No ano passado 2018, uma série de produção teatral chamada Tale of the Century foi lançada na Estônia. Ao longo do ano, 22 teatros locais apresentaram suas interpretações dos últimos cem anos da história da Estônia ao público. No sorteio, o Teatro Russo recebeu o tema do futuro da Estônia.
Cada um de nós tem suas próprias idéias sobre como será o futuro - com o que temos medo e com o que sonhamos. No entanto, não queríamos criar uma peça que dissesse ao público como o estreito círculo de pessoas no teatro vê o futuro. É por isso que colocamos essa pergunta para as pessoas que realmente vão viver no futuro - ou seja, as crianças e jovens da Estônia, com idades entre 3 e 19 anos. Recebemos respostas tanto em russo como em estoniano de cidades e vilas de todos os cantos do país. Havia centenas deles e somos extremamente gratos por todos eles.

Cada resposta que recebemos foi única, mas, ao analisar os materiais coletados, notamos algumas tendências e padrões claros. Um imenso número de mundos futuros possíveis, atraentes e horríveis, tomou forma a partir das respostas das crianças. No entanto, há algo que une esses mundos.

A história nos leva ao ano de 2118. A Estônia está sob uma cúpula protetora. Nós aprendemos muito, inclusive como estender a expectativa de vida humana. Os personagens principais são um casal de idosos chamado Linda e Timo. Cem anos atrás, quando crianças, eles tinham fantasias sobre o futuro em que vivem agora. Na verdade, eles são as próprias crianças que ajudaram a criar essa peça. Durante a peça, esses personagens são lançados em diferentes versões da Estônia no ano de 2118, com base em como o público vota.

Obviamente, o desempenho não começa quando a cortina sobe, mas muito antes. Depois de processar todas as respostas, identificamos os principais caminhos possíveis para o futuro de acordo com as crianças - do estado info-tecnológico ao ecológico. Como o futuro não é predefinido, mas depende das escolhas que todos fazemos, os caminhos possíveis para o futuro foram divididos em histórias curtas, ligadas pela história abrangente dos personagens principais e de suas famílias.

