Quando conheço outra história sobre como as startups "inovadoras" fundem milhões para criar um serviço, e então o site delas parece algo ininteligível, fico sinceramente indignado. E depois de ler um artigo
sobre multitarefa e simbiose do co-fundador e diretor operacional da Tnomer, fiquei precipitado. Foram adquiridos 3 milhões de euros, mas o site, aparentemente, não foi suficiente.

Os usuários associam a experiência de interagir com o site com as impressões da própria empresa. Um site simples, conveniente e compreensível forma uma atitude apropriada para a empresa.
Atraindo visitantes, por exemplo, com a ajuda de publicidade contextual cara, o site tem apenas alguns segundos para criar uma impressão e convencer o usuário a ficar parado por um momento.
Que impressão o site da empresa com um investimento de 3 milhões de euros causa? Vamos considerá-lo em uma auditoria de usabilidade. Cada problema é acompanhado por recomendações que podem ajudar a analisar o seu projeto de uma perspectiva diferente, tornando-o mais conveniente e agradável para os usuários.
Questões globais
Primeiro, considere os problemas relacionados ao site inteiro como um todo.
O problema

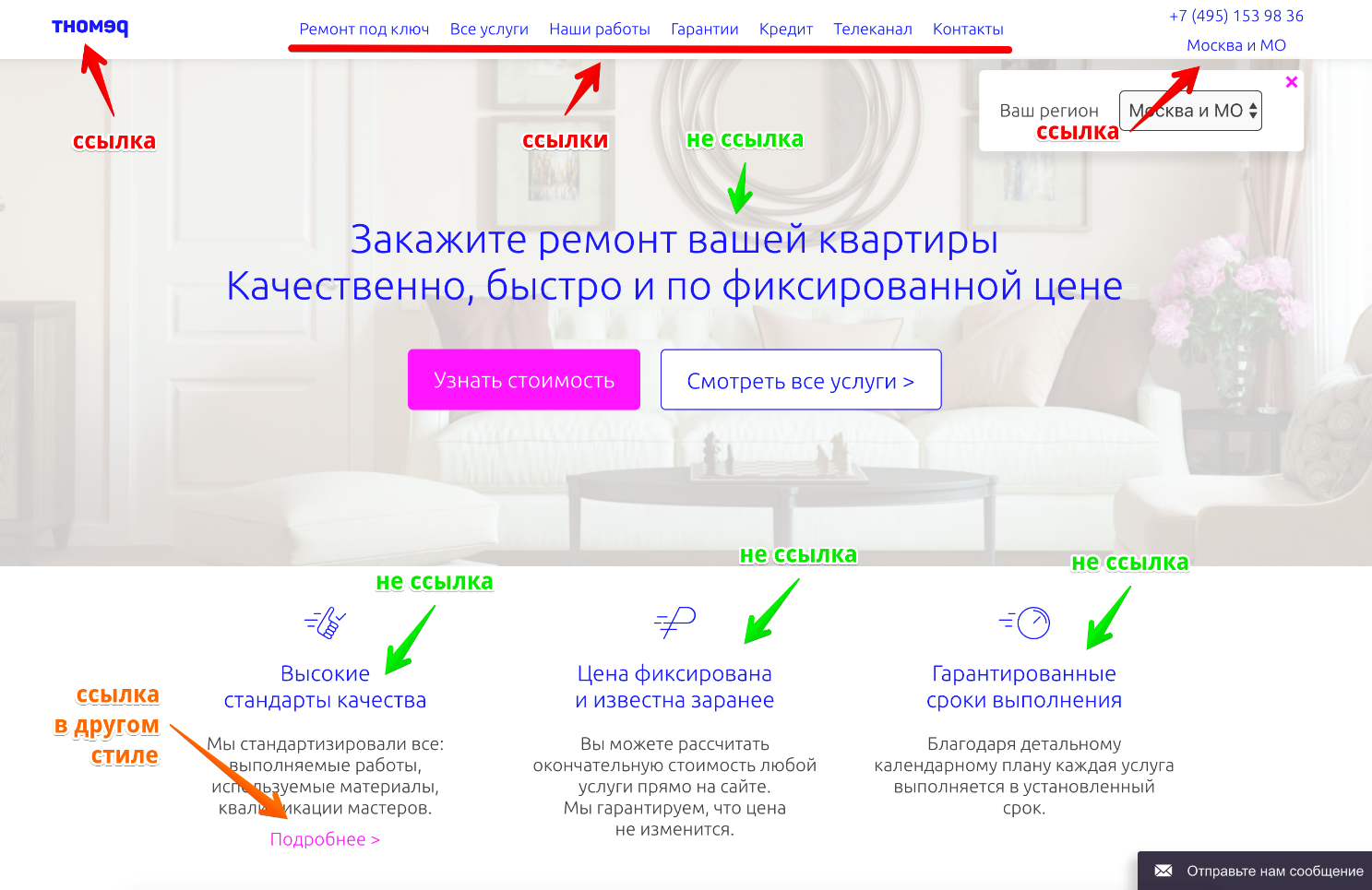
Um estilo relacionado para destacar links e títulos. Falta de um sistema de código de cores único para links. A cor azul corporativa é usada para destacar links no "cabeçalho do site" e alguns outros elementos da interface e para destacar cabeçalhos ao mesmo tempo. Como resultado, os usuários não entendem qual elemento é o link e qual é o título ou o conteúdo de destaque, até passar o mouse sobre o mouse ou clicar no dispositivo móvel. Tudo isso causa estresse cognitivo, que pode afetar o desejo de continuar a interação e, como resultado, a conversão e a confiança na marca como um todo. Além disso, o problema é agravado pelo fato de destacar o link em azul ser uma solução familiar.
