Cada quinto residente nos Estados Unidos possui uma coluna inteligente, que é de
47 milhões de pessoas. O assistente pode criar um lembrete, lista de tarefas, despertador, timer, ler notícias, ativar música, podcast, entrega de pedidos, comprar ingressos de cinema e chamar um táxi. Essas são todas as "habilidades" ou "habilidades" dos assistentes. Eles também são chamados de aplicativos de voz.
70.000 aplicativos foram desenvolvidos para o Alexa e o Google Assistant para 2018.
Em 2017, a Starbucks lançou o recurso de pedido de café em casa para o Amazon Alexa. Além de aumentar os pedidos de entrega, todos os meios de comunicação possíveis escreveram sobre isso, criando um PR legal. A Starbucks foi seguida pela Uber, Domino, MacDonald's e até a Tide Laundry Detergent, que desenvolveu sua própria habilidade Alexa.
Como a Starbucks, o aplicativo de voz desempenha uma ou duas funções: pede café, aciona um alarme ou liga para o correio. Para projetar algo semelhante, não é necessário ser uma empresa intercontinental. A idéia, design, teste, desenvolvimento e lançamento é semelhante a estágios semelhantes no mundo do desenvolvimento móvel, mas com recursos para voz.
Pavel Guay falou detalhadamente sobre o processo: de uma ideia à publicação, com exemplos de um jogo real, com inserções históricas e uma análise do mundo do desenvolvimento da voz.
Sobre o palestrante :
Pavel Gvay (
pavelgvay ) -
cria interfaces de voz no estúdio de desenvolvimento móvel KODE. O estúdio está desenvolvendo aplicativos móveis, por exemplo, para Utair, Pobeda, RosEuroBank, BlueOrange Bank e Whiskas, mas a KODE possui uma divisão que lida com aplicativos de voz para Yandex.Alice e Google Assistant. Pavel participou de vários projetos reais, troca experiências com desenvolvedores e designers neste campo, inclusive dos EUA, e discursa em conferências temáticas. Além disso, Pavel é o fundador da
startup tortu.io , uma ferramenta para projetar aplicativos de voz.
O que é um aplicativo de conversação
Em um aplicativo de conversa, o canal de interação com o usuário é criado por meio de uma conversa : oral - com um alto-falante inteligente ou por escrito, por exemplo, com o Google Assistant. Além da coluna, o dispositivo de interação pode ser uma tela; portanto, os aplicativos de conversação também são gráficos.
É correto falar um aplicativo falado , não um aplicativo de voz, mas esse é um termo estabelecido, e eu o usarei também.
Os aplicativos de voz têm uma vantagem importante sobre os móveis: eles não precisam ser baixados e instalados. Basta saber o nome, e o assistente começará tudo sozinho.
Isso ocorre porque não há nada para baixar - reconhecimento de fala e lógica de negócios - que o aplicativo inteiro vive na nuvem. Esta é uma enorme vantagem sobre aplicativos móveis.
Um pouco de história
A história dos assistentes de voz começou com o
Interactive Voice Response , um sistema interativo de respostas de voz gravadas. Talvez ninguém tenha ouvido esse termo, mas todos se depararam quando ligaram para o suporte técnico e ouviram o robô: “Pressione 1 para acessar o menu principal. Clique em 2 para saber mais ”- este é o sistema de
URA . Em parte, o IVR pode ser chamado de primeira geração de aplicativos de voz. Embora eles já façam parte da história, eles podem nos ensinar algo.
A maioria das pessoas, ao interagir com o sistema de URA, tenta entrar em contato com o operador. Isso ocorre devido à má experiência do usuário quando a interação é baseada em equipes difíceis, o que é apenas inconveniente.
Isso nos leva à regra básica de um bom aplicativo de conversação.
Um bom aplicativo de conversação interage com o usuário não por meio de comandos rigorosos, mas por meio de uma conversa animada e natural, semelhante à comunicação entre as pessoas.
Uma conversa com o aplicativo deve ser mais como ligar para uma pizzaria para pedir um pedido do que se comunicar com um robô de bate-papo pelas equipes. Não será possível obter a mesma flexibilidade de uma conversa entre pessoas, mas falar com o aplicativo em uma linguagem confortável e natural é bastante.
Essa também é a vantagem dos aplicativos de voz sobre gráficos:
não é necessário aprender a usar . Minha avó não sabe como acessar sites ou pedir pizza através do aplicativo, mas pode ligar para entrega através da coluna. Devemos usar essa vantagem e nos adaptar à maneira como as pessoas falam, e não ensiná-las a falar com nosso aplicativo.
Vamos passar dos sistemas de URA para o presente - para assistentes virtuais.
Assistentes virtuais
O mundo da voz gira em torno de assistentes virtuais:
Google Assistant ,
Amazon Alexa e
Alice .
Tudo é organizado quase como no mundo móvel, apenas em vez das plataformas iOS e Android existem Alice, Google Assistant e Alexa, em vez de aplicativos gráficos - voz, com nomes ou nomes próprios, e cada assistente tem sua própria loja de aplicativos de voz. Mais uma vez, dizer "aplicativo" está errado, porque cada plataforma tem seu próprio termo: Alice tem "habilidades", Alexa tem "habilidades" e o Google tem "ações".
Para executar a habilidade, pergunto ao assistente: "Alexa, diga à Starbucks que eu quero café!", Alexa encontrará o aplicativo de cafeteria em sua loja e conversará com ele. Então a conversa não ocorre entre Alex e o usuário, mas
entre o usuário e o aplicativo . Muitos estão confusos e acham que o assistente continua a conversar com eles, embora o aplicativo tenha uma voz diferente.
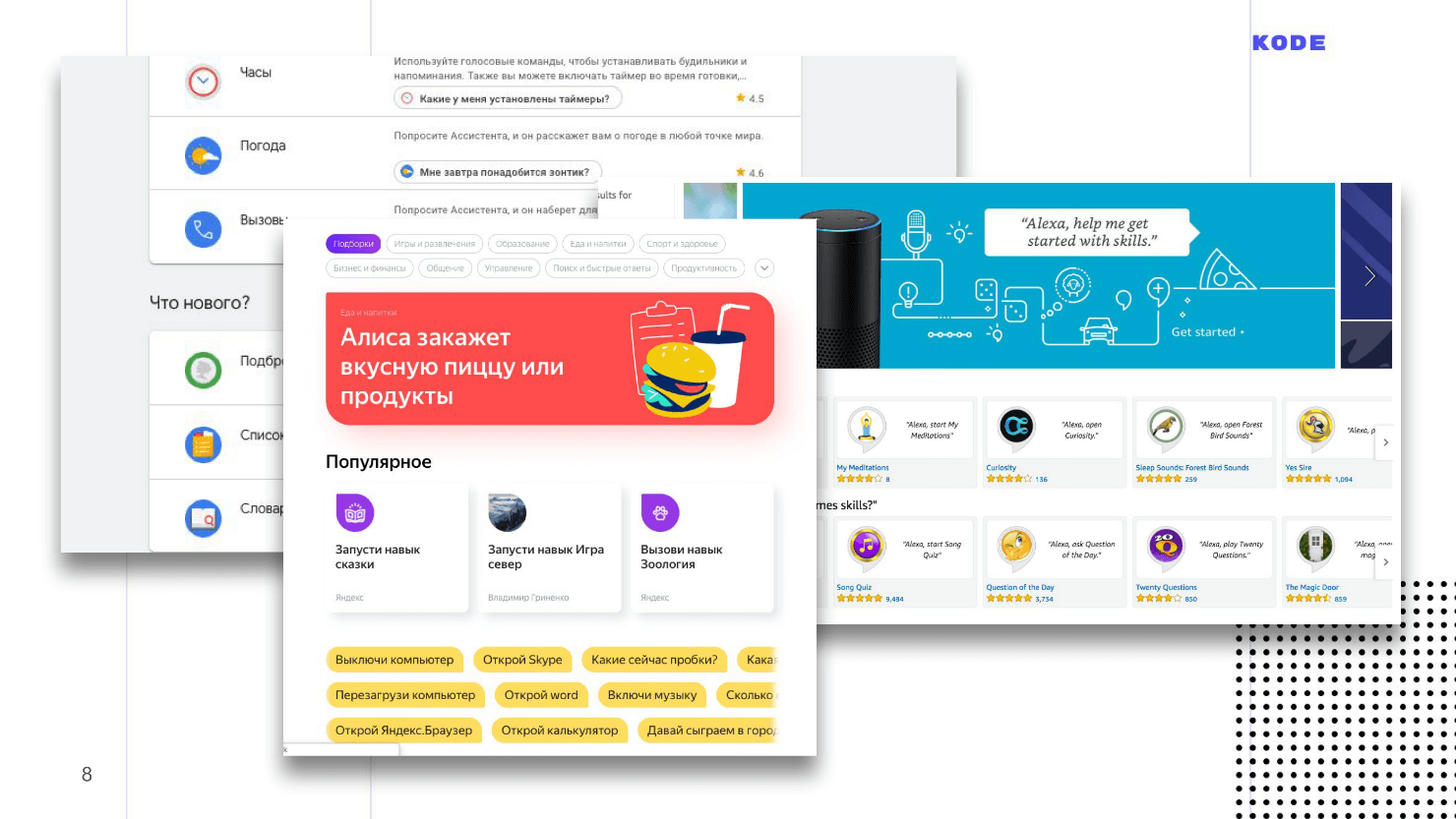
É assim que as lojas de aplicativos se parecem. A interface é semelhante à App Store e ao Google Play.

