Há alguns dias, recebi uma tarefa de teste da empresa para a vaga Front-end dev. Obviamente, a tarefa consistiu em vários pontos. Mas agora vamos nos concentrar apenas em um deles - a organização da pesquisa na página. I.e. busca banal pelo texto digitado no campo (análogo de Ctrl + F no navegador). A peculiaridade da atribuição era que o uso de qualquer estrutura ou biblioteca JS é proibido.
Todos escrevem em JavaScript nativo nativo .
(Para maior clareza, continuarei acompanhando o artigo inteiro com capturas de tela e código, para que você e eu entendamos do que estou falando em um determinado momento)Encontrando uma solução
Primeiro pensamento: alguém já escreveu exatamente isso, é preciso pesquisar no Google e copiar e colar. Então eu fiz. Em uma hora, encontrei dois bons roteiros que essencialmente funcionavam da mesma maneira, mas eram escritos de maneira diferente. Eu escolhi aquele cujo código eu entendi melhor e inseri na página do meu velho.
Se alguém estiver interessado, peguei o código aqui .O script funcionou imediatamente. Eu pensei que o problema estava resolvido, mas, como se viu, sem ofensa ao autor do script, havia uma enorme falha nele. O script pesquisou todo o conteúdo da tag
... e, como você provavelmente já adivinhou, ao procurar qualquer combinação de caracteres que se assemelhem a uma tag ou seus atributos, a página HTML inteira é quebrada.
Por que o script não funcionou corretamente?
Tudo é simples. O script funciona da seguinte maneira. Primeiro, escrevemos todo o conteúdo da tag
body em uma variável, depois procuramos correspondências com a expressão regular (o usuário a define ao entrar no campo de texto) e, em seguida, substituímos todas as correspondências pelo seguinte código:
<span style="background-color: yellow;">... ...</span>
E então substituímos a etiqueta do
corpo atual pela nova recebida. A marcação é atualizada, os estilos mudam e todos os resultados encontrados são destacados em amarelo na tela.
Você provavelmente já entendeu qual é o problema, mas, no entanto, explicarei com mais detalhes. Imagine digitar a palavra
"div" na caixa de pesquisa. Como você entende, dentro do
corpo existem muitas outras tags, incluindo
div . E se todos aplicarmos os estilos mencionados acima ao
“div” , isso não será um bloco, mas não está claro o que, uma vez que o design é interrompido. Como resultado, após a substituição da marcação, obtemos uma página da Web completamente quebrada. Parece assim.
Foi antes da pesquisa:
 Desaparecer completamente
Desaparecer completamenteTornou-se após a pesquisa:
 Desaparecer completamente
Desaparecer completamenteComo você pode ver, a página é completamente quebrada. Em resumo, o script acabou sendo inoperante, e eu decidi escrever o meu do zero, e é disso que trata este artigo.
Então escrevemos um script do zero
Como tudo parece para mim.

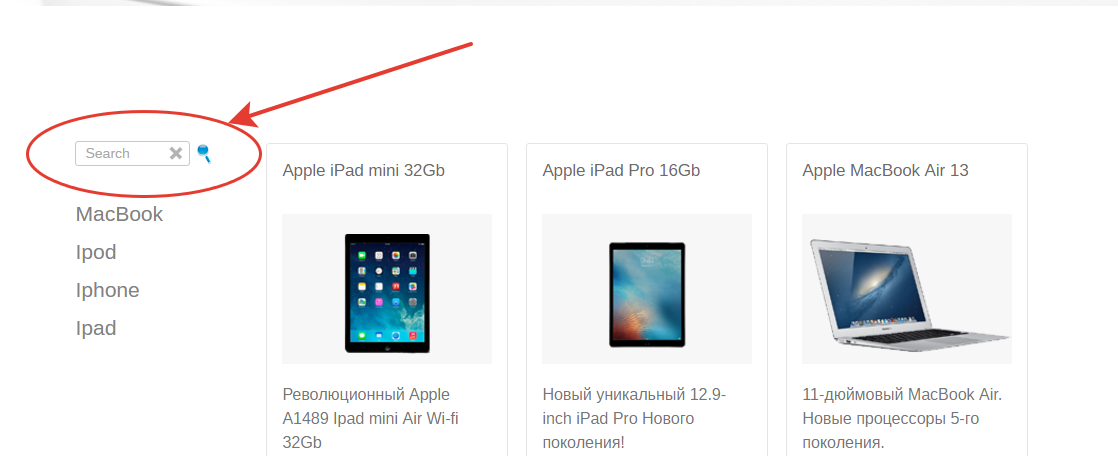
Agora estamos interessados no formulário de pesquisa. Ele a circulou com uma linha vermelha.