Outro problema é a alocação de links com a cor corporativa do fúcsia, sem nenhuma dependência visível.
Recomendação
Use estilos diferentes para títulos e links. Traga todos os links do site para um único estilo. Além disso, o estilo do design do link no menu superior pode diferir do estilo geral, pois esse elemento da interface é bem reconhecido pelos usuários, independentemente da cor.
O problema

Diferentes estilos de botões para a ação de destino. Ao mesmo tempo, existem botões no site que são inundados com a cor fúcsia da empresa e botões que são inundados com o azul da empresa. Uma das regras básicas de uma interface conveniente envolve o design de elementos da mesma ordem de importância em um único estilo.
Recomendação
Aplique um estilo de design uniforme para os botões de ação das teclas. Em termos de contraste e legibilidade, é melhor usar a versão azul do botão. Dependendo da importância do botão, é possível alterar seu tamanho, mantendo a identificação básica.
Calculadora de custos de reparo (Etapa 2: seleção de design)
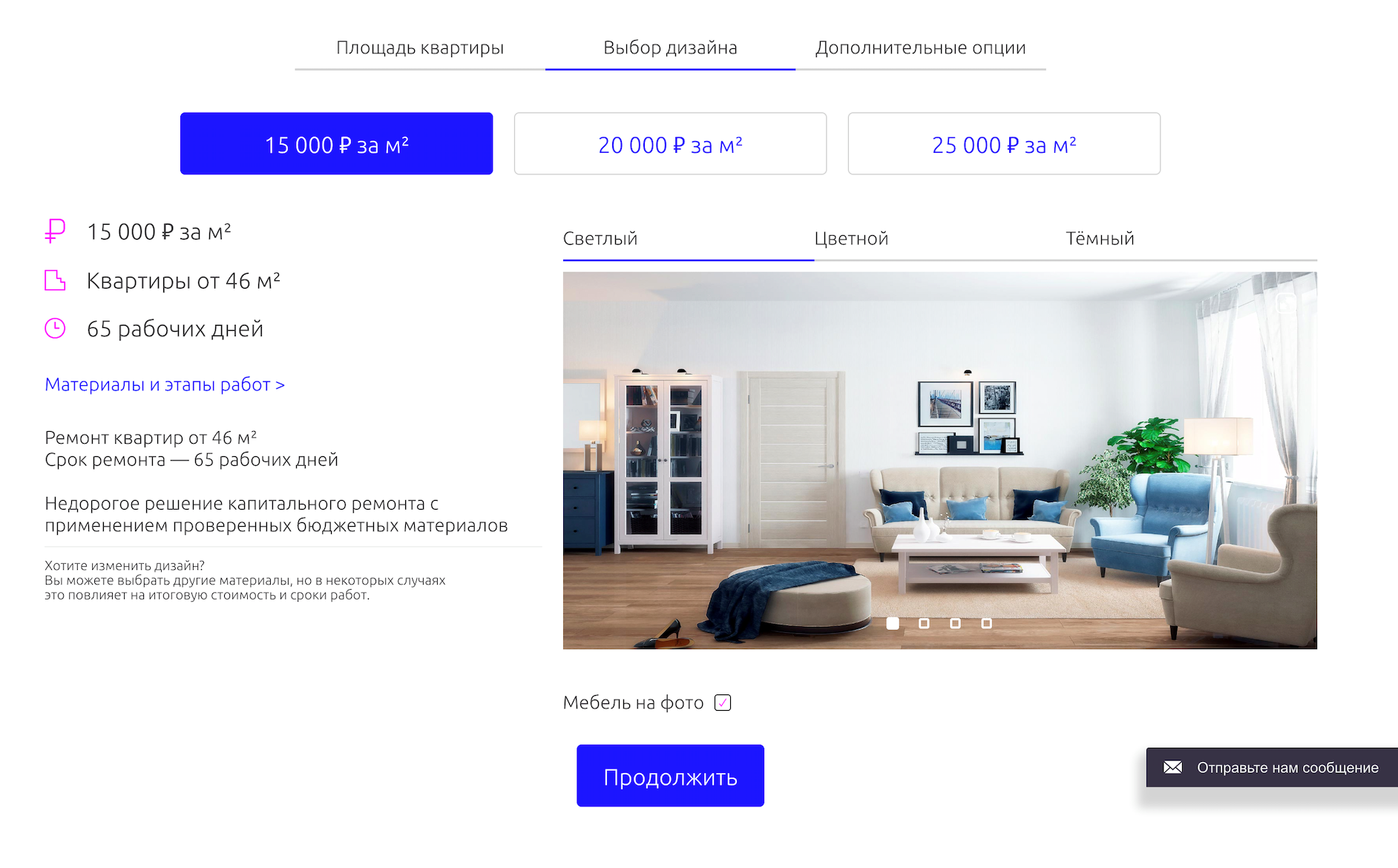
A segunda etapa no cálculo do custo dos reparos é uma das ações principais no site, que, conforme concebida pelos desenvolvedores, provavelmente converterá visitantes ingênuos em leads.