Etapas de desenvolvimento de aplicativos de conversação
Para o usuário, o aplicativo não possui parte gráfica - tudo parece um conjunto de diálogos. Externamente, pode parecer que o aplicativo é uma coisa simples, é simples criá-lo, mas não é. As etapas de desenvolvimento são as mesmas para aplicativos móveis.
- Design. No caso da voz, não é a renderização de telas, mas a elaboração do diálogo.
- O desenvolvimento é dividido em duas partes: o desenvolvimento de um sistema de compreensão da fala e a escrita da lógica.
- Teste.
- Publicação
Os dois primeiros estágios são específicos, já que os aplicativos são de conversação e os dois últimos são padrão.
Passaremos por cada uma das etapas usando o jogo
Adivinhe o preço , lançado sob o Assistente do Google. A mecânica é simples: o aplicativo mostra ao usuário um cartão com a mercadoria e ele deve adivinhar o preço.
Vamos começar o mergulho desde a primeira etapa: decidimos pela ideia, realizamos análises, percebemos que o usuário tinha uma necessidade e continuamos a criar um aplicativo de voz.
Desenho
O objetivo principal é projetar a interação entre o usuário e o aplicativo. No mundo móvel, esse estágio é chamado de design. Se o designer de aplicativos gráficos desenha mapas de telas, botões, molda e seleciona cores, o designer da VUI elabora o diálogo entre o usuário e o aplicativo: prescreve vários ramos do diálogo, pensa em garfos e cenários secundários, seleciona opções de frase.
O design é realizado em três etapas.
- Exemplos de diálogos.
- Desenhando um fluxograma.
- Elaborando listas de prompt.
Exemplos de Diálogo
A primeira coisa a fazer é entender como o aplicativo funcionará. O entendimento e a visão precisarão ser transmitidos a todos os demais, principalmente se você for uma empresa de terceirização, e precisar explicar ao cliente o que ele receberá em última instância.
Uma ferramenta poderosa para ajudar são exemplos de diálogos: uma
conversa entre um usuário e um aplicativo sobre papéis , como em uma peça de teatro.
Um exemplo de diálogo para o nosso jogo.

O aplicativo cumprimenta, informa ao usuário sobre as regras, se oferece para jogar e, se a pessoa concorda, mostra um cartão com as mercadorias para que o usuário adivinhe o preço.
O script ajuda a entender rapidamente como o aplicativo funcionará, o que ele pode fazer, mas, além disso, exemplos de caixas de diálogo ajudam a eliminar o principal erro no mundo das interfaces de voz -
trabalhando em scripts incorretos .
Existe uma regra simples: se você não consegue imaginar como está falando o script com outra pessoa, não deve trabalhar nisso.
Voz e gráficos são significativamente diferentes, e nem tudo o que funciona em interfaces gráficas funciona bem em voz. Quase todos os aplicativos móveis têm um registro, mas não consigo imaginar como você pode se registrar por voz? Como ditar uma senha para uma coluna inteligente: "Uma letra maiúscula, uma minúscula, é como um dólar ..." - e tudo isso em voz alta. E se eu não estou sozinha, mas no trabalho? Este é um exemplo de cenário de erro. Se você começar a desenvolver um script com um erro, haverá problemas: você não entenderá como executá-lo, os usuários não entenderão como usá-lo.
Exemplos de diálogos ajudarão a encontrar momentos semelhantes. Para encontrar erros nos cenários, anote o diálogo, selecione um colega, sente-se do lado oposto e faça os papéis: você é o usuário, o colega é o aplicativo. Depois de ler a função de diálogo, ficará claro se o aplicativo soa ou não e se é conveniente para o usuário.
Esse problema aparecerá constantemente. Se você tiver desenvolvimento interno, surgirá a tentação: "Já temos um site, vamos convertê-lo em voz e tudo ficará bem!" Ou o cliente virá e dirá: “Aqui está um aplicativo móvel. Faça o mesmo, apenas por voz! Mas você não pode fazer isso. Você, como especialista, deve encontrar rapidamente cenários nos quais não deve trabalhar e explicar ao cliente o motivo. Exemplos de diálogos ajudarão aqui.
Absolutamente qualquer editor de texto com o qual você está acostumado é adequado para prescrever diálogos. O principal é escrever o texto e lê-lo por papéis.
Fluxograma
Os exemplos de diálogo são uma ferramenta poderosa, rápida e barata, mas descrevem apenas um desenvolvimento linear de eventos e as
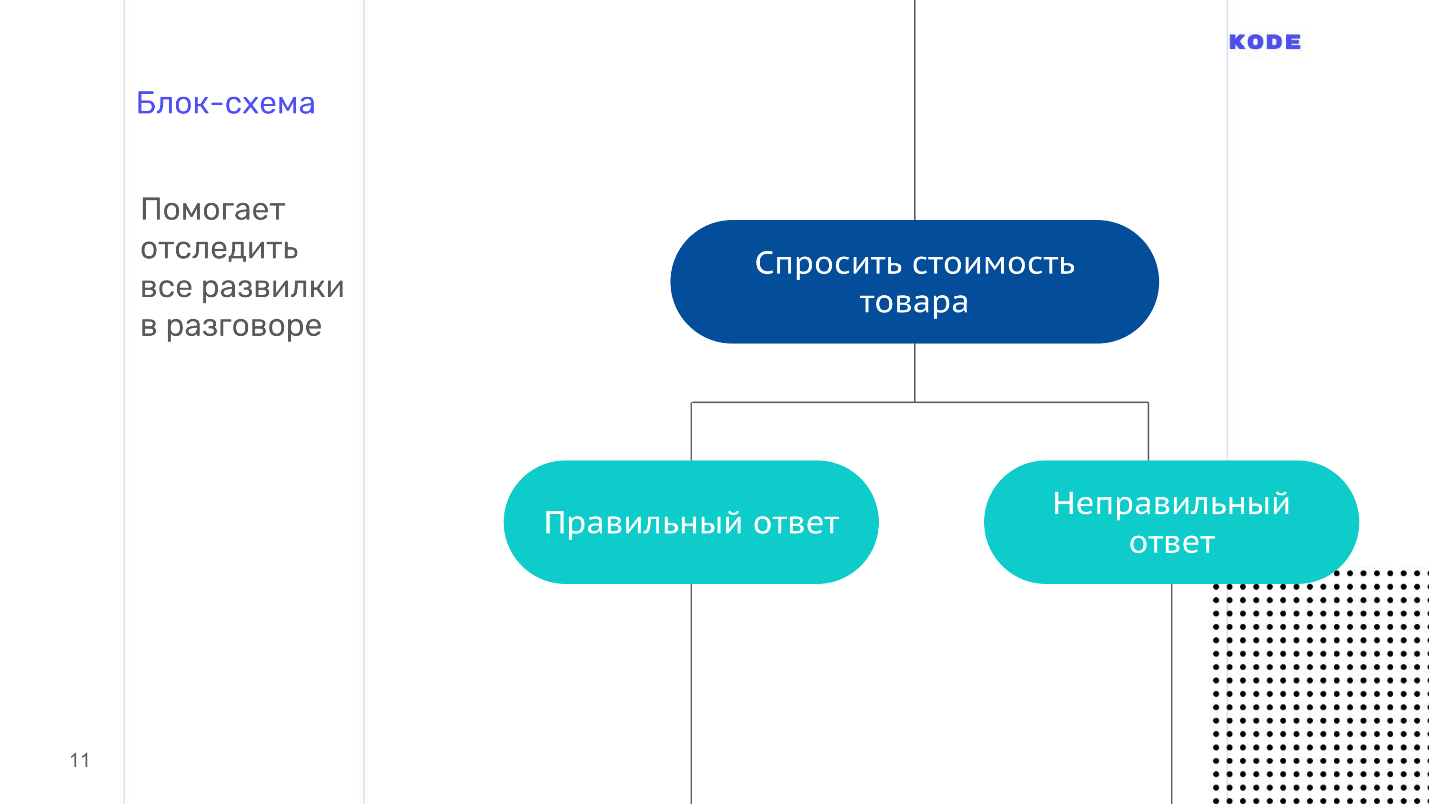
conversas são sempre não lineares . Por exemplo, em nosso jogo "Adivinhe o preço", o usuário pode responder à pergunta correta ou incorretamente - este é o primeiro garfo no conjunto daqueles que ocorrerão posteriormente.
