 Ilustração: J.HUA
Ilustração: J.HUAHá um ano, fizemos uma
previsão de tendências no design da interface do usuário para dispositivos móveis. Este ano, decidimos ir além dos limites das interfaces móveis, porque a tendência número 1 no design moderno é o contexto. Não há mais generalizações - agora tudo está ligado ao contexto.
Parece que fizemos alguns progressos com o desenvolvimento da tecnologia e uma crescente compreensão de como os produtos oferecidos ao usuário devem funcionar.
Mais cedo ou mais tarde, desenvolveremos uma filosofia de design universal que será aplicada ao criar tudo o que produzimos, e não apenas o que vendemos. Tudo ao redor requer boas soluções de design, até mesmo as imagens de nossos países. Mas não vamos falar sobre o futuro; vamos dar uma olhada nas principais tendências do design de interface 2019.
Nem uma única tendência pode passar sem uma mosca na pomada: lembre-se de que tudo é bom com moderação.
Navegadores poderosos
O navegador não é apenas um veículo para navegar na Internet, é um meio de influenciar o usuário. Os navegadores são ainda mais rápidos, mais poderosos e mais atraentes.
- Os benchmarks e benchmarks mostram ganhos de desempenho significativos para os navegadores mais populares.
- O aumento da velocidade tem um enorme impacto no design através da compilação de streaming . Segundo a Mozilla, o novo compilador é 10 a 15 vezes mais rápido que seu antecessor.
- Todos os navegadores modernos suportam a tecnologia WebGL 2, que permite trazer texturas 3D, renderização de objetos, profundidade de fragmentos e matrizes de vértices para um novo nível.
Os recursos dos navegadores, tanto em dispositivos móveis quanto em PCs, preenchem a lacuna entre design conceitual e realidade.
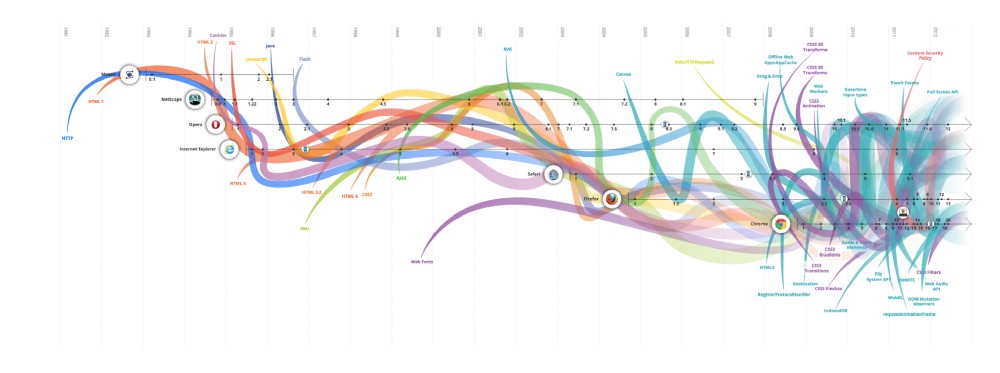
 Lamentamos muito que evolutionoftheweb.com tenha parado em 2012. Este circuito é ótimo
Lamentamos muito que evolutionoftheweb.com tenha parado em 2012. Este circuito é ótimo
Sim, mas todos esses ajustes no navegador ainda visam promover produtos individuais, e não o desenvolvimento da indústria como um todo. Tantas coisas estão acontecendo na Internet que é difícil para os desenvolvedores de navegador encontrar soluções universais para todos os problemas.
Não importa o quão legal é o navegador, se você acessar um site mal escrito, o UX incompetente o arruinará. Para liberar o potencial dos navegadores, devemos exigir melhores soluções de design.
Devido ao design repugnante de muitos sites, os navegadores parecem um software ruim.
Animações com significado
Graças aos novos recursos dos navegadores, as animações se tornaram um recurso de design completo, deixando de ser um simples movimento de objetos. A disciplina conhecida como
design interativo inclui muitos aspectos do design, bem como elementos de psicologia e biologia.
Não temos dúvidas de que essa direção será desenvolvida em 2019. A complexidade será a principal característica das animações no design. É o movimento de elementos e transições que carrega uma quantidade enorme de informações que, de outra forma, seriam perdidas.
O espaço entre as telas costumava ser sem dono. Agora pertence a você.
