(artigo publicado em linkedin.com (Alexander Panov) )

Os programadores iniciantes sempre fazem a pergunta: por onde começar a aprender sobre a criação de sites? A pesquisa na Internet fornece muitas informações diversas, mas infelizmente apenas confunde mais desenvolvedores iniciantes. Com mais de 5 anos de experiência no ensino, já vi muitas vezes como os alunos, fazendo intervalos nos jogos de computador e decidindo se tornar desenvolvedores da Web, tentavam personalizar os ambientes de desenvolvimento. Eles começaram a organizar os programas para o layout. Eles pegaram Sublime Text, Notepad ++, Código do Visual Studio, NetBeans ou PHPStorm. Tentamos instalar no nosso computador local as plataformas WAMP (significa Windows, Apache, MySQL e PHP), como Denver, Xampp, Open Server e muitas outras. Mas como não há conhecimento sistemático na cabeça de um desenvolvedor iniciante, não há experiência de customização, era raro alguns deles configurarem um ambiente de desenvolvimento conveniente e, quem o entendeu, entendeu que ficou mais difícil jogar , desde muitos programas adicionais, suavidade no jogo.
Este artigo nasceu por explicar por muitos anos a cada aluno como fazer tudo de maneira correta e conveniente.
Mais uma vez, quero dizer que criaremos um ambiente de trabalho no sistema Windows para estudar a criação de sites em HTML, CSS e seus links para PHP. Vamos chamar esse computador de trabalho, para que os desenvolvedores da Web iniciantes se acostumem à idéia de que o computador é sua fonte de renda.
Iniciar
Acredito que desde que você decidiu se tornar um desenvolvedor da Web, a primeira coisa que você precisa fazer é instalar o Git no seu computador. Git é um sistema de controle de versão distribuído. Acredite em mim que este sistema o salvará muitas vezes, especialmente quando você perceber que algo deu errado. Graças ao Git, você pode controlar claramente quando isso aconteceu e o Git lhe dará a oportunidade de reverter para a versão anterior do arquivo editado. É conveniente, certo?
Para instalar, baixe e instale o Git for Windows ( https://gitforwindows.org/ ), deixando todos os caminhos e configurações padrão. Após a instalação, reinicie o computador.
Agora você pode usar o Git na linha de comando ou no PowerShell.
Eu aderir à regra de que você só precisa instalar o Git e o IDE no seu computador de trabalho, que significa "ambiente de desenvolvimento integrado". Tudo o resto deve funcionar na versão do servidor. Você não pode se colocar em uma variedade de WAMP. Enfatizo que estou falando sobre montagens WAMP. Vou explicar meu ponto de vista. As montagens WAMP são convenientes e boas, mas somente quando você entende claramente o que e por que está fazendo no servidor e no site. Iniciantes simplesmente por causa de sua experiência até que isso não possa. Sim, lendo em muitos fóruns em que desenvolvedores da Web, incluindo desenvolvedores do Full Stack, dão conselhos para iniciantes, muitas vezes tive que ler que as montagens WAMP são muito convenientes. Mas, para esse conselho, você pode distinguir imediatamente um profissional de alguém que acabou de dar os primeiros passos em direção ao desenvolvimento da web. Um profissional nunca aconselhará um iniciante a aprender o desenvolvimento da Web a se colocar em uma montagem WAMP.
E o ponto é este. O ambiente no assembly WAMP é bem diferente do ambiente real, que é a hospedagem na web, na qual o site finalizado estará localizado. O ambiente de hospedagem na Web geralmente é um sistema baseado em sistemas UNIX (Linux, CentOS etc.), é menos frequente o servidor da Web IIS e, ao usar assemblies WAMP, obtemos um ambiente Windows que não tem nada a ver com o real ambiente não. Na minha prática, fui testemunha quando as assembléias do WAMP interferiram nas pessoas.
Por exemplo, um desenvolvedor web novato veio à nossa equipe desenvolvendo sites em um computador doméstico com um assembly WAMP. Ele teve uma tarefa simples de criar uma página a partir de um layout pronto e criar um formulário de feedback de trabalho. Em alguns dias, ele traz uma solução pronta. Nós o colocamos no servidor de teste, que é uma cópia exata do servidor de produção e vemos que o formulário não funciona, e algumas imagens não são mostradas. Sim, desenvolvedores experientes entendem imediatamente qual é o problema, mas o iniciante não entende isso e está em pânico. Ele imediatamente diz: "Eu não entendo, tudo está funcionando em minha casa".