Para não se confundir em todos os ramos do diálogo do seu aplicativo, faça um diagrama de blocos - visualização do diálogo. Consiste em apenas dois elementos:
- Etapa do diálogo em nome do usuário.
- Etapa do diálogo em nome do aplicativo.

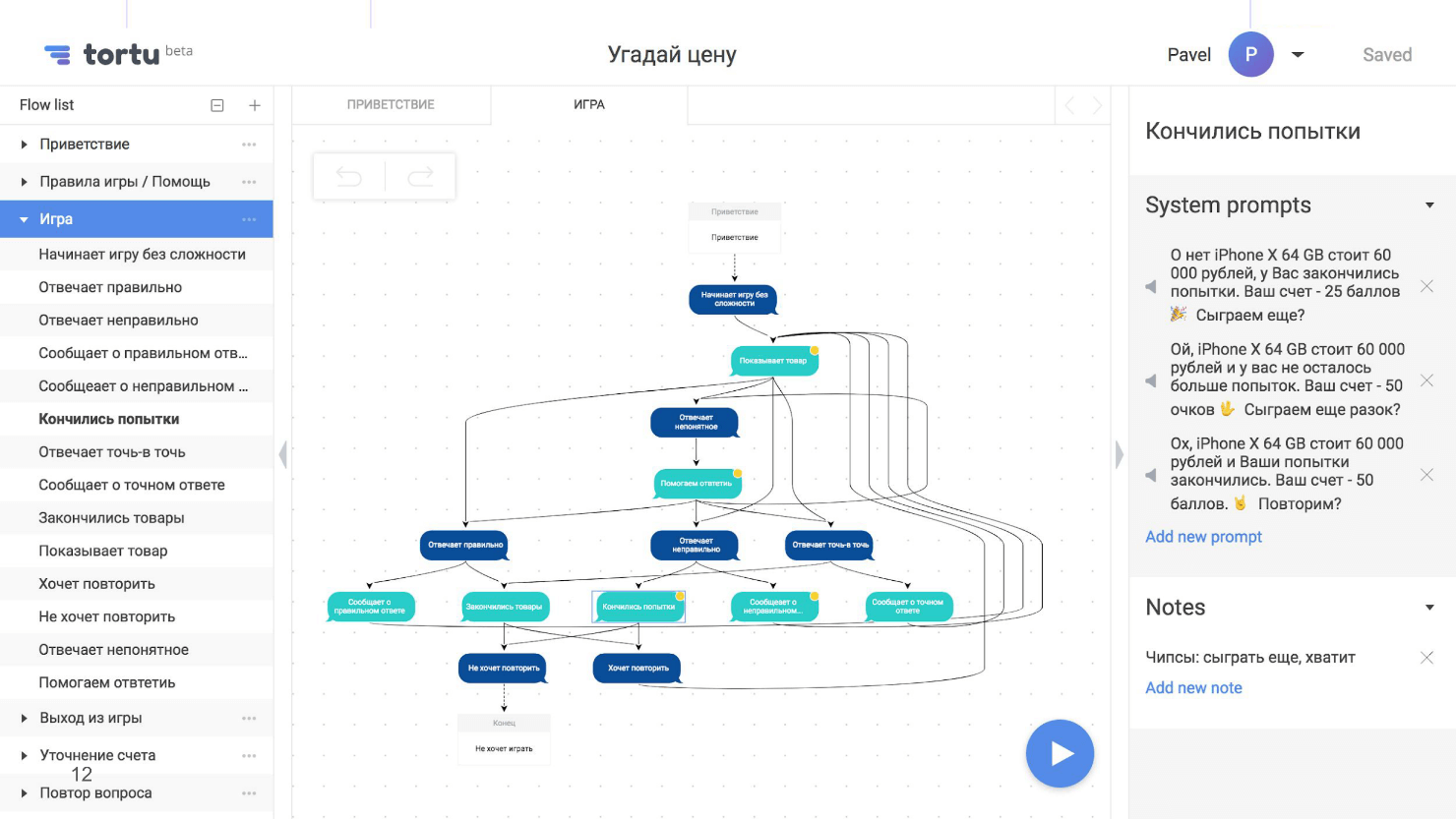
O fluxograma é um mapa de nossa aplicação, mas com uma propriedade desagradável - cresce fortemente, torna-se ilegível e visualmente incompreensível. Aqui, por exemplo, há uma captura de tela com parte de um fluxograma de um cenário em que o usuário está adivinhando o preço, com vários garfos.

Vários garfos não são o limite, pode haver dezenas ou centenas deles. Fizemos a nós mesmos perguntas: “O que acontece se uma pessoa responde corretamente? E se não? O que acontece se as tentativas terminarem? E se as mercadorias acabarem? E se ele adivinha o preço, com certeza? E se a Internet cair nesta etapa ou em outra? ” Como resultado, criamos um enorme esquema ilegível.
Nós não estamos sozinhos nisso. Conversei com um designer dos EUA que estava trabalhando em um projeto sério. O projeto possuía URA, um banco e habilidades ao mesmo tempo, e tudo isso inflou um diagrama de blocos de até 600 folhas. Ninguém entendeu o esquema até o fim e, quando o designer viu, ela ficou horrorizada.
Eu tenho conselhos sobre como evitar isso. O esquema sempre aumentará, mas
nunca tente criar um diagrama de blocos grande para todo o aplicativo - será complicado e ninguém, exceto você, o entenderá. Vá do oposto e
divida o diagrama em partes lógicas : um cenário separado de estimativa de preço, um cenário separado de ajuda. Divida esses cenários em sub-cenários, conforme necessário. O resultado não é um mapa grande com conexões incompreensíveis, mas muitos circuitos pequenos, legíveis e bem conectados, nos quais todos se sentem à vontade para navegar.
Para diagramas de blocos, qualquer ferramenta é adequada. Eu costumava usar o
RealtimeBoard , e também há o
Draw.io e até o
XMind . Como resultado, desenvolvi o meu próprio, porque é apenas mais conveniente. Na figura, apenas é apresentada. Essa ferramenta também suporta sub-scripts.
listas de prompt
O último artefato que formaremos na fase de design.
