Antes de começar a escrever este artigo, decidi visitar a
página em que o Google Translate Widget é gerado para descobrir as possíveis alterações e vi esta mensagem:
Você não pode mais acessar o tradutor do site. Isso não afetará aqueles que já instalaram o plug-in correspondente.
Incentivamos os usuários a traduzir páginas da Web usando navegadores que possuem uma função de tradução integrada.
Não é difícil adivinhar qual navegador o Google significa, mas esse não é o ponto. Mais importante ainda, o
plugin ainda está funcionando e podemos usá-lo. Além disso, devido à falta de capacidade de gerar um widget, esse tópico se torna ainda mais relevante, porque a necessidade de tradução automática não desapareceu, e o Google Translate, na minha opinião, é uma das ferramentas mais poderosas para isso.
Como será o nosso exemplo:

Layout da página de demonstração<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title> googleTranslate </title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="css/style.css"> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-cookie/1.4.1/jquery.cookie.min.js"></script> <script src="js/google-translate.js"></script> <script src="//translate.google.com/translate_a/element.js?cb=TranslateInit"></script> </head> <body class="page page_fix"> <div class="language"> <img src="images/lang/lang__ru.png" alt="ru" data-google-lang="ru" class="language__img"> <img src="images/lang/lang__en.png" alt="en" data-google-lang="en" class="language__img"> <img src="images/lang/lang__de.png" alt="de" data-google-lang="de" class="language__img"> <img src="images/lang/lang__fr.png" alt="fr" data-google-lang="fr" class="language__img"> <img src="images/lang/lang__pt.png" alt="pt" data-google-lang="pt" class="language__img"> </div> <section class="content"> <h1 class="content__title"> </h1> <div class="content__desc"> <p> Google Translate Widget</p> <p> </p> <p>Hello !!!</p> </div> </section> </body> </html>
Para a operação correta do nosso widget personalizado, você deve conectar os arquivos:
<link rel="stylesheet" href="css/style.css"> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-cookie/1.4.1/jquery.cookie.min.js"></script> <script src="js/google-translate.js"></script> <script src="//translate.google.com/translate_a/element.js?cb=TranslateInit"></script>
Conteúdo de
style.css :
body { margin: 0; padding: 0; } .page { display: flex; min-height: 100vh; } .page_fix { top: 0 !important; position: static !important; } .skiptranslate { display: none !important; } .language { position: fixed; left: 10px; top: 50%; transform: translateY(-50%); display: flex; flex-direction: column; } .language__img { margin: 2px; cursor: pointer; opacity: .5; } .language__img:hover, .language__img_active { opacity: 1; } .content { text-align: center; margin: auto; }
Sinalizadores usados:





Layout de widget personalizado:
<div class="language"> <img src="images/lang/lang__ru.png" alt="ru" data-google-lang="ru" class="language__img"> <img src="images/lang/lang__en.png" alt="en" data-google-lang="en" class="language__img"> <img src="images/lang/lang__de.png" alt="de" data-google-lang="de" class="language__img"> <img src="images/lang/lang__fr.png" alt="fr" data-google-lang="fr" class="language__img"> <img src="images/lang/lang__pt.png" alt="pt" data-google-lang="pt" class="language__img"> </div>
Conteúdo
google-translate.js :
const googleTranslateConfig = { lang: "ru", }; function TranslateInit() { let code = TranslateGetCode();
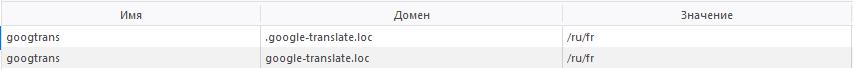
Ao alterar o idioma, são adicionados
cookies com a chave googtrans e um valor no formato
/ ru / en- / ru é o idioma que traduzimos
- / pt é o idioma para o qual traduzimos

Esse é um comportamento padrão, então eu o usei para personalizar o widget. Ao clicar nos sinalizadores dos idiomas necessários, o valor correspondente do formulário
/ auto / selected_language é gravado no cookie a partir do atributo
data-google-lang . Em seguida, ocorre uma reinicialização e o
auto é substituído por um idioma escrito separadamente na configuração:
const googleTranslateConfig = { lang: "ru", };
Isso é feito para que não nos apeguemos a um idioma. Se, por exemplo, o site estiver traduzido para 2 idiomas, russo e inglês, podemos transferir o idioma atual para a configuração e processá-lo corretamente. Todos os idiomas disponíveis e seu código ISO-639-1 podem ser encontrados
aqui .
Adicionei as funções de adicionar e limpar cookies separadamente, para que eu pudesse realizar verificações adicionais e chamá-las em outros lugares. Um ponto importante, os cookies devem ser alterados para o domínio principal e todos os subdomínios.
Agora, tendo controle sobre nosso widget, podemos implementar facilmente projetos mais complexos:
 Repositório com um projeto no GitHub
Repositório com um projeto no GitHub