Recentemente, deparei-me acidentalmente com uma simples nota publicitária: "Neutralinojs é uma alternativa ao elétron que consome menos memória", o que diz que existe algo interessante como Neutralinojs. A nota, como deveria ser, é muito curta e não contém nenhuma informação útil, exceto o slogan publicitário "Melhor que <algo popular>!"
Entendendo basicamente como o Electron e o NW.js funcionam e não encontrando absolutamente nenhuma menção ao princípio de operação desse novo e super bacana "besta milagrosa" no artigo, comecei a pesquisar.
Na verdade, apresento os resultados da minha micro-pesquisa!

Como considero qualquer nova tecnologia como uma ferramenta possível, fiz imediatamente várias perguntas:
- Por que ele come muitas vezes menos memória?
- Que outros bolos dá?
- Por que devo usar esse milagre?
Por que não comemos memória?
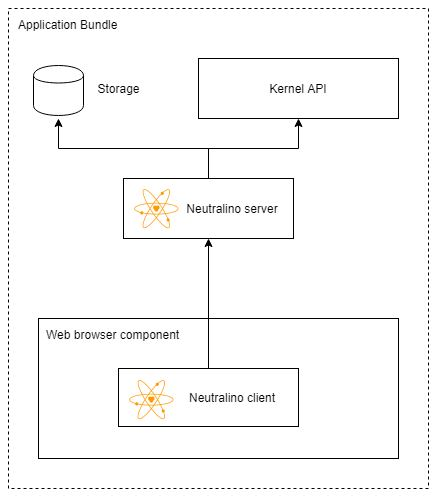
Revendo o código fonte e duas imagens bastante informativas sobre arquitetura, percebi que esse projeto funciona exatamente da mesma maneira do UNIX, que todos os Linuxoids adoram. A filosofia do projeto é simples: por que criar uma bicicleta nova, se você pode usar uma já pronta?
Quais são os contras de Electron:
- Arrastando o Chrome
- Carregando Node.js
- Carregar uma camada com você para que as duas anteriores trabalhem juntas
Em vez disso, tudo é feito assim:
- Não estamos arrastando o Chrome
- Não estamos arrastando o Node.js
- Nós arrastamos apenas uma camada entre algum navegador e outro SO
Vamos ver como exatamente isso é implementado.
Arquitetura

Todo o projeto consiste em 2 partes: servidor e cliente.
O servidor inicia imediatamente e é um verdadeiro partidário na parte traseira do sistema operacional. Ele sabe como armazenar dados, abrir arquivos, gravar em arquivos, executar criptos comandos de shell. Na verdade, ele faz tudo o que é necessário, fornece uma API para o sistema operacional e se comunica via HTTP com o cliente . Ele também fornece ao cliente tudo o que ele deve exibir na tela. Funcionalidade bastante padrão para o servidor.
Para cada sistema operacional, seu servidor C ++ foi bifurcado e modificado com um arquivo. No Mac, eles ainda não encontraram algo para bifurcar, portanto não há suporte.
Pode haver três tipos de clientes :
cloud - Qualquer programa que conheça a porta na qual o servidor está executando pode executar comandosbrowser - O próprio servidor inicia o processo de um navegador de sistema padrão com o URL desejado. Aqui, o servidor já requer um TOKEN especial, que é inserido nas páginas HTML fornecidas.window - O servidor inicia um processo de renderização especial que simplesmente exibe o WebView do sistema. Aqui você também precisa de um token
Deve-se observar que o servidor pode trabalhar simultaneamente com apenas um tipo de cliente e você deve especificar o tipo de cliente na configuração usando o campo mode .
Como você pode ver, nada mais. O aplicativo nessa "estrutura" em si consiste em códigos-fonte, recebidos pelo cliente como estáticos, e no próprio servidor, que pode definir o navegador ou o WebView para o URL necessário. Isso é o que significa verdadeiro DRY!
Que tipo de pãezinhos?
Dos pães, é claro, menos consumo de memória. Como nem o Node.js nem o Chrome carregam consigo, os dados entregues ao cliente são muito pequenos em volume. Além disso, os desenvolvedores insistem que você não precisa baixar nenhum construtor estranho, não precisa perder tempo compilando e tudo isso.
Na verdade, dos profissionais, só isso, agora vamos aos contras.
Quero fazer uma reserva imediatamente de que o projeto é muito jovem, vive pouco mais de 5 meses, mas já possui a versão 1.1.0, com orgulho, por isso acho que tenho o direito de avaliar o produto como pronto e apresentá-lo com os mesmos requisitos de seus concorrentes.
Sores NW.js
Aqui temos imediatamente um leque de problemas que migraram gentilmente do NW.js.
A primeira e mais notável coisa para o usuário é a entrega do aplicativo. Para que o cliente inicie nosso programa em seu computador, ele precisa ter duas coisas principais: neutralino.exe e a pasta app/ . Dentro da pasta, todas as configurações são armazenadas (como o modo operacional do servidor e o título da janela) e, na verdade, index.html , que é fornecido ao cliente. A maneira mais fácil é fornecer ao usuário um arquivo zip e informar em qual programa cutucar, mas os usuários ainda encontrarão o que fazer de maneira diferente das instruções e o que quebrar.
