
Introdução e Recapitulação
Na postagem do blog anterior , começamos a projetar nosso aplicativo renderizando uma tabela com algum Parceiro de Negócios. Aprendemos o que é o protocolo OData, como ler um manifesto XML do OData, como vincular dados a uma tabela e como personalizar o layout das colunas com base em diferentes resoluções de tela.
O que será coberto neste exercício
Com a Parte 2 desta série de postagens do blog, aprenderemos como interagir com os dados em nossas Tabelas e Lista. Vamos aprender como filtrar e classificar dados de maneira inteligente.
- Crie JSONModel para manipular dados locais
- Defina um sizeLimit padrão para nosso JSONModel
- FilterBar : controle da interface do usuário que exibe filtros de maneira amigável para preencher valores para uma consulta
- Use fragmentos XML para criar um diálogo de configurações de exibição para manipular dados de classificação e grupo
- Filtrar e classificar dados
- Adicione uma barra de ferramentas Informações à nossa tabela para exibir informações úteis
Vamos codificar
Barra de filtro
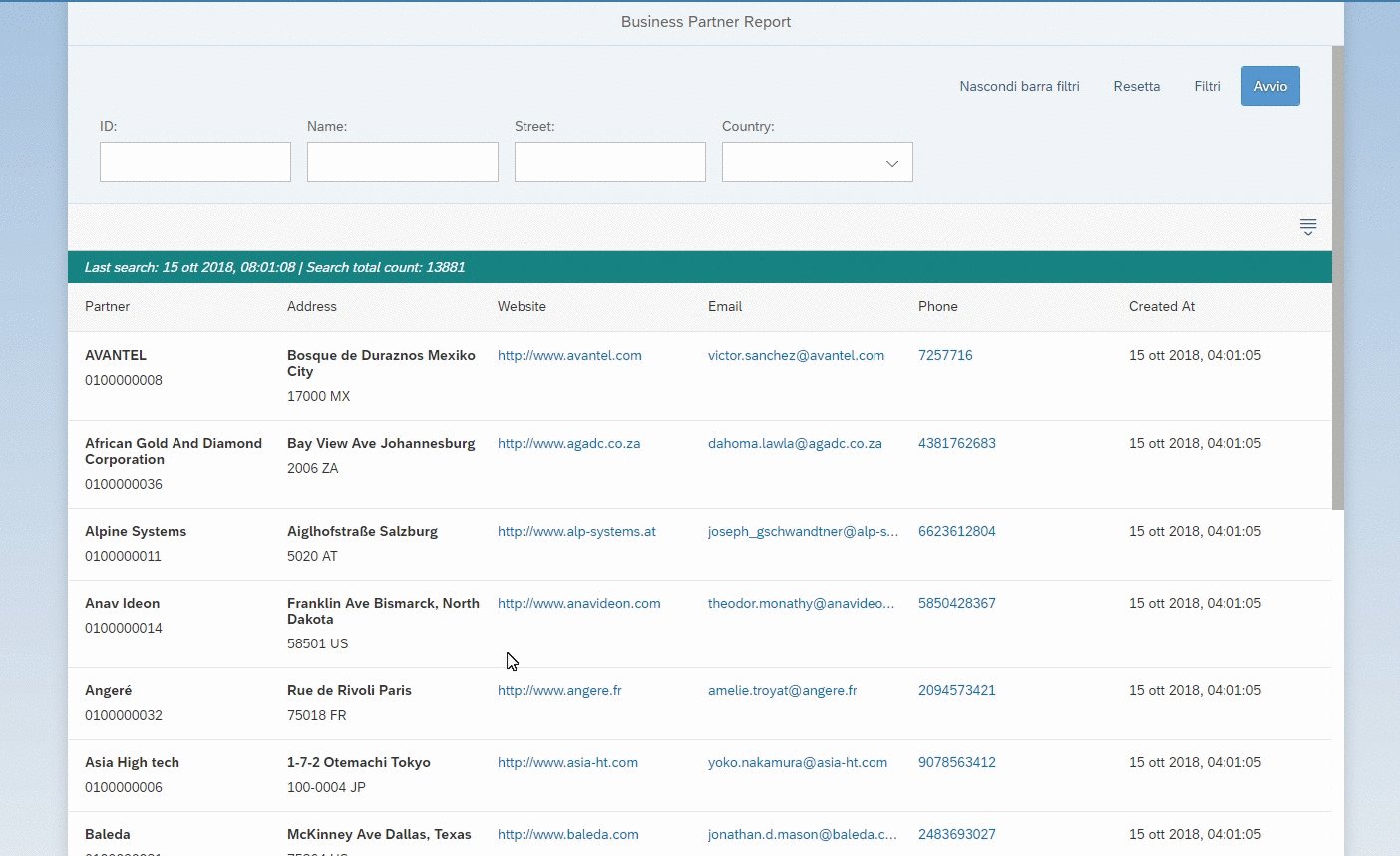
A primeira coisa que queremos fazer é permitir que os usuários filtrem a lista de Parceiros de Negócios exibida em nossa tabela. Na maioria das vezes, temos dados realmente grandes (nosso conjunto de Parceiros de Negócios é composto por 13880 registros) configurados para exibição e o usuário deseja filtrar todos esses registros com base em algumas informações úteis.
Regra geral: não exiba entrada de filtro para informações que não são exibidas em sua tabela / lista