Peço que ele verifique onde a página carrega as imagens e também verifique o script php em busca de caminhos absolutos. Quando ele corrige, tudo funciona. Mas essa é uma forma simples de feedback e, se este for um site de loja on-line, páginas em 400?
Ou outro exemplo.
De alguma forma, tive que lidar com a implantação do site, que a empresa encomendou de freelancer - o desenvolvedor. O desenvolvedor criou um site sob medida para uma empresa. Quando esse desenvolvedor demonstrou um pedido pronto para o cliente em seu laptop em funcionamento, tudo funcionou bem, mas quando este site foi movido para o provedor de hospedagem, o site não funcionou e algumas páginas simplesmente não apareceram. Desenvolvedores experientes também entendem o que há, mas os iniciantes ainda não o deram, devido à falta de experiência necessária. Aqui, descobriu-se que o Windows não tem suporte para .htaccess, tendo prescrito as diretrizes necessárias para a operação do CMS, tudo funcionava. Mas era apenas um site de cartão de visita, mas se fosse uma loja on-line com administrador, seções fechadas etc.? Para evitar tudo isso, recomendo que todos os seus alunos usem, se não um ambiente de produção 100% completo, pelo menos muito próximo a ele, e esse WAMP-assembly não pode ser fornecido.
Eu tenho dois ambientes favoritos nos quais trabalho: o NetBeans e o PHPStorm. O que você mais gosta depende de você. Eu recomendo que você coloque os dois e tente trabalhar neles. O NetBeans é gratuito, o PHPStorm custa US $ 89 para um desenvolvedor individual, mas há uma avaliação de 30 dias para que você possa ver isso no trabalho.
Vou falar sobre a configuração usando o IDE PHPStorm como exemplo. Instalamos no nosso computador de trabalho IDE PHPStorm, baixando-o do site oficial ( https://www.jetbrains.com ). Não há nada complicado, é apenas um programa de janela, deixando todos os caminhos padrão. Ter instalado.
Como eu disse, tudo deve ser desenvolvido em um ambiente ou em uma hospedagem idêntica ou muito próxima. Para fazer isso, precisamos instalar o VirtualBox em nosso computador baixando-o do site oficial ( https://www.virtualbox.org ). Aqui também não há nada complicado, configure e reinicie o computador.
Depois, existem duas formas de desenvolvimento
A primeira maneira é criar uma máquina virtual dentro do VirtualBox manualmente, instalar o Linux Server nela, criar Apache, MySQL e PHP no servidor. Além disso, para a depuração para nós, será necessário instalar o Xdebug para depurar o PHP, tendo simultaneamente entendido as dependências dentro da máquina virtual e também considerado as dependências com a nossa pasta de trabalho na máquina host. Quando você ganha experiência, não é tão difícil fazer o que parece, mas para aqueles que estão apenas dando os primeiros passos em direção ao desenvolvimento da WEB, essas não são complicações necessárias.
Portanto, existe um segundo caminho de desenvolvimento. Instale no seu computador o Vagrant, baixando-o do site oficial ( http://www.vagrantup.com/downloads.html ). Vagrant é um aplicativo que ajuda a gerenciar máquinas virtuais. Instalado? Se você receber um erro sobre a incompatibilidade da versão do PowerShell, atualize a Estrutura de Gerenciamento ( https://www.microsoft.com/en-US/download/details.aspx?id=50395 ). Instalado? Excelente.
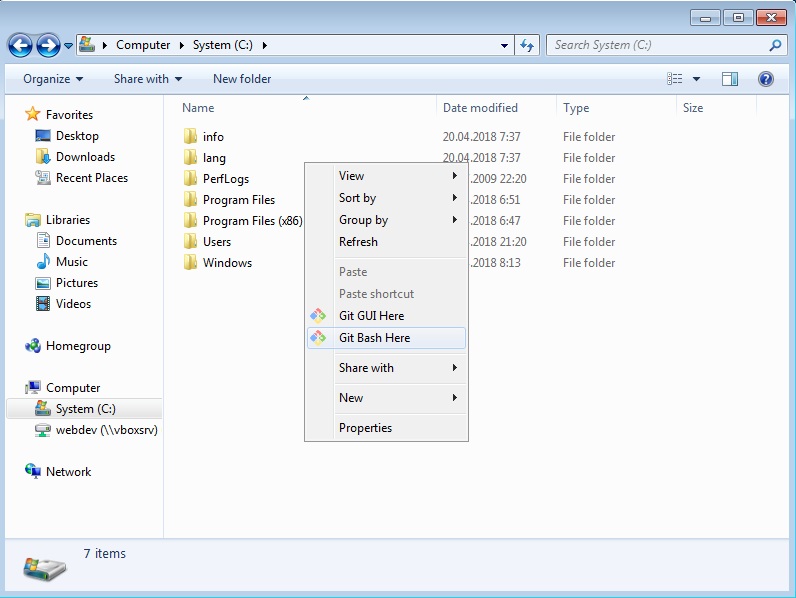
Em seguida, fazemos o download do arquivo com a configuração vaga, que eu preparei com base no "Ubuntu Server 16.04" e que proponho usar para meus alunos. Criamos uma pasta de trabalho, na qual criaremos nosso site. Por exemplo, essa será a pasta "webdev" na unidade "C" . Como fazer isso? Para quem já instalou o Git, abra a unidade "C" no explorer e clique com o botão direito do mouse e selecione "Git Bash Here" .
A. 
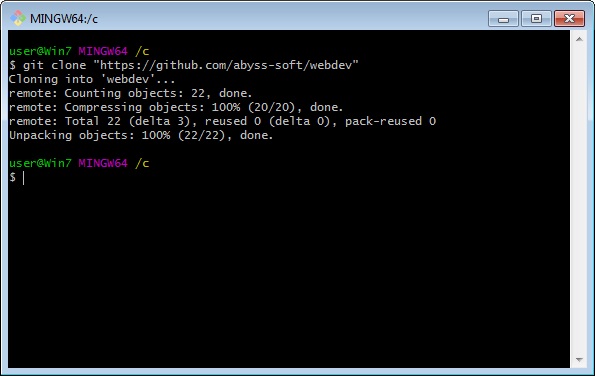
Um console será aberto, no qual você digita o comando: git clone https://github.com/abyss-soft/webdev e clique em "enter".