Vamos dar uma olhada. Eu implementei isso da seguinte forma (até agora, HTML puro). Um formulário com três tags.
O primeiro é para inserir texto;
O segundo - para cancelar a pesquisa (desmarque);
O terceiro é para pesquisar (destaque os resultados encontrados).
<form> <input type="text" value="" placeholder="Search" autofocus> <input type="button" value=" " title=" "> <input type="submit" value=" " title=" "> </form>
Portanto, temos um campo de entrada e 2 botões. Vou escrever JavaScript no js.js. Suponha que você já tenha criado e conectado.
A primeira coisa que faremos: registrar as chamadas de função quando você clicar no botão de pesquisa e no botão Cancelar. Ficará assim:
<form> <input class="place_for_search" type="text" id="text-to-find" value="" placeholder="Search" autofocus> <input class="button_for_turn_back" type="button" onclick="javascript: FindOnPage('text-to-find',false); return false;" value=" " title=" "> <input class="button_for_search" type="submit" onclick="javascript: FindOnPage('text-to-find',true); return false;" value=" " title=" "> </form>
Vamos explicar um pouco o que está aqui e por quê.
Nós fornecemos o campo de texto
id = "texto para encontrar" (
esse id se refere ao elemento de js ).
Atribuímos ao
botão cancelar
os seguintes atributos:
type = "button" onclick = "javascript: FindOnPage ('text-to-find', false); retornar falso; "-
Tipo: botão-
Quando pressionada, a função FindOnPage é chamada ('text-to-find', false); e passa o ID do campo com o texto falseAtribuímos ao
botão de pesquisa
os seguintes atributos:
type = "button" onclick = "javascript: FindOnPage ('text-to-find', true); retornar falso; "-
Tipo: enviar (não um botão, porque aqui você pode usar Enter depois de inserir o campo ou também pode usar o botão)-
Quando pressionada, a função FindOnPage é chamada ('text-to-find', true); e passa o ID do campo com o texto trueVocê provavelmente notou mais um atributo:
verdadeiro / falso . Vamos usá-lo para determinar qual botão foi pressionado (cancelar a pesquisa ou iniciar a pesquisa). Se clicarmos em cancelar, passe
falso . Se clicarmos na pesquisa, então passe
true .
OK, siga em frente. Ir para JavaScript
Assumimos que você já criou e conectou o arquivo js ao DOM.
Antes de começarmos a escrever o código, vamos fazer uma pausa e primeiro discutir como tudo deve funcionar. I.e. em essência, escreveremos um plano de ação. Portanto, precisamos que, ao inserir texto no campo, seja realizada uma pesquisa na página, mas as tags e atributos não devem ser afetados. I.e. apenas objetos de texto. Como conseguir isso - tenho certeza de que há muitas maneiras. Mas agora vamos usar expressões regulares.
Portanto, a próxima expressão regular procurará apenas o rastreamento de texto. tipo: "> ... texto ... <". I.e. somente os objetos de texto serão pesquisados, enquanto as tags e atributos permanecerão intocados.
/>(.*?)</g
Portanto, encontraremos as partes necessárias do código que analisaremos e procuraremos correspondências com o texto digitado pelo usuário. Em seguida, adicionaremos estilos aos objetos encontrados e depois substituiremos o código html por um novo.