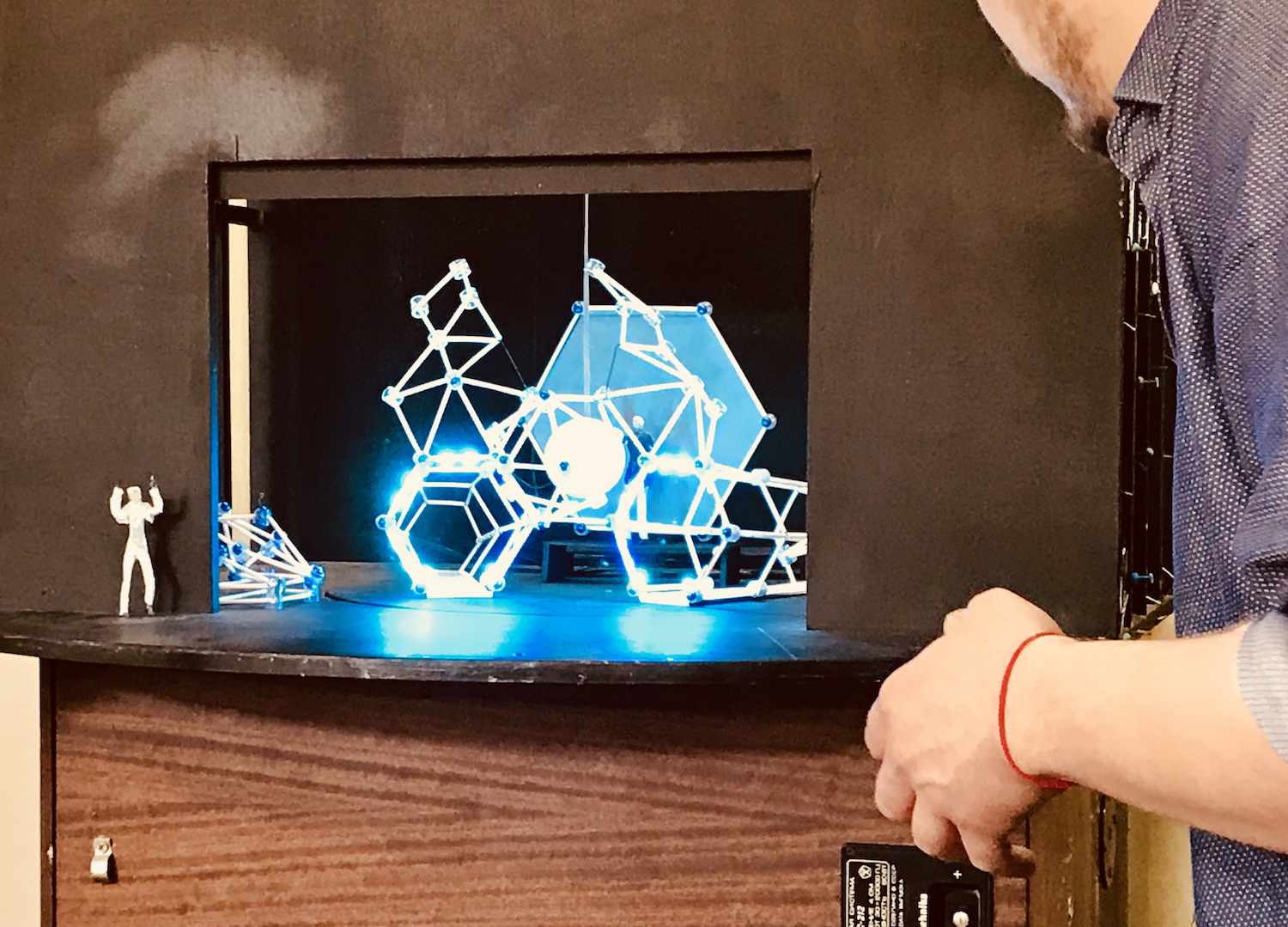
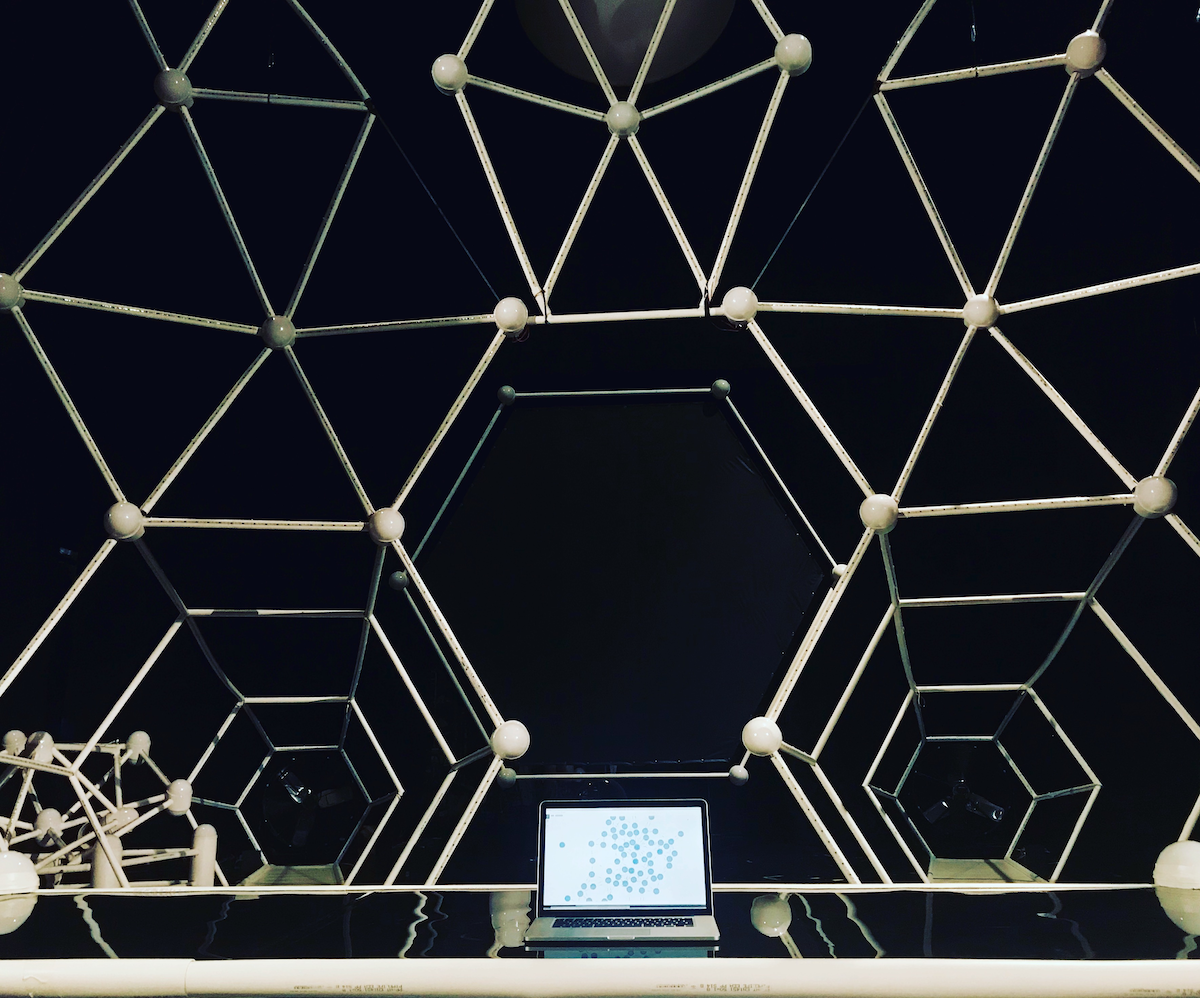
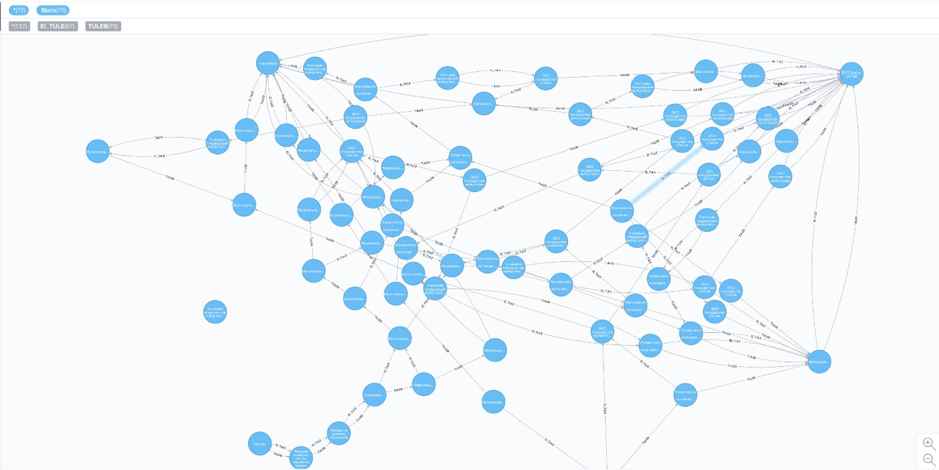
O design do palco se assemelha a um brinquedo de construção que pode assumir qualquer forma e desempenhar qualquer função nas mãos das crianças. Ele também tem a forma de um gráfico - um objeto matemático abstrato especial que nos permite descrever e modelar muitos fenômenos do mundo real, como redes rodoviárias, modelos organizacionais de negócios, Internet ou a variedade de escolhas que as pessoas fazem - escolhas que podem ser transformado em diferentes tramas.