Para fazer isso, você precisa adicionar uma FilterBar acima da sua tabela. Esse controle de interface do usuário está disponível apenas no SAPUI5 e não no OpenUI5.
O FilterBar permite agrupar o filtro de maneira ordenada. Esse controle de interface do usuário é sempre usado com um Gerenciador de variantes que não abordarei neste momento.

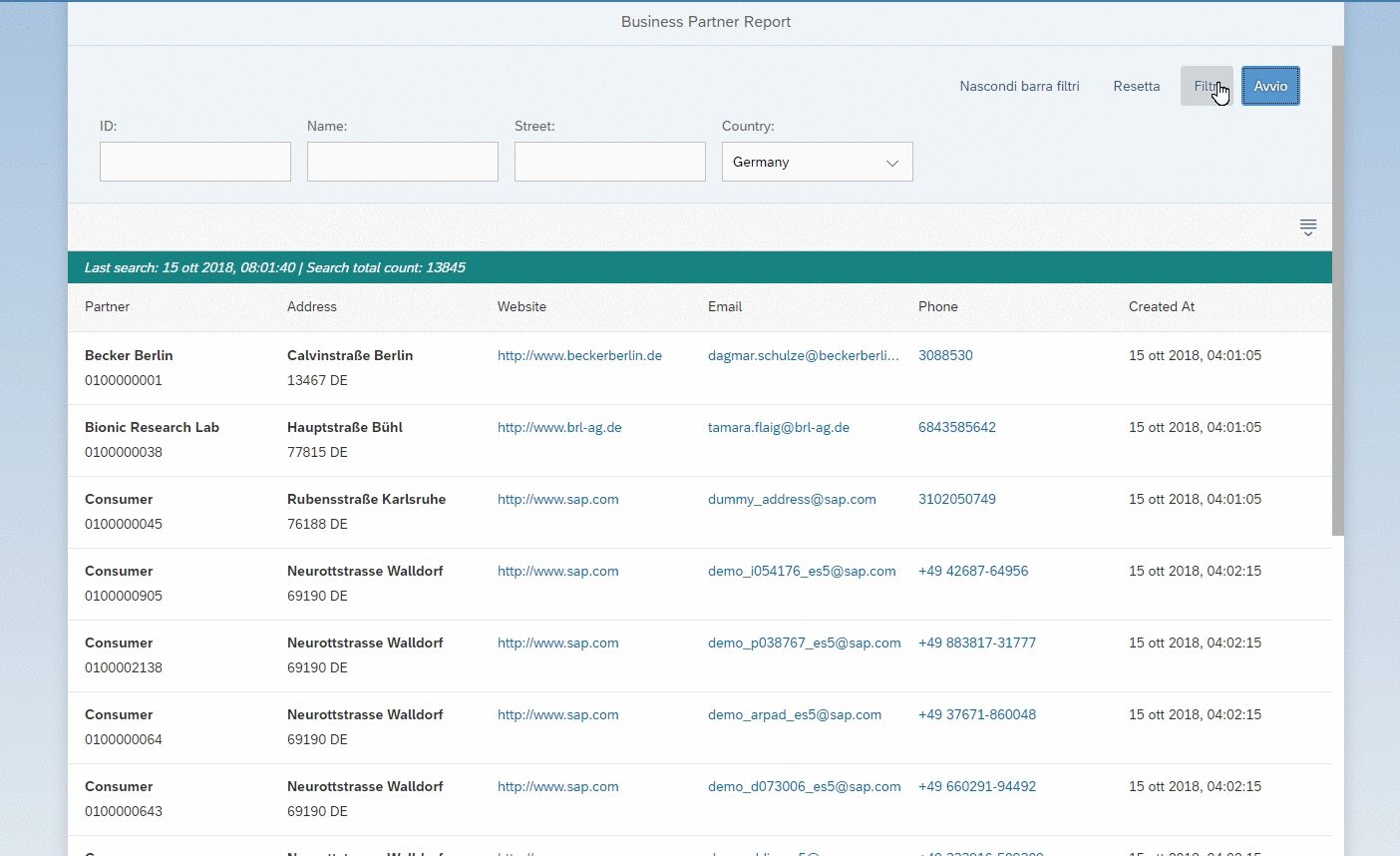
Adicione quatro filtros diferentes:
- ID: entrada que filtrará o atributo BusinessPartnerID
- Nome: Entrada que filtrará o atributo CompanyName
- Rua: Entrada que será
- País: selecione ( JSON da lista de códigos de países ) para filtrar o atributo Endereço / País
Depois de adicionar essas entradas à FilterBar, o que você precisa fazer é vincular os eventos "search" e "clear". O primeiro será acionado quando o usuário iniciar uma pesquisa, o segundo quando você precisar limpar todos os filtros e iniciar uma pesquisa em branco.