Vamos começar. Primeiro, as variáveis que precisamos.
var input,search,pr,result,result_arr, locale_HTML, result_store;
E determine imediatamente o valor locale_HTML , independentemente de estarmos procurando algo ou não. Isso é necessário para salvar imediatamente a página original e ter a capacidade de redefinir os estilos.
var input,search,pr,result,result_arr, locale_HTML, result_store; locale_HTML = document.body.innerHTML;
Ok, agora vale a pena criar uma função chamada do DOM . Estime imediatamente que dentro devemos ter 2 funções, cada uma das quais funciona dependendo do botão pressionado. Afinal, realizamos uma pesquisa ou a zeramos. E isso é controlado pelo atributo verdadeiro / falso , como você se lembra. Você também precisa entender que, quando pesquisar novamente, os estilos antigos devem ser redefinidos. Assim, temos o seguinte:
var input,search,pr,result,result_arr, locale_HTML, result_store; locale_HTML = document.body.innerHTML;
Ok, parte da lógica é implementada, siga em frente. É necessário verificar a palavra recebida para o número de caracteres. Afinal, por que precisamos procurar uma letra / símbolo. Em geral, decidi limitar isso a mais de 3 caracteres.
Portanto, primeiro pegamos o valor digitado pelo usuário e, dependendo do seu comprimento, executamos a função principal de pesquisa ou a função de aviso e zeragem. Ficará assim:
var input,search,pr,result,result_arr, locale_HTML, result_store; locale_HTML = document.body.innerHTML;
Agora vou explicar esta seção do código. A única coisa que não podia ser clara é esta linha:
função FindOnPageBack () {document.body.innerHTML = locale_HTML; }
Tudo é simples aqui: o método innerHTML retorna o código html do objeto. Nesse caso, simplesmente substituímos o corpo atual pelo original que salvamos ao carregar a página inteira.
Nós seguimos em frente. Damos valores às principais variáveis.
var input,search,pr,result,result_arr, locale_HTML, result_store; locale_HTML = document.body.innerHTML;
Então, nesta fase, já temos as principais variáveis e valores. Agora precisamos fornecer as partes necessárias dos estilos de código com um plano de fundo destacado. I.e. verificar o texto selecionado para uma expressão regular (de fato, o texto selecionado pela expressão regular é analisado pela expressão regular novamente). Para fazer isso, você precisa criar uma expressão regular a partir do texto digitado (pronto) e, em seguida, executar o método passado como um tato. Aqui o método eval () nos ajudará.
Em geral, depois de substituir o texto e obter o resultado com estilos, precisamos substituir o html atual pelo recebido. Nós fazemos isso.
var input,search,pr,result,result_arr, locale_HTML, result_store; locale_HTML = document.body.innerHTML;
Em essência, tudo está pronto, e o script já está funcionando. Mas adicione mais alguns detalhes para a beleza.
1) Apare os espaços no texto que o usuário digita. Insira este código:
input = numer.replace(/^\s+/g,''); input = numer.replace(/[ ]{1,}/g,' ');
Após esta linha:
input = document.getElementById(name).value;
2) Verificaremos coincidências (se nenhuma correspondência for encontrada, informaremos sobre isso). Este código é inserido na função FindOnPageGo () após variáveis.
var warning = true; for(var i=0;i<result.length;i++) { if(result[i].match(eval(search))!=null) { warning = false; } } if(warning == true) { alert(' '); }
Você pode ver a fonte aqui .
Você pode baixar a fonte aqui .
Agora tudo. Obviamente, você pode adicionar um pergaminho ao primeiro resultado encontrado, uma pesquisa ao ajax ao vivo e, de fato, pode melhorar infinitamente. Agora, esta é uma pesquisa bastante primitiva no site. O objetivo do artigo era ajudar os iniciantes se surgir a mesma pergunta que a minha. Afinal, não encontrei uma solução simples e pronta.
PS: para uma operação correta, é necessário remover a hifenização do texto no documento html nos locais em que houver texto sem formatação entre as tags.
Por exemplo, em vez de
<p> </p>
Deve
<p> </p>
Isso não é importante, você pode se livrar dessas transferências automaticamente no serviço, mas pode me dizer ao mesmo tempo como corrigi-lo, se entender antes de mim.
Além disso, se alguém escreveu isso, mas com uma pesquisa ao vivo, compartilhe a fonte, será interessante analisar.
Ficarei feliz em ouvir críticas construtivas, opiniões e talvez recomendações.
Recentemente eu adicionei um pequeno código, fiz uma pesquisa ao vivo na página. Para que a questão seja esclarecida. O código HTML não foi alterado. JS pode procurar aqui .
A pesquisa é realizada usando tags com a classe "place_for_live_search". Portanto, para que o algoritmo analise o conteúdo desejado, adicione a classe e pronto.