
Introdução e Recapitulação
No post anterior , aprendemos a filtrar, classificar e agrupar nossa tabela. Esse é um aspecto fundamental de todo aplicativo CRUD, porque na maioria das vezes os usuários precisam lidar com centenas de centenas de registros.
O que será coberto neste exercício
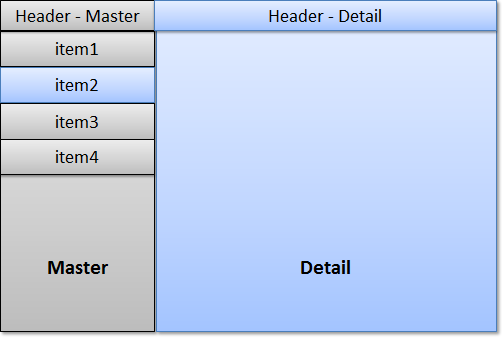
Com a Parte 3 desta série de postagens no blog, aprenderemos como criar um aplicativo Master-Detail utilizando o controle da interface do usuário do SplitApp e como configurar corretamente o manifesto do aplicativo para lidar com rotas e destinos.
- SplitApp : controle de interface do usuário que permite criar um aplicativo Master-Detail (usado como uma substituição do controle de aplicativo)
- Roteamento : configuraremos o manifest.json para lidar corretamente com o roteamento do aplicativo
- ObjectHeader : controle que permite ao usuário identificar facilmente um objeto específico. O título do cabeçalho do objeto é o identificador principal do objeto e texto e ícones adicionais podem ser usados para distingui-lo ainda mais de outros objetos.
- Navegação para uma visualização detalhada e vincular o contexto do elemento: você aprenderá como navegar e abrir uma página de detalhes e vincular a Visualização atual (dos detalhes) a um novo contexto
- Lista : na página principal, usaremos uma lista para exibir o BusinessPartner, porque teremos menos espaço
Vamos codificar
- Crie um App.view.xml onde colocaremos nosso controle SplitApp e nada mais
- Configure o arquivo manifest.json para usar a nova visualização do aplicativo e crie duas rotas (com destinos) que serão usadas para a navegação principal e detalhada
- Crie um BusinessPartnerList.xml.view e mova aqui todo o conteúdo do conteúdo do Home.view.xml
- Remova a FilterBar e transforme uma tabela em uma lista. Não entre em pânico, tudo o que você aprendeu até agora será usado na página de detalhes
- Adicione navegação à página de detalhes quando o usuário clicar em um item do BusinessPartner
- Crie uma página BusinessPartnerDetail.view.xml para exibir as informações do Parceiro (que não puderam ser adicionadas ao item da lista) em um ObjectHeader e SaleOrders (em uma tabela) associadas ao parceiro selecionado.
Splitapp
SplitApp é um controle perfeito usado quando você precisa criar um aplicativo Master-Detail.

O SplitApp adaptará seu comportamento com base nos dispositivos do usuário. No computador e tablet, ele exibirá as duas páginas e, em vez disso, exibirá apenas uma página por vez se o usuário estiver usando um smartphone.
manifest.json
Agora, o que você precisa fazer é atualizar o arquivo de configuração:
- rootView: precisamos atualizar o viewName para usar o novo App.view.xml recém-criado
- routing / config: precisamos atualizar o valor controlId com o ID atual do SplitApp
- roteamento: precisamos adicionar rotas para a página Mestre e Detalhes. Para cada rota, também precisamos criar uma visualização de destino.
Aqui está um exemplo do que você deve ter como resultado final

Para entender cada campo de configuração da rota e do elemento de destino, você deve seguir a seção Navegação e Roteamento da explicação passo a passo.
BusinessPartnerList
Esta será a nossa página mestra com os registros BusinessPartner renderizados em uma lista. Acima da lista, você sempre deve colocar um SearchField para filtrar uma lista com os valores exibidos no StandardListItem.
Quando o usuário clicar em um dos itens, a navegação será acionada e o roteador (parte da estrutura) carregará automaticamente os destinos de rota que você definiu no manifesto. Para cada destino, você especificou uma Visualização relacionada que também será carregada pela estrutura.
