Olá Habr!
Estou empenhado em testar os editores de documentos do ONLYOFFICE, bem como em testar a integração de editores em serviços de terceiros. Muitas vezes somos contatados por usuários com vários problemas de configuração, cujas soluções simplesmente não podem ser encontradas.
Uma das integrações mais populares é o sistema Nextcloud de código aberto, que permite criar seu próprio armazenamento em nuvem. Por exemplo, você tem documentos, tabelas e apresentações que deseja compartilhar com outros usuários e um servidor (como opção - um carro no DigitalOcean). Você instala o Nextcloud lá (ou o ownCloud, do qual, de fato, foi bifurcado), conecta editores de documentos e tem a oportunidade de trabalhar com esses documentos juntos.
A maioria das opções de integração está descrita em nossa documentação. Mas, às vezes, casos de usuários interessantes aparecem. Por exemplo, isto: como configurar um servidor proxy para Nextcloud e ONLYOFFICE se todos os três serviços estiverem instalados em servidores diferentes (Nextcloud, editores, proxies). Isso pode acontecer se houver um sistema complexo em que editores de documentos e um sistema de gerenciamento de documentos façam parte de um sistema maior com muitos serviços.
Nota: O Nextcloud e os editores hospedam o mesmo servidor ou em servidores diferentes. Nos dois casos, é necessário ter um servidor proxy para que os editores funcionem corretamente, o que pode ser gerado em um desses servidores.
Dado:
Três servidores: o nginx ( http: // nginx ) é instalado no primeiro, o Nextcloud no segundo ( http: // nextcloud ) e os editores de documentos no terceiro ( http: // onlyoffice ). Tudo foi instalado usando o docker, a porta 80 foi usada.
Desafio:
Configure o nginx para que, ao solicitar http: // nginx Nextcloud, seja aberto. Configure o Nextcloud para trabalhar com editores de documentos disponíveis em http: // nginx / editors
Desconstruímos o problema e resolvemos de acordo com o seguinte plano:
- Configurações de proxy para Nextcloud
- Configure proxies para editores de documentos disponíveis em http: // nginx / editors
- Instalando um Conector no Nextcloud e Configurando-o
(O Connector é um pequeno programa que permite conectar o Nextcloud aos editores: adiciona um novo menu de configurações, botões para criação de documentos, tabelas e apresentações, etc.)
Proxies para Nextcloud
Para proxy do Nextcloud via nginx, é necessário alterar as configurações do nginx e adicionar seu endereço aos domínios Nextcloud confiáveis.
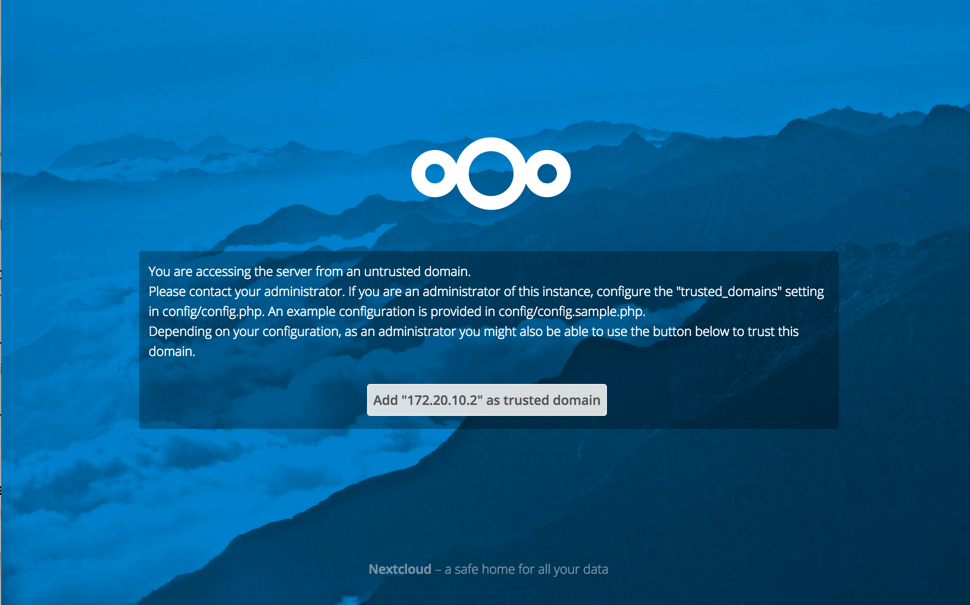
Domínios confiáveis é uma lista branca de domínios dos quais você pode efetuar login. Se tentarmos abrir o Nextcloud por meio de um proxy sem adicionar seu domínio à lista, veremos um erro.

O domínio a partir do qual o assistente passa no Nextcloud é adicionado automaticamente a ele e o restante deve ser registrado. Leia mais sobre domínios confiáveis na documentação .
As configurações que precisamos estão no contêiner nginx ao longo do caminho /etc/nginx/conf.d/default.conf. Trazemos esse arquivo para o seguinte formulário:
server { listen 80; location / { proxy_pass_header Server; proxy_pass http://nextcloud/; } }
Observe a barra no final do caminho proxy_pass.
Atualize as configurações do nginx com o comando
service nginx reload
Agora você precisa adicionar o domínio http: // nginx aos domínios confiáveis do Nextcloud. Para fazer isso, você precisa abrir a configuração no contêiner Nextcloud, localizado aqui /var/www/html/config/config.php. Nele, você precisa encontrar (ou adicionar) a seção domínio_ confiável, adicione o endereço nginx lá. Após as alterações, esta parte da configuração ficará assim:
'trusted_domain' => (0 => 'nextcloud', 1 => 'nginx')
Proxies para editores de documentos
Novamente, abra o default.conf no servidor nginx e adicione outro local:
location /editors/ { proxy_pass http://onlyoffice/; }
Mas isso não é suficiente para os editores trabalharem. Por padrão, o editor de documentos gera links para recursos usando o endereço fornecido na solicitação. E como o editor não sabe nada sobre o servidor proxy, ele gera links sem levar em conta o caminho virtual (por exemplo, http: // nginx / apps / files / ). Isso não é verdade porque os arquivos / aplicativos / arquivos / estão no servidor http: // onlyoffice / . Para corrigir isso, você precisa especificar no cabeçalho da solicitação o caminho em relação ao qual os links devem ser gerados. Isso é feito usando o cabeçalho “X-Forwarded-Host”.
Adicione o seguinte código à parte superior do arquivo de configuração:
proxy_set_header X-Forwarded-Host $http_host/editors;
Dois outros cabeçalhos importantes são Upgrade e Conexão. Eles permitem que você use o protocolo websocket para o trabalho dos editores de documentos. Sem eles, os editores também funcionarão, mas não com tanta eficiência, porque o xhr será usado no lugar do websocket.
O arquivo default.conf resultante terá a seguinte aparência:
proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection $proxy_connection; proxy_set_header X-Forwarded-Host $http_host/editors; server { listen 80; location / { proxy_pass_header Server; proxy_pass http://nextcloud/; } location /editors/ { proxy_pass http://onlyoffice/; } }
Instalando um Conector no Nextcloud e Configurando-o
O conector está localizado no opensource ( github ) e pode ser instalado manualmente, mas é mais fácil fazer isso na Nextcloud App Store. Imediatamente após a instalação, um novo item de menu aparecerá nas configurações, responsável pela configuração do conector. Adicione o endereço dos editores de documentos lá ( http: // nginx / editors / ).
Dessa forma, você pode instalar o ONLYOFFICE e o Nextcloud e configurá-los.

Em conclusão
Acabou algo entre o artigo e as instruções. Espero que seja útil.
Omiti especificamente alguns detalhes durante a configuração, porque queria descrever apenas as coisas necessárias, para que fossem bastante simples e claras. Mas se algo parecia confuso - escreva nos comentários, tentarei explicar. Obrigado pela atenção.