
Entrada
Olá pessoal. Há algum tempo, decidi fazer meu projeto para Android e iOS ao mesmo tempo. Naturalmente, surgiu a questão sobre a escolha da tecnologia. Algumas semanas, observei as pilhas populares e escolhi o Kotlin / Native. Como sou desenvolvedor do Android, conheço o Kotlin há muito tempo, mas não tinha muita experiência com o Swift e queria obter a maior parte do código comum às duas plataformas. Portanto, a questão surgiu imediatamente, mas como escrever uma interface do usuário para iOS. Uma rápida olhada no mercado sugeriu a existência do Flutter, que permite gravar a interface do usuário para duas plataformas simultaneamente. Na verdade, essa história começou.
Este artigo descreve a experiência de criação do Flutter como uma interface do usuário e o Kotlin para a lógica principal.
Importante: sob o gato, há muitas fotos e instruções sobre como montar o projeto
Sumário
Parte 1
Criando uma biblioteca compartilhada no Kotlin
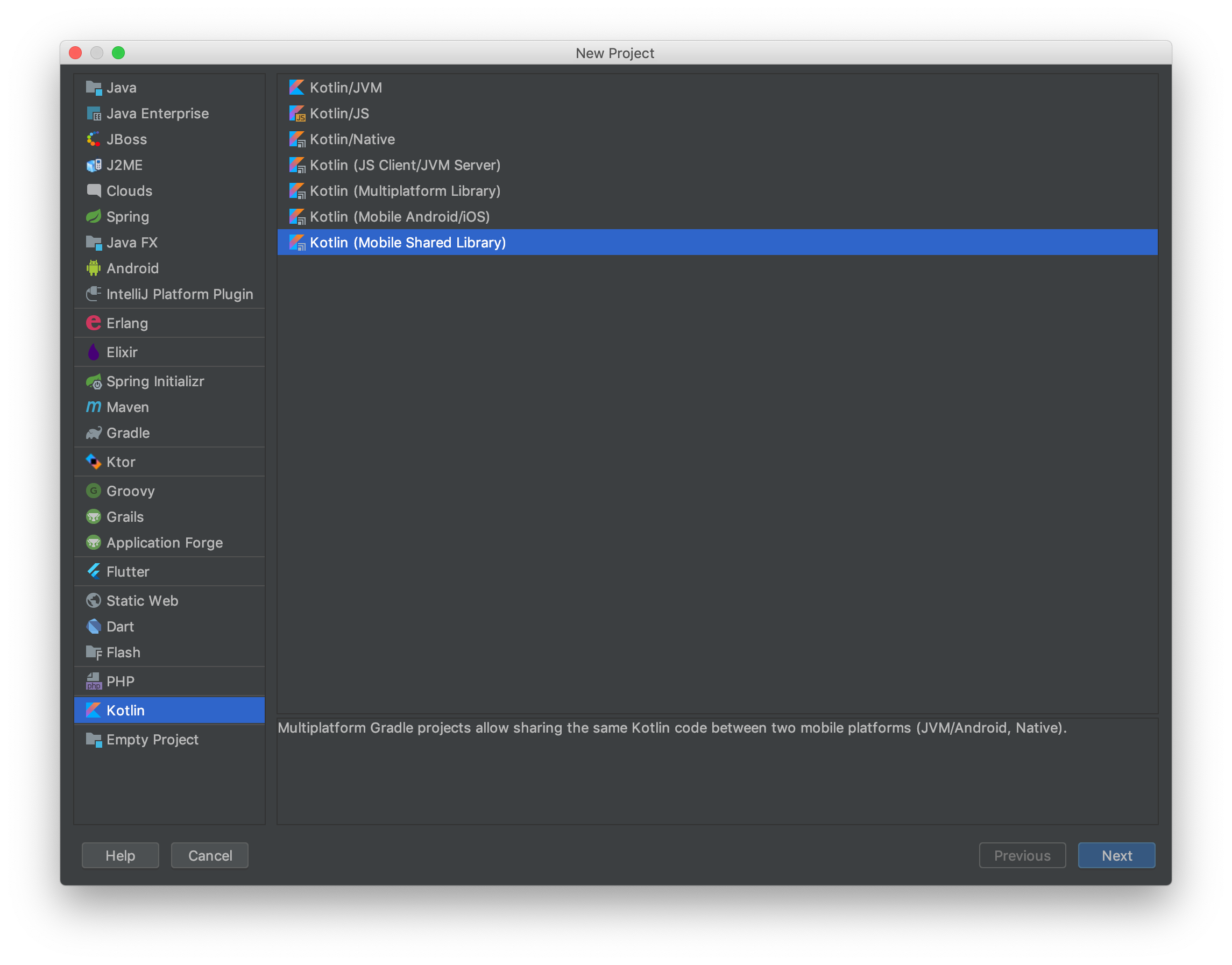
- Escolha a biblioteca compartilhada móvel do Kotlin

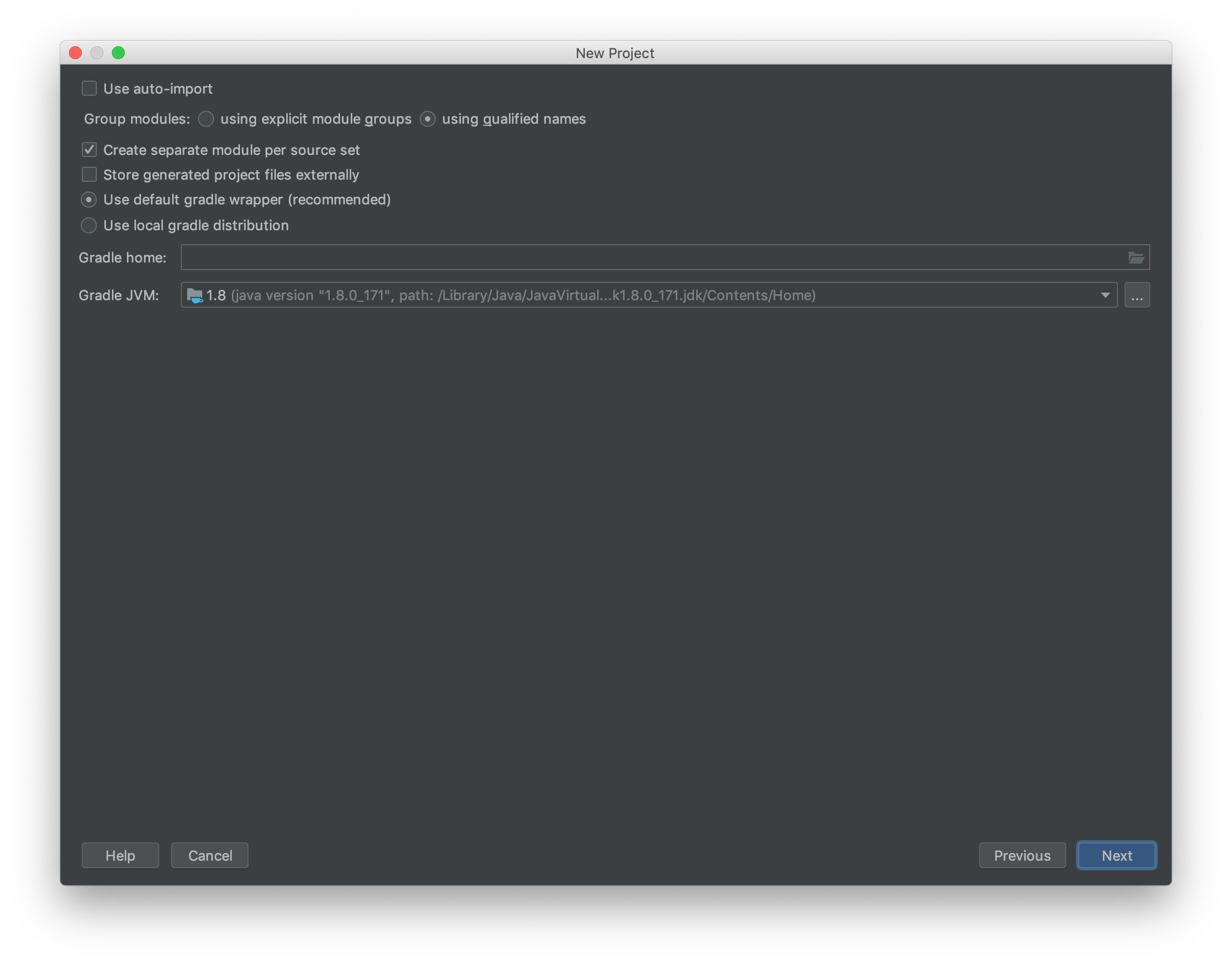
- Seguinte

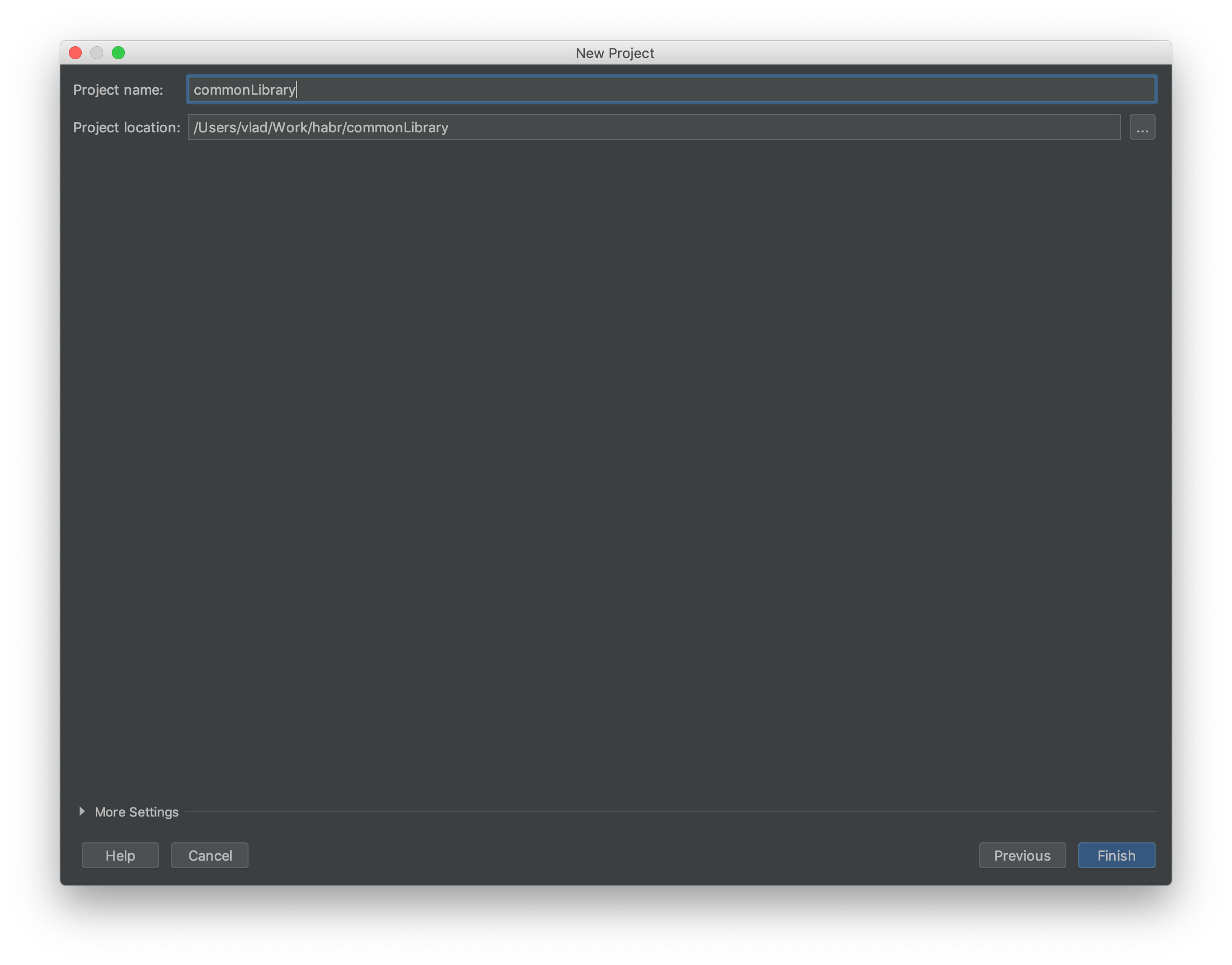
- Especifique nossa pasta de trabalho, aqui eu criei uma pasta separada para o projeto. Como terei 4 projetos diferentes e é mais conveniente mantê-los em um só lugar

- Resta especificar o caminho para
sdk.dir em sdk.dir e o projeto começa a ser construído. Eu tenho o caminho /Users/vlad/Library/Android/sdk