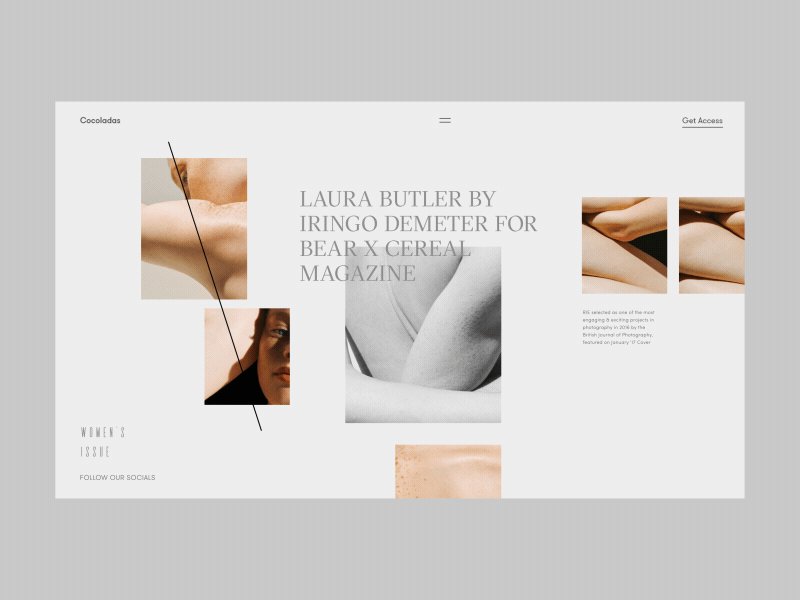
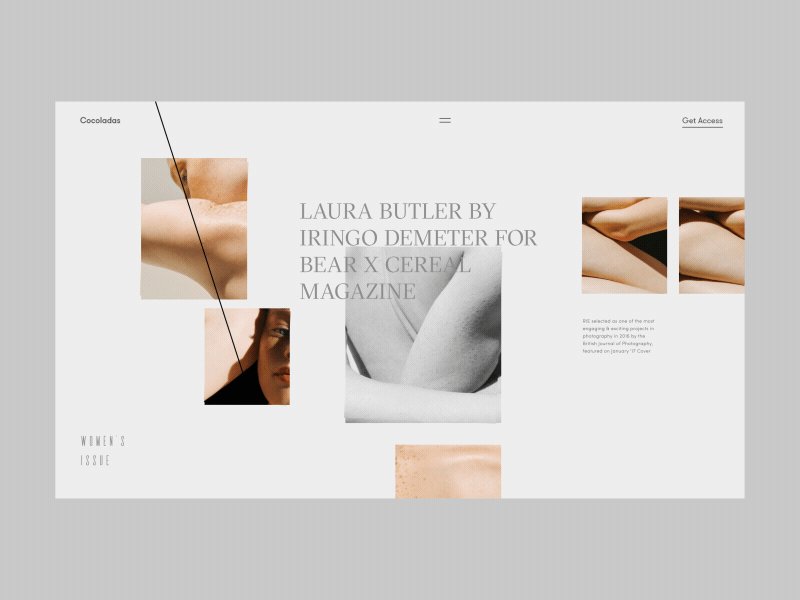
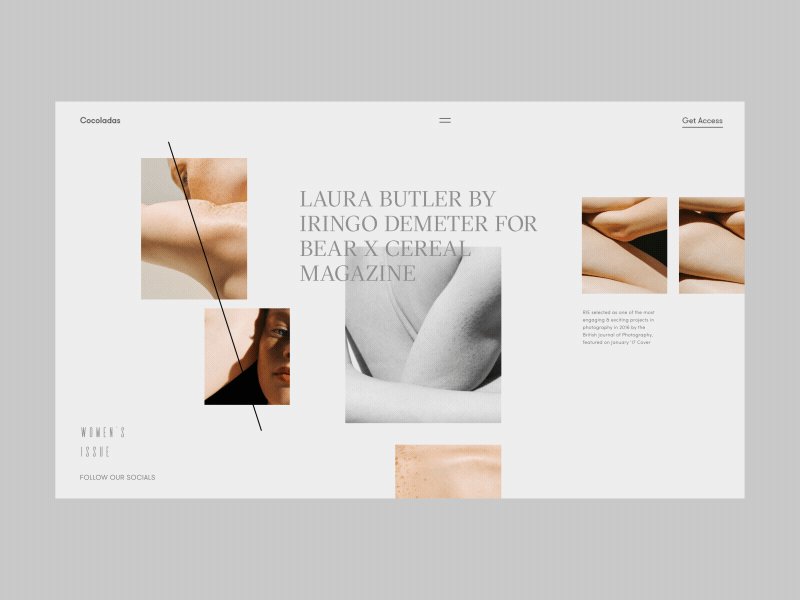
 Design do blog por Zhenya Rynzhuk
Design do blog por Zhenya RynzhukEnvolver um cliente em um nível mais profundo significa acompanhá-lo no momento da interação com a interface e não perder um segundo. Os designers aproveitam entusiasticamente a oportunidade de usar espaços vazios até serem estragados pelo mau marketing.
Mas os interesses do design interativo se estendem muito mais. Hoje, tornou-se parte integrante da marca. Os logotipos são os mesmos totens que são formados em nossa imaginação sob a influência da experiência. Por que não dar liberdade a essa imaginação, direcionando-a na direção certa?
 Animação de Eduard Mykhailov
Animação de Eduard MykhailovSe você nunca se perguntou em que consiste o logotipo, qual é o sabor, o cheiro e o som, agora é a hora.
As animações são mais eloquentes que a iluminação, os materiais e o layout dos elementos: uma única animação conta toda a história. Se você pode transformar o logotipo em parte de sua história pessoal, faça isso.
 Logotipo da empresa Lakko por Zlatko Kelemenić
Logotipo da empresa Lakko por Zlatko Kelemenić
Sim, mas a animação também precisa ser vista no contexto. O que você vê como designer não é o mesmo que o cliente vê. Se o produto tiver um uso puramente prático ou lidar com situações de emergência, as animações não deverão ser usadas. Se surgir um conflito, escolha sempre a neutralidade.
Não crie animações impulsivamente.
Interfaces 3D e plano de efeito de profundidade
A modificação de vídeos e imagens usando gráficos de computador e renderização em 3D já existe há algum tempo. Anteriormente, os designers procuravam evitar modelos 3D complexos na interface do usuário por questões de velocidade e desempenho, além de conveniência. Com os novos navegadores, o 3D deixou de ser um luxo, e agora você pode criar cenas cinematográficas para sites.
