Como UX é a área de responsabilidade dos testadores? Anteriormente,
Antonina Khisametdinova, na conferência de testes da Heisenbug, falou sobre a exibição correta de erros, e a
transcrição desse relatório reuniu muitas opiniões sobre Habré. E em dezembro, na Heisenbug 2018 em Moscou, ela falou sobre por que o testador deveria espionar os usuários - e esse relatório também foi bem recebido pelo público. Então agora preparamos uma versão em texto para ele.

Meu nome é Antonina e, por causa da minha profissão, espio as pessoas. Por que isso e como observar? E cuja tarefa é "tornar as interfaces convenientes": UX ou QA?
Por que assistir as pessoas?
No livro "Como pastar gatos", encontrei uma expressão espaçosa "pensamento em ninho quadrado". Muitos desenvolvedores, gerentes, analistas de negócios desenham esses diagramas "aninhados":

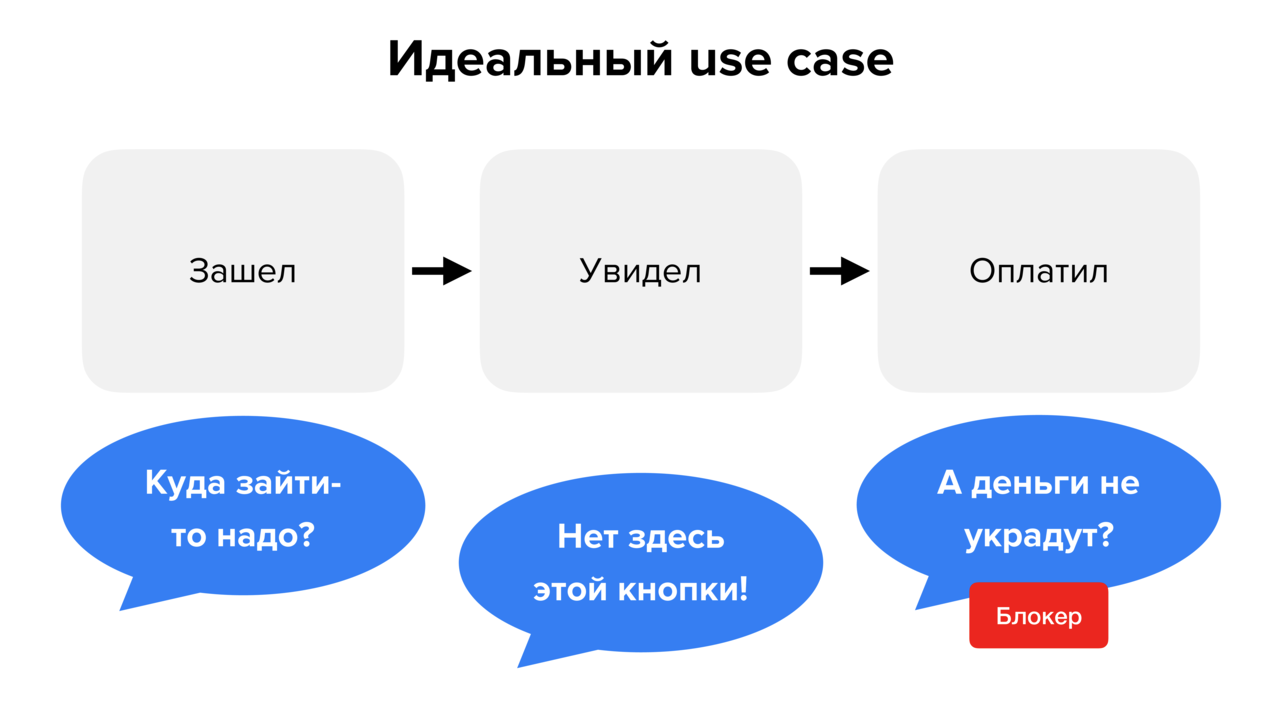
O designer recebe uma sequência lógica de ações e desenha telas, e o testador pode apenas verificar o resultado com a especificação. Os cenários são parecidos com o seguinte: "Entrei - vi - paguei". Esses são "casos de uso ideais".
Mas o pensamento humano não é tão racional e consistente quanto os diagramas de blocos o representam.

Na vida do usuário, em vez de "logado - visto - pago", surgem muitos pensamentos diferentes: de "como usar isso?" para "meu dinheiro será roubado?"
E nosso "caso de uso ideal" acaba sendo escasso, e alguns dos pensamentos do usuário quebram o script inteiro, forçando-o a sair. Estes são pensamentos bloqueadores. Vamos aprender a procurá-los observando as pessoas.

Como observar corretamente?
Os pesquisadores de UX têm muitos métodos.
- A entrevista
- Teste de corredor
- Google Analytics, Yandex.Metrica, análise de pesquisa
- Observações de campo
- Testes de produção - A / B ou split
- Métodos instrumentais de alta tecnologia usando ressonância magnética e rastreamento ocular.
Mas para não-pesquisadores, isso é muito complicado, então simplifiquei essa classificação para três métodos.

Você pode conversar com os usuários, espioná-los ou fazê-los fazer alguma coisa e depois espiar.
Conversando direito
Para tornar os resultados das observações mais relevantes, você não precisa cometer erros. Estes cinco são os mais comuns.
1. Não peça opiniões
Em primeiro lugar, você não precisa pedir uma opinião sobre uma pessoa.
Especialmente com os amigos .
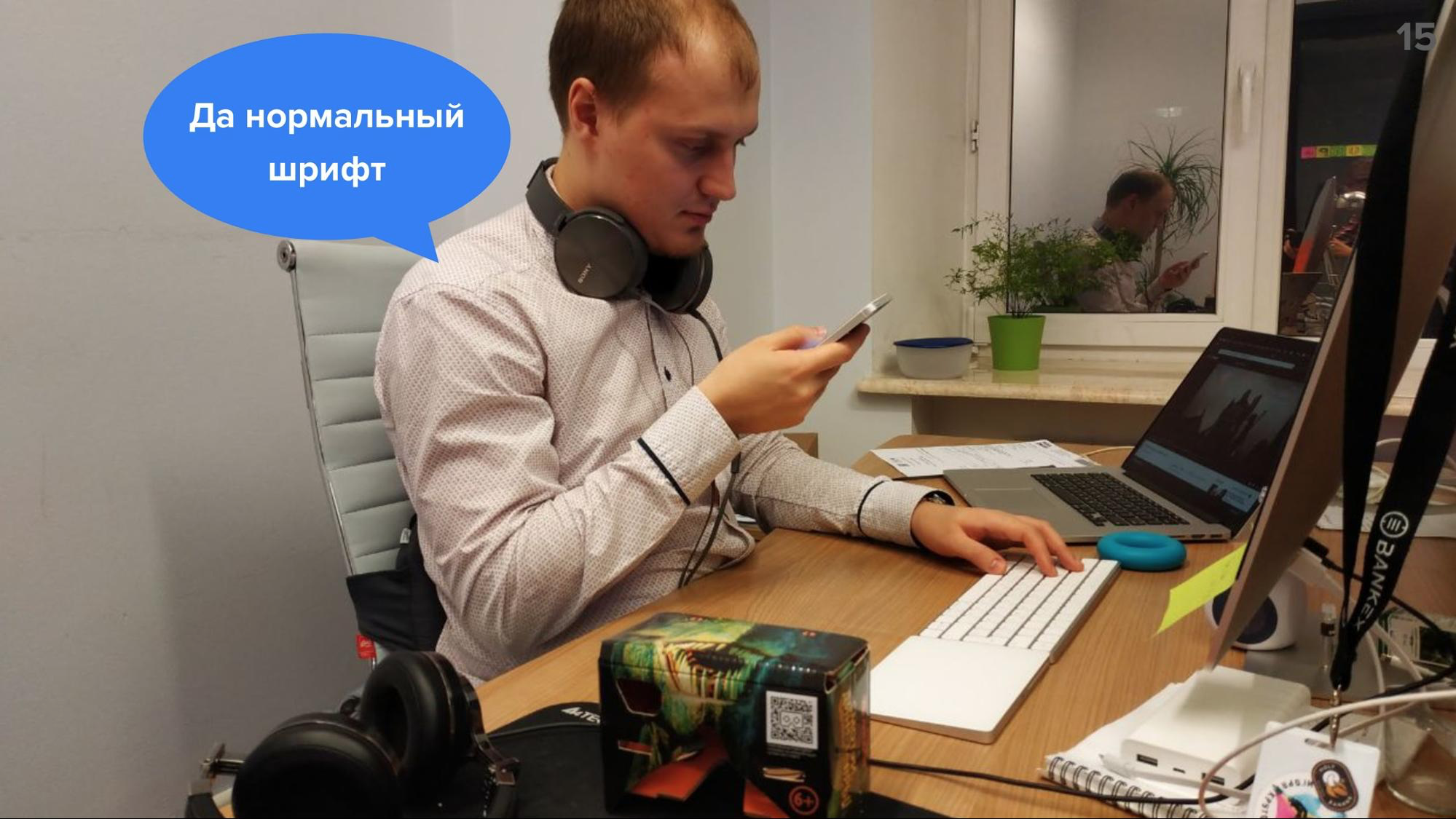
Vou contar uma história. Em nossa empresa, o designer escolheu a fonte para a versão móvel do site. Ao mesmo tempo, ele abordou quase todos os colegas com a pergunta: "Fonte normal?".
"Normal", todos disseram.

No entanto, ele recebeu respostas irrelevantes. Se ele espiasse como as pessoas leem na realidade, ele prestaria atenção a alguns detalhes.
Por exemplo, a distância da tela do telefone ou como uma pessoa aperta os olhos. Se ele pedisse para não estimar o tamanho da fonte, mas para ler o texto do site, ele perceberia que uma pessoa aproxima o telefone se a fonte for realmente pequena.

Quando realizamos um teste tão pequeno, percebemos que 16 pinos são realmente pequenos.
2. Indique exatamente o que você deseja verificar
Um pequeno estudo, como qualquer estudo, precisa de uma hipótese. Antes de tudo, indique o que exatamente você deseja verificar.
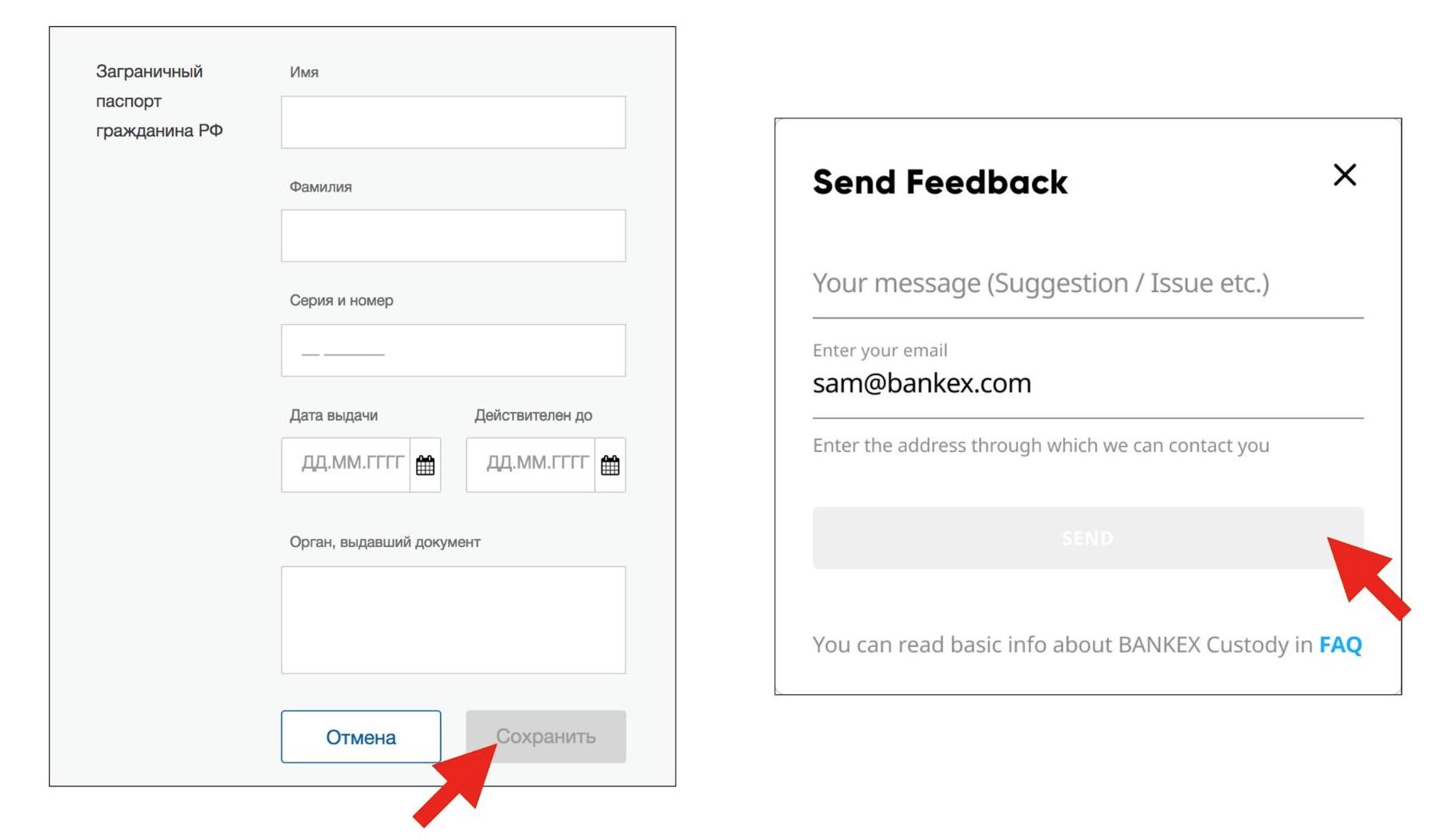
Muitas vezes me deparei com essas formas de coleta de feedback, nas quais uma pessoa é convidada a avaliar a conveniência da interface.

Problema: 10 pessoas enviaram feedback positivo e duas enviaram feedback negativo. Portanto, dois em cada dez não é muito conveniente. O que fazer com essas informações não é totalmente claro. Portanto, é necessário especificar a hipótese.
Por exemplo, no formulário de inscrição em nosso serviço, percebemos que o usuário é constantemente confrontado com um erro sobre o valor mínimo da recompensa.
Nossa hipótese é que o usuário não entenda quanto é o valor mínimo. Embora esta informação esteja na página.

