
O interesse no WebAssembly é grande, mas até agora você raramente encontrará pessoas que usam essa tecnologia em um projeto em funcionamento. O desenvolvimento de aplicativos para a Smart TV também é "JavaScript atípico", quando todos ouvem falar de algo, mas poucos o experimentam pessoalmente.
E
Andrei andreynagih Nagih tem experiência em ambas as áreas: ele trabalhou anteriormente em aplicativos de Smart TV do projeto Peers.TV e, nos últimos meses, tornou-se tão familiarizado com o WebAssembly que acabou fazendo um relatório sobre isso em nossa conferência do HolyJS. E na transmissão online do HolyJS, perguntamos a ele sobre os dois.
E agora eles decidiram que também poderia ser interessante para os leitores de Habr e fizeram uma versão em texto editada da entrevista.
(Se alguém estiver mais à vontade com o formato do vídeo, em vez de ler a postagem, assista ao vídeo original .)Eugene phillennium Trifonov: Você fez uma apresentação aqui sobre o WebAssembly - houve muitas perguntas da platéia e elas eram de “teoricamente interessadas” ou você já foi encontrado praticamente usando?Andrei Nagikh: Após o relatório, respondi a perguntas completamente diferentes na área de discussão por uma hora. Estou surpreso que houvesse tantas delas em todo o espectro. Basicamente, as perguntas eram daqueles “apenas curiosos”, mas havia pessoas que já o estavam usando. O que é surpreendente, porque essas pessoas são poucas. Havia perguntas bastante práticas.
Eugene: Antes, eles costumavam dizer sobre o WebAssembly "assim que ele amadurecia e se tornava aplicável". E agora a tecnologia é como "madura"?Andrey: A tecnologia em si já está funcionando, pode ser usada na produção. Nós estamos usando isso. Mas o problema está nas ferramentas. O compilador em si é muito bom, pois era mais antigo que a própria tecnologia - está disponível na versão anterior, com asm.js. Mas ferramentas de depuração, mapas de origem, depurador - isso ainda é difícil. Eu acho que no próximo ano ou dois navegadores abordarão esses pontos.
Eugene: E por causa do que você inicialmente precisava do WebAssembly - que tipo de projeto e qual é o benefício disso?Andrew: Um dos nossos projetos, o ByteFog é uma tecnologia para a entrega de conteúdo de vídeo P2P. Provavelmente, temos o caso de usuário mais ideal que você pode imaginar para o WebAssembly. Já tínhamos uma grande base de código em C ++, não queríamos reescrevê-la em outra linguagem e precisávamos dela no navegador. Portanto, essa tecnologia parece se encaixar cem por cento aqui.
A princípio, pensamos que o pegaríamos, apenas o compilássemos e funcionaria. Mas, é claro, isso não acontece na vida, por isso nasceu este relatório sobre o rake e, de fato, sobre como arrastar tudo para a produção.
Oleg olegchir Chirukhin: E quais são os principais problemas que surgiram?Andrew: O principal problema é que não temos acesso ao sistema. Tínhamos um aplicativo nativo, ele poderia fazer qualquer coisa. Quando o portamos para o navegador, não podemos fazer nada além do JavaScript. E você precisa de alguma forma viver com ele, precisa usar APIs do navegador.
O processo de portar nosso aplicativo levou, condicionalmente, oito meses. É verdade que durante esse período fizemos uma boa refatoração de nossa base de código, o que, em geral, é bom. E agora podemos portá-lo em outro lugar.
Oleg: O pagamento já foi mencionado, mas é possível com mais detalhes? Depuração, rastreamento, criação de perfil, isso é tudo.Andrew: Em resumo, tudo está ruim. Mas há pequenos flashes de coisas boas.
Bem, o compilador se estabeleceu mais ou menos: é o Emscripten (estou falando de C ++, em outros tempos de execução - Rust, Go, Kotlin / Native - de uma maneira diferente).
Depuração: o Firefox suporta mapas de origem, o que por si só não é ruim. O Google Chrome apenas permite que você veja o código do assembler, você pode colocar pontos de interrupção lá, mas é mais ou menos.
O criador de perfil funciona melhor no Firefox, no Chrome, um pouco pior. A diferença é que o Firefox desenrola os nomes, ou seja, os torna o que são no código-fonte. O Chrome mostra nomes confusos e você precisa olhar de soslaio para entender o que é.
Oleg: Como as pessoas se adaptam do JavaScript ao C ++ e vice-versa?Andrey: Provavelmente, você pode me olhar aqui - inicialmente o front-end, que agora tocava o código nativo. Mas, para ser honesto, mesmo antes do projeto, eu tinha vontade de tentar fazer xixi em algo de forma nativa. Então provavelmente não sou muito representativa.