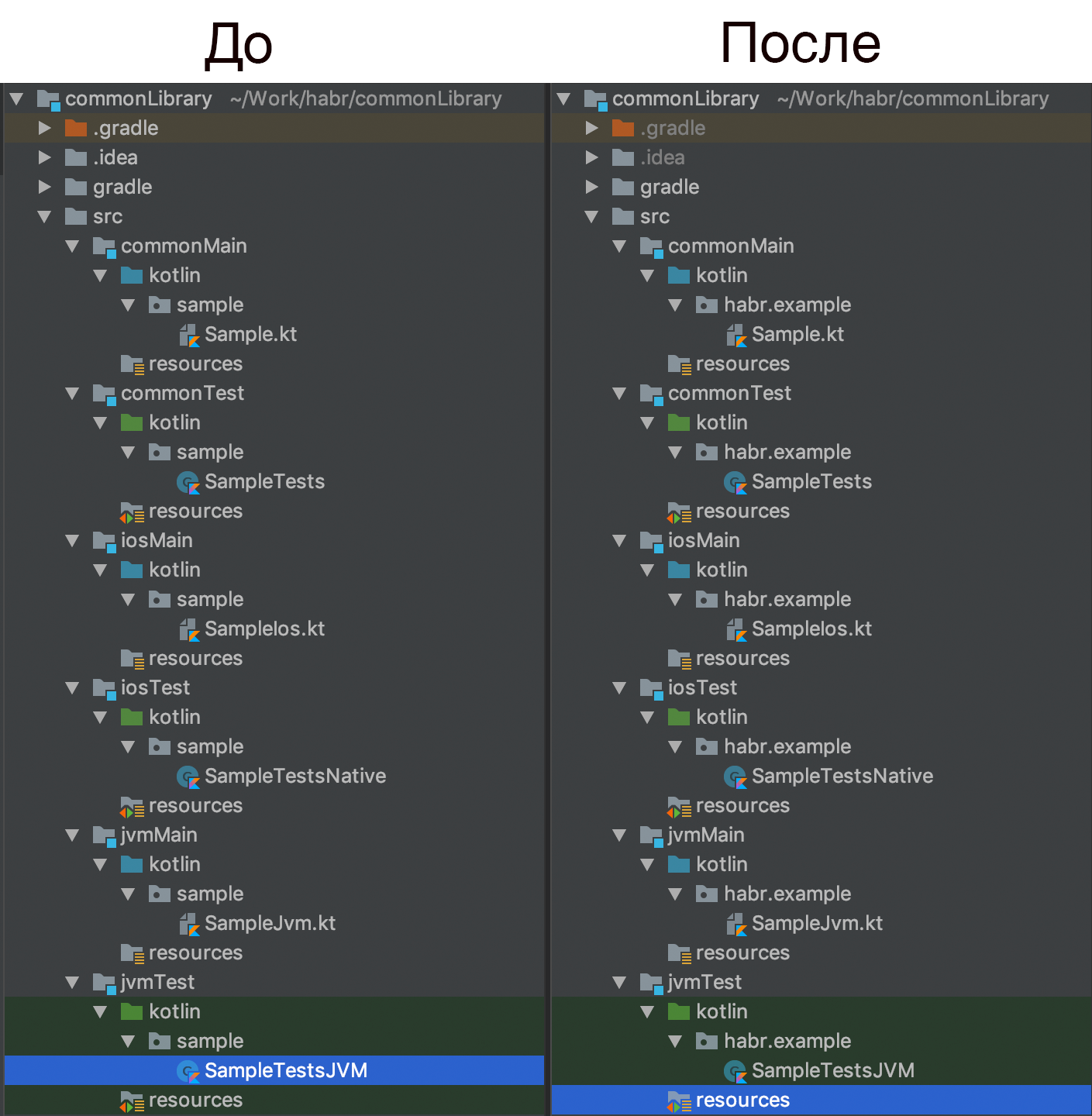
- Estrutura do projeto, altere os nomes dos pacotes de
sample habr.example

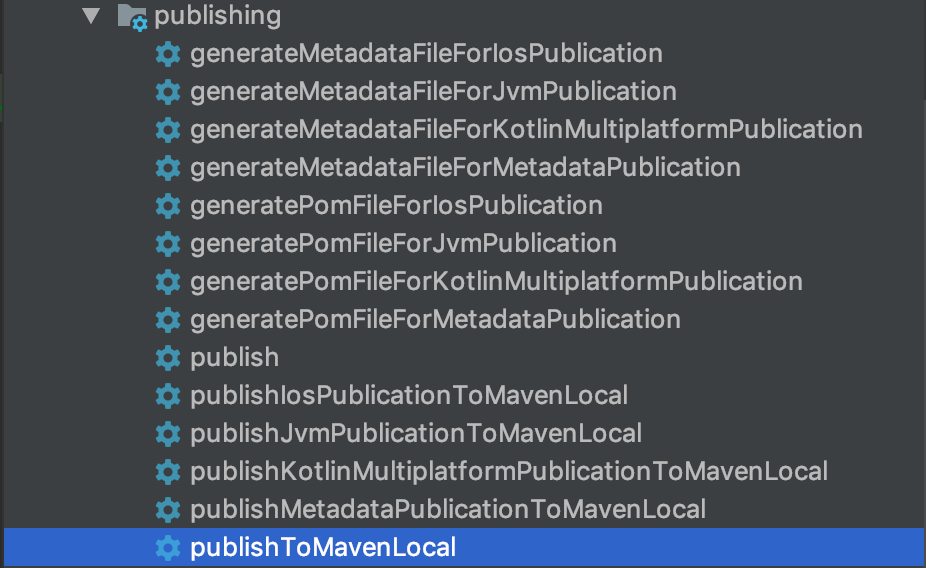
- É hora de começar a publicar,
wrapper chamada. Depois disso, o .gradlew .gradlew aparecerá em nosso projeto e será possível trabalhar com ele no terminal

- Execute a partir do terminal
./gradlew publishToMavenLocal

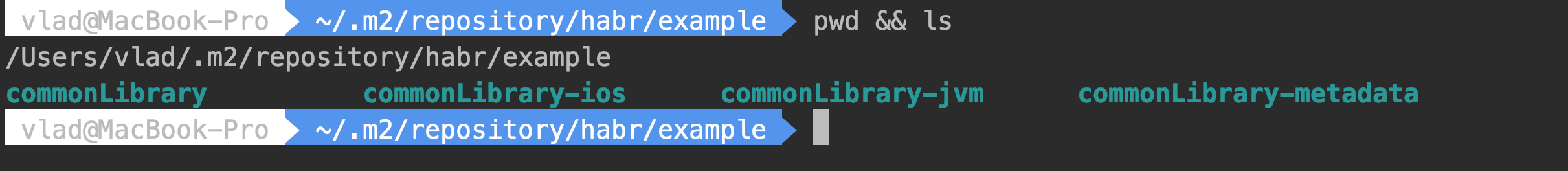
- Depois disso, no repositório maven local, teremos 4 pastas nas quais nossas bibliotecas estarão

Parte 2
Criando um aplicativo Android
Crie um projeto android
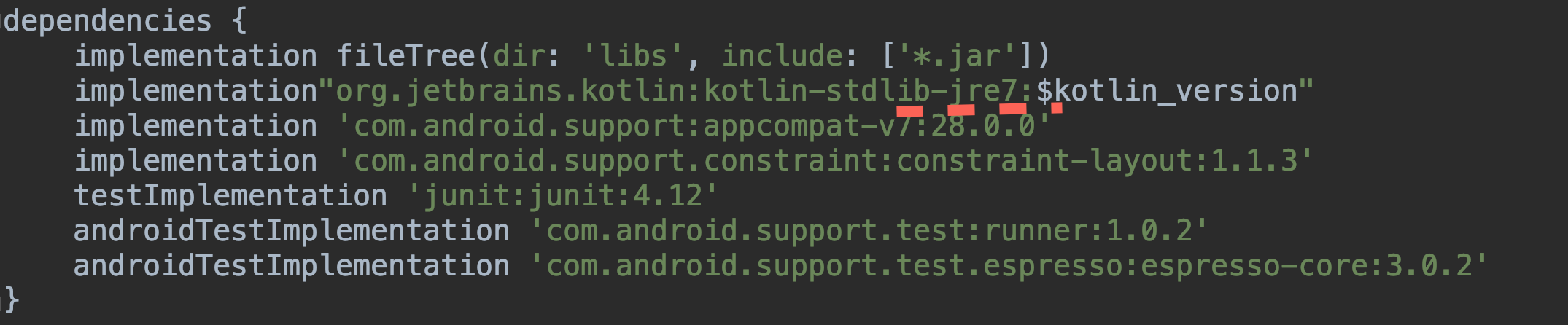
- No momento da redação deste artigo, o projeto estava sendo gerado com uma dependência "quebrada"; portanto, nós o removemos no final do
jre7 , obtemos o koltin-stdlib , após o qual o projeto começa a ser construído.

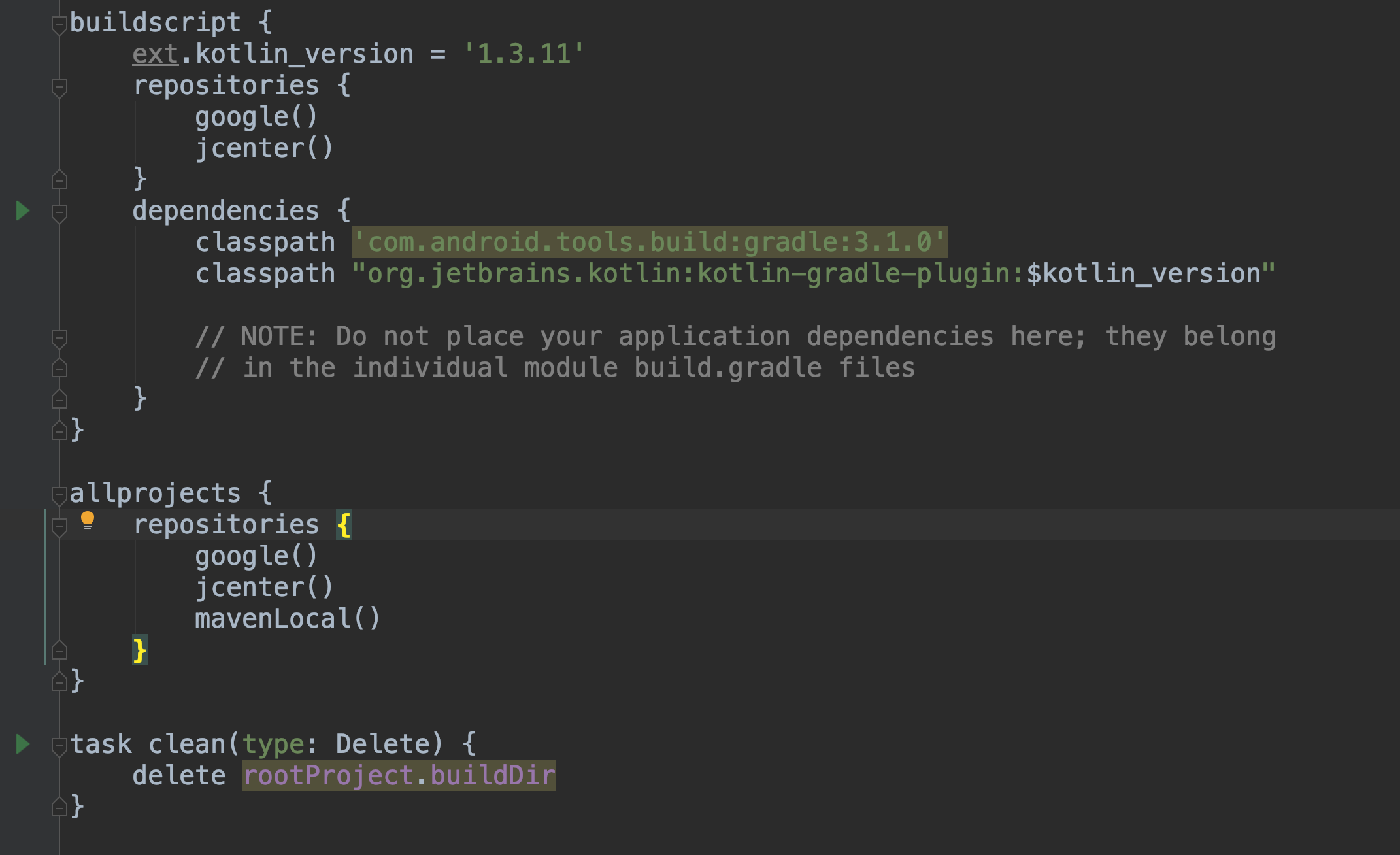
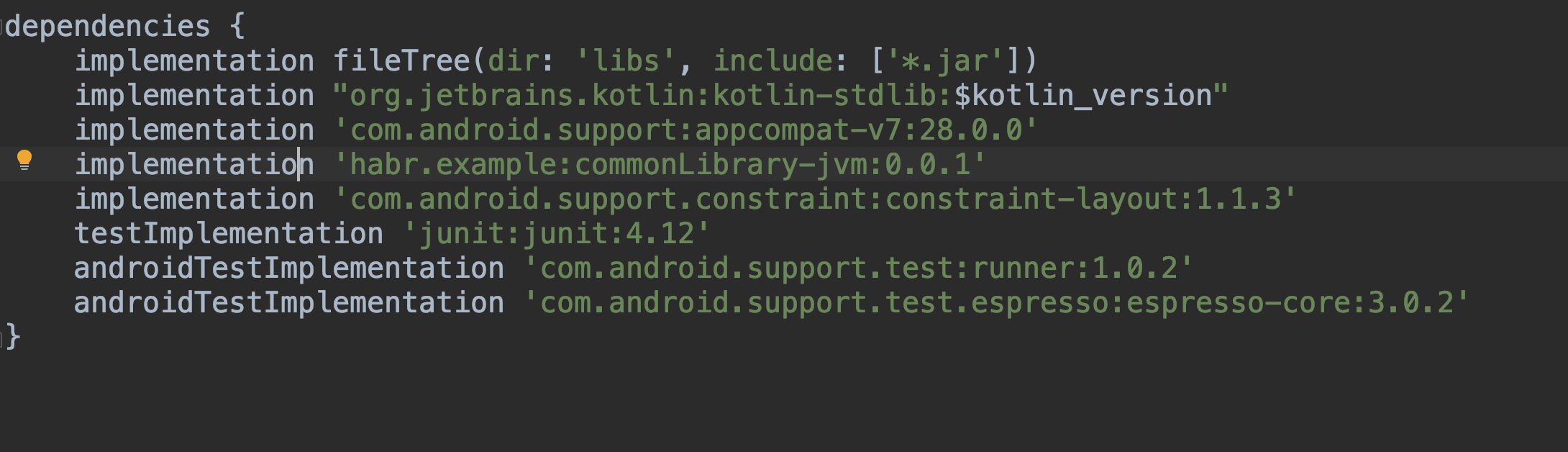
- Abra
build.gradle e adicione mavenLocal seção de repositories . Importante! A seção de repositories deve ser aquela dentro de todos os allprojects e não no buildScript