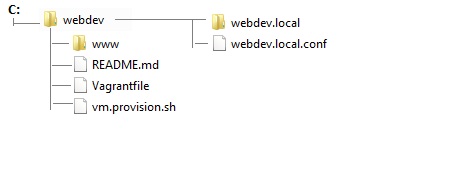
Depois disso, você teve nossa pasta de trabalho concluída no disco com esta árvore de arquivos:

Quero chamar sua atenção para o fato de que a pasta com nosso site, que iremos desenvolver, está localizada nesse caminho: C: \ webdev \ www \ webdev.local
No futuro, você poderá substituir todos os arquivos desta pasta pelos arquivos do seu site e obter um ambiente de desenvolvimento pronto para o seu site.
Também recomendo que você se registre no https://github.com e faça o "Fork" do meu repositório " https://github.com/abyss-soft/webdev ", para que você o salve e ele sempre permanecerá com você.
Para quem não quer se instalar no Git, aqui estão os links diretos:
- Link direto: https://github.com/abyss-soft/webdev/archive/master.zip
- Referência ao Github: https://github.com/abyss-soft/webdev
- Referência à Vagrant Box: https://app.vagrantup.com/alex-panov/boxes/webdev
Em seguida, execute o interpretador de linha de comando. Para fazer isso, pressione Win + R (pressione e mantenha pressionado o botão com o logotipo do Windows à esquerda e à direita do espaço após o alto) e não pressione-o para pressionar R) e digite o comando "cmd" (sem as aspas) . Na janela aberta, vamos para a pasta criada digitando o comando "cd c: \ webdev" .
Vá para a pasta, digite o comando vagrant up . O console não fecha. Quando trabalhamos e precisamos desligar o servidor virtual, inseriremos o comando vagrant halt .
O primeiro lançamento pode levar muito tempo - a imagem será baixada; em iniciações subsequentes, essa etapa não será, a imagem se agarrará ao cache. Em seguida, a máquina virtual será iniciada.
Na própria máquina virtual, temos o arquivo PHP.ini localizado em /etc/php/7.0/apache2/php.ini e com essa configuração:
---------- Trabalho: -------
[xdebug]
zend_extension = "/ usr / lib / php / 20151012 / xdebug.so"
xdebug.remote_autostart = ativado
xdebug.remote_enable = ativado
xdebug.remote_connect_back = on
xdebug.remote_port = 9000
xdebug.remote_host = 192.168.33.31
xdebug.idekey = PHP_IDE_CONFIG
Onde xdebug.remote_host = 192.168.33.31 é o endereço do computador host no qual o PHPStorm é iniciado.
Depois de esperar o carregamento, escreveremos a seguinte linha no arquivo hosts (é C: \ Windows \ System32 \ drivers \ etc):
192.168.33.33 webdev.local
Em seguida, inicie o seu navegador favorito e acesse o link webdev.local
Se tudo correu como esperado, veremos uma página com o texto "PHP calculating:" , indicando que nosso site de teste está carregado em nossa máquina virtual no servidor e está pronto para funcionar.
Em seguida, precisamos nos conectar ao interpretador PHP remoto do PHPStorm.
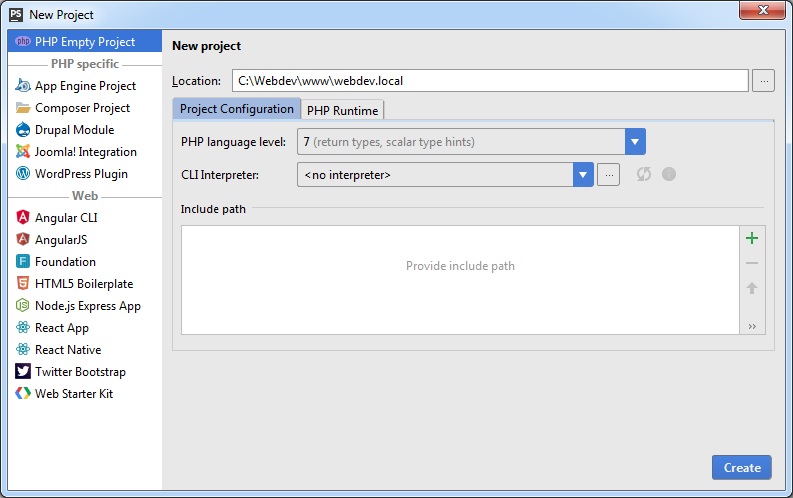
Para fazer isso, execute o PHPStorm e crie um novo projeto:

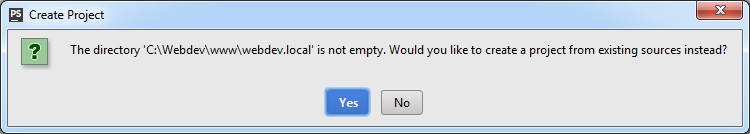
O programa nos diz que já existem arquivos nesta pasta e perguntará se queremos criar um projeto nesta pasta:

Clique em "Yes"
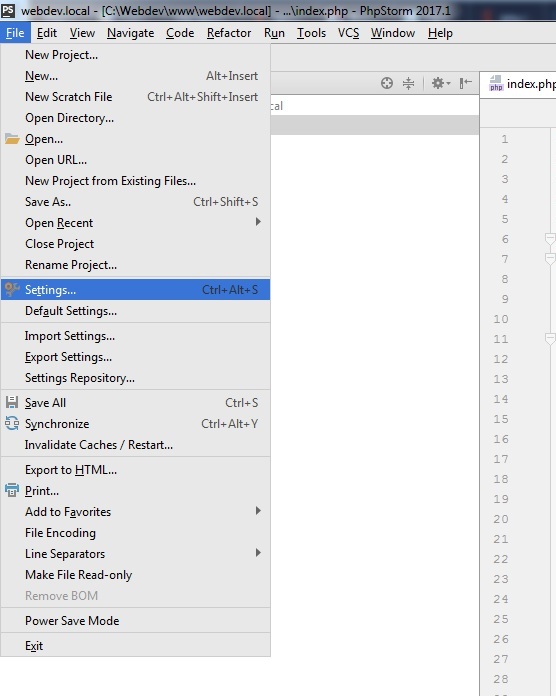
Depois clique no menu "Arquivo" -> "Configurações ..":