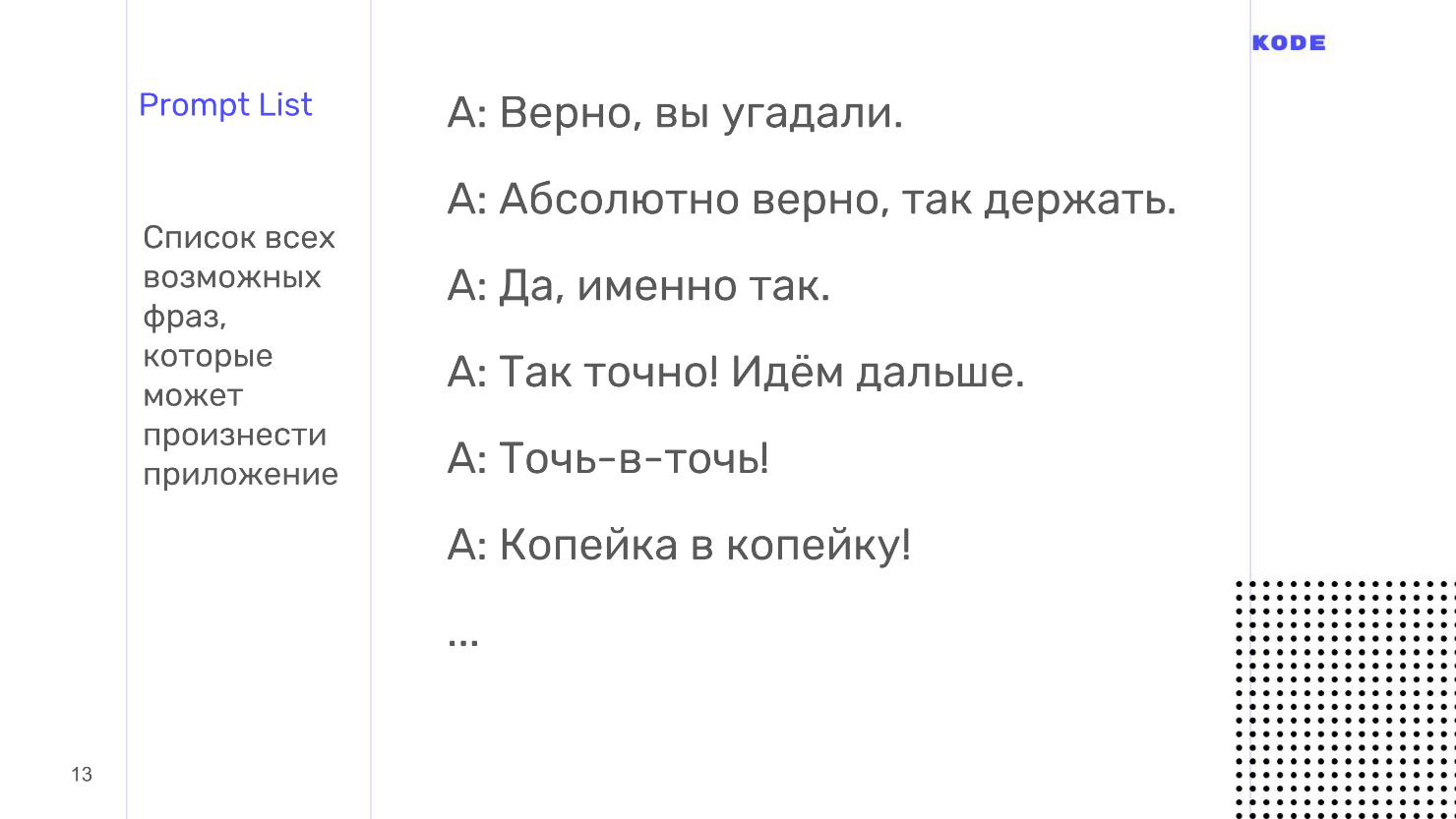
A lista de prompt é uma lista de todas as frases possíveis que o aplicativo pode pronunciar.
Há uma sutileza. A conversa com o aplicativo deve ser flexível e semelhante a uma conversa com uma pessoa. Isso significa não apenas a capacidade de passar por diferentes ramos, como fizemos no estágio do fluxograma, mas o som da conversa como um todo. Uma pessoa nunca responderá com a mesma frase se você fizer a mesma pergunta. A resposta será sempre parafraseada e soará de alguma forma diferente. O aplicativo deve fazer o mesmo; portanto, para cada etapa do diálogo em nome do aplicativo, escreva não uma opção de resposta, mas pelo menos cinco.

De acordo com as folhas de aviso, há outra coisa importante. A comunicação deve ser não apenas dinâmica e flexível, mas também
consistente em termos de estilo de fala e o sentimento geral de interação do usuário com seu aplicativo. Para isso, os designers usam uma excelente técnica -
criando um personagem . Quando ligo para meu amigo, não o vejo, mas subconscientemente imagino meu interlocutor. O usuário tem a mesma coisa ao se comunicar com um alto-falante inteligente. Isso é chamado de
pareidalia .
No estágio das folhas de prompt, você cria um personagem em nome de quem o aplicativo falará. Seus usuários associarão a marca e o aplicativo ao personagem - pode ser uma pessoa real ou fictícia. Trabalhe para ele aparência, biografia, personagem e humor, mas se não houver tempo, basta trazer todas as suas frases nas folhas de prompt para um único estilo. Se você começou a entrar em contato com o usuário em "Você", não entre em contato com outros lugares em "Você". Se você tem um estilo informal de comunicação, mantenha-o em todos os lugares.
Geralmente, as planilhas do Excel ou do Google são usadas para criar folhas de prompt, mas com elas há enormes perdas temporárias no trabalho de rotina. O fluxograma e o tablet com as frases não estão de maneira alguma conectados, qualquer alteração deve ser transferida manualmente, o que se traduz em uma rotina constante e longa.
Eu não uso o Excel, mas minha ferramenta, porque nele todas as frases são escritas diretamente no fluxograma, elas são atribuídas à etapa do diálogo. Isso elimina a rotina.
Ao projetar, elaboramos cada cenário: escrevemos um exemplo de diálogo, localizamos ramificações laterais, erros, cobrimos isso com um fluxograma e depois trabalhamos no estilo e nas frases da fala.
Parece que agora está tudo pronto e você pode atribuir a tarefa aos desenvolvedores e obter o código, mas resta mais um estágio importante - o teste. Temos que garantir que, como projetistas, fizemos tudo corretamente, que o aplicativo funcione como queremos, que todas as frases tenham o mesmo estilo, que cobrimos todas as ramificações laterais e processemos todos os erros.
Teste
Testar nesta fase inicial é especialmente importante para aplicativos de voz. No mundo das interfaces gráficas, o usuário é limitado pelo que o designer desenhou: ele não vai além da tela, não encontra um botão que não existe e só clica no que é ...
No mundo das vozes, não é assim: o usuário é livre para dizer qualquer coisa e você não sabe como ele começará a trabalhar com seu aplicativo até que você o veja. É melhor fazer isso no estágio inicial do design e preparar-se para o inesperado até que o desenvolvimento caro comece.

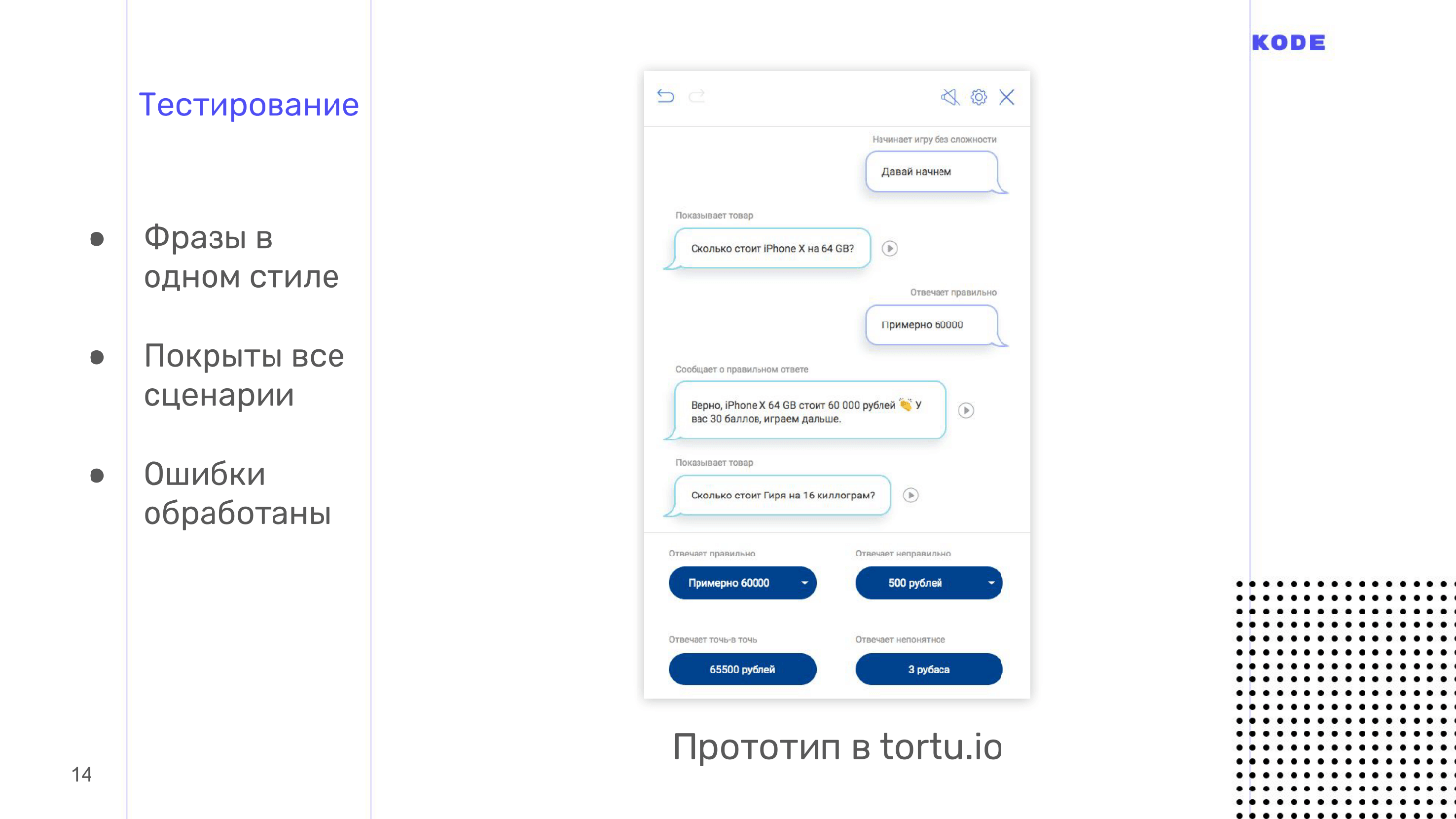
Os aplicativos são testados usando a metodologia
Wizard of Oz . É usado em aplicações gráficas, mas com menos frequência, e em voz é obrigatório. Este é um método quando o usuário interage com o sistema, assumindo que ele existe e funciona por conta própria, mas você controla todo o processo.