- Agora podemos adicionar nossa biblioteca como uma dependência
implementation 'habr.example:commonLibrary-jvm:0.0.1'

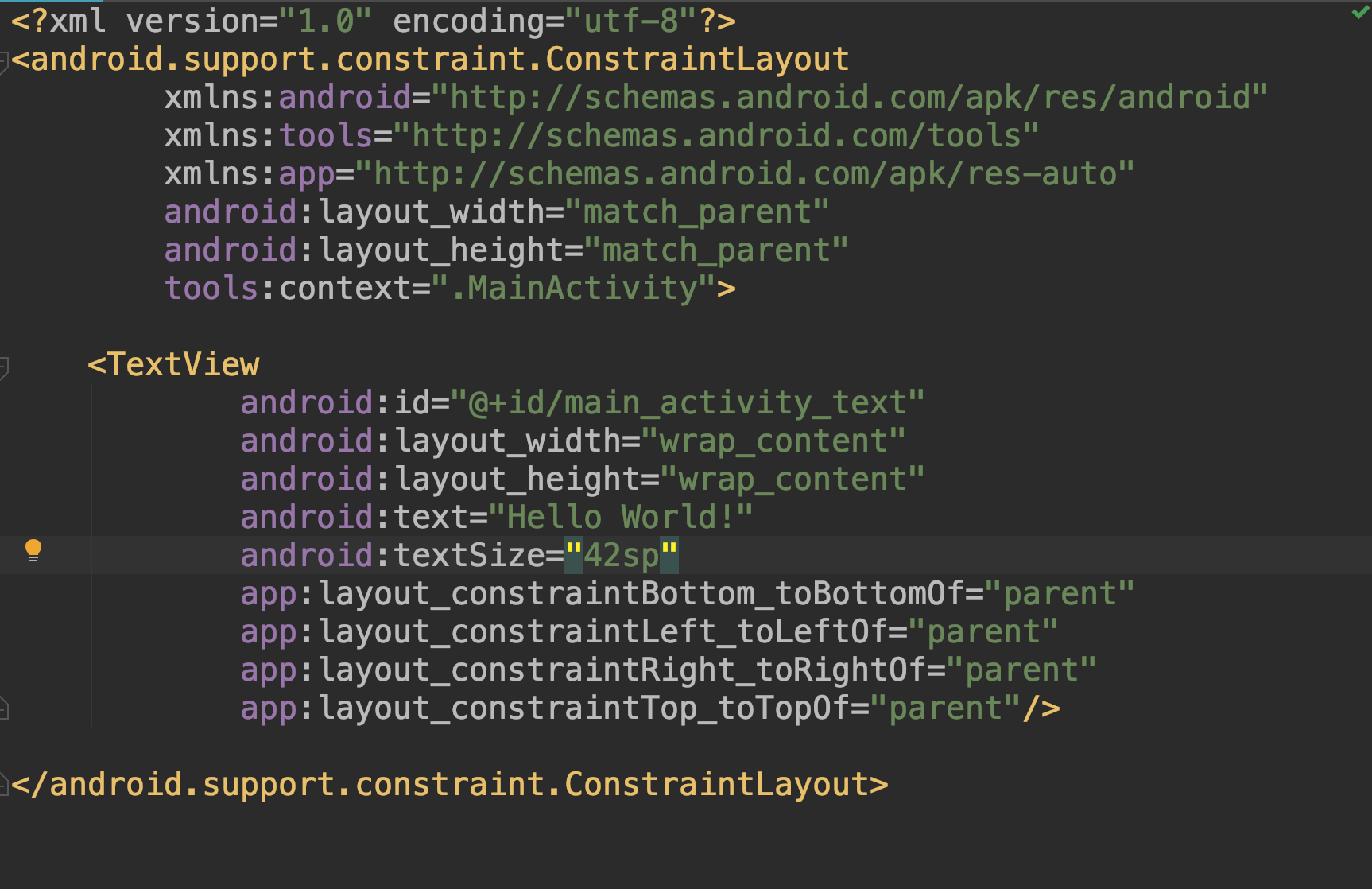
- Abrimos
activity_main.xml e especificamos no id main_activity_text TextView main_activity_text

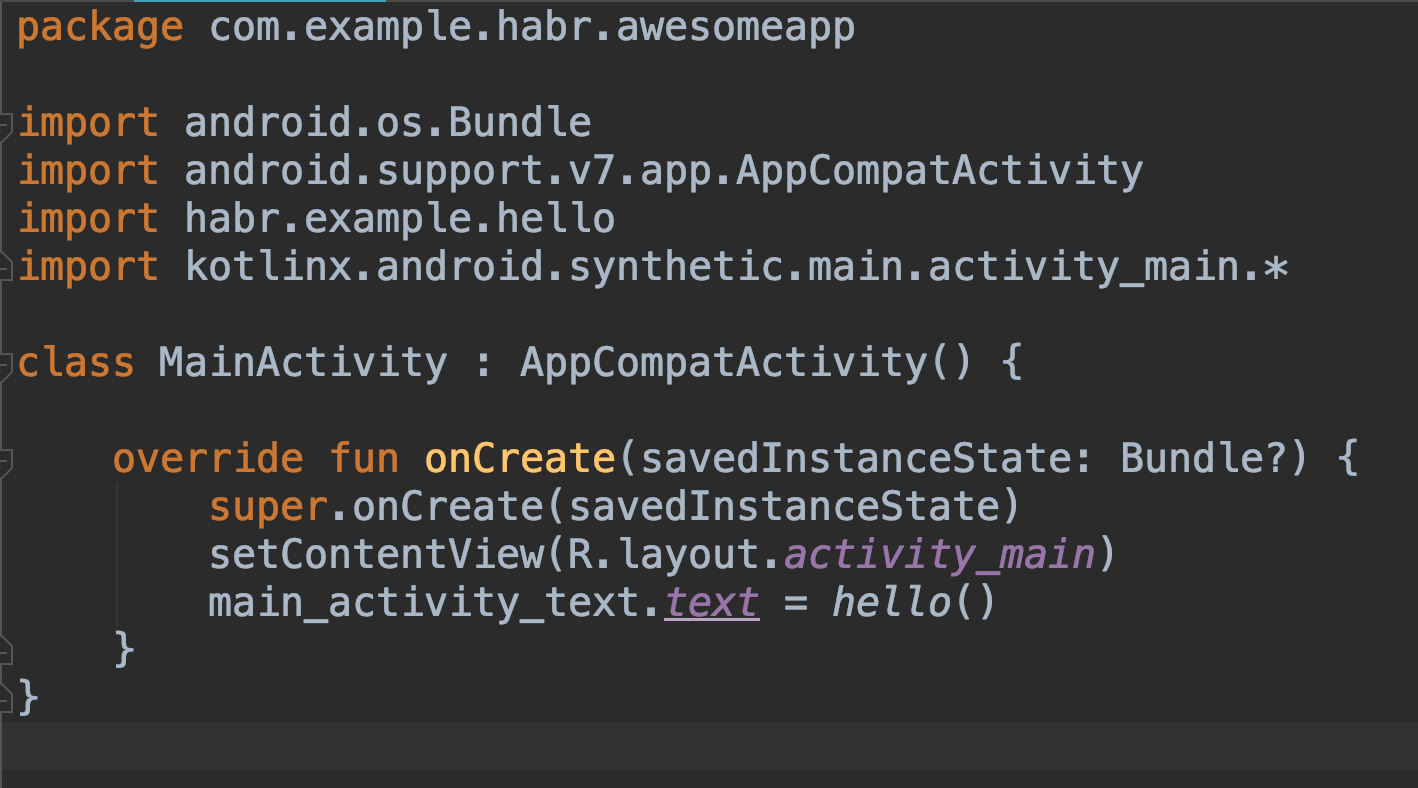
- Em
MainActivity.kt basta definir o texto neste TextView

- Ótimo, neste momento, temos um aplicativo Android que pode usar a função
hello() da nossa biblioteca
Parte 3
Crie um projeto iOS
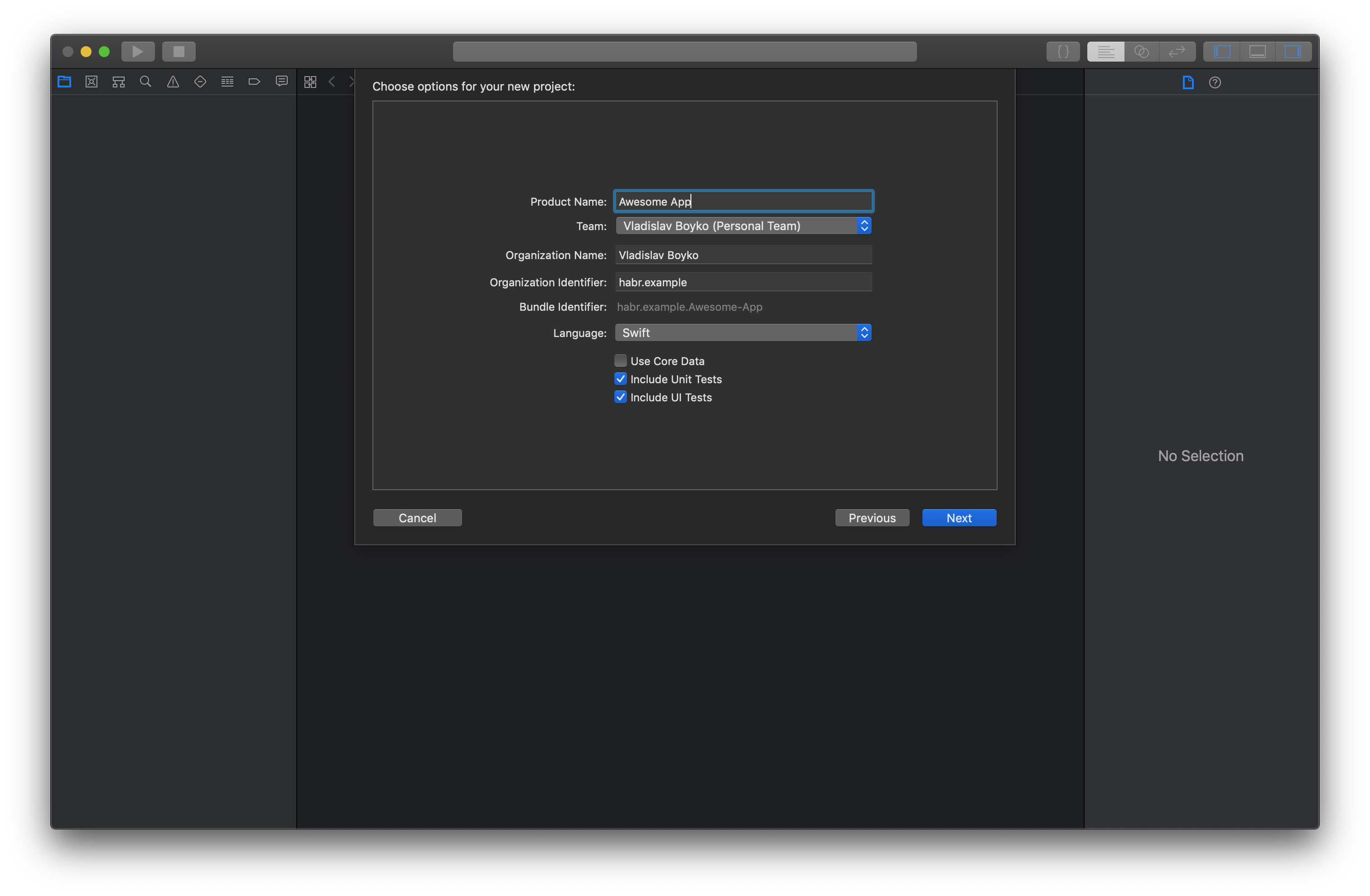
- Escolhendo um aplicativo de exibição única

