
Manter um usuário em um aplicativo móvel é uma ciência. Sua base em nosso artigo no VC.ru foi descrita pelo autor do curso
Growth Hacking: análise de aplicativos para dispositivos móveis Maxim Godzi, chefe de aprendizado de máquina da App in the Air. Maxim fala sobre as ferramentas desenvolvidas pela empresa no exemplo do trabalho de análise e otimização de um aplicativo móvel. Essa abordagem sistemática ao desenvolvimento de produtos, desenvolvida na App in the Air, é chamada de Retentioneering. Você pode usar essas ferramentas em seu produto: algumas delas estão
disponíveis gratuitamente no GitHub.
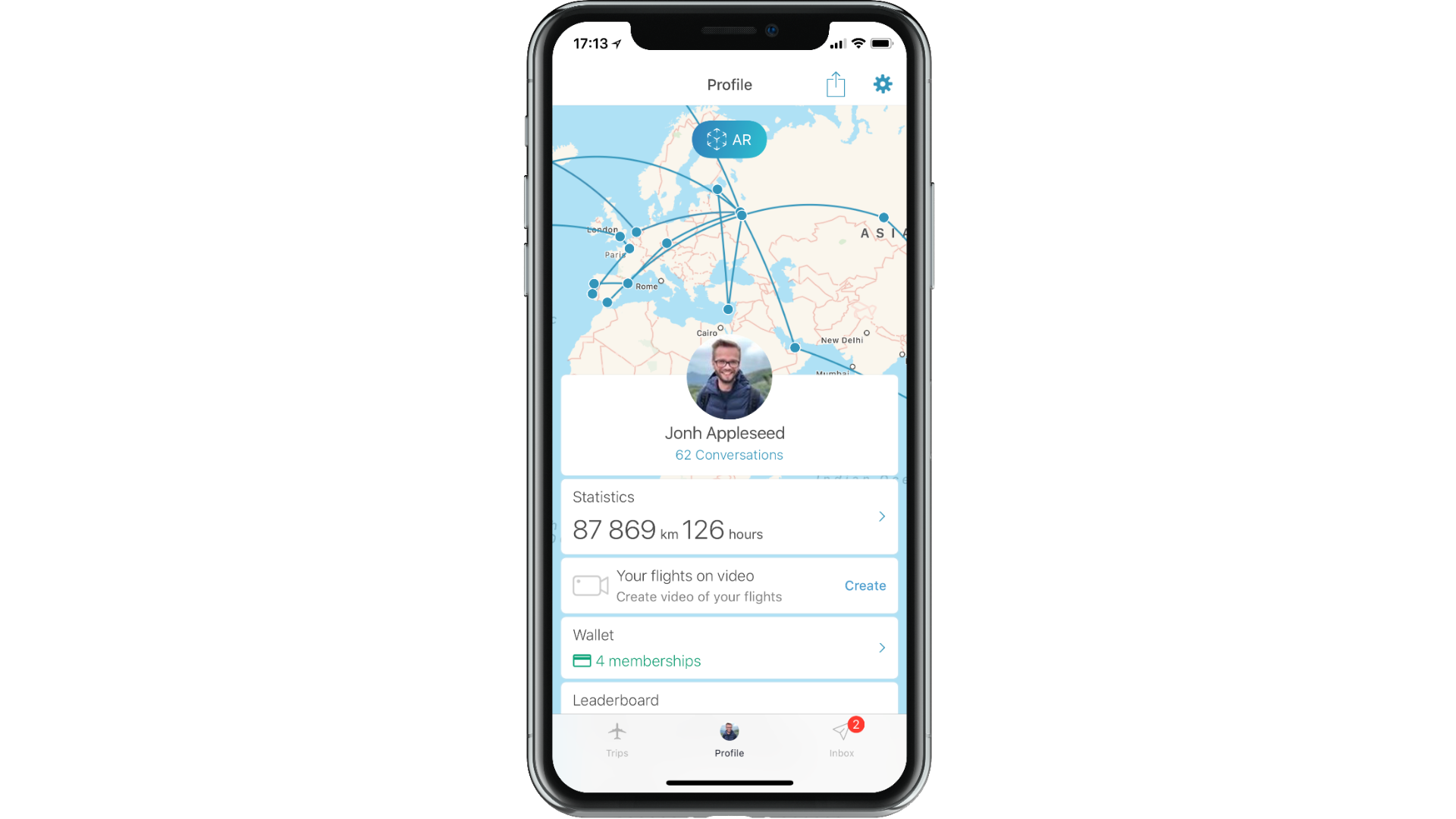
App in the Air - um aplicativo com mais de 3 milhões de usuários ativos em todo o mundo, com o qual você pode rastrear voos, obter informações sobre mudanças nos horários de partida / pouso, registro e características do aeroporto.
