O resumo coleciona novos artigos sobre design de interface, bem como ferramentas, padrões, casos e histórias históricas desde 2009. Filtro cuidadosamente um grande fluxo de assinaturas para que você possa atualizar suas habilidades profissionais e resolver melhor as tarefas de trabalho. Edições anteriores:
abril de 2010 a novembro de 2018 .
Padrões e melhores práticas
O Google publicou um manual de treinamento com as melhores práticas de lojas online para celular. Eles desmontaram muitas marcas famosas.
Um livro sobre design de interface para não designers de Adam Wathan e Steve Schoger. Eles deram conselhos sobre como melhorar os padrões de frequência e situações típicas no Twitter, e agora montam isso em um memorando simples com modelos.
Dicas do Kinneret Yifrah para escrever textos para cancelar a inscrição de telas ou usar o produto em geral. Muitos tentam amenizar ou envergonhar o cliente, mas sua recusa nem sempre está associada ao próprio produto e é importante mostrar entendimento.
Um lembrete simples e útil para o design de páginas úteis de erro de serviço da Alana Brajdic. Lista de verificação com perguntas do usuário e exemplos de respostas para eles.
Dicas para escrever texto na interface, levando em consideração a localização de Jen Schaefer do Google
Steve Turbek, do Goldman Sachs, analisa problemas de gestos no sistema operacional móvel - é difícil de detectar e nem sempre é conveniente usar.
Jeff Sauro fala sobre um estudo comparativo da usabilidade dos sites de restaurantes de entrega de comida.
Page Laubheimer, do Nielsen / Norman Group, explica como fazer as migalhas de pão certas.
Sistemas e diretrizes de projeto
Exemplo incrivelmente legal de diretrizes de design de movimento para Fresh Island. Muitas situações típicas são mostradas, e a animação tem um caráter corporativo.