Conversamos muito com meu colega Yura, que fala no projeto no lado do C ++: ele me falou sobre as vantagens, eu falei sobre JavaScript. E ele estava interessado em JavaScript. Coincidência - dez em dez: o nativo quer que o JavaScript aprenda quando era? E nós temos uma boa equipe.
Ainda existe uma terceira pessoa - este é Kolya, um arquiteto que geralmente olhava o código do assembler e disse: “Pessoal, ele pode ser depurado de qualquer maneira. Bem, veja, está tudo claro: esta é uma máquina empilhada, aqui trabalhamos com memória, aqui aritmética ... pessoal, por que precisamos de mapas de origem? ” Bem, ele sabe escrever para sistemas embarcados, nas horas vagas ele faz.
Oleg: E você teve alguma surpresa especial do C ++: da linguagem, da usabilidade, trabalhando com ela?Andrei: Bem, claro, eu estava pronto para isso. A surpresa mais importante é que, depois de conversar com as vantagens durante o projeto, percebemos que JS e C ++ têm muito em comum. Parece que idiomas completamente diferentes, mas você pode encontrar os pontos de interseção. Você pode até fazer um relatório separado sobre esse tópico, precisará pensar nisso.
Eugene: E agora, depois de um e do outro, no que você deseja escrever?Andrew: Na verdade, não estou pronto para escrever na produção de C ++. Eu faria algo por mim mesmo. Mas JavaScript - para onde ele vai?
Oleg: E o fato de o C ++ ser rápido e com vários recursos interessantes, como modelos? Os modelos poderiam ajudar o front-end ao escrever um código super-padrão?Andrei: Existe uma piada: "se você tem um problema e deseja resolvê-lo usando expressões regulares, parabéns, agora você tem dois problemas". Tenho a sensação de que algo é semelhante aos modelos. Em nosso projeto, tentamos não usar modelos, o arquiteto é muito resistente quando os desenvolvedores de C ++ tentam implementar algo lá. O problema surge com a depuração: nunca fica claro onde exatamente deu errado.
Oleg: Ou seja, não está claro o que acontece no código que foi gerado? Ele não pode construir o mapa de origem para a fonte?Andrew: Até onde eu sei, mesmo em C ++ nativo com modelos, a depuração é difícil. Ao arrastá-lo para o WebAssembly, teremos problemas com a depuração no WebAssembly. Portanto, acho que será um inferno.
(olha atentamente para a câmera) Filhos, não use modelos C ++!
Oleg: Sem modelos, ele se transformará em C. Será possível escrever em C. puroAndrew: Mas e os objetos?
Oleg: Bem ... "C com aulas", sim. Eu apenas acho que escrever código em C com classes e em C ++ idiomático com modelos são dois métodos completamente diferentes.Andrew: Sim, é possível.
Oleg: A questão filosófica: você não acha que quando o WebAssembly é adicionado aos navegadores, um portal para o inferno se abre?Andrew: Parece que sim. Como agora, provavelmente, estará na moda usar qualquer uma das bibliotecas ou programas C ++ que foram escritos para toda a existência do C ++, tentar compilá-lo no navegador e ver o que acontece. Hoje eu mostrei uma demonstração do Windows 2000 no navegador.
Oleg: Quero dizer, isso é apenas um Windows 2000 completo?Andrew: Sim, é o mesmo Windows 2000, que era há 18 anos e que precisava de um computador inteiro para funcionar - e agora o Chrome precisa.
Oleg: E as coisas que exigem o modo kernel, isso é tudo?Andrew: Ela é executada no emulador QEMU e transportada pessoalmente pelo WebAssembly por Fabrice Bellar (autor do QEMU). É claro que você não pode acessar o sistema de arquivos, a rede. Mas este é o Windows 2000, ele inicia, se espalha e tudo está lá. Você pode ver.
Oleg: Vamos para o tópico de aplicativos para Smart TV. A propósito, você pode fazer algo interessante com o WebAssembly lá?Andrew: Seria possível se fosse suportado lá. Qual é o problema com a Smart TV? Esse desenvolvimento é como o desenvolvimento do front-end há dez anos, porque as TVs inteligentes não são atualizadas. Um homem comprou uma televisão, pendurou-a na parede e ficou ali por anos.