Os gráficos 3D na interface desfocam a linha entre a realidade e a animação digital.
Essa tendência será especialmente útil para empresas que trabalham com processos complexos que anteriormente eram difíceis de visualizar. Usando a visualização em 3D, é possível olhar dentro de qualquer processo tecnológico e obter um nível mais alto de entendimento.
 Renda para Baker Hughes por Sanu Sagar
Renda para Baker Hughes por Sanu SagarParece impressionante em filmes e jogos, porque as imagens em 3D demoram apenas curtos períodos de tempo: elas devem ser projetadas para criar uma impressão superficial, e não para visualização. Juntamente com a animação inteligente, o 3D se torna uma poderosa ferramenta de design.
Na indústria móvel, os novos chips possibilitaram não apenas renderizar objetos em 3D, mas também usá-los em interfaces. Telas pequenas são ideais para isso.
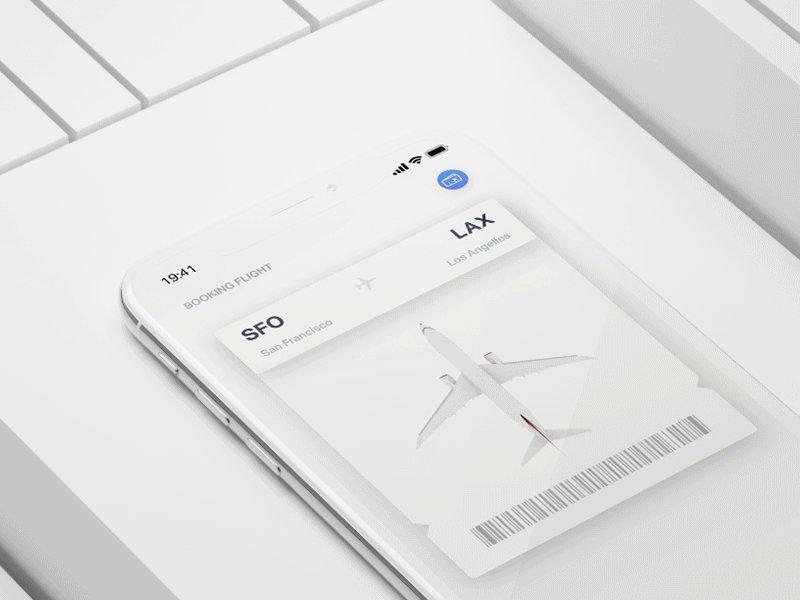
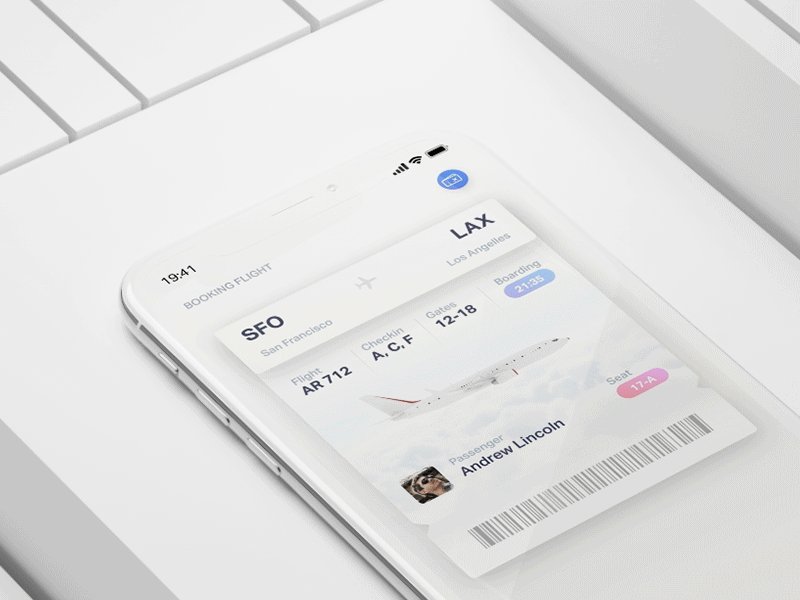
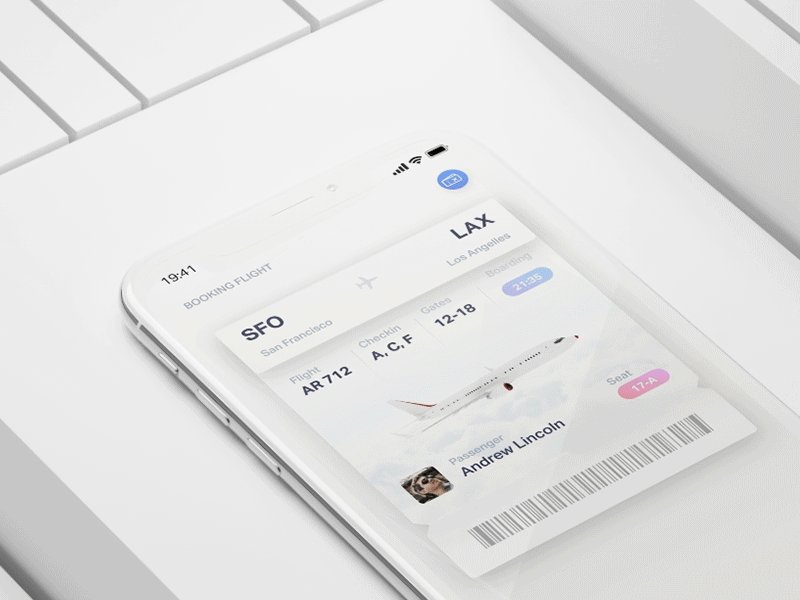
 Transição 3D de cartões de Gleb Kuznetsov
Transição 3D de cartões de Gleb Kuznetsov Rotação do menu 3D de Minh Pham
Rotação do menu 3D de Minh PhamO design plano da interface do usuário tem sido uma tendência importante nos últimos 5 anos e pouco mudou desde então. Recentemente, vimos uma mudança clara no sentido de adicionar profundidade a um design plano, o que não afetou o conceito principal.
