Os jogos de realidade virtual sempre foram uma admiração para nós. Este é um tipo de mágica em uma concha digital, o efeito total da imersão em outro mundo. Em todas as conferências, os projetos de RV recebem mais atenção, stands de grande escala, centenas de espectadores esperando na fila para mergulhar em um universo recém-criado. Como nossa empresa não se trata principalmente de entretenimento, mas de evolução e abordagens progressivas, examinamos em detalhes a questão de como o blockchain pode ser útil em um gênero tão jovem de desenvolvimento de jogos como o VR.
A resposta veio imediatamente: contratos inteligentes e o mais recente padrão de token de rede Ethereum ERC1155, projetado especificamente para criar ativos digitais / de jogos. O ERC1155 é um token que combina os melhores recursos dos populares ERC20 e ERC721 (detalhes técnicos podem ser encontrados no leia - me do repositório do github ). Imagine uma situação clássica - você eliminou um item ou uma pele rara e cara. Como vendê-lo para que você não seja enganado pelo comprador ou não tenha a capacidade de receber livremente o dinheiro de outras pessoas sem doar o item? A resposta correta é contratos inteligentes. E o token ERC1155 é exatamente o que você precisa para implementar essa funcionalidade. Um item pode ter suas próprias características - na forma de resistência, dano, durabilidade, proteção, dano adicional (característica do token ERC721) e seu valor (característica do token ERC20) em um único shell - isso não parece inspirador? Todos os jogos podem se tornar seguros e fáceis de armazenar, transferir e vender seus ativos digitais. Vamos tentar resolver esse problema usando o exemplo de um brinquedo que concebemos.
Criamos o conceito rapidamente - um análogo do popular jogo de cartas “Munchkin”, transferido para o universo VR, com contratos inteligentes para negociar quaisquer itens, armaduras e armas que foram nocauteados durante o jogo. A escolha da tecnologia de implementação para nossos desenvolvedores independentes não foi fácil, mas queremos contar mais sobre essa experiência.
React 360
Como a maioria da equipe possuía vasta experiência em desenvolvimento no React, havia o desejo de experimentar o React-360 para resolver a tarefa. A descrição da ferramenta parecia bastante funcional, por isso fizemos uma escolha na direção dele.
Instalação e Descrição
A instalação do React-360 começa com a instalação de sua CLI com npm, o que ajuda a inicializar, iniciar e criar um projeto de forma rápida e conveniente, a partir da linha de comando.
Após a inicialização do projeto, recebemos um modelo de projeto pronto no qual os dois arquivos principais são client.js e index.js, bem como a pasta static_assets, onde são armazenados todos os arquivos aset para renderização, index.html e outros arquivos de configuração.
Renderização
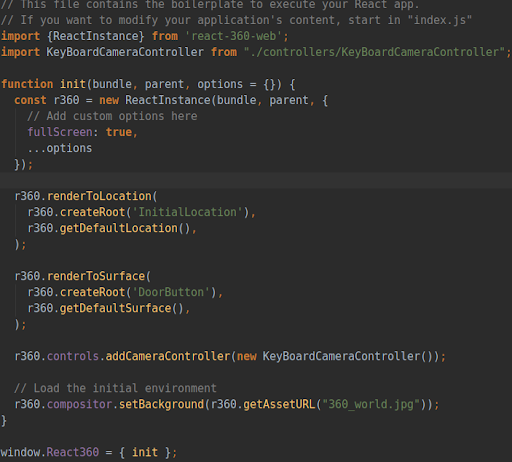
O primeiro arquivo (client.js) contém o código de renderização e funciona com a classe principal React360. O React360 possui dois tipos de objetos de renderização: renderToLocation, responsável pela renderização de um objeto 3D, e renderToSurface, responsável pela renderização de um objeto 2D. Também definimos um Controlador para a câmera, que descreve seu comportamento: no nosso caso, é descrito o movimento da câmera (como personagem principal) pressionando certos botões do teclado. Em seguida, definimos o plano de fundo padrão para todo o projeto e, na última linha, escrevemos React360 no objeto window (que é um objeto global para aplicativos de navegador).

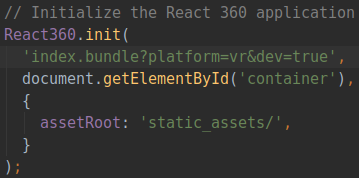
Posteriormente, o método init do React360 é chamado no arquivo index.html da seguinte maneira:

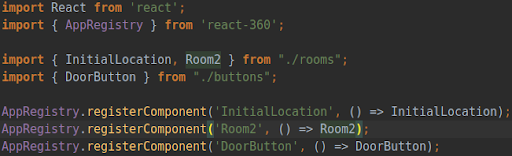
No segundo arquivo (index.js), os componentes são registrados no aplicativo, para fins de uso posterior na renderização no arquivo client.js.

Portanto, a renderização de fluxo do componente (objeto) sai assim:
a) Criação em arquivo separado;
b) Registro no index.js;
c) Renderização em client.js.
Posicionamento
O próximo momento é posicionar um objeto em um plano 3D. No React-360, ao posicionar, como na renderização, há diferenças entre objetos 3D e 2D. Objetos 3D podem ser posicionados de duas maneiras.
- Via Localização ao renderizar.
- Via Transform no próprio objeto.
Escolhemos Transform no local padrão, como o site oficial do React-360 aconselha. O Translate é responsável pelo posicionamento no plano 3D.

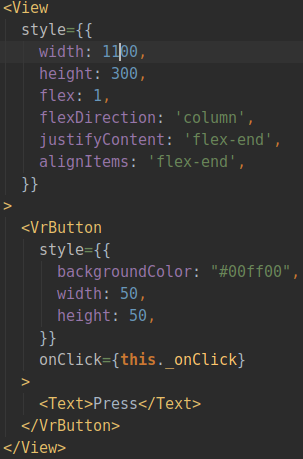
Objetos 2D são posicionados usando o sistema flex, como no React Native, que no nosso caso foi bastante inconveniente:

Para posicionar o botão à direita da câmera, você precisava criar uma Visualização, como em React Native, e definir sua largura correspondente à distância do ponto mais à esquerda da tela até o local onde o objeto deveria estar e a altura correspondente à distância do ponto superior da tela à área. onde deveria estar o objeto. Também era necessário definir certos estilos para que o conteúdo interno fosse localizado no ponto inferior direito da Visualização. Como resultado, tudo parece complicado e inconveniente, é mais fácil usar a mesma conversão para colocar esses objetos, apresentando-os como objetos 3D com profundidade 0.
Importar objetos
O próximo item é a importação de objetos 3D para o React-360. E aqui, à primeira vista, tudo é simples e claro. Existe um componente Modelo padrão que possui uma fonte de props que aceita um objeto JS do caminho para os arquivos .obj (o arquivo do próprio objeto) e .mtl (o arquivo material deste objeto):

Mas mesmo aqui havia armadilhas interessantes. A linha inferior era que o arquivo .mtl possui uma textura de mapa por padrão no formato .tga e o caminho prescrito no disco da pessoa que o desenvolveu. Não apenas tivemos que alterar o caminho para os arquivos manualmente, mas também para .png, pois os arquivos no formato .tga não foram renderizados no navegador. O formato .png nos permitiu renderizar texturas corretamente.
Iluminação
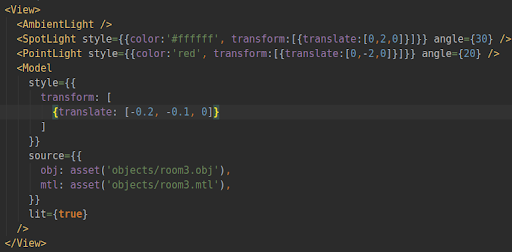
Como o sistema de iluminação não foi descrito na documentação, tive que entrar no código-fonte do react-360 e encontrar algo sobre o Lights, e depois ver exemplos de quem estava fazendo o que e como trabalhar com esse zoológico. Por tentativa e erro, descobrimos e aplicamos aos modelos AmbientLight, SpotLight e PointLight. O posicionamento deles é o mesmo dos objetos 3D, mas também existe um ângulo:

A luz não se aplicava ao objeto, mas não recuamos e, após uma longa pesquisa e percorrendo vários problemas no repositório do react-360, nos deparamos com a necessidade de colocar adereços iluminados como verdadeiros, e somente depois disso a luz começou a agir sobre o objeto.
Movimento
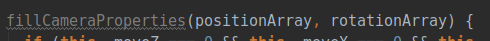
Tomamos a câmera principal como o principal ator com o qual realizamos movimentos e ações. Para fazer isso, eles escreveram Controller para a câmera, onde inicializaram a principal função da interface:

que transmite a posição atual da câmera e sua rotação. Você pode trabalhar com eles na câmera para mudar de acordo com algum evento; pressionamos os botões WASD como um evento (como de costume); depois, queremos substituí-los pressionando o botão e movendo-nos para a coordenada em que o botão foi pressionado, para que depois substitua-o pelo VR Controller. Para um doce, eles definiram a velocidade do movimento e a distância com que trabalhavam. Temos um movimento com espasmos e uma completa falta de física: passamos por texturas, voamos fora dos limites etc. Na documentação, o físico não é descrito a partir da palavra "em geral" (e, em princípio, um similar não é "amigável ao jogo", neste estágio de imersão se torna familiar).
Conclusão
Embora o React-360 funcione com o Three.js e o WebGL, ele é completamente inadequado para solucionar esses problemas; além disso, provavelmente não foi destinado ao desenvolvedor de jogos. O React-360 faz um excelente trabalho com apresentações em 3D, tours virtuais de objetos, visualização de panoramas, etc.
Mas, mesmo se você se comprometer a fazer essas coisas nessa pilha tecnológica, encontrará dificuldades na forma de documentação insuficiente, o que forçará você a passar horas resolvendo uma tarefa pequena e aparentemente simples.
JS, React, JSX, ( ), , , React, React Native. - .
Unidade
Depois de todo o tormento, decidimos usar a segunda ferramenta dentro de nossas competências. Desta vez, a escolha recaiu sobre o Unity, pois a equipe possui desenvolvedores de C #.
Instalação e Descrição
A instalação é bastante simples - baixar e descompactar banalmente o kit de distribuição do site oficial. Existe um "mas": o Unity até agora só funciona no Windows e Mac (da versão 10). Portanto, tivemos que transferir do Ubuntu para o Mac.
Como o Unity é um mecanismo de jogo que inclui uma interface do usuário boa e conveniente, o projeto é criado com um simples clique no botão, após o qual você obtém um modelo completo dos arquivos necessários. Basicamente, tudo está na pasta Assets.
Renderização
Como o mecanismo em si está renderizando, você não precisa registrar nada.
Posicionamento
O posicionamento é tão fácil quanto a renderização. Basta arrastar o objeto para o campo e trabalhar com os controles deslizantes no formato apropriado ou em uma GUI conveniente. Como na renderização, a situação é tal que nada foi necessário para ser registrado.
Importar objetos
Um simples Drag'n'Drop, inicialmente dentro do Ativo na pasta apropriada e, em seguida, uma operação semelhante no campo GUI. Não há código.
Iluminação
Trabalhar com iluminação é tão simples quanto nos parágrafos anteriores. A criação de uma nova iluminação ocorre na guia apropriada do projeto. O sistema também é descrito em detalhes suficientes na documentação.
Movimento
Este é o primeiro ponto em que você precisa codificar algo. Ou seja, o comportamento do jogador e da câmera enquanto se move. Para o sistema de movimentação, usamos o sistema NavMesh e seus agentes. Descrevemos a área em que você pode andar na GUI, identificou a câmera e o modelo como agente no sistema de navegação. Então criamos um script, isso é feito de maneira muito simples na GUI:
- O objeto está selecionado;
- O botão Adicionar componentes é pressionado;
- Seleciona novo script;
- O nome está escrito.
E pronto - um modelo de script padrão na pasta raiz é criado. Nós apenas precisamos transferi-lo para a pasta Scripts e abri-lo (por padrão, ele abre no VS, o que é muito conveniente). O modelo de script padrão possui uma interface intuitiva na forma de duas funções:
- Start - usado ao configurar componentes;
- Atualização - chamada em todos os quadros.
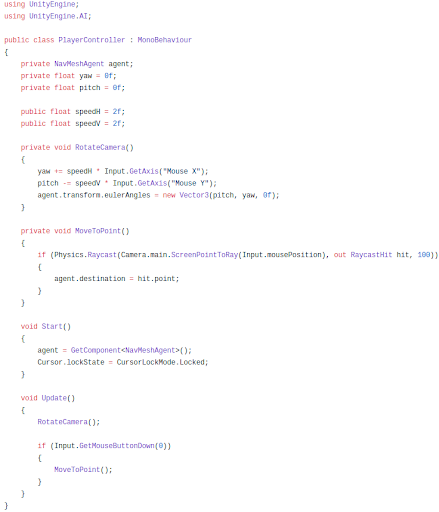
Na função Iniciar, bloqueamos o cursor no centro da tela e gravamos nosso componente na propriedade correspondente da classe, e também declaramos parâmetros padrão para as propriedades restantes.
Na função Atualizar, escrevemos a lógica de rotação do objeto atrás do cursor, bem como o movimento do objeto por clique:

Conclusão
Além da conclusão bastante óbvia sobre a conveniência do Unity, gostaria de observar que, para trabalhar no Unity, você não pode ser um programador. O Unity possui muitos tutoriais para iniciantes, muito simples e diretos, além de documentação abrangente e de alta qualidade e uma comunidade ativa e animada.