Do funil à trajetória
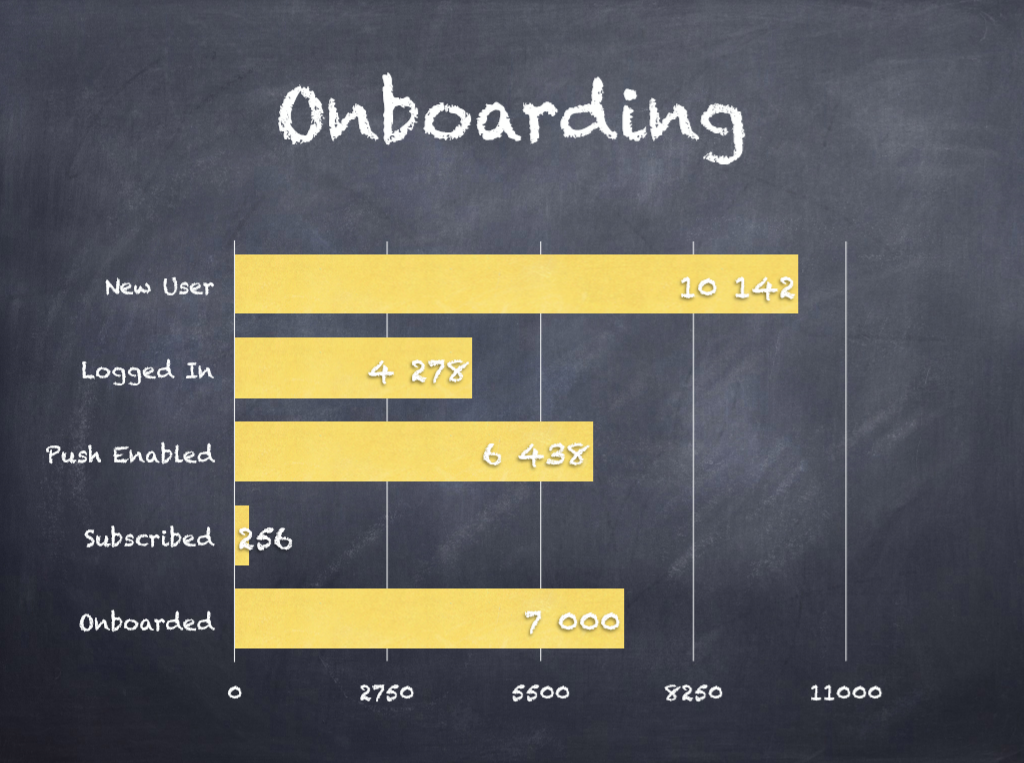
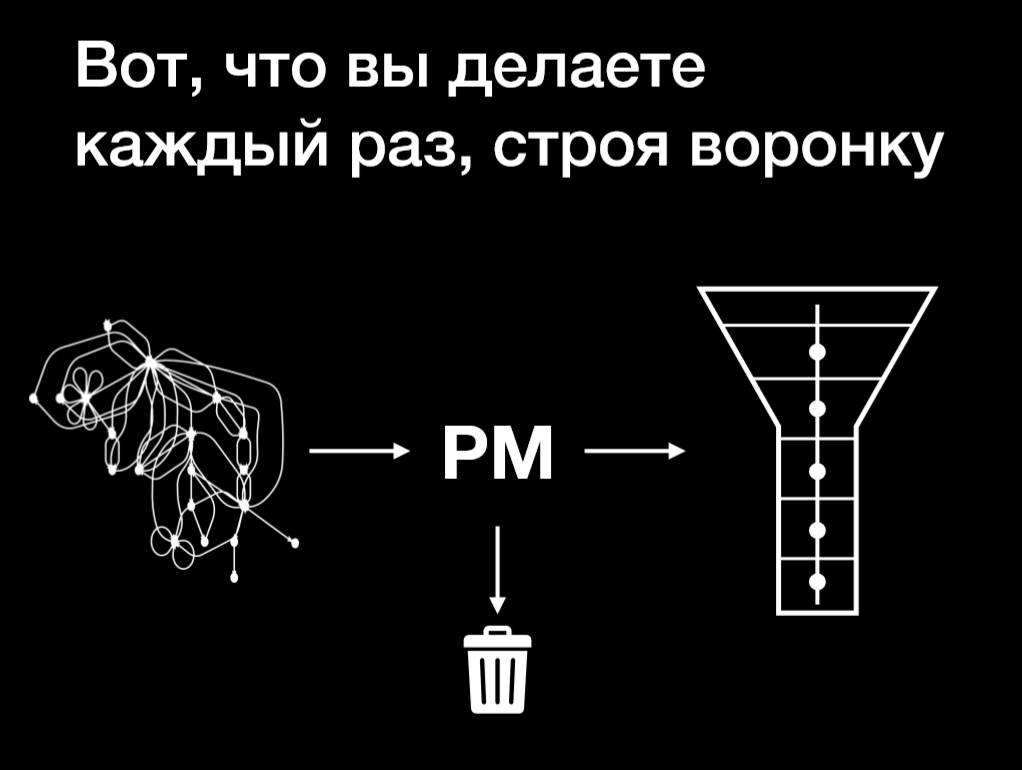
Todas as equipes de desenvolvimento constroem um funil de integração (um processo destinado à adoção de um produto pelo usuário). Este é o primeiro passo que ajuda você a olhar o sistema inteiro de cima e encontrar problemas de aplicativos. Mas à medida que o produto se desenvolve, você sentirá as limitações dessa abordagem. Usando um funil simples, você não pode ver pontos de crescimento não óbvios para o produto. O objetivo do funil é fornecer uma visão geral dos estágios dos usuários no aplicativo, para mostrar as métricas da norma. Mas o funil esconde prudentemente desvios da norma em relação a problemas óbvios ou, pelo contrário, atividades especiais do usuário.

No App in the Air, construímos nosso próprio funil; no entanto, devido às especificidades do produto, conseguimos uma ampulheta. Decidimos expandir a abordagem e usar as informações valiosas que o aplicativo nos fornece.
Ao criar um funil, você perde as trajetórias de integração dos usuários. Trajetórias consistem em uma sequência de ações do usuário e do próprio aplicativo (por exemplo, enviando uma notificação por push).