Quando conduzimos o estudo, percebemos que as pessoas não notam a assinatura cinza abaixo do formulário. Como resultado, refizemos o design.
Definir uma hipótese precisa permite que você se concentre no problema real e não se distraia com outros detalhes, como avaliar a conveniência do formulário.
3. Não espere uma resposta positiva
Um erro muito comum entre pesquisadores iniciantes é esperar por uma resposta positiva de uma pessoa.
Por exemplo, um amigo meu pediu que eu desse um feedback sobre o novo design do Yandex.Navigator. Ele passou na tarefa de teste, essa foi uma de suas tarefas. Ele olhou para mim assim:
Bem, como? Você gosta Bom design? Não dormi duas noites, desenhei. Em geral, se o design for legal, eles me levarão ao trabalho. ”

Francamente, o design é ruim. Linhas muito finas, cores opacas, pontos incompreensíveis, fontes pequenas. Existem muitas nuances nas quais você pode encontrar falhas.
Mas quando eles olham para você com os olhos molhados, esperando elogios ou apreciações, é muito difícil de fazer. Prefiro mentir para um homem do que dar a ele algum tipo de feedback verdadeiro.
Nós, como desenvolvedores, não precisamos de bajulação, precisamos da verdade.
4. Não faça fantasias
Outro item, meu favorito. Até pesquisadores experientes caem nessa isca - eles fazem as pessoas fantasiarem. Para ser honesto, isso é como sexo por telefone. "Quais recursos devem ter o produto dos seus sonhos" ou "Deseja comprar um produto que possua esse recurso".
Não há necessidade de fazer isso. Porque muitas vezes as fantasias e a realidade humanas são diferentes.
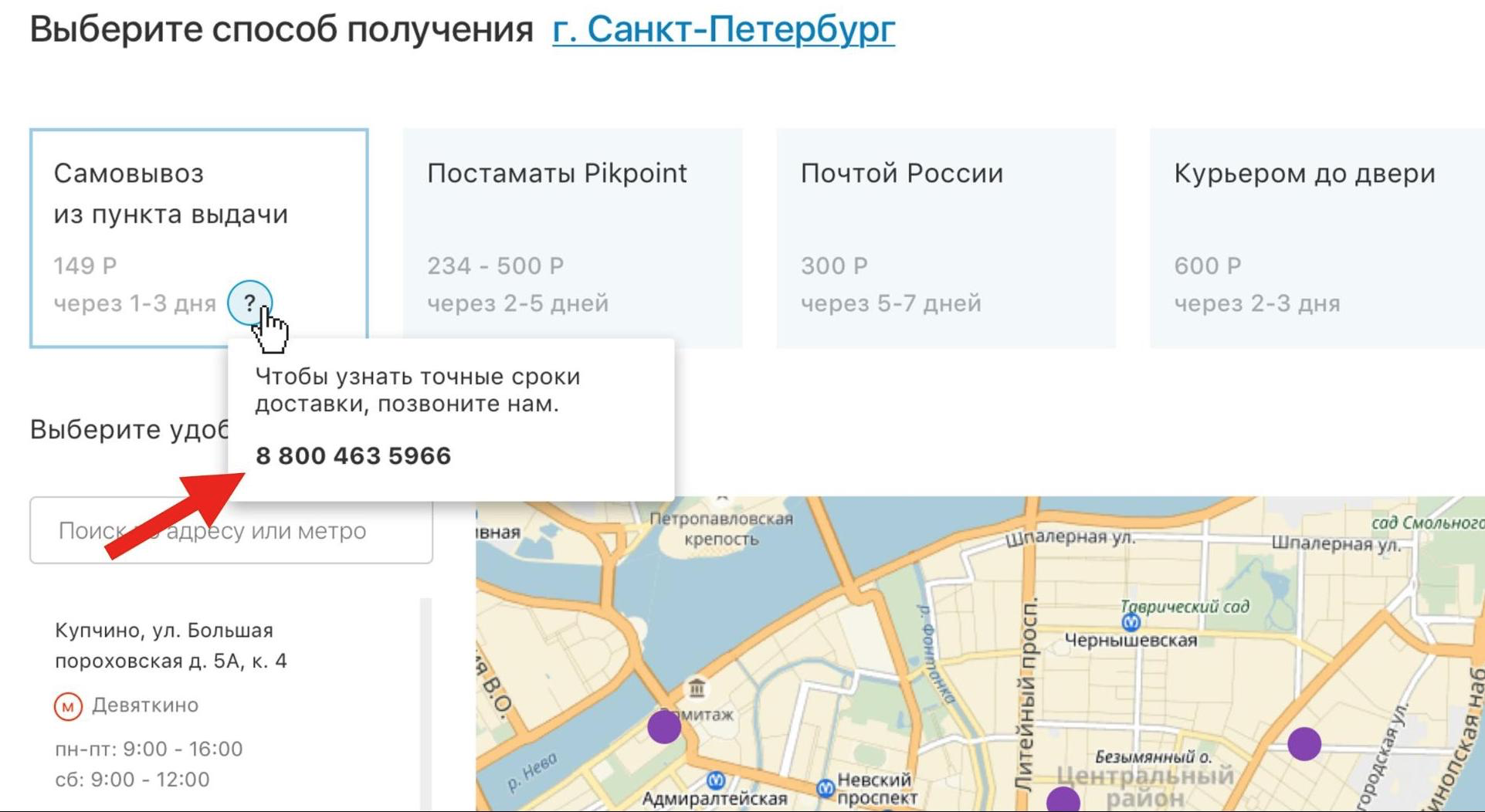
Vamos dar um exemplo da vida de TI. Por exemplo, o diretor de uma loja online decidiu realizar um estudo. Ele tem uma hipótese: as pessoas não entendem quando a geladeira será entregue e, portanto, não fazem um pedido. Ele pergunta aos entrevistados: "O que você faria para descobrir esses prazos de entrega?" O entrevistado poderia responder: "Acho que ligaria para a loja". Os olhos do gerente estão fechados, ele define a tarefa, o designer infeliz desenha este formulário de inscrição. É muito difícil para ele, porque o profissional de marketing voltou e pediu para adicionar banners. Tudo isso não se encaixa no formulário de pedido. Como resultado, o astuto designer decide ocultar o telefone dessa maneira.

O desenvolvimento enxerga tudo de acordo com a declaração de trabalho. A tarefa do testador é descartada, para verificar se a dica de ferramenta aparece, se os preenchimentos e as fontes estão corretos para isso - só isso, a tarefa foi liberada para produção.
Mas alguém sequer verificou se as pessoas ligariam para a loja para saber os prazos de entrega? Quem entrou em contato com o call center com esta pergunta?
Tais tarefas desnecessárias poderiam ser evitadas se pesquisadores e gerentes parassem de perguntar ao usuário sobre suas fantasias.
5. Lembre-se de respostas socialmente aprovadas
Todas as pessoas mentem. Mas às vezes não é porque as pessoas são ruins. Mas porque a sociedade nos obriga a mentir para atender a certos padrões.
Por exemplo, de acordo com uma pesquisa representativa do Levada Center, 2,3 milhões de russos têm contas em empresas de apostas. E especialistas que trabalham nessas empresas de apostas acreditam que existem aproximadamente 3,5 milhões de contas.
E isso significa que 1,2 milhão de russos não admitiriam aos entrevistadores que estão de alguma forma relacionados com as apostas, porque isso não é muito aceito na sociedade ou tem vergonha.
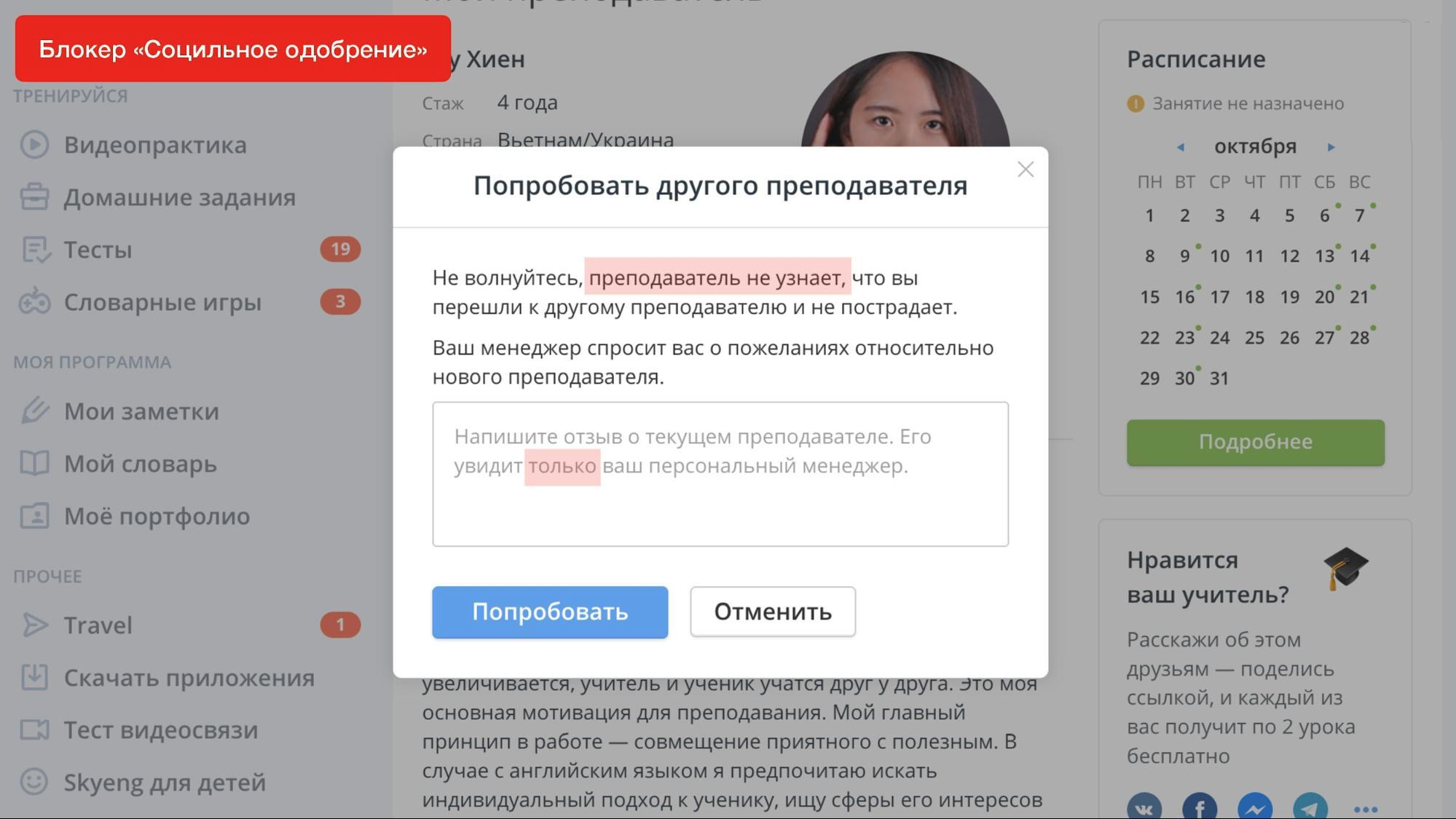
As interfaces também precisam considerar o comportamento socialmente aceito. A este respeito, Skyeng funciona muito bem. Esta plataforma combina um grande número de alunos com um grande número de professores. Essa plataforma não é vantajosa para uma pessoa, tendo tropeçado em um professor que não gostava, para deixar e parar de carregar dinheiro para a empresa.
Portanto, a questão de mudar de professor é muito aguda. Mas é muito difícil para mim, como usuário, dizer a uma pessoa que não gosto de sua voz, aparência ou que temos interesses diferentes. Portanto, Skyeng fez a função "Tente outro professor". Ao mesmo tempo em que escrevem, apenas um gerente pessoal receberá essa revisão. Somente essas palavras podem ajudar a reduzir a saída de clientes pagantes no serviço.

Pequenos detalhes
Você pode assistir sem parar, e agora vou compartilhar os pequenos detalhes que já encontrei nas pessoas, para que fique um pouco mais fácil procurá-las.
Em primeiro lugar, é uma mania "desativar" tudo, forçá-lo a não funcionar. Temos uma loja perto da casa colocar um robô, depois foi removido.

Não sei o que ele deveria ter feito, porque ele não trabalhou desde o primeiro dia. Mas, no entanto, as pessoas vinham até esse robô e constantemente o cutucavam, levantavam as mãos, levantavam este folheto e olhavam para o rosto. Aqui está o que tudo me lembrou:

As pessoas se comportam da mesma maneira quando desligamos alguns botões até que uma pessoa preencha o formulário inteiro. Eles ainda continuam pressionando este botão. Essa tendência de desativação chegou aos designers de marketing quando, em algum momento, alguém no Medium ou no VC escreveu que, se o botão estiver desativado, a conversão aumentará. De fato, sem testes e pesquisas complexas, é impossível entender quando vale a pena fazê-lo e quando não.
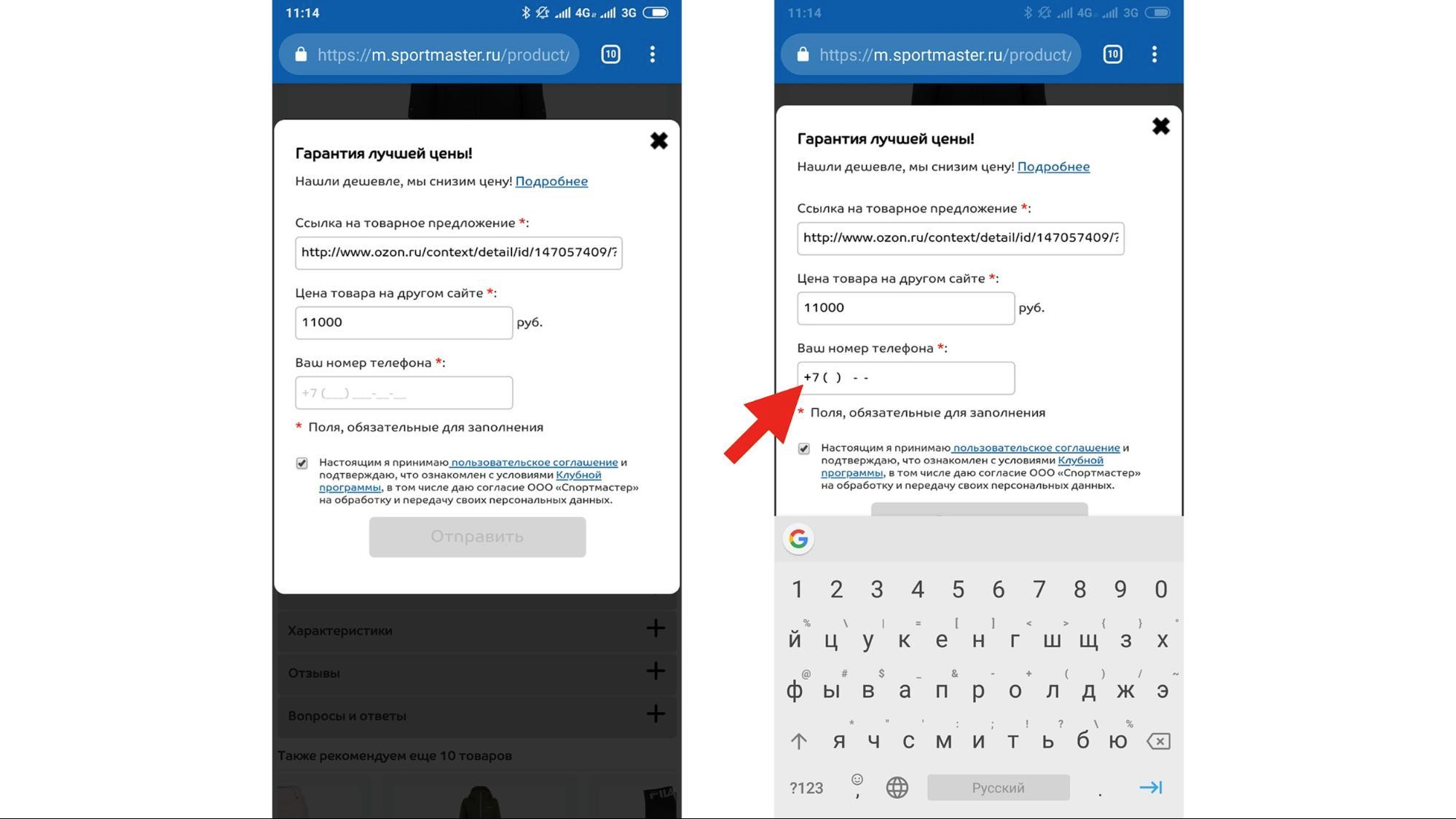
Aqui está um exemplo de vida sobre esse assunto. Fiz um pedido na Sportmaster e achei a mesma jaqueta no Ozone mais barata. Eles têm essa função: se você encontrar um produto em algum lugar mais barato, pode escrever para eles e eles reduzirão o preço para você. Decidi tentar - anotei o preço da jaqueta, tentei inserir o número de telefone, mas encontrei um bug estranho quando os números não eram exibidos. Não sei o que causou isso, nem vi um erro. Também não consegui enviar este formulário de inscrição porque o botão foi corrigido.