- Preencha as informações básicas e selecione a pasta. É importante escolher a raiz da pasta para nossos outros projetos, porque nele o Xcode criará uma subpasta com o nome do projeto.


- Primeiro, adicione
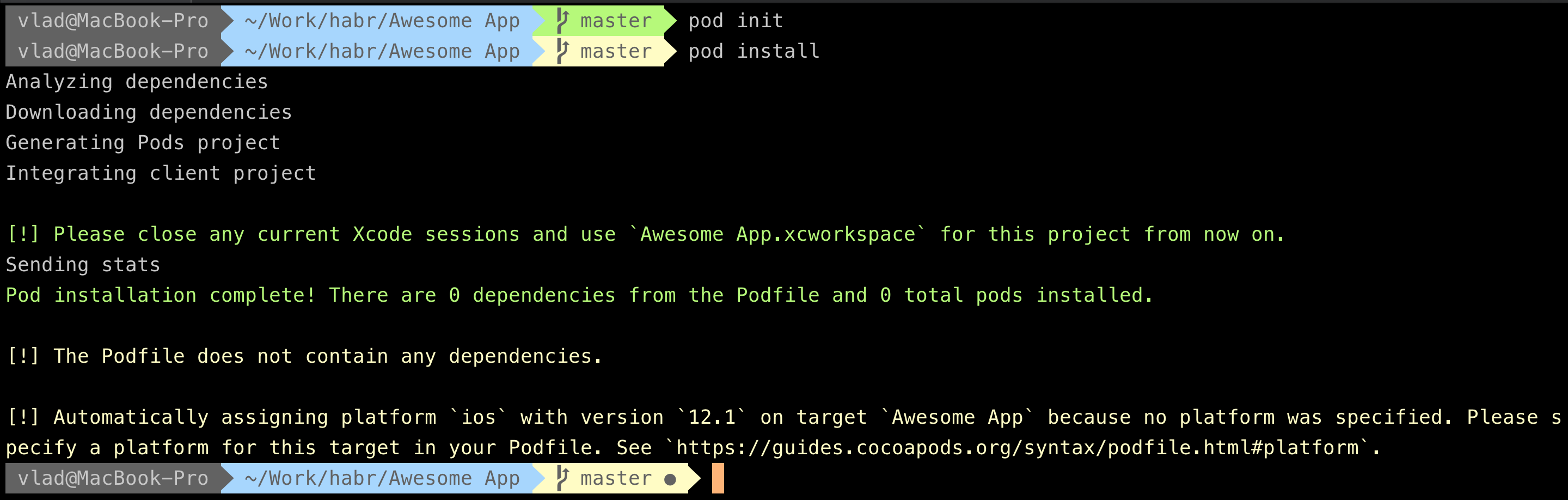
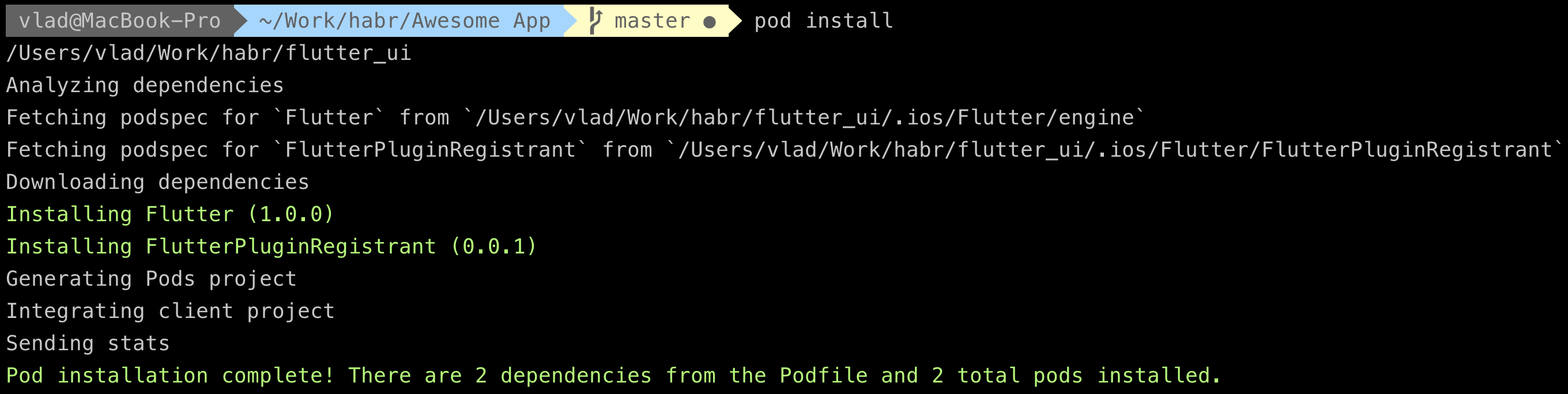
CocoaPods . Para fazer isso, execute o pod init na pasta do projeto, feche o projeto no Xcode e execute a pod install . Vemos que a instalação foi concluída com sucesso

- Importante!
CocoaPods não recomenda adicionar a pasta /Pods ao .gitignore , mas fiz assim mesmo. Como após adicionar o flutter , reconfiguraremos as dependências para cada build . Até agora, eu gosto mais desta solução do que entupir o .git - Abra o projeto através do arquivo
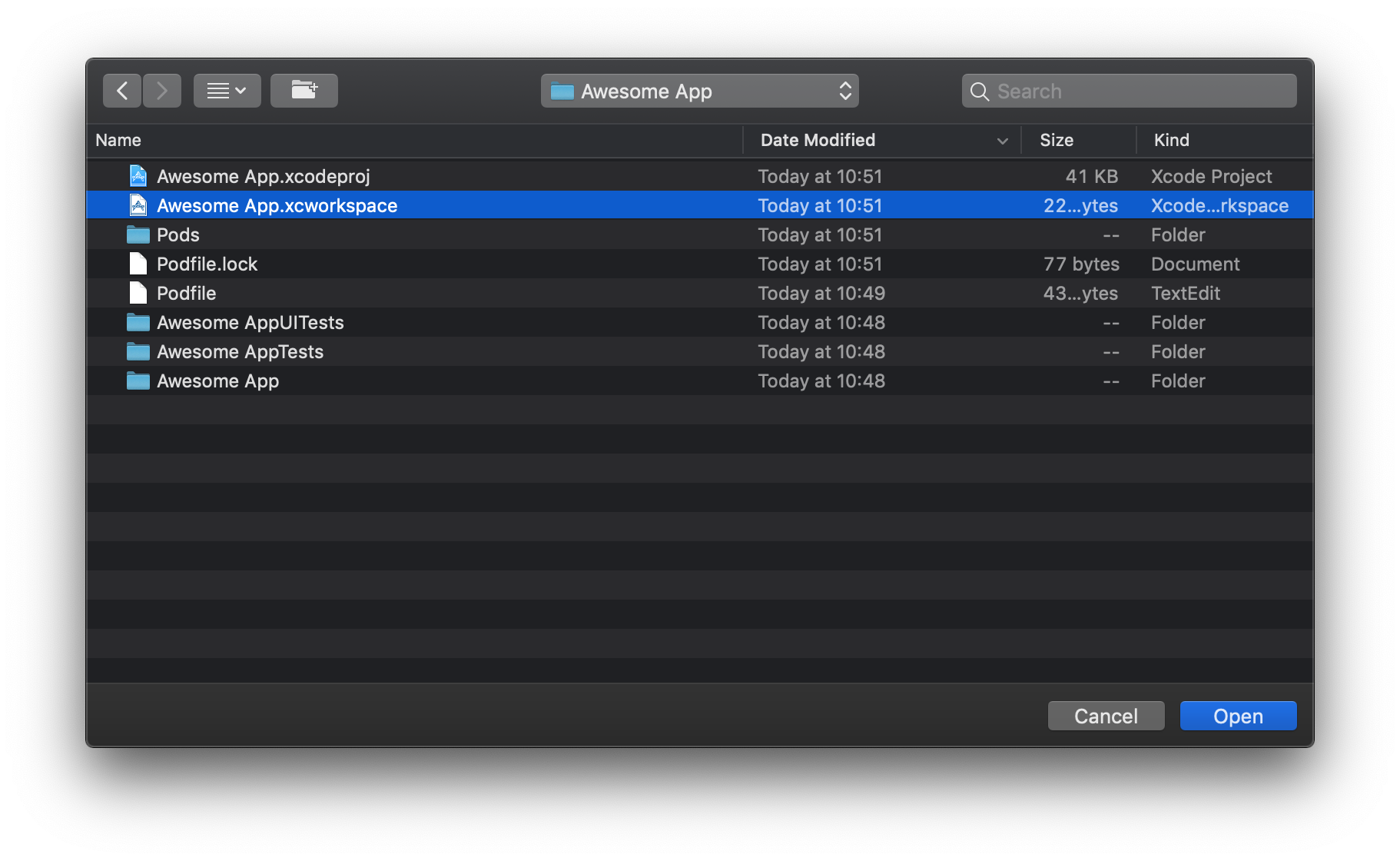
Awesome App.xcworkspace

- Abrimos o terminal, nele vamos para a pasta da nossa
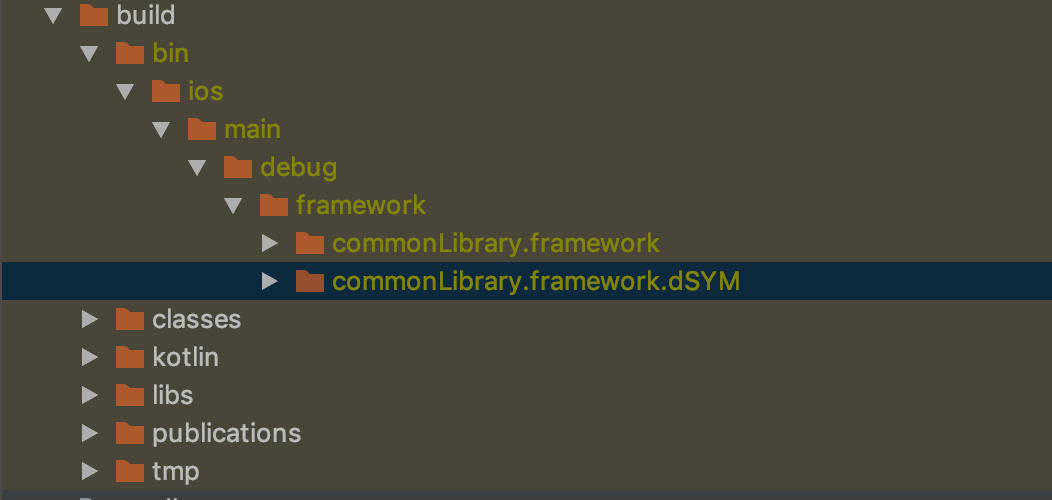
commonLibrary e executamos ./gradlew linkDebugFrameworkIos . Depois disso, o iOSFramework aparece em nossa pasta de build iOSFramework