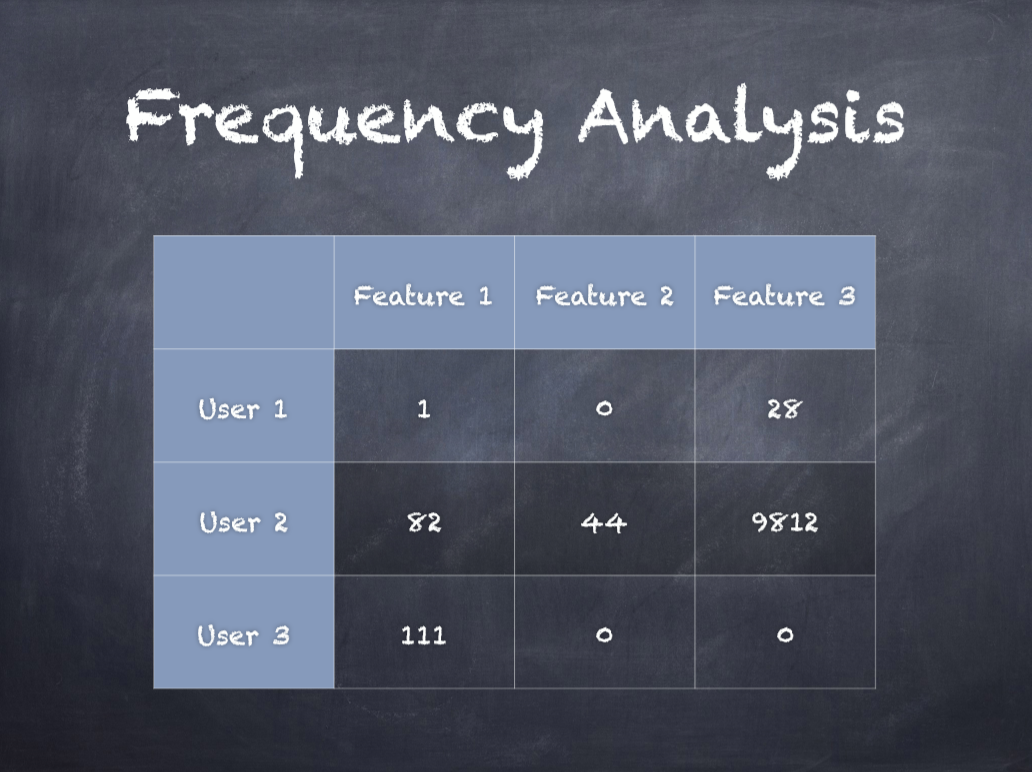
Usando registros de data e hora, é possível restaurar com facilidade a trajetória de um usuário e fazer um gráfico para cada um deles. Claro, existem muitos gráficos. Portanto, você precisa agrupar usuários semelhantes. Por exemplo, você pode organizar todos os usuários nas linhas da tabela e pintar com que frequência eles usam alguma função.

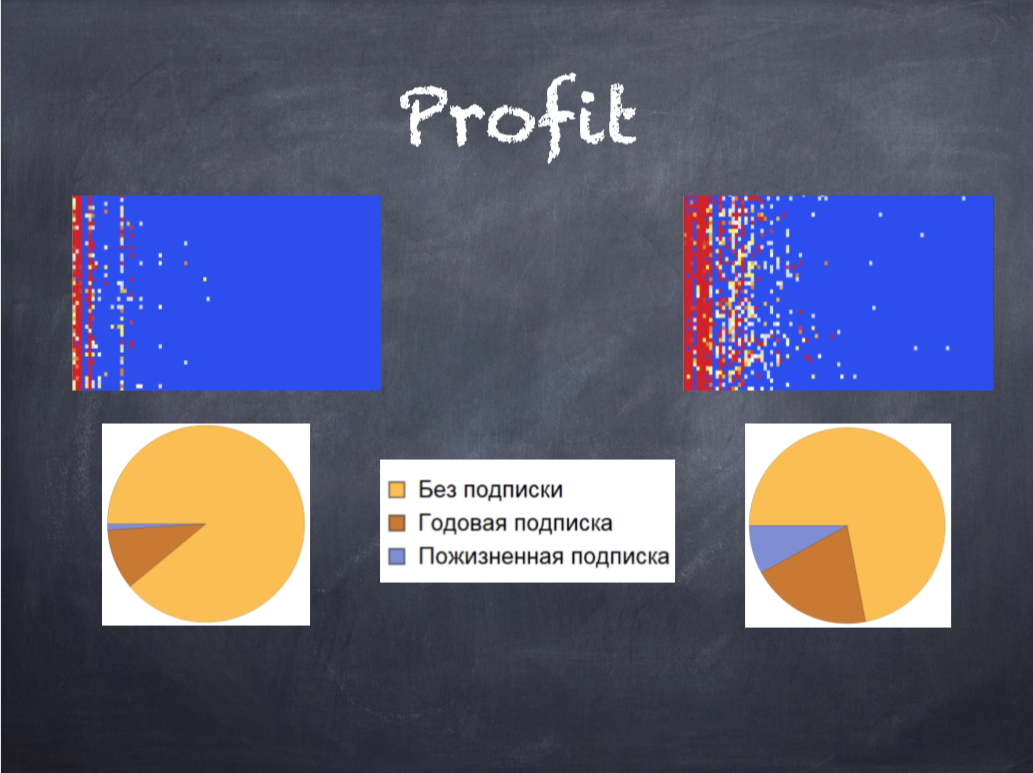
Com base nessa tabela, criamos uma matriz e agrupamos os usuários pela frequência de uso das funções, ou seja, pelos nós no gráfico. Normalmente, este é o primeiro passo para obter informações: por exemplo, já nesta fase, você verá que alguns usuários não usam parte das funções. Quando fizemos a análise de frequência, começamos a estudar quais nós do gráfico são os "maiores", ou seja, quais páginas os usuários visitam com mais frequência. As categorias que diferem fundamentalmente por algum critério importante para você são imediatamente distinguidas. Aqui, por exemplo, existem dois clusters de usuários que dividimos com base em uma decisão de assinatura (havia 16 clusters no total).

Como usá-lo
Observando seus usuários dessa maneira, você pode ver quais funções você usa para mantê-los ou, por exemplo, para obter uma assinatura. Naturalmente, a matriz também mostrará coisas óbvias. Por exemplo, aqueles que compraram uma assinatura estavam na tela de assinatura. Além disso, você pode encontrar padrões que você nunca conheceria de outra forma.
Por isso, encontramos acidentalmente um grupo de usuários que adicionam um voo, o rastreiam ativamente durante o dia e desaparecem por um longo tempo até que eles voem novamente para algum lugar. Se analisássemos o comportamento deles usando ferramentas comuns, pensaríamos que a funcionalidade do aplicativo simplesmente não se adequava a eles: como explicar que eles o usaram por um dia e nunca mais voltam. Mas com a ajuda dos gráficos, vimos que eles são muito ativos, apenas toda a sua atividade se encaixa em um dia.