Naturalmente, fui ao Ozone e comprei essa jaqueta lá. Mas aqui está o problema: os desenvolvedores provavelmente nem sabiam sobre esse bug e que eu o encontrei, porque não foi formulado de nenhuma maneira - acabei de fechar este formulário. Portanto, você deve desativar os botões com muito cuidado.

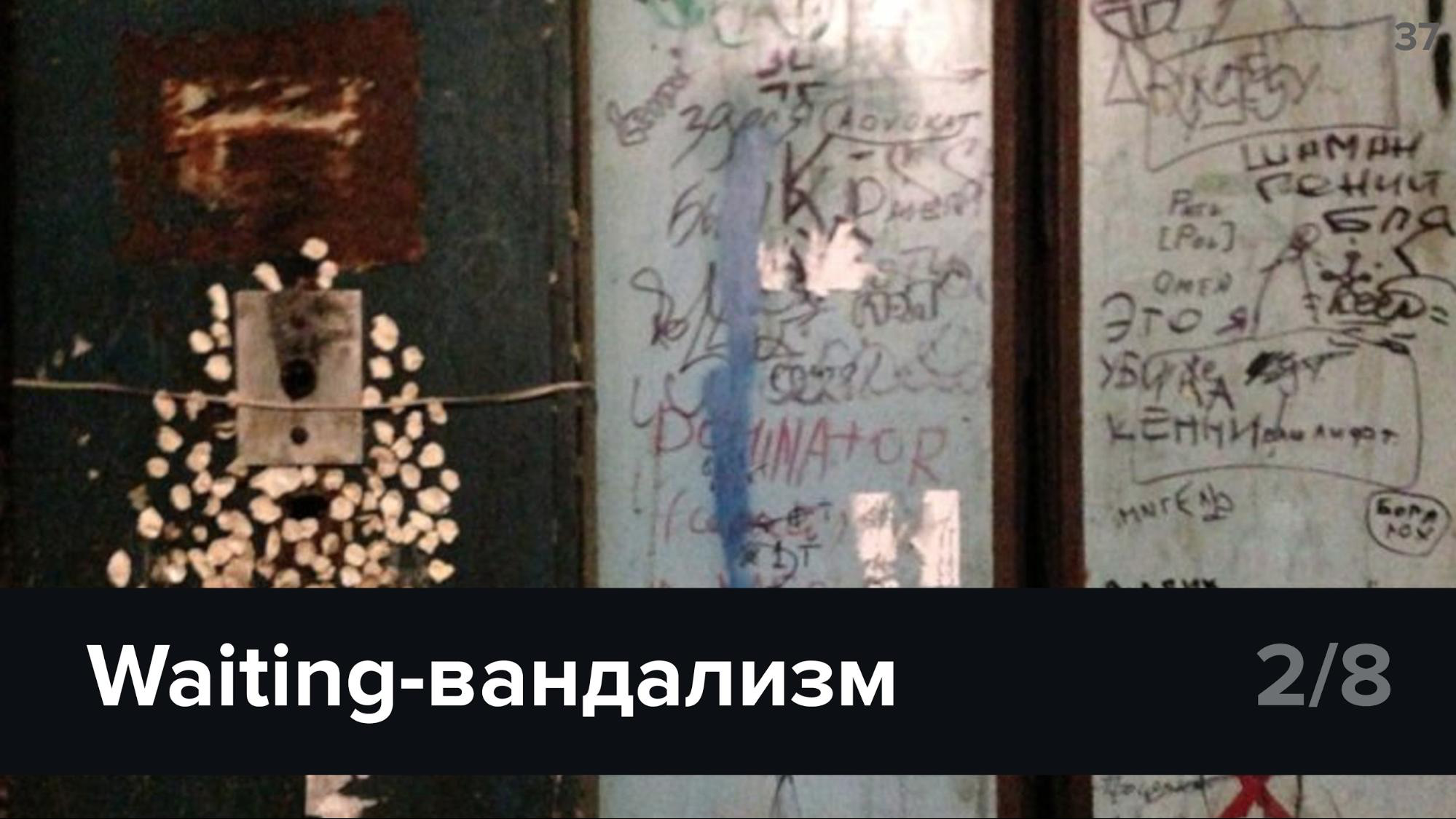
Outro padrão. Chamei a atenção para o fato de que mesmo pessoas bastante decentes que vivem em casas decentes, em elevadores, lentamente começam a cheirar algo assim, arrancar cantos, secretamente moldar chicletes. É claro que todos nos lembramos da aprovação social, ninguém admite isso em uma entrevista. Mas, no entanto, as pessoas vandalizam.
Eles vandalizam as interfaces da mesma maneira, especialmente quando você precisa esperar muito tempo. O que ouço dos desenvolvedores quando concentro a atenção em um download longo? "Bem, eu bato no carregador naquela época, tudo ficará bem." Na verdade não.

Aqui está um exemplo tão maravilhoso da vida. Abro o Cobe em um navegador e, em seguida, um enorme pop-up aparece em todo o telefone, e tenho um grande telefone.

O Cobe funciona mais rápido no aplicativo, este pop-up me diz. Acho que tudo bem, convenci, mais uma vez, mais rápido, então vou para lá. Eu abro e lá o girador eterno está girando. Esperei um minuto, enlouqueci, voltei ao navegador e também demoli o aplicativo. Tudo isso para quê: as pessoas odeiam esperar.
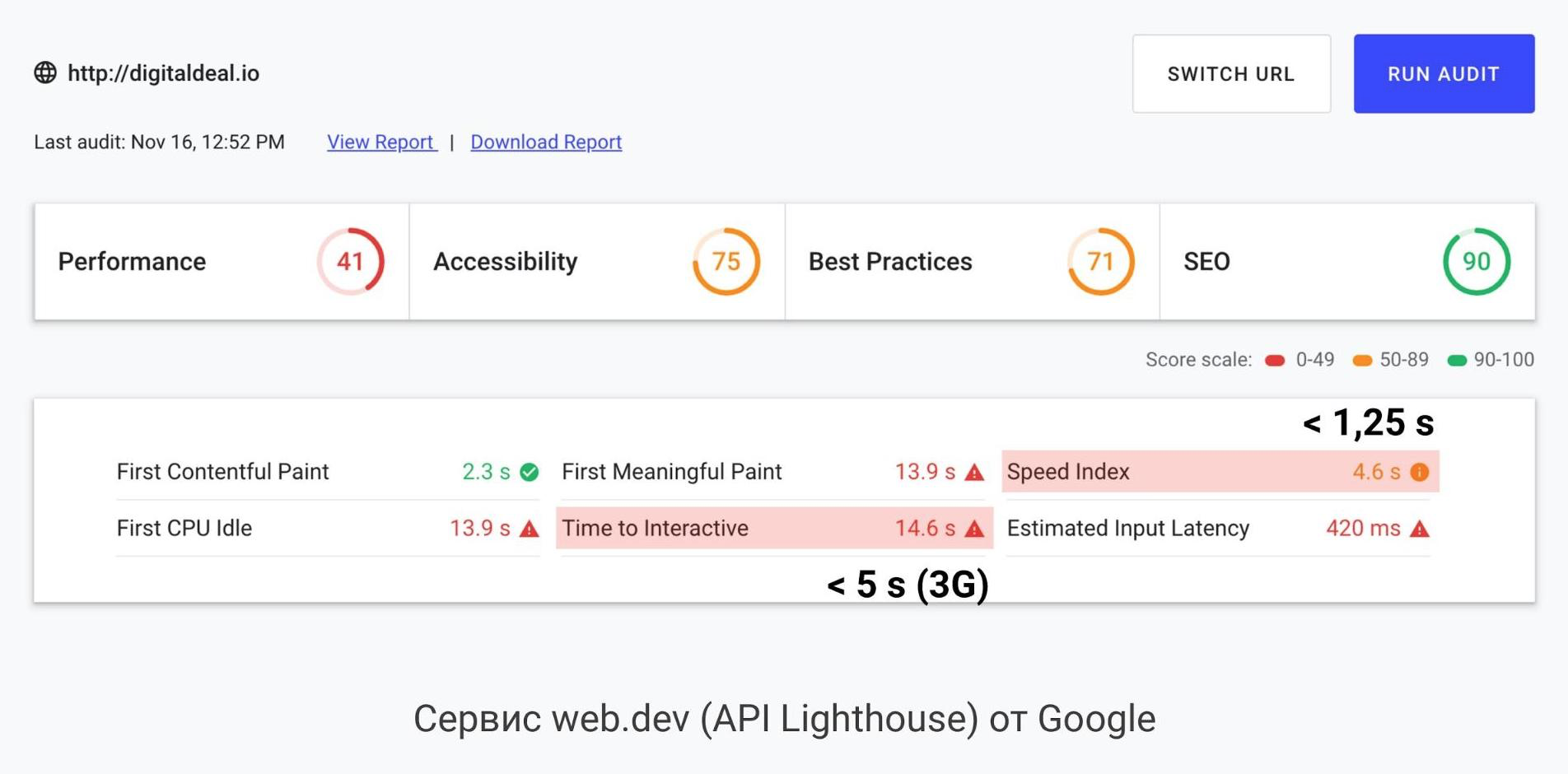
Existe um ótimo serviço do Google chamado web.dev que funciona através da API do Lighthouse. Permite avaliar muitos parâmetros, incluindo a velocidade de carregamento do site. Tudo isso é feito de maneira simples, você pode simplesmente inserir o endereço do site e ele fornecerá informações imediatamente. Sugiro prestar atenção a dois índices destacados:

O primeiro é o índice de velocidade, o segundo é o tempo para a possibilidade de interação. De acordo com fontes diferentes, os números são aproximadamente os mesmos: o índice de velocidade não deve exceder 1,25 segundos. Observe que nosso serviço possui 4,5. O tempo de interação na velocidade 3G não deve ser superior a cinco segundos. Na maioria dos serviços que eu consegui verificar, o tempo chegou a 10 a 15 segundos, e isso é muito comum. Tudo isso importa quando uma pessoa usa seu produto fora do Wi-Fi perfeito.
Portanto, é necessário estabelecer alguns limites razoáveis de expectativa. Se você precisar girar o botão rotativo para 5 segundos - isso é normal.

Mas se uma pessoa precisar esperar mais (digamos, um minuto), vale a pena usar alguns elementos alternativos: por exemplo, um carregador com um indicador de carregamento. Há situações em que o usuário não entende quanto tempo esperar. Por exemplo, carregando arquivos. Neste momento, é muito importante que uma pessoa dê a oportunidade de fazer outra coisa.