O problema
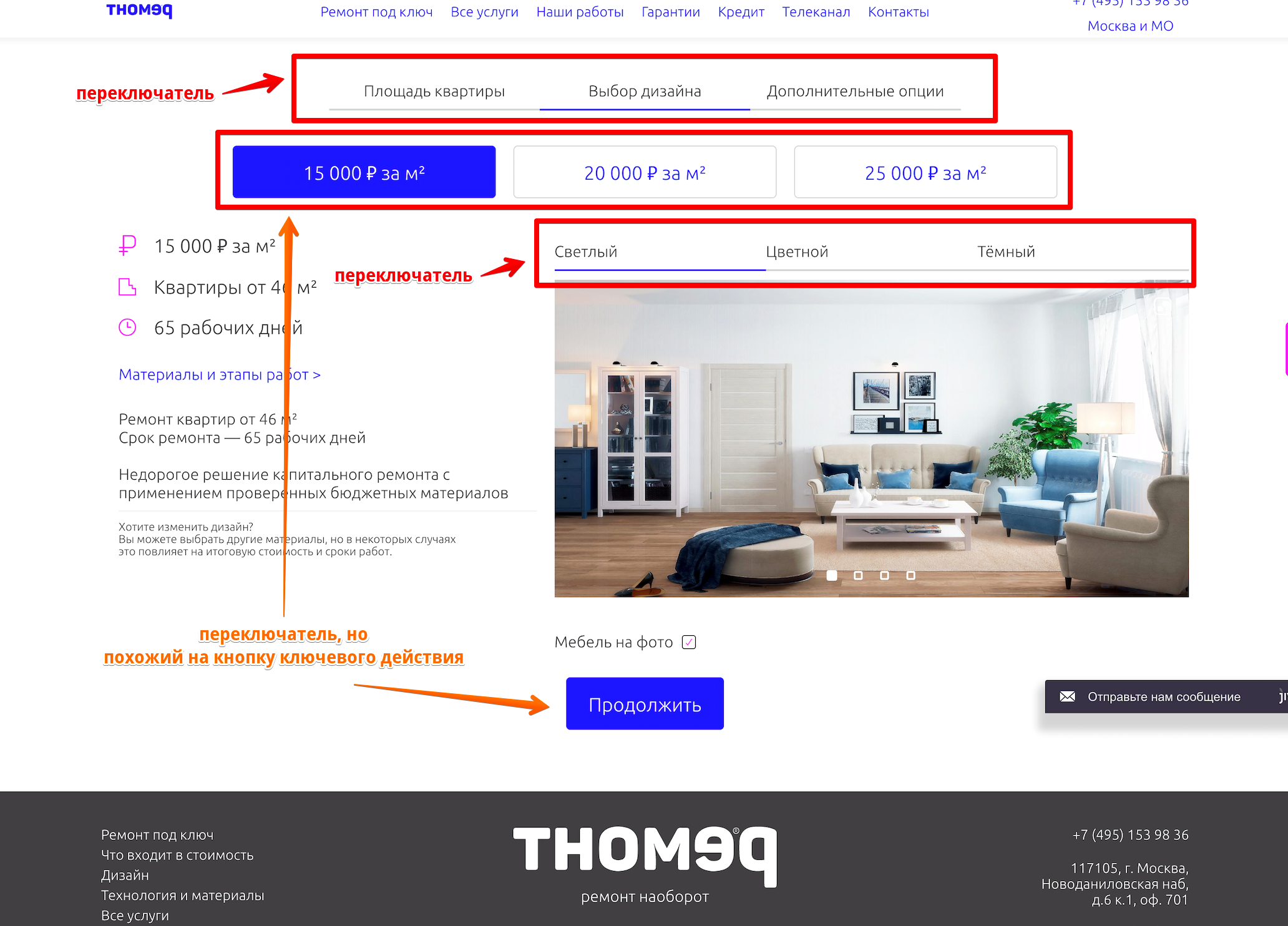
 Aplicação incorreta de estilos de design para elementos de navegação da interface.
Aplicação incorreta de estilos de design para elementos de navegação da interface.A chave superior é na verdade uma barra de progresso, refletindo o estágio atual do usuário e as etapas restantes. A representação desse elemento na forma de uma barra de progresso não nega a capacidade de simplesmente alternar entre etapas, mas cria uma hierarquia clara de elementos e torna a interação mais consciente.
A opção de preço combina visualmente os estilos de dois elementos da interface ao mesmo tempo: o botão de ação de destino e o botão de ação secundário e, ao mesmo tempo, possui um comportamento completamente incomum para esses elementos de interface. Destacar o elemento ativo na forma de um botão de ação de destino (preenchimento azul) implica a possibilidade de pressionar e aguardar algum tipo de reação do sistema.
Recomendação
Projete a primeira opção no estilo correspondente às suas tarefas: barra de progresso. Traga o alternador de preços ao estilo dos outros alternadores no site.
O problema
 Os interruptores acima da imagem e os pontos na imagem são os mesmos ou executam ações diferentes?