Agora, nossa principal tarefa é pressionar esse usuário a conectar o programa de fidelidade de sua operadora, enquanto ele usa nossas estatísticas. Nesse caso, importamos todos os voos que ele comprará e tentamos pressioná-lo a assinar assim que ele comprar um novo bilhete. Para resolver esse problema, também começamos a cooperar com Aviasales, Svyaznoy.Travel e outras aplicações. Quando o usuário compra um bilhete, o aplicativo oferece a ele um voo para o App in the Air, e nós o vemos imediatamente.
Graças ao gráfico, vimos que 5% das pessoas que acessam a tela de inscrição o recusam. Começamos a analisar esses casos e vimos que há um usuário que acessa a primeira página, inicia a conexão da conta do Google e, em seguida, a cancela, volta à primeira página e, portanto, quatro vezes. A princípio, pensamos: "Há claramente algo errado com esse usuário". E então percebemos que, muito provavelmente, o aplicativo tem um bug. Em um funil, isso seria interpretado da seguinte maneira: o usuário não gostou do conjunto de permissões solicitado pelo aplicativo e saiu.
Em outro grupo, 5% dos usuários foram perdidos na tela, onde o aplicativo se oferece para escolher um de todos os aplicativos de calendário no smartphone. Os usuários selecionaram várias vezes calendários diferentes e simplesmente deixaram o aplicativo. Ocorreu um problema no UX: depois que uma pessoa escolhe um calendário, ele precisa clicar em Concluído no canto superior direito. Apenas nem todos os usuários o viram.