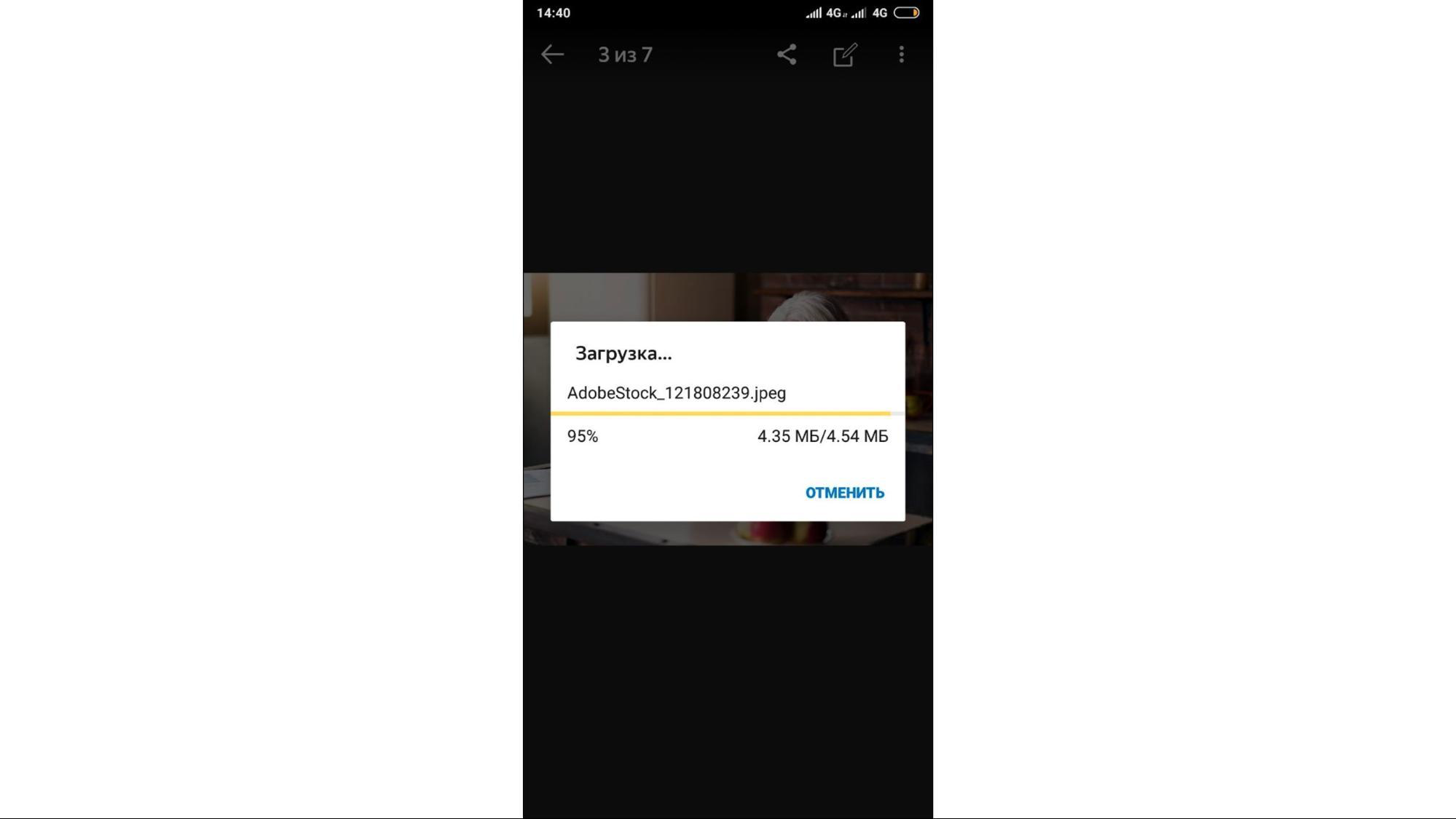
Esta é uma captura de tela do aplicativo Yandex.Disk. Frequentemente olho minhas fotos lá e, quando preciso fazer o download de algo para o meu telefone, clico em download e aparece um pop-up que se encaixa perfeitamente em todas as diretrizes, mas me impede completamente de continuar navegando. Um arquivo no metrô será baixado por um período muito longo.
É muito mais difícil quando não podemos prever a velocidade de carregamento ou interação. Muitas vezes, essa situação ocorre no blockchain, quando uma transação é processada de um minuto a uma hora e, talvez, nunca será processada.

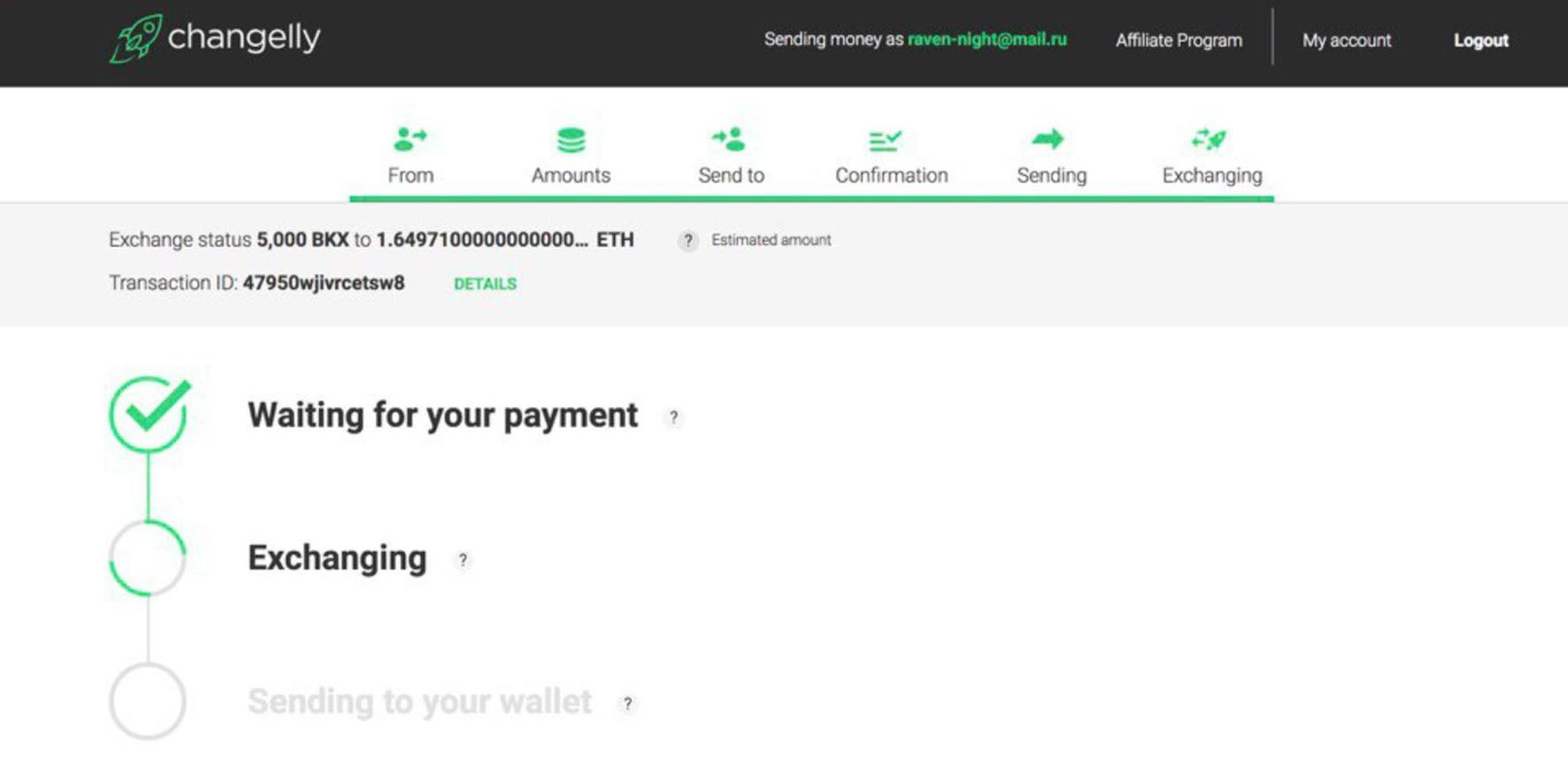
Excelente a este respeito, o serviço recebido Changelly. Eles fizeram uma bota tão fictícia com um carregador.

Primeiro, parece que estamos aguardando pagamento, depois como se estivéssemos trocando e depois como se enviando. De fato, tudo isso é um processo único, mas isso foi feito simplesmente para a tranqüilidade do usuário, porque qualquer transação financeira é muito irritante para as pessoas. Neste momento, também estamos fazendo uma coisa importante: salvar uma pessoa do vandalismo de espera. Porque quando ele olha para algo que está se movendo, girando, carregando, é muito mais fácil para ele reagir a ele, e ele para de apertar botões, atualizando constantemente a página, e isso reduz a carga no servidor e, finalmente, aumenta a velocidade do site.
Portanto, recomendo testar a velocidade de download, não apenas no meu escritório, mas também deixando-a. Você pode limitar a velocidade do navegador, mas os testes de rasgo estão sempre "no campo".
Preste atenção também nos scripts de análise conectados ou nos testes A / B, plug-ins, sharilki, sistemas de coleta de feedback e outros serviços - tudo isso também afeta a velocidade do download e você precisa testar o site “com equipamento completo”.
Se o tempo de download ou processo não puder ser reduzido, os usuários poderão usar outra coisa, mesmo que seja uma história fictícia.
Dicas
Gostamos de fazer dicas nas interfaces, há designers especiais dedicados exclusivamente à integração e dicas. Mas aqui está o que eu notei no mundo offline: você vai até a porta, pega a maçaneta e puxa-a para entender de que maneira ela se abre e de que maneira não. Ao mesmo tempo, os avisos “De si mesmo” e “Para si mesmo” geralmente não funcionam.
Existe algo como acessibilidade - é isso que a interface oferece ao usuário, sua previsibilidade e uso de padrões. Por exemplo, se a porta precisar ser empurrada, a maçaneta pode ser omitida. Nesse caso, a previsibilidade física real é mais importante que a inscrição.

Mas, por alguma razão, todo mundo ainda gosta de escrever essas instruções. Mesmo no centro de assentamentos de minha cidade natal, uma mulher, quando ela preenche documentos para registro e extrato, e isso geralmente leva uma ou duas horas, coloca um sinal: “Em conexão com a aceitação de documentos para o extrato de registro, serei empregada.
POR FAVOR, NÃO PERTURBE! "
Naturalmente, as pessoas ainda surgem e distraem, leva ainda mais tempo para a mulher, ela fica irritada. O mesmo problema pode ser resolvido de maneira diferente usando as propriedades físicas dos elementos.
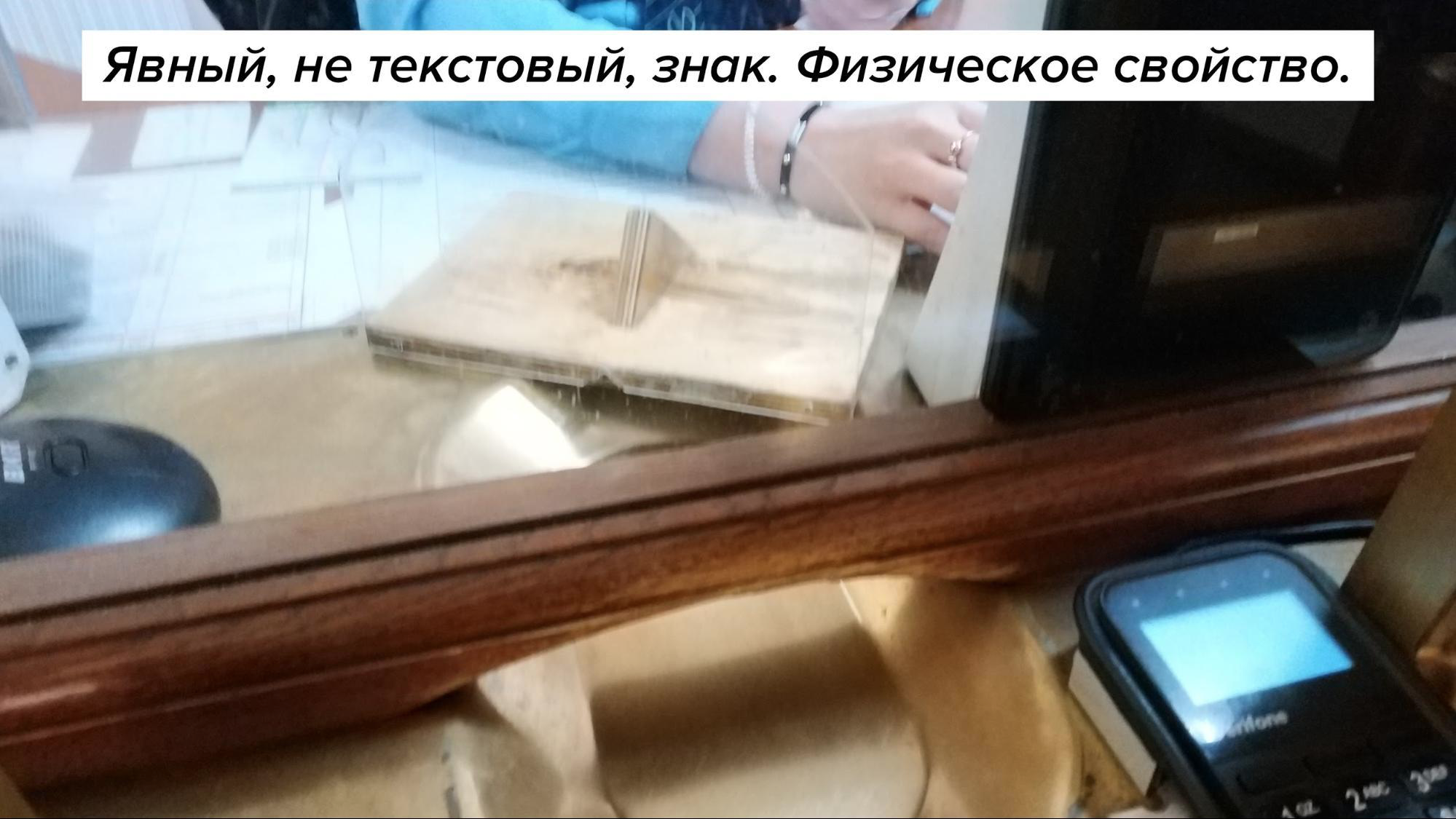
Por exemplo, no metrô de São Petersburgo, há uma coisa tão surpreendente que bloqueia a entrada. Um homem vai até a bilheteria, percebe que não pode colocar nada lá, se vira e procura outro caminho, silenciosamente. Caracteres não textuais explícitos sempre funcionam melhor.