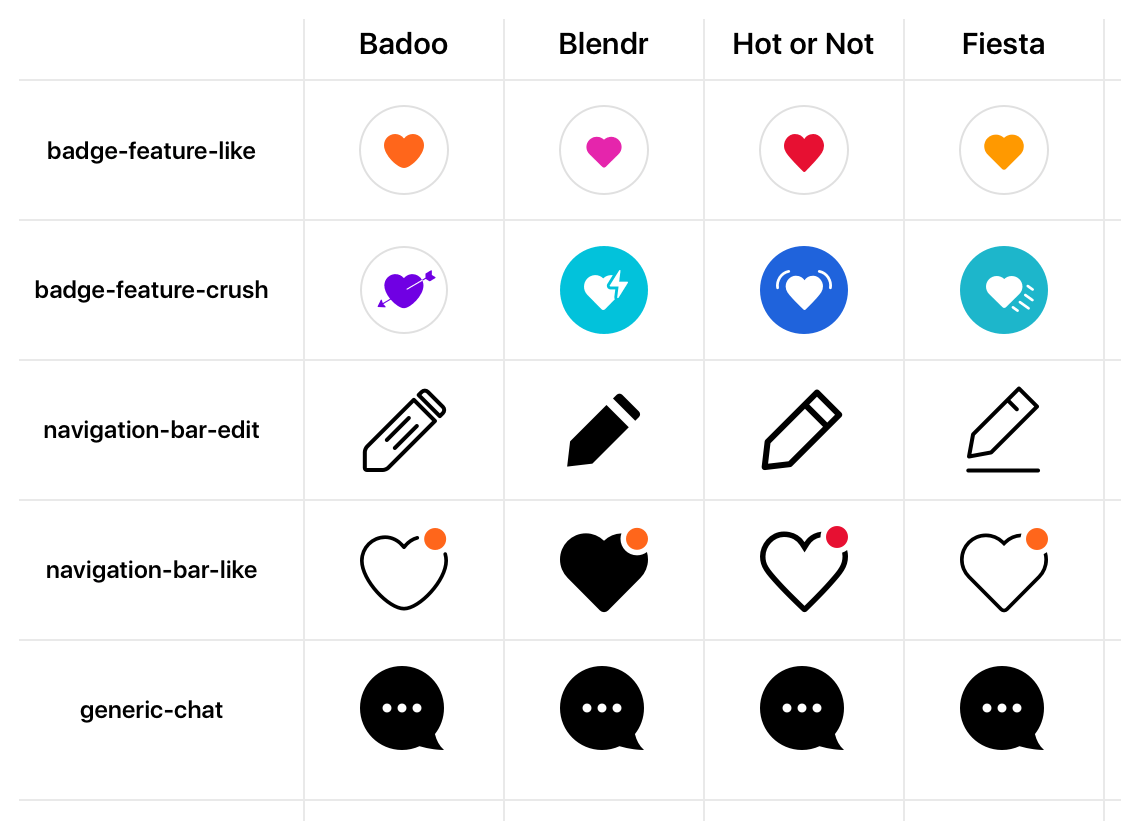
Cristiano Rastelli, do Badoo, fala sobre a exportação de ícones do Sketch para o seu sistema de design Cosmos. A empresa possui vários produtos, portanto, a abordagem dá suporte a temas.
Parte 2
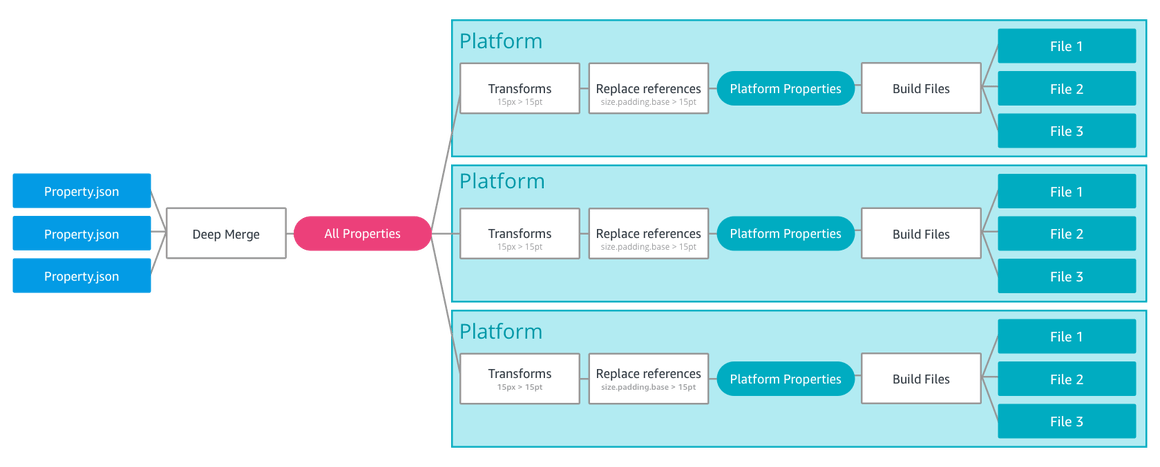
Uma estrutura simples para criar sistemas de design usando tokens.
Apresentação pela Amazon, Danny Banks .

Outros exemplos de uso de bibliotecas e tokens:
Gadget de texto chique para sites promocionais do Stripe. Eles desmontam várias páginas e aplicam diretrizes a elas.

Nathan Curtis escreve sobre suporte holístico para usuários com deficiência em sistemas de design.
Nathan Curtis continua sua série sobre a documentação de componentes em sistemas de design e fornece conselhos sobre a abordagem correta do processo e
discute mitos e preconceitos sobre o processo .
Pavlova Dog Studio fala sobre a criação de uma diretriz para textos de interface para o Sberbank.
A Figma, juntamente com os organizadores da conferência Clarity, conduziu uma pesquisa com 499 designers trabalhando em sistemas de design. Suas opiniões são coletadas no relatório, embora a confusão com o conceito de "componentes" continue (é claro, para a Figma, isso é apenas um artifício no modelo de design, não um pedaço de código).
O estilo unificado de ilustração para o Slack, que apareceu em 2017, é um sucesso incondicional que é reproduzido ativamente por metade das empresas. Permite combinar a humanidade de uma maneira divertida (as pessoas são exibidas na íntegra e em parcelas) e mostra as principais metáforas do produto (objetos e partes da interface). Bem, apenas uma tendência típica que todos correram atrás, pegos em um trem - existem outros estilos que resolvem esses problemas.
Alice Lee, que lançou uma onda encomendada pela Slack, falou sobre o trabalho em um projeto. Iniciando o Mudboard, variações intermediárias, uma biblioteca de objetos típicos e uma grande galeria de resultados - em detalhes e em detalhes.