Primeiro aplicativo de tela no ar
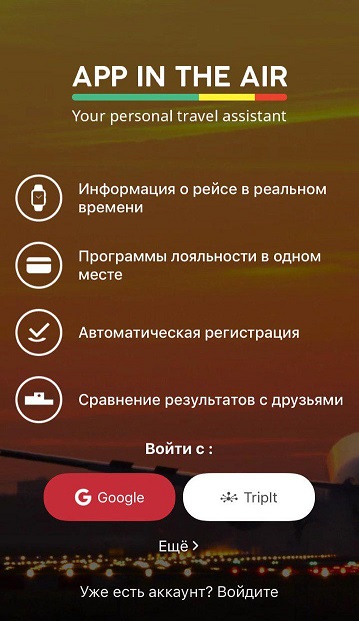
Em nosso gráfico, vimos que cerca de 30% dos usuários não vão além da primeira tela: isso se deve ao fato de pressionarmos agressivamente o usuário para se inscrever. Na primeira tela, o aplicativo oferece o registro usando o Google ou Triplt, e não há informações que você possa pular o registro. Dos que deixam a primeira tela, 16% dos usuários clicam em "Mais" e retornam novamente. Descobrimos que eles estão procurando um caminho para o registro interno no aplicativo e o lançaremos na próxima atualização. Além disso, 2/3 dos que saem imediatamente não pressionam nada. Para descobrir o que acontece com eles, criamos um mapa de calor - um mapa de calor. Acontece que os clientes clicam na lista de funções do aplicativo que não são links ativos.
Pegar o momento
Muitas vezes, você pode ver pessoas pisando nos caminhos ao lado de uma estrada de asfalto. A retenção é uma tentativa de encontrar esses caminhos e, se possível, mudar de estrada.
Obviamente, é ruim aprendermos com usuários reais, mas pelo menos começamos a rastrear automaticamente padrões que indicam o problema de um usuário no aplicativo. Agora, o gerente de produto recebe notificações por e-mail se houver um grande número de "loops" - quando o usuário retornar a uma tela repetidamente.
Vejamos quais padrões nas trajetórias do usuário são geralmente interessantes para analisar problemas e pontos de crescimento de aplicativos:
- Loops e loops. Os loops mencionados acima - quando um evento é repetido no caminho do usuário, por exemplo, calendar-calendar-calendar-calendar. Um loop com um grande número de repetições é um ponteiro óbvio para um problema com a interface ou marcação insuficiente de eventos. O ciclo também é um caminho fechado, mas, diferentemente do loop, inclui mais de um evento, por exemplo: visualização do histórico de voos - adição de um voo - visualização do histórico de voos.
- Batentes de fluxo - quando o usuário, devido a algum tipo de obstáculo, não pode continuar o movimento desejado através do aplicativo, por exemplo, uma tela com uma interface que não é óbvia para o cliente. Tais eventos inibem e mudam a trajetória dos usuários.
- Pontos de bifurcação - eventos significativos após os quais as trajetórias de clientes de diferentes tipos são separadas. Em particular, são telas que não contêm uma transição direta ou apelo à ação para a ação de destino, efetivamente direcionam alguns usuários para ela. Por exemplo, uma tela que não esteja diretamente relacionada à compra de conteúdo no aplicativo, mas na qual os clientes tendem a comprar ou não, terá um comportamento diferente. Os pontos de bifurcação podem ser pontos de influência nas ações de seus usuários com um sinal de mais - influenciam a decisão de comprar ou clicar com o botão direito ou menos - eles podem determinar que após algumas etapas o usuário sairá do aplicativo.
- Pontos de conversão abortados são potenciais pontos de bifurcação. Você pode pensar nelas como telas que podem levar a ação de destino, mas não o fazem. Também pode ser um momento em que um usuário tem uma necessidade, mas não a satisfazemos, porque simplesmente não sabemos sobre isso. A análise da trajetória deve permitir que essa necessidade seja identificada.
- Ponto de distração - telas / pop-up, que não agregam valor ao usuário, não afetam a conversão e podem, ao mesmo tempo, "desfocar" a trajetória, distraindo o usuário das ações-alvo.
- Pontos cegos - pontos ocultos do aplicativo, telas e recursos, que são muito difíceis de serem alcançados pelo usuário.