Quando representados em um gráfico, os possíveis desenvolvimentos de plotagem formam uma estrutura complexa e multi-ramificada.
A utopia geralmente leva à distopia e o caminho para o inferno é pavimentado com boas intenções. As cenas são unidas pela lógica da dramaturgia. Levando em conta todas as opções possíveis para o futuro, inspiradas nas fantasias das crianças, tivemos muitas histórias. Era muito importante não repetir nenhum deles durante uma apresentação. Por exemplo, se o público votar em uma utopia, isso levará a uma distopia, ou se o público rejeitar a utopia, precisará fazer outra escolha. Tivemos situações em que os votos foram quase igualmente divididos e a decisão final dependeu de 2 a 3 votos.

Além da tarefa dramatúrgica, havia vários outros desafios técnicos: os sofisticados sistemas de controle que acionam centenas de LEDs no palco, os figurinos artisticamente criados para cada versão do futuro por uma das melhores designers de teatro da Estônia Rosita Raud (este é um desafio principalmente para os atores que precisam trocar de roupa rapidamente quando a votação termina) e, é claro, o sistema de votação que conduz a história e é construído sobre um modelo gráfico. É sobre isso que gostaria de falar com mais detalhes.
Todas as músicas foram tocadas ao vivo por
MODULSHTEIN
Para facilitar a compreensão, vamos inserir uma performance
Estamos na história multicultural. Todos os idiomas e gêneros são misturados. Tudo é aceito. O segmento de performance começa com um boletim de notícias que explica o contexto da cena a seguir para o público em um mix de 5 idiomas.
Ironicamente, Jelena Solomina é uma apresentadora de verdade na televisão nacional e uma figura pública bem conhecida.
No futuro multicultural, tudo é divertido. Semenova jr. organiza uma reunião com os pais, onde ela apresenta o namorado, que usa uma mistura de roupas árabes e de balé. Após as apresentações, todos vão a uma festa


No final da cena, a votação é aberta. A principal questão é se a Estônia vai seguir esse caminho ou não. E se sim ...
A utopia se transformará em uma distopia. Todas as liberdades são reduzidas e novas restrições são introduzidas. De repente, forças especiais fecharam o partido e classificaram as pessoas em grupos. Algumas pessoas são bem-vindas e vão para a direita em um futuro brilhante, enquanto outras precisam tirar a roupa e ir para a esquerda na máquina de execução.

A solução técnica
Aqui estão os requisitos que estabelecemos para o nosso sistema:
- O sistema deve coletar votos, mostrar os resultados em tempo real e tomar decisões até isso.
- O sistema deve selecionar as linhas da história, dependendo dos resultados da votação, abrir novos votos e alternar entre as linhas da história.
- O sistema deve se comunicar com o público usando linguagem natural.
- O sistema deve ser administrado pelo diretor assistente nos bastidores, com estatísticas completas sobre os estados e votos em andamento.
Na verdade, esse foi outro ator chamado EMA ("mãe" em estoniano), uma inteligência artificial que se tornou realidade no futuro. A EMA lidera o público através da trama, manifestando-se nas diferentes versões do futuro. Também inicia a votação, conta e apresenta os resultados, e move a jogada ao longo das linhas da trama com base nos resultados da votação. Toda a EMA foi escrita do zero nos 1,5 meses anteriores à estreia. Como as tramas, várias personalizações e transições de gráficos estavam em constante evolução à medida que a peça tomava forma, de acordo com as decisões da equipe de roteiristas e do diretor, não era possível começar o desenvolvimento mais cedo.
O auditório podia acomodar 600 pessoas, para que as pessoas pudessem votar usando seus telefones e precisávamos receber e processar todos esses votos em menos de um minuto. A opção de desenvolver um aplicativo móvel foi imediatamente descartada, porque o download e a instalação de um aplicativo requerem um esforço extra - ninguém fará o download do aplicativo se você não for o Facebook ou o Google. Além disso, o suporte a diferentes tipos e modelos de telefone exigiria desenvolvimento separado, o que não era realista, uma vez que tínhamos apenas 1,5 meses e um desenvolvedor. Além disso, o cliente móvel teria que estar em dois idiomas - estoniano e russo. Portanto, precisávamos de um aplicativo da web otimizado para telefones celulares.