No final do artigo, Alice dá bons conselhos para quem procura seu próprio estilo. Agora, existem vários geradores de ilustrações de ações de uma só vez, o que reduz muito o custo de sua criação e disponibiliza para mais empresas (e a clonagem, é claro, mata a diversidade e o valor do seu rosto):
Repita rapidamente o estilo Slack.

Coletamos uma isometria de acordo com o padrão uma ou duas vezes.
Obviamente, foi possível obter um resultado das ações da Shutterstock ou da Getty Images, pois elas inundam a Internet há muito tempo. Uma nova geração de designers, pelo menos, dá integridade à abordagem - é mais fácil montar sua plotagem a partir de objetos prontos.
Mas se você deseja expressar sua marca nas ilustrações, e não apenas colocar um limite para a história - você precisa procurar seu idioma. Há uma pequena semente no artigo de Alice. Bem,
na última edição do mini resumo, havia muitos exemplos .
Obviamente, é útil estudar tendências: a
Creative Bloq acaba de lançar uma revisão . Boa sorte em encontrar-se!

A Microsoft postou um vídeo mais completo da visão atual do sistema de design Fluent.
Design de materiais
Uma seção sobre
formas de marca de elementos da interface apareceu nas diretrizes. Dave Chiu mostra
como isso ajuda a revelar a linguagem visual da marca e David Allin Reese mostra
como mudar os botões .
Compreensão do usuário
Diretrizes para acessibilidade de interfaces para usuários com deficiência do Sberbank. Lista de verificação detalhada e explicativa.

Uma lista de verificação boa e abrangente para otimizar interfaces para usuários com deficiências da Avinash Kaur.
Susan Weinschenk descreve os princípios do cérebro durante tarefas criativas. Não se trata de trabalhos alternados dos hemisférios direito e esquerdo, mas dos princípios do processamento de informações em três níveis.
Therese Fessenden, do Nielsen / Norman Group, fornece exemplos do uso da técnica psicológica de “ancoragem” em interfaces. Muitas vezes, ele justifica um preço mais alto.
Andrew Grimes descreve o conceito de interação do usuário com o produto. Mostra quando o usuário toma a decisão e quando precisa de ajuda.
Chris Ashton tentou usar um programa para ler o conteúdo do site em voz alta. Os serviços conhecidos têm problemas acima do teto.
Mais um material sobre o design de interfaces para crianças do Nielsen / Norman Group. Feifei Liu dá conselhos sobre as características de diferentes faixas etárias - habilidades cognitivas e habilidades motoras são limitadas nos primeiros anos.
Alan Klement explica o que significa "contratar" um produto usando o Jobs to be Done.
Jared Spool sugere não falar sobre "consistência", mas sobre como o conhecimento atual do usuário o ajudará a trabalhar com sua interface.
Arquitetura da informação, projeto conceitual, estratégia de conteúdo
Daniele Catalanotto livro gratuito sobre a concepção de serviços. Está escrito para que, para usar essas idéias, você não precise de um conhecimento profundo dessa área difícil. Quase todo serviço tem benefícios baixos - problemas que podem ser resolvidos de maneira barata e rápida, mas com um efeito significativo. Este livro ajudará a encontrar esses frutos. De fato, esta é uma lista de verificação de situações típicas no design de serviços com opções para suas soluções.
Design e design de telas de interface
A ferramenta permite que você obtenha código para aplicativos da Web e Android e iOS nativos dos layouts Sketch, Adobe XD, Photoshop e Balsamiq (com base no Figma).
Adobe xd
Graeme Fulton deu uma
visão geral dos recursos de prototipagem de voz . Tudo isso está envolvido em uma linda visão geral do próprio mercado e nos recursos de comunicação com os assistentes de voz.
Artigo semelhante de Nikolai Babich e uma
demonstração com o Adobe MAX .
Shane Williams fez
vários exemplos simples e ilustrativos do uso do novo recurso de animação automática no Adobe XD . Quais condições de tela são necessárias para cada um dos protótipos.
Figma
Uma capacidade simplificada de trabalhar com
caixas de diálogo e camadas pop-up em protótipos e
exportar para PDF - agora você pode fazer apresentações ou preparar recursos para iOS.
Uma abordagem incomum para a ferramenta de design - ela se concentra em uma grande biblioteca de componentes que podem ser baixados e modificados para você.

