
A capacidade de usar translúcido no Android apareceu no KITKAT . E parece bastante impressionante no design certo. E com o advento da moda para dispositivos com "Bangs", parece ser simplesmente uma coisa necessária em qualquer inicialização de lâmpada quente.
Vamos imaginar uma situação: você capturou um design incrível, rolável em StatusBar e NavigationBar. E assim você adiciona o campo de entrada e entende que o AdjustResize não funciona para você.
Você pode:
- Para martelar, - o usuário fechará o teclado para ver o que está por baixo.
- Recuse-se de translúcido , o estilo não é seu, tudo será antigo, confiável, como todo mundo.
- Assim que o usuário começar a rolar, oculte o teclado. Você está bem feito! Eles fizeram tudo certo, o skype faz isso mesmo sob o ios! E também não há transparência.
- Mova todos os campos de entrada para telas separadas. Como bônus - toda transição extra para a tela, menos conveniência e conversão.
- Lave seu AdjustResize .
Todas as dificuldades de translúcido
Existem várias dificuldades na implementação do translúcido :
- É necessário levar em consideração o design de dispositivos menores que o KITKAT (acho que em 2019 isso quase não é relevante, principalmente para novos projetos). Talvez para dispositivos menores que LOLLIPOP, talvez o jogo não valha a pena? Não é possível obter uma NavigationBar transparente e o "Chulok" nesses dispositivos também não estava lá.
- Se você está pensando em translúcido , provavelmente deseja algo mais complicado do que um plano de fundo estático, algo rolando sob o StatusBar e NavigationBar, algo que não pode ser feito com fitsSystemWindows , o que significa que você deve substituir dinamicamente a altura do StatusBar e do NavigationBar.
- E, finalmente, o principal: AdjustResize funciona apenas sem translúcido ou para aqueles que se encaixam no Windows System .
Sobre o que é e como deve funcionar

Resolução de problemas
Parece ser uma solução simples: o AdjustResize não funciona, portanto, você precisa responder à abertura do teclado sozinho. Mas o problema com o Android não fornece não apenas a altura do teclado que se abre (e pode ser diferente mesmo para diferentes campos EditText), mas também o fato de sua abertura ou fechamento. Não existe um caminho oficial. Como é o google?
Claro que há uma solução! E quando você tiver informações sobre a altura atual do teclado, poderá fazer o que quiser com ele: adicione preenchimento ou margem a partir da parte inferior para as visualizações que devem responder ao teclado e agora o AdjustResize personalizado está pronto.
Código
Para entender que o teclado estava aberto, OnGlobalLayoutListener é usado. Cole trechos de código na postagem. Não vejo o ponto. Por que escrever 100 linhas do que é expresso no código 50?
A solução é apresentada no repositório .
Dê uma olhada em KeyboardHeightProvider e BaseTranslucentActivity .
O projeto é o mais simples possível, compreensível, não há nada supérfluo nele que não se aplique ao problema.
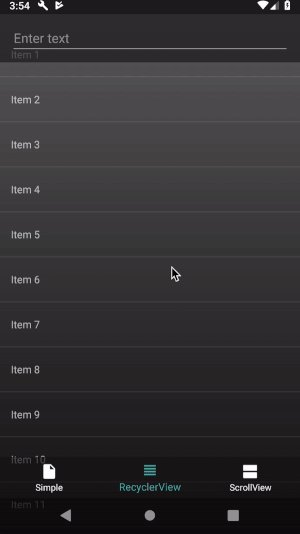
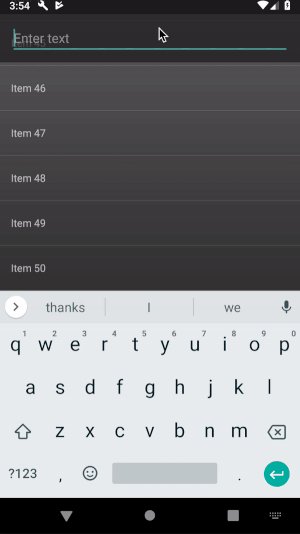
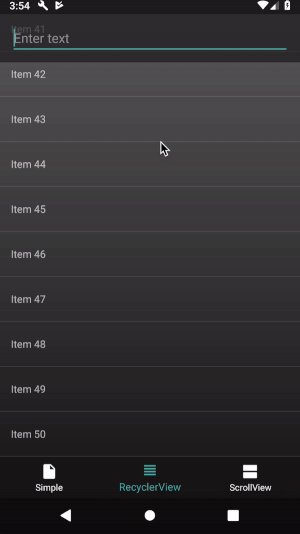
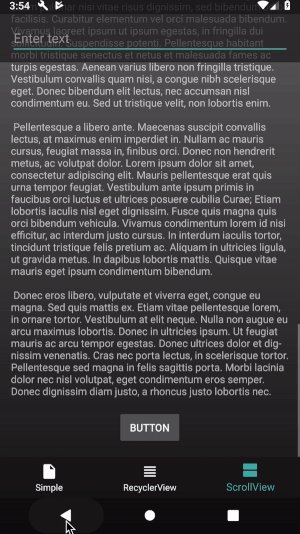
Há um exemplo para um simples TextView, RecyclerView e ScrollView. A mesma técnica foi testada e funciona muito bem para NestedScrollView, NestedFragments, CoordinatorLayout, ViewPager, etc.
Ps: https://developer.android.com/reference/android/view/WindowInsets não resolve o problema do teclado.