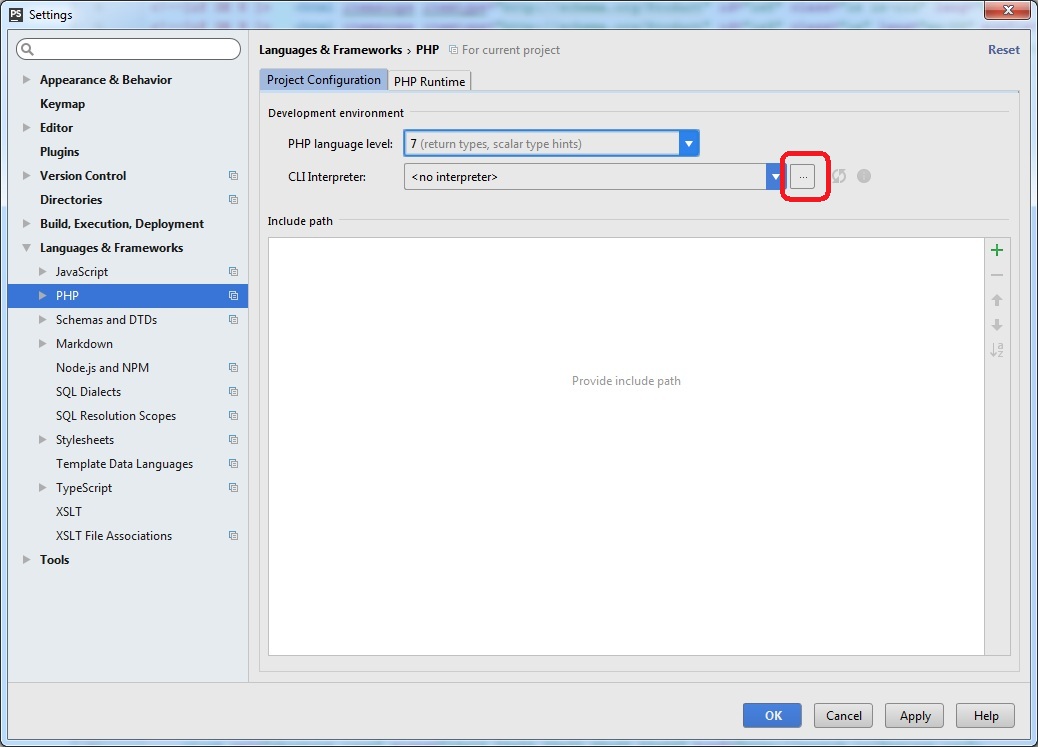
e vá para a seção Idiomas e estruturas e, nesta seção, selecione o item "PHP" . Nesta seção, você precisa atribuir um intérprete ao IDE no item CLI Interpreter clicando no botão [...]

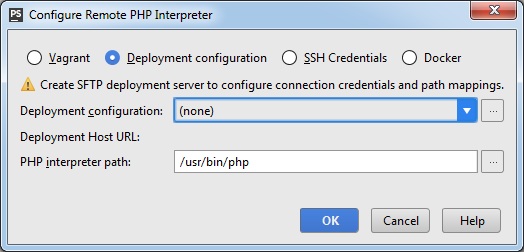
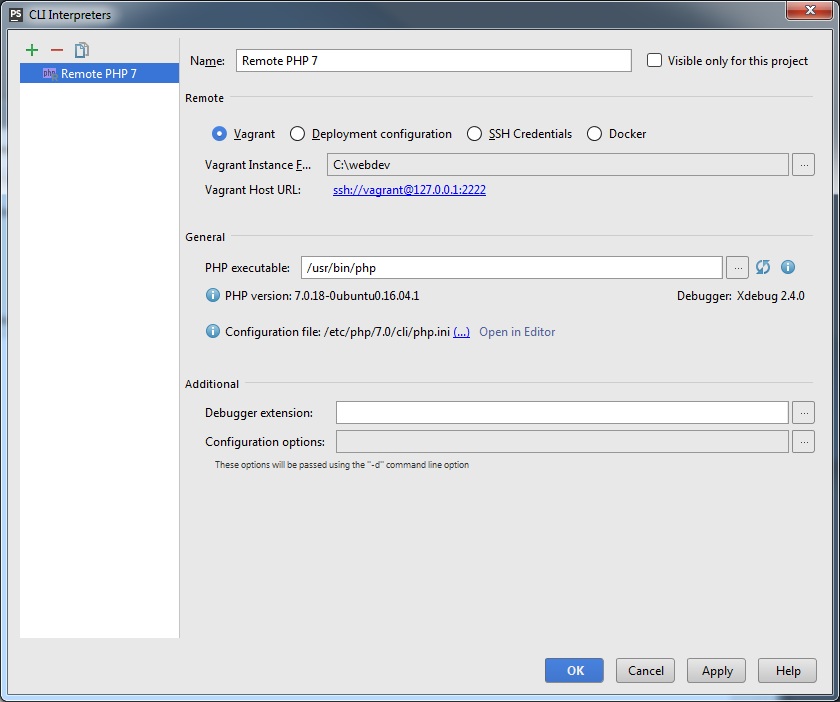
Na janela aberta, clique no verde "+", defina qualquer nome, por exemplo "Remote PHP 7" e selecione o item Remote ....

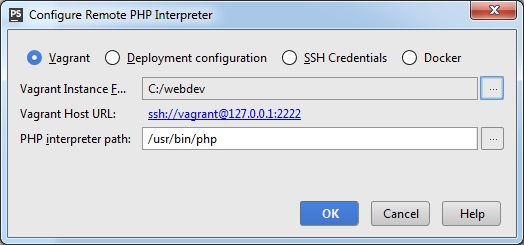
Na janela exibida, selecione Vagrant e especifique o caminho para o arquivo "C: \ webdev"

E clique em "OK".
Uma janela como essa aparece onde você pode ver a versão do PHP e a versão do depurador:

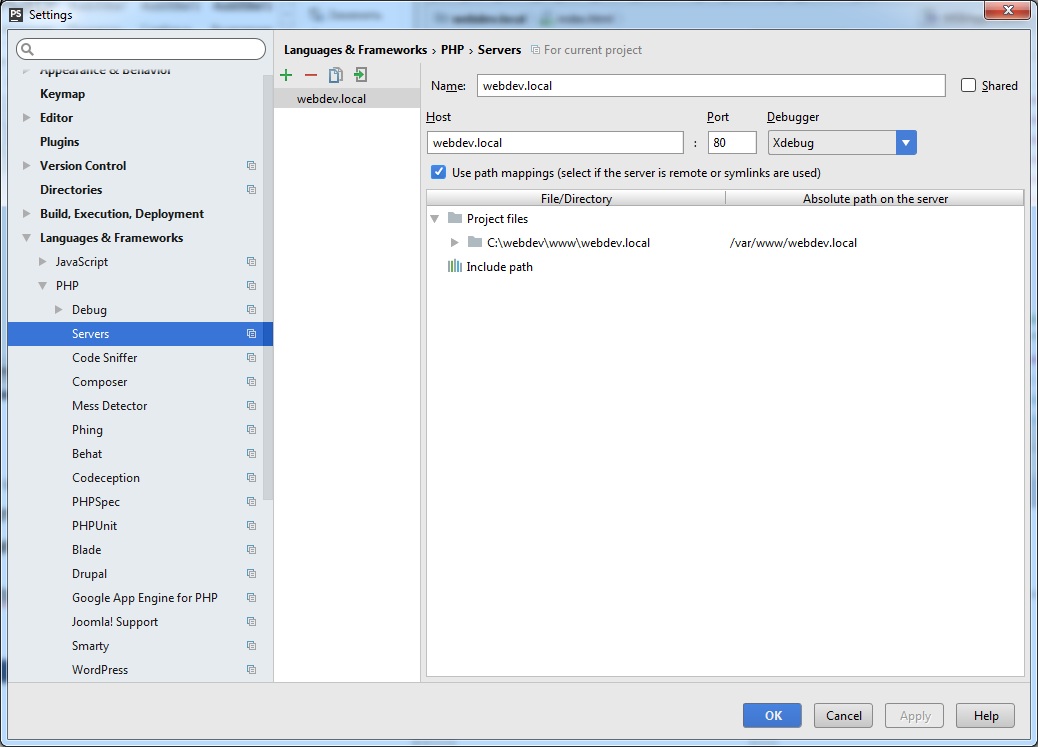
Em seguida, na seção PHP, selecione Servidores (PHP -> Servidores) . Clique no verde "+" e digite qualquer nome, por exemplo "webdev.local" e o nome do host: "webdev.local". O número da porta é deixado "80" e o depurador especifica "XDebug". Certifique-se de incluir a caixa de seleção Usar mapeamentos de caminho ... para indicar os caminhos de correspondência:
| Arquivo / Diretório | Patch absoluto no servidor |
|---|
| C: \ webdev \ www \ webdev.local | /var/www/webdev.local |

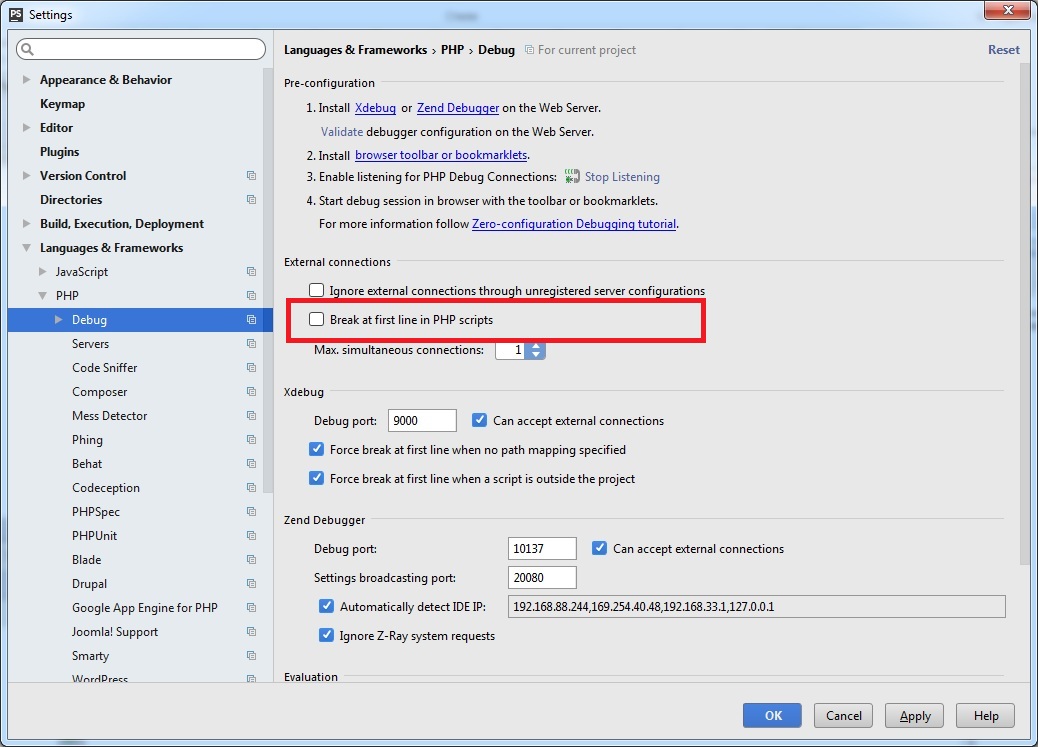
Para uma depuração mais confortável, ou melhor, para o depurador não aparecer na primeira linha de qualquer arquivo PHP, você precisa desativar esta função aqui:

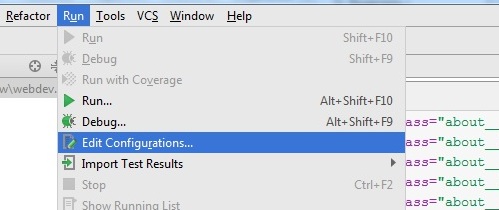
Vá para o PHPStorm, selecione "Editar configurações ..." no menu "Executar"

