos a renderização (renderização) de nossos objetos nele
Bem, voltando ao nosso código.
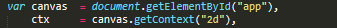
1. Como eu disse, duas linhas de código e podemos manipular a tela

Obter um elemento por Id é a API padrão do navegador, mas getContext é um método da própria tela. Você pode obter um contexto 3D, mas no momento não precisamos dele.
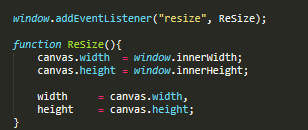
2. O segundo ponto, o terceiro e o quinto, unirei porque variáveis estão sendo declaradas + o código é o mesmo aqui. Você pode até criar uma função separada, pois a duplicação de código já está em andamento, o que é ruim.

Vamos precisar ainda mais das variáveis width e height. Além disso, não se esqueça de chamar a função ReSize depois de receber o contexto da tela.
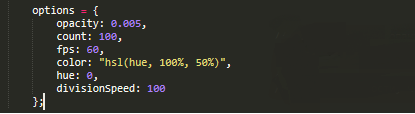
Precisamos de outro objeto de opções. Nele, armazenaremos todas as configurações.
opacidade - a velocidade com que nossos elementos serão substituídos na tela
count - o número de cubos que criaremos em uma execução da função
fps - acho que não há necessidade de explicar por que ... a verdade é estranha ...
cor - aqui está a máscara que representa nossa paleta de cores
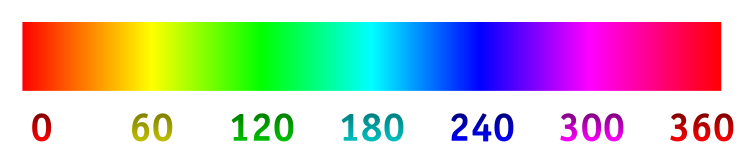
matiz é um tom de cor na faixa de 0 a 360. A imagem será mais nítida

divisionSpeed é uma variável com a qual podemos ajustar a taxa de alteração de cores

4. Tudo o que resta para nós é criar um loop, uma função para renderizar e chamar tudo.

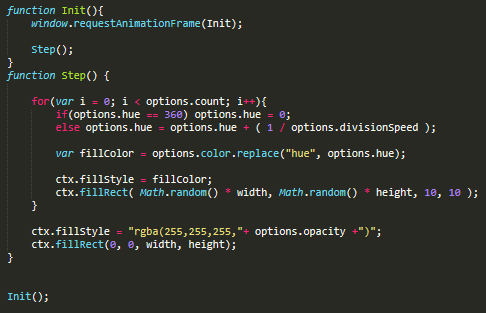
Criamos a função Init, é necessário inicializar o loop. O Window tem um ótimo método requestAniimationFrame () que permite fazer o loop da chamada para a função que precisamos. Também dentro do Init, chamamos a função Step () na qual o código para renderizar nossos cubos é armazenado.
Faremos a renderização em um loop para desenhar 100 elementos de uma só vez. Dentro do ciclo, a primeira coisa que fazemos é definir uma condição que permita escolher um tom de cor no intervalo de 0 a 360, assim as cores de nossos cubos mudarão. As duas linhas subsequentes podem ser combinadas em uma, definindo diretamente a cor de preenchimento da figura. ctx.fillStyle permite definir a cor do preenchimento e ctx.fillRect (ponto x, ponto y, largura, altura) permite desenhar uma forma. Definimos uma altura aleatória com uma largura, mas na faixa de nossos tamanhos.
Duas linhas após o loop, isso é para limpar a tela. Você já sabe que o estilo de preenchimento permite definir a cor de preenchimento. Definimos a cor branca com opacidade igual à opacidade do objeto de opções. E também começamos a desenhar a figura de limpeza do ponto 0: 0 com dimensões iguais aos tamanhos da nossa tela.
Só podemos chamar a função Init em qualquer lugar do nosso programa.
Se você ainda duvida que pode fazer coisas bonitas com tela, aqui está um exemplo.
Se você está interessado em telas, é hora de continuar estudando essa tecnologia. Não posso aconselhá-lo em um bom artigo de estudo. foi muito chato para mim ler sobre tela e para mim não marquei nada de bom. E no youtube, existem muito poucos bons vídeos na tela, e os que podem ser assistidos contêm apenas 10% das informações necessárias e 30% de água, e o resto do tempo eles escrevem códigos com erros e os projetam em movimento. Na minha opinião, o melhor é pegar um exemplo simples e tentar implementá-lo você mesmo.