É a presença da profundidade que causou a aparência do design plano, e o motivo é simples: para entender o mundo ao nosso redor, precisamos de simbolismo. O avião é altamente simbólico.
Um plano de efeito de profundidade é repensar o plano no design.
Os usuários gostaram da combinação do Real 3D e da computação gráfica, o que lhes permitiu interagir com objetos realistas. Um design plano é capaz disso, mas ele o faz à sua maneira, usando a chamada pseudo-tridimensionalidade ou pseudo-3D. De fato, essa é uma camada de planos que cria uma sensação de tridimensionalidade. O efeito de volume em um design plano é criado por sombra, iluminação e reflexões.
 Logomarca para ARTA Gallery por Mike | Balas criativas
Logomarca para ARTA Gallery por Mike | Balas criativasO efeito pseudo-3D que pode ser criado usando o Principle ou o After Effects está ganhando popularidade.
 Astronauta por Markus Magnusson
Astronauta por Markus MagnussonEm 2019, podemos até ver o retorno triunfante do ckeuomorfismo. Se um avião é capaz de ter um efeito de profundidade, ele também pode ser isométrico. A combinação de realismo e simbolismo plano é uma tendência que ainda precisa ser explorada.

Sim, mas mais cedo ou mais tarde não teremos nada a oferecer ao usuário. As interfaces 3D já não têm uma direção clara de desenvolvimento. Eles estão caminhando em direção à simplificação e complexidade ao mesmo tempo. Para nos impressionar, é necessário cada vez mais esforço tecnológico e é necessária uma coragem extraordinária para dar um conceito louco - e elegante em sua simplicidade. Ao mesmo tempo, se não houver sentido ou pelo menos uma ideia original na interface mais complexa, ninguém precisará dela.
Podemos criar imagens impressionantes. É hora de adicionar a humanidade a eles e resolver problemas mais sérios. Como fazemos isso?
Projeto surreal
Todos esses novos recursos do design 3D e interativo não valem um centavo se não forem capazes de causar uma resposta emocional. A ironia é que o usuário não está impressionado com a complexidade do produto. Mas as pessoas tendem ao não-conformismo por causa de sua atratividade natural.
Sempre precisamos de algo em contraste com o mainstream, uma espécie de demônio sentado em seu ombro. E às vezes nós apenas queremos brincar.
Os desenhos e ilustrações de alguns serviços que decidiram reformular foram os mais ousados possíveis:
 "Shop Small" de Joe Montefusco para Mailchimp
"Shop Small" de Joe Montefusco para MailchimpO estilo dos desenhos animados das ilustrações e da interface do usuário tem um objetivo claro - enfatizar sua originalidade. Se sua marca for popular, você poderá criar ainda mais entusiasmo com ela. Não importa para quem o design é direcionado, que seja estranho - esse é exatamente o caso quando "mais feio", melhor. Tenha certeza, 2019 nos trará um design ainda mais vanguardista.

Sim, mas nem todas as empresas podem ter tanta coragem. Quanto maior o público, mais neutro o design deve ser. Mesmo que as marcas estabelecidas tenham sorte, as pequenas empresas terão que agir com cautela e seguir as convenções.
Crie uma base de fãs primeiro e surpreenda-os com sua nova visão de produto.
Gradiente 2.0, cores vibrantes e fundo escuro
Novas telas têm uma reprodução de cores incrível, os profissionais de marketing demonstram isso mesmo com o papel de parede padrão. Os designers estão explorando as possibilidades de aplicar gradientes espetaculares na interface do usuário e a disponibilidade de tais interfaces.
Os gradientes não servem mais para atrair atenção: agora eles dão à interface um efeito de volume.