O teste é feito usando protótipos interativos. Normalmente, o designer precisa pedir aos desenvolvedores que criem um protótipo, mas pessoalmente eu uso minha ferramenta, porque tudo é feito com um clique e não há necessidade de esperar por ninguém. Também precisamos de um usuário. Chamamos uma pessoa que não está envolvida no desenvolvimento, não sabe nada sobre o aplicativo e, idealmente, está incluída no seu público-alvo. Convide uma pessoa, explique que tipo de aplicativo é, como usá-lo, plante-o em uma sala, ative um protótipo interativo e o usuário começará a conversar com ele. O protótipo não reconhece a fala e você ouve o que a pessoa está dizendo e escolhe a opção de resposta pela qual o aplicativo responde a cada frase.
Se o usuário não vê a tela, parece-lhe que o aplicativo funciona por si só, mas você controla o processo. Isso está testando o Mágico de Oz. Com ele, você ouvirá não apenas como o aplicativo soa, mas também verá como as pessoas o usam. Garanto que você encontrará muitos cenários descobertos.
Quando testei o jogo, liguei para meu amigo. Ele começou a adivinhar o preço e disse que algum tipo de pomada valia "cinco cabanas". Eu não esperava essa palavra, pensei que haveria opções de 500 rublos, mil rublos e não uma "cabana de cinco cabanas" ou "roçada". Esta é uma ninharia que foi revelada durante o teste. As pessoas usam o aplicativo de maneira diferente do que você imagina, e os testes revelam essas ninharias e cenários inoperantes.
Teste muito e por muito tempo antes do desenvolvimento, até ter certeza de que o aplicativo está funcionando e os usuários interagem com ele conforme o esperado.
Nesse estágio, a fase de design termina e temos exemplos de diálogos à mão, um diagrama de blocos é uma descrição lógica do aplicativo e as listas de prompt são o que o aplicativo diz. Vamos dar tudo isso aos desenvolvedores. Antes de contar como os desenvolvedores criam aplicativos, compartilharei dicas de design.
Dicas
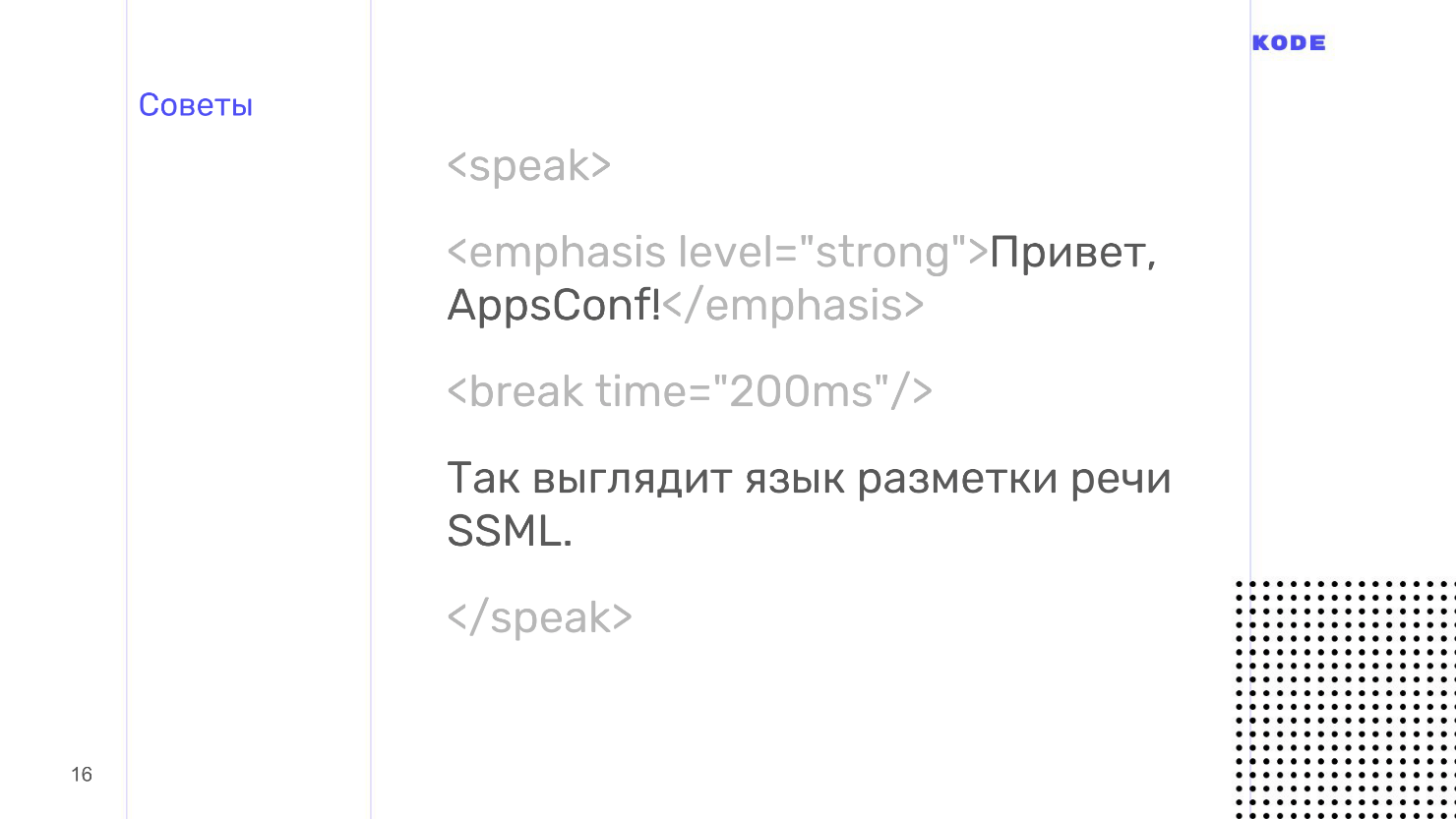
Use a linguagem de marcação SSML - como HTML, apenas para fala. O SSML permite pausar, definir o nível de empatia, estresse, registrar o que ler e soletrar.

A fala rotulada soa muito melhor que a robótica, e quanto melhor o aplicativo parecer, mais agradável será o uso. Portanto, use SSML - não é tão complicado.
Pense nos momentos em que os usuários recorrem ao seu aplicativo para obter ajuda. Para voz, isso é especialmente importante. Uma pessoa pode falar com um alto-falante sozinho em uma sala, ou ele pode andar de ônibus e conversar com um smartphone. Esses são dois cenários de comportamento fundamentalmente diferentes para um aplicativo de voz. Tivemos uma situação semelhante com um aplicativo bancário. Havia um script no aplicativo quando o usuário recebe informações sobre a conta, e essas são informações particulares. Pensei - se uma pessoa estiver conversando em casa, tudo estará bem, mas se ele estiver viajando em um ônibus e o aplicativo começar a expressar o saldo do cartão em voz alta - será feio.
Pensando nesses momentos, você pode determinar que, se o usuário estiver falando com o smartphone, mesmo com uma voz, é melhor não ler as informações particulares em voz alta, mas mostrá-las na tela.