- Escolha Alvo

- E para este Target, adicionamos o binário

- Escolha Adicionar outro

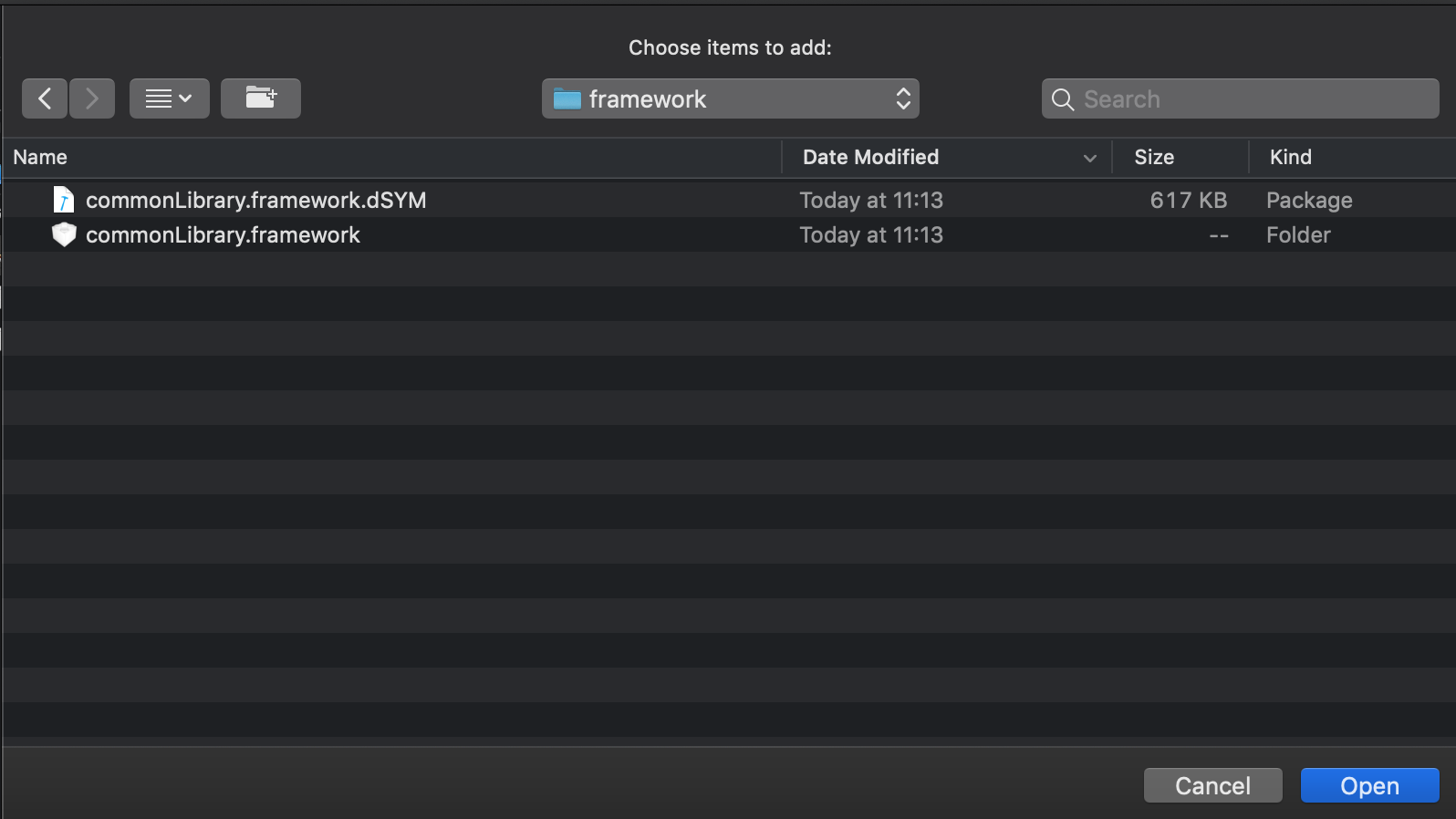
- Especifique o caminho para a
framework que você recebeu na etapa 6 ( commonLibrary.framework )


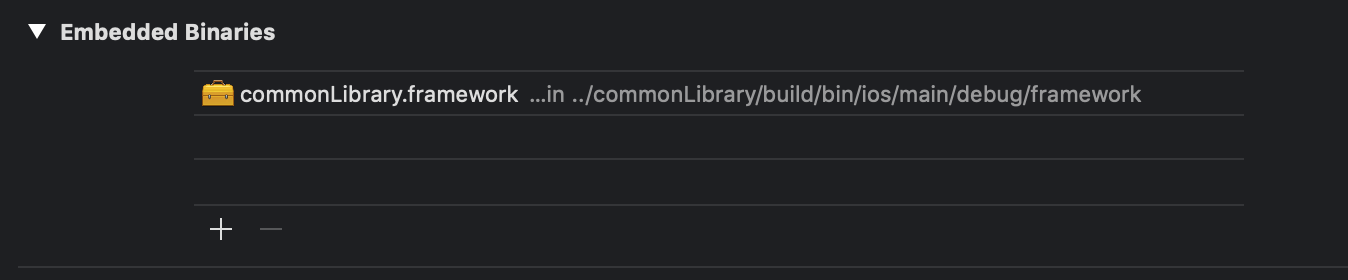
- Agora, no projeto, essa
framework deve ser exibida

- Vá para
Build Settings e desative Enable Bitcode

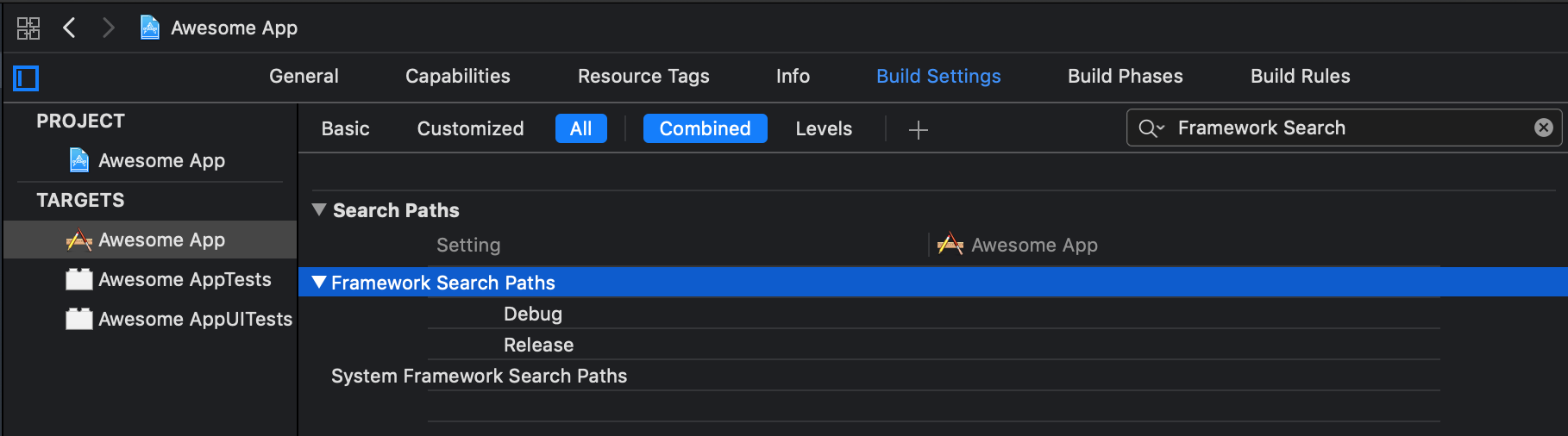
- Agora você precisa especificar exatamente onde procurar nossa
framework , abra o Framework Search Path da Framework Search Path

- Especifique o caminho
"${PODS_ROOT}/../../commonLibrary" . Certifique-se de escolher recursive . Obviamente, você pode ficar sem isso, se configurar o caminho com mais precisão. Mas, como esse é apenas o começo do projeto, agora é importante garantir que todo esse grupo funcione. E podemos mudar o caminho e então

- Precisamos garantir que, a cada
build no Xcode nossa framework usando gradle . Build Phases aberta

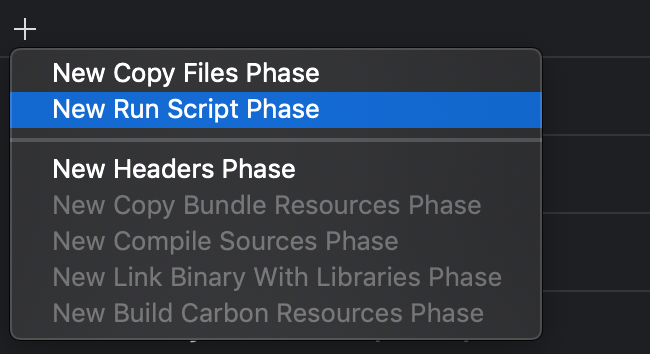
- Adicionar uma nova
Script Phase

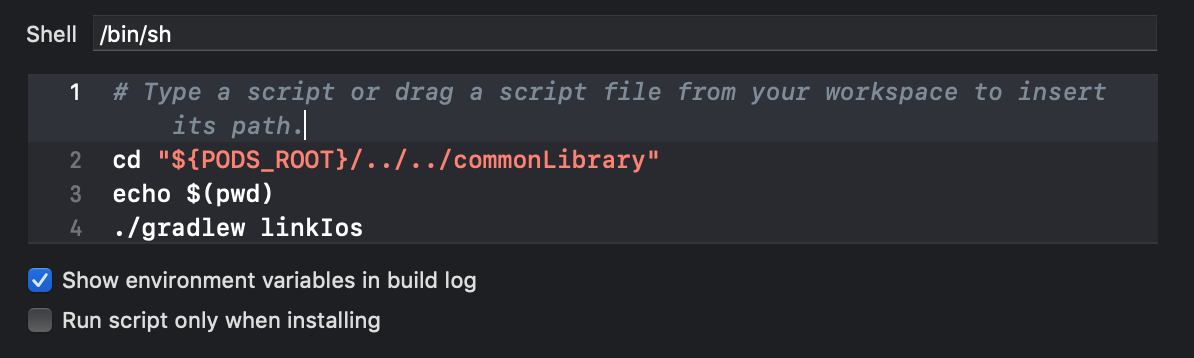
- Adicione o código do script.
cd "${PODS_ROOT}/../../commonLibrary" echo $(pwd) ./gradlew linkIos
Aqui, simplesmente vamos para a pasta do projeto da nossa biblioteca e executamos ./gradlew linkIos . A chamada echo $(pwd) é necessária apenas para mostrar no console qual pasta específica chegamos

- Empurramos nossa
build phase para o topo, logo após target dependencies

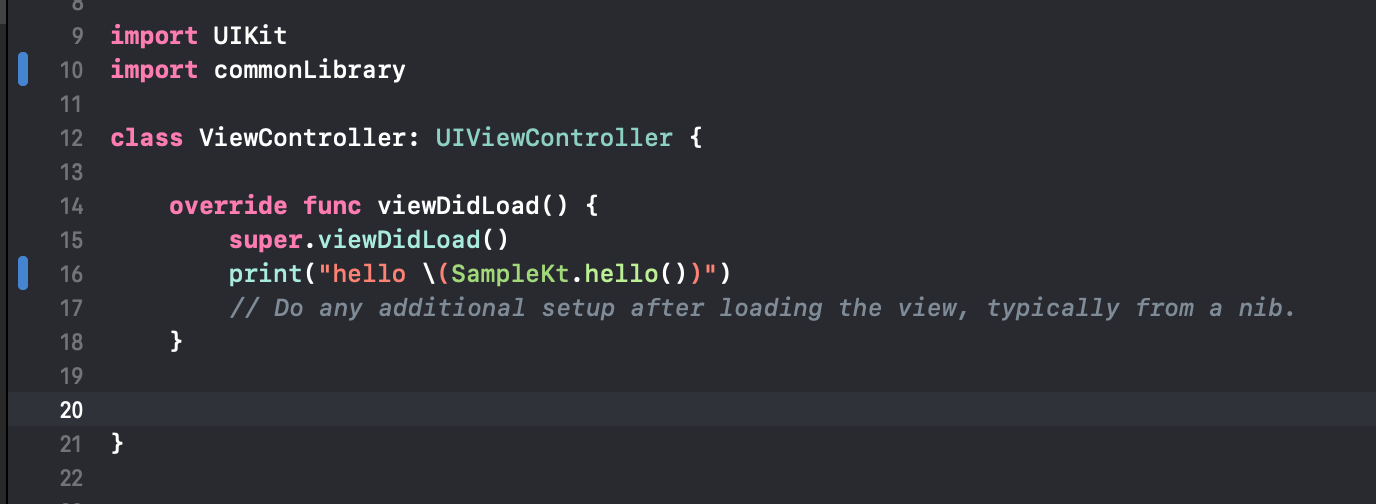
- Agora abra o
ViewController e adicione uma chamada à nossa função da biblioteca