Os interruptores acima da imagem e os pontos na imagem são os mesmos ou executam ações diferentes?A opção de estilos de interiores e a opção de renderização do estilo selecionado não são suficientemente divididas. Antes de interagir com a opção de renderização do estilo selecionado, não está claro se o estilo inteiro será alternado ou se será mostrada outra foto do estilo atual. Além disso, a solução geralmente aceita é usar os elementos básicos de navegação entre as imagens na forma de setas (colocadas normalmente nos lados esquerdo e direito). Sem as setas de navegação, o usuário precisa apontar o cursor do mouse para um quadrado pequeno o suficiente para mudar a próxima imagem.
Recomendação
Reforce a separação visual dos comutadores, adicione setas para alternar com mais facilidade as imagens do estilo selecionado. Ou aplique uma solução de interface que não exija o uso de opções de imagem no estilo ativo.
O problema

Não está claro o que exatamente o usuário receberá pelo custo selecionado por metro quadrado de reparo. A ênfase na interface é feita precisamente no custo, e é superior à média do mercado, enquanto o motivo desse preço não é justificado.
O conceito principal do projeto: reparos com tudo incluído não são mencionados na calculadora. Aparentemente, supõe-se que o usuário já saiba disso, mas provavelmente não será.
Surgem várias perguntas:
- exemplos de interiores são a oferta real (receberei exatamente esse reparo e devo escolher entre os apresentados no site) ou são apenas exemplos (veja como pode ser)?
- Os móveis apresentados no interior estão incluídos no custo do reparo ou exibidos como um exemplo?
- reparar por 15 mil pior do que reparar por 20? É possível obter um reparo semelhante aos exemplos para 25 mil, mas para 15?
As respostas parcialmente a essas perguntas são fornecidas na interface usando o link "Materiais e etapas do trabalho", mas a interação com esse link interrompe o processo de cálculo do custo e gera novas perguntas.
Recomendação
Revise a interface da página com base nas necessidades do público-alvo. Concentre-se na idéia principal do projeto: "tudo incluído". Uma mudança na ênfase do valor para o resultado desejado pode ser uma solução mais eficaz.
Exclua as opções de interrupção no processo de cálculo do custo dos reparos (vá para outras páginas, por exemplo, "Materiais e etapas do trabalho"), por exemplo, abrindo o conteúdo em um pop-up.
Calculadora de custos de reparo (Etapa 3: Opções avançadas)

A etapa "opções adicionais" requer um alto nível de conhecimento do usuário, sem afetar significativamente o custo dos reparos. A falta de visualizações e explicações claras levanta ainda mais questões. Nesse caso, é necessário desmontar o acabamento? O que acontecerá se você não selecionar o item “Porta de entrada”, ele não existirá ou alguma coisa “padrão” estiver instalada? O que é uma instalação? (“Por que preciso de uma escultura no banheiro?” - nem todos os usuários entendem o significado de termos especializados).
Recomendação
Revise a importância dos itens apresentados. Garanta um grau suficiente de compreensão de cada um dos itens propostos, adicionando descrições e imagens que sejam compreensíveis para o usuário médio.
O problema
Falta de justificativa de custo. Na etapa final, o cliente recebe o custo total do reparo. Mas, devido à falta de transparência suficiente nas etapas anteriores, ele não entende exatamente o que está incluído no valor final: apenas trabalho; trabalho e materiais; trabalho, materiais e móveis? Tudo incluído ou algo básico? E, no contexto dessas perguntas, o formulário de inscrição parece pouco convincente e não motiva a interagir com ele.