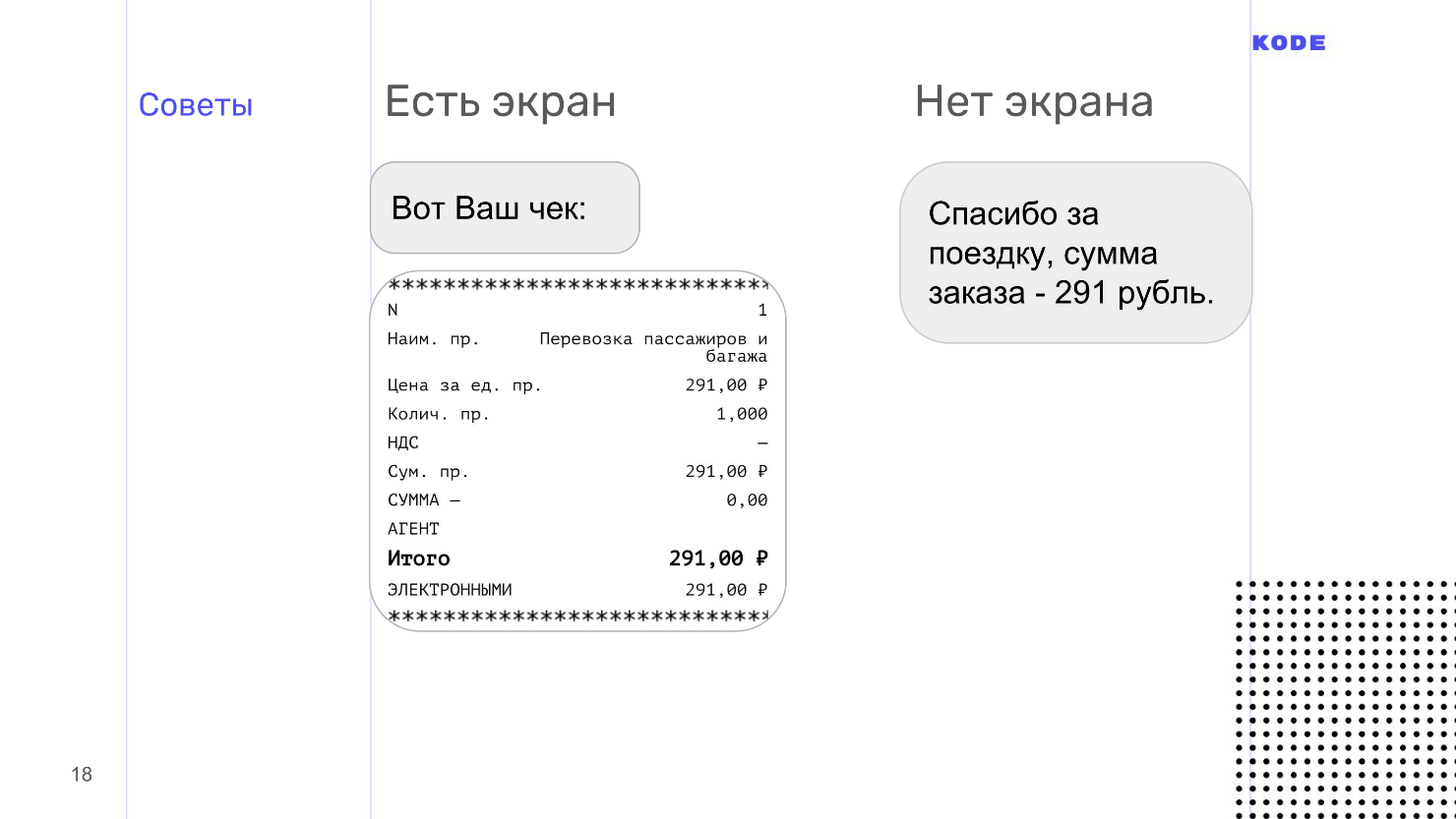
Use design multimodal.
Este é um design para diferentes superfícies e plataformas. Os dispositivos de voz são muito diferentes em textura. No mundo móvel, os dispositivos diferem apenas no tamanho da plataforma e da tela - fator de forma. Com uma voz, tudo é diferente. Por exemplo, a coluna não possui uma tela - apenas uma voz. O smartphone tem uma tela e você pode tocar com o dedo. A TV possui uma tela enorme, mas é inútil tocá-la. Pense em como seu aplicativo funcionará em cada uma dessas superfícies.
Por exemplo, um usuário fez uma compra e queremos mostrar o cheque. Ler em voz alta o check-out é uma péssima idéia, porque há muita informação e ninguém se lembra dela, pois a informação de voz é percebida como difícil e difícil.

, , , , , . , .
. , — , . , , .
. , Amazon Alexa, Google Assistant.

, . - , .
- — intent , — , : , , webhook , . - webhook, , API.
- .
Dialogflow , , , .
— Natural Language Understanding — NLU.
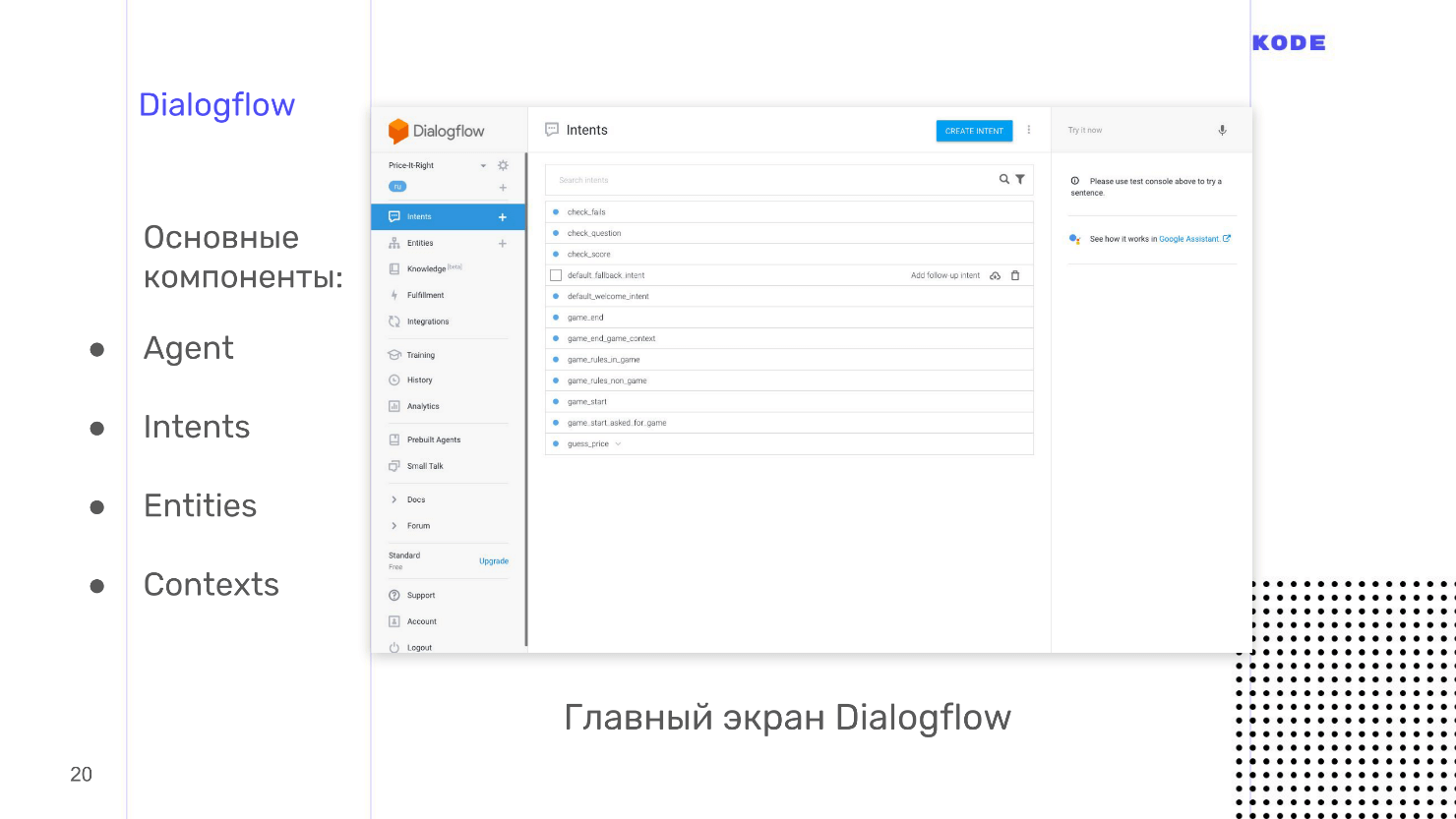
Dialogflow

Dialogflow, , , . Dialogflow : — Google Assistant, -, Amazon Alexa Telegram . — API. , .
Dialogflow.
- Agent — , , .
- Intents — .
- Entities — .
- Contexts — , .
, — Intents.
Intents
, , . . , : « », «, ?», « — » - . , Intent ,
, .
10 . , Dialogflow , 10 , , . , , .
Intent . Dialogflow , , webhook. , — : , .
«» — . , Google Assistant , , , . Google Assistant , .
