É possível criar aplicativos de desktop usando HTML, CSS e JavaScript? O autor do artigo, cuja tradução publicamos hoje, dá uma resposta afirmativa a essa pergunta. Aqui ele falará sobre como, usando tecnologias da Web e os recursos da estrutura Electron, criar aplicativos de plataforma cruzada para sistemas operacionais de desktop.

Elétron
Electron é uma estrutura para o desenvolvimento de aplicativos de desktop usando HTML, CSS e JavaScript. Esses aplicativos podem ser executados em várias plataformas. Entre eles estão o Windows, Mac e Linux.
O Electron é baseado nos projetos Chromium e Node.js., combinados em um único ambiente que fornece aplicativos. Isso possibilita o uso de tecnologias da web no desenvolvimento de programas de desktop.
O elétron é um projeto sério que foi usado para criar muitas aplicações populares. Entre eles estão os mensageiros do Skype e Discord, editores de código do Visual Studio e código Atom, além de mais de 700
aplicativos , cujas informações são publicadas no site da Electron.
Forja de elétrons
Para desenvolver um aplicativo usando o Electron, essa estrutura deve ser configurada. Isso também se aplica aos casos em que o aplicativo planeja usar outras estruturas ou bibliotecas, por exemplo, Angular, React, Vue ou qualquer outra coisa.
A ferramenta de linha de comando
Electron Forge pode simplificar drasticamente o processo de configuração do Electron. Ele fornece ao desenvolvedor modelos de aplicativos baseados em Angular, React, Vue e outras estruturas. Isso elimina a necessidade do programador configurar tudo manualmente.
Além disso, o Electron Forge simplifica a montagem e o empacotamento de aplicativos. De fato, esta ferramenta possui muitos outros recursos úteis, sobre os quais você pode aprender na
documentação .
Considere o processo de desenvolvimento de um aplicativo Electron simples usando o Electron Forge.
Preparação preliminar
Para começar a desenvolver aplicativos Electron usando o Electron Forge, você precisará de um sistema com a plataforma Node.js. instalada. Você pode baixá-lo
aqui .
Para instalar o Electron Forge globalmente, você pode usar o seguinte comando:
npm install -g electron-forge
Criando um aplicativo de modelo
Para criar um aplicativo de modelo usando o Electron Forge, execute o seguinte comando:
electron-forge init simple-desktop-app-electronjs
Este comando inicializa um novo projeto de aplicativo, cujo nome é
simple-desktop-app-electronjs . Este comando levará algum tempo para ser concluído. Depois que o aplicativo de modelo é criado, você pode iniciá-lo assim:
cd simple-desktop-app-electronjs npm start
Aqui vamos para sua pasta e chamamos o script npm correspondente.
Depois disso, uma janela deve abrir, cujo conteúdo é semelhante ao mostrado na figura a seguir.
 Janela Aplicação do Electron Forge
Janela Aplicação do Electron ForgeVamos falar sobre como esse aplicativo funciona.
Estrutura de Aplicação do Modelo
Os materiais que compõem o aplicativo de modelo criado pelo Electron Forge são representados por um conjunto de arquivos e pastas. Considere os componentes mais importantes do aplicativo.
PackageArquivo package.json
Este arquivo contém informações sobre o aplicativo que está sendo criado, suas dependências. Ele contém uma descrição de vários scripts, um dos quais,
start , foi usado para iniciar o aplicativo. Você pode adicionar novos scripts a esse arquivo.
Na
config.forge arquivo
config.forge você pode encontrar as configurações específicas do Electron. Por exemplo, a seção
make_targets contém subseções que descrevem os objetivos de criação do projeto para as plataformas Windows (
win32 ), Mac (
darwin ) e Linux (
linux ).
No
package.json você pode encontrar a seguinte entrada:
"main": "src/index.js" , que indica que o ponto de entrada para o aplicativo é o arquivo localizado em
src/index.js .
Arquivo rSrc / index.js
De acordo com as informações em
package.json , o script principal do aplicativo é
index.js . O processo que executa esse script é chamado de processo principal. Este processo controla o aplicativo. É usado na formação da interface do aplicativo, que se baseia nos recursos do navegador. Ele também é responsável por interagir com o sistema operacional. A interface do aplicativo é representada por páginas da web. O processo do renderizador é responsável pela saída das páginas da web e pela execução de seu código.
Process Processo principal e processo de renderização
O objetivo do processo principal é criar janelas do navegador usando uma instância do objeto
BrowserWindow . Este objeto usa o processo de renderização para organizar a operação de páginas da web.