Recomendação
Adicione uma justificativa clara para o custo estimado dos reparos. Lembrar novamente a idéia principal do projeto: "tudo incluído". Forneça motivação suficiente para interagir com o formulário de inscrição.
Páginas Tecnologia e materiais
O problema
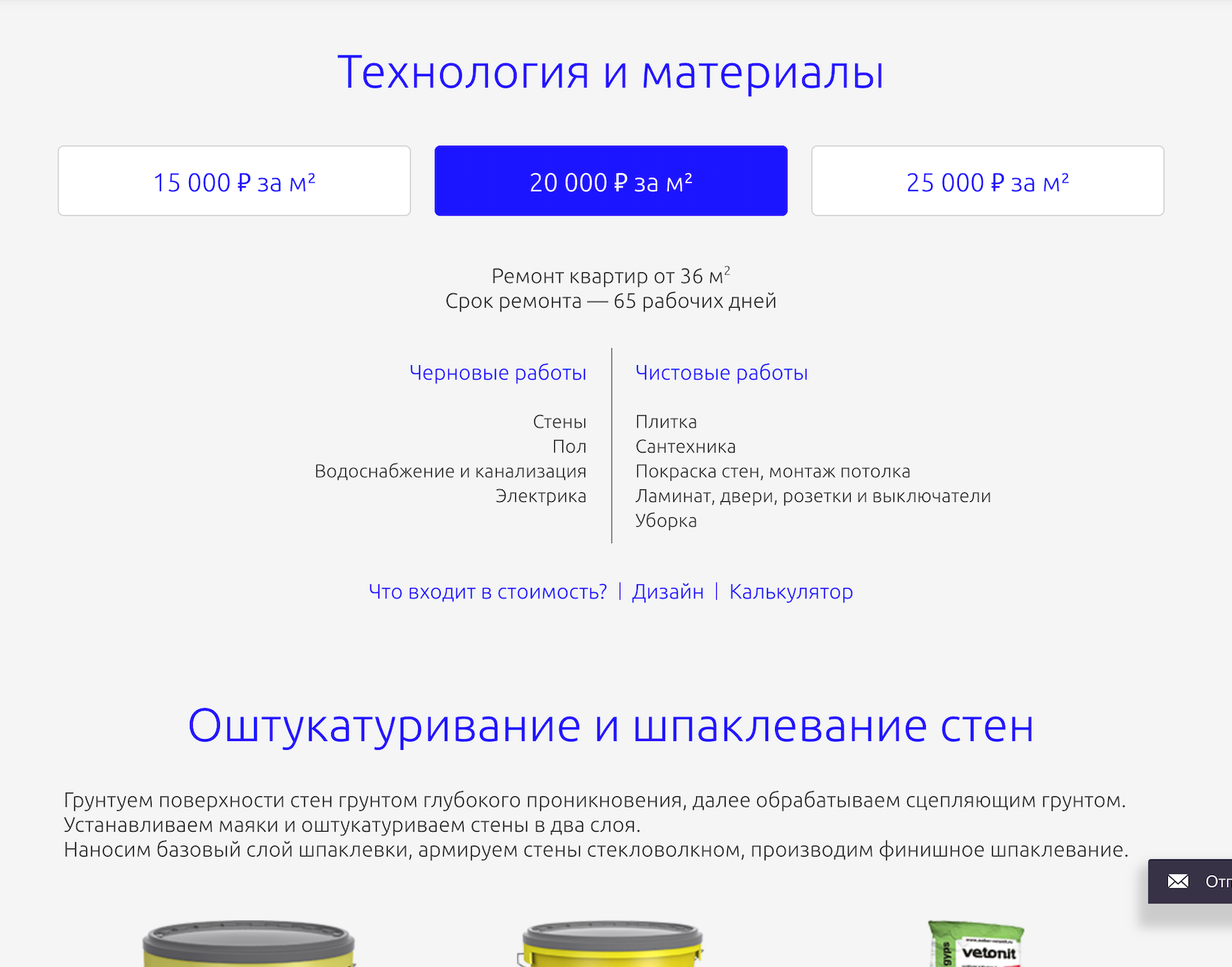
O conteúdo das páginas “Tecnologia e materiais” faz parte da justificativa de custo na calculadora de reparo, mas é implementado como páginas separadas, o que quebra a lógica da calculadora e viola a integridade da proposta.
Recomendação
Combine a calculadora e os materiais de reparo em uma única interface.
O problema
 “Do que todos esses bancos estão falando? Como eles diferem das latas nas opções de reparo mais baratas / mais caras? Preciso fazer algo com eles? Escolha? "
“Do que todos esses bancos estão falando? Como eles diferem das latas nas opções de reparo mais baratas / mais caras? Preciso fazer algo com eles? Escolha? "O conteúdo da página requer um alto nível de conhecimento do usuário. Supõe-se que ele seja bem versado em materiais de acabamento para tomar uma decisão sobre a escolha de um pacote de serviços específico. Alguns materiais (por exemplo: opções para pisos ou portas) são bastante simples de escolher, mas como são representados por uma única “folha” com materiais menos compreensíveis (por exemplo, alguns nomes de solo ou massa), pontos claros passam despercebidos pelo usuário.
 “Hmm, posso escolher uma coisa aqui? Isso é tudo ou há mais opções? Apenas três azulejos cinza? E eu quero amarelo!
“Hmm, posso escolher uma coisa aqui? Isso é tudo ou há mais opções? Apenas três azulejos cinza? E eu quero amarelo!Recomendação
Primeiro, concentre-se em materiais claros que sejam compreensíveis para o usuário. No caso de materiais de acabamento para os quais é esperada uma escolha, forneça uma apresentação apropriada da interface.
O problema

A mudança de preço altera a gama de materiais oferecidos. Ao mesmo tempo, o usuário não tem uma oportunidade simples de comparar várias frases e entender a diferença significativa.
Recomendação
Garanta uma dependência clara das opções de material em relação ao custo do pacote. Talvez a rejeição de dividir em pacotes na direção da interação com os materiais finais torne mais fácil fazer uma escolha e obter uma justificativa para o custo total.
Página do canal e bloco no "Canal" principal
A presença de um canal na televisão convencional pode ser uma forte vantagem competitiva e merece posicionamento especial. Vamos ver como os desenvolvedores do site lidaram com isso.
O problema
Ao interagir com o site, não está claro o significado exato do canal na televisão. Se o usuário não interagiu anteriormente com este canal de TV, ele não entenderá que a empresa possui um canal de TV e não um canal mais clássico do YouTube para a Internet.
Recomendação
É mais explícito afirmar que a empresa possui seu próprio canal de televisão e explicar a maneira de interagir com ele.
O problema

A exibição de transmissão atual não está sendo lida corretamente. Parece que esses são links de ancoragem para partes do vídeo apresentado à esquerda. Mas clicar na lista não tem efeito. Algo não está funcionando?
Recomendação
Mude a apresentação do programa de transmissão, eliminando falsas interpretações da interface.