Fase
A equipe mostra como a prototipagem será simplificada devido aos
estados internos dos componentes .
Readymag
Lançou uma
galeria de exemplos de sites bem feitos mostrando os recursos da plataforma.
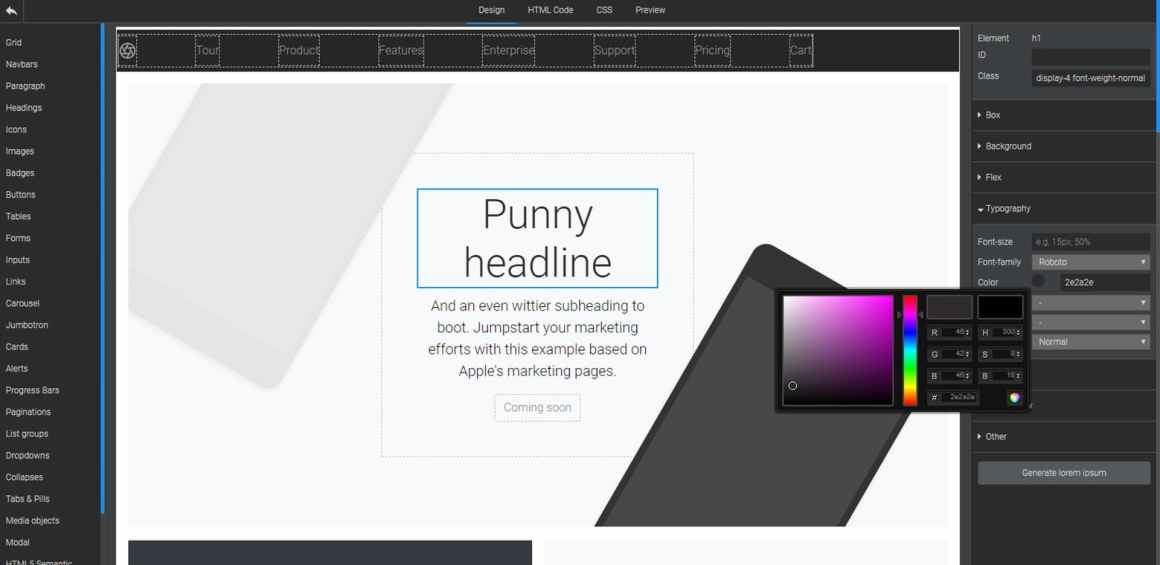
Outro construtor de sites visuais baseado no Bootstrap. Permite montar uma página a partir de blocos padrão e organizá-la.

InVision Studio
Uma coleção de materiais de treinamento de Matt D. Smith .
O serviço online mais simples para design de interface.
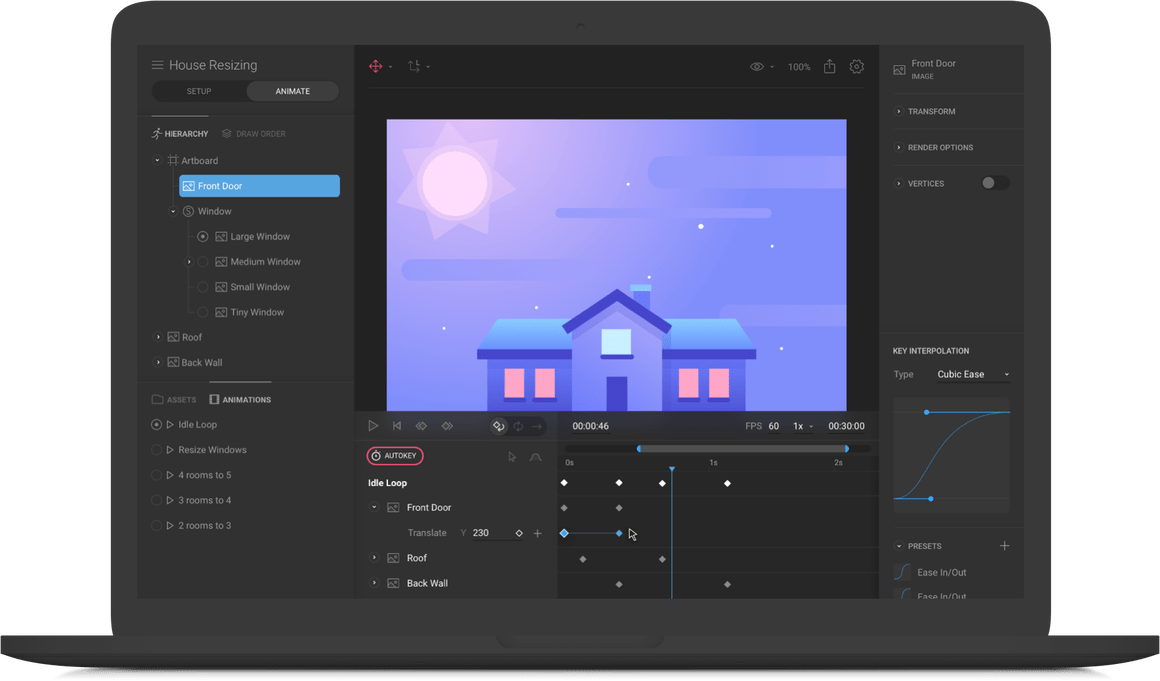
Uma nova ferramenta para ilustrações e suas animações subsequentes.
Anúncio dos autores .