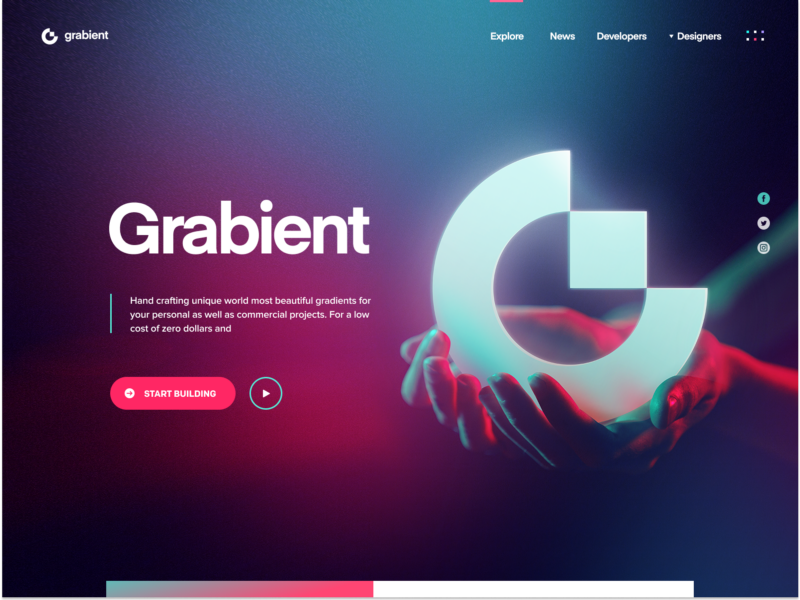
 Grabient 2.0 por Eddie Lobanovskiy
Grabient 2.0 por Eddie LobanovskiyO gradiente 2.0 é muito simples. Ele usa cores combinadas, possui uma fonte de luz específica e cria um efeito de profundidade em combinação com as formas.
Cores suculentas também estão no lugar. Essa tendência trará mais combinações de cores e diferentes camadas. Além disso, mesmo uma paleta monocromática pode se tornar mais estética se você adicionar um efeito de volume a ela.
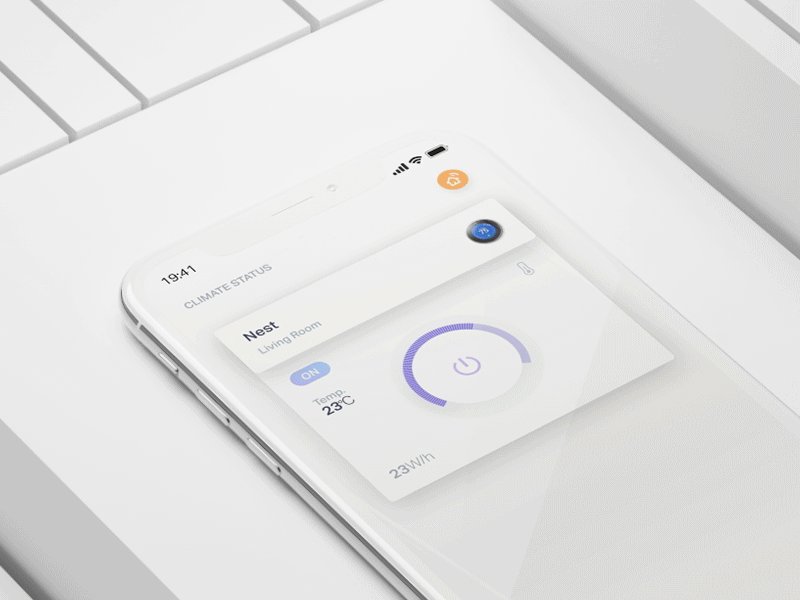
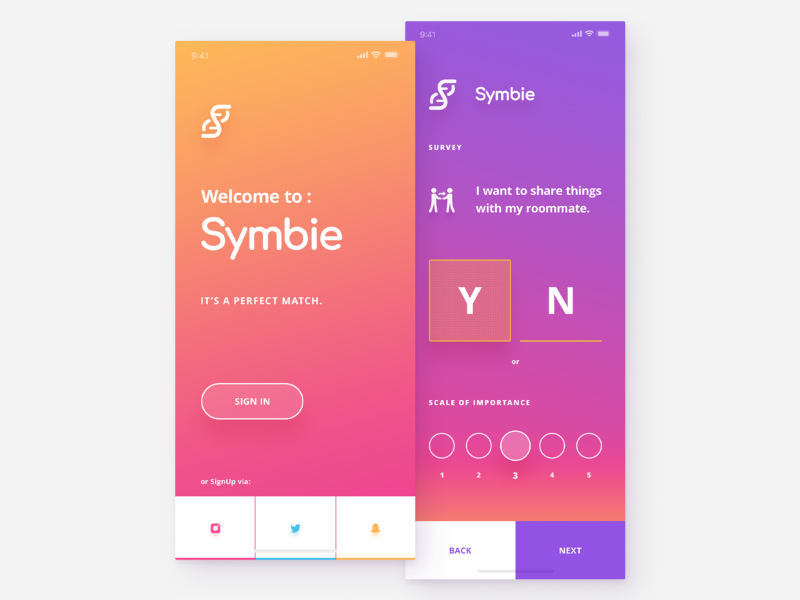
 "Valley" por J.HUA para Tunan
"Valley" por J.HUA para TunanTornamo-nos incrédulos e pessimistas, e cores ricas são definidas de maneira positiva. Você confiaria neste aplicativo de criptomoeda?
 Aplicativo de criptomoeda da uixNinja
Aplicativo de criptomoeda da uixNinjaGradientes e cores vivas parecem ainda mais impressionantes contra um fundo escuro. Os temas sombrios são sérios e por muito tempo, e se tornarão ainda mais bonitos.
Aqui , escrevemos sobre os temas sombrios do design e o segredo de seu sucesso em termos de antropologia.
Portanto, em 2019, aqueles que conseguirem encontrar um equilíbrio entre a disponibilidade e o apelo estético da interface do usuário escura terão um sucesso especial.
Um avião com o efeito de profundidade, cores brilhantes e 3D - tudo contra um fundo escuro.