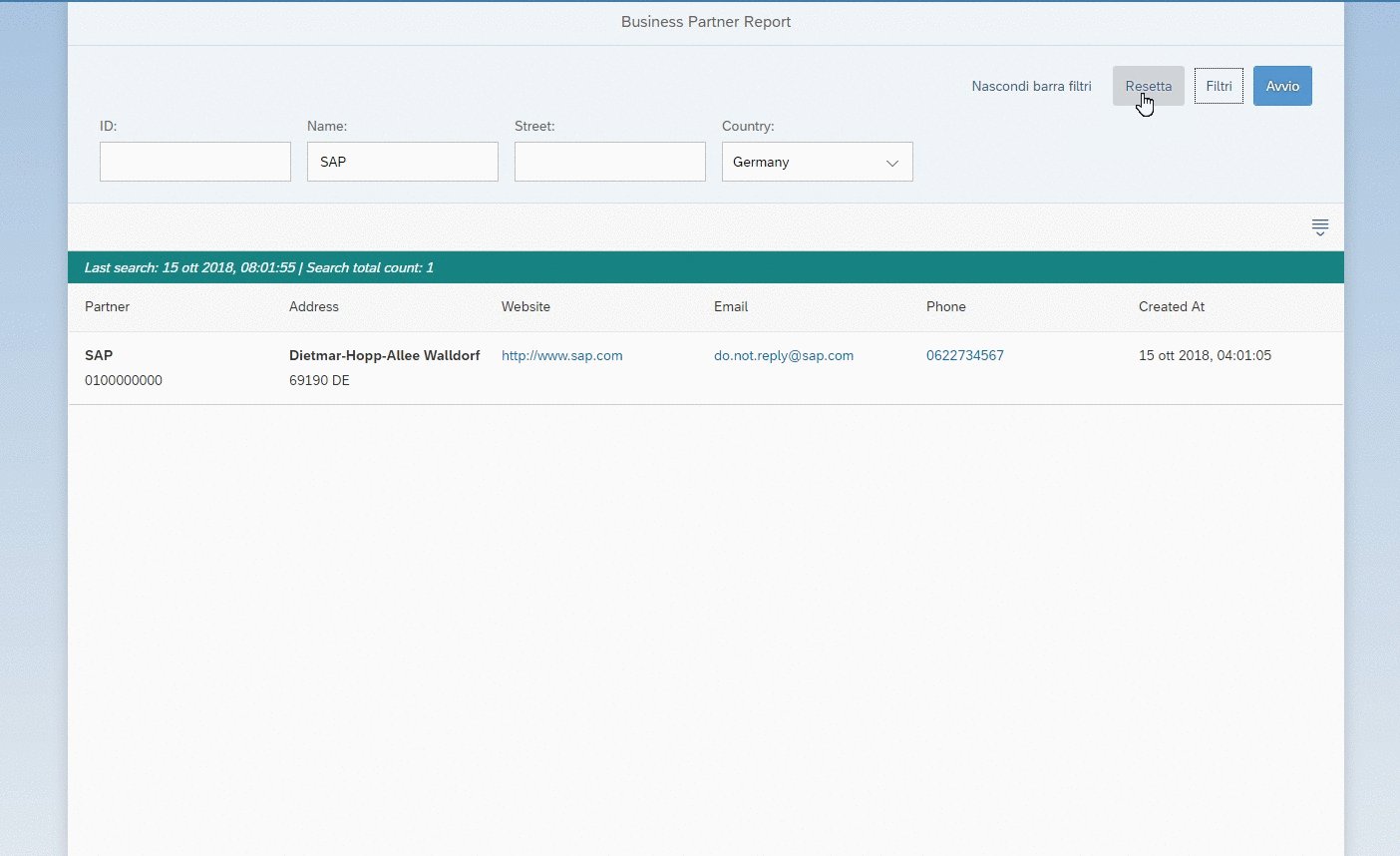
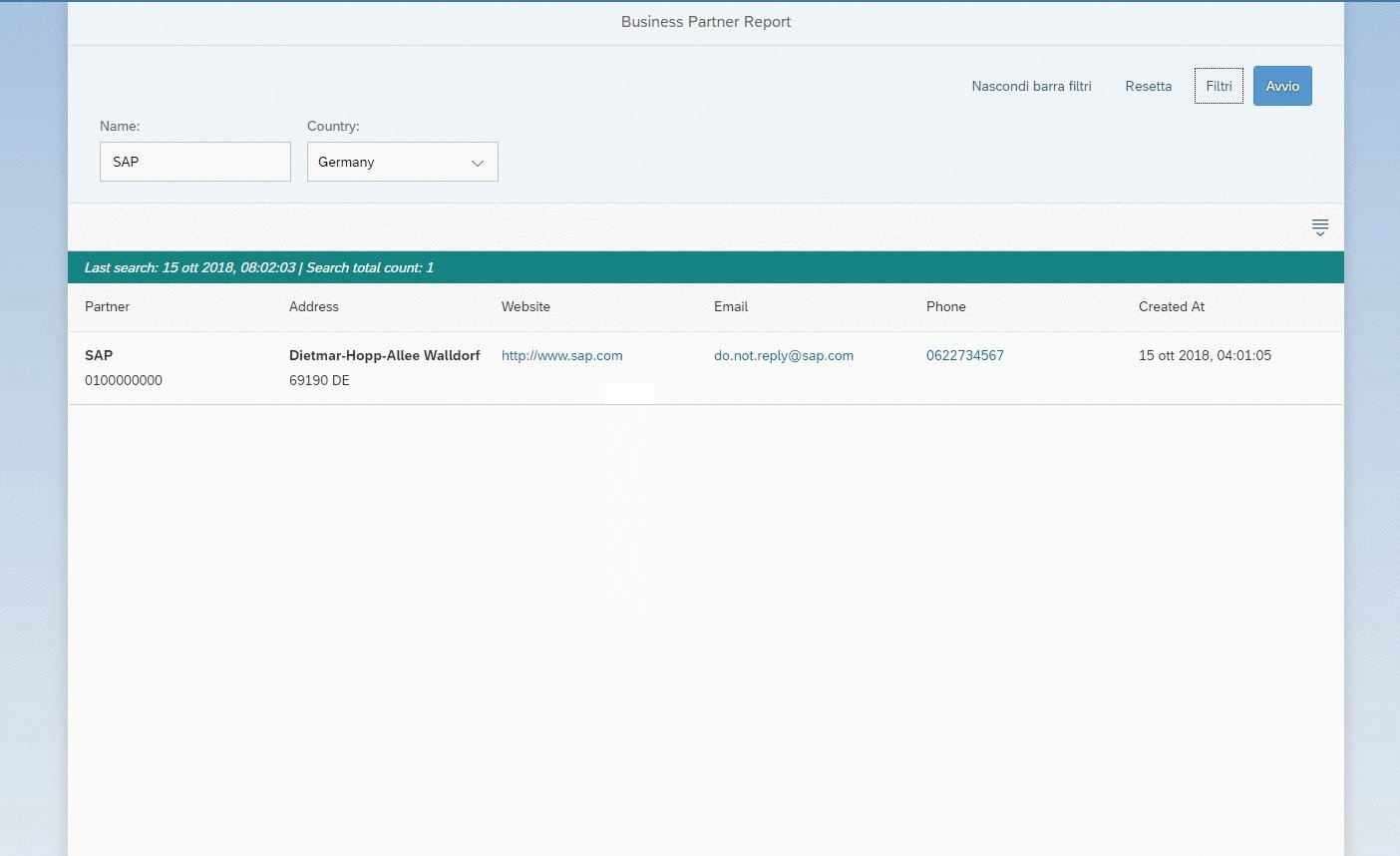
Os filtros devem ser exclusivos um do outro. Se o usuário adicionou "SAP" no nome da empresa e "IT" no código do país, sua tabela deve filtrar uma consulta como
Dê-me todo o parceiro de negócios com um nome que contenha "SAP" e com um código de país igual a "DE"
JSONModel
Já dissemos que no SAPUI5 você precisa de diferentes tipos de modelos:
- ODataModel v2: implementação de modelo baseada no protocolo OData (versão 2). É usado quando você precisa interagir com um serviço OData.
- JSONModel : implementação de modelo para dados JSON. É usado principalmente para manipular dados locais / temporários
Para nosso exercício, sugiro que você crie um JSONModel para armazenar dados de filtro e outro para armazenar códigos de países. Quando você cria um arquivo JSON local dentro da pasta do modelo, é possível importá-los facilmente do _manifest.json_ que manipulará toda a lógica para pré-carregar as informações quando o aplicativo for iniciado.
Filtro
novo sap.ui.model.Filter (vFilterInfo, vOperator?, vValue1?, vValue2?)
O Filter é uma ferramenta poderosa, que permite misturar filtros diferentes para criar consultas OData complexas que serão traduzidas em SQL no lado de back-end.
- O primeiro parâmetro é o nome da coluna que você deseja filtrar. Você também pode especificar uma coluna de uma propriedade expandida como "Endereço / Rua"
- O segundo parâmetro é a operação que você gostaria de aplicar ao seu filtro. Você pode encontrar todas as operações possíveis na documentação do FilterOperator .