Oleg: Mas eu tenho constantemente lá "espere, o firmware está carregando". Já enfurece.Andrei: O firmware pode estar carregando, mas, tanto quanto eu sei, ele não atualiza diretamente o sistema, o navegador. Como resultado, ainda oferecemos suporte a TVs de muitos anos atrás, nas quais o navegador aparece como Chrome 5.
Oleg: eu nem me lembro disso.Andrew: Também não me lembro. O desenvolvimento para Smart TV, especialmente os antigos, é um campo minado, semelhante ao front-end da guerra dos navegadores.
Oleg: Então você teve que criar um layout super cross-browser, que funcionaria tanto nas versões antigas quanto nas novas?Andrew: Sim. Ali, de fato, o problema não é tanto o layout, como o JavaScript - incompatibilidade da API, agora não vou mencionar tudo.
Oleg: E o que mais está disponível nos navegadores que você deseja usar na Smart TV, mas não?Andrew: Um milhão de coisas, começando com flexões (nem sequer é JavaScript) e terminando com WebRTC. O ByteFog usa o WebRTC. Seria ótimo se extraíssemos o código que já temos na Smart TV ...
Eugene: E além do problema mencionado, desenvolvimento para Smart TV - como é? Quais foram as sensações?Andrew: Às vezes parecia que os desenvolvedores de navegadores de Smart TV não gostavam dos programadores que desenvolviam aplicativos para Smart TV, porque as ferramentas de depuração eram muito ruins, praticamente não havia. Isso não se aplica às plataformas modernas Tizen e webOS, elas se saíram melhor lá. Mas fiz isso antes, depois havia plataformas antigas e tudo estava ruim por lá. A melhor ferramenta de depuração foi o
weinre , que não é realmente um depurador - você não pode parar o JavaScript por lá; Esse é o tipo de porta do Chrome DevTools executada em soquetes da web. Em geral, era possível depurar o layout, mas com JavaScript era praticamente impossível fazer qualquer coisa. De alguma maneira nós vivemos.
Oleg: Mas por que depurar na própria TV inteligente, se você pode executá-la em um navegador?Andrew: No navegador, temos JavaScript e há uma API que o navegador nos fornece. Essas são duas coisas diferentes. Da mesma forma, na TV temos JavaScript, temos a API do mecanismo do navegador ...
Oleg: Provavelmente, este é o WebKit.Andrew: Sim, como regra. E há outra categoria de APIs - aquelas que a plataforma desta TV fornece. Primeiro de tudo, este é um jogador, depois outros recursos - controle remoto e assim por diante. Essas APIs não estarão no navegador.
Existem emuladores, os fabricantes realmente os fornecem, mas eles não correspondem totalmente ao hardware. Portanto, não é fato que a depuração em um emulador funcione em uma TV. E vice-versa: pode não funcionar no emulador, mas funcionará perfeitamente na TV. Então, no final, chegamos à conclusão de que não usamos emuladores, mas tentamos depurar em hardware real. Acontece mais rápido: você não perde tempo com bugs que não estão lá.
Oleg: E com quantas plataformas você teve que lidar, e com o tempo elas se tornaram menores ou maiores?Andrei: Quando eu estava envolvido na Smart TV, houve uma transição de fabricantes dos antigos sistemas operacionais, que eram condicionalmente chamados Linux e cada um tinha seu próprio molho, para alguns novos. Então tivemos que escrever três aplicativos diferentes - para Samsung, LG e Panasonic. Esses aplicativos, relativamente falando, copiaram o código. E então a notícia é divulgada quase simultaneamente: a Samsung está migrando para o Tizen, a LG está migrando para o webOS e a Panasonic está migrando para o Firefox OS (depois disso, ele não sobreviveu, e a Panasonic agora está se forçando).
Em geral, parece que todo mundo está mudando a plataforma - por que não convergir para uma? Seria muito melhor para todos, especialmente para os desenvolvedores: haveria mais software, os usuários receberiam programas mais úteis. Mas não, ainda escrevemos aplicativos diferentes.
Oleg: É possível preencher de alguma forma em todas as plataformas?Andrew: Bem, no final, chegamos a uma única estrutura, substituímos coisas específicas da plataforma e tentamos escrever a lógica de negócios entre plataformas. Mas parece que isso poderia ter sido evitado.
Oleg: E existem TVs Android?Andrew: Existem dois tipos. Como você fez isso antes? Inserimos um Android comum na TV e deixamos para lá. E então o Google criou uma filial especial da Android TV, melhor otimizada para o D-Pad, ou seja, controle remoto. Existem também essas TVs. Mas esta é uma história separada e uma loja separada.
