
Assim, com a apresentação pelo Google da primeira versão estável do
Flutter , que aconteceu em 4 de dezembro de 2018, iniciou-se o processo de mudança de cenário nos campos da programação móvel. Um novo jogador apareceu, capaz de mudar as regras do jogo. Agora, a partir de uma base de código, você pode criar dois aplicativos nativos (ou seja, "nativos" para o tempo de execução) de uma só vez - para iOS e Android. Em contraste com o chamado aplicativos híbridos que usam JavaScript oculto, os aplicativos criados no Flutter funcionam rápida e sem problemas, uma vez que o código escrito na linguagem de programação
Dart (para aqueles familiarizados com Java ou C # se sentirá confortável com essa linguagem) é compilado (
AoT , ou seja, anteriormente ) para o código da máquina: separadamente para Android e separadamente para iOS.
Portanto, se você estudar
Dart e
Flutter , poderá escrever aplicativos nativos para os dois sistemas operacionais móveis mais populares, ou seja, Seja um desenvolvedor de Android e iOS. E esse provavelmente não é o limite, pois foi anunciado que o Google está trabalhando para expandir o Flutter para possibilitar a criação de aplicativos para Windows, Mac e Web (o projeto Flutter para a Web é chamado Hummingbird - Hummingbird). Como resultado, pode acontecer que, conhecendo Dart e Flutter, você possa escrever muitas coisas. Portanto, muitos especialistas em TI chamaram 2018 - o ano de Flutter.
Agora ao ponto. Agora vamos fazer o seguinte
- Instale o Flutter SDK e crie o projeto na linha de comando do Windows.
- Instale o JDK , Android Studio, plug-ins para Flutter e Dart e crie um projeto no Android Studio.
- Instale o VS Code, extensões para Flutter e Dart e crie um projeto no VS Code.
Instale o Flutter e crie um projeto a partir da linha de comando
Vamos para
a página de instalação do Flutter , selecione seu sistema operacional - Windows, Mac ou Linux (aqui será descrito para o Windows 10, como o sistema operacional mais popular) e baixamos o arquivo zip que contém o
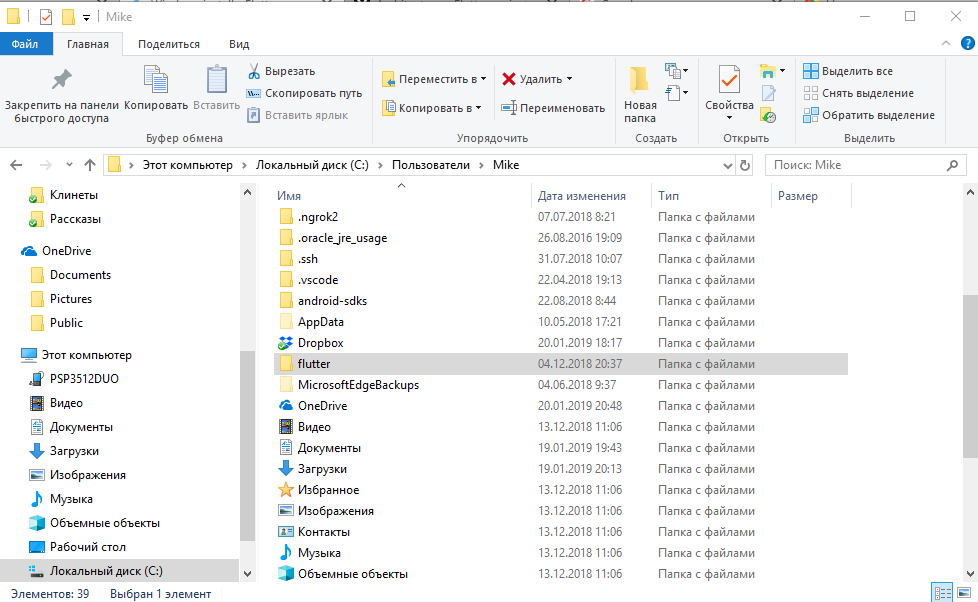
SDK do Flutter. Em seguida, descompacte o zip, por exemplo, na pasta do usuário atual, conforme mostrado na captura de tela:

Agora, escreveremos o caminho para
flutter \ bin na variável
Path do ambiente de usuário do Windows (
este computador -> Propriedades -> configurações avançadas do sistema -> variáveis de ambiente ):

Você pode criar um projeto na linha de comando do Windows:
flutter create my_app

Feito! Os arquivos do projeto podem ser editados com qualquer editor de texto, mesmo no bloco de notas. Mas isso só é bom para edições menores. Portanto, nós ...
Instale o JDK , o Android Studio (junto com o Android SDK) e os plugins necessários
Faça o download da versão mais recente do Java SE Development Kit 8 para o seu sistema operacional (necessário para o Android
SDK ), instale-o no computador, seguindo o assistente de instalação e crie uma variável de ambiente do sistema
JAVA_HOME com o caminho para o
JDK , por exemplo:
C: \ Arquivos de Programas \ Java \ jdk1.8.0_201 .

Agora faça o download do
Android Studio . Iniciamos o processo de instalação, seguindo o assistente de instalação, e prestamos atenção no caminho em que o Android
SDK será instalado. Criamos a variável de ambiente do sistema
ANDROID_SDK_TOOLS com o caminho para a pasta
\ tools no SDK do Android, algo como isto:

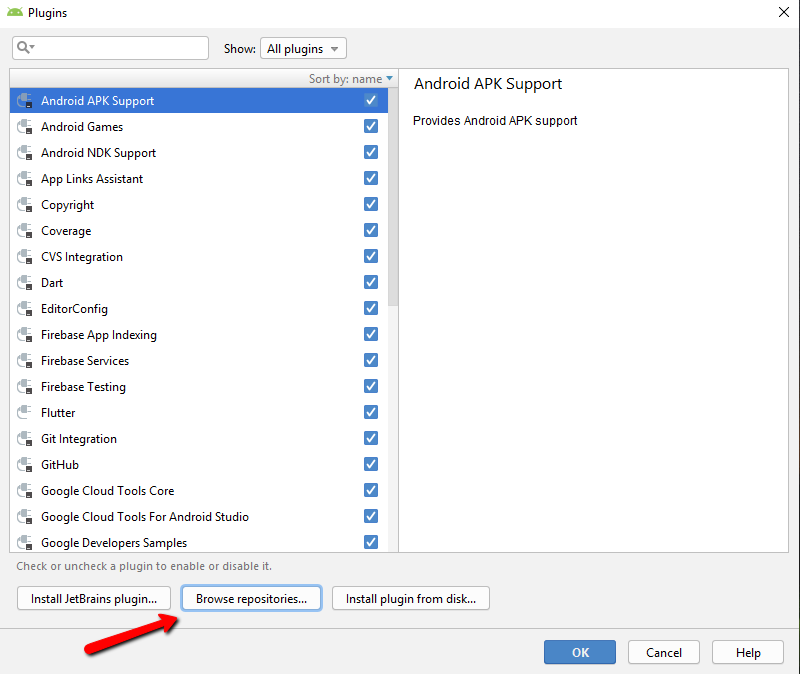
Quando tudo estiver pronto - inicie o Android Studio e instale os plugins Flutter e Dart. Para fazer isso, na tela inicial do Android Studio, clique no ícone de roda dentada no canto inferior direito e selecione Plugins:

Na janela que se abre abaixo, clique no botão
Procurar repositórios ...
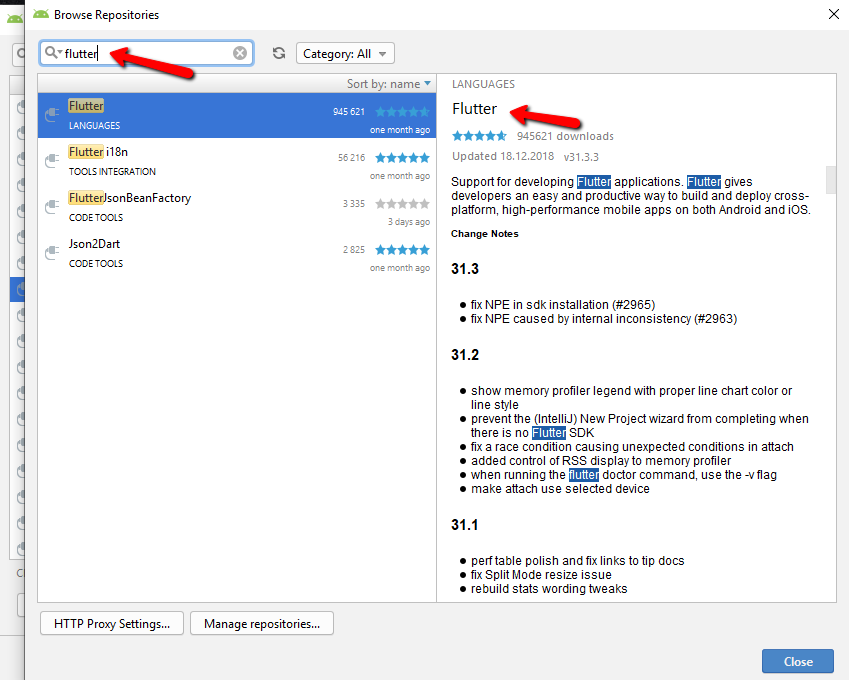
Na linha de pesquisa, insira
flutter , selecione e instale (já o instale, para que o botão correspondente não fique visível):

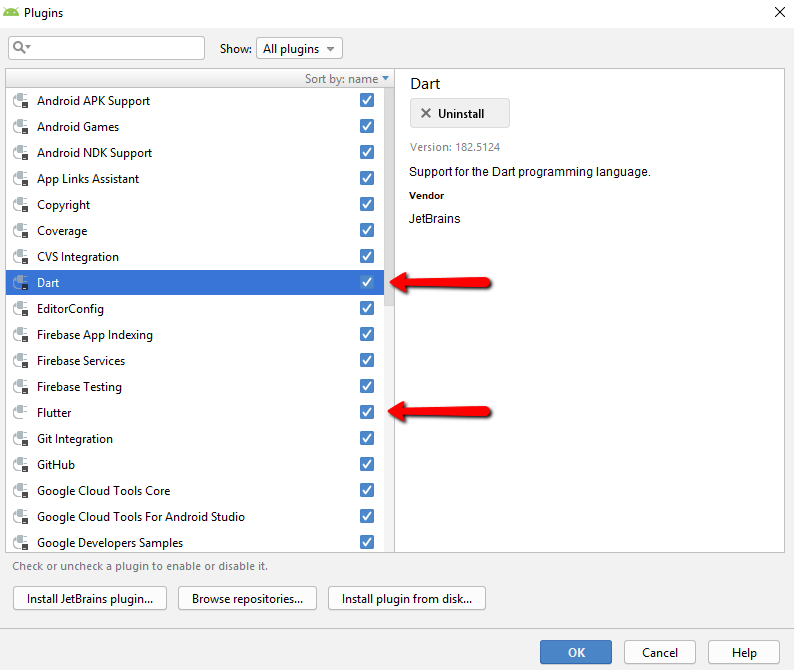
O Android Studio também oferecerá a instalação do plug-in Dart do qual o plug-in Flutter depende. Nós concordamos. Como resultado, você deve ter pelo menos dois plugins instalados:

Reiniciamos o Android Studio e agora vamos ter certeza de que tudo está indo bem. Para fazer isso, na linha de comandos, execute o comando:
flutter doctor
A digitalização levará dez segundos e você poderá ver algo assim:

Ou talvez haja um item marcado com uma cruz vermelha com uma explicação (em inglês) de que você ainda não aceitou nenhuma licença para o
SDK do Android e uma oferta para aceitá-las (
S / n ). Aceite-os, digitando
Y na linha de comando. Talvez você precise fazer isso várias vezes (se você tiver várias licenças).
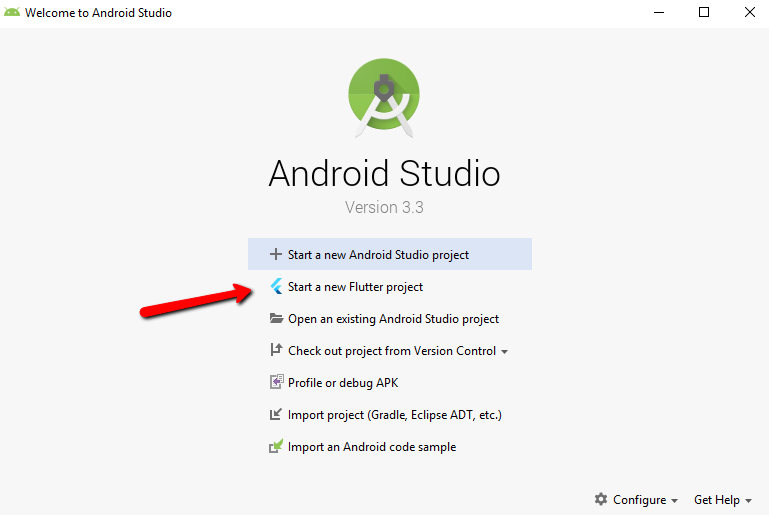
Então, estamos prontos para criar um projeto Flutter no Android Studio. Depois de instalar os plug-ins Flutter e Dart, a opção
Iniciar um novo projeto Flutter deve aparecer na tela inicial do Android Studio. Escolha ela:

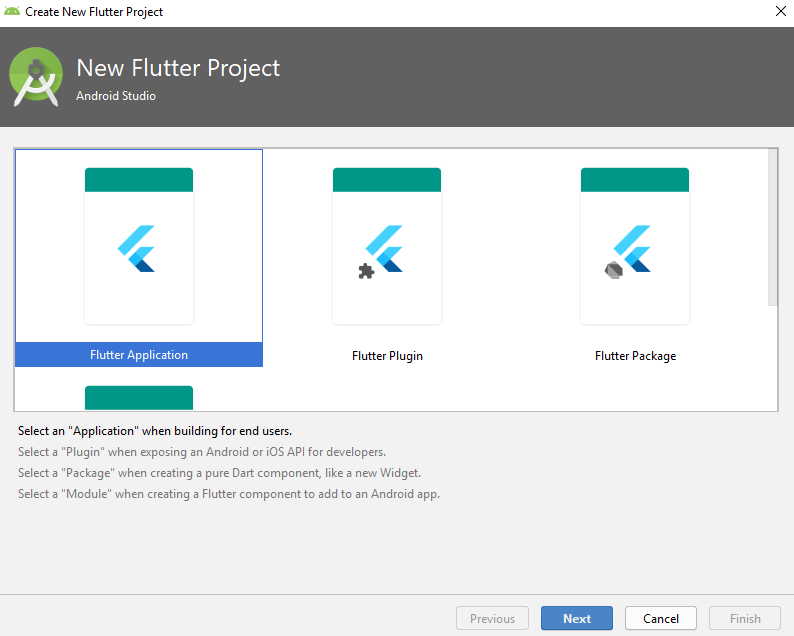
Em seguida, concordamos com a opção
Aplicativo de vibração selecionada por padrão e clique no botão
Avançar :

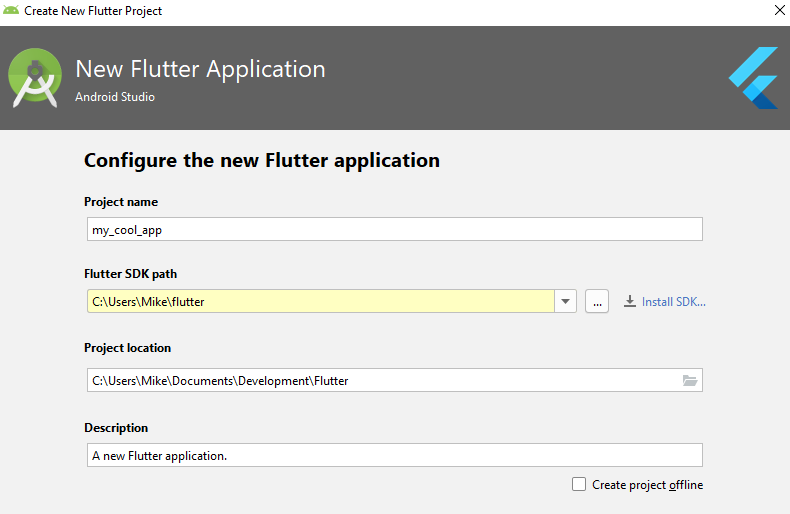
Indicamos o nome do projeto, o caminho para a pasta Flutter
SDK , o caminho para a pasta do projeto, fornecemos uma breve descrição do projeto (opcional) e clique em
Avançar novamente:

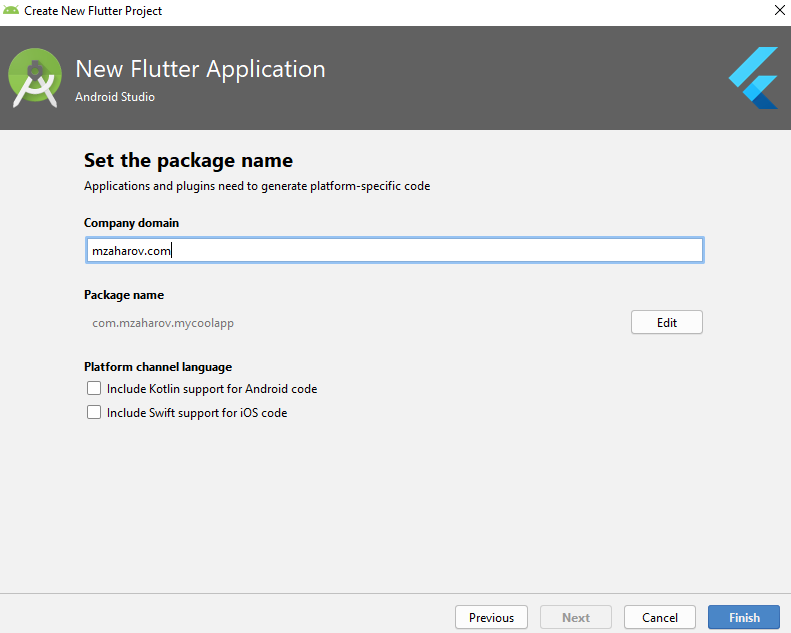
Por fim, especificamos o nome do domínio (que na ordem inversa será usado como o ID do aplicativo Android) e, opcionalmente, o suporte para os idiomas Kotlin e Swift (se não especificado, apenas o Java e o Objective-C serão suportados por padrão). Clique no botão
Concluir .

Dependendo do desempenho do computador, esperamos alguns minutos até que o projeto seja criado ... Concluído! Deve ser algo como isto:

Observe a seta apontando para a guia
Inspetor de vibração . Esse inspetor possui uma funcionalidade que permite fazer várias coisas muito úteis durante o desenvolvimento, incluindo visualizando um aplicativo em um dispositivo Android no modo de apresentação no iOS!
E, finalmente, instale o VS Code, extensões e crie um terceiro projeto do Flutter
Baixe a versão mais recente do Visual Studio Code para o seu sistema operacional , instale-a no seu computador, seguindo o assistente de instalação e inicie o VS Code. Em seguida, no painel lateral, clique no botão
Extensões (mostrado por uma seta) ou no teclado -
Ctrl + Shift + X :

Usando a pesquisa, estamos procurando a extensão Flutter.

O VS Code, como no caso do Android Studio, oferecerá a instalação da extensão adicional necessária Dart. Nós o instalamos também. Como resultado, você deve ter duas (ou mais) extensões ativadas:

E agora estamos criando o projeto Flutter. Clique no ícone de roda dentada no canto inferior esquerdo e selecione
Command Pallete ... (ou no teclado -
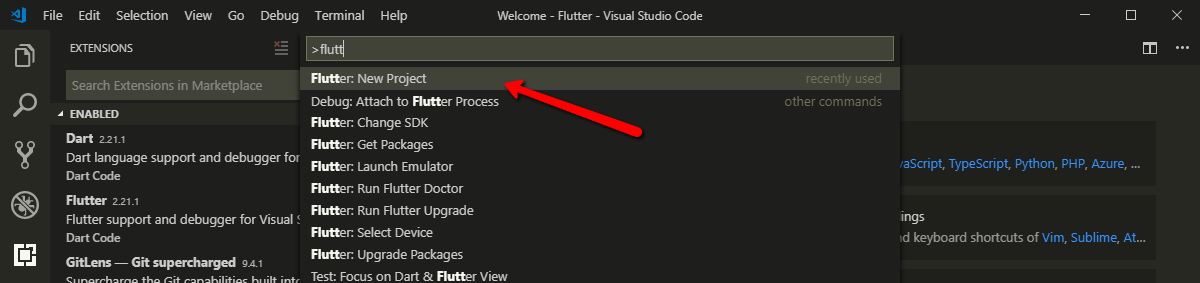
Ctr + Shift + P ). Na linha de comando da Command Pallete, começamos a digitar
flutter e, na lista exibida, selecione
Flutter: New Project :

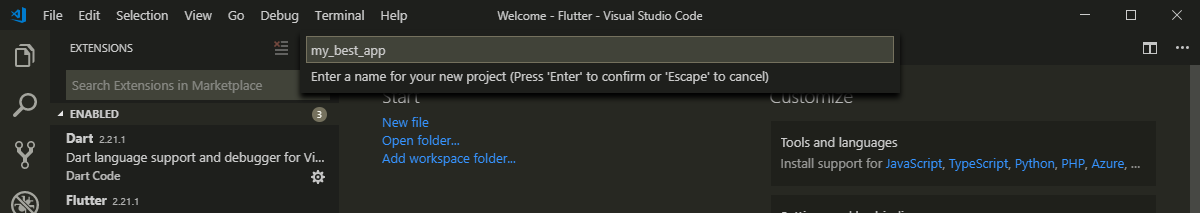
Dê um nome ao projeto e pressione a tecla
Enter :

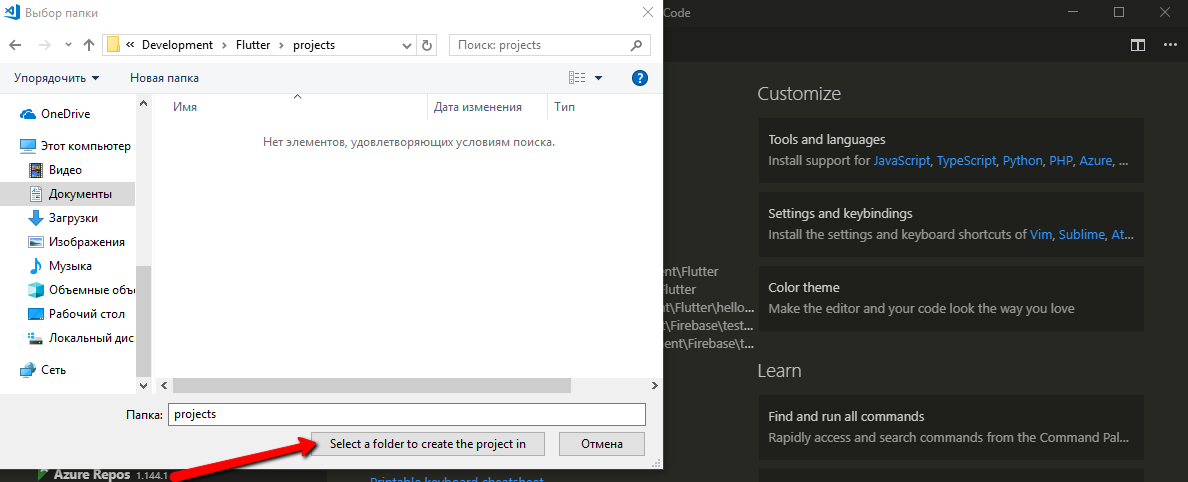
Uma caixa de diálogo é exibida solicitando que você selecione a pasta na qual deseja criar o projeto Flutter. Selecione e clique no botão com um nome longo
Selecione uma pasta para criar o projeto :

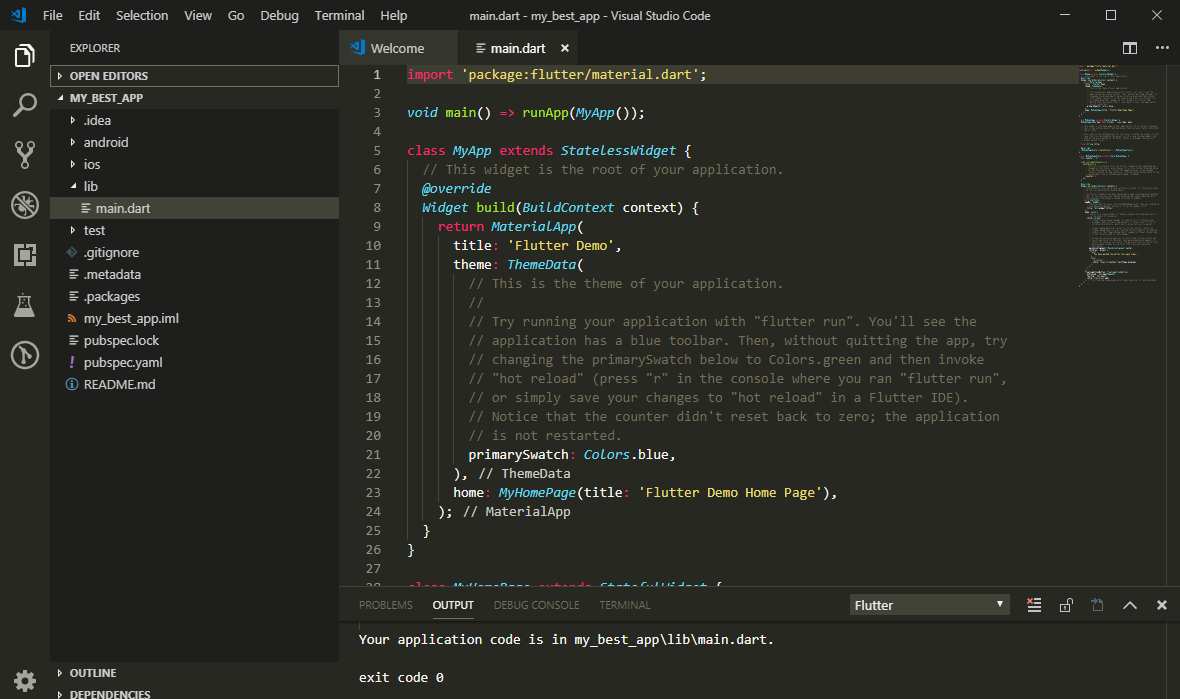
Um momento de espera ... E pronto!

Sumário
Instalamos o software necessário (tudo é grátis!) E criamos o projeto Flutter de três maneiras diferentes: na linha de comando, usando o Android Studio, usando o VS Code. De que maneira criar um projeto e em qual ambiente de desenvolvimento (
IDE ) é melhor trabalhar com ele - todo mundo decide por si mesmo. Por exemplo, prefiro criar rapidamente um projeto a partir da linha de comando, abri-lo no VS Code e trabalhar a maior parte do tempo no projeto, porque O VS Code é bem rápido. Mas quando você precisa testar bem a aparência e o desempenho do aplicativo, abro o projeto no Android Studio para usar o
Flutter Inspector disponível até o momento, que, como eu disse, tem várias opções muito úteis.