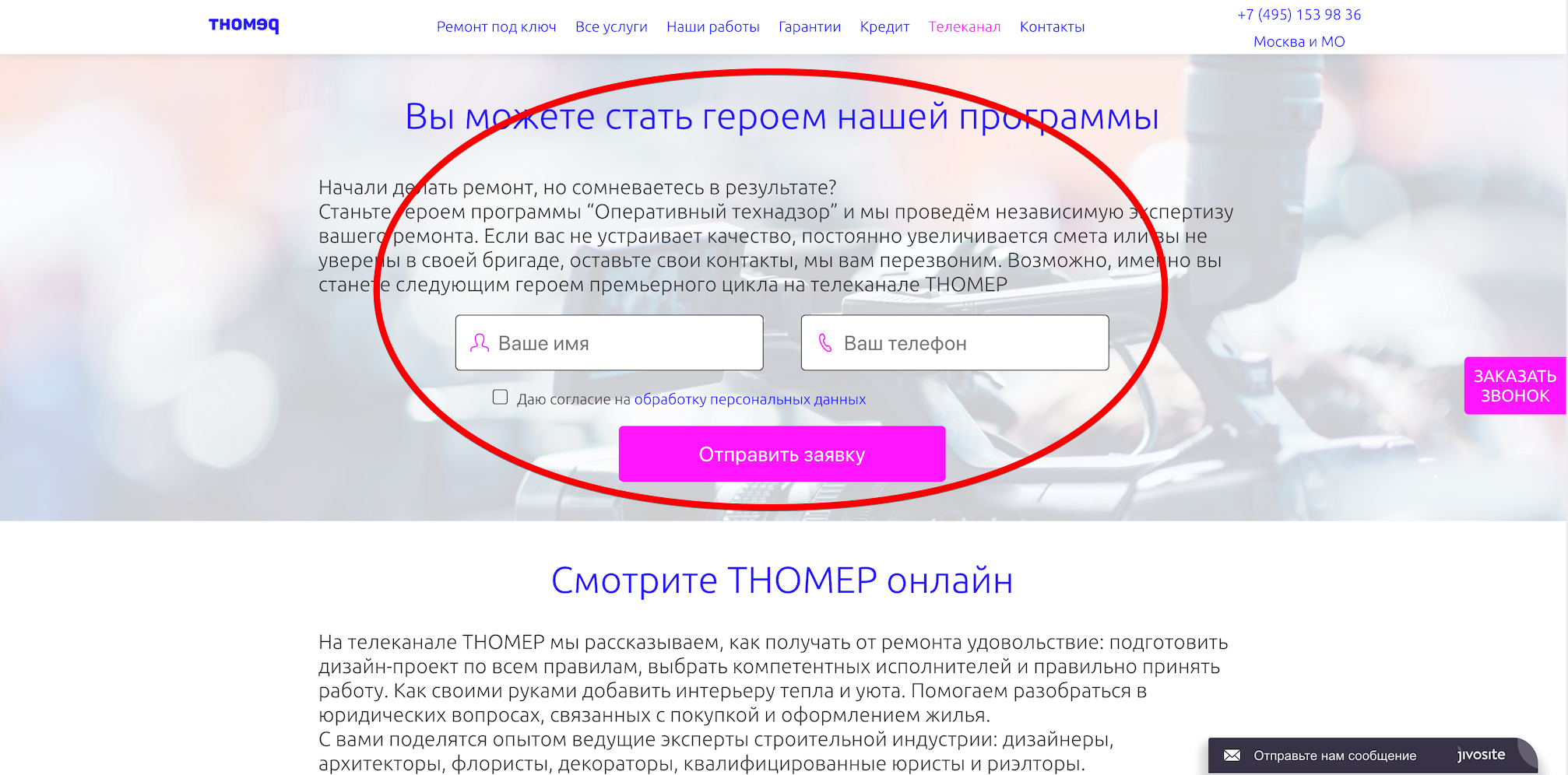
O problema

Oferta prematura para se tornar um membro do programa. O usuário ainda não entendeu que tipo de canal de televisão em questão.
Recomendação
Mude a apresentação da primeira tela na direção da apresentação do próprio canal de TV e só então se ofereça para participar das filmagens.
Nossa página de trabalho
O portfólio de reparos concluídos é uma das principais maneiras de aumentar a confiança na empresa.