- O terceiro e o quarto parâmetro são valores de consulta inseridos pelo usuário e nos quais você deseja filtrar.
O segundo construtor do filtro permite misturar filtros para criar grupos de filtro AND e OR.
novo sap.ui.model.Filter (aFilters, bAnd)
Depois de criar seu filtro final, você pode aplicá-lo à ligação da tabela.
Classificar e agrupar
Um usuário sempre deseja também classificar / agrupar registros com base em uma coluna específica e funciona mais ou menos como o Filtro.
novo sap.ui.model.Sorter (sPath, bDescending?, vGroup?, fnComparator?)
- O primeiro parâmetro (como para Filter) é o atributo OData no qual você deseja classificar
- O segundo parâmetro (booleano) classifica os dados de maneira decrescente ou ascendente
- O terceiro parâmetro pode ser um booleano (se você deseja reagrupar dados) ou uma função (explicarei isso em um momento).
- O último parâmetro é opcional e permite que você faça uma classificação personalizada local (não no OData) com base no resultado da função
O parâmetro vGroup é importante porque permite especificar uma maneira personalizada de reagrupar itens. Você só precisa implementar uma função personalizada que retorne um objeto JavaScript com uma chave e um valor de texto dentro.
- A chave será usada pelo SAPUI5 para entender se o registro já está contido em um grupo com o mesmo valor de chave
- O texto é usado pelo SAPUI5 para criar a interface do usuário para mostrar o nome do grupo
Essa função é particularmente importante quando você deseja reagrupar itens para valores especiais, como datas. Cada data do JavaScript é diferente porque lida com dados em milissegundos. Nesse caso, você pode formatar a data para mostrar apenas ano-mês-dia e os itens serão agrupados corretamente para a data.
Tente agrupar apenas o atributo "CreatedAt" sem uma função personalizada e veja o que acontece;)
Classificação e agrupamento: UI / UX
A melhor maneira de permitir que um usuário classifique e agrupe dados em sua tabela / lista é usar o ViewSettingsDialog .

É muito fácil definir e configurar e oferece muito controle. O ViewSettingsDialog é incorporado dentro de um Fragmento e é exibido como um Diálogo / Popover.
Normalmente, quando você deseja exibir uma caixa de diálogo como essa, basta criar sua definição de fragmento em um arquivo (como ViewSettingDialog.fragment.xml) e carregado quando o usuário clica no botão acima da tabela.
Quando estamos falando sobre fragmentos, precisamos prestar muita atenção em duas coisas:
- Reutilização de recursos
- Dependência do ciclo de vida
Ambos permitem que você não desperdice recursos e não crie vazamentos de memória (e você realmente não quer lidar com eles!)
Então:
- Crie um novo sap.ui.xmlfragment somente quando necessário (quando a variável que contém a referência não for nula ou destruída), caso contrário, apenas reutilize-a e abra a caixa de diálogo
- Lembre-se de destruir a caixa de diálogo quando necessário, como quando a caixa de diálogo for fechada, se você estiver usando a mesma variável para fragmentos diferentes ou no evento de saída do controlador
A InfoToolbar é uma barra de ferramentas manipulada pelo ListBase (classe estendida pela Tabela) e geralmente é exibida abaixo do cabeçalho (dentro da agregação da infoToolbar). É muito útil quando você deseja mostrar algumas informações que precisam ser destacadas.
No nosso caso, quando o usuário realizar uma pesquisa, exibiremos o registro de data e hora mais recente da pesquisa e quantos registros foram filtrados no total.
Conclusão e o que vem a seguir na Parte 3?
Se você quiser fazer o checkout do resultado final, pode ir diretamente para o ramo step_2 do nosso Projeto GitHub .
Na próxima parte do exercício, apresentaremos o conceito de layout SplitApp e Master-Detail para melhor começar a ler alguma nova documentação;)