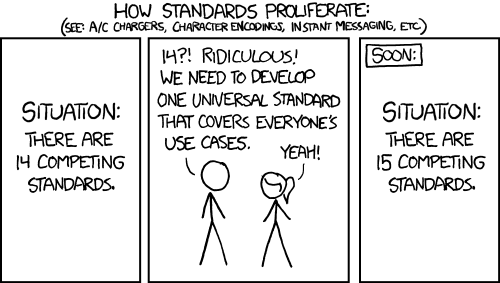
E se nos dispositivos móveis Android todos vencessem e vários fabricantes se instalassem nesse sistema operacional, o Google não poderia fazer isso com TVs. Em vez de tudo estar limitado a uma plataforma, há mais uma, como na imagem xkcd.
 Eugene: Eu tenho uma TV na minha TV Android com uma tela 4K, mas ele realmente aceita 4K da entrada HDMI, mas o Android embutido está lá em 720p. Por que isso está acontecendo? Como a TV é compatível com o orçamento pelos padrões 4K, o fabricante provavelmente está economizando em hardware?
Eugene: Eu tenho uma TV na minha TV Android com uma tela 4K, mas ele realmente aceita 4K da entrada HDMI, mas o Android embutido está lá em 720p. Por que isso está acontecendo? Como a TV é compatível com o orçamento pelos padrões 4K, o fabricante provavelmente está economizando em hardware?Andrei: Sim, eu acho, aqui eles se apoiam no fato de que o sistema operacional não pode renderizar uma imagem 4K neste hardware. De fato, essa é uma situação comum quando a Smart TV (ou seja, a parte da TV que vem dos aplicativos) não usa a resolução de tela cheia. FullHD vazou para HD Ready, 4K para FullHD ou até 720p. Este é um momento tão interessante quando não podemos exibir conteúdo 4K em uma TV 4K, embora tenhamos TV e conteúdo.
As televisões geralmente têm uma interface - este é, infelizmente, o flagelo das plataformas de Smart TV. Além disso, no Yandex.Market, não marque “TV que não desacelera” e filtre. Aparentemente, resta vir até a loja e escolher lá.
Oleg: E como isso afeta o desenvolvimento de aplicativos? Se você adicionar muitas divs, o aplicativo está ficando cada vez mais lento?Andrew: Claro. Se você precisar renderizar uma lista grande, precisará pervertê-la e renderizá-la não todas, mas em partes. Poderíamos ter duzentos deles na lista de canais e não poderíamos renderizar a lista inteira - ele então freou ao rolar.
Eu estou falando sobre a situação há alguns anos atrás. Nas TVs que estão sendo lançadas agora, as coisas podem ser muito melhores. Mas, novamente, as pessoas raramente trocam de TV.
Oleg: O que você acha, qual é o futuro de tudo o que vemos agora na Smart TV?Andrew: Eu sou pessimista. Espero que minha previsão não se concretize, mas vimos o declínio da tecnologia 3D nas TVs, quando todos os fabricantes disseram: "Ok, ninguém compra isso, esse não é um fator essencial na escolha de um dispositivo". Parece que a Smart TV pode sofrer esse destino, embora eu não queira.
Oleg: E então, qual é o principal padrão para usar essa coisa se você não possui a Smart TV? Pegue um PC grande e gordo e coloque-o na TV?Andrew: Um computador grande, acho que ninguém vai ficar. Os consoles podem ser a melhor opção, mas a Smart TV e os consoles têm uma coisa em comum: controle remoto. E fazer um bom controle remoto é muito difícil. Às vezes, eles fazem joysticks com um acelerômetro, ou seja, implementam o controle por gestos ou emulam um mouse, mas isso também está longe do ideal. Em geral, o problema com a Smart TV está mais na área de UI / UX. Em parte, o controle por voz pode ajudar o UX da televisão - no Peers.TV, ele é suportado pelo smartphone do usuário e agora estamos trabalhando em um controle remoto especial com microfone.
Eugene: Sim, vejo que o Google está conduzindo diligentemente a TV na direção do controle de voz. Enquanto isso está acontecendo com sucesso variável. Mas então encerramos a conversa assim: esperemos que, em algum futuro, seja suficiente que nossos telespectadores digam “comece a transmitir o HolyJS para mim”!Se você tiver alguma dúvida ao ler sobre WebAssembly ou Smart TV, pergunte a Andrey nos comentários.
E também preste atenção que de 24 a 25 de maio o próximo HolyJS será realizado em São Petersburgo. Seu programa ainda não foi anunciado, mas provavelmente também haverá um lugar para um "javascript atípico" que vai além do front-end usual - e os ingressos estão gradualmente se tornando mais caros.