Você já se perguntou como rastrear quando elementos com positions: sticky se tornam fixas? Eric Bidelman tem um post incrível sobre esse tópico, leia-o agora.
Eu encontrei algumas dificuldades ao usá-lo no meu projeto. Aqui estão elas:
- Quebra o encapsulamento.
sticky-change evento sticky-change refere-se ao elemento do cabeçalho, mas é necessário inserir sentinelas no pai do cabeçalho (e torná-lo na position: relative ). - Envolve muitos fatores que devem ser consistentes e sua conexão nem sempre é óbvia. Por exemplo, você não pode definir
--default-padding maior que 40px , que é a altura da sentinela superior. - Você não pode rastrear blocos no meio de um artigo.
Vamos tentar melhorá-lo!
Todos esses problemas refletem o mesmo problema: a solução de Eric é rastrear a posição dos pais de sticky, não o próprio bloco pegajoso. Vamos melhorar isso, mantendo a ideia original. Como Adicionaremos sentinelas ao próprio cabeçalho e observaremos sua interseção com o contêiner.

Aqui está como fazê-lo:
- Você precisa de um sentinela para cada lado adesivo que deseja observar.
- Defina a primeira propriedade
top sentinela igual a top cabeçalho, mas com sinal inverso menos 1. Por exemplo, se o cabeçalho tiver top: 10px , defina o cabeçalho do sentinela como -11px . Você pode usar algo como top: calc(-1px + -1 * var( -- header-sticky-top)) ou apenas definir -1px se você tiver o cabeçalho top igual a zero. - Adicione outros sentinelas, se necessário.
- Observe a interseção das sentinelas com o contêiner.
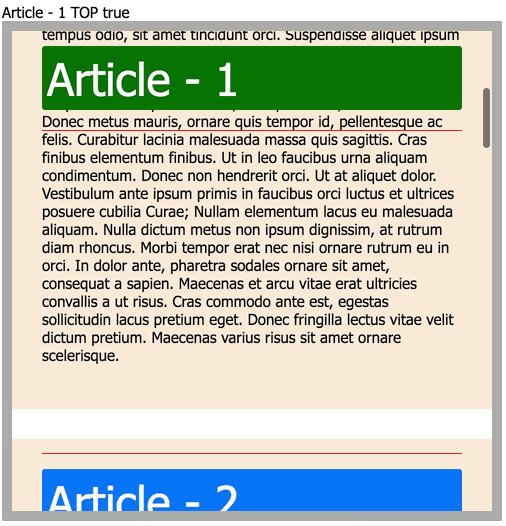
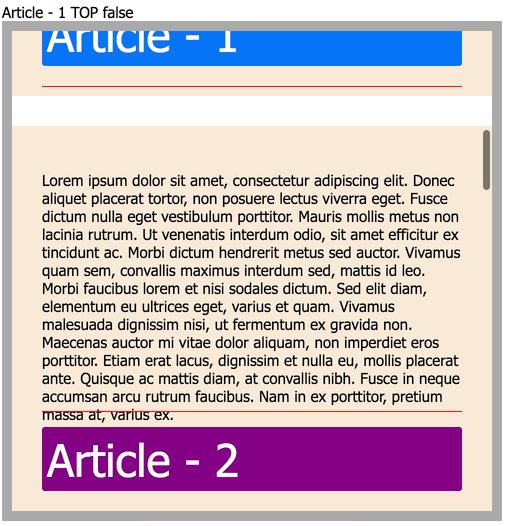
- Você pode dizer que o cabeçalho
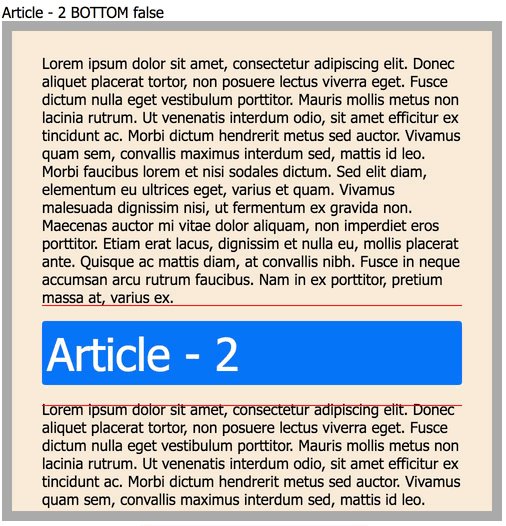
isIntersecting = true se o registro de interseção sentinela tiver isIntersecting = true , intersectionRatio = 0 e intersectionRect.top = rootBounds.top - Mesmos outros lados, apenas assista embaixo, esquerda ou direita em vez de cima.
- Não se esqueça de adicionar
visibility: hidden pointer-events: none visibility: hidden e pointer-events: none para sentinelas.
Confira a demonstração e as fontes aqui