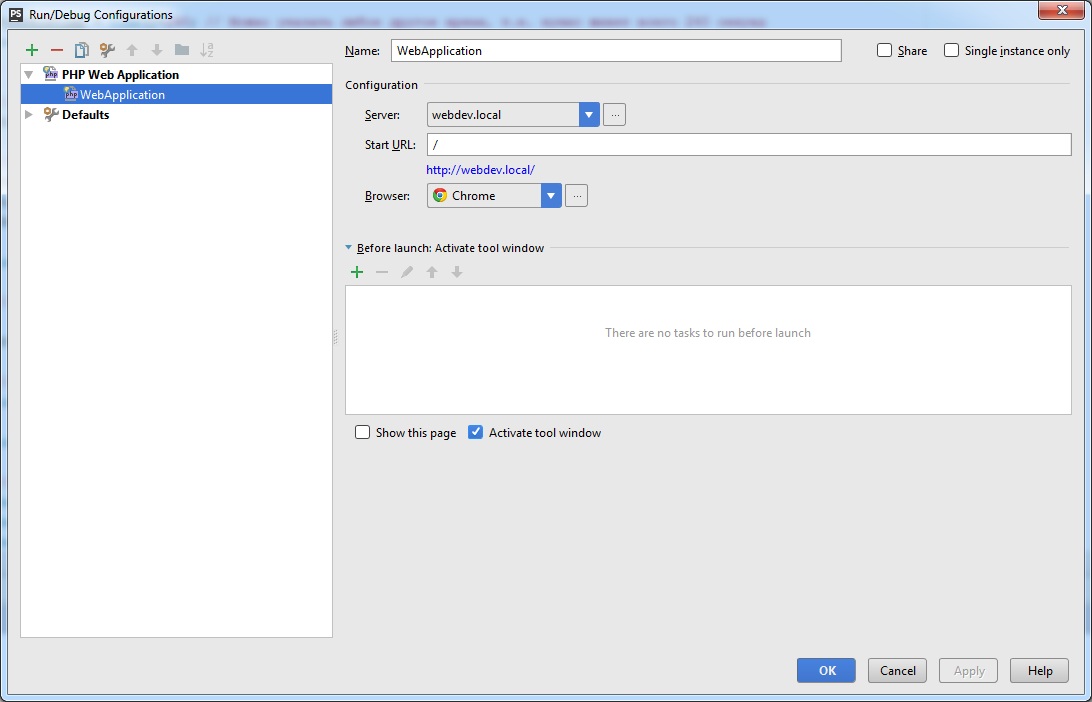
No formulário aberto, clique no verde "+" e selecione "Tipo de aplicativo PHP Web Application" . Digite um nome, por exemplo, "WebApplication", no campo servidor, selecione o nome do servidor que acabamos de criar, o URL de início e você também pode selecionar o navegador no qual a sessão xdebug será aberta.

Importante!
A depuração funciona apenas quando o PHPStorm está no modo de escuta. Para fazer isso, clique em "Iniciar a escuta de conexões de depuração do PHP" no canto direito:

Também precisamos instalar uma extensão adicional no navegador. Para fazer isso, visite a página oficial do JetBrains com extensões de depuração do navegador ( https://confluence.jetbrains.com/display/PhpStorm/Browser+Debugging+Extensions ) e baixe a extensão desejada para o seu navegador.
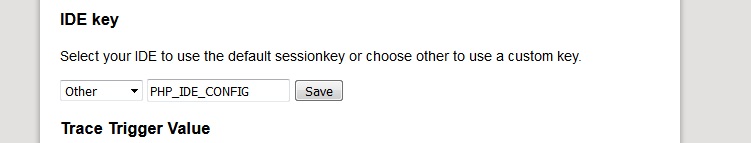
Depois de instalarmos nossa extensão no navegador, vamos abrir suas configurações e especificar a idekey que já especificamos nas configurações: PHP_IDE_CONFIG

No PHPStorm, ative o ouvinte (no canto direito do Start Listening para PHP Debug Connections ) e clique em Executar WebApplication . A depuração no nível PHPStorm é iniciada.
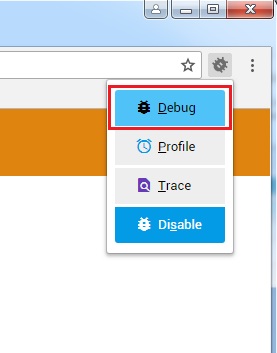
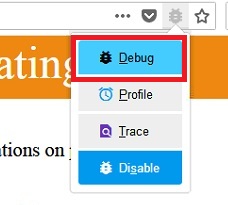
Em seguida, ativamos a extensão de depuração. Para fazer isso, vá ao nosso site http: //webdev.local e depois clicamos no ícone do bug (já no navegador) e selecione o item Debug no "Google Chrome"

Ou no "Mozilla Firefox":