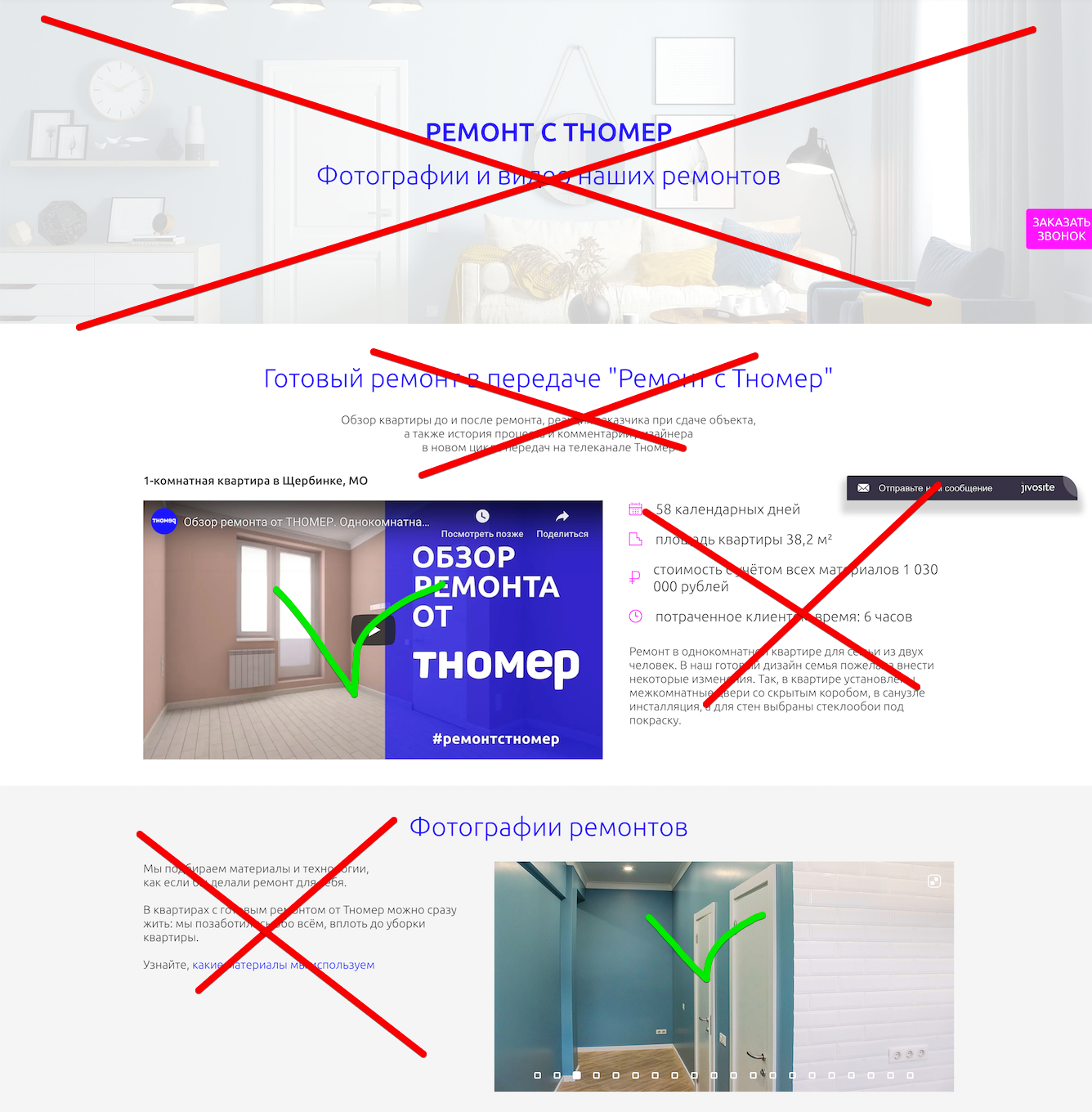
O problema

Na página "Nossos trabalhos", não há foco em exemplos de trabalhos. A página está sobrecarregada com elementos de interface redundantes, desviando a atenção dos mais importantes: fotos e vídeos.
Recomendação
Mude o foco para o conteúdo que confirma a presença de um portfólio: fotos e vídeos. Mesmo com um portfólio pequeno ou ausente, você pode criar uma sensação de disponibilidade em volume suficiente. Aumente as fotos, transforme-as em contos. Poste mais vídeos - com opiniões de clientes e apartamentos no processo de reparo.
Página Todos os Serviços
O conteúdo da página "Todos os serviços" mostra os serviços da empresa em uma nova função: não é mais "reparo - tudo incluído", mas os serviços de algum tipo de DES.
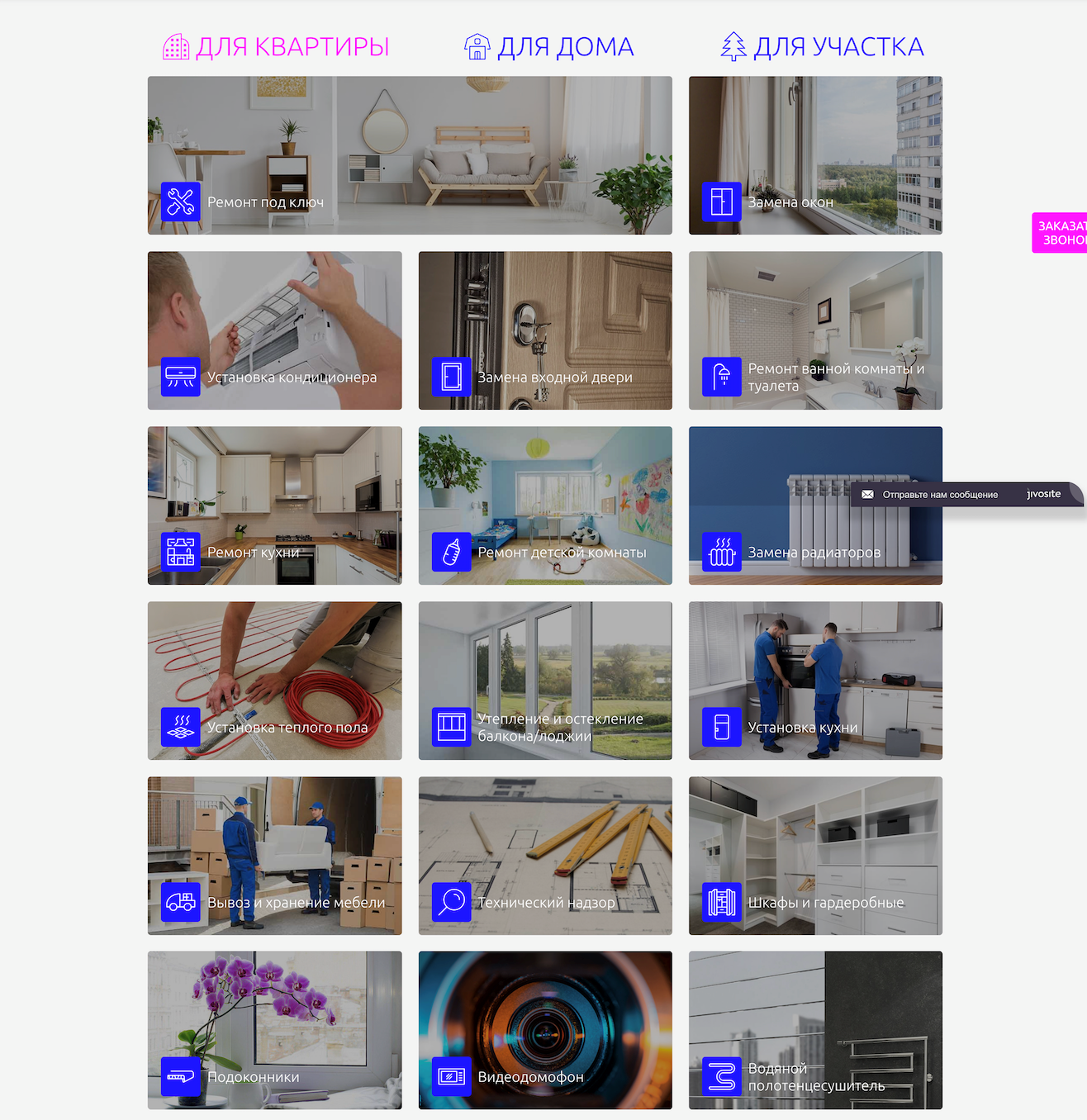
O problema
 Serviços de reparo complexos “Reparo chave na mão”, “reparo áspero” e outros estão localizados em conjunto com serviços de reparo doméstico: “Peitoris”, “Condicionadores de ar”, “Vídeo porteiro” e mais.
Serviços de reparo complexos “Reparo chave na mão”, “reparo áspero” e outros estão localizados em conjunto com serviços de reparo doméstico: “Peitoris”, “Condicionadores de ar”, “Vídeo porteiro” e mais.Serviços de diferentes níveis e volumes estão localizados sem qualquer sistematização. Esse posicionamento pode, por um lado, dificultar a interação com a lista e procurar o caminho certo e, por outro lado, criar uma idéia falsa sobre o próprio serviço: "hmm, o que eles fazem?"
Recomendação
Segmente os serviços de acordo com um dos sinais compreensíveis para o público-alvo, mas, ao mesmo tempo, evite qualquer outra interpretação da idéia do serviço.
O problema
Os nomes ambíguos dos serviços (por exemplo, "Peitoris", "Intercomunicador de vídeo", "Instalação") não formam uma idéia precisa da essência da proposta e exigem um alto nível de envolvimento.
Recomendação
Nomeie os serviços de forma a transmitir a essência correta do serviço: "solução pronta para uso"