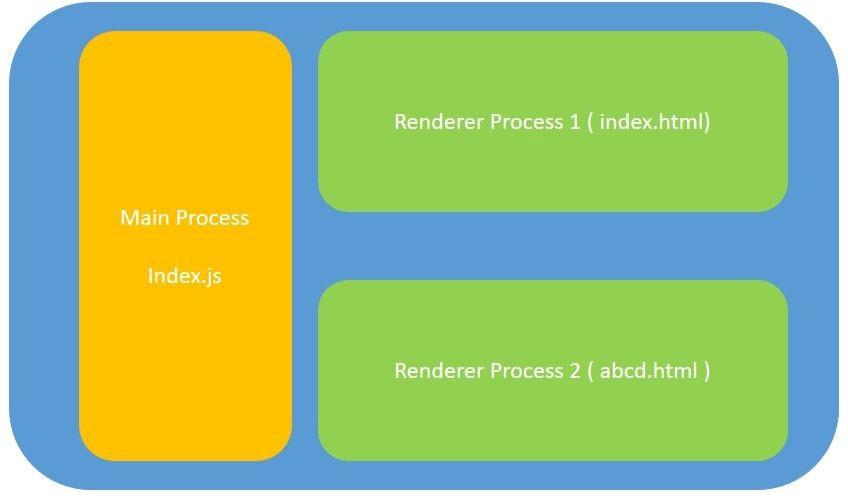
Cada aplicativo Electron pode ter apenas um processo principal, mas pode haver vários processos de renderização. Além disso, você pode estabelecer uma interação entre o processo principal e os processos de renderização, mas não falaremos sobre isso aqui, no entanto. Aqui está um diagrama da arquitetura de um aplicativo baseado em elétron que mostra o processo principal e dois processos de renderização.
 Arquitetura de aplicativos eletrônicos
Arquitetura de aplicativos eletrônicosEste diagrama mostra duas páginas da web -
index.html e
abcd.html . No nosso exemplo, apenas uma página será usada, representada pelo arquivo
index.html .
▍ arquivo src / index.html
O script do
index.js carrega o arquivo
index.html em uma nova instância do
BrowserWindow . Se você descrever esse processo com palavras simples, o
index.js cria uma nova janela do navegador e carrega a página descrita em
index.html . Esta página é executada em seu próprio processo de renderização.
▍ Analisar código do arquivo index.js
O código para
index.js bem comentado. Considere suas partes mais importantes. Portanto, o seguinte fragmento de código da função
createWindow() cria uma instância do objeto
BrowserWindow , carrega o arquivo
index.html na janela representada por esse objeto e abre as ferramentas do desenvolvedor.
// . mainWindow = new BrowserWindow({ width: 800, height: 600, }); // index.html. mainWindow.loadURL(`file://${__dirname}/index.html`); // . mainWindow.webContents.openDevTools();
Em um aplicativo concluído, faz sentido comentar uma linha de código que abre as ferramentas do desenvolvedor.
O código desse arquivo geralmente contém um objeto de
app . Por exemplo, no seguinte snippet:
// , Electron // . // API . app.on('ready', createWindow);
O objeto do
app é usado para gerenciar o ciclo de vida do aplicativo. Nesse caso, após a inicialização do Electron, a função responsável pela criação da janela do aplicativo é chamada.
O objeto do
app também é usado para executar outras ações quando ocorrem vários eventos. Por exemplo, com sua ajuda, você pode organizar a execução de determinadas operações antes de fechar o aplicativo.
Agora que nos familiarizamos com a estrutura do aplicativo Electron, vamos considerar um exemplo do desenvolvimento de um aplicativo desse tipo.
Desenvolvimento de aplicativos para desktop - Conversor de temperatura
Como base para este aplicativo de treinamento, usaremos o projeto de modelo criado anteriormente
simple-desktop-app-electronjs .
Primeiro, instale o pacote Bootstrap usando o seguinte comando na pasta do projeto:
npm install bootstrap --save
Agora substitua o código do arquivo
index.html pelo seguinte:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Temperature Converter</title> <link rel="stylesheet" type="text/css" href="../node_modules/bootstrap/dist/css/bootstrap.min.css"> </head> <body> <h1>Temperature Converter</h1> <div class="form-group col-md-3"> <label for="usr">Celcius:</label> <input type="text" class="form-control" id="celcius" onkeyup="celciusToFahrenheit()"> </div> <div class="form-group col-md-3"> <label for="pwd">Fahrenheit:</label> <input type="text" class="form-control" id="fahrenheit" onkeyup="fahrenheitToCelcius()"> </div> <script src='./renderer.js'></script> </body> </body> </html>
Veja como esse código funciona:
- Isso cria um campo de texto com o identificador
celcius . Quando o usuário digita um determinado valor nesse campo, que deve ser a temperatura em graus Celsius, a função celciusToFahrenheit() é celciusToFahrenheit() . - O campo de texto com o identificador
fahrenheit , também criado nesse código, recebe dados do usuário, que deve ser a temperatura em graus Fahrenheit, após o qual a função fahrenheitToCelcius() é chamada. - A função
celciusToFahrenheit() converte a temperatura, expressa em graus Celsius e inserida no campo celcius , na temperatura em graus Fahrenheit e, em seguida, exibe o que resultou no campo fahrenheit . - A função
fahrenheitToCelcius() executa a transformação inversa - pega o valor da temperatura expresso em graus Fahrenheit e inserido no campo fahrenheit , converte-o no valor expresso em graus Celsius e, em seguida, escreve o que acabou sendo o campo elcius .