Pesquisa e teste de usuários, análises
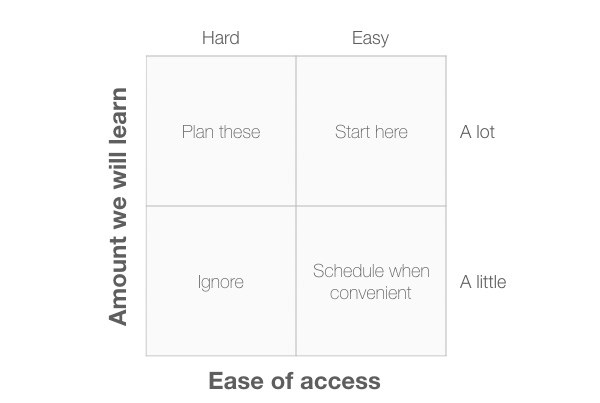
Uma abordagem simples e poderosa para escolher métodos de pesquisa personalizados de David Travis da UserFocus. É baseado em matrizes 2 × 2 clássicas e oferece 10 pontos de vista em diferentes tarefas.

Paula Barraza compartilha dicas sobre a realização de testes rápidos e interativos da interface do usuário. Como conduzir sessões, registrar resultados e se comunicar com a equipe.
Programação visual e design no navegador
O plug-in do Chrome permite alterar o layout da página de uma forma ainda mais visual do que o Code Inspector embutido.
Um memorando sobre como trabalhar com ele de Adam Argyle e uma
visão geral de plugins semelhantes .

Novos scripts
Trabalhar com cores
Shapy : Outra ferramenta para obter ricos gradientes de CSS.
Métricas e ROI
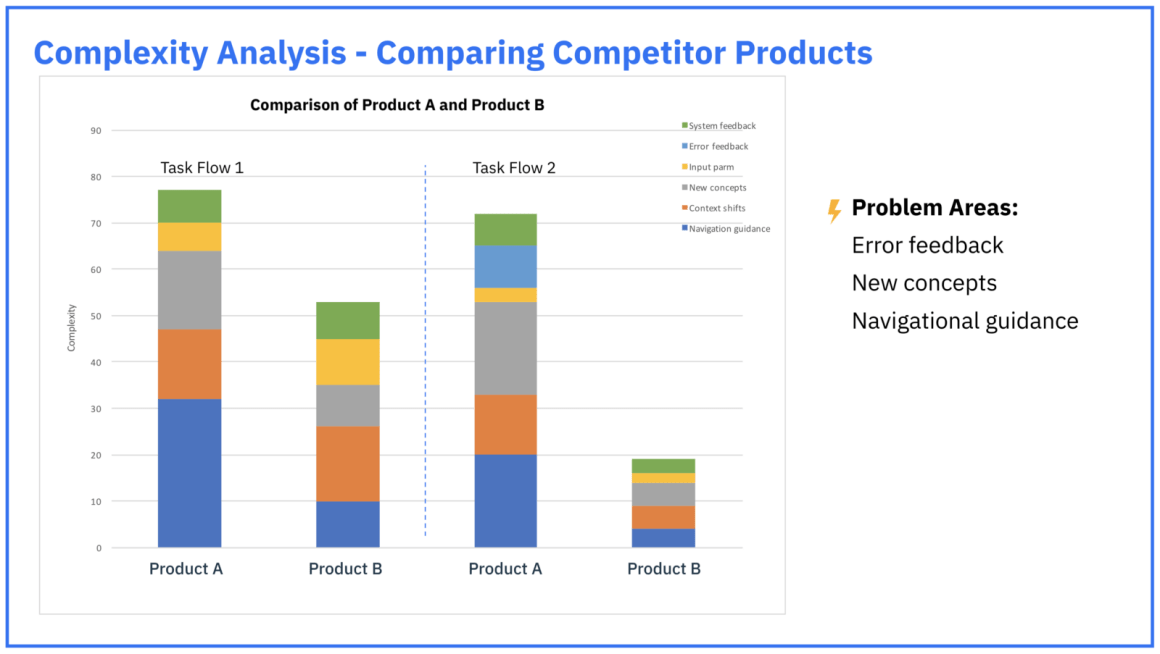
Gabriella Campagna, da IBM, fala sobre o método de análise de complexidade da interface que a equipe usa para avaliar melhorias e comparar com os concorrentes. Com base na lista de verificação, ele mostra onde o script tem áreas problemáticas.