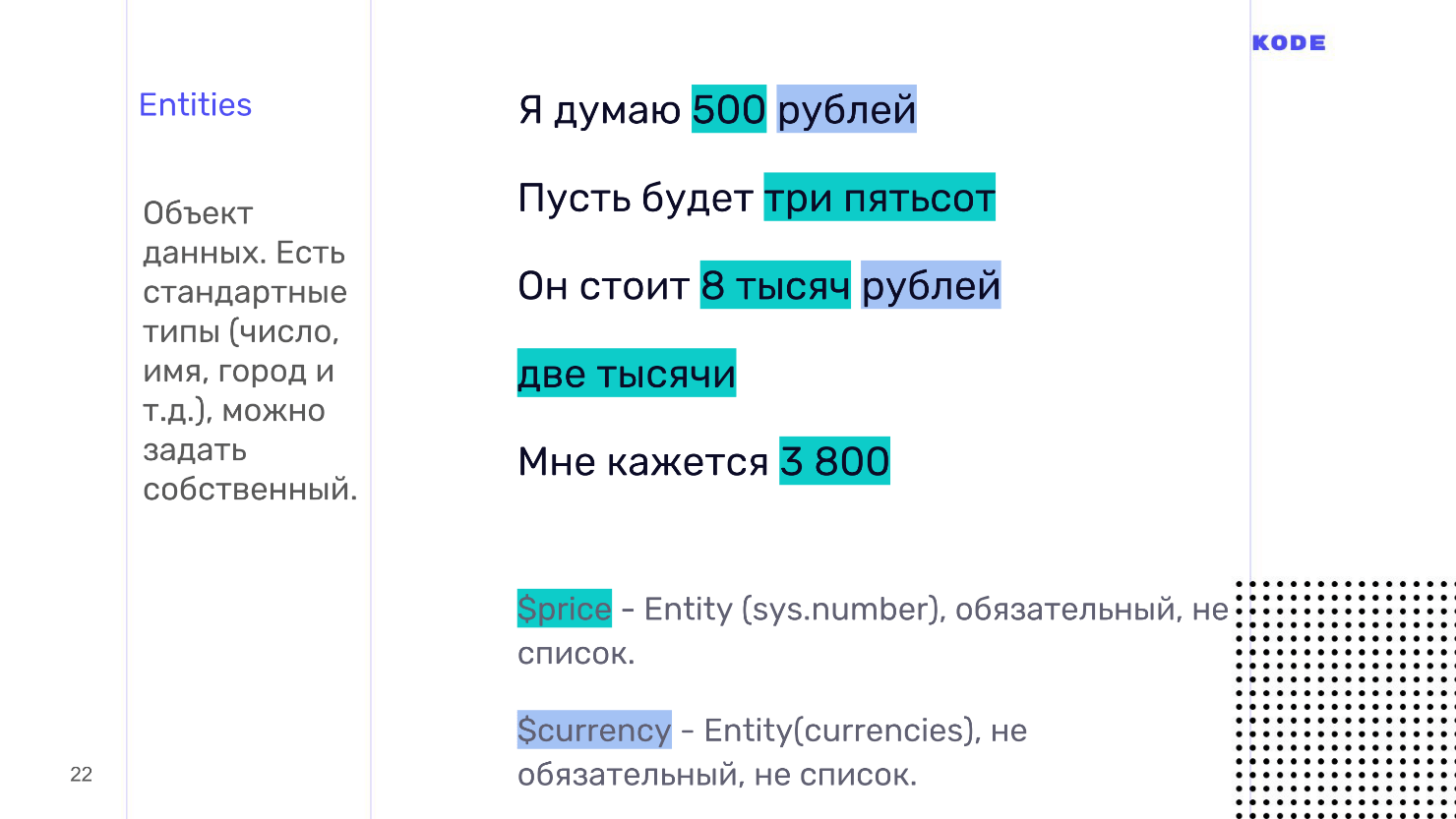
Entities
Intent , - . —
, , —
Entities . , , , , . : .

. « », . , — . , :
—
?—
!Dialogflow
re-prompt — , , . . - : « , ...»
— Entities. Dialogflow — , , . , , , , . Dialogflow — . ^ , , , . , , . : «», Dialogflow , «»
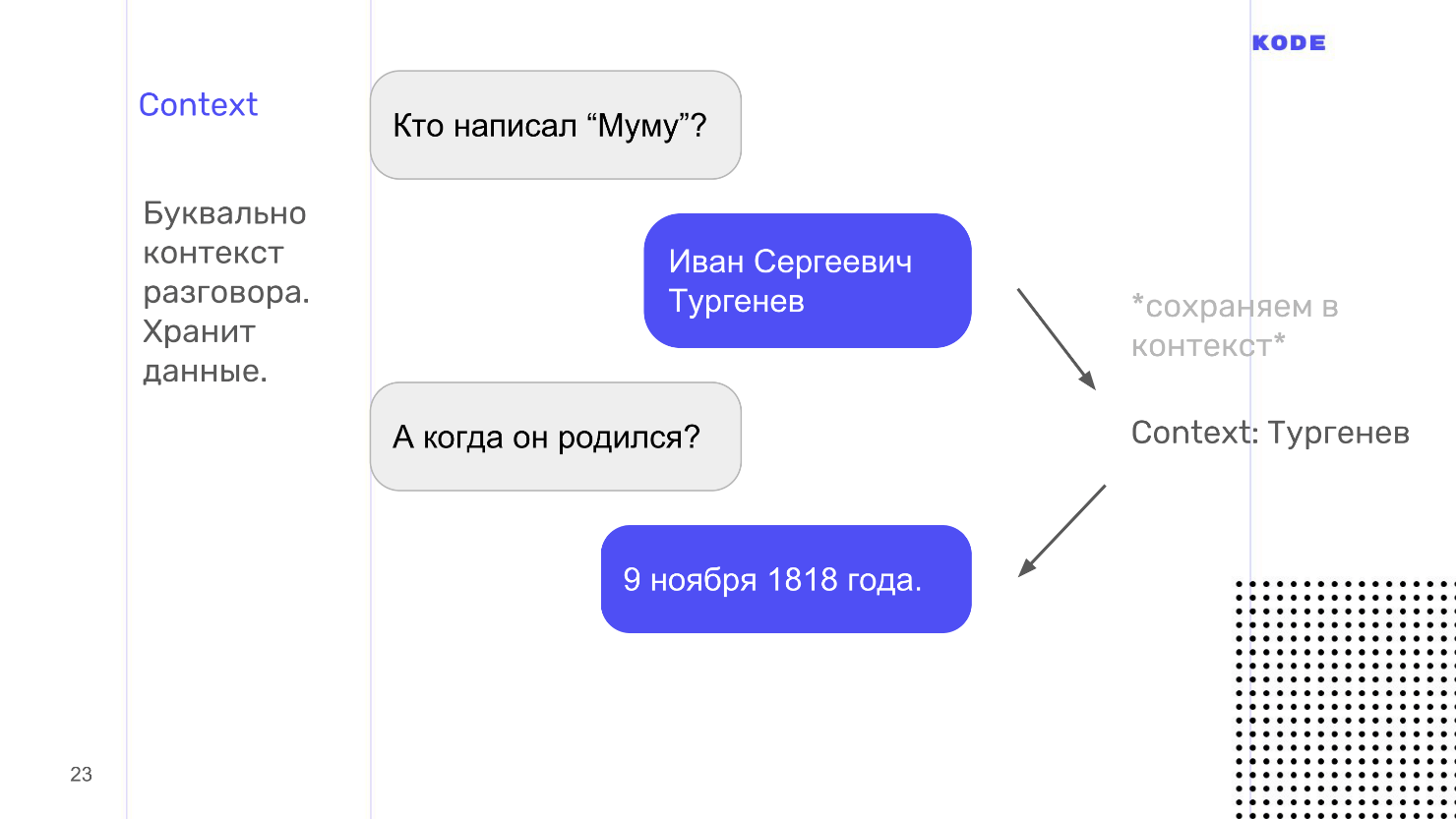
Context
:
context — , . , : « ?» , . , . , : «
», . Google , — .
 context
context —
« — » , . Intent context , -, . context . : , 5 , .
context — : , . , Intent, context , Intent. .

webhook. Dialogflow , JS. Google Assistant webhook — , 5 , fallback. , — 1,5 3 .
, webhook , QA, .

, , .
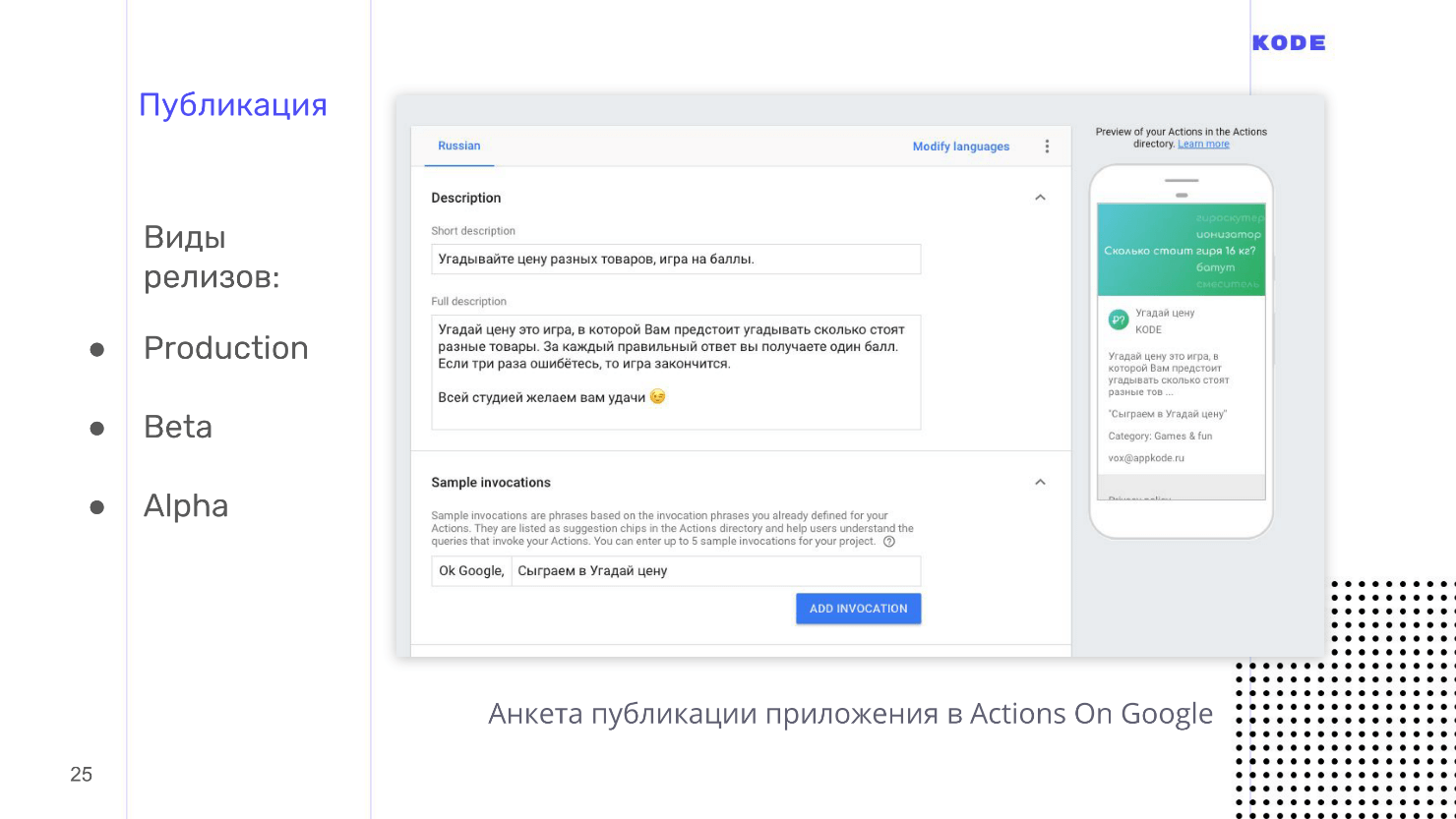
,
. . , .
:
Google Assistant
, — «, Google, ...». , , : «, Google, Uber» — , . , : «, Google, Uber !» , .
, . , — . , «
» , «
» . , «» «» Google Assistant. , , .
, . Google Assistant , , .
.
- Alpha — 20 .
- Beta — 200 .
- Production- — store. Production, . Google , , . , . , , .
, , , — .
. , , — , , .
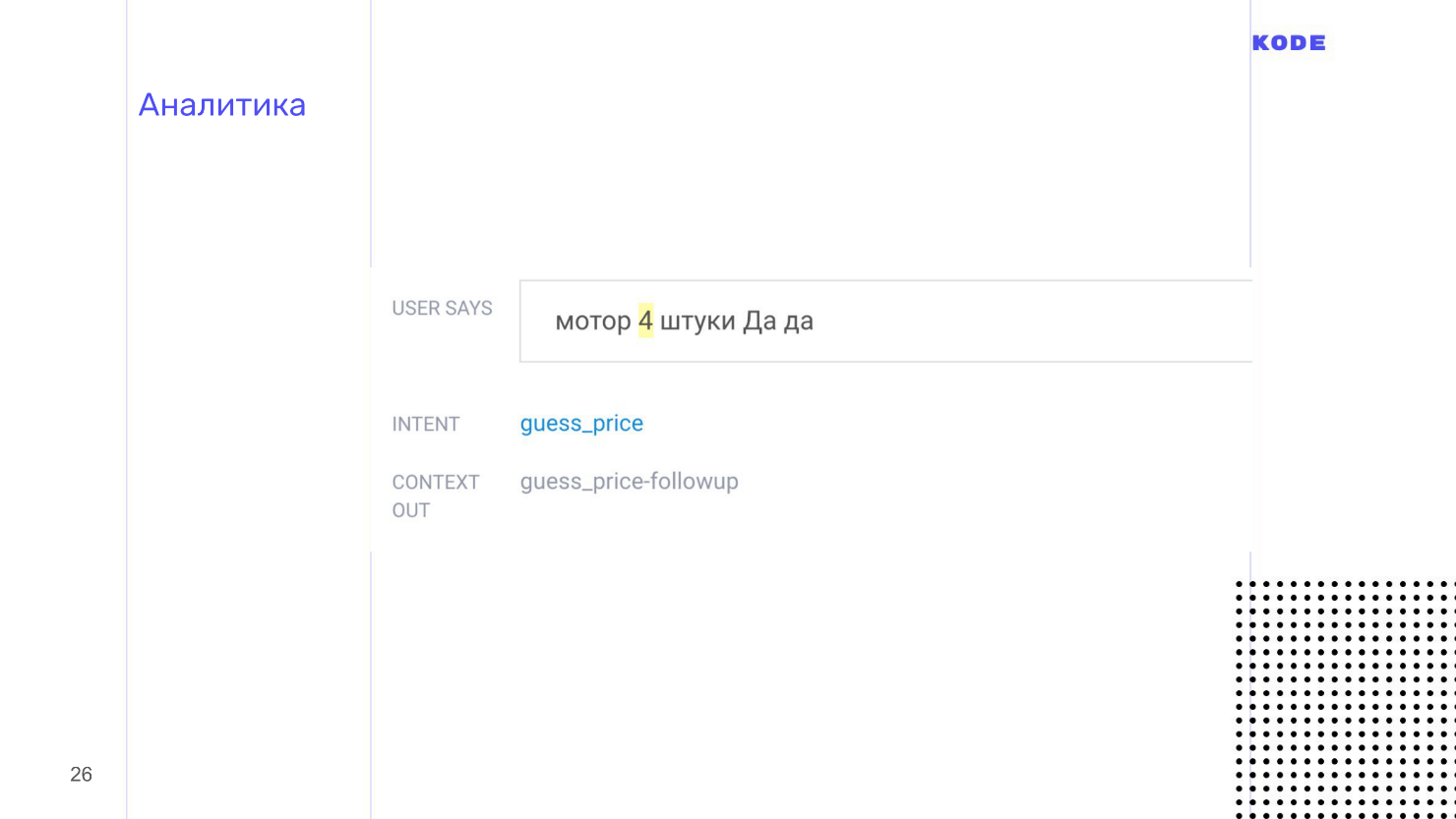
. , Dialogflow :
, . - : «4 ». «» , «» — .

, , .
. , . , , - .
-- .Slack- Amazon AlexaSlack- Google AssistantGoogle AssistantAmazon Alexa«Designing VUI» Cathy Pearl«VUX best practices, Voicebot»MediumGoogle AssistantAmazon Alexa.,: Twitter Linkedin ,
Medium .
O AppsConf 2019 será realizado no centro de Moscou, no Infospace, nos dias 22 e 23 de abril. Prometemos ainda mais utilitários de desenvolvimento móvel do que no ano passado, então reserve um ingresso ou deixe uma solicitação de relatório .
Para acompanhar as notícias e os anúncios de relatórios, assine nossa newsletter e o canal do YouTube para desenvolvimento móvel .
Apenas AppsConf, apenas hardcore!