É assim que você deve lidar com isso:
onItemPress: function(oEvent) { var oItem = oEvent.getParameter("listItem"); var sBusinessPartnerID = oItem.getBindingContext().getProperty("BusinessPartnerID"); this.getOwnerComponent().getRouter().navTo("TargetBusinessPartnerDetail", { BusinessPartnerID: sBusinessPartnerID }, !Device.system.phone ); }
Obtenha o BusinessPartnerID no contexto de ligação do item (esse ID é a chave principal do BusinessPartnerSet, portanto, é algo importante que será usado para acessar os detalhes do Parceiro).
Navegue pelo método navTo do roteador de estrutura até nossa página de detalhes, passando o BusinessPartnerID como um parâmetro (você definiu essa rota no manifest.json, lembra?)
BusinessPartnerDetail
Estamos na página de detalhes do nosso parceiro de negócios. Uma coisa importante a fazer quando a estrutura carrega o View e o Controlador relativo é anexar nossa lógica quando a rota correta é carregada. Para fazer isso, precisamos implementar algum código no código onInit do nosso controlador BusinessPartnerDetail assim:
onInit: function () { var oRouter = sap.ui.core.UIComponent.getRouterFor(this); oRouter.getRoute("TargetBusinessPartnerDetail").attachMatched(this.__onRouteMatched, this); }, __onRouteMatched: function(oEvent) { var that = this; this.getView().bindElement({ path: "/BusinessPartnerSet('" + oEvent.getParameter("arguments").BusinessPartnerID + "')", events : { dataRequested: function () { that.getView().setBusy(true); }, dataReceived: function () { that.getView().setBusy(false); } } }); }
É importante fazer isso, caso contrário, não teremos acesso ao BusinessPartnerID correto necessário para carregar os detalhes do parceiro por meio do bindElement.
O bindElement permite que nossa visualização "mova" nossa associação para o novo Caminho "/ BusinessPartnerSet ('12345678')" que contém valores relativos aos detalhes do Parceiro.
Na página Detalhes, gostaríamos de mostrar as informações detalhadas do Parceiro (que não pudemos mostrar dentro da lista) em um ObjectHeader.
Abaixo do ObjectHeader, exibiremos uma tabela para mostrar todo o SaleOrder (consulte o NavigationProperty ToSalesOrder dentro do manifesto XML) anexado a um BusinessPartner.
Para cada SaleOrder, exibiremos:
- Código do pedido com nota (ObjectIdentifier)
- LifecycleStatusDescription (ObjectStatus, a cor será manipulada por um Formatador)
- BillingStatusDescription (ObjectStatus, a cor será manipulada por um Formatador)
- DeliveryStatusDescription (ObjectStatus, a cor será manipulada por um Formatador)
- GrossAmount (ObjectNumber para manipular a moeda do país corretamente)
- NetAmount (ObjectNumber para manipular a moeda do país corretamente)
- TaxAmount (ObjectNumber para manipular a moeda do país corretamente)
- CreatedAt (bem formatado)
Nota lateral sobre o controle da interface do usuário usado na tabela:
- ObjectIdentifier é um controle de exibição que permite ao usuário identificar facilmente um objeto específico. O título ObjectIdentifier é o identificador principal do objeto, e texto e ícones adicionais podem ser usados para distingui-lo ainda mais de outros objetos.
- O ObjectStatus permite colorir o texto com base em um valor de status que pode ser Erro, Aviso, Sucesso ou Nenhum.
- O controle ObjectNumber exibe o número e as propriedades da unidade numérica de um objeto. O número pode ser exibido usando cores semânticas para fornecer significado adicional sobre o objeto ao usuário. É muito útil combinar preço e moeda ou número e UM.
Conclusão e o que vem a seguir na Parte 4?
Se você quiser conferir o resultado final, pode ir diretamente para o ramo step_3 do nosso projeto GitHub .
Na próxima parte, adicionaremos uma segunda navegação de busca detalhada ao SaleOrderItem do nosso SaleOrder e adicionaremos uma operação DELETE!