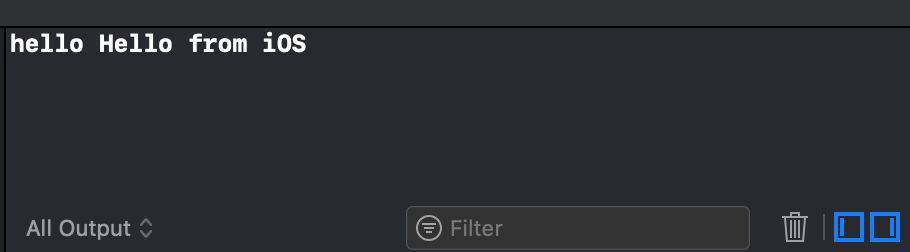
- Lançamos nosso projeto e vemos

Ótimo, isso significa que conectamos corretamente a Biblioteca Kotlin ao projeto iOS.
Tudo o que resta é adicionar vibração, como uma estrutura para escrever a interface do usuário, em nossos aplicativos e você pode começar a desenvolver o produto
Parte 4
Adicionando Flutter a um aplicativo Android
Então, um artigo no
github me ajudou muito
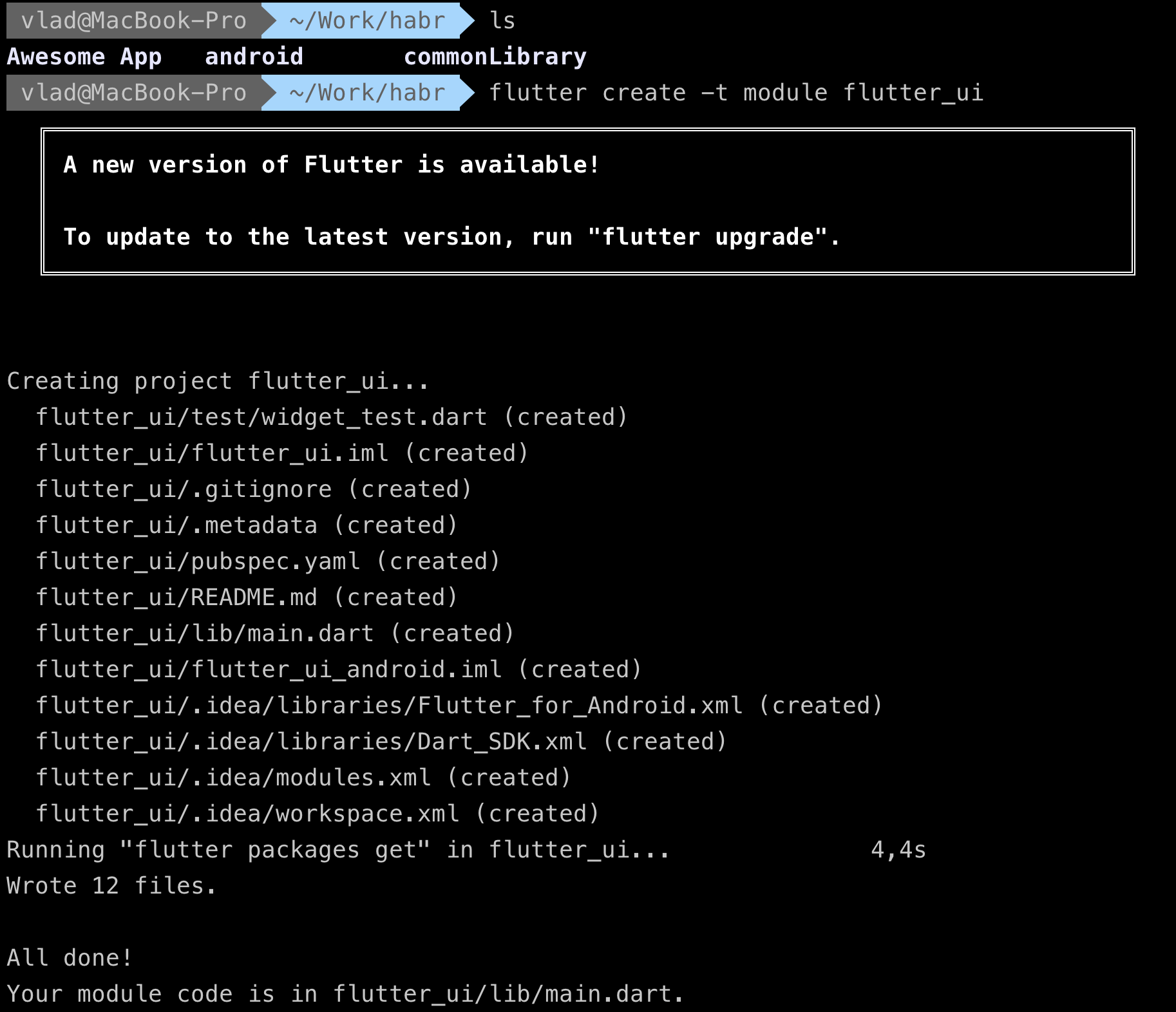
- Vá para a pasta raiz onde todos os nossos projetos estão localizados e faça o
flutter create -t module flutter_ui

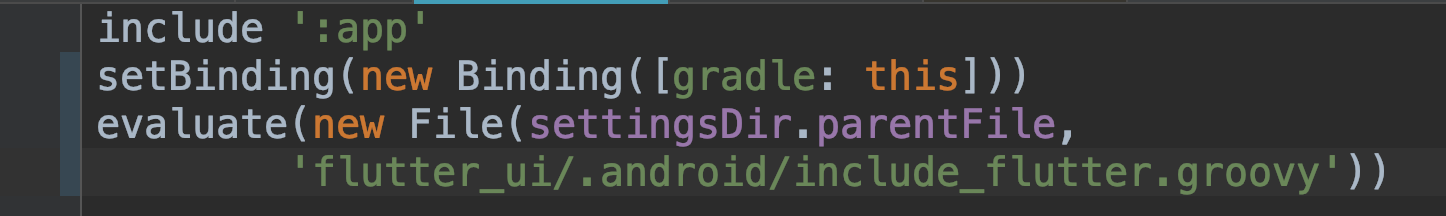
- Abra
settings.gradle e ative nosso módulo de vibração como um subprojeto

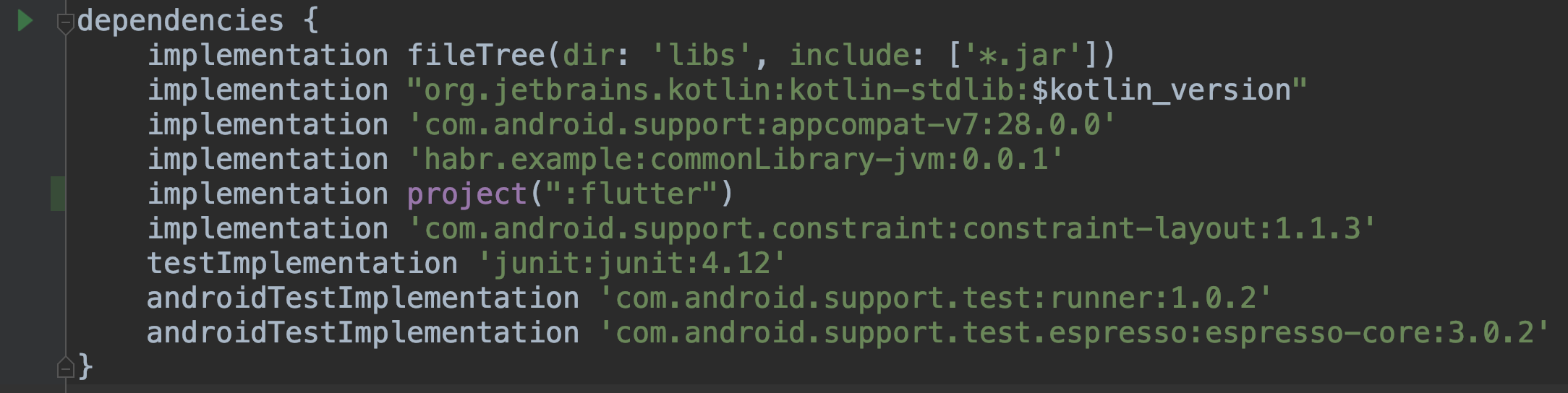
- Abra o arquivo build.gradle e adicione nosso projeto, dependendo