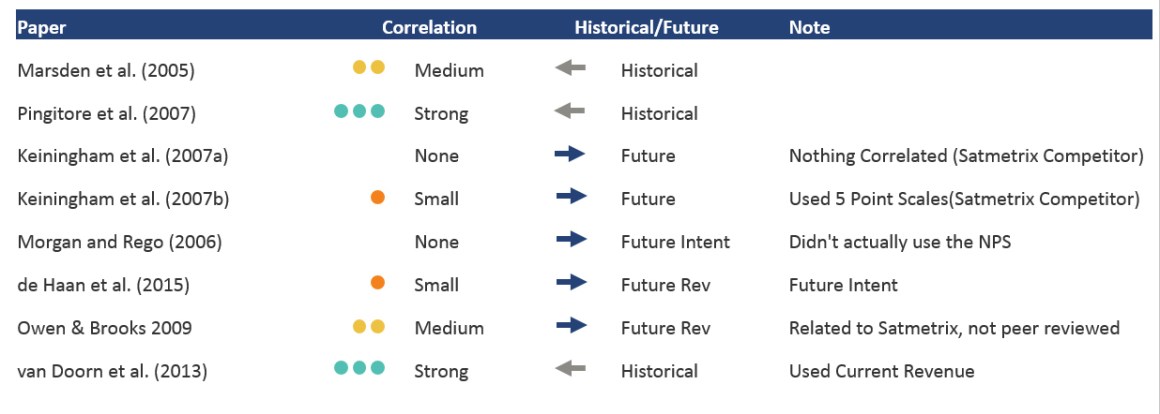
Jeff Sauro repetiu o estudo de Fred Reichheld, autor da métrica NPS, para verificar sua validade. Em geral, tudo é tão - o lucro no passado é justificado e com uma probabilidade de 30% de futuro.

Estratégia e Gerenciamento de UX
Ele iniciou um curso sobre gerenciamento de design de produtos digitais na Bang Bang Education. Estou trabalhando em um
livro baseado em minha série de artigos e já redigi um rascunho em uma nova estrutura. A idéia principal é descrever os métodos e práticas de gerenciamento de design no formato de padrões, aproximadamente como soluções típicas de interface conhecidas por nós. Dessa forma, eles são mais fáceis de usar na situação certa - há instruções passo a passo e indicações / contra-indicações para o uso. Isso significa que abordagens avançadas podem ser aplicadas mesmo por aqueles que estão apenas começando.

Nos últimos anos, tem havido uma demanda crescente por gerentes de design - as empresas bombearam fortemente suas equipes internas de produtos, há muito mais designers. Toda a questão surge sobre como conectar seu trabalho, quais estruturas organizacionais são melhores para isso, como crescer e motivá-los, como tornar previsível a qualidade de seu trabalho - e essa lista é muito longa.
Percorremos um bom caminho para o Mail.Ru Group e, embora ainda haja muito trabalho pela frente, é difícil não perceber as mudanças que já ocorreram e sua dinâmica. Muitas empresas estão apenas começando o seu caminho - por exemplo, bancos e telecomunicações estão gradualmente incorporando a especialização em design, e nossa transformação começou por volta de 8 a 9 anos atrás.
Se você deseja iniciar ou acelerar alterações no design da sua empresa -
vá para o curso . As aulas começam em 26 de fevereiro.
Entrevista com Irene Au, do fundo de capital de risco Khosla Ventures, sobre sua experiência no desenvolvimento de projetos em empresas de vários tipos e estágios de maturidade. Ela ajuda ativamente as startups e vê muitas situações diferentes.

