
Sempre que criar um novo produto, quero torná-lo melhor que o anterior, escolha uma solução elegante para criar componentes convenientes e flexíveis do sistema de design da
Figma .
Ao criar um conjunto de modelos de componentes iOS para o Figma, decidi experimentar o componente Barra de guias. Deixe-me lembrá-lo de que nas diretrizes do iOS esta é a navegação inferior. Eu queria que seu conteúdo tivesse um comportamento de redimensionamento lógico e ideal. Eu queria torná-lo o mais adaptável possível para todos os dispositivos iOS, tanto quanto o Figma e as restrições permitirem.
A propósito, se você usa o Figma , recomendo prestar atenção aos nossos sistemas de design prontos . Eles ajudam os freelancers a concluir mais pedidos por mês, os programadores podem criar aplicativos bonitos por conta própria e a equipe lidera os sprints mais rapidamente, usando sistemas de design prontos para o trabalho em equipe.
E se você tiver um projeto sério, nossa equipe está pronta para implantar um sistema de design dentro da organização com base em nossas práticas recomendadas e adaptá-lo a tarefas específicas usando o Figma. Web / desktop e qualquer dispositivo móvel. Também estamos familiarizados com o React / React Native. Escreva para T: @kamushken
Em que consiste uma barra de guias?
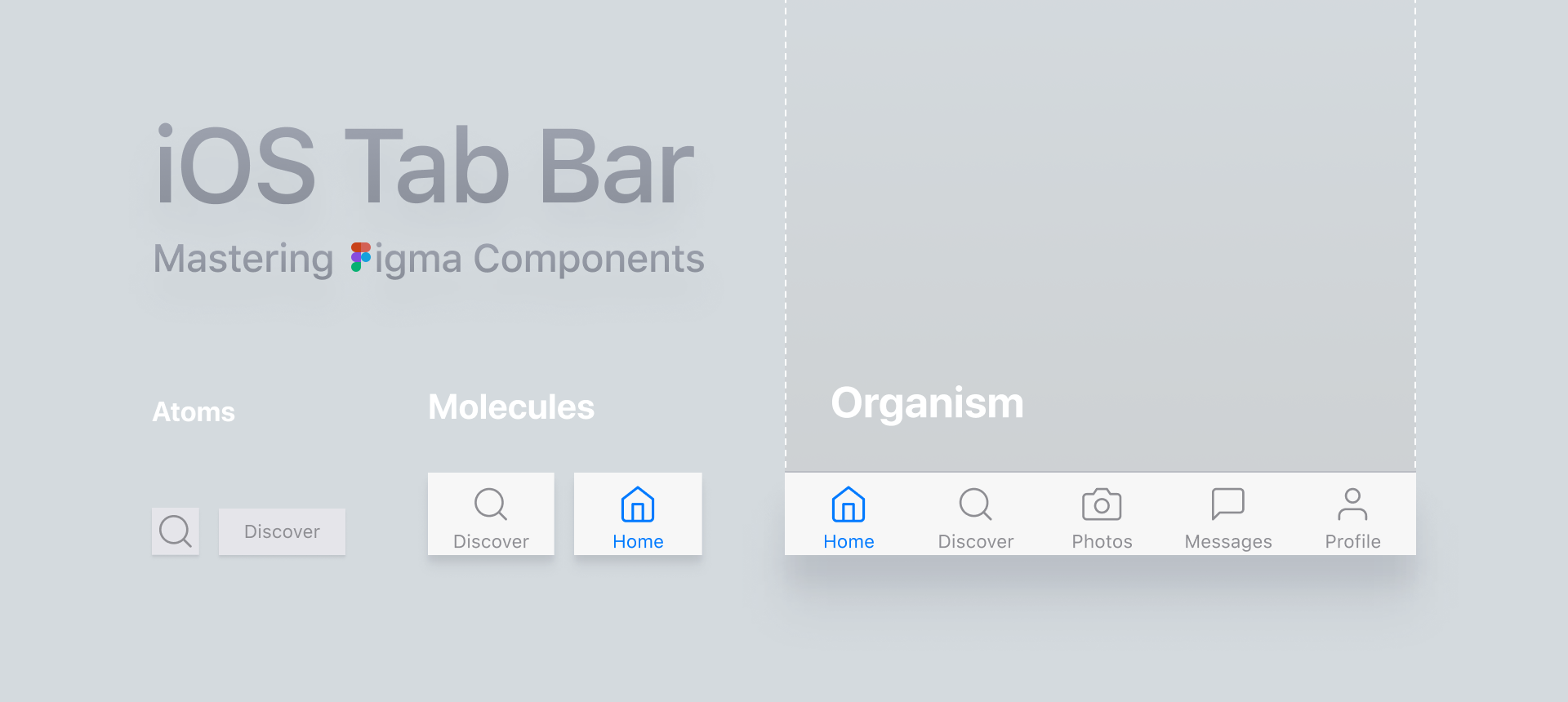
Barra de guias é um conjunto de ícones com ou sem assinaturas que, quando pressionados, levam à seção correspondente do aplicativo. A seção ativa é sempre destacada em cores. As diretrizes recomendam o uso de três a cinco seções dentro de aplicativos usando a Barra de guias como o principal controle de navegação.