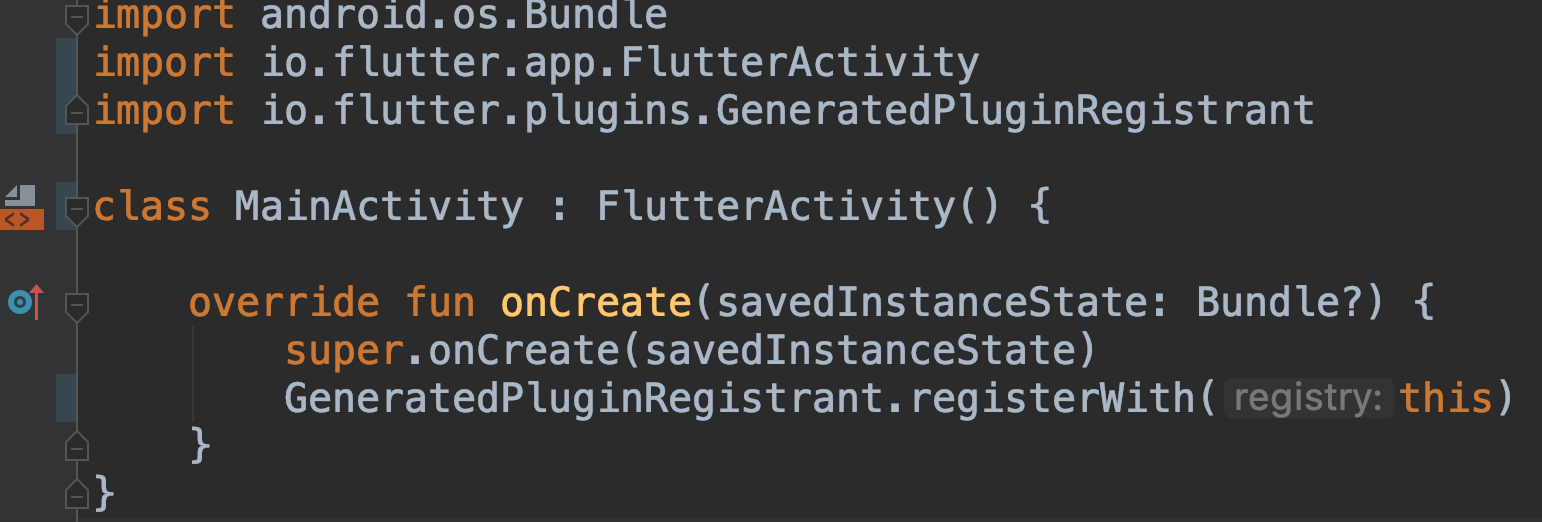
MainActivity.kt para FlutterActivity

- Adicione
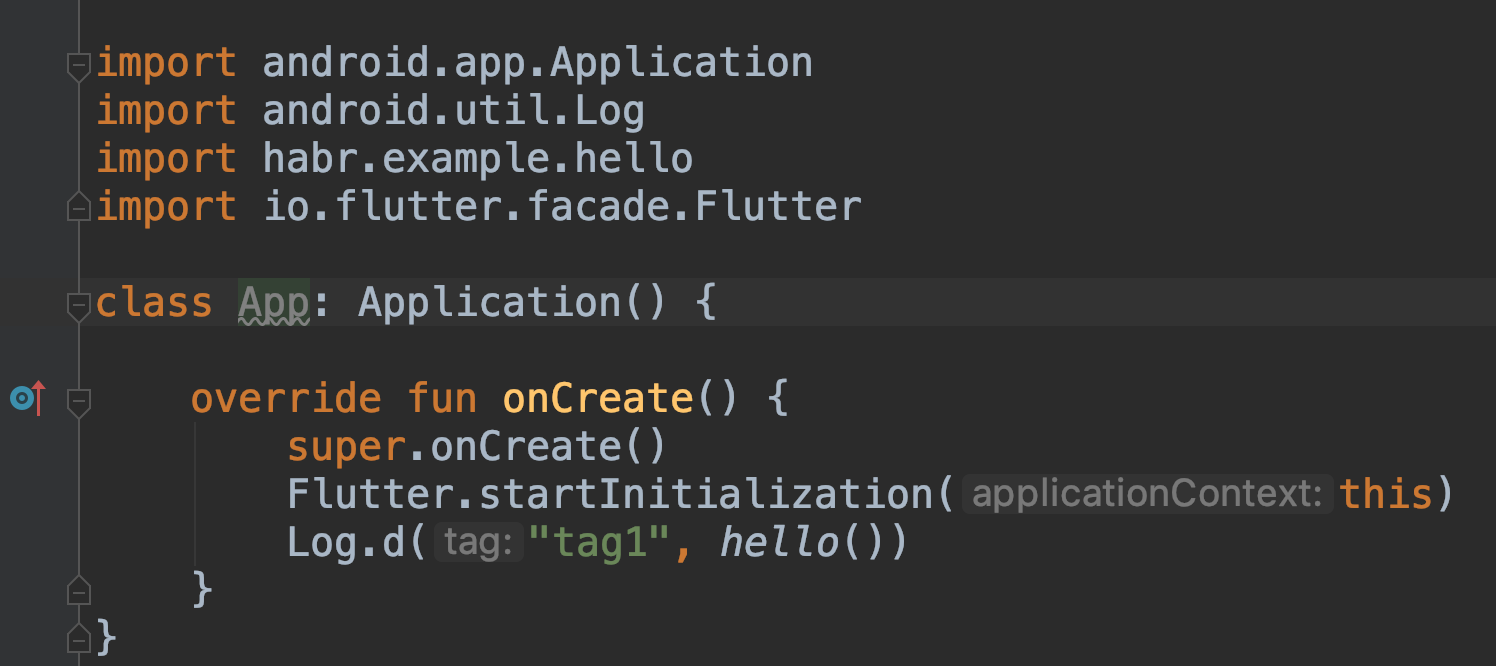
App.kt , no qual inicializaremos o Flutter na inicialização do aplicativo

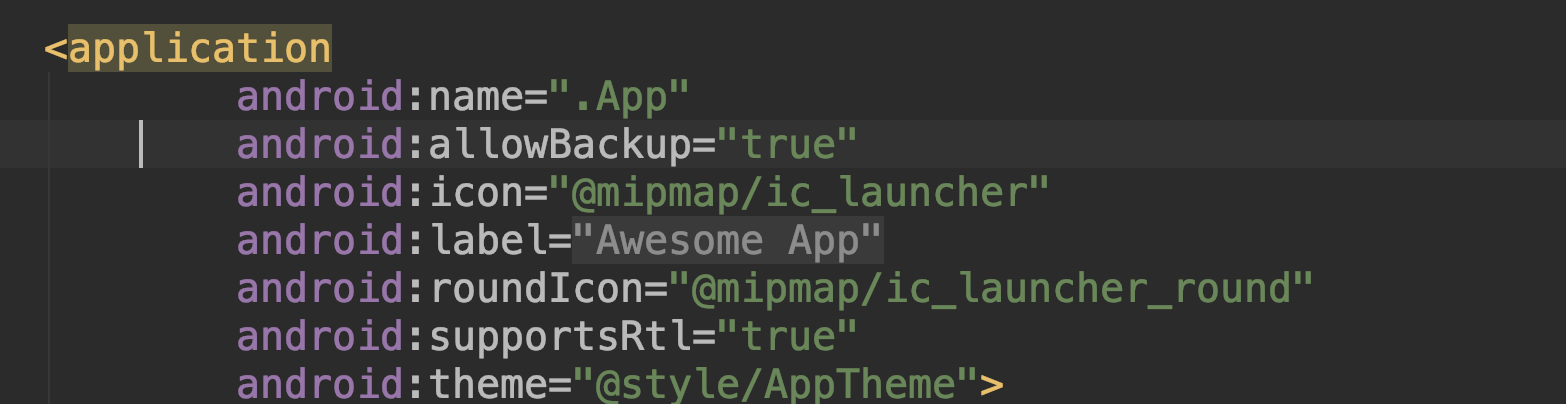
- Altere o manifesto e diga que agora temos uma classe para
Application

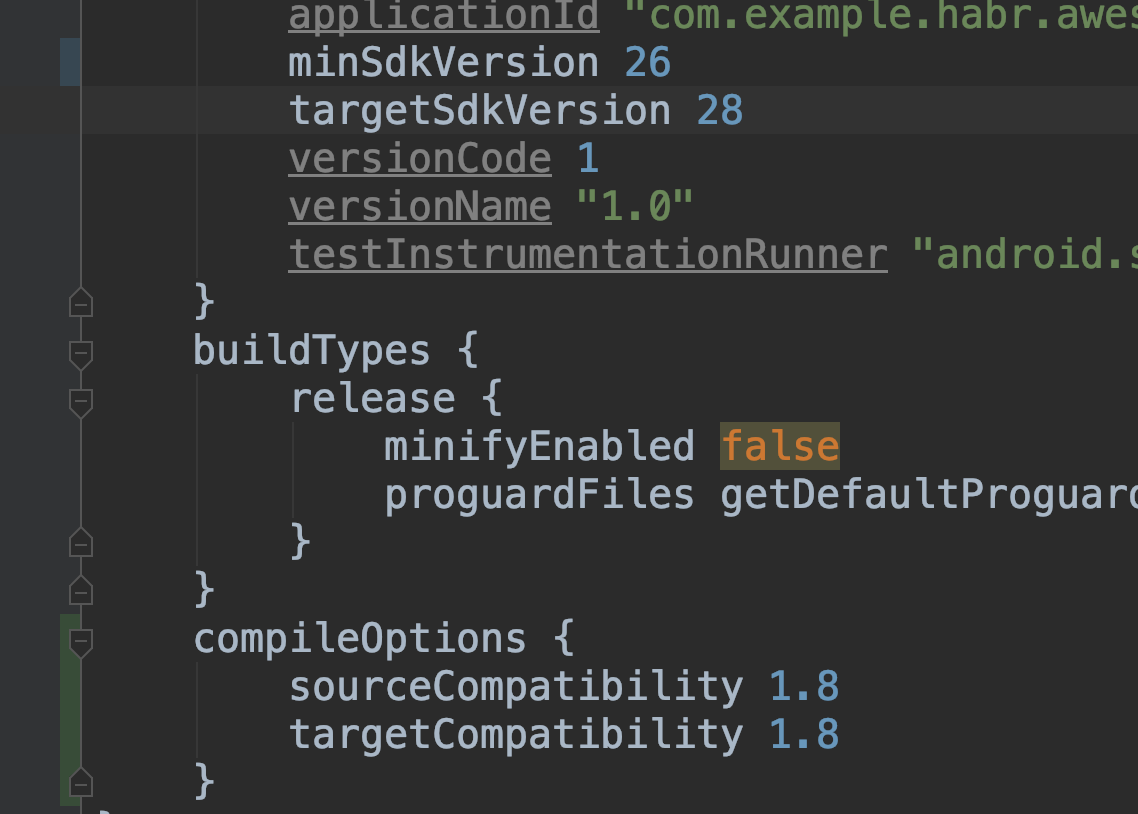
- Certifique-se de adicionar
java8 , sem esse flutter não será iniciado

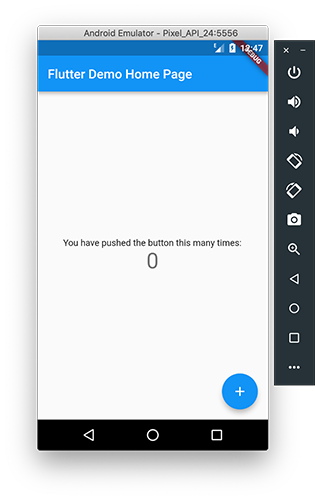
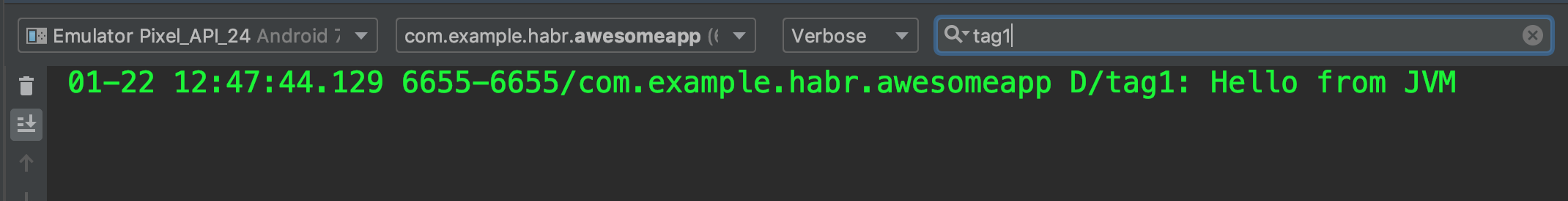
- Vemos a interface do usuário nos logs Olá da JVM , o que significa que reunimos a interface do usuário no Flutter e a biblioteca principal no Kotlin / Native


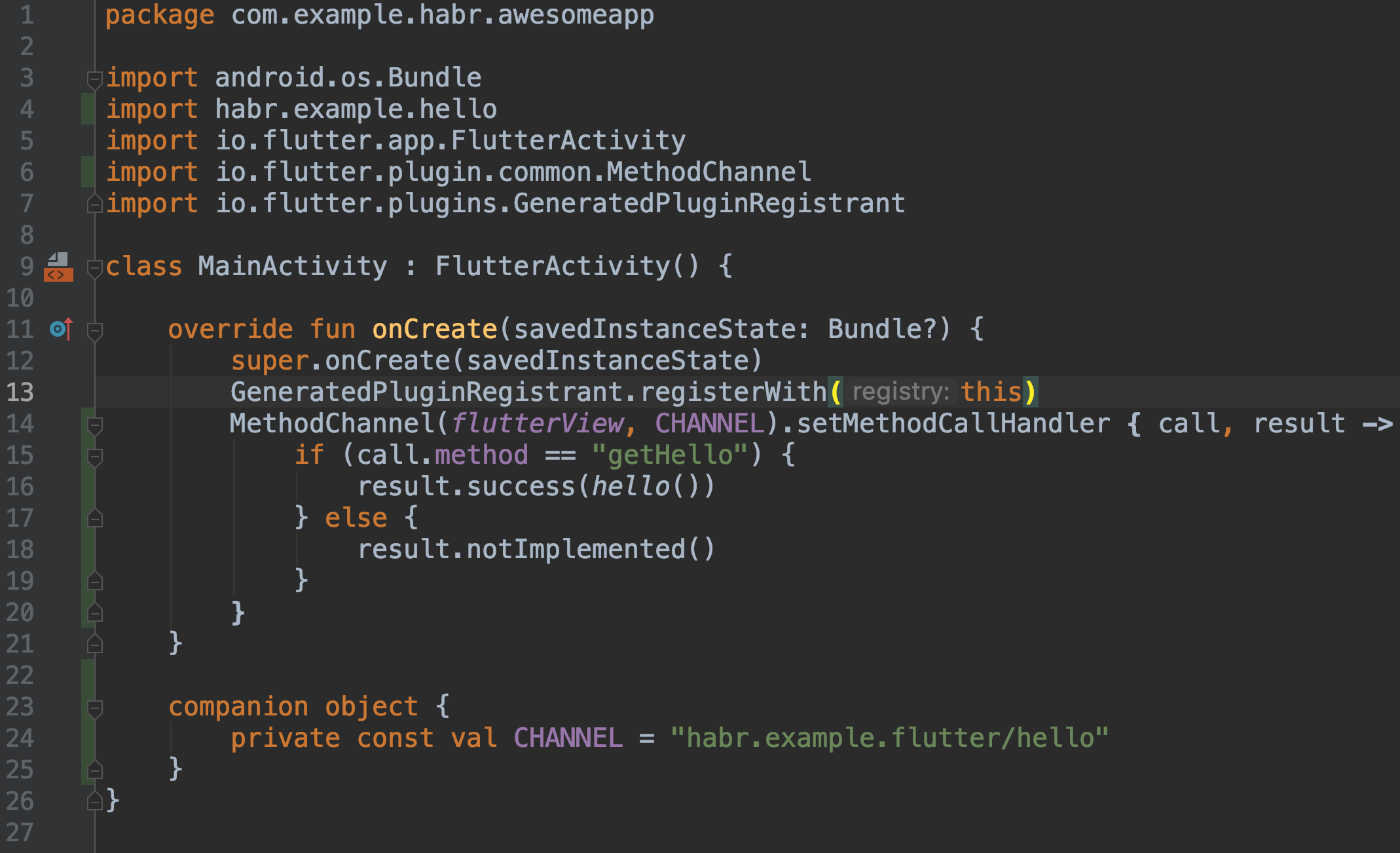
- Adicione um método ao
MainActivity.kt que chamaremos de Flutter. Aqui, em um evento de Flutter, retornamos nosso hello() da kotlin-library