Noah Levin fala sobre o mapa de competências da equipe de design da Figma. O formato é um gráfico de pétalas popular. Eles publicaram seu
modelo para cartões de visita de designers .

Siva Sabaretnam, do Facebook, descreve sua visão de um mapa de competências e plano de carreira para designers.
Taylor Palmer, da Lucid Software, fala sobre a integração de uma equipe de design em um supermercado comum. Como o formato da interação mudou à medida que a empresa cresceu.
Audrey Crane descreve a essência da dívida de design e lista os desafios no desenvolvimento de produtos aos quais ela leva.
Interação da equipe
Atlassian publicou um manual de treinamento sobre trabalho em equipe e design de interface em geral.
Bônus: os
modelos estão disponíveis no RealtimeBoard .

Metodologias, Procedimentos, Padrões
Hye-jin Lee, Katie Kahyun Lee e Junho Choi conduziram um estudo do relacionamento da Experiência do Usuário, Experiência do Cliente e Experiência da Marca. Eles também coletaram um avanço de trabalhos anteriores sobre o tema, para que um portal útil seja obtido com o conhecimento acumulado pela profissão. O artigo parece grande, mas uma parte significativa é dedicada à metodologia de pesquisa e pode ser ignorada.
Sarah Gibbons, do Nielsen / Norman Group, perguntou aos profissionais da UX sobre sua compreensão do design thinking. Descobriu-se um bom corte de significados diferentes que são investidos no termo. Eles prometem materiais mais detalhados depois.
Estojos
Uma revisão do redesenho do Duolingo e seu novo caráter de marca, o que permitiu aumentar o envolvimento do usuário.
Um exemplo interessante de como a página de promoção de uma inicialização simples mudou ao longo do ano.
A história
O dia 9 de dezembro marca 50 anos desde a mais importante apresentação tecnológica na história e na história das interfaces em geral. Douglas Engelbart hospedou
The Mother of All Demos , onde ele mostrou o básico dos computadores modernos como ferramentas e interfaces de trabalho em casa. Em seguida, eles foram desenvolvidos no Xerox PARC, e suas conquistas são atribuídas à Apple.
Um dos melhores artigos do jubileu de Marc Weber, em que ele analisa os antecedentes, o destino do projeto e a conexão à Internet.
Tendências
Estatísticas do mercado (terceiro trimestre de 2018)
21,7% -
crescimento no fornecimento de dispositivos portáteis no mundoNem cem dessas coleções foram lançadas desde o outono, mas essas melhores mostram para onde ir em 2019. Boa sorte, diferenciando suas marcas (e coletando gostos no Dribbble).
Bônus: o
que eles prometeram para 2018 .
Lançou sua revisão anual de tendências. Como sempre, é mais provável que sejam tecnológicos gerais do que os projetistas. No verão, eu estava visitando o escritório de Londres e
Esther Duran falou sobre o trabalho no relatório . Eles coletam as opiniões de 1.000 funcionários e 85 clientes em 5 continentes para encontrar insights e extrair padrões deles em várias áreas (sociedade, política, indústrias profissionais). Como resultado, são identificadas cerca de 70 tendências, 10 das quais publicadas.

A cor de 2019 foi anunciada - coral. As piadas sobre um
dia típico de drible no próximo ano já se foram.

Como sempre, faça as melhores e mais saturadas críticas.

Eles se concentram na vida profissional, e não em áreas tecnológicas ou visuais específicas.

O começo é bastante comum, mas muitas coisas realmente novas foram observadas.

Sobre as flores.

Sobre as fotos.

Sobre as ilustrações.