- Drenos - pontos de vazamento de tráfego
Em geral, a abordagem matemática nos permitiu entender que o cliente usa o aplicativo de uma maneira completamente diferente do que os gerentes de produto normalmente pensam, tentando planejar para o usuário algum tipo de seu próprio caso de uso padrão. Sentado no escritório e participando das melhores conferências de produtos, ainda é muito difícil imaginar toda a variedade de condições reais de campo nas quais o usuário resolverá seus problemas usando o aplicativo.
Isso lembra uma piada legal. O testador entra no bar e pede: uma caneca de cerveja, 2 canecas de cerveja, 0 canecas de cerveja, 999999999 canecas de cerveja, um lagarto em um copo, -1 caneca de cerveja, canecas de cerveja qwertyuip. O primeiro cliente real entra no bar e pergunta onde fica o banheiro. O bar explode em chamas, todo mundo morre.
Os analistas de produtos, depois de mergulharem profundamente nesse problema, começaram a introduzir o conceito de micromomento. O usuário moderno precisa de uma solução instantânea para o seu problema. Sobre isso há alguns anos, o Google começou a falar: na empresa, essas ações dos usuários eram chamadas de micro-momentos. O usuário se distrai, fecha acidentalmente o aplicativo, não entende o que é necessário dele, efetua login novamente após 24 horas, esquece novamente e clica no link enviado a ele por um amigo no messenger. E todas essas sessões podem durar não mais que 20 segundos.
Então começamos a tentar configurar o serviço de suporte para que os funcionários pudessem entender qual era o problema quase em tempo real. Quando uma pessoa chega à página de suporte e começa a escrever sua pergunta, podemos determinar a essência do problema, conhecendo sua trajetória - os últimos 100 eventos. Anteriormente, automatizamos a distribuição de todas as chamadas para o serviço de suporte por categoria, usando a análise ML dos textos das solicitações ao serviço de suporte. Apesar do sucesso da categorização, quando 87% de todas as chamadas são distribuídas corretamente em uma das 13 categorias, é o trabalho com trajetórias que pode encontrar automaticamente a solução mais adequada para a situação do usuário.
Não podemos liberar atualizações rapidamente, mas podemos perceber o problema, mesmo que o usuário siga o script que já vimos, envie uma notificação por push.
Vimos que a tarefa de otimizar o aplicativo requer ferramentas avançadas para o estudo das trajetórias do usuário. Além disso, conhecendo todos os caminhos pelos quais os usuários percorrem, você pode pavimentar os caminhos certos e, com a ajuda de conteúdo personalizado, notificações push e elementos de interface do usuário adaptáveis "pela alça", leva o usuário a ações direcionadas que melhor atendem às suas necessidades e geram dinheiro, dados e outros valores para o seu negócio.
O que anotar
- Investigue as conversões do usuário apenas pelo exemplo de funis - perca as informações valiosas que o aplicativo nos fornece.
- A análise de retenção de trajetórias de usuário em gráficos ajuda a ver quais funções você usa para reter usuários ou, por exemplo, estimulá-los a se inscrever.
- As ferramentas de retenção ajudam você a rastrear automaticamente padrões em tempo real que indicam o problema de um usuário no aplicativo, encontrar e fechar bugs nos locais onde era difícil perceber.
- Eles ajudam a encontrar padrões não óbvios de comportamento do usuário.
- As ferramentas de retenção fornecem a capacidade de criar ferramentas automatizadas de ML para prever eventos importantes com o usuário e as métricas: perda do usuário, LTV e muitas outras métricas que são facilmente identificadas no gráfico.
Estamos criando uma comunidade em torno do Retentioneering para uma troca livre de idéias. Você pode perceber as ferramentas que estamos desenvolvendo como uma linguagem na qual analistas e produtos de diferentes aplicativos móveis e da Web podem trocar idéias, as melhores técnicas e métodos.
Você pode aprender como usar essas ferramentas no curso Growth Hacking: análise de aplicativos móveis do Binary District.