 Painel da uixNinja
Painel da uixNinja
Sim, mas a acessibilidade não é o único problema com gradientes, paletas de cores e temas escuros. As cores brilhantes são tradicionalmente acentuadas. Se todos os elementos são coloridos, como destacar uma coisa? Nem todos os usuários têm acesso a telas OLED, e alguns gradientes podem ser perdidos, e muito contraste pode interferir no foco da visão. E temas escuros não são adequados para o tempo ensolarado. Embora, talvez este seja um plus ...
Fontes Variáveis
A fonte é tradicionalmente percebida como um elemento estático com um número limitado de parâmetros modificáveis. Designers e escritores devem considerar a legibilidade no contexto da altura dos caracteres minúsculos, do traçado e da largura do caractere.
Para criar um design de fonte requintado do produto, você precisa pensar em tudo, nos mínimos detalhes. Se um projeto usa várias fontes, ele deve fornecer aos arquivos todos os estilos usados. No caso de fontes variáveis, você precisa de apenas um arquivo, que contém um número infinito de estilos.
Fontes variáveis podem preencher qualquer espaço de texto.
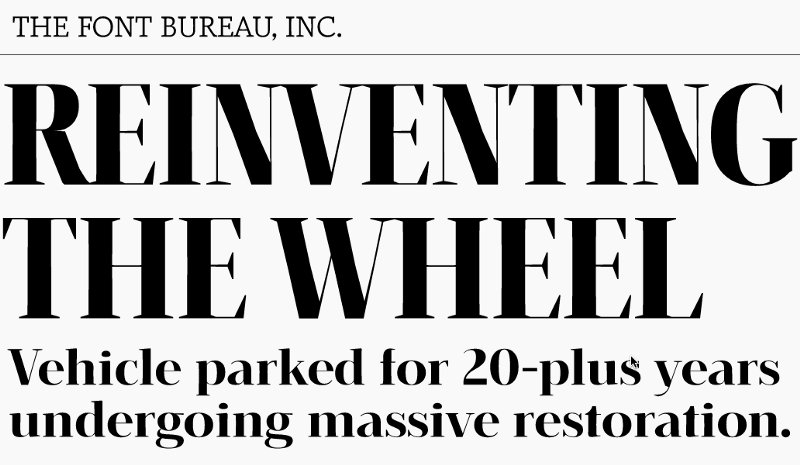
 Font Marvin Visions
Font Marvin VisionsAs fontes variáveis prosperam no design e na localização responsivos - onde os designers costumavam se interessar em como inserir texto em telas pequenas ou, inversamente, em como esticá-lo se a tradução para outro idioma produzir menos caracteres.
 "VOTO" por Josh Rinard
"VOTO" por Josh RinardQuando as fontes da Web apareceram pela primeira vez, eles tiveram problemas para renderizar. Isso levou a problemas de legibilidade e marcação distorcida. As fontes variáveis são carregadas mais rapidamente e seu uso geralmente acelera o processo de design.
E este é apenas o começo. O uso artístico de fontes variáveis continua a ser explorado em 2019.
 Typography.Guru
Typography.Guru
Sim, mas quanto tempo leva para que sua fonte inteligente comece a trazer benefícios econômicos? E, se o seu texto é semelhante a todo o conteúdo digital existente, o que protege o leitor da manipulação? Pela primeira vez, o texto com parâmetros especificados apareceu na tipografia. Isso forçou a humanidade a abandonar os manuscritos como uma maneira não confiável de armazenar informações e fez da
leitura um dos mais importantes mecanismos de progresso.
Figma
É hora de fazer a eterna pergunta: "Os designers também precisam programar?" E também: "Os desenvolvedores devem entender o UX?" Tudo é simples aqui: é importante evitar discordâncias durante a implementação do design. Portanto, se você estiver focado no resultado, precisará pensar em como alcançá-lo.
Aprender a programar seria o mais lógico. Ao implementar seu próprio design, você pode evitar muitos problemas. No entanto, para ser um bom designer e, ao mesmo tempo, um desenvolvedor capaz, é necessária uma enorme quantidade de conhecimento. Você pode puxar isso? Feliz por você. E para quem não pode pagar, deve haver outras opções.
O objetivo não é trazer um designer universal, mas criar produtos de qualidade e aproveitar o processo.
Outra maneira de atingir esse objetivo é usar e promover ferramentas eficazes. Figma é apenas uma ferramenta. Antes, os designers tinham que levar em consideração muitos fatores: SO, compilações, plugins, sincronização, co-edição e, finalmente, como colocar tudo em um só lugar. Aqueles que conseguem configurar um fluxo de trabalho tão complexo merecem respeito. Mas precisamos de algo mais simples.
 “Mudou completamente para Figma”, de Alexey Kolpikov
“Mudou completamente para Figma”, de Alexey KolpikovFigma é uma ferramenta criada por designers para designers. Encontrado por uma onda de ceticismo, superou todas as expectativas.
Figma destruiu o Sketch.
Ela pode fazer tudo o que o Sketch e o Adobe XD fazem, só que maiores e melhores. Mais importante, a Figma tem como objetivo criar projetos fáceis de implementar. Cada componente Figma pode ser convertido em um componente React usando a API e implementado no front end. Agora, a Figma vence em termos de custo, produtividade, facilidade de implementação, facilidade de colaboração e compartilhamento, suporte e outros parâmetros. Mas esse não é o limite, porque Figma continuará a se desenvolver em 2019.