Páginas de um serviço específico (por exemplo, instalação de um ar condicionado)
O problema
 É assim que a maioria dos usuários vê a primeira tela. "Estudamos o mercado - respire livremente" não forma uma proposta de valor significativa.
É assim que a maioria dos usuários vê a primeira tela. "Estudamos o mercado - respire livremente" não forma uma proposta de valor significativa.A página não transmite a essência do serviço. O que exatamente é oferecido, compre um ar condicionado, instale um ar condicionado ou algo mais? É necessário um alto nível de envolvimento para entender a essência do serviço. E a idéia de ocultar valor no final não parece bem-sucedida no contexto de todo o resto.
Recomendação
Imediatamente na primeira tela, é simples e claro explicar a essência principal do serviço, como ele funciona, qual é o seu custo. E somente depois disso para revelar detalhes e nuances específicas.
O que tudo isso significa?
Em geral, o site é tão ruim que eu não prestaria atenção a ele se não fosse por informações sobre a quantidade de investimento no serviço. Naturalmente, não se sabe qual parte do orçamento foi para o site, mas isso confirma mais uma vez que mesmo muito dinheiro não economiza na possibilidade de estragar tudo.
Por que isso está acontecendo? Esta é uma tentativa de economizar dinheiro e fazer toda a casa? Erro na escolha de um empreiteiro? Ou apenas prioridades diferentes? O que você acha?
ps Quão interessante você é para artigos deste formato? Às vezes, sou bombardeada e faço auditorias de usabilidade de projetos aleatórios. Para direcionar minha energia em uma direção útil, você pode oferecer uma auditoria em seu site ou aplicativo móvel. Vou escolher projetos interessantes e fazer uma auditoria de graça. Você pode deixar uma solicitação através de mensagens privadas.
ps 2 Este material foi publicado por mim no vc.ru e agora,
graças ao WD-40 , está disponível no Habr. Obrigado WD-40