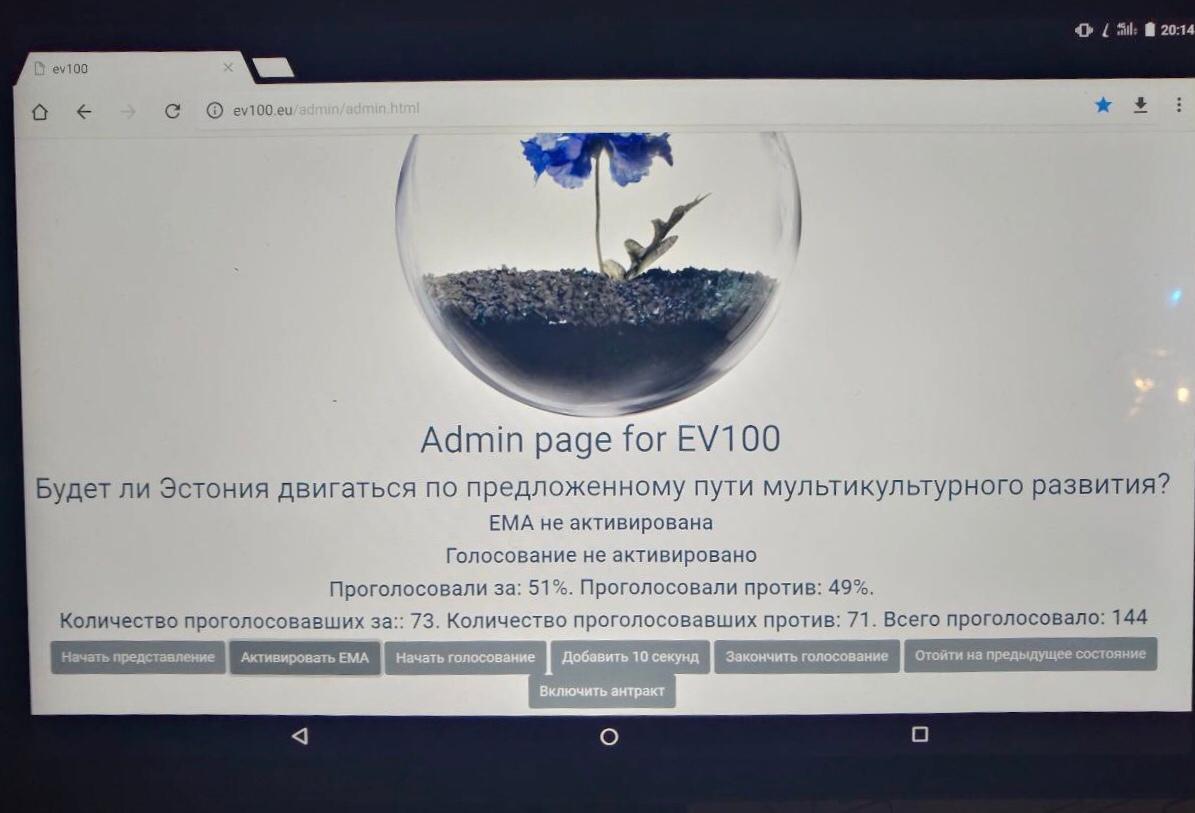
Outro aplicativo da web era necessário como back-end administrativo para controlar o sistema: iniciar / parar, ativar rodadas de votação, monitorar o estado da votação em andamento e assim por diante.

E em terceiro lugar, e mais importante, precisávamos coordenar a interação da EMA com o público.
Aqui, é necessário introduzir o conceito de “super” - algo que era novo para mim. O "super" é a cortina da frente que desce e esconde o palco. É reflexivo e permite que você exiba várias projeções, como comunicados à imprensa (sobre os quais voltaremos mais tarde) ou a tela da EMA que exibe informações sobre os resultados da votação e as escolhas feitas pelo público.

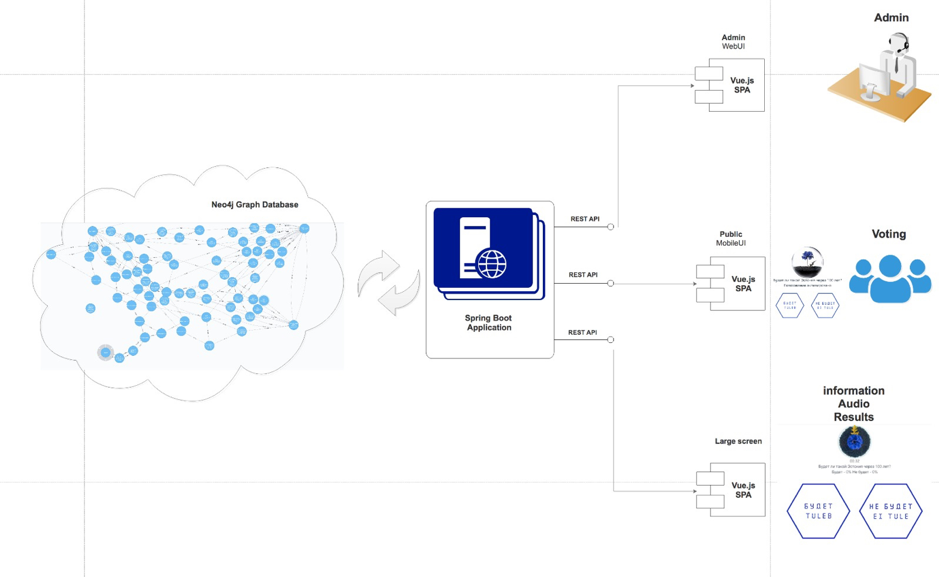
Portanto, temos um gráfico complexo, um sistema de votação e três sistemas de front-end, que precisam interagir com os espectadores e o administrador (Svetlana Shushina, uma incrível assistente de direção).
Graph
Vamos começar com o gráfico. A estrutura dos dados - neste caso, diferentes versões do futuro da Estônia e as possíveis transições entre as cenas, dependendo dos resultados da votação - precisavam ser armazenadas em algum lugar. Os bancos de dados relacionais padrão não são adequados para armazenar dados gráficos por vários motivos. Para nós, os requisitos essenciais eram armazenamento flexível de dados, armazenamento de transições de estado, links para arquivos de áudio, dependendo do estado atual, e assim por diante.
A escolha óbvia foi o Neo4j, o principal software de gerenciamento de banco de dados de gráficos do mundo. Sete das dez principais empresas de tecnologia do mundo a utilizam. Ele oferece tecnologia madura, velocidade, conveniência e uma excelente comunidade, que realmente não deixam outra opção para esse tipo de solução.
Modelamos os cenários criados pelos roteiristas como um gráfico no Neo4j. Aqui está um exemplo de como o enredo gira e gira de dentro do Neo4j.
Sendo um sistema nativo para representação gráfica, as vantagens que o Neo4j oferece são a flexibilidade e a ausência de uma estrutura fixa. Isso facilitou a alteração e a conexão de linhas de história e a adição de novas versões de áudio.