Previsões de desenvolvimento de marca bastante sensatas da equipe da agência icônica Saffron.
Method e Hitachi fizeram uma previsão sobre o conceito de "confiança" no futuro.
Previsão do Trendwatching.
Projeto Algorítmico
O experimento do MIT recria pinturas usando impressão 3D.
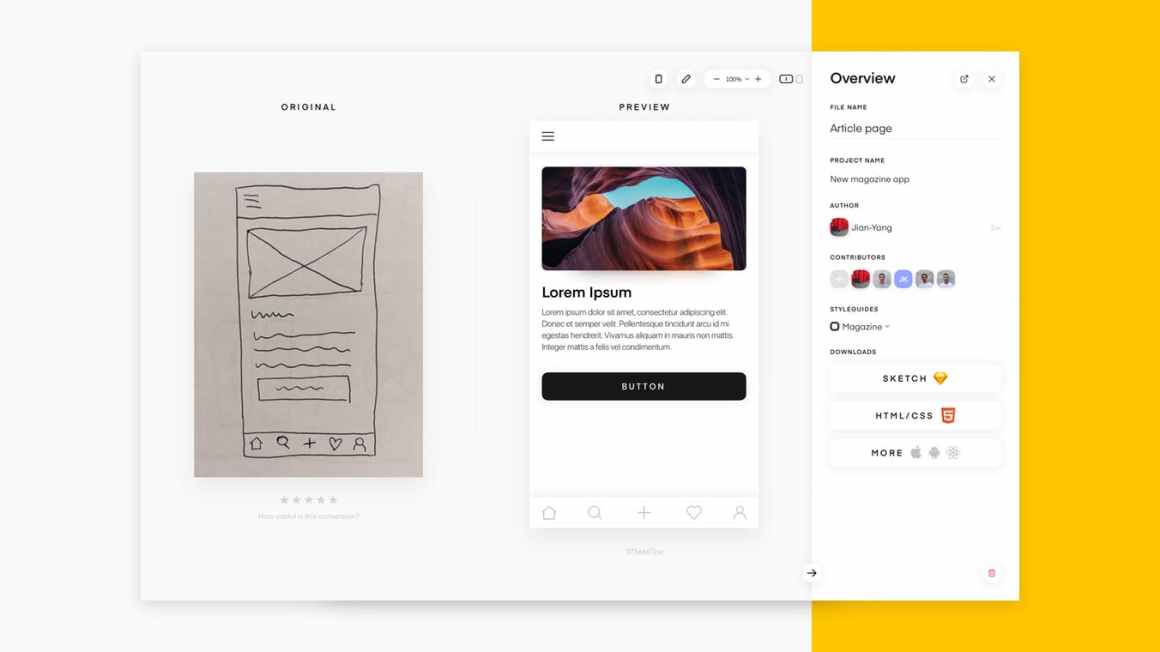
A ferramenta transforma esboços de interfaces no papel em layouts de esboço bem organizados. Durante muito tempo, assisti às versões alfa e beta, uma excelente aplicação da ideia do Airbnb para uma ampla gama de designers.

Tênis de design do gerador.
Para desenvolvimento geral e profissional
Jason Mesut é um mestre em transformar qualquer conceito de interface em um modelo visual. Ele coletou todos os seus artigos sobre o assunto em um único blog. Uma das últimas descreve os
problemas com a interpretação da “empatia” entre os designers . E um modelo sensato para prestar contas a todos que são importantes para trabalhar em um produto.

Um bom Erika Hall de longo alcance sobre o tema da ética do design na tomada de decisões sobre produtos e em limites gerais de possibilidades. Ela recomenda comparar o valor do usuário e os benefícios comerciais nos estágios iniciais do design, para que não haja diferença entre eles.

Um bom monte de dicas e truques sobre a abordagem correta ao trabalho de um designer de produto de Eugen Eşanu.
A segunda parte .
A InVision lançou outra comunidade, desta vez para os principais designers.
Anais da conferência
A Rosenfeld Media
DesignOps Summit 2018 Design Management
Conference foi realizada em Nova York nos dias 7 e 9 de novembro. Os organizadores postaram um vídeo dos discursos (no último resumo havia um
relatório sobre isso ).
Assine o resumo no Facebook , VKontakte , Telegram ou por e-mail - novos links aparecem toda semana. Obrigado a todos que compartilham os links do grupo, especialmente Gennady Dragun, Pavel Skripkin, Dmitry Podluzhny, Anton Artemov, Denis Efremov, Alexei Kopylov, Taras Brizitsky, Evgeny Sokolov e Anton Oleinik.