Depois disso, o ícone ficará verde.
Após essas configurações, você pode definir com segurança pontos de interrupção e depurar seus sites PHP. Depois de instalar o ponto de interrupção no PHPStorm, precisamos atualizar a página no navegador e ver se ela travou no modo de inicialização e, no PHPStorm, os pontos de interrupção funcionaram.
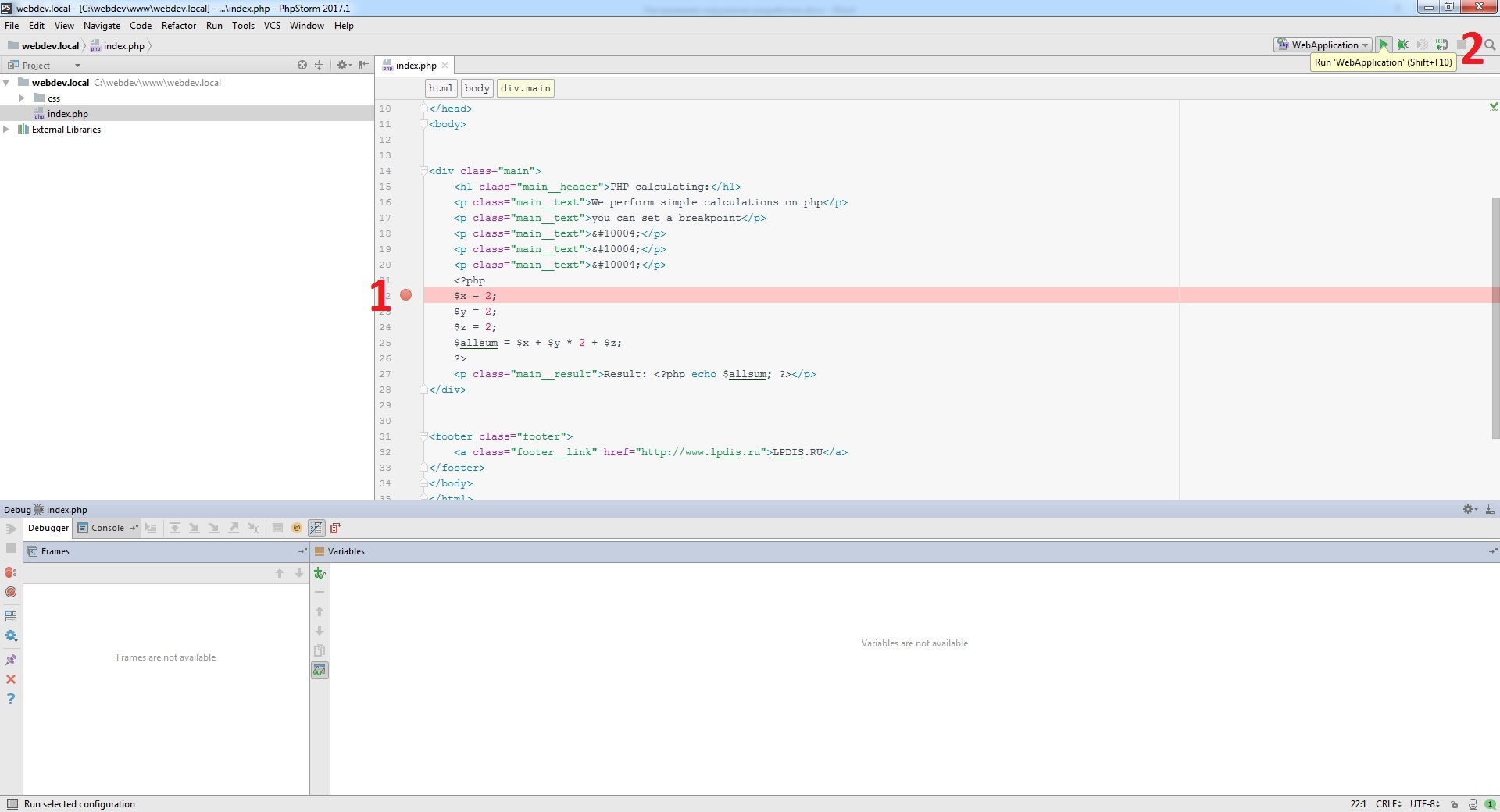
Por exemplo, coloque um ponto de interrupção na linha:
$ x = 2;
E clique em "Executar WebApplication":

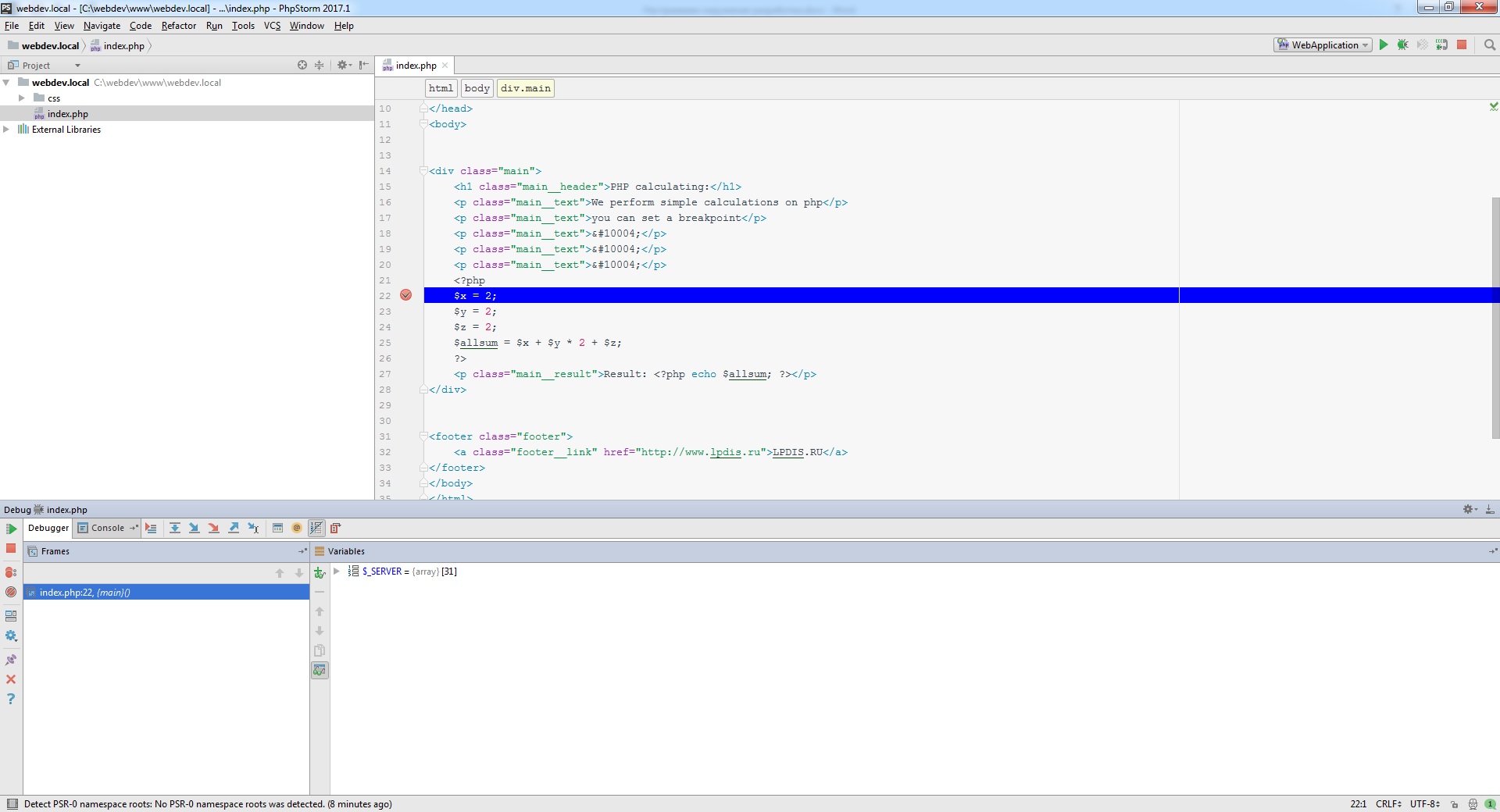
Como você pode ver, nosso depurador parou em nosso ponto de interrupção e mostra as variáveis:

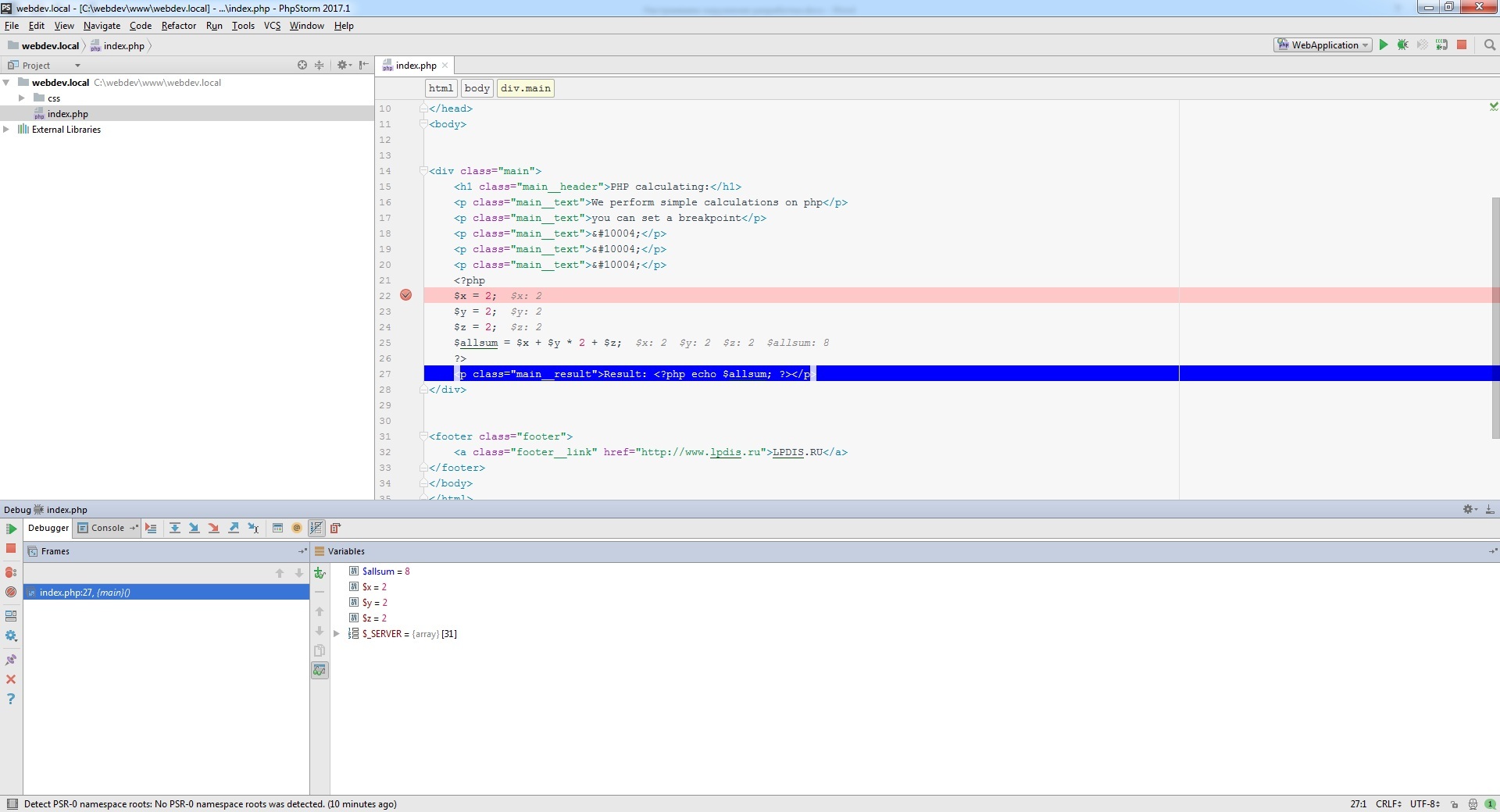
Se pressionarmos a tecla "F8" , veremos que o depurador se move passo a passo, mostrando todas as nossas variáveis:

Dessa forma, instalamos e configuramos nosso ambiente de trabalho, no qual podemos trabalhar totalmente.