Para resolver esse problema, a NW criou um construtor capaz de compactar tudo no exe, junto com a OIC e os arquivos. Os arquivos SFX eram uma solução menos óbvia, mas os antivírus os olham com desconfiança, portanto, também não é uma boa opção. Os próprios desenvolvedores planejam criar seu próprio empacotador, mas até agora existem apenas rumores sobre isso.
O segundo problema é o ponto de entrada. Isso é sempre index.html . Você não pode fazer nada a respeito e nem especificar um arquivo diferente. Todos os scripts que o aplicativo precisa devem ser carregados neste index.html . O problema não é muito grande, mas às vezes reduz a flexibilidade do sistema.
Algum tipo de navegador
Ainda é pior que o NW.js ou o Electron. Se neste último sabemos com certeza a versão do navegador que nosso aplicativo exibirá, então aqui, em princípio, não podemos ter certeza de que o sistema operacional nos fornecerá um WebView que pode funcionar com JS. Ou seja, estamos retornando a zeros arrojados e somos inteligentes em todas as maneiras possíveis para entrar no próprio IE 8, que será o WebView padrão no Windows.
Isso limita nosso aplicativo em termos de exibição e reprodução de algum tipo de arquivo de mídia, e essa é a principal função dos aplicativos desenvolvidos com o princípio "Web for Desktop".
API
À medida que os autores buscam o minimalismo, a API fornecida pelo servidor não difere em vários métodos. Eu diria mesmo que não está pensado. Toda essa indiscrição é descrita na mesma documentação escassa .
O único que pode se comunicar com o sistema é o servidor Neutralino, então, de alguma forma, devemos nos comunicar com ele. Canal de comunicação unidirecional - HTTP. De fato, tudo o que temos permissão para usar em JS é simplesmente envolver o servidor da API REST.
Toda a API pode ser dividida em três partes: trabalhando com armazenamento , trabalho muito básico com o FS (somente leitura, exclusão e criação - sem frescuras) e chamando janelas e comandos do sistema.
Agora vamos examinar o próprio design da API, acessível a partir de JS.
Vamos começar com retornos de chamada. Como temos algum tipo de navegador, não poderemos usar o ES5 e, consequentemente, o Promise. E como os desenvolvedores do Node.js não suportam isso, eles também não querem usar retornos de chamada do tipo Node. Portanto, cada método possui 2 retornos de chamada: um para o resultado e outro para tratamento de erros, cujo formato, a propósito, não é conhecido.
À custa dos resultados: para a maioria dos comandos, por exemplo, trabalhando com SO, um objeto com um campo stdout , dentro do qual uma string está localizada, é transferido para o retorno de chamada. Como você já entendeu, a leitura de arquivos grandes e ainda mais o processamento deles em algum objeto semelhante ao Buffer falhará. As janelas do sistema têm o resultado em um formato diferente; um objeto com o campo de file é usado lá. A questão "por que, em princípio, objetos com um campo são necessários" permanece sem resposta.
Agora vamos para o armazenamento. Ele contém entidades como buckets salvas como arquivos JSON ao lado da origem do aplicativo. Ao mesmo tempo, para gravar dados em algum bucket, devemos passar um objeto com o nome bucket e seu novo conteúdo. Para obter os dados, passamos apenas a string - o nome do bucket. Não há nenhuma sugestão de semelhança com a interface de armazenamento padrão , por que, faça sua bicicleta ...
Bem, vamos falar um pouco sobre integração com o sistema operacional. Lembre-se de que Electron e até NW ofereceram a oportunidade de criar seu Menu de Contexto, esconder a janela e até criar um ícone na bandeja. Isso simplesmente não está lá. E, dada a arquitetura da solução, nunca será. Somente navegador e apenas API REST, apenas hardcore.
Para que posso usar?
Por um longo tempo, pensei que, se você apenas precisar transferir o formulário de registro do site para o aplicativo da área de trabalho, poderá usar o NW.js e não tomar um banho de vapor. Se você precisar de algo mais complicado, algo que exija integração com o sistema em termos gráficos, então é o Electron. Sim, cada um tem suas próprias desvantagens, mas esses são pelo menos alguns produtos nos quais você pode fazer seu próprio aplicativo.
Mas os Netralinojs também podem ser usados. Por exemplo, alguns bate-papos funcionarão muito bem, apenas o CORS precisará ser configurado no servidor. Algum pequeno gerador de configurações de texto gráfico seria muito bom. Para mim, vejo essa estrutura apenas como uma plataforma para pequenos utilitários com uma interface gráfica que precisará ser lançada com frequência e não por muito tempo. Acho que você também pode se lembrar da sua atividade profissional de pelo menos um pequeno produto que poderia funcionar em uma plataforma tão minimalista.
Conclusão
A estrutura é realmente muito, muito grosseira. Seu minimalismo pode ser seu ponto forte, mas assim que forem necessários recursos que vão além do escopo da API, você terá que mudar para Electron ou NW.js.
Eu realmente espero que a v1.1.0 não seja a última e que os desenvolvedores refizem muitas falhas no design de sua API e forneçam opções mais flexíveis para personalizar e comportar o aplicativo. Espero também que eles ainda encontrem um servidor estático nos profissionais que possam ser bifurcados e usados em um Mac.
Bem, referências, para deixar mais claro:
UPD: