Temos seis produtos usados na Rússia e no exterior. Isso significa que a documentação para eles deve estar em um só lugar, mas dividida por produtos e idiomas.
Costumávamos usar o MediaWiki, mas com o tempo ele se tornou desatualizado. Da plataforma, também esperávamos um bom layout de artigos, pesquisa flexível e um editor de texto interno. A confluência foi escolhida como alternativa.
No processo, ficou claro que os recursos dessa plataforma prontos para o uso também não são suficientes para todas as nossas tarefas. Eu tive que comprar o plug-in Scroll Viewport e gastar algum tempo configurando-o.
Você pode ver o
que aconteceu no final e eu vou lhe contar como mudei o design, configurei a separação de idiomas, a pesquisa interna e a indexação.

Mude o design
A empresa começou a transferir a documentação do mecanismo MediaWiki para o Confluence há um ano. Mas quando iniciei o projeto, o Confluence parecia padrão, o desenvolvedor anterior adicionou nosso logotipo e ocultou elementos desnecessários para um usuário anônimo. O lançamento precisava trazer a documentação para o nosso estilo. Designers prepararam layouts, e eu tive que inventá-los.
Mas o fato é que o Confluence em si oferece muito pouca flexibilidade em estilos e scripts, e as possibilidades prontas para uso não são triviais para entender e usar, e são incomuns para um desenvolvedor web.
Observo que o Confluence é um aplicativo Java, e não um site com o back-end e front-end comuns. Na seção Aparência, você pode adicionar uma folha de estilo ou HTML personalizado, mas isso não é suficiente para uma reformulação completa. Portanto, para o layout, compramos o plug-in Scroll Viewport. E então a diversão começou.
Scroll Viewport Plugin
Scroll Viewport é um plug-in para o Confluence, que permite criar temas usando o editor de código e o gerenciador de arquivos conhecidos. Com ele, você pode escrever estilos, trabalhar com modelos de página, adicionar imagens e personalizar a pesquisa.
Temas são criados para espaços. Espaços no Confluence são entidades de conteúdo que armazenam informações sobre um único projeto. Temos espaço para produtos: ISPmanager, BILLmanager, etc., bem como para a página principal. O espaço tem uma chave, um título, várias configurações e, de fato, um tema.
Editando temas no Scroll Viewport: layout, estilos e html
Vamos começar a explorar a janela de exibição Scroll. Quando o plug-in está instalado e ativado, você precisa clicar na engrenagem e, em seguida, -
Configurações básicas - seção
Rolar janela de exibição -
Temas .
Selecione, copie ou crie um tema e clique em
Editar . O editor de temas Scroll Viewport é aberto.
Observe que o Scroll Viewport recomenda não criar um tema do zero, mas usar o Scroll WebHelp Theme como base.
 Editor de temas Scroll Viewport: à esquerda está a estrutura do tema, na parte superior está o nome do arquivo, na parte principal os próprios arquivos
Editor de temas Scroll Viewport: à esquerda está a estrutura do tema, na parte superior está o nome do arquivo, na parte principal os próprios arquivosQuando o tema é criado, você pode começar a configurá-lo. Configuraremos o layout e a estrutura das páginas, adicionaremos estilos e scripts e, em seguida, editaremos o layout HTML dos elementos de conteúdo.
Marcação: edite, adicione classes e exiba o mesmo tipo de elementos em um loop
Estrutura da página por tipoNa raiz do tópico estão os principais modelos: page.vm, search.vm, error.vm e a imagem da capa do tema thumbnail.png.
O modelo "page.vm" define a estrutura de todas as páginas do tema. Aqui você pode editar o html e usar as variáveis de espaços reservados para especificar onde o conteúdo será exibido. Os marcadores de posição se referem ao conteúdo do espaço ou aos dados do usuário (título do material, nome do espaço, nome do autor); sua lista completa pode ser encontrada
na central de ajuda do desenvolvedor Scroll Viewport .
"Page.vm" refere-se aos modelos que estão um nível abaixo na pasta "incluir" e os agrupa em tags e blocos. Neste arquivo (page.vm), reunimos a página em partes e complementamos a marcação com todos os atributos necessários de um documento html. É aqui que especificamos doctype, prescrevemos head e body.
Elementos da páginaNa pasta "incluir" existem partes da página. Nos nomes dos arquivos, você pode adivinhar qual é o responsável por:
- include-htmlhead.vm contém tudo o que normalmente indica no cabeçalho de um documento html: acesso a folhas de estilo, arquivos de fonte, alguns scripts, incluindo os scripts padrão Confluence e Scroll Viewport;
- include-headerbar.vm define a estrutura do cabeçalho;
- include-footer.vm define a estrutura do rodapé;
- include-content.vm descreve a estrutura do bloco de conteúdo principal;
- include-sidebar.vm descreve o layout do menu lateral, que geralmente contém uma lista de todos os artigos no espaço.
A sintaxe do modelo Scroll Viewport é fácil de entender. As operações começam com uma treliça, por exemplo, "#if (condition)" ou "#foreach ($ language em $ languages.available)" e terminam com "#end", dentro do corpo do operador. Tudo o resto são tags html.
Estilização: adicione estilos, imagens e scripts
Dentro da pasta "assets", os arquivos js e css são armazenados. Como não criamos o tema do zero, ele já contém arquivos dos desenvolvedores do Scroll Viewport.
Para personalizar os estilos, é melhor criar um novo arquivo css e incluí-lo no cabeçalho do modelo da página. Os arquivos iniciados em um tema contêm regras de tema Scroll Viewport. Eles devem ser editados no caso em que novos estilos permanecem na base. Tenha cuidado ao excluir e adicionar regras, lembre-se da hierarquia dos seletores, pois isso pode ajudar.
Em "assets", também adicionei uma pasta com imagens e uma pasta com arquivos de fonte. O gerenciador de arquivos não funciona perfeitamente, você não pode adicionar uma pasta ao diretório desejado, então tive que trapacear. Criei uma pasta no meu computador, adicionei um arquivo a ele e baixei-o no diretório desejado com arrastar e soltar. Depois que a pasta é criada, não há problema em baixar arquivos.
Ao criar um novo design, levamos em conta os recursos do plug-in e focamos nos tópicos existentes na Scroll Viewport; assim, dentro de assets / js, permaneci por um tempo. Fez pequenas alterações nos arquivos de script existentes e adicionou arquivos das bibliotecas necessárias. Se as alterações forem mais significativas, você terá que lidar com os scripts em mais detalhes.
Editor de conteúdo HTML para o conteúdo do artigo
No processo de trabalho com o Scroll Viewport, verificou-se que podemos escrever, mas não todos. As permissões do modelo de plug-in terminam com a variável $ page.renderContent. Como fazer o layout dos elementos com as principais classes e links? Não está claro. Onde está o HTML? Por padrão, não está lá. A variável nos diz que precisamos concluir parte do layout diretamente na página do artigo; no entanto, até agora, apenas o texto pode ser editado lá, mas não as tags.

Felizmente, você sempre pode procurar por plug-ins, e que sorte, o certo foi encontrado quase imediatamente. Este é o Editor de fontes do Confluence. Após a instalação, você também pode desenhar o bom e antigo hipertexto no modo de edição do artigo. Finalmente!
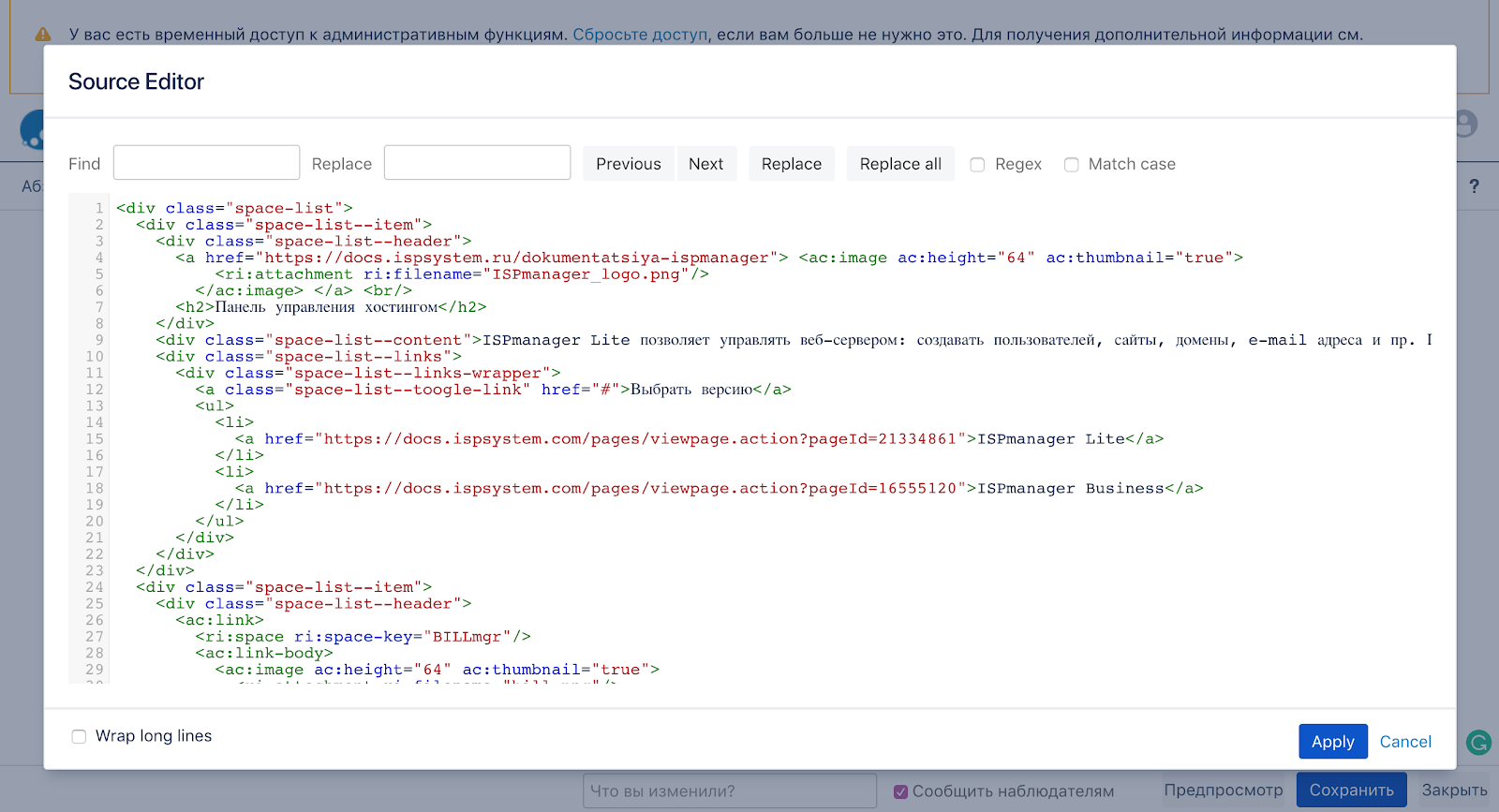
 Plug-in do Editor de código-fonte
Plug-in do Editor de código-fonteNo Scroll Viewport, criamos o cabeçalho, a barra lateral, o rodapé e definimos os estilos. Nós impomos conteúdo usando o Editor de código-fonte. No total, criei dois tópicos: para páginas de artigos e para a página principal de documentação.
Configurações de espaço da janela de visualização: aplique o tema
Quando um tema é criado, ele deve estar associado ao espaço. Para fazer isso, você precisa criar uma Viewport nas configurações de espaço. Viewport é o que conecta espaço e tema. Somente criando essa entidade, você pode aplicar estilos de tema ao espaço.
Digite o espaço do produto desejado, abra
Configurações de espaço - Complementos . Aqui você pode criar e gerenciar o Viewport: defina temas, tipos de conteúdo, permissões, domínio e caminho.
 Um formulário para conectar espaço com um tema, criando uma Viewport
Um formulário para conectar espaço com um tema, criando uma ViewportEscolha um tópico
A guia
Temas mostra todos os temas criados e um tema padrão que aparece junto com o plug-in Scroll Viewport. Selecione um tema e aplique ao espaço.
A guia
Conteúdo permite selecionar o tipo de conteúdo ao qual o tema será aplicado. Isso nos interessa menos, pois a chave do espaço é automaticamente recolhida.
Definir endereços
Na guia
URL , você pode selecionar o domínio e o caminho ao longo do qual o espaço será aberto, além de especificar a estrutura dos endereços. Também será necessário dividir a documentação em dois idiomas por idioma.
Existem dois tipos de estrutura de URL:
- multinível - o caminho reflete a hierarquia de artigos de espaço e nomes de páginas,
- um nível - todos os artigos estão disponíveis no mesmo nível com sufixos numéricos
Com endereços de página, há uma nuance. Para artigos em diferentes idiomas, o Confluence gera URLs de maneira diferente. Em inglês, exibe o nome e em russo - um conjunto incoerente de letras, caracteres e números. Scroll Viewport permite trazer endereços para um formulário. Se você escolher uma estrutura de vários níveis, o endereço dos artigos em russo exibirá o nome do texto transliterado.
Mas lembre-se de que, ao escolher URLs de vários níveis, o URL dependerá do título do artigo. O nome mudará - o endereço do artigo também mudará. Se você selecionar uma estrutura de nível único, o endereço será menos legível e compreensível, mas não dependerá mais do título da página.
Escolhemos um tipo de estrutura multinível e endereços legíveis, mas teremos que monitorar a alteração dos títulos dos artigos e configurar redirecionamentos a tempo. E ainda estamos procurando a opção perfeita. Também usamos links curtos que sempre levam ao artigo e não mudam; esse link pode ser encontrado na seção
Informações da página .
Incluir tópico
Na guia
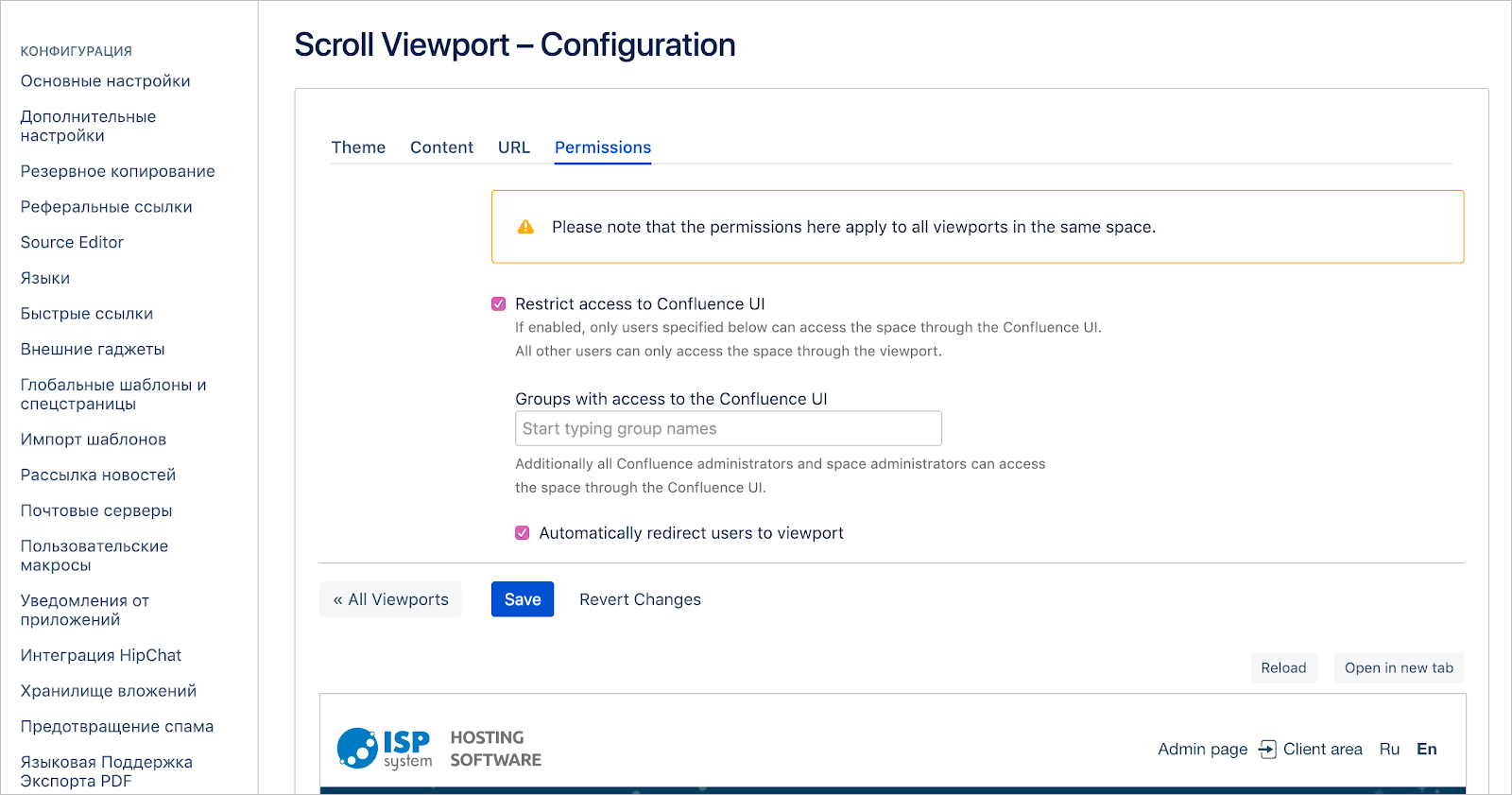
Permissões , você pode especificar quais usuários poderão visualizar o espaço usando o Viewport.
Para que usuários anônimos vejam a documentação apenas em um determinado design, é necessário colocar duas marcas de seleção:
- Restrinja o acesso à interface do Confluence,
- Redirecione automaticamente os usuários para a viewport.
 Configurações de exibição de espaço na guia Permissões
Configurações de exibição de espaço na guia PermissõesConfigurar separação de idiomas
Como temos documentação em inglês e russo, precisamos abrir espaços em russo no domínio .ru e em inglês no .com.
A Scroll Viewport fornece essas configurações, mas se você simplesmente inserir um domínio diferente do domínio principal na guia
URL no campo
Nome de Domínio , os dois domínios não funcionarão. Esse é um recurso do plug-in Scroll Viewport.
É necessário configurar o proxy reverso para que as solicitações do usuário sejam transmitidas pelo Confluence e resolvidas em dois domínios - consulte
a instrução Scroll Viewport (configurações para Nginx e TOMCAT). Depois disso, você deve desativar o modo de co-edição ou fazer
alterações adicionais . Agora você pode especificar um dos dois domínios nas configurações do Viewport.
Temas para diferentes idiomas
Não funcionará para aplicar um tema a espaços em um idioma diferente, porque o tema inclui não apenas estilos, mas também modelos de página. Isso significa que o idioma dos elementos que não são exibidos como variáveis não muda. Por exemplo, um espaço reservado para texto na barra de pesquisa, contatos no rodapé etc. Então tive que criar tópicos separados para espaços em russo e inglês.
Na verdade, eu crio temas com estilo idêntico, mas os modelos para eles são diferentes, principalmente em termos de texto. Isso é excesso e duplicação, sim, mas ainda não encontrei outra maneira. Além disso, o tópico também regula a pesquisa, e esse é outro argumento a favor da separação por idioma.
Como resultado, obtive quatro tópicos: dois para as páginas principais em russo e inglês e mais dois para páginas de conteúdo para cada idioma.
Personalizar pesquisa no site
Os parâmetros de pesquisa são configurados nos arquivos da pasta "incluir". Dentro deles, definimos os parâmetros de pesquisa:
- include-quicksearch.vm é responsável pelo campo de pesquisa em todas as páginas de conteúdo,
- include-search.vm define a estrutura das páginas de resultados de pesquisa.
Onde procurar
Por padrão, a pesquisa funciona apenas no espaço atual. Por exemplo, no espaço do ISPmanager - apenas em artigos sobre o ISPmanager. Se você precisar pesquisar a lista de espaços, precisará especificar suas chaves nas configurações de include-quicksearch.vm.
<div id="ht-search"> #set($search = "/search") #if ($stringUtils.equals(${viewport.link}, "/") == false) #set($search = "${viewport.link}/search") #end <div class="ht-search-input"> <form action="$search" method="GET"> <input class="search-input" type="text" autocomplete="off" name="q" value="$!searchRequest.queryString" placeholder=" ?"/> <input type="hidden" name="max" value="20" /> <input type="submit" style="display:none" value="Submit"> ## --- START --- Scroll Versions and Scroll Translations Integration ------------------------------------------- #if ($versions || $variants || $languages) #if($versions) <input id="version" type="hidden" name="scroll-versions:version-name" value="$versions.current.value"/> #end #if($variants) <input id="variant" type="hidden" name="scroll-versions:variant-name" value="$variants.current.value"/> #end #if($languages) <input id="language" type="hidden" name="scroll-translations:language-key" value="$languages.current.value"/> #end #end ## --- END ----------------------------------------------------------------------------------------------------- </form> </div> </div>
Formulário de pesquisa para espaço individual <div id="ht-search"> #set($search = "/search") #if ($stringUtils.equals(${viewport.link}, "/") == false) #set($search = "${viewport.link}/search") #end <div class="ht-search-input"> <form action="$search" method="GET"> <input class="search-input" type="text" autocomplete="off" placeholder=" ?" name="q" value="$!searchRequest.queryString" /> <input type="hidden" name="s" value="BILLmgr" /> <input type="hidden" name="s" value="VMKVM" /> <input type="hidden" name="s" value="VMmgr5Cloud" /> <input type="hidden" name="s" value="VMmgr5OVZ" /> <input type="hidden" name="s" value="DCImgr" /> <input type="hidden" name="s" value="IPmgr5" /> <input type="hidden" name="s" value=" ISPmgr5BUSINESS" /> <input type="hidden" name="s" value="ISPmgr5Lite" /> <input type="hidden" name="s" value=" DNSmgr" /> <input type="hidden" name="s" value=" COREmgr" /> <input type="hidden" name="max" value="20" /> <input type="submit" style="display:none" value="Submit"> ## --- START --- Scroll Versions and Scroll Translations Integration ------------------------------------------- #if ($versions || $variants || $languages) #if($versions) <input id="version" type="hidden" name="scroll-versions:version-name" value="$versions.current.value"/> #end #if($variants) <input id="variant" type="hidden" name="scroll-versions:variant-name" value="$variants.current.value"/> #end #if($languages) <input id="language" type="hidden" name="scroll-translations:language-key" value="$languages.current.value"/> #end #end ## --- END ----------------------------------------------------------------------------------------------------- </form> </div> </div>
Formulário de Pesquisa da Lista de EspaçosComo exibir resultados
A lista de resultados da pesquisa será semelhante aos conjuntos de modelos include-search.vm. No meu caso, cada link encontrado possui um título, descrição e nome do espaço ao qual o artigo pertence. Aqui você pode especificar o que o usuário verá se a pesquisa não encontrar nada.
Pode ser visto no fragmento do modelo abaixo que os resultados da pesquisa são exibidos em um loop usando variáveis de espaço reservado. Os resultados da pesquisa podem ser bastante, portanto, na parte inferior da página, paginação. Para obter um guia detalhado sobre modelos de página de pesquisa, consulte a
documentação de pesquisa Scroll Viewport .
<div id="ht-wrap-container"> <div id="search-results"> #if ($searchResults.total > 0) #foreach($result in $searchResults.items) <section class="search-result"> #set( $space = '' ) #if( $result.type == 'page' ) #set( $space = $result.getObject().fromConfluence.getSpace().getName() ) #end <header> <h4> <a href="$result.link">$result.displayTitle</a> </h4> </header> <div class="search-result-content"> <p class="search-result-desc">$result.getDescription(280)</p> #if( $space ) <p class="search-result-space">$space</p> #end </div> </section> #end #else <h4> :(</h4> <p> , .</p> #end <div class="search-results-pager"> #if($pager.hasPrev) <a class="back" href="$pager.prevLink"></a> #end #foreach ($pagerPage in $pager.pages) <a href="$pagerPage.link" #if ($pagerPage.current) class="current" #end>$velocityCount</a> #end #if($pager.hasNext) <a class="next" href="$pager.nextLink"></a> #end </div> </div> </div> </div> </section>
Como é a página de pesquisa
O modelo "search.vm" define toda a estrutura das páginas de pesquisa, começando pela tag de abertura. Neste modelo, você deve reunir o formulário de pesquisa e seus resultados. Como resultado, obtemos uma página do tipo "pesquisa", que inclui um formulário de pesquisa e correspondências encontradas, divididas em várias páginas.
Todos os modelos de primeiro nível localizados na estrutura ao lado de page.vm redefinem a estrutura da página, dependendo do seu tipo. Portanto, search.vm define o layout das páginas de pesquisa e error.vm define as páginas de erro.
Resta definir estilos para os elementos, é possível adicionar scripts e nosso tema se torna funcional, executa tarefas e aparência de acordo com o design.
Personalizar indexação
Para configurar a indexação, você precisa colocar o mapa do site na pasta raiz. Mas não temos uma pasta raiz, porque o Confluence é um aplicativo Java, não um site. O que fazer
A dica foi encontrada na
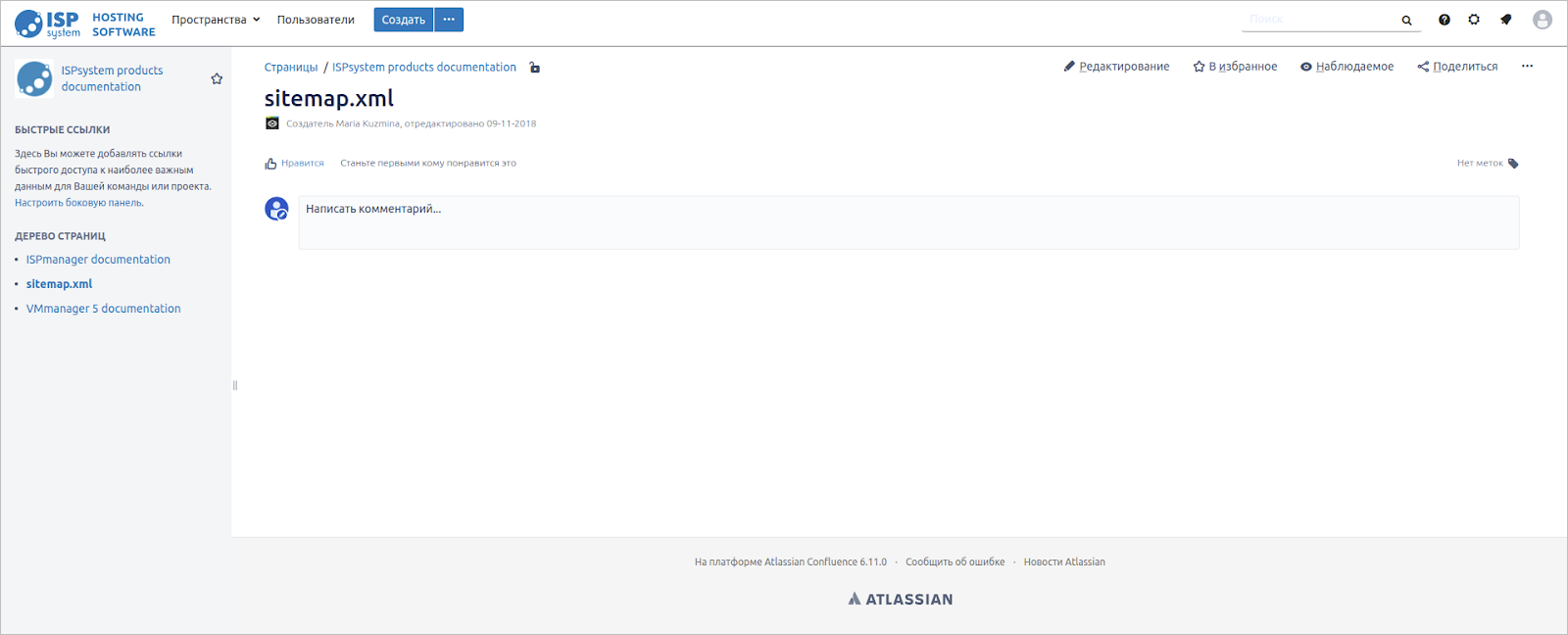
documentação Scroll Viewport . Dentro do espaço das páginas espalhadas onde a página principal está armazenada, você precisa criar um novo artigo, chamá-lo sitemap.xml e colocá-lo um nível abaixo da página principal.
A localização é importante porque, conforme observado na documentação, o arquivo de mapa não estará disponível para o Viewport com o prefixo do caminho “/”. Apenas esse prefixo para o espaço da Viewport na página principal.
 Artigo Sitemap.xml na estrutura de espaço
Artigo Sitemap.xml na estrutura de espaçoLembramos que no Confluence, o título do artigo e sua URL estão relacionados. Quando a página é criada e já é aberta em
docs.ispsystem.com/sitemap-xml ,
cuidaremos de sua exibição correta. Este formato de URL não é muito típico, mas nos convém.
Um mapa do site deve estar sem tags e estilos desnecessários, porque é criado para os mecanismos de pesquisa. Para que os estilos definidos anteriormente não sejam aplicados ao mapa do site, você deve criar o modelo include-sitemap.vm e copiar o conteúdo do mapa do site preparado - sitemap.xml nele. Ficará assim:

Agora, para a página sitemap.xml, crie uma condição separada no modelo page.vm para que os estilos e a estrutura dos modelos sejam aplicados a todas as páginas, exceto o mapa do site.
Um identificador é necessário para a condição. Você pode reconhecê-lo abrindo a página e, em seguida, clicando em
Reticências - Informações da página , no final da barra de endereço, haverá um identificador. Agora escrevemos a condição:
#if ($page.id == 25370522) $include.template("/include/include-sitemap.vm") #else / /
Após as manipulações descritas, o caminho para o mapa do site pode ser especificado nos painéis dos webmasters Yandex e Google, e a indexação será iniciada.
Em geral, a questão da indexação permanece aberta para mim. Não está completamente claro como as páginas de conteúdo do Confluence são indexadas. Você precisa pensar em como automatizar o processo.
Essas coisas
É assim que eu configuro o design, localização, pesquisa e indexação da documentação no Confluence. Levou tempo e suporte técnico da Scroll Viewport para lidar com coisas não óbvias. Espero que minha experiência seja útil para aqueles que enfrentam uma tarefa semelhante.