Backend
Ao escolher a tecnologia para o lado do servidor, hesitamos entre Python e Java. Eventualmente, escolhemos o Java por causa de sua velocidade e confiabilidade, apesar de ter requisitos claros, e também por causa do Spring Boot, que suporta o Neo4j imediatamente.

O lado do servidor foi implementado no Spring Boot. O servidor coleta votos, alterna do "super" para os seguintes estados quando a votação termina, aceita comandos do administrador, fornece estatísticas e assim por diante. Ele também lida com o registro do usuário e envia dados de votação (a abertura ou fechamento de uma votação e as opções disponíveis) para os clientes front-end.

Chegamos então à parte mais notável da tarefa. A idéia geral era que o componente exibido no “super” - EMA - tivesse que poder conversar com o público. Ele tinha que preparar a audiência para votação, anunciar as opções de votação, iniciar e terminar a votação, anunciar os resultados e, dependendo da escolha da audiência, sugerir as opções para a próxima votação ou apresentar uma introdução para a próxima cena. Isso significava que o áudio tinha que ser dinâmico e preparado em tempo real. Considerando que o número de opções é enorme, a duração de cada arquivo de áudio é diferente e a sincronização é importante (por exemplo, a votação deve ser aberta somente após o anúncio “A votação está aberta!”). Isso não foi uma tarefa trivial.
Então o sistema acabou tendo dois centros de controle.
O primeiro é o servidor - ele armazena o estado atual da trama, fornece estatísticas, manipula o registro do usuário, coleta votos e garante que cada pessoa possa dar apenas um voto.
O segundo é o "super" , que inicia e termina a votação, mostra o progresso e os resultados da votação, e assim por diante.
Frontend
O "super" foi implementado no Vue.js. Inicialmente, o plano era criar dinamicamente o áudio usando a Google Speech API, mas não podíamos garantir que não haveria latência de rede. Portanto, outra opção foi escolhida e gravamos os arquivos de áudio individualmente usando o Google Speech.
No total, tivemos 55 clipes de áudio. Os dados sobre quais arquivos de áudio devem ser reproduzidos em que estado foi armazenado no gráfico junto com os estados. Como estávamos lidando com JavaScript, colocamos os arquivos de áudio e as chamadas de comando umas sobre as outras como uvas. Portanto, não dependemos do fato de que os arquivos de áudio tinham vários comprimentos e acabamos com uma solução bastante universal.
Inicialmente, o site do cliente móvel foi escrito no VueJS, mas, nos testes, percebemos que havia um problema de incompatibilidade que afetava alguns modelos de celulares. Tentamos resolver o problema com os transpilers da Babel, mas à medida que várias configurações foram adicionadas, o volume da página aumentou e, embora o aplicativo da Web comece a funcionar em alguns telefones, ele quebrou em outros. Então, finalmente, o cliente móvel foi reescrito no Vanilla JS. Como resultado, acabamos com um sistema distribuído.
O volume final do sistema (o arquivo JAR) foi de 146 megabytes. A empresa de telecomunicações Telia nos forneceu um servidor virtual pelo preço simbólico de 1 euro por mês, pelo qual somos muito gratos e pela incrível qualidade do serviço.
O primeiro teste ao vivo foi no escritório da Playtech, que se tornou bastante engraçado.

O ritmo do trabalho acelerou antes da estreia. As expectativas foram aumentadas ainda mais pelo fato de o presidente da Estônia assistir à estréia. Um último bug foi detectado meia hora antes da estréia e não havia tempo para testar a correção. Portanto, durante as primeiras apresentações, o teste do comportamento do sistema, no caso de todas as possíveis tramas futuras, foi realizado em paralelo na máquina local do desenvolvedor atrás do cenas, para que fosse possível preparar um plano de ação com antecedência se surgir algum problema.

Há um fato interessante que eu gostaria de destacar. Estávamos mostrando os nomes das pessoas que votaram em tempo real na tela de votação na cortina da frente. Usamos o modelo de animação de Vue para isso e, durante a primeira apresentação, alguém na platéia inseriu um "símbolo matador" como seu nome no registro, o que interrompeu a animação e a exibição dos modelos de Vue. Posteriormente, abandonamos essa solução (mostrando nomes em transições animadas) e mudamos para o bom e velho jQuery. O VueJS é usado apenas para "super" para estados de modelagem, gerenciamento de áudio e comutação.
O desempenho recebeu muitas críticas positivas na imprensa. Alguns deles:
Estoniano:
https://kultuur.postimees.ee/6402024/millised-me-eestlased-olemehttps://www.ohtuleht.ee/893816/mari-lill-uks-asi-on-raakida-vene-keelt-tanaval-hoopis-teine-asi-teha-seda-teatrilaval-Russo:
https://rus.postimees.ee/6147704/nashe-zavtra-v-zerkalah-utopii-i-antiutopiihttps://rus.postimees.ee/6141942/budet-ne-budet-net-nichego-opasnee-budushchegohttps://rus.err.ee/859086/russkij-teatr-pokazhet-spektakl-budet-ne-budet-na-festivale-draama-v-tartuhttps://m.ee.sputniknews.ru/culture/20180826/12340797/otkrytije-sezon-russkij-teatr-teatraljnoje-sobytije-god.html?mobile_return=noNo Festival de Drama de Tartu, a ovação durou quase 5 minutos.
Foi uma aventura incrível devido à energia louca e dedicação das pessoas envolvidas no projeto. Tiro meu chapéu para todas as pessoas que participaram da criação desta peça.
Diretor - Artjom Gareev
Compositor, Produtor - Aleksandr Zedeljov
Visual - Aljona Movko
Trajes - Rosita Raud
Luzes - Anton Andrejuk
Coreografia - Olga Privis
Dramaturgo: Karin Lamson, Mari-Liis Lill, Jelena Chicherina, Laura Kalle
Vídeo - Nikolay Alhazov
Programação e solução de TI - Aleksandr Tavgen, Anna Agafonova
Luzes LED - Aleksander Sprohgis
Animações - Martin Yakush
Música - Modulshtein
Marten Altrov - Clarinete, Clarinete baixo
Aleksej Semenihhin– Amostras, Efeitos sonoros
Aleksandr Zedeljov - guitarra, sintetizadores, ableton
Vocais— Anna Dydyna
Diretor Assistente Svetlana Shushina
Atores:
Natalja Dymchenko, Aleksandr Zhilenko, Daniil Zandberg, Dmitrij Kordas, Ekaterina Kordas, Aleksandr Kuchmezov, Viktor Marvin, Natalja Murina, Jelena Tarassenko, Eduard Tee
Sergej Furmanjuk, Leonid Shevcov, Jelena Jakovleva
Estúdio de teatro russo: Deniss Volkov, Polina Grinjova, Nina Zagvozdkina, Anastassija Koleda, Natasha Kristensen, Anastassija Masalova, Sandra Minosjan, Sofia Mihaljova, Katrin Mägi, Mihhail Pashuk, Katrin Seljugina, Kristina Sorokgt, Sofia
Escritor técnico - Sigrid Maasen