- E adicione código ao
main.dart que chamará o método na parte iOS/Android- aplicativo

- Nós temos

Parte 5
Adicionando Flutter ao aplicativo iOS
- Atualizando nosso
Podfile
flutter_application_path = File.expand_path("../flutter_ui", File.dirname(path)) eval(File.read( File.join( flutter_application_path, '.ios', 'Flutter', 'podhelper.rb')), binding)


- É importante . Adicione
$(inherited) à primeira linha dos framework search paths da framework search paths . Certifique-se de verificar se framework search paths não framework search paths vazios

Quando você altera as dependências em some/path/my_flutter/pubspec.yaml , é necessário executar flutter packages get em some/path/my_flutter para atualizar as dependências no podhelper.rb . Depois disso, execute a pod install do pod install partir de some/path/MyApp - Adicione mais 1
Build Phase , apenas para Flutter. Acima do que adicionamos na parte 3 da Script phase
"$FLUTTER_ROOT/packages/flutter_tools/bin/xcode_backend.sh" build "$FLUTTER_ROOT/packages/flutter_tools/bin/xcode_backend.sh" embed

AppDelegate nosso AppDelegate por FlutterAppDelegate

- Atualizar
ViewController

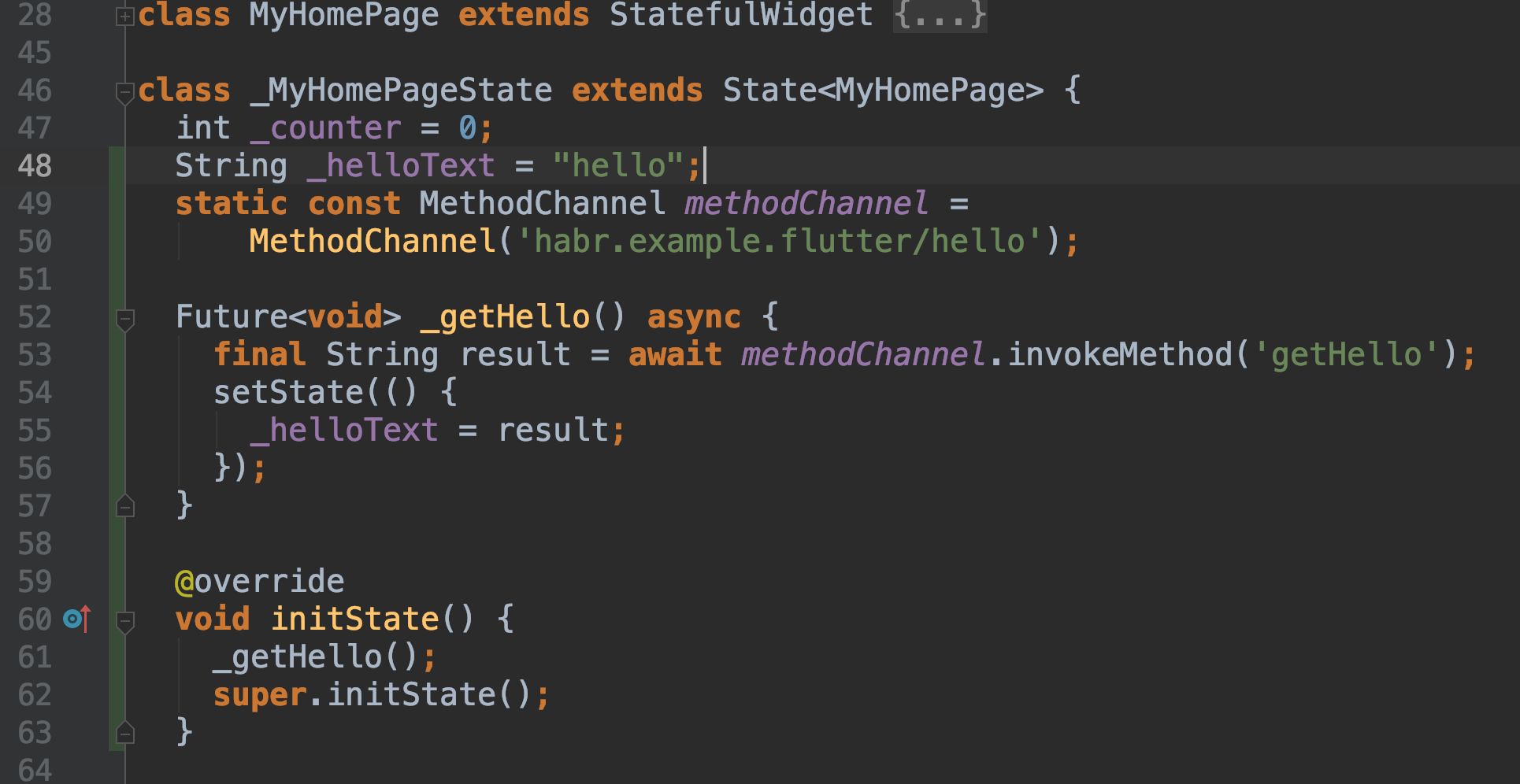
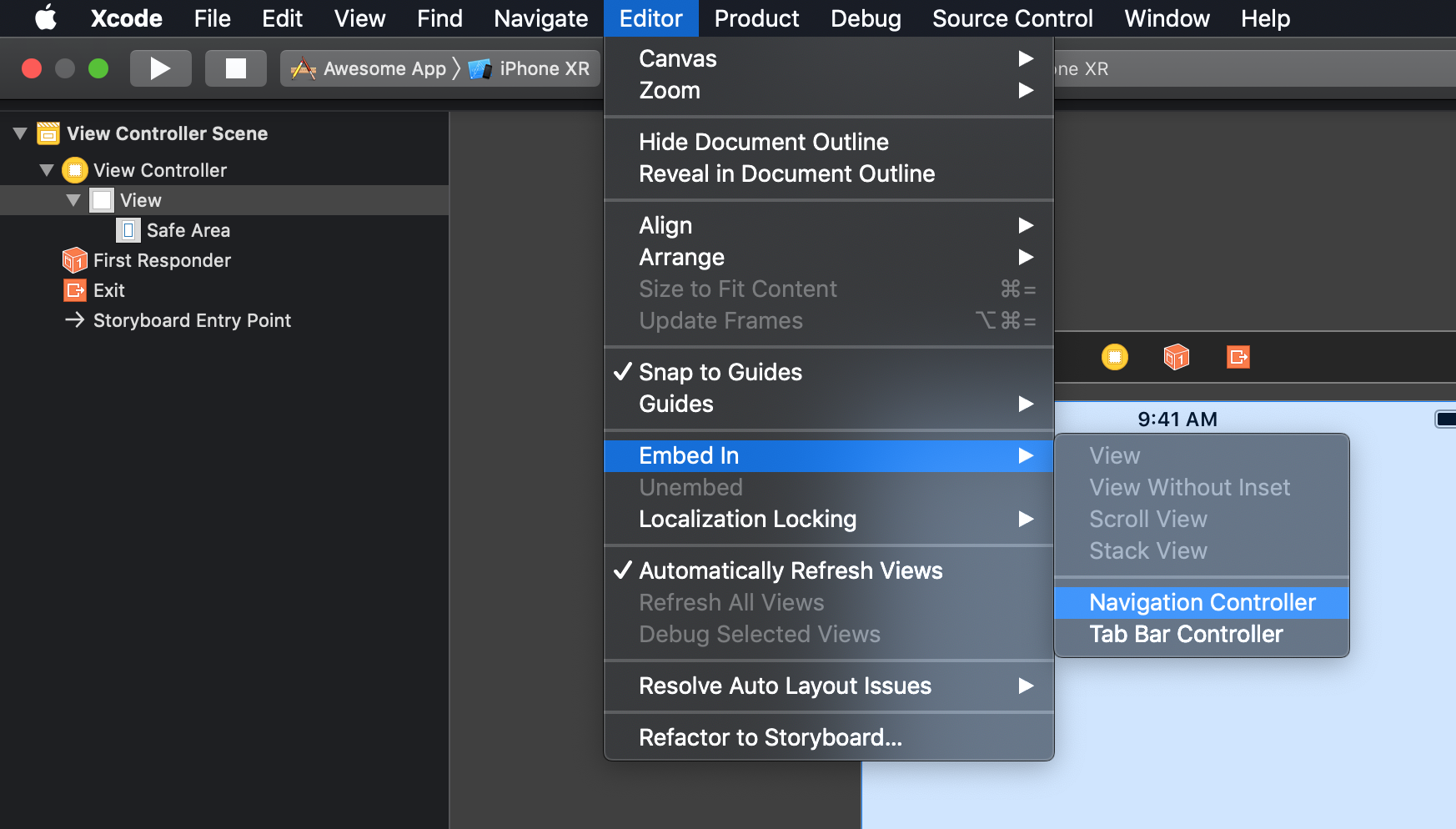
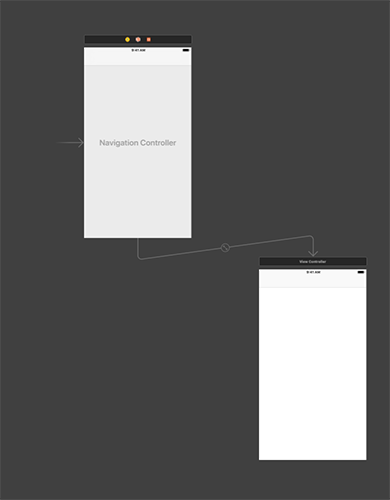
- Embrulhe nosso
ViewController em um NavigatorController


- Agora o aplicativo inicia. Mas, por enquanto, não temos conexão entre a biblioteca e a vibração

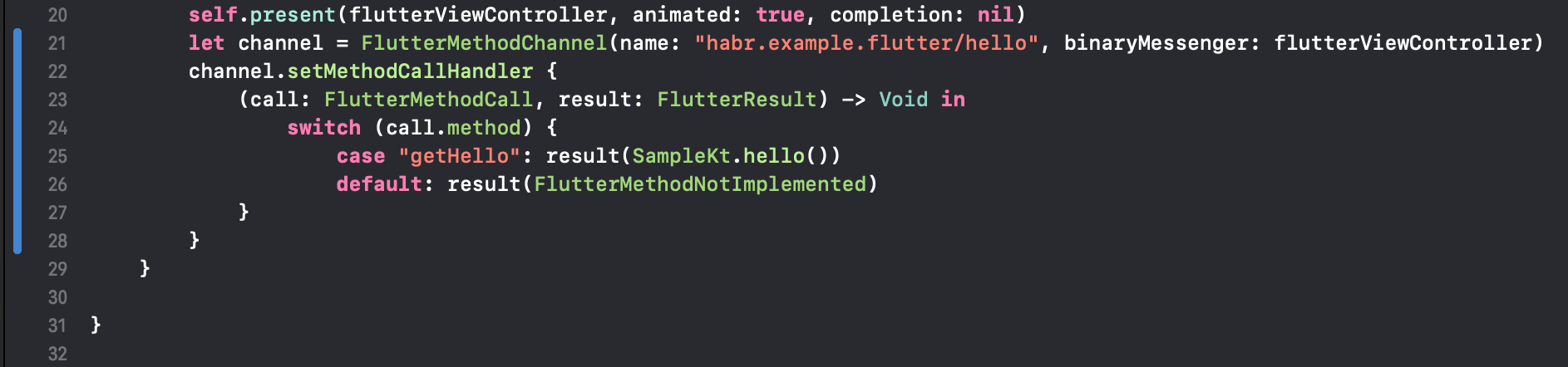
- Adicione este link usando
FlutterMethodChannel

- Ótimo, agora o aplicativo iOS usa
flutter para UI e kotlin para a lógica principal.

Conclusão
O que é importante dizer aqui: não finjo que você aprendeu algo novo ou único. Acabei de compartilhar minhas experiências, porque, para fazer tudo funcionar em conjunto, passei cerca de 4 dias úteis. E não consegui encontrar exemplos de código de projeto que use Kotlin / Native e Flutter
Projetos finais
- grupo de projeto
- flutter-ui
- ios
- andróide
- biblioteca comum
Lista de links que me ajudaram, mas não imediatamente
- Ele mesmo vibra
- A relação entre o código nativo e os canais da plataforma de flutuação da interface do usuário
- Adicionar flutter ao aplicativo github existente
- Visão geral nativa do Kotlin Native