Se você puder comunicar a mesma coisa ao usuário com texto ou gif ilustrando o processo, a carga cognitiva desses métodos será muito diferente. O texto é um bloqueador muito sério: se uma pessoa precisar ler um texto para descobrir como algo funciona, provavelmente ele irá embora. A pessoa provavelmente entenderá pelo gif:
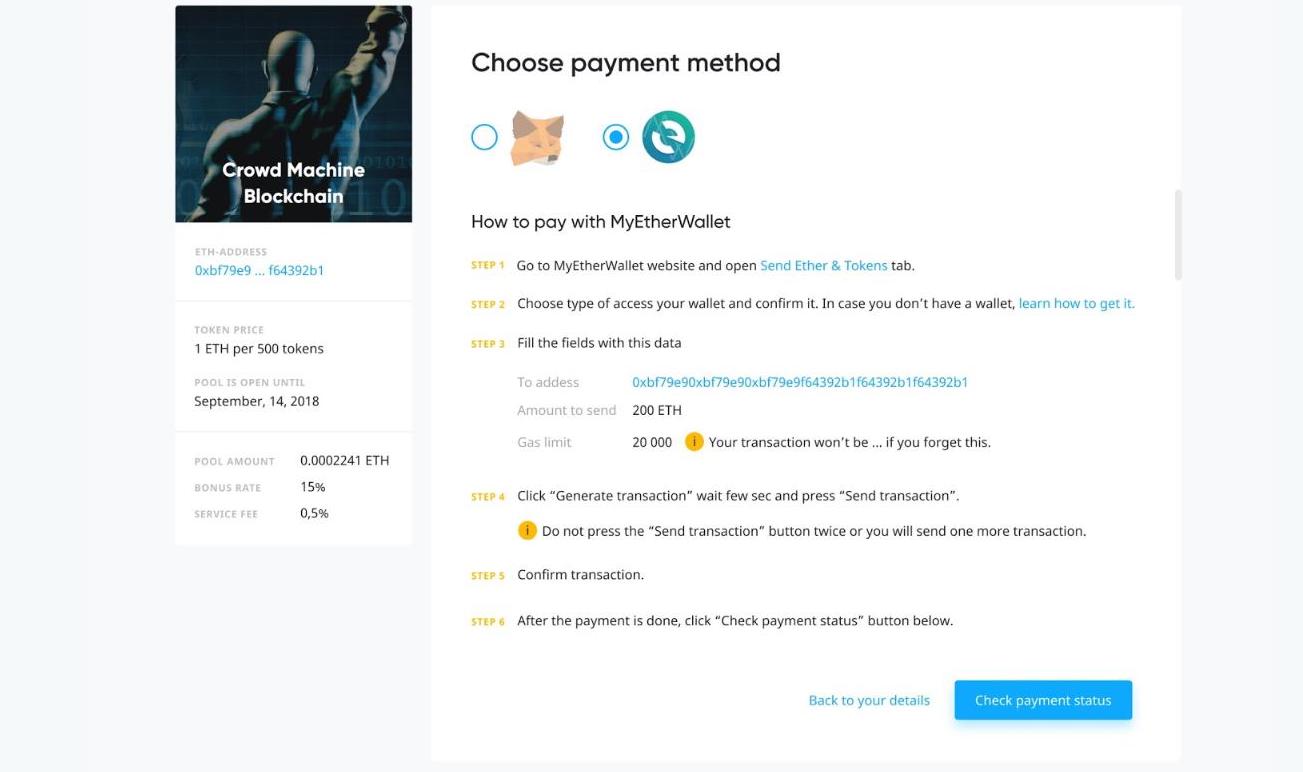
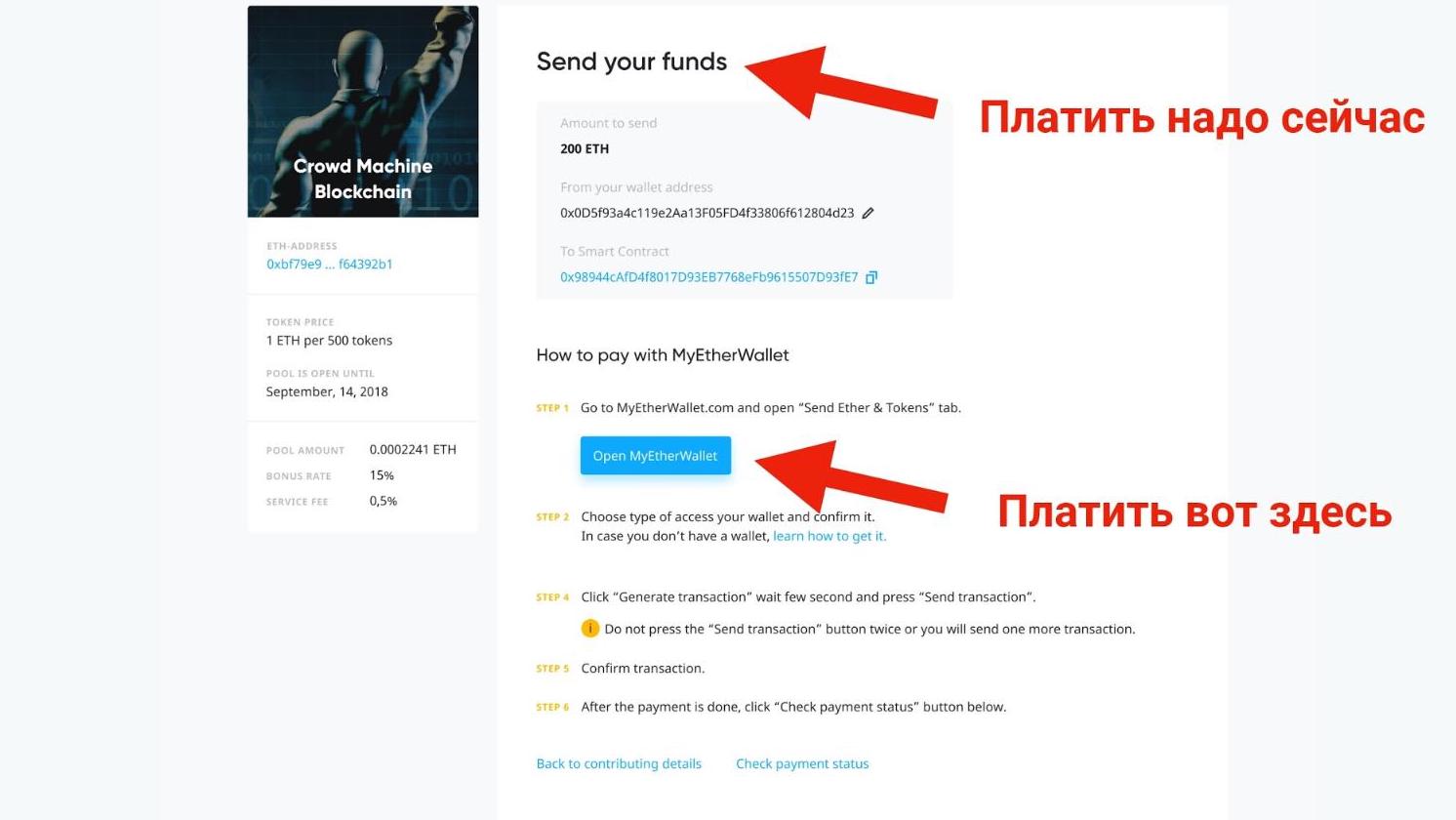
Infelizmente, nem sempre é possível evitar textos longos ou instruções. Por exemplo, em um de nossos serviços, não podemos prender o serviço de pagamento técnico por enquanto, portanto, usamos serviços de pagamento de terceiros e colocamos uma breve instrução sobre nós mesmos:

Parece-nos que está tudo claro, mas o gerente e eu decidimos realizar um pequeno teste no corredor.
Abordamos as pessoas em nosso escritório que não trabalham no projeto (isso é importante) e tentamos fazê-las fazer alguma coisa por meio de nossa interface. Qualquer protótipo é adequado para isso, talvez você nem precise codificar imediatamente.
Forçamos uma pessoa a fazer algo (aqui está ele, o terceiro ponto de nossa metodologia), olhamos o que está fazendo e tiramos conclusões.
Aqui está o que encontramos. O botão no canto inferior direito é chamado de "verificar status do pagamento" e, quando você clica nele, a pessoa já leu as instruções e pagou. Mas, de fato, nossos entrevistados apertaram esse botão, pensando que o pagamento seria o próximo passo.

Isso é semelhante ao padrão que nos chegou do distante noventa-zero, quando você tinha que clicar em "Próximo-Próximo-Próximo-Próximo-Próximo-Próximo-Acabamento".
Esse padrão está tão arraigado no subcórtex das pessoas que elas não leem o que está escrito no botão e imediatamente clicam em "Avançar". Ao mesmo tempo, nosso título dizia que, nesta etapa, você só precisa "escolher uma forma de pagamento". Pensamos e decidimos mudar algo muito rapidamente no servidor de teste.
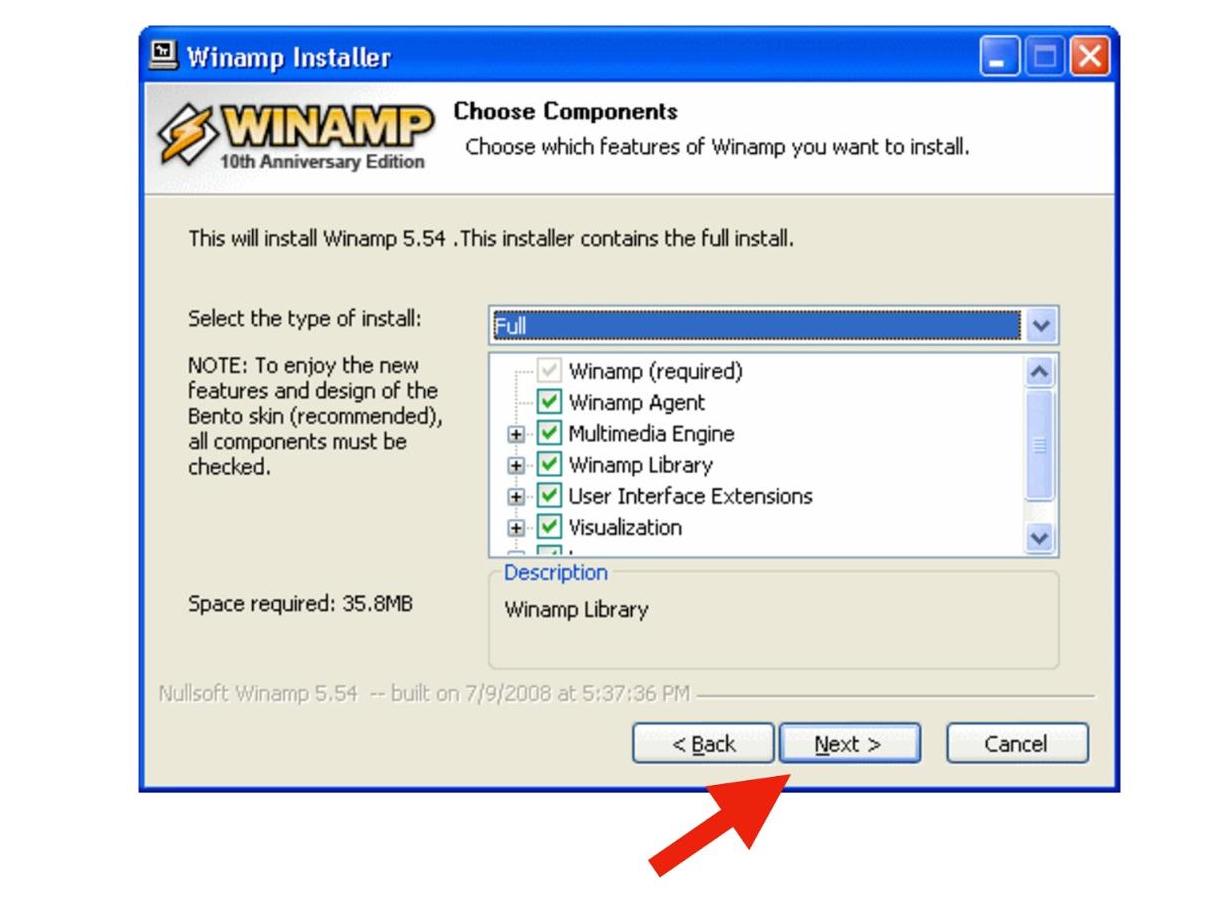
Mudamos o título, que agora dizia "pague agora", e realmente "Avançar" no botão azul, quando, em vez de verificar o status do pagamento, enviamos uma pessoa diretamente para um serviço de pagamento:

Cerca de 90% dos erros podem ser evitados com esses pequenos testes no corredor. Não demora mais de 15 minutos.
Muitas vezes, as pessoas pensam que os designers podem pintar imediatamente de maneira perfeita e bonita. Mas isso não é verdade. Ninguém é o culpado pelo fato de a interface ter alguns problemas com conveniência. O teste de corredor nos permite entender o quão previsível é a interface.
Hábitos

, , . , , . ( ) . -.
, . , , , , , . .
. , - . — . , . ?
. : «, ». , , , , .

« ». , , . , , , . . - - , . , .
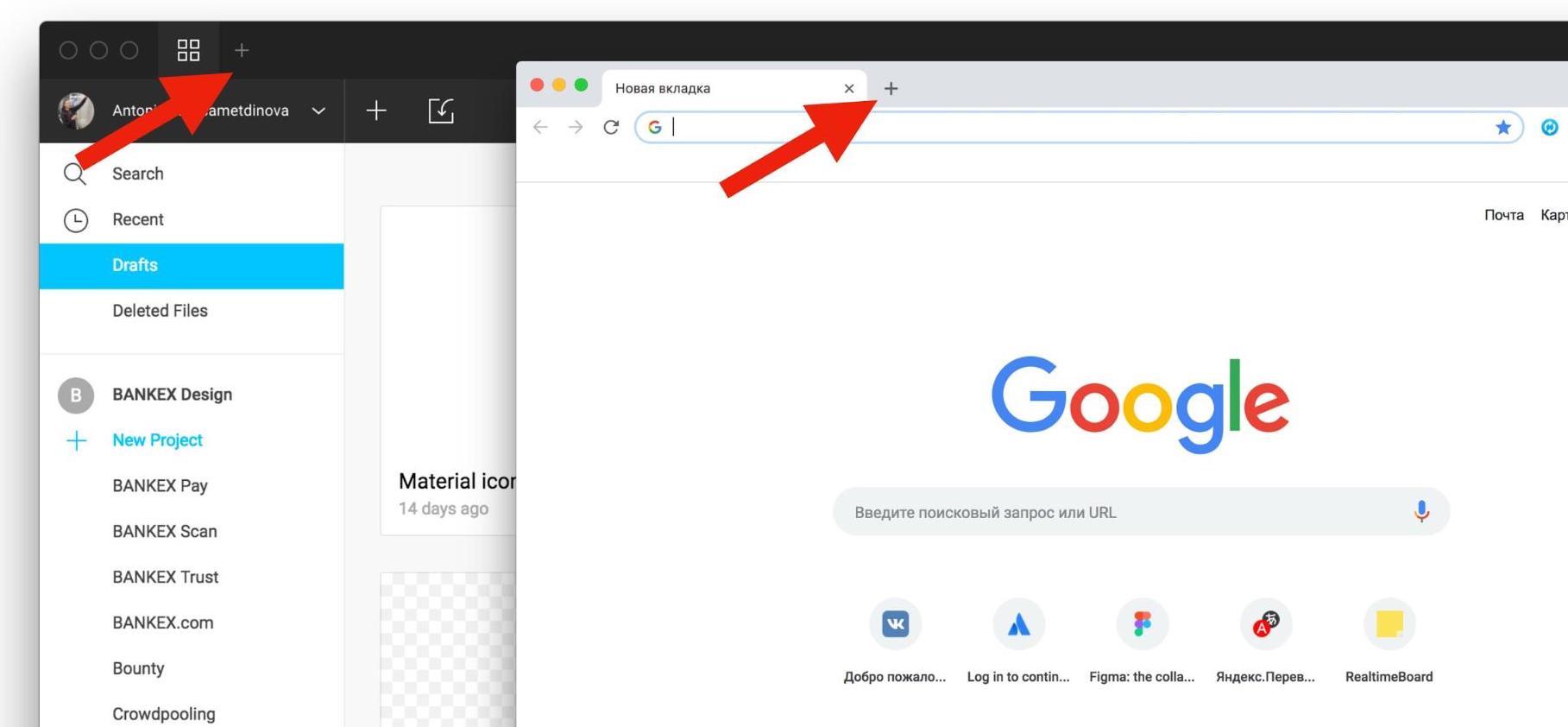
. , , , . .