Componente adaptável
Até o momento, nem uma única ferramenta para o design da interface oferece total adaptabilidade. O Figma não é uma exceção, ele usa a abordagem clássica de restrições, mas muito pode ser feito com ela. Por exemplo, na animação abaixo, você pode ver o comportamento ideal e realmente adaptável da barra de guias em todos os dispositivos:
 Os elementos se movem na proporção do recuo entre eles. Abaixo, vou falar sobre como atingir esse comportamento de uma maneira simples.
Os elementos se movem na proporção do recuo entre eles. Abaixo, vou falar sobre como atingir esse comportamento de uma maneira simples.O problema está nos ícones.
Um bom sistema de design no Figma necessariamente contém uma biblioteca de ícones. Pelo menos o sistema básico. Isso elimina a necessidade de importá-los manualmente sempre de arquivos SVG.
De uma maneira boa, para cada ícone de componente a partir do qual você criará uma biblioteca conveniente ao longo do tempo, deve haver constante no modo Escala. Você receberá um ícone flexível que pode ser usado em qualquer dimensão: 16x16, 44x44 e assim por diante.
Provavelmente, você jogará exatamente esse ícone através do painel esquerdo da Figma na barra de guias e adicionará uma assinatura quando começar a criar o componente. E o problema é que, com essas restrições, o ícone sempre será achatado dentro da barra de guias ao redimensionar, se você deseja obter um componente adaptável:
 Existem várias maneiras de resolver o problema.
Existem várias maneiras de resolver o problema.A primeira maneira é desconectar imediatamente os ícones
Supus acima que em seu sistema de design todos os componentes dos ícones estão no modo Escala, o que significa que, ao criar a Barra de Guias, você pode interromper imediatamente a conexão com eles e atribuir a cada Centro uma Const individual. Ela, por sua vez, permanecerá no quadro, que precisa definir o modo Escala.
- Plus : velocidade.
- Menos : desconectando o componente do sistema.
 Use a funcionalidade Desanexar Instância no menu de contexto do componente de ícone
Use a funcionalidade Desanexar Instância no menu de contexto do componente de íconeA segunda maneira é armazenar dois tipos de ícones no sistema
Este método pode funcionar se não houver muitos ícones no projeto. Apenas duplique todo o conjunto de escalas, dissolva-o, altere a constante no Center, crie os componentes novamente e envie-os para uma nova página com um nome diferente. Recentemente, parece-me uma ideia robusta de que várias centenas de ícones em qualquer sistema do Figma podem ser armazenados tanto escaláveis quanto centralizados.
- Plus : flexibilidade.
- Menos : se houver muitos ícones, é mais difícil organizá-los.
 O ícone esquerdo é esticado proporcionalmente, enquanto apenas o quadro é esticado em torno do ícone à direita
O ícone esquerdo é esticado proporcionalmente, enquanto apenas o quadro é esticado em torno do ícone à direitaMétodo três - adicionando um componente intermediário
De acordo com o conceito de projeto atômico, esse componente será considerado uma molécula. Você coloca o ícone e a assinatura nele e, em seguida, define com ousadia as constantes do Centro para ambas e, para a própria molécula, define o modo Escala quando as coloca na barra de guias. Assim, a restrição do próprio ícone será ignorada.
Além disso, o ícone de assinatura é um padrão de navegação eficaz. Então, por que não reutilizar esse componente em outro lugar do projeto?
- Plus : eficiência.
- Menos : um componente extra do sistema.

Pessoalmente, eu uso o terceiro método. Eu acho que ele é mais elegante e profissional. Talvez você tenha seus próprios caminhos? Escreva nos comentários.
A propósito, recentemente, durante qualquer pesquisa de design, tenho compartilhado meus pensamentos ao vivo no meu
canal de telegrama, Útil para Designer .
A propósito, se você entende as tendências ocidentais de design, está atento à grade, tipografia, ritmo horizontal e geralmente a cada pixel, então você tem uma grande oportunidade de se juntar à pequena equipe da Setproduct para preencher conjuntamente o mercado digital com modelos de design de alta qualidade que salvam outras equipes meses inteiros de desenvolvimento. Envie-me um e-mail no Telegram .