As duas funções das quais acabamos de falar são declaradas no arquivo
renderer.js . Este arquivo deve ser criado na pasta
src e inserir o seguinte código:
function celciusToFahrenheit(){ let celcius = document.getElementById('celcius').value; let fahrenheit = (celcius* 9/5) + 32; document.getElementById('fahrenheit').value = fahrenheit; } function fahrenheitToCelcius(){ let fahrenheit = document.getElementById('fahrenheit').value; let celcius = (fahrenheit - 32) * 5/9 document.getElementById('celcius').value = celcius; }
Como você pode ver, cada uma dessas funções receberá o valor do campo da página correspondente, converterá o valor recebido e gravará o que aconteceu com outro campo. As funções são muito simples, em particular, os valores com os quais trabalham não são verificados de forma alguma, mas, no nosso caso, isso não importa.
Assumimos que o aplicativo esteja pronto. Vamos testar.
Lançamento do aplicativo
Para iniciar o aplicativo, use o seguinte comando:
npm start
Após sua execução bem-sucedida, uma janela do aplicativo será aberta com o seguinte conteúdo.
 Janela do aplicativo Converter
Janela do aplicativo ConverterExperimente o aplicativo inserindo vários valores nos campos.
Agora que garantimos que o aplicativo funcione conforme o esperado, é hora de empacotá-lo.
Embalagem de aplicação
Para compactar o aplicativo, use o seguinte comando:
npm run package
O sistema precisará de algum tempo para executar este comando. Após a conclusão do trabalho, procure na pasta de
out , que aparecerá na pasta do projeto.
A experiência no desenvolvimento do aplicativo Electron descrita aqui foi realizada em um computador executando o Windows. Portanto, na pasta
out , a pasta
simple-desktop-app-electronjs-win32-x64 foi criada. Nesta pasta, entre outras coisas, você pode encontrar o
.exe aplicativo
.exe . No nosso caso, é chamado
simple-desktop-app-electronjs.exe . Para iniciar o aplicativo, basta clicar duas vezes nesse arquivo.
Vamos analisar o nome da pasta na qual o arquivo executável do aplicativo está. Ou seja, ele é construído de acordo com o
- - modelo
- - . No nosso caso, sua estrutura é revelada da seguinte forma:
- O nome do aplicativo é
simple-desktop-app-electronjs .
- A plataforma é
win32 .
- Arquitetura -
x64 .
Observe que, quando você chama o comando
npm run package sem parâmetros, por padrão, um arquivo executável do aplicativo é criado para a plataforma usada durante o desenvolvimento.
Suponha que você precise empacotar um aplicativo para alguma outra plataforma e arquitetura. Para fazer isso, você pode usar a versão estendida do comando acima. A estrutura deste comando é assim:
npm run package -- --platform=<platform> arch=<architecture>
Por exemplo, para formar um pacote de aplicativos para Linux, você pode usar o seguinte comando:
npm run package -- --platform=linux --arch=x64
Após concluir seu trabalho, o diretório
simple-desktop-app-electronjs-linux-x64 com o conteúdo correspondente aparecerá na pasta de
out projeto.
Criando arquivos de instalação do aplicativo
Para criar o arquivo de instalação do aplicativo, use o seguinte comando:
npm run make
Os resultados do trabalho dela estarão na pasta de
out já familiar para você. Ou seja, executar este comando no formulário acima em uma máquina Windows levará à criação de um arquivo de instalação de aplicativos Windows na pasta
out\make\squirrel.windows\x64 . Como o comando
package , o
make , chamado sem parâmetros, cria um instalador para a plataforma usada durante o desenvolvimento.
Sumário
Neste artigo, examinamos os conceitos básicos da arquitetura de aplicativos Electron e escrevemos um
programa simples . Se você estava pensando em desenvolver seu próprio aplicativo baseado no Electron, agora possui o conhecimento básico, expandindo e complementando independentemente os quais, você pode criar o que deseja.
Caros leitores! Você usa a estrutura de desenvolvimento de desktop Electron?