, Figma. , . . Figma , Google . Google , , . Figma . , .
, , 50-60 : , , , . . , , .
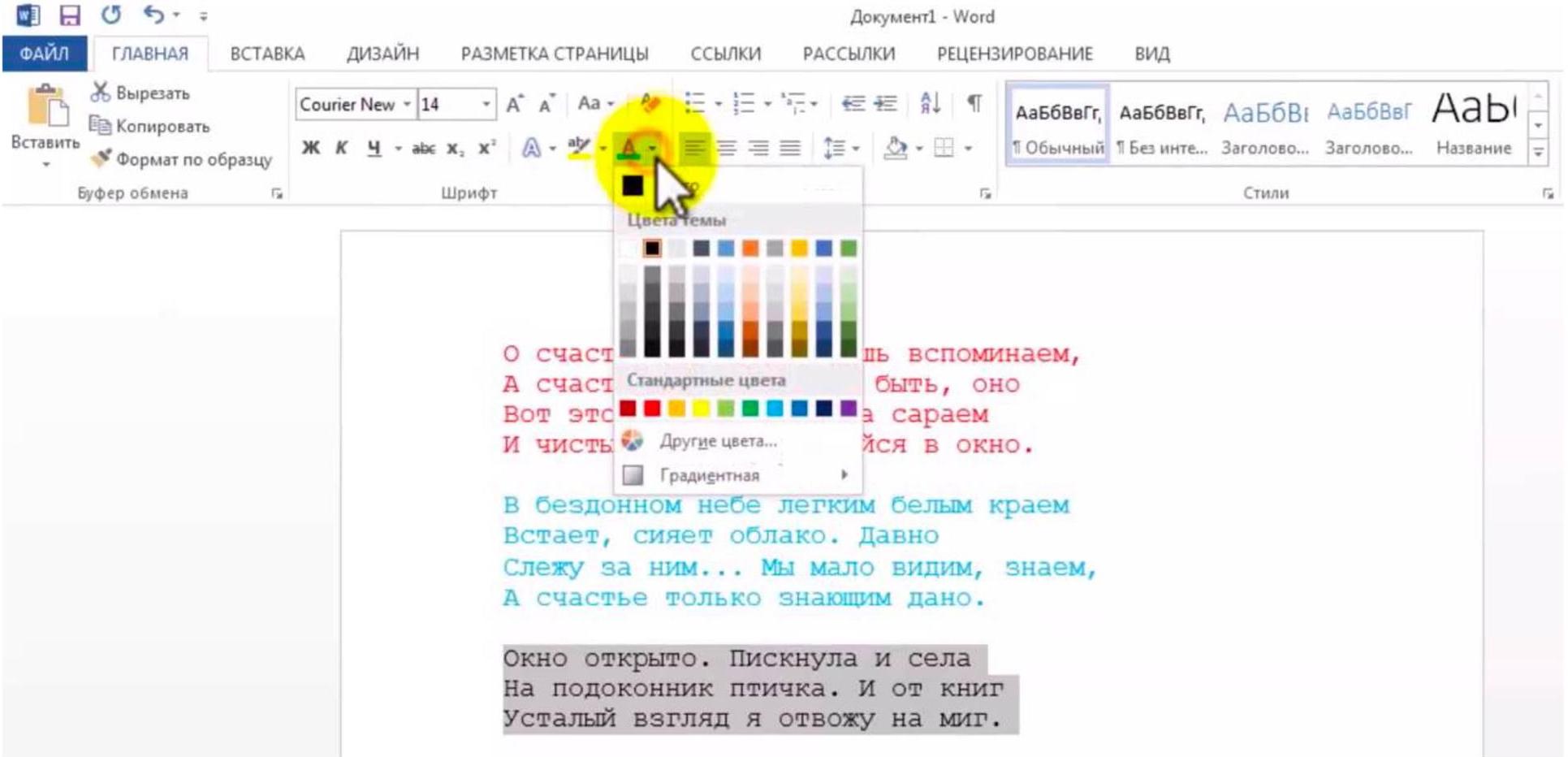
— . «».

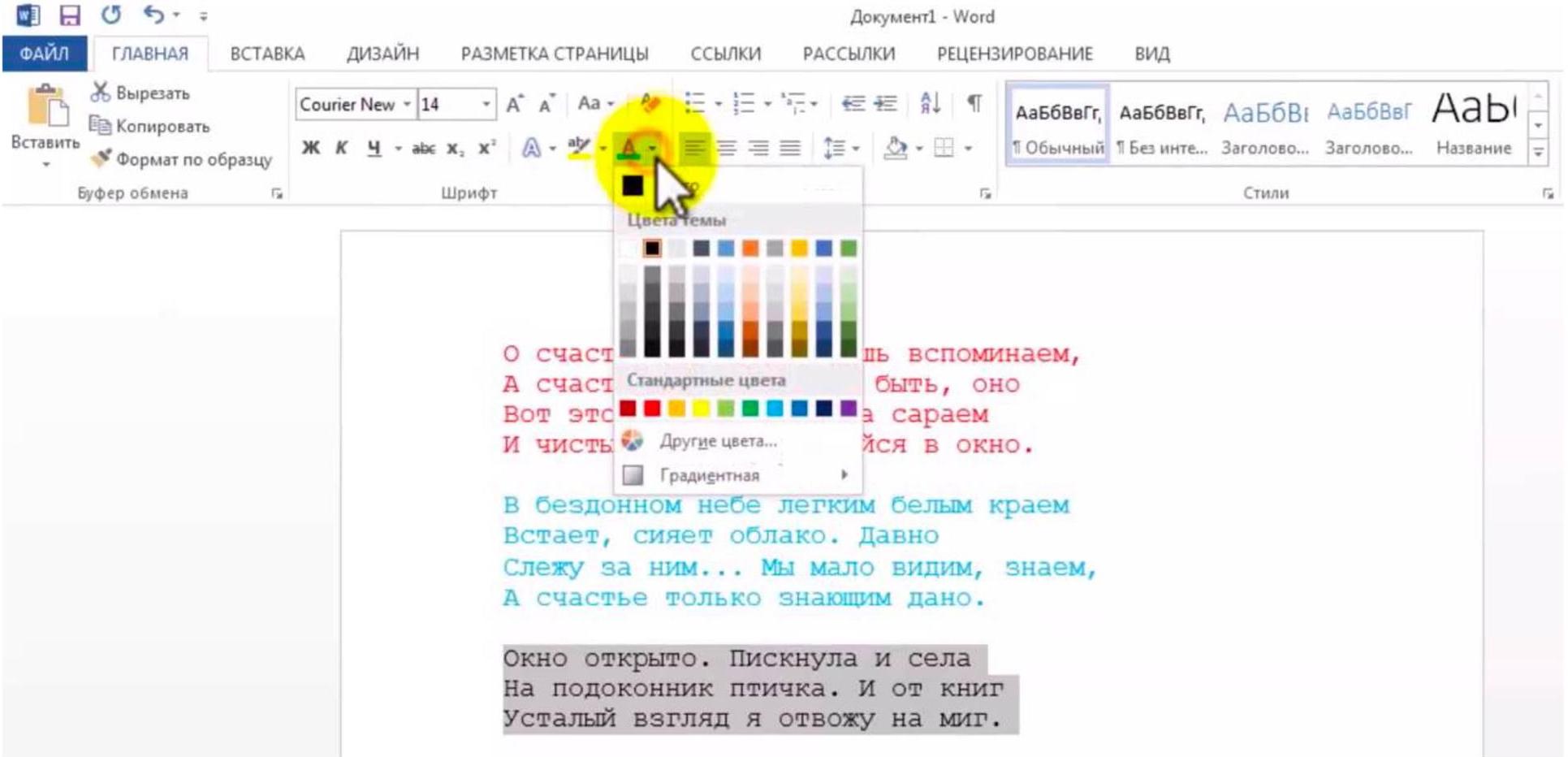
, Word , , , , .

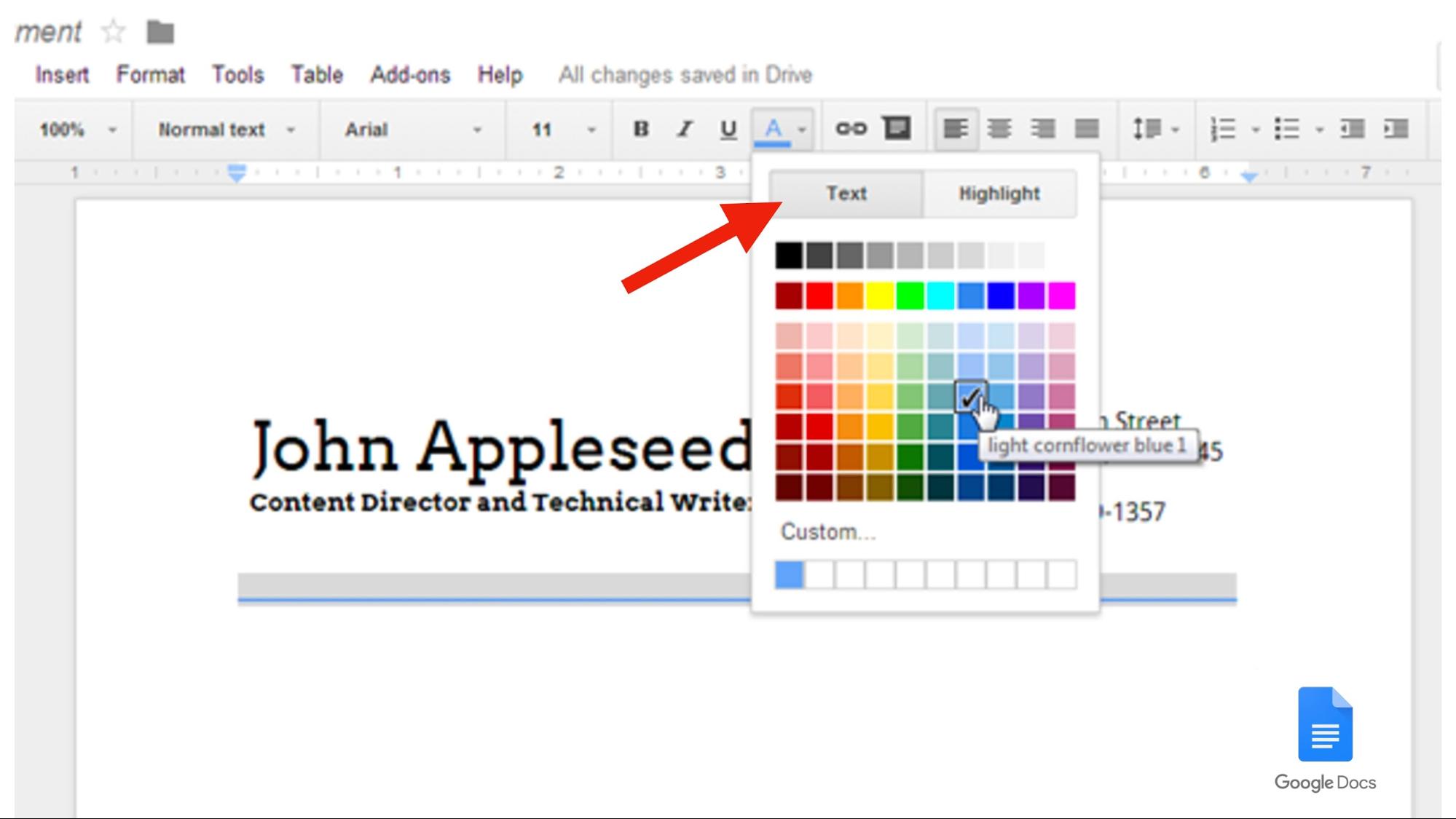
Google Docs, , . , , , , , highlighting, .

, Google 98 , .
( ), — , .

? , : , . , o .
, , - , . , , . .

, , , , , .
. , , , .
, , , , : . Ctrl+S.
Figma, , , . Ctrl+S.

Figma : , , . Figma , , : , , .
« »
- , , .

, 30% - .
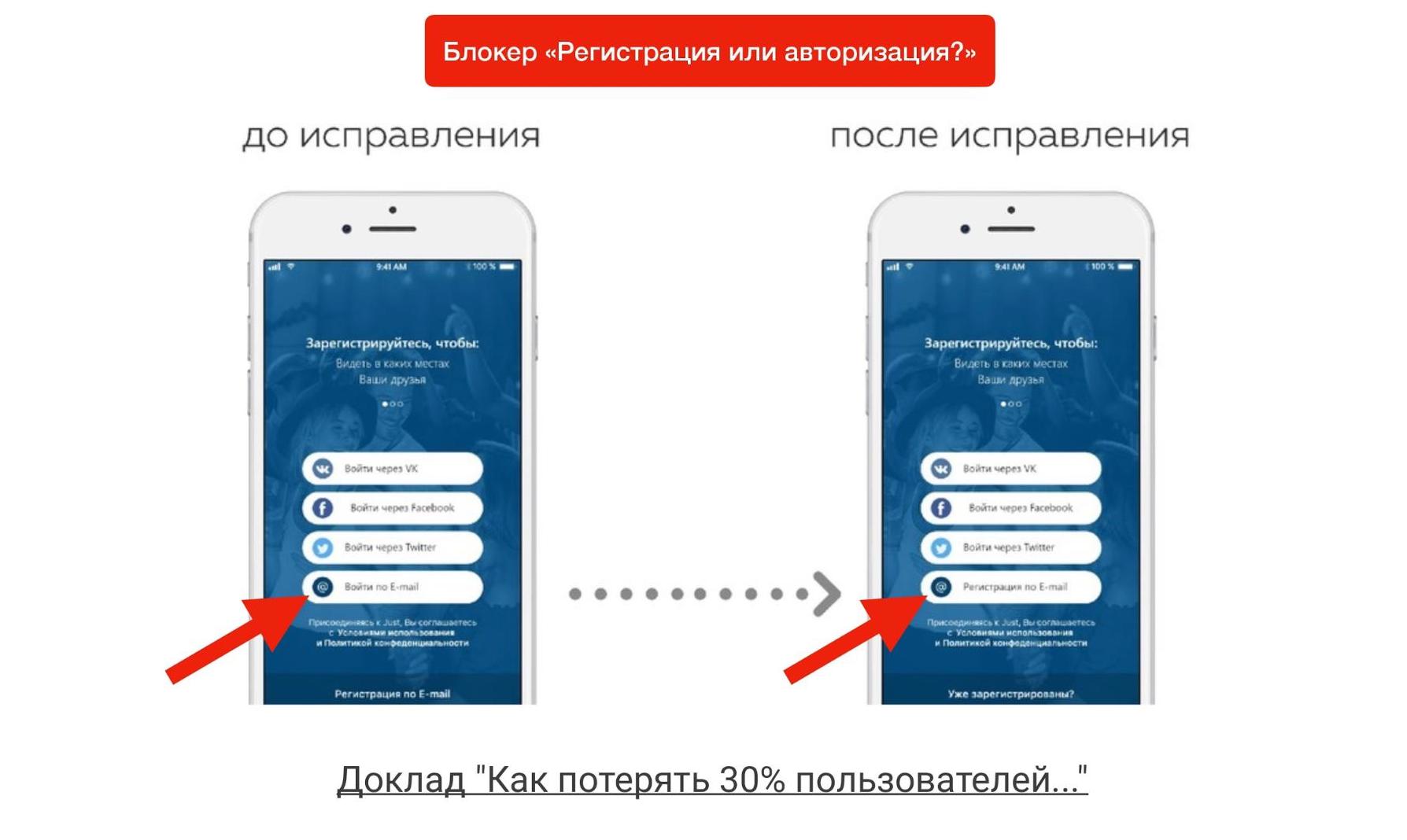
« ». , «»: , Facebook, Twitter e-mail. , , e-mail , «» . , , , - . , , , , invalid login/password.
, 200 000 , - - « e-mail» « e-mail». , , , , . 30% .
, «». Steven Universe, , :
Como as pessoas agem quando algo dá errado: simplesmente fechamos os olhos e começamos a cutucar. Até meu marido costuma fazer isso. Não porque algo funcione disso, mas porque estamos muito acostumados. Esse padrão é chamado de "histeria".
É muito fácil rastrear se você começar a monitorá-lo.

No momento em que uma pessoa cutuca um telefone ou site como esse, o designer vê em sua análise na web uma imagem maravilhosa: eles clicam nos meus botões, está tudo bem, tudo funciona. Na verdade não. Esse ponto brilhante pode significar que 10 pessoas diferentes pressionaram esse botão durante o dia ou uma pessoa o pressionou 100 vezes em um segundo. Ao rastrear esses vários cliques, podemos encontrar erros muito mais rapidamente. Para fazer isso, você precisa configurar especificamente a análise.

O último padrão, não menos interessante, é o pogo. Veio do SEO, no distante zero ano, quando as pessoas tentavam da melhor maneira possível aumentar seus sites nos resultados da pesquisa. Eles usaram métodos não muito honestos: por exemplo, deram uma descrição imprecisa nos links originais. Seguindo esse link, uma pessoa viu que algo estava errado lá e imediatamente "pulou de volta" para trás, como se estivesse em um dispositivo de pula-pula. Mas, no final, teve o efeito oposto: o site estava no SERP. Esse padrão deve ser evitado. Agora, isso se aplica não apenas ao SEO, mas também a diferentes interfaces.

A maneira mais fácil de demonstrar isso é o exemplo de uma loja online. Usando o web.archive, recebi uma captura de tela da loja Ozon em 2016. Isso foi apenas dois anos atrás. Preste atenção em como o cartão do produto é feito. Existe apenas uma descrição, preço e o botão "Adicionar ao carrinho". Mas antes que uma pessoa queira adicionar um produto à cesta, ela deve ler mais sobre esse produto.
O que ele esta fazendo? Ele olha para os resultados, abre abas, muitas abas e depois olha para eles como / não gostam:

Ao mesmo tempo, é claro, as visualizações estão crescendo, os relatórios analíticos são fantásticos, um milhão de visualizações do site por mês.
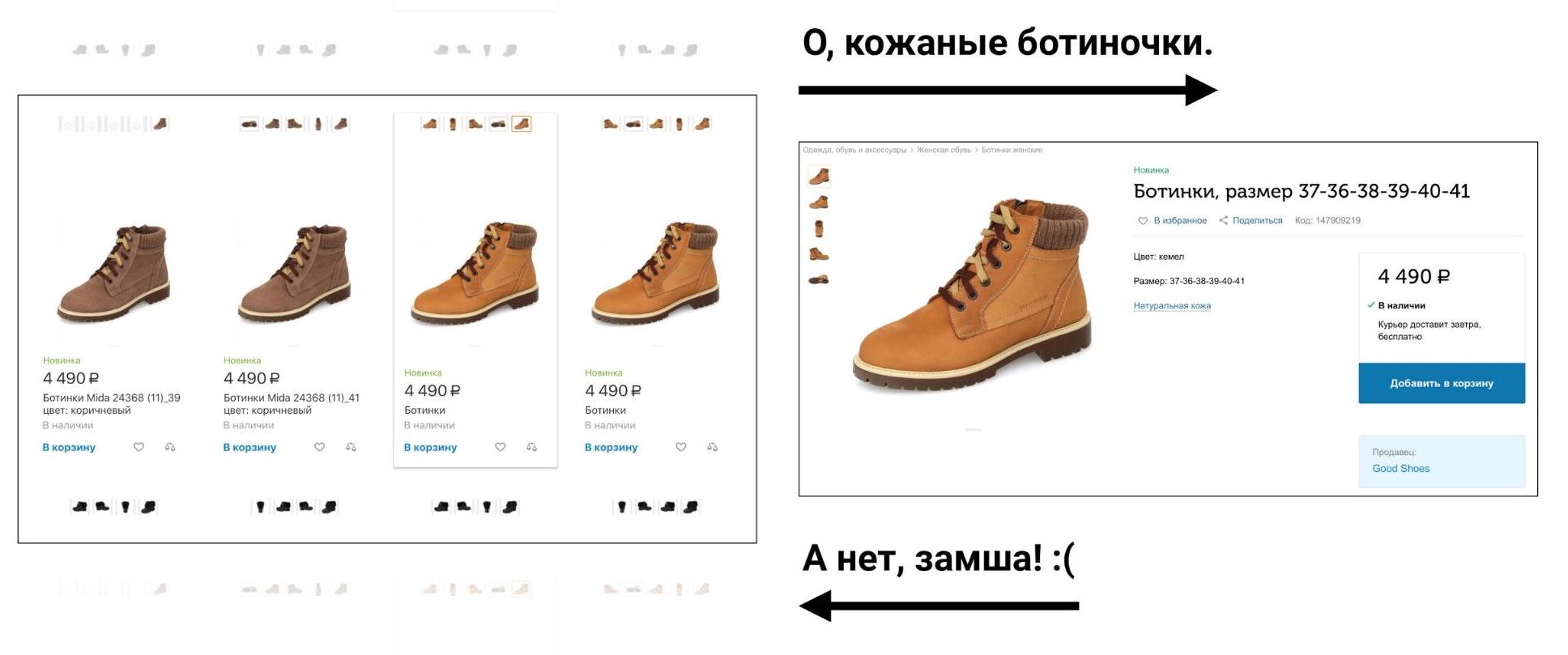
Mas o que as pessoas fazem com essas guias? Por exemplo, eles analisaram a questão sobre sapatos: "Oh, sapatos de couro legais". Eles abrem a página e imediatamente veem em uma foto grande que não é de couro, mas de camurça. Não sou amigo de camurça, então fecho a guia imediatamente.

Assim, uma pessoa pode ter 10 ou até 100 guias abertas. As visualizações estão aumentando, mas por algum motivo o dinheiro não está sendo adicionado. As pessoas não solicitam produtos de todas essas guias que eles abriram.
E ainda existe esse problema. Um homem rola por um longo tempo e olha: “Besteira, besteira, besteira. Oh, sapatos legais. Ele abre na mesma aba, olha: "Droga, camurça". Retorna para a guia anterior. E aí está tudo de novo!
Ou seja, esquecemos que precisamos salvar o local do pergaminho ao retornar, e isso é algum tipo de pesadelo. Imagine que você rolou para a página 100. Você não precisa mais de sapatos quando voltar ao início.
Então, com a ajuda de um hábito ritual, agora abrimos todas as guias em uma nova guia. Bem, de repente, quem sabe onde será aberto.
Muitas lojas online já aprenderam a lidar com isso. Por exemplo, Lamoda, como muitos outros, possui uma função de visualização rápida. Podemos abrir qualquer produto em um pop-up e, sem perder o contexto, ver as informações que precisamos.
Infelizmente, a loja online Ozon ainda não possui essa função.
Esse padrão facilita muito a pessoa obter as informações de que precisa. Nesse ponto, podemos notar que as visualizações do site estão caindo e isso pode ser assustador. Mas você não deve ter medo disso, porque os números e a satisfação do usuário muitas vezes não têm relação.
O mesmo pode ser observado nas interfaces profissionais.
Mas na loja on-line, tudo está atrelado ao dinheiro, e podemos mensurá-lo financeiramente, para que façamos algumas alterações mais rapidamente. Mas em produtos complexos, como regra, as pessoas estão ocupadas vendo novos recursos, e não a conveniência da interface. E, muitas vezes, para ver algumas informações, é necessário abrir uma fatura em uma nova guia e ver as informações lá, embora, usando as mesmas janelas modais, possamos evitar essa persistência do pogo.
Usar contexto
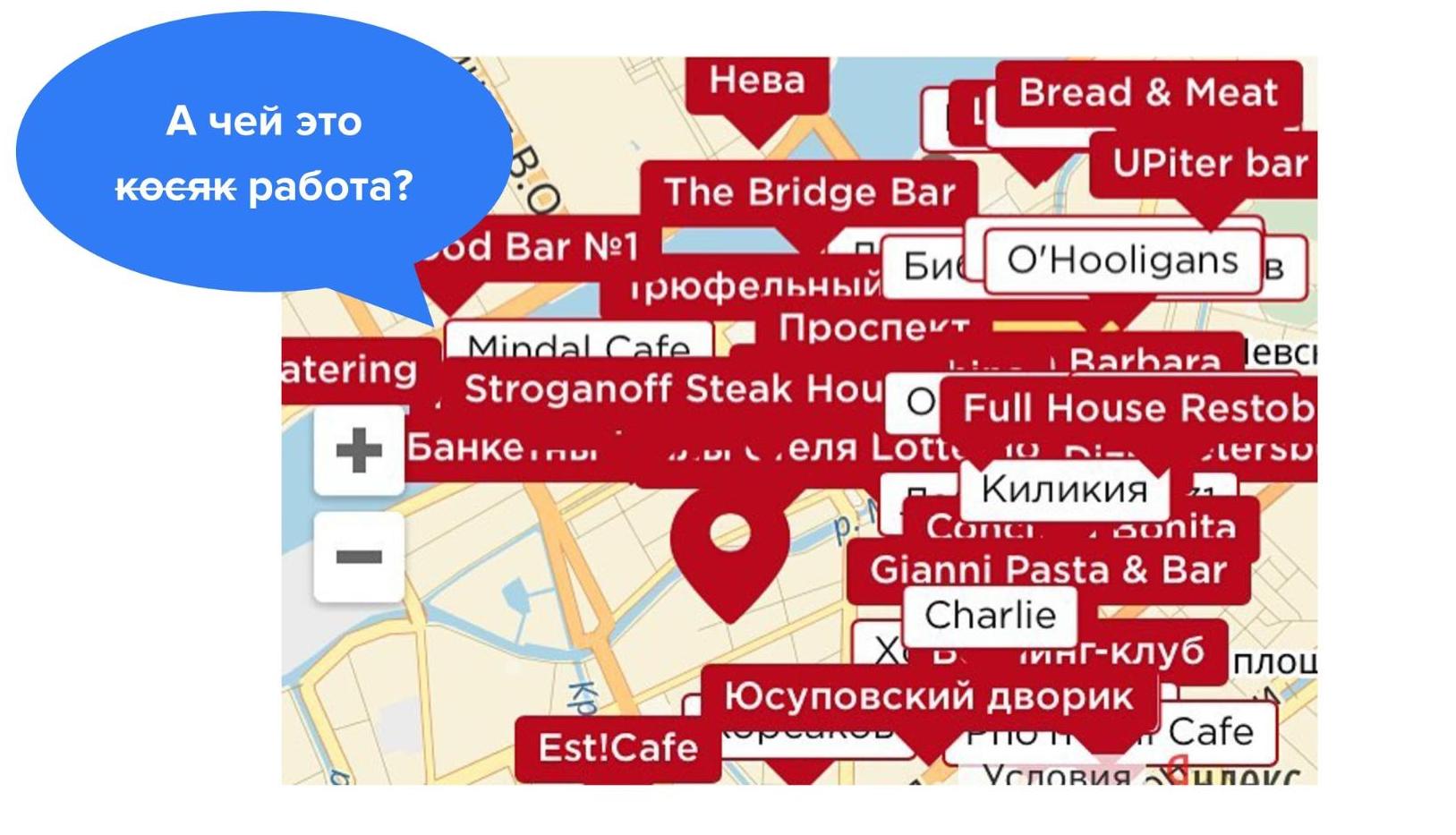
Mencionei o contexto de uso muitas vezes hoje, e este é o último ponto sobre o qual falarei hoje. Temos em São Petersburgo S7 postado um anúncio sobre o verão. Em geral, eles penduravam por todo o país, mas em São Petersburgo era especialmente doloroso. Porque o verão de São Petersburgo é tal que até brincam em Novosibirsk. Bem, o resultado:
Provavelmente, naquele momento, os profissionais de marketing deveriam ter adivinhado que, se você sair para os campos e observar como as pessoas interagem com sua publicidade, da próxima vez você poderá fazer outra coisa por Peter separadamente de todo o país.
O contexto está muito ligado ao que rodeia uma pessoa. Por exemplo, muitas vezes você pode encontrar um problema quando um designer desenha de 3 a 4 pontos em um mapa: "Eu desenhei, me saí bem", e então acontece que, por exemplo, existem mais de três barras em São Petersburgo na Dumskaya Street. Se na área de trabalho pudermos aumentar o tamanho, no celular essa interface se transformará em uma merda inutilizável.

No Heisenbug anterior, havia
um excelente relatório sobre o teste de localização geográfica no Badoo: havia testadores, entre outras coisas, percorrendo Londres, onde há o mesmo problema com barras, para testar a precisão e o desempenho de sua localização geográfica. Eu não acho que eles não notariam esse bug de usabilidade. Embora seja muito difícil encontrar alguém responsável por isso, é difícil entender de quem é esse batente e de quem é esse trabalho.

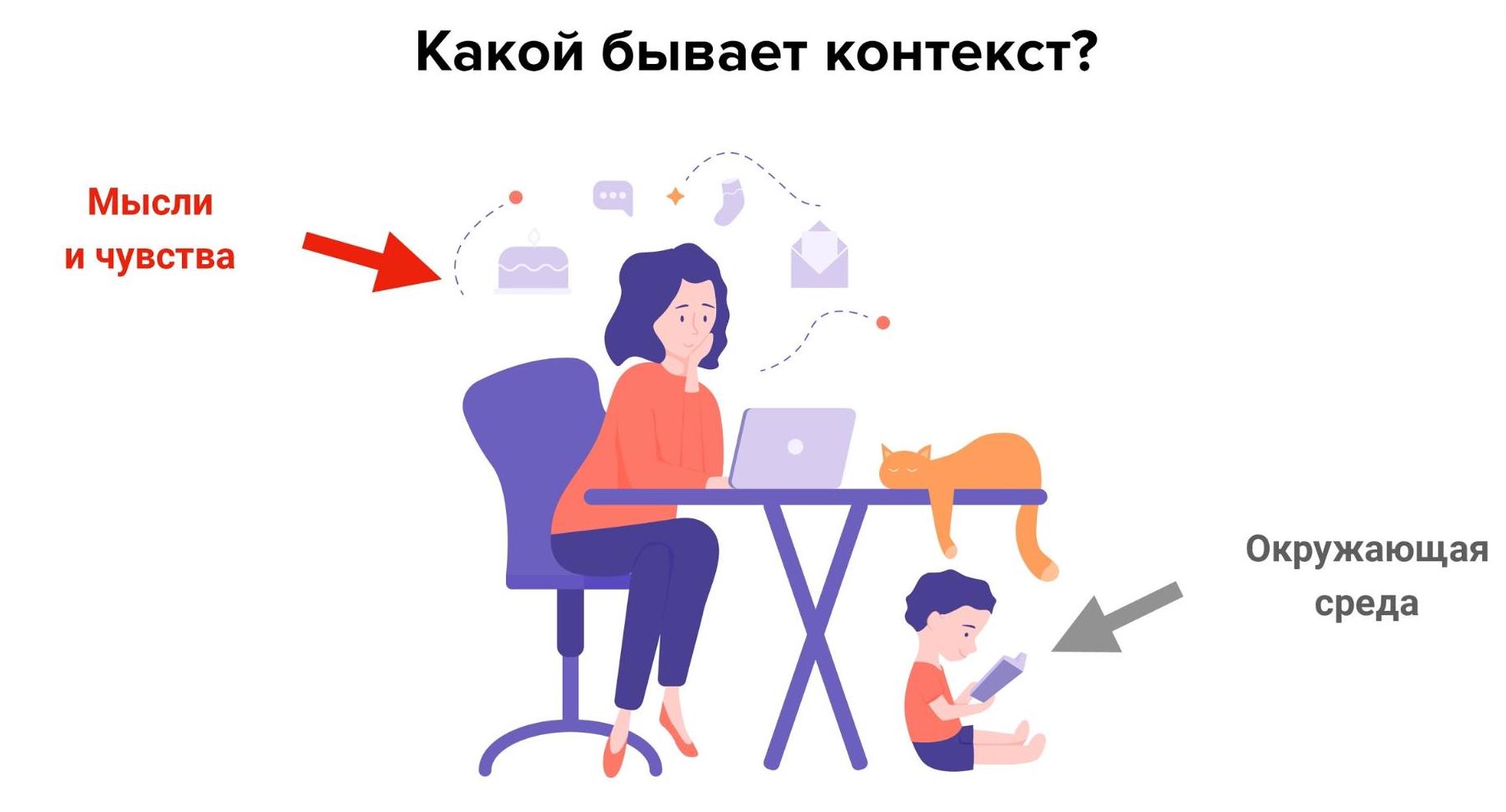
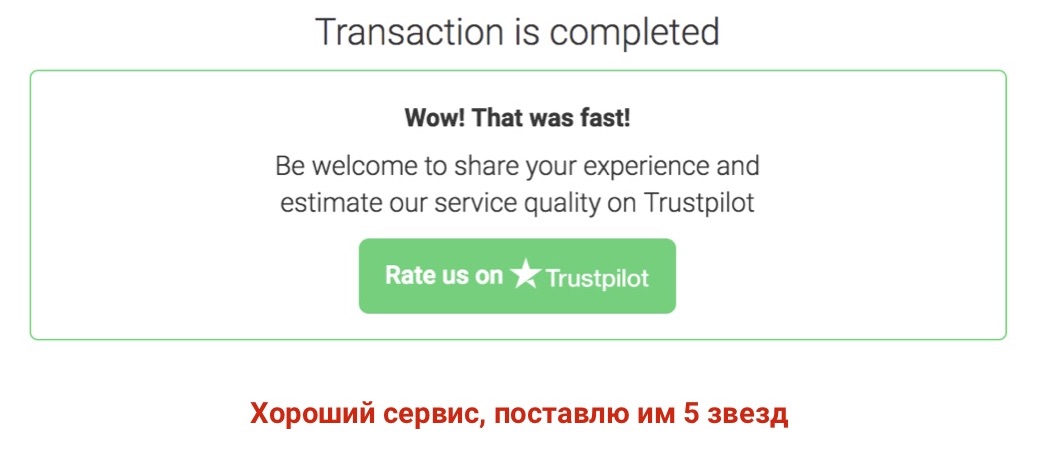
Além do ambiente, uma pessoa tem um mundo interior rico, seus pensamentos e sentimentos. Usando esses detalhes, você pode interagir com a interface da mesma maneira. Por exemplo, se algo correu bem, podemos pedir a uma pessoa para deixar um feedback sobre o seu "fluxo de agradecimento", muitos fazem:

Em princípio, concordo, vou a este serviço, coloque marcas de seleção, escreva boas palavras, nem me importo de escrever uma manchete.
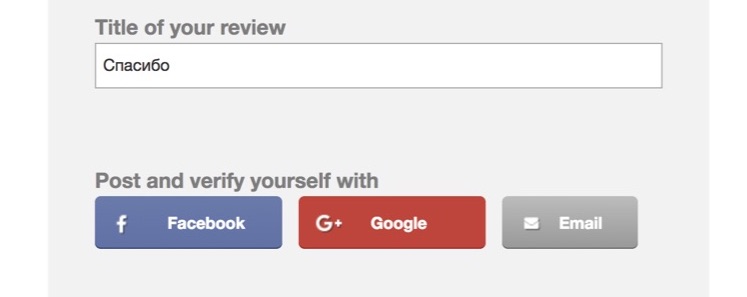
E quando eu já clico no campo "Título do seu comentário" para inserir um título, uma opção de autorização aparece subitamente sob este campo:

Entendo que algo está errado aqui, meu nível de gratidão está caindo, mas ainda estou pronto para deixar um comentário. Como não quero dar minhas redes sociais a um serviço desconhecido, seleciono um email e aqui está a configuração: Entendo que elas me registrarão agora. Mas não, desculpe, não gosto muito de você para se registrar em serviços estranhos.
E observamos como, em um cenário aparentemente lógico e ideal, a conversão depende apenas da sensação interna de uma pessoa e de seu declínio na motivação.
Além desses detalhes, há também um contexto sobre o qual, por algum motivo, muitas vezes esquecemos: de fato, na Internet, existem muitos outros produtos digitais além dos nossos. Porém, quando enviamos 50 toques por dia para uma pessoa, esquecemos de alguma forma que outro aplicativo também envia esses toques e viola nossos scripts da mesma maneira.
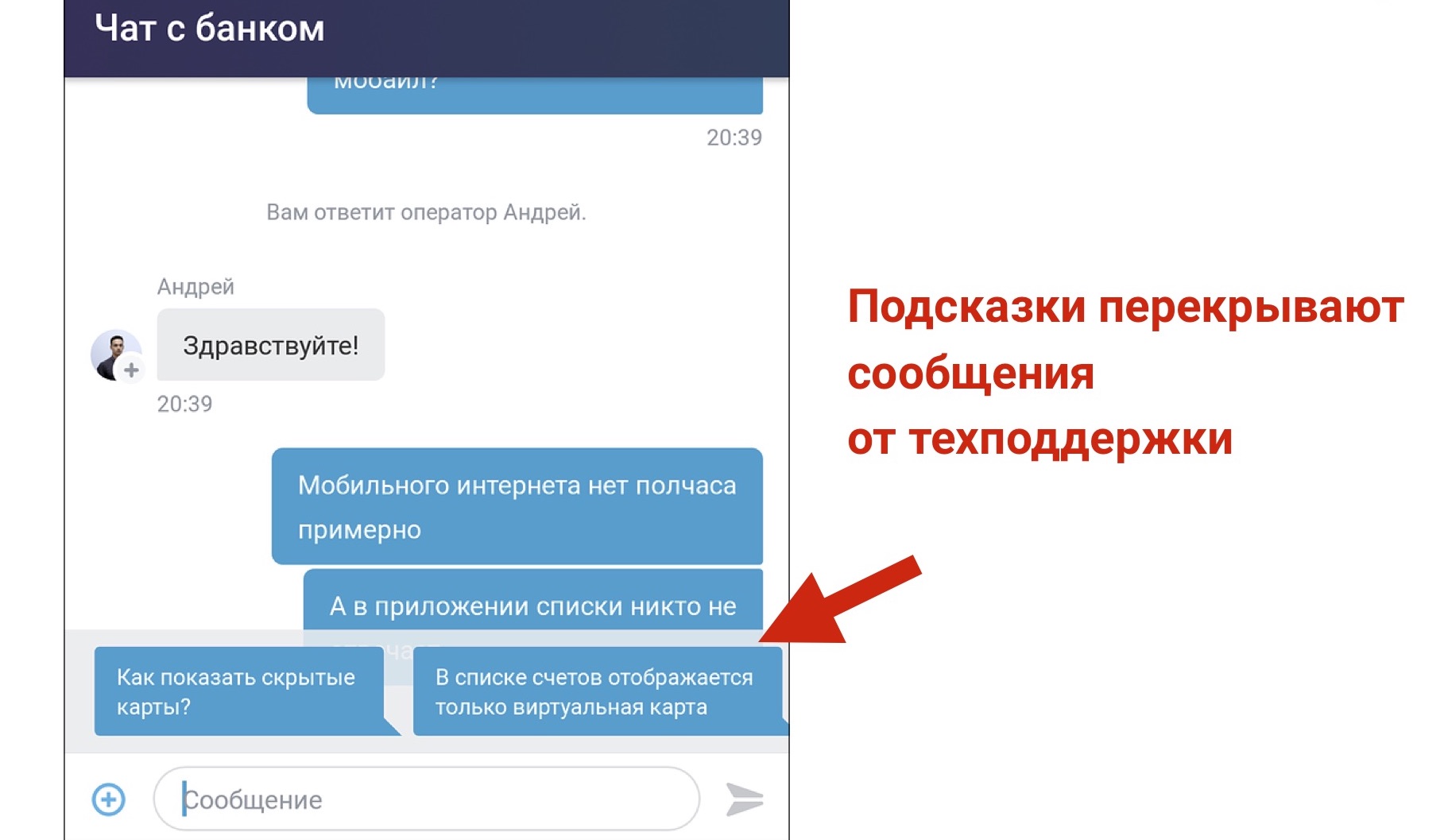
Além de outros serviços, muitas equipes esquecem que, mesmo em um produto integrado, há outras equipes com outros "microsserviços" que podem interferir entre si. Por exemplo, aqui está este bate-papo com o Tinkoff Bank.

Ao mesmo tempo, eles implementaram essa dica de ferramenta e o culpado é o designer, ou o testador as testou tão mal, mas essas dicas não podem ser ocultadas, exceto para apagar todo o texto, e elas se sobrepõem às mensagens do operador do call center, por exemplo. Ele escreve algumas informações importantes, você rola até o fim e agora este parágrafo se sobrepõe ao texto - nada pode ser lido.
UX ou QA?
Ninguém sabe a resposta para a pergunta "quem é o culpado", e eu gostaria de conversar sobre isso com você. Quem deve fazer testes de usabilidade? E eles dão para fazer no trabalho?
Nossa empresa conseguiu, sem processos, criar essa história quando o testador tem o direito de votar. Quando testamos um dos nossos lados, o testador notou que os dados são semelhantes aos acordeões. Havia um sentimento de que se você cutucar os outros, algo deveria abrir, embora de fato - não. Foi emitido como um bug, mas o designer veio e disse que projetou as manchetes dessa maneira.
Acredito que essas questões devem ser tratadas em conjunto, e não há responsabilidade separada por uma pessoa em particular. Mas neste momento você tem que discutir com os designers, e é bastante difícil. No final, haverá links para livros que podem ser lidos para serem bombeados.
Os argumentos do designer são frequentemente estranhos.
- "Eu tenho mais experiência"
- Existem críticos de arte: "Não consigo remover este botão, a composição se desfaz!"
- Existem designers de pesquisa: "Minha pesquisa é mais relevante que a sua e 15 mil de seus testadores não resolvem nada"
- Quando os argumentos terminam: “E daí? Agora eu tenho que redesenhar tudo ?!
É difícil argumentar com isso, mas é possível. Por exemplo, se um designer fala sobre sua experiência, não há necessidade de contestá-la. Não há necessidade de oferecer soluções prontas "para fazer errado, mas assim". É melhor lançar algum tipo de desafio e identificar o problema, e então ele não pensará que alguém está tentando examiná-lo.
Se uma pessoa é um crítico de arte, motive-a: "Você é um especialista, terá sucesso, poderá fazê-lo lindamente". É difícil contestar os pesquisadores, uma vez que praticamente não existem estudos relevantes, poucas pessoas estão envolvidas em matan. Não há necessidade de contestar, é melhor sugerir diversidade - essa é uma tendência e "você precisa cuidar de todos os usuários, incluindo minorias".
Não há necessidade de tentar resolver tudo de uma maneira lógica - as pessoas são ilógicas e irracionais. Para obter uma interface bonita, compreensível e conveniente, é preciso lembrar que a qualidade de um produto é determinada não pelo quanto o produto atende às especificações, mas pelo quanto está pronto para a ilogicidade humana.
Se você tiver alguma dúvida - escreva nos comentários ou
no facebook . E finalmente - literatura útil:
- “Por que é difícil conversar com as pessoas”, Tatyana Kolupaeva (7 minutos)
- "Pergunte a mamãe", Robert Fitzpatrick (pode ser lido em 3-4 noites)
- “Como conversar, para que as crianças escutem, e como ouvir, para que as crianças falem”, Elaine Mazlish, Adele Faber (é melhor ler devagar, praticando após cada capítulo)
- "Projetando o tempo", Stephen K. Soyev (basta olhar)
Se você gostou deste relatório do Heisenbug anterior, observe: na próxima vez que a conferência for realizada de 17 a 18 de maio em São Petersburgo . Amanhã, 1º de fevereiro, os ingressos subirão de preço. Portanto, é mais lucrativo decidir agora do que aguardar informações completas sobre o programa. Informações disponíveis e compra de ingressos estão disponíveis no site .