Sim, mas quando criamos um excelente produto e não prescrevemos princípios éticos para seu uso, contribuímos para nosso próprio colapso. Veja o Twitter, que não pode
restaurar seu bom nome. 2018 foi geralmente
lembrado por um grande número de chefes de empresas de TI que testemunharam em tribunal. Acontece que não basta fornecer as ferramentas da comunidade, você precisa monitorar o uso delas. O Figma pode proteger os usuários de "padrões escuros" no UX, design pobre e falsificações?
UI de voz
Um design espetacular não precisa ser cativante nem visível. Por tentativa e erro, descobrimos que, ao criar sensações não-táteis, as ferramentas não desempenham um papel importante. A lógica desse design é baseada na psicologia humana e no reconhecimento da fala natural por uma máquina.
A interface do usuário de voz é sensual e elegante.
Ele implementa o conceito de interface do usuário zero no seu melhor. Este é um processo puramente interno, mais parecido com escrever, criar contexto e generalizar dados, do que realmente projetar. Ainda assim, os designers estão obcecados em encontrar maneiras de representar a interface do usuário de voz. Eles geralmente são inspirados pelas interfaces e animações do filme
Minority Report (
Minority Report , 2002).
 Projeto de Inteligência Artificial Orgânica por Gleb Kuznetsov
Projeto de Inteligência Artificial Orgânica por Gleb KuznetsovNormalmente, essas interfaces futuristas não refletem o dispositivo real das interfaces de voz; sua tarefa é alertar o usuário sobre a ausência de controles e ensiná-lo a trabalhar com a tecnologia em que é completamente redundante.
Em 2019, esperamos ver o desenvolvimento da interface do usuário de voz junto com a rejeição da estética visual simples, a fim de criar uma experiência completa na interação com o design.

Sim, mas a coisa mais difícil nas interfaces de voz não é nem a interação entre uma pessoa e uma máquina, mas a comunicação humano-humano. A comunidade mundial é incomumente desequilibrada. É difícil alcançarmos um entendimento mútuo sobre um grande número de questões, incluindo a tecnologia. Telefones, carros e residências controlados por voz podem ajudar a aumentar a distância.
Como designers, devemos sempre colocar o bem-estar humano em primeiro lugar. Se a tecnologia, por mais elegante que seja, serve a alguém à custa de outros, você precisa combatê-la.
Redação e edição de UX
No ano passado, os designers pensaram seriamente no significado das palavras que estão cercadas por fontes. Escritores de ficção científica e técnicos, jornalistas e apenas amadores ganharam um novo espaço para o desenvolvimento de seus talentos. Conseguimos formular o papel da escrita no design da seguinte maneira:
Você precisa controlar como sua empresa interage com os clientes.
Anteriormente, o marketing parecia uma fila automatizada de termos técnicos, generosamente aromatizada com blefes. As atividades da empresa foram avaliadas erroneamente como os benefícios que ela trazia para os consumidores. Até empresas de sucesso sofrem com a falta de linguagem simples, clara e convincente para se comunicar com o público.
Os direitos autorais da UX são baseados em dois princípios simples: respeitar o usuário e ser benéfico. Tudo o mais deriva deles. Portanto, ser conciso significa respeitar as pessoas e valorizar seu tempo mais do que o seu; é você quem deve sofrer seu texto, não o usuário.
Ser franco significa evitar a hipocrisia e proteger o usuário de experiências desagradáveis - portanto, ser útil. Ser claro significa ser honesto e não esconder falhas. Sempre concentre-se em ajudar o usuário, em vez de mostrar sua eloquência, e não use clichês de marketing. Tudo é bom com moderação.Copywriting UX é fácil. Esforce-se para ser educado e útil para o usuário.
Ninguém quer ver você se exibir e se elogiar. É importante que as pessoas saibam se você pode ajudá-las. Deixe seu serviço falar por si. Em 2018, vimos um progresso significativo na retórica de grandes empresas. Eles pararam de perseguir a complicação dos produtos e se concentraram no valor do consumidor. Espera-se que em 2019 a edição UX evolua e se torne uma direção completa no design.A diferença entre copywriting e edição de UX é a quantidade de trabalho. Os redatores criam o texto que o usuário vê, enquanto os editores analisam e transformam o texto, tornando-o simples e compreensível para os seres humanos. Cursos expressos sobre edição de UX simplesmente não existem. Para dominar esse ofício, são necessárias experiência, observação e, é claro, amor pelas pessoas.
Em 2018, vimos um progresso significativo na retórica de grandes empresas. Eles pararam de perseguir a complicação dos produtos e se concentraram no valor do consumidor. Espera-se que em 2019 a edição UX evolua e se torne uma direção completa no design.A diferença entre copywriting e edição de UX é a quantidade de trabalho. Os redatores criam o texto que o usuário vê, enquanto os editores analisam e transformam o texto, tornando-o simples e compreensível para os seres humanos. Cursos expressos sobre edição de UX simplesmente não existem. Para dominar esse ofício, são necessárias experiência, observação e, é claro, amor pelas pessoas.Em 2019, todo grande projeto de reprojeto precisará de um editor de UX.
 Sim, mas cada nova tendência passa por várias etapas: desconfiança, admiração e esquecimento. Infelizmente, qualquer idéia, mesmo uma boa, pode se tornar motivo de chacota e fracassar. Os direitos autorais de UX não são exceção. Portanto, a simplicidade da redação pode parecer primitiva para alguém, e a honestidade pode ser interpretada como falta de recato.No entanto, no desenvolvimento de produtos e serviços, existe um espaço para a criatividade literária, mesmo fora das páginas de destino. Por exemplo, Nike e Boeing estão pagando o máximo possível por escritores de ficção científica para prever seu futuro.
Sim, mas cada nova tendência passa por várias etapas: desconfiança, admiração e esquecimento. Infelizmente, qualquer idéia, mesmo uma boa, pode se tornar motivo de chacota e fracassar. Os direitos autorais de UX não são exceção. Portanto, a simplicidade da redação pode parecer primitiva para alguém, e a honestidade pode ser interpretada como falta de recato.No entanto, no desenvolvimento de produtos e serviços, existe um espaço para a criatividade literária, mesmo fora das páginas de destino. Por exemplo, Nike e Boeing estão pagando o máximo possível por escritores de ficção científica para prever seu futuro.Design como profissão
O design do UX inclui muitas coisas. Pertence ao campo do design de serviços e é usado em uma ampla variedade de indústrias. Como resultado, designers e empresas de design coletam enormes portfólios, onde há um lugar para aplicativos muito simples e plataformas financeiras complexas.O setor de design de serviços abrange todos os setores e oferece soluções one-stop.
Os designers de serviços podem ter seu próprio estilo único que eles trazem para o novo produto. É isso que os torna famosos e as empresas estão prontas para pagá-los. É o mesmo que comprar peças de um fornecedor confiável.No entanto, as empresas de manufatura podem precisar de um nível mais profundo de envolvimento do designer. Essas empresas precisam de um designer que esteja totalmente integrado à equipe e possua os dados e ferramentas para influenciar todo o sistema de produção.O desenvolvimento de produtos tem uma vantagem significativa sobre o desenvolvimento de serviços - acesso a análises e a capacidade de testar decisões de projeto em tempo real.
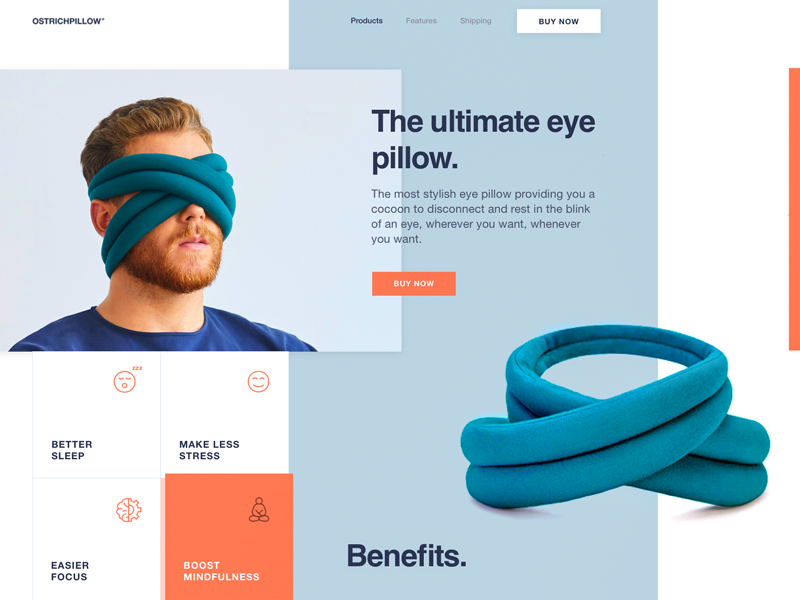
Os designers de tais projetos podem se concentrar em um produto específico sem se distrair com mais nada. Eles possuem informações detalhadas sobre o público-alvo do produto e provêm de dados reais, diferentemente dos projetistas de serviços, cujo trabalho é baseado em suposições. Sasha Turischev, página de destino inovadora para tapa- olhos
inovadora para tapa- olhos Sim, mas mudar para o design do produto é muito trabalhoso. Correndo o risco de nos dedicar a um nicho específico, frequentemente fazemos escolhas fatídicas. Portanto, a decisão deve ser equilibrada, levando em consideração tanto a viabilidade dessa esfera quanto as perspectivas de desenvolvimento profissional nela.A boa sorte acompanha os corajosos e, em 2019, veremos designers talentosos que sacrificarão tudo pela carreira de um especialista em nichos. O tempo dirá.Finalmente, a tendência emergente mais significativa é um pedido de sinceridade . O usuário não gosta de se sentir enganado. Como na vida, não há nada melhor do que boas intenções, e são eles que se encontram nas origens do bom design.
Sim, mas mudar para o design do produto é muito trabalhoso. Correndo o risco de nos dedicar a um nicho específico, frequentemente fazemos escolhas fatídicas. Portanto, a decisão deve ser equilibrada, levando em consideração tanto a viabilidade dessa esfera quanto as perspectivas de desenvolvimento profissional nela.A boa sorte acompanha os corajosos e, em 2019, veremos designers talentosos que sacrificarão tudo pela carreira de um especialista em nichos. O tempo dirá.Finalmente, a tendência emergente mais significativa é um pedido de sinceridade . O usuário não gosta de se sentir enganado. Como na vida, não há nada melhor do que boas intenções, e